睿珀物联网云平台提供了创建和管理仪表板的能力。
每个仪表板都可以包含大量小部件。仪表板显示来自许多实体的数据:设备、资产等。仪表板可以分配给客户
添加仪表板
要添加新仪表板,您应该:
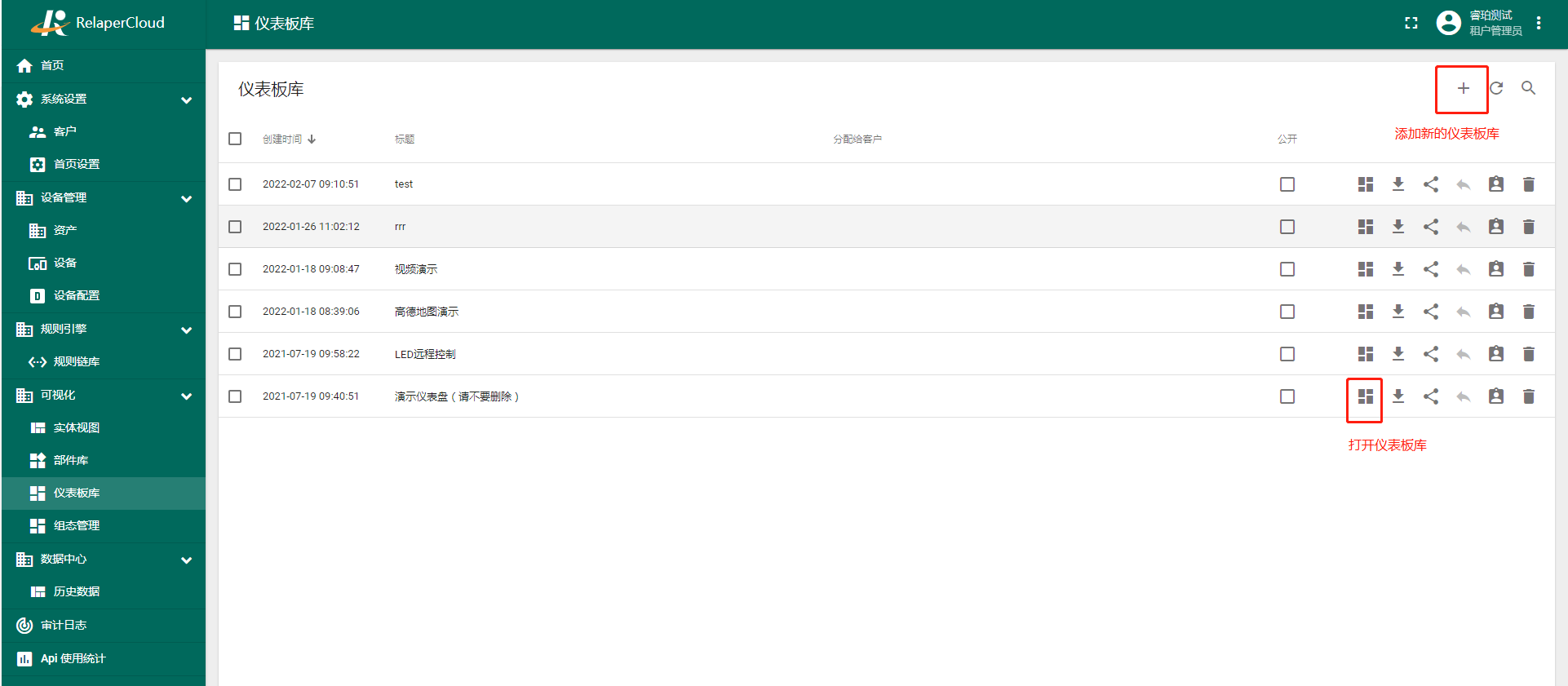
- 通过屏幕左侧的主菜单转到可视化——>仪表板库
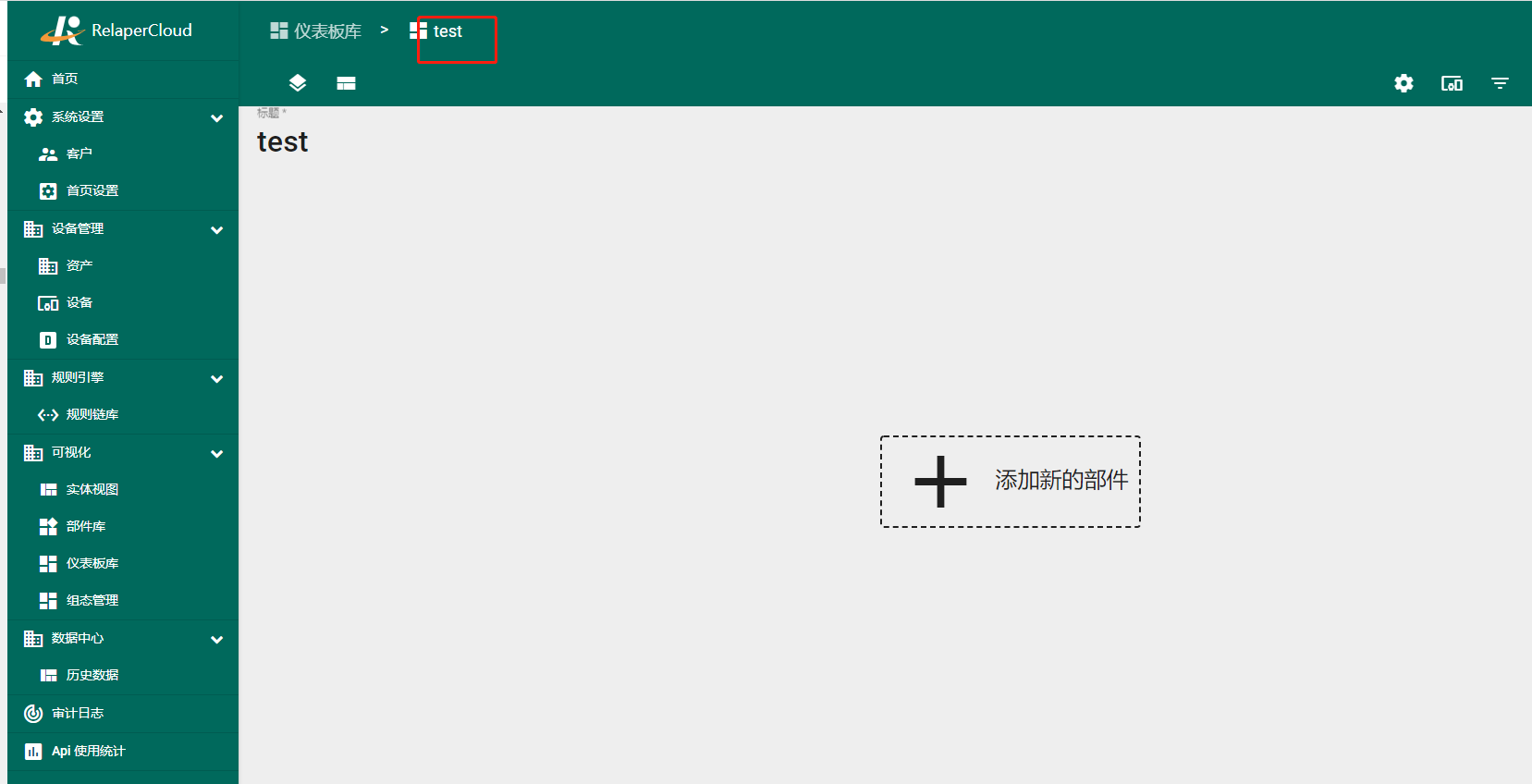
- 要添加新的仪表板库,请单击屏幕右上角的“+”号
- 在打开的对话框中,必须输入仪表板标题,说明是可选的。点击“添加”。
公开分享仪表板
如果您想公开您的仪表板并共享指向它的链接,您应该:
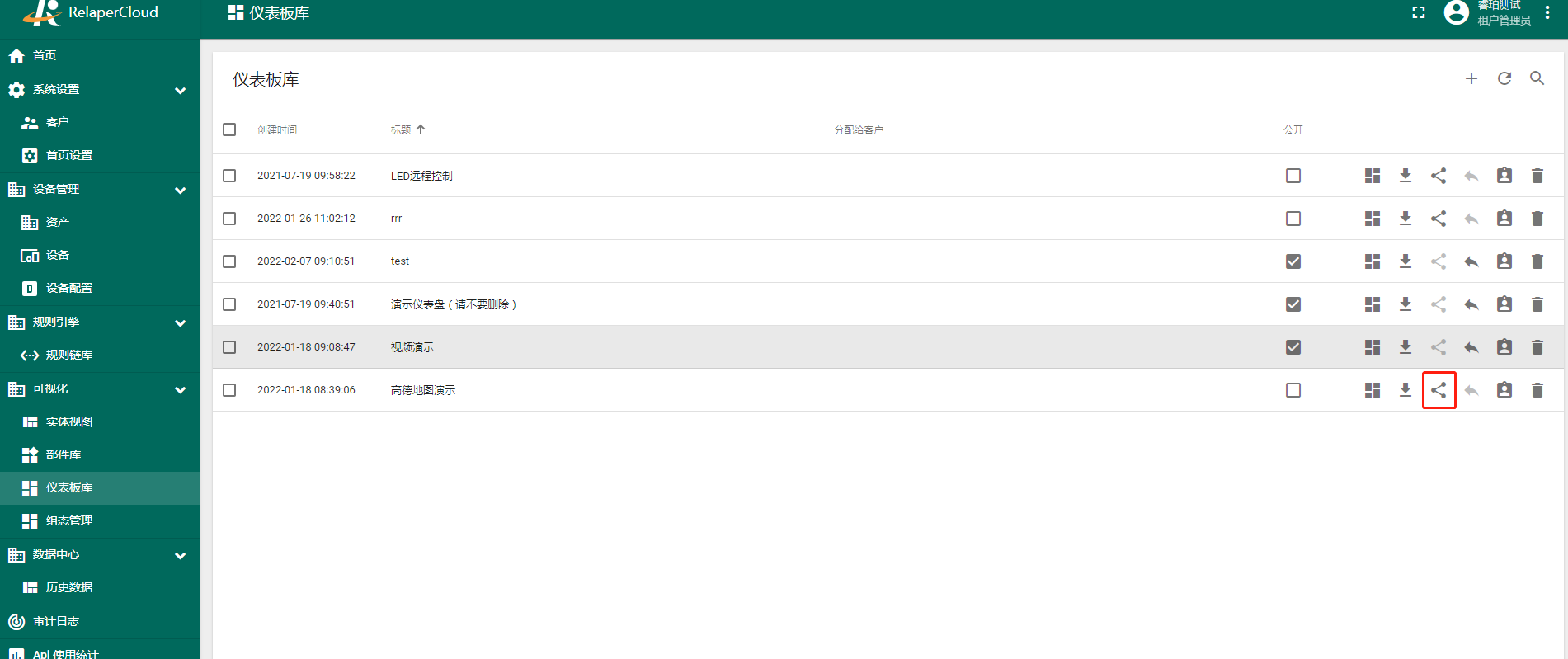
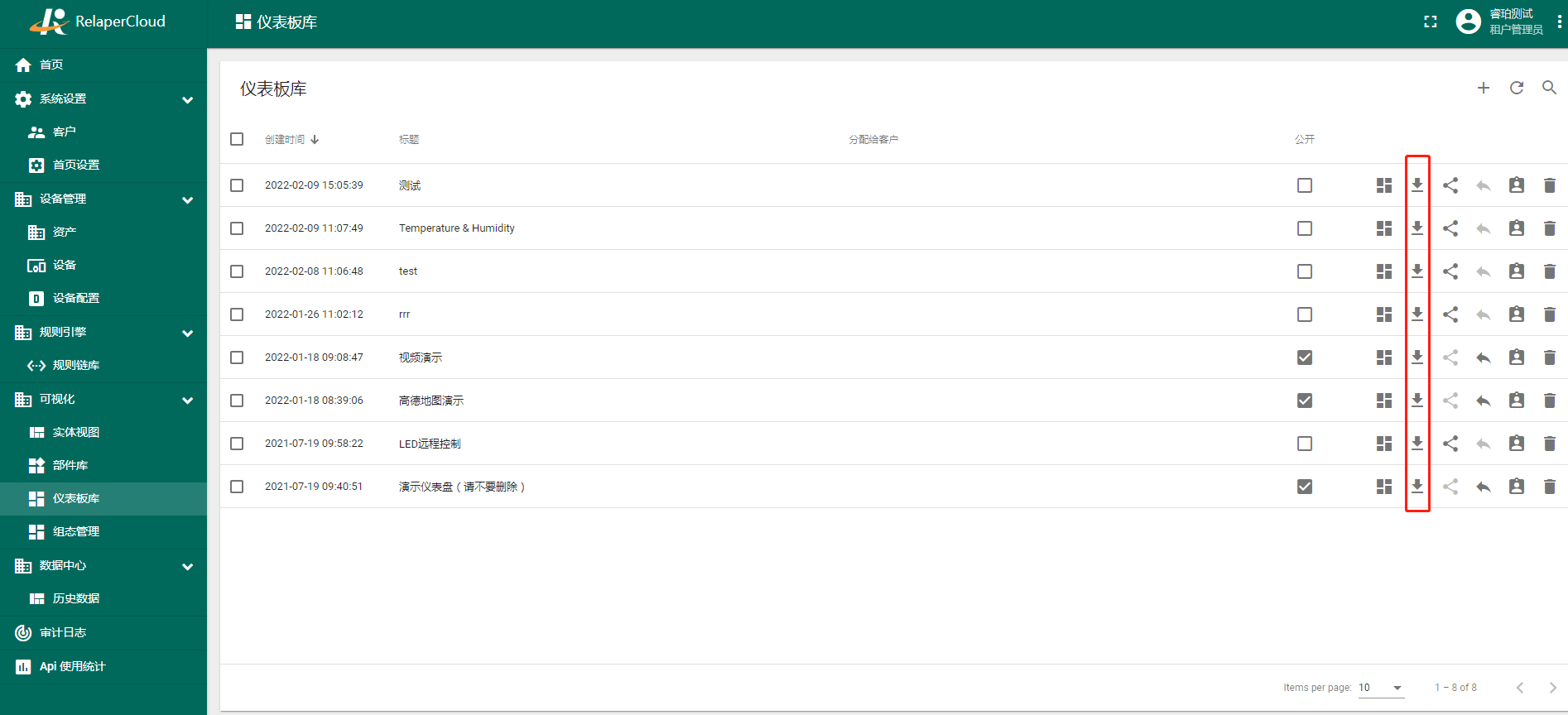
- 转到仪表板库;
- 单击要公开的仪表板库旁边的“共享”图标;
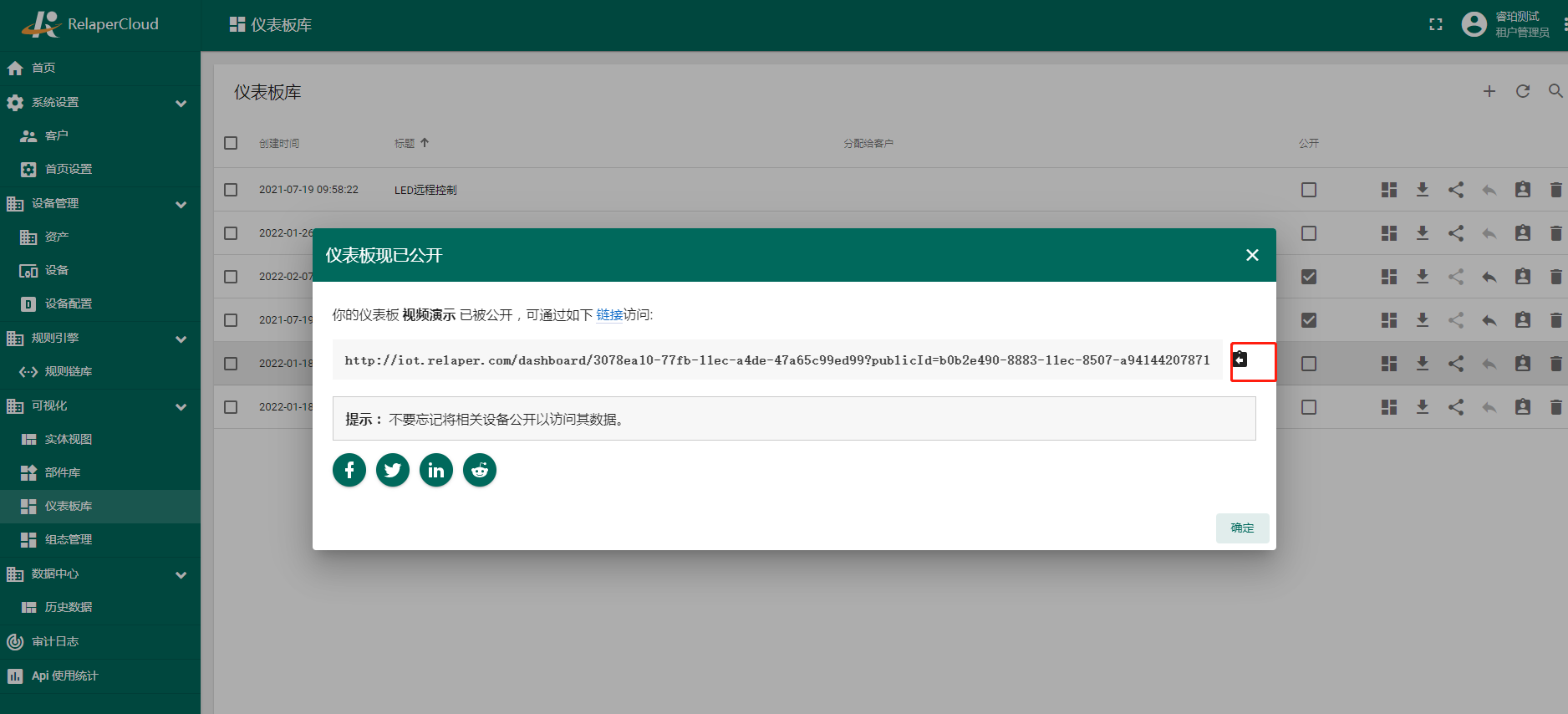
- 在“公共仪表板链接”对话框中,单击链接旁边的复制按钮。
- 现在您可以使用此链接共享仪表板。请注意,您不应忘记公开相关设备、资产和实体视图以访问其数据。
仪表板概览
在开始使用仪表板之前,请熟悉其界面以了解哪些功能负责哪些操作。
标题
可编辑的仪表板标题显示在仪表板的左上角。仪表板标题显示在应用程序面包屑中以简化导航
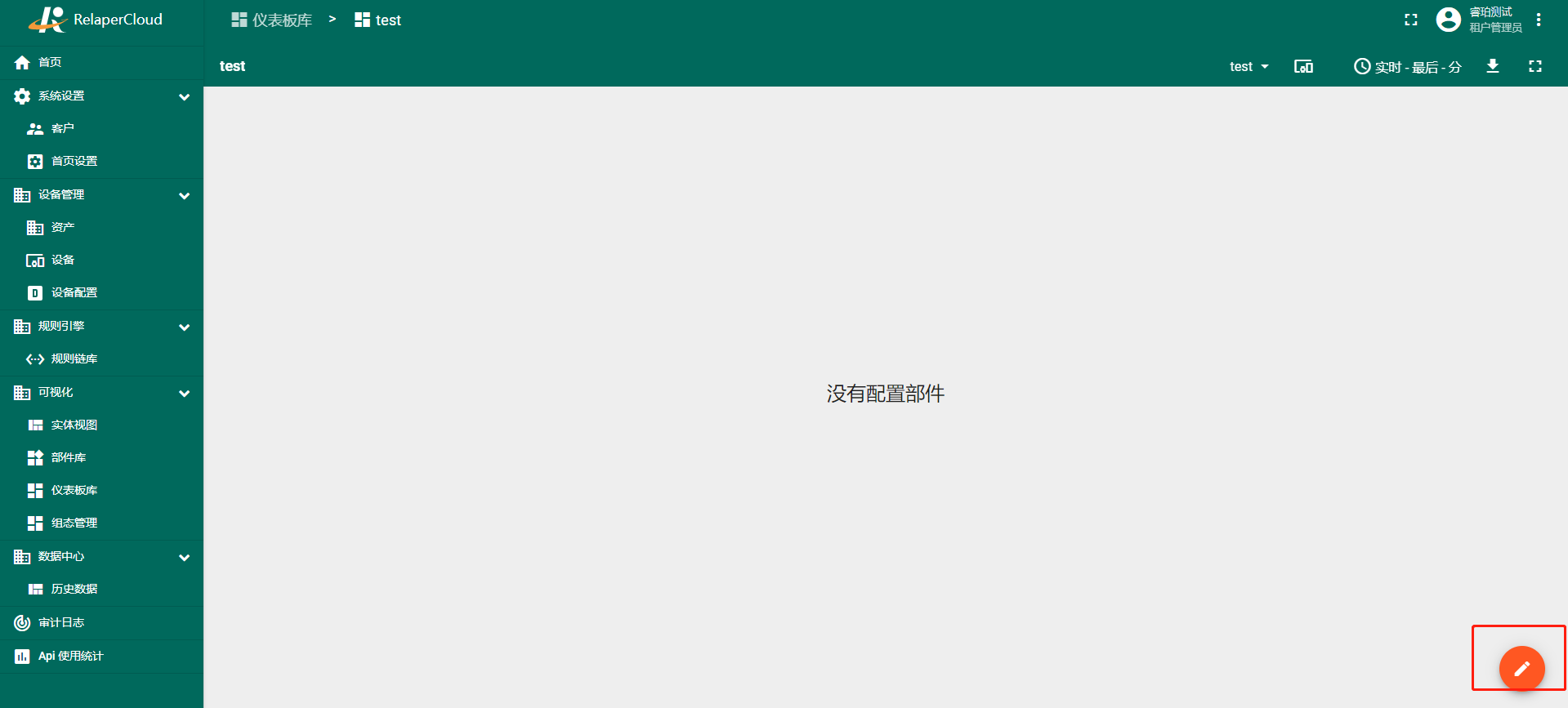
编辑模式
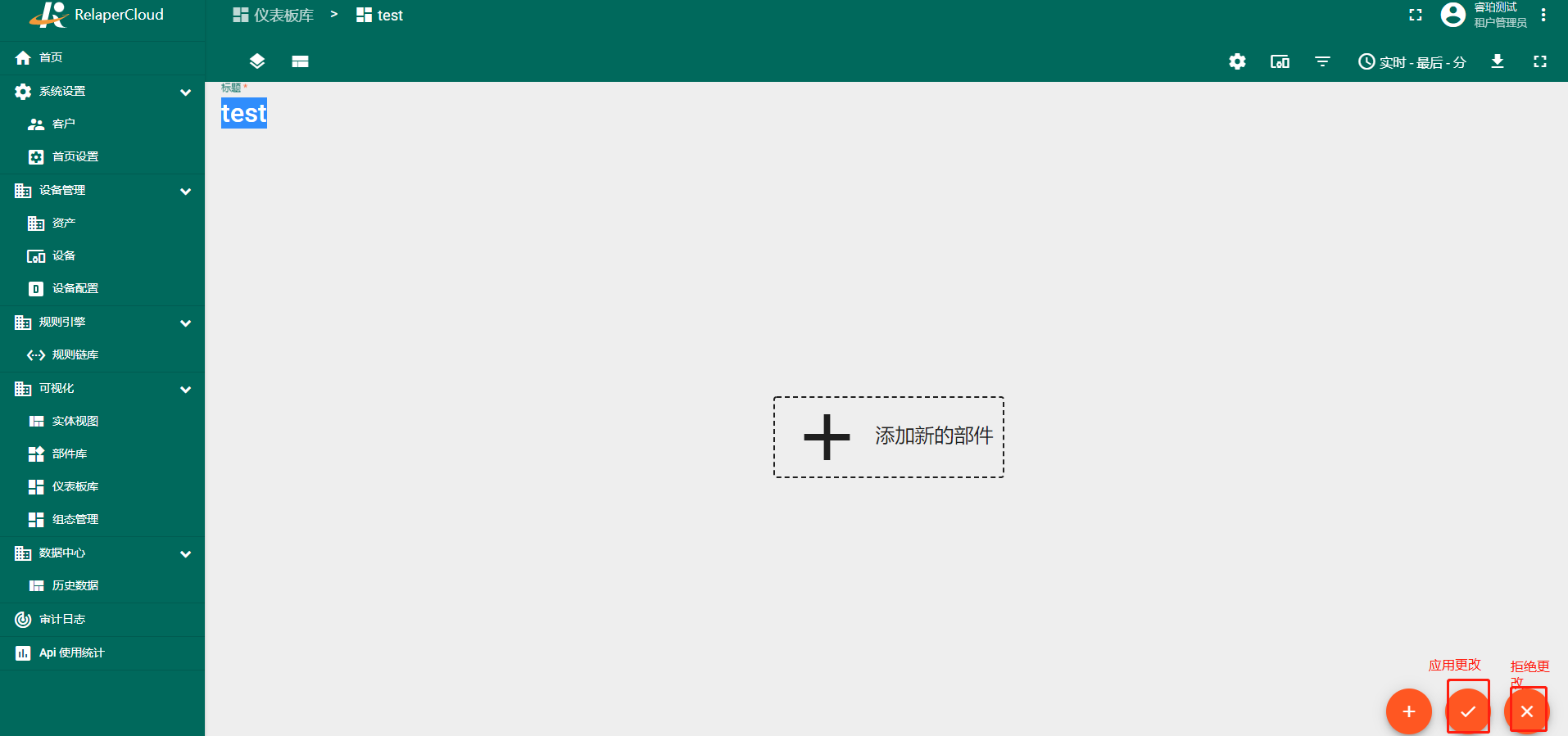
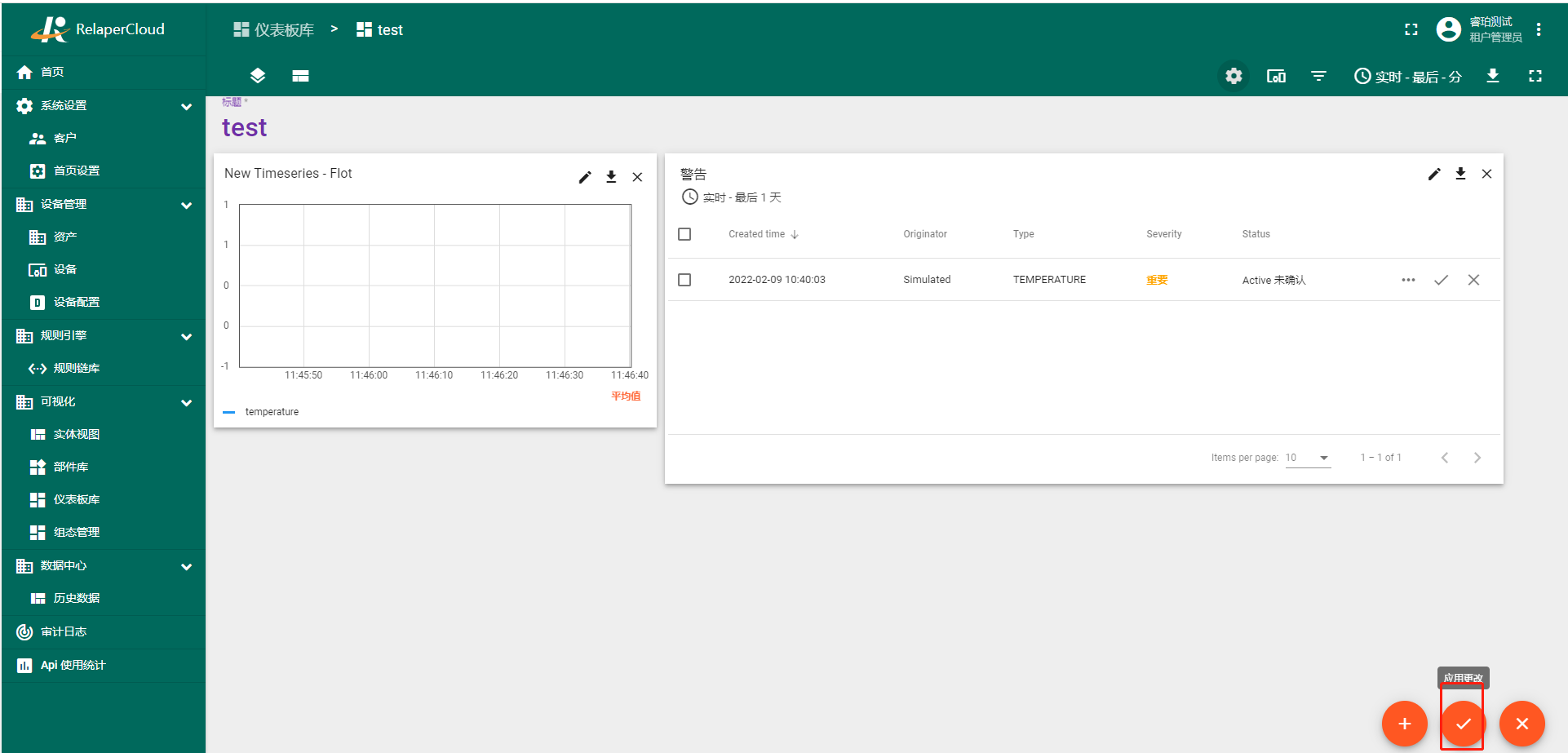
使用屏幕右下角的“铅笔”按钮进入仪表板编辑模式。切换到编辑模式后,您可以在仪表板工具栏中添加新的小部件和访问控制。您还可以使用按钮“应用更改”来保存仪表板或“拒绝更改”来回滚所有未保存的更改。

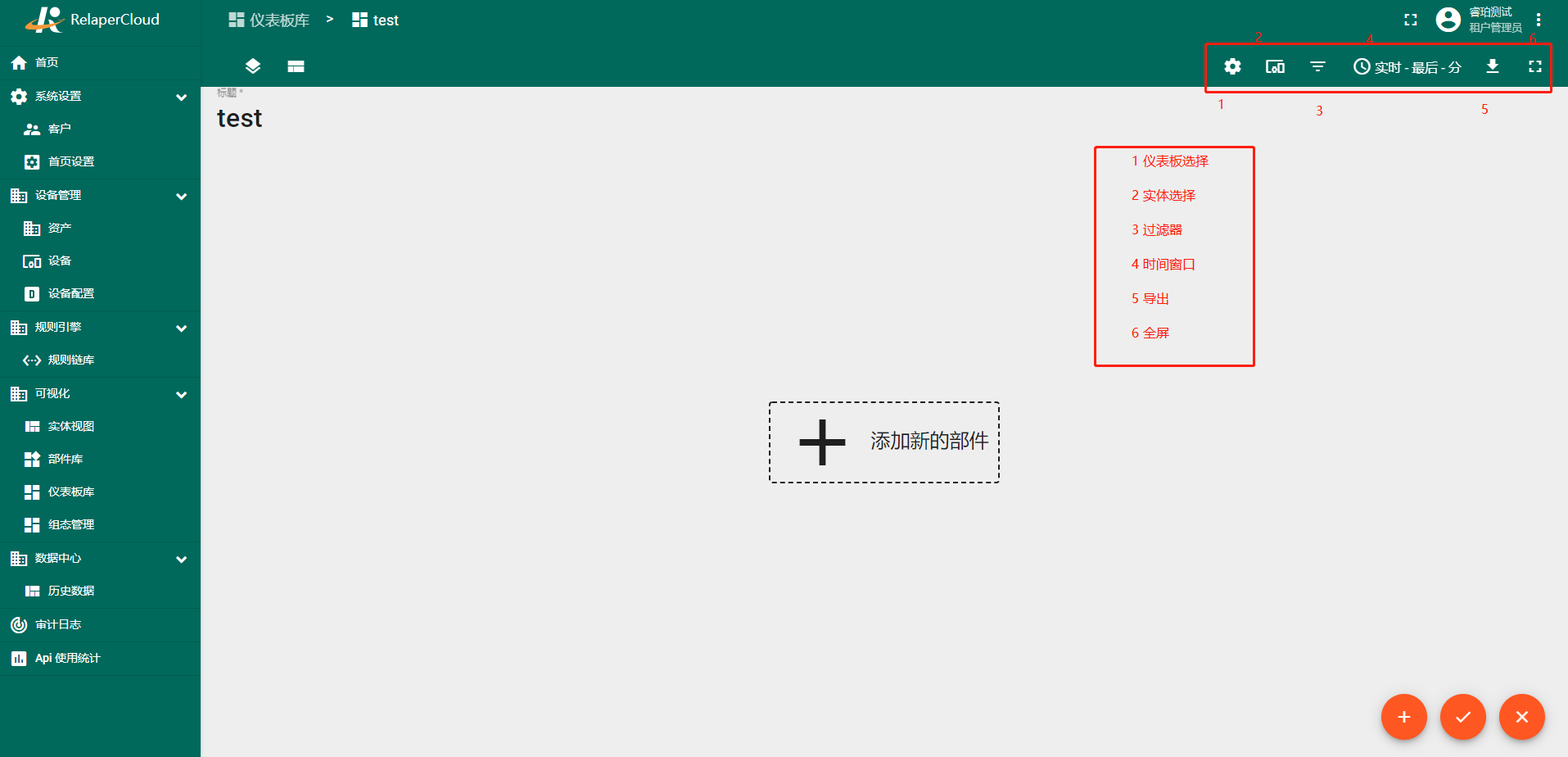
工具栏
仪表板工具栏允许您 使用工具栏中的相应图标管理状态、 布局、 设置、 别名、 过滤器和配置时间窗口。
其中一些图标(统计、布局、设置)仅在“编辑”模式下可见。所有其他图标在“查看”和“编辑”模式下均可见。您可以使用设置隐藏这些图标或将工具栏配置为默认最小化。
实体别名
实体别名确定您希望在仪表板上显示哪些实体(设备、资产等)。您可以将别名视为对一个或多个设备的引用。这些引用可以是静态的或动态的。
静态别名的一个示例是单个实体别名。实体在别名对话框中配置一次。如果所有用户有权访问此设备,他们就会看到相同的数据。
动态别名的一个例子是设备类型别名,它显示特定类型的所有设备(例如“温度计”)。此别名是动态的,因为设备列表取决于使用仪表板的用户。如果您以租户管理员身份登录,则此别名将在所有温度计设备上解析。但是,如果您以客户用户身份登录,则此别名将解析为该客户分配/拥有的温度计设备。


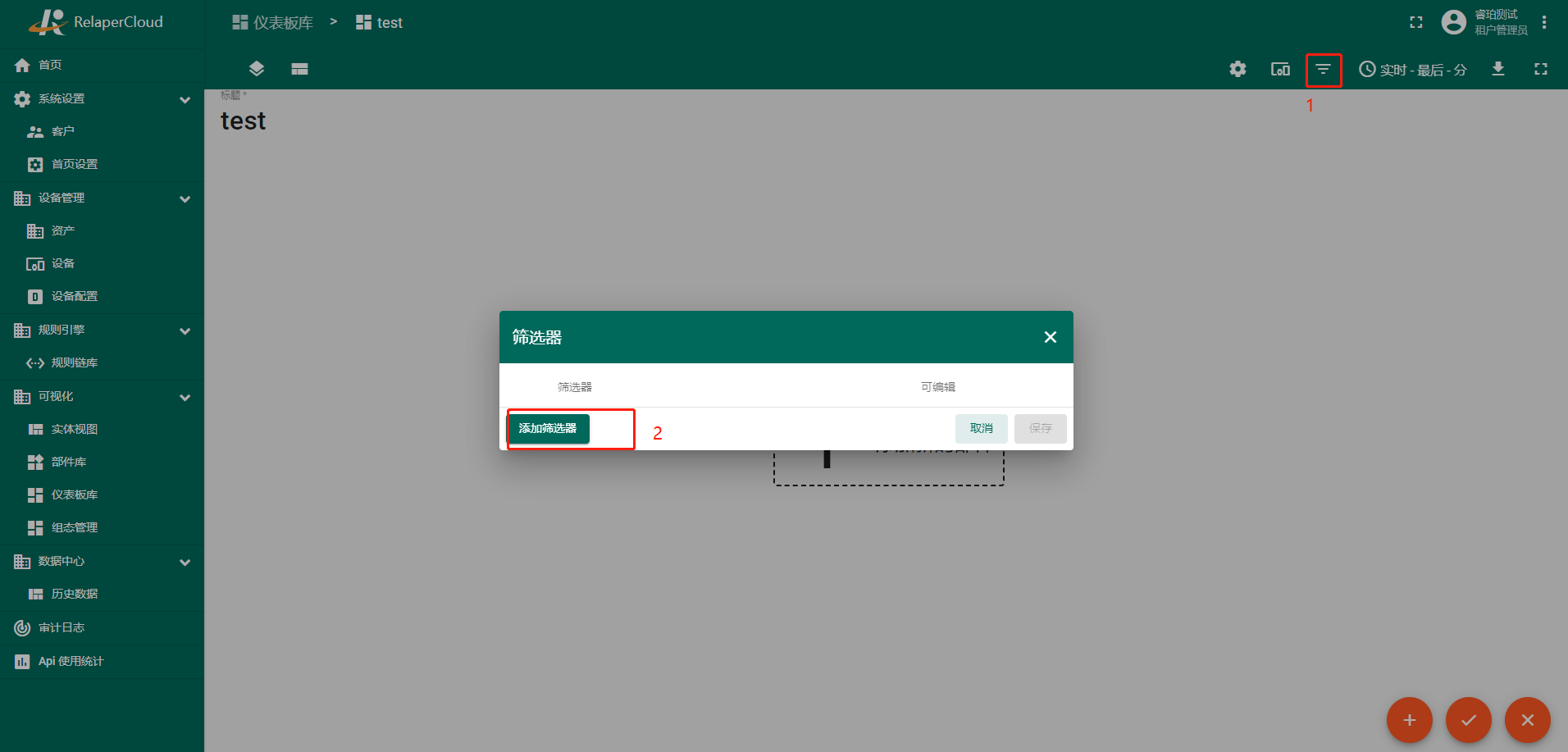
实体过滤器
实体过滤器允许您为实体别名解析的实体列表指定一个过滤器。
让我们看一个示例:
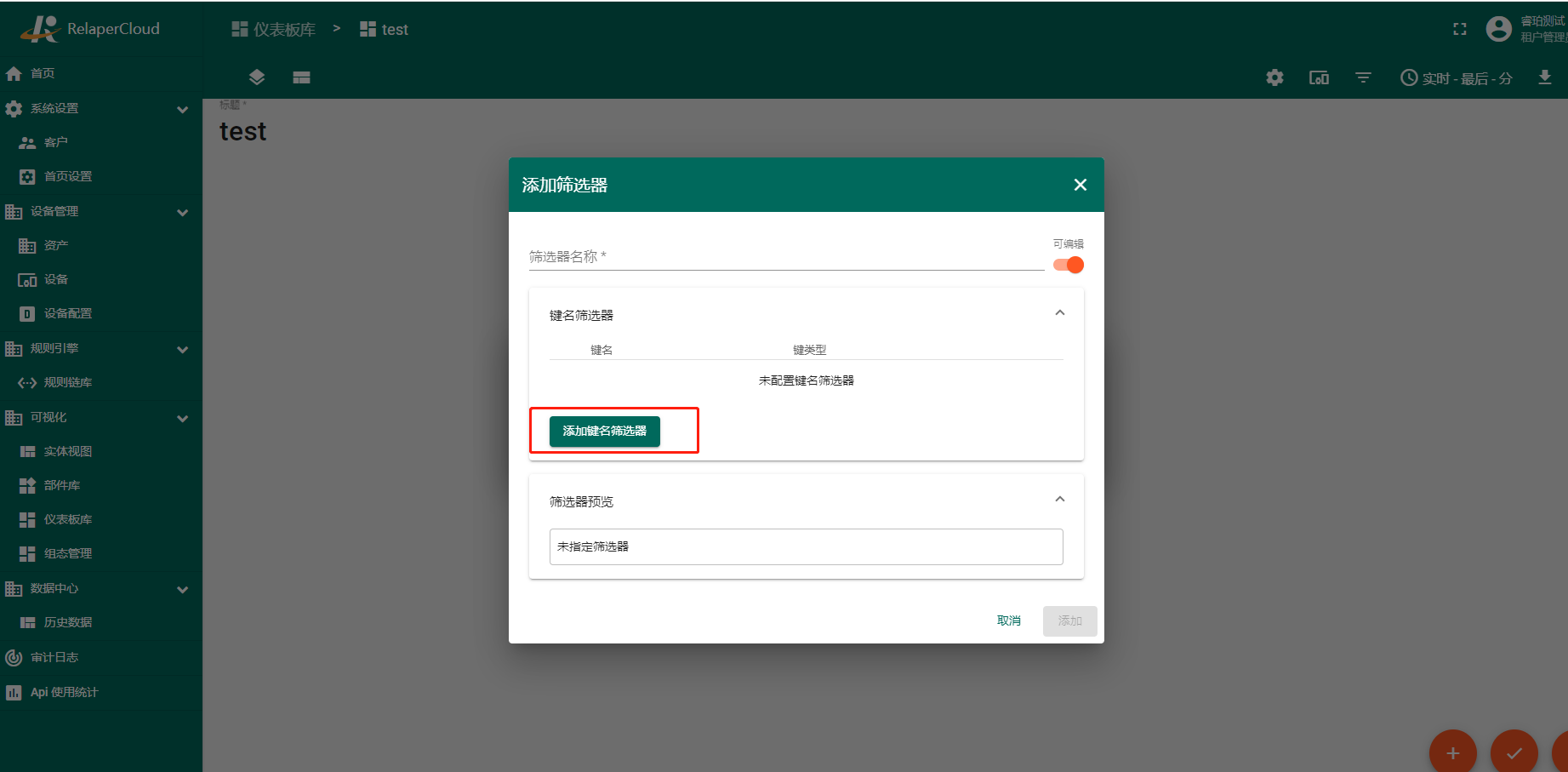
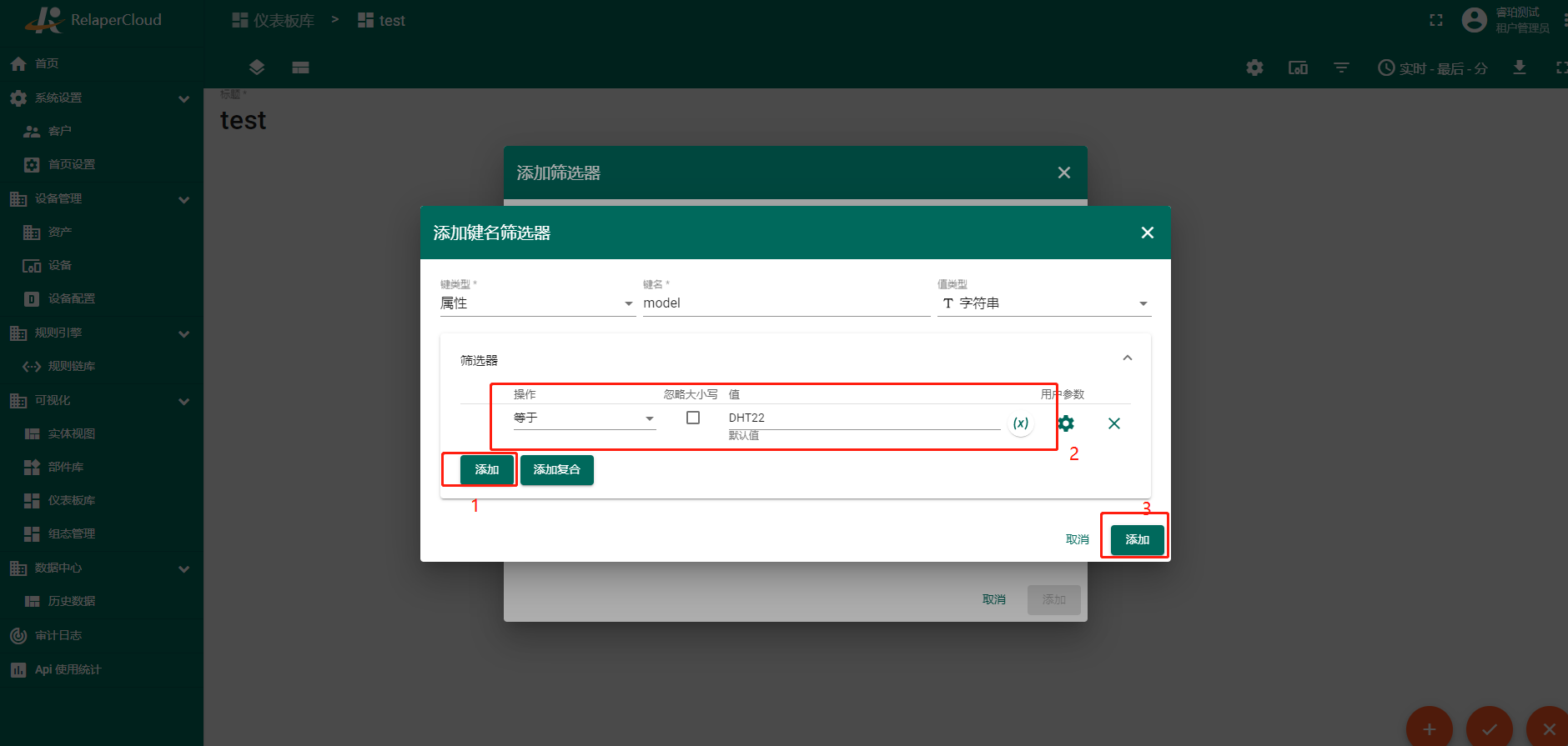
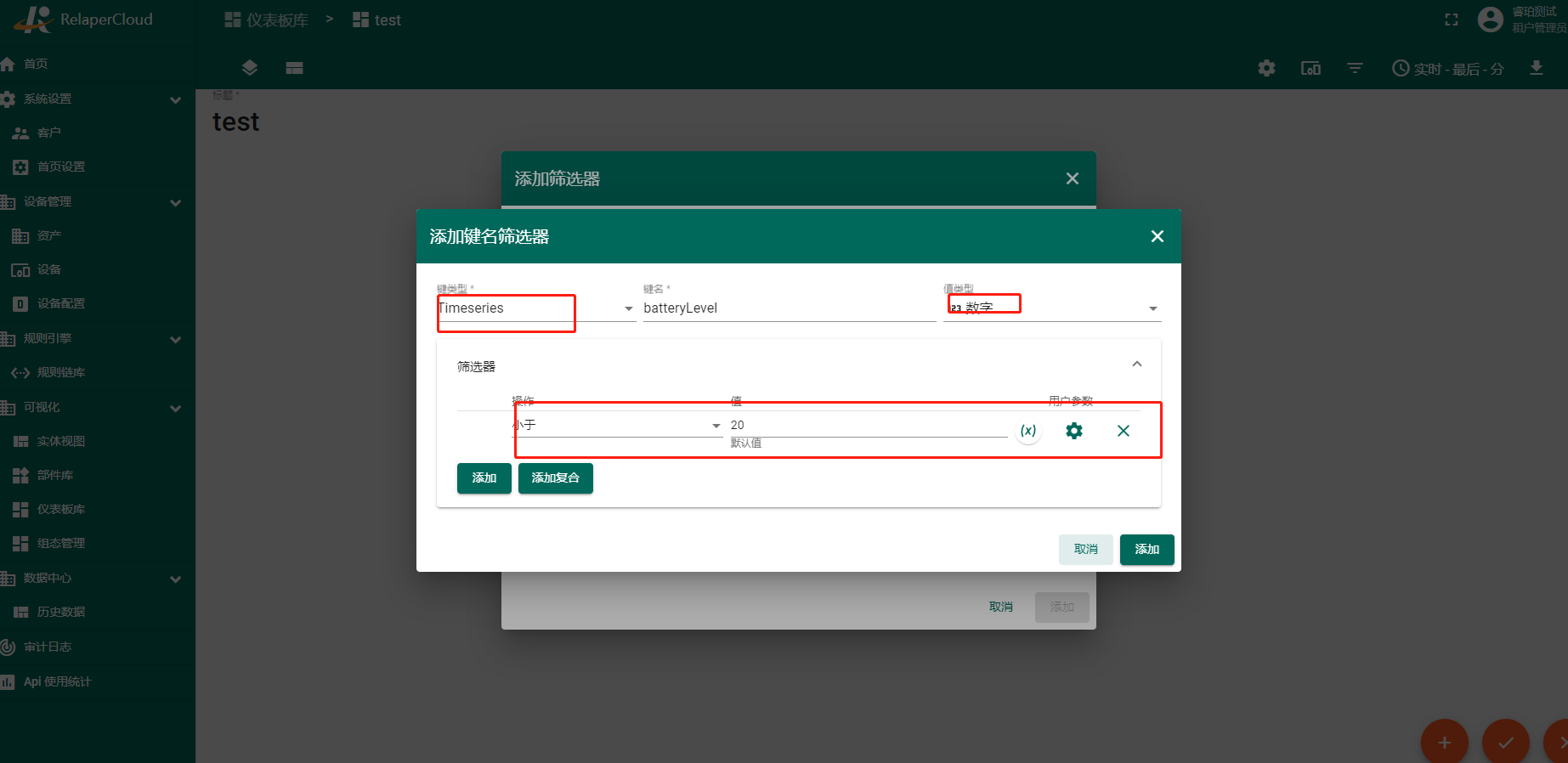
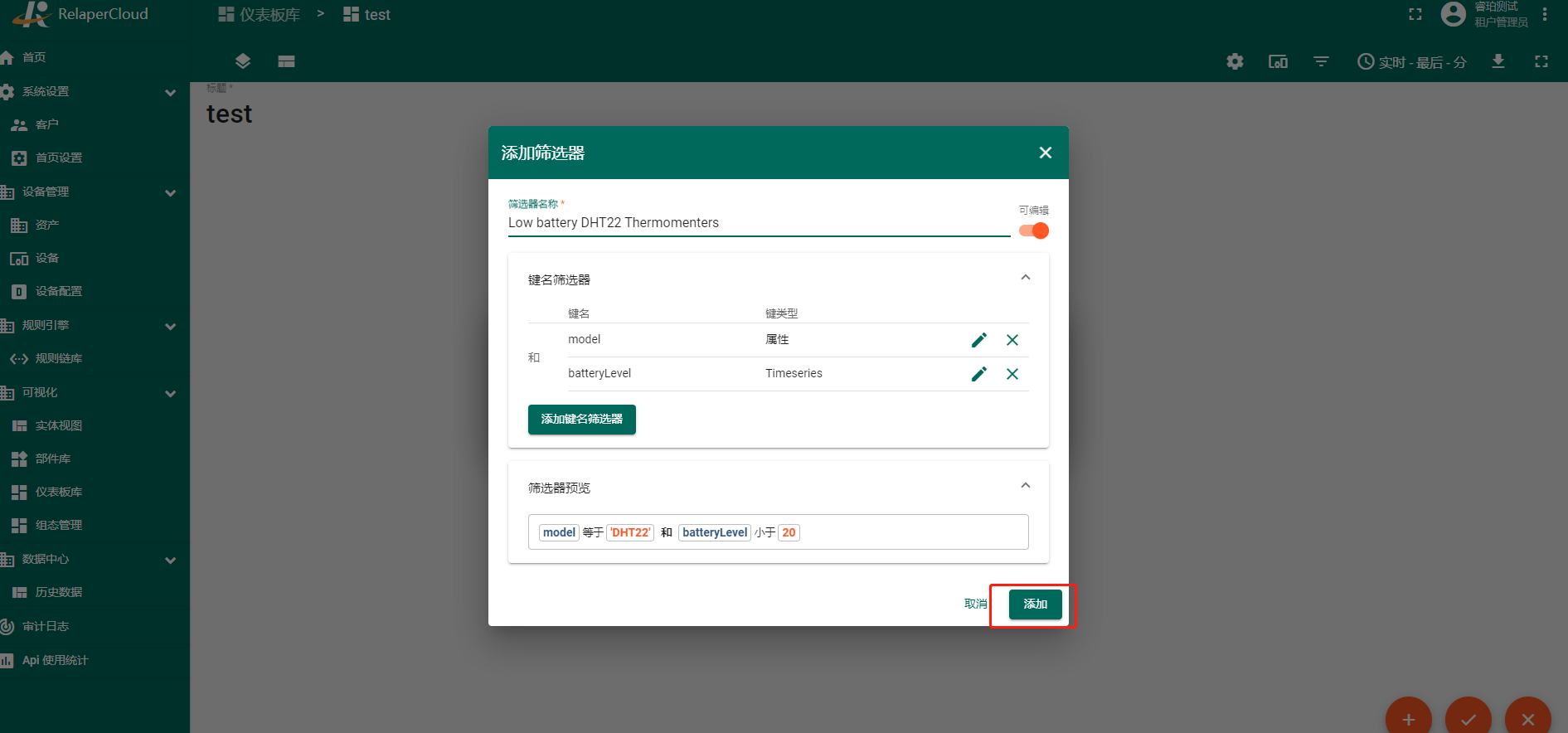
假设您有数千个“温度计”设备,并且您希望显示特定型号和特定电池电量的温度计。我们还假设温度计模型存储为属性,电池电量存储为时间序列数据。我们将定义一个过滤器来检查型号是否为“DHT22”并且电池电量是否低于 20%。
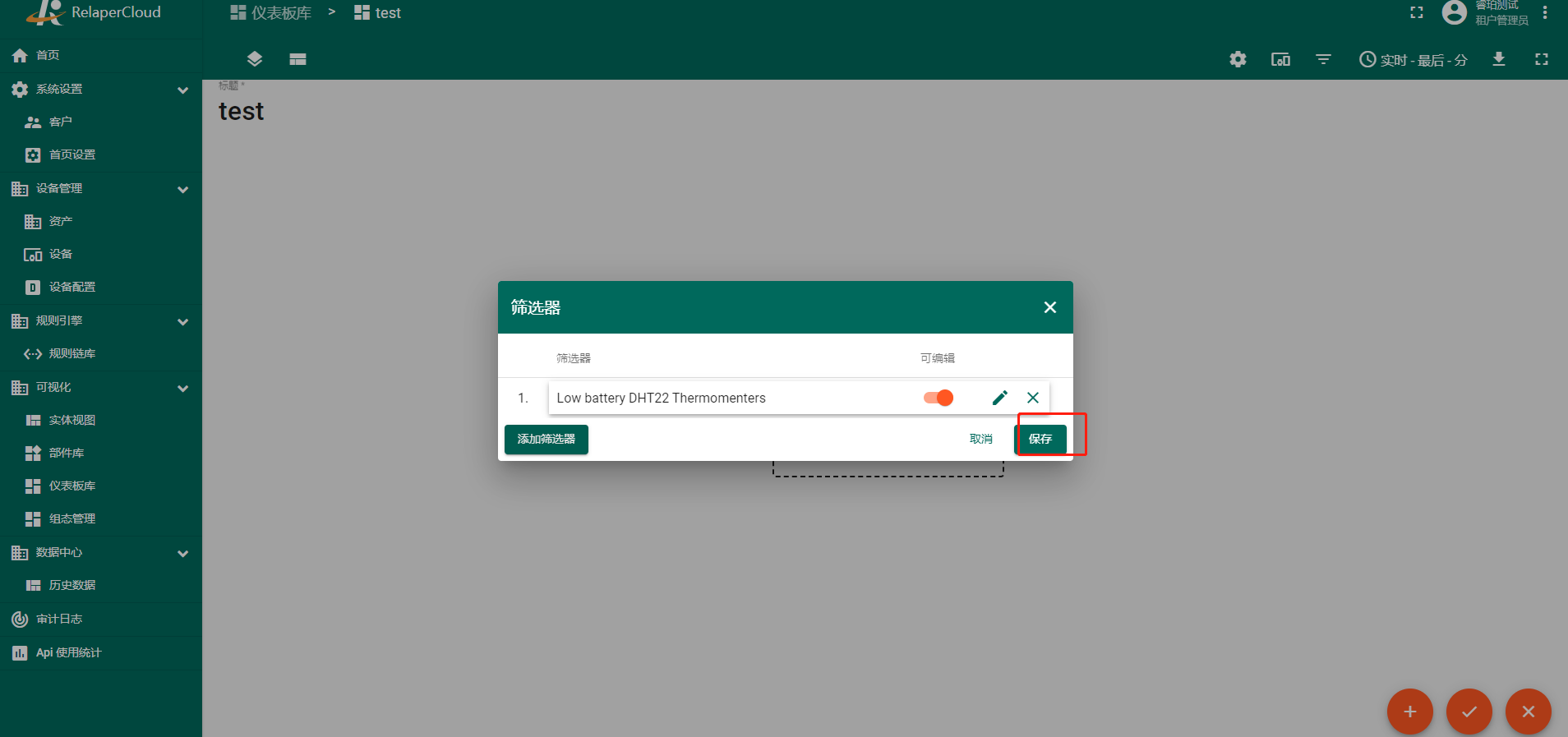
请注意:在添加过滤器时,您可以通过移动过滤器名称对面的滑块来为用户配置对其进行编辑的能力。





过滤器仅适用于属性或时间序列键的“最新”值。不要使用此功能“过滤掉”历史时间序列值。
您可以使用“复杂”过滤器在一个键上组合不同的逻辑表达式。例如:“(A > 0 and A < 20) or (A > 50 and A < 100)”。
此外,您可以使用“and”关系将两个表达式组合为不同的键。例如:“(A > 0 and A < 20) and (B > 50 and B < 100)”。
目前还不能使用“或”关系来组合不同的键。例如:“(A > 0 and A < 20) or (B > 50 and B < 100)”。
在此视频中查看更多如何使用过滤器的示例:
小部件
小部件类型
所有物联网仪表板都是使用显示在小部件库中的 ThingsBoard 小部件构建的。每个小部件都提供最终用户功能,例如数据可视化、远程设备控制、警报管理和显示静态自定义 html 内容。
有五种类型的小部件:
- 时间序列小部件显示特定时间窗口的数据。时间窗口可以是实时的(例如,过去 24 小时)或历史的(2020 年 12 月);
时间序列小部件的示例是图表小部件。显然,时间序列小部件旨在显示时间序列而不是属性; - 最新值小部件显示特定属性或时间序列键的最新值。例如,设备型号或最新温度读数;
- 控制小部件允许您将RPC 命令发送到您的设备。例如,在恒温器设备上控制所需的温度;
- 警报小部件允许您显示警报;
- 静态小部件旨在显示静态数据。例如,平面图或静态公司信息。
您可以在此处了解有关小部件类型的更多信息。
为仪表板添加小部件
要为仪表板添加小部件组件,您应该:
- 转到仪表板库,新建仪表板
- 选择需要添加小部件的仪表板打开
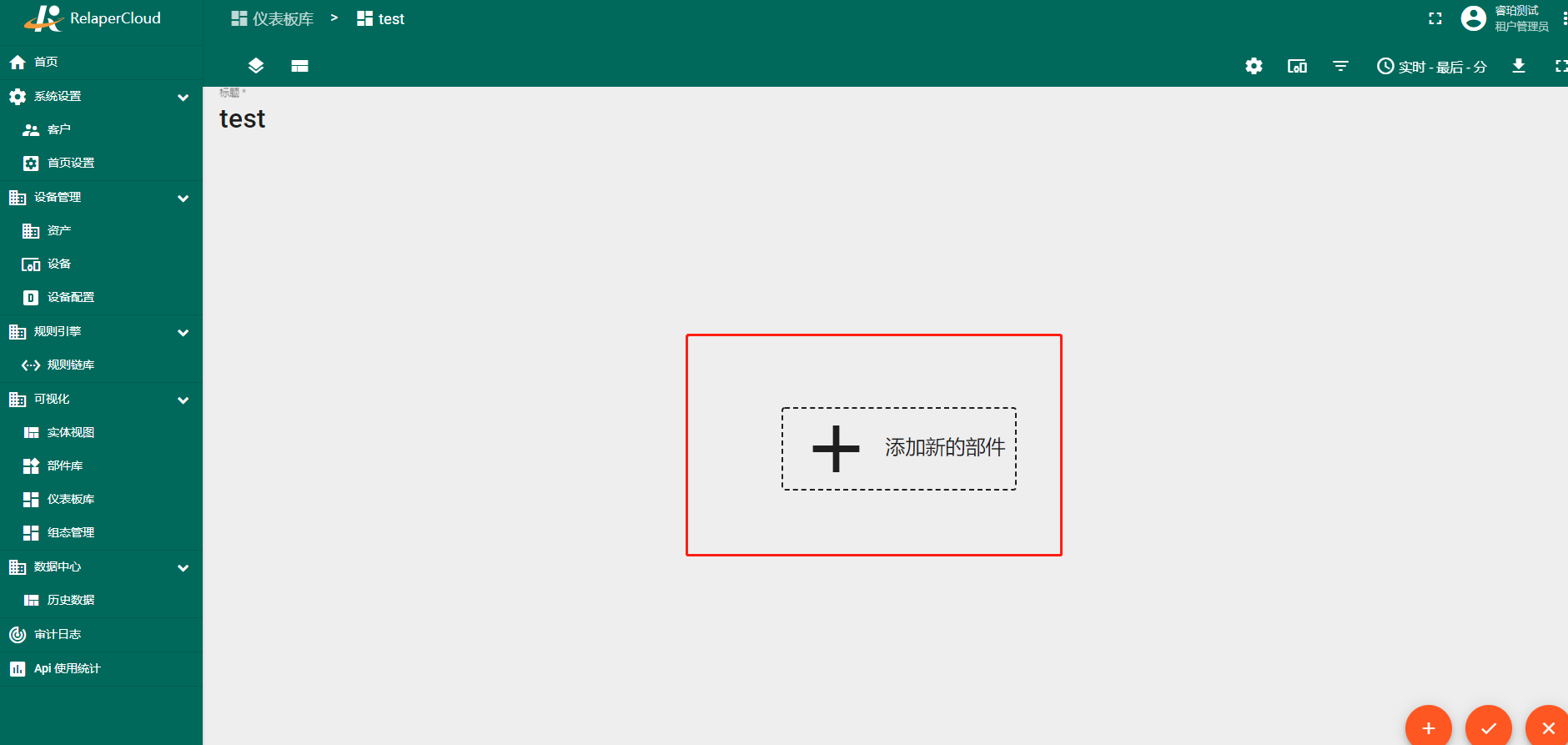
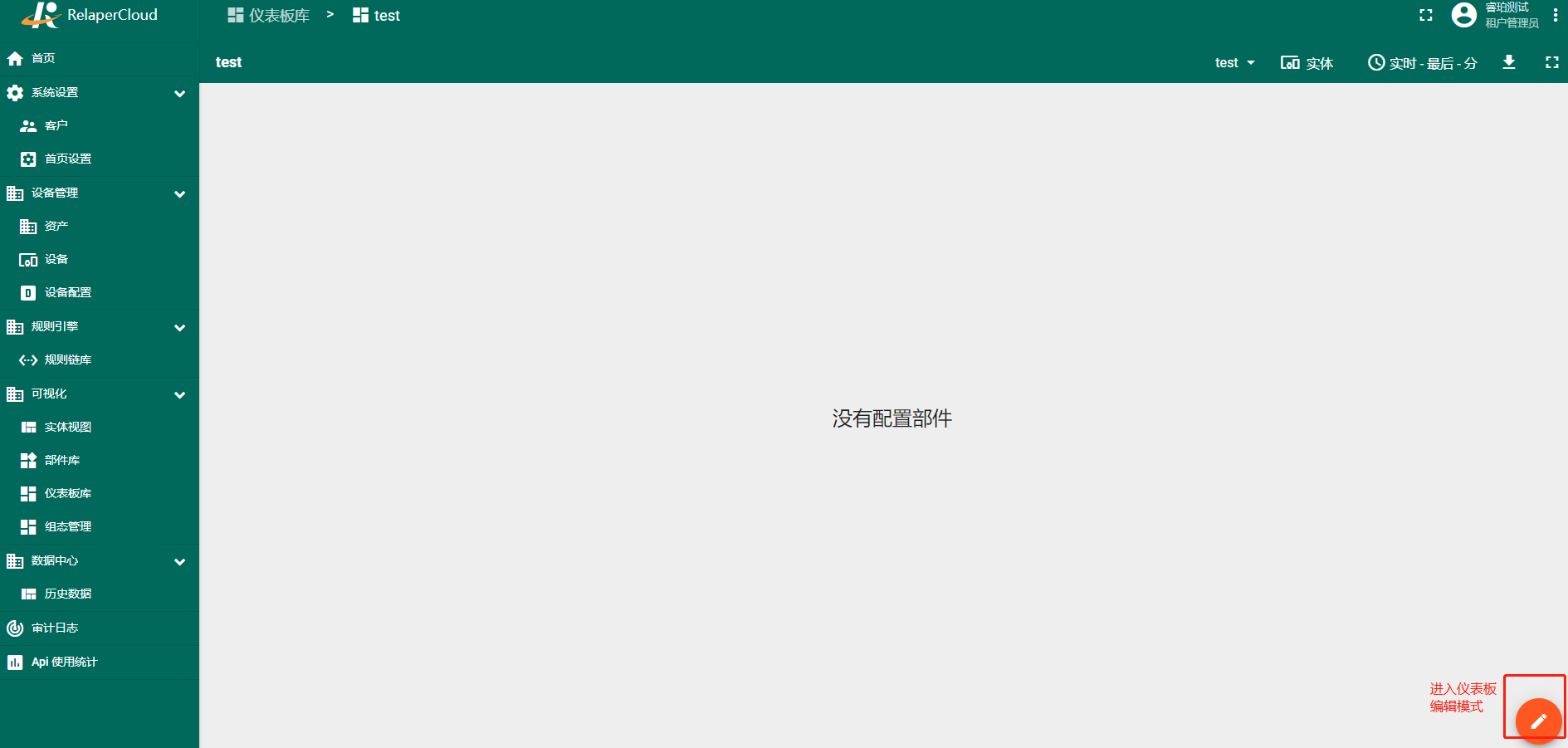
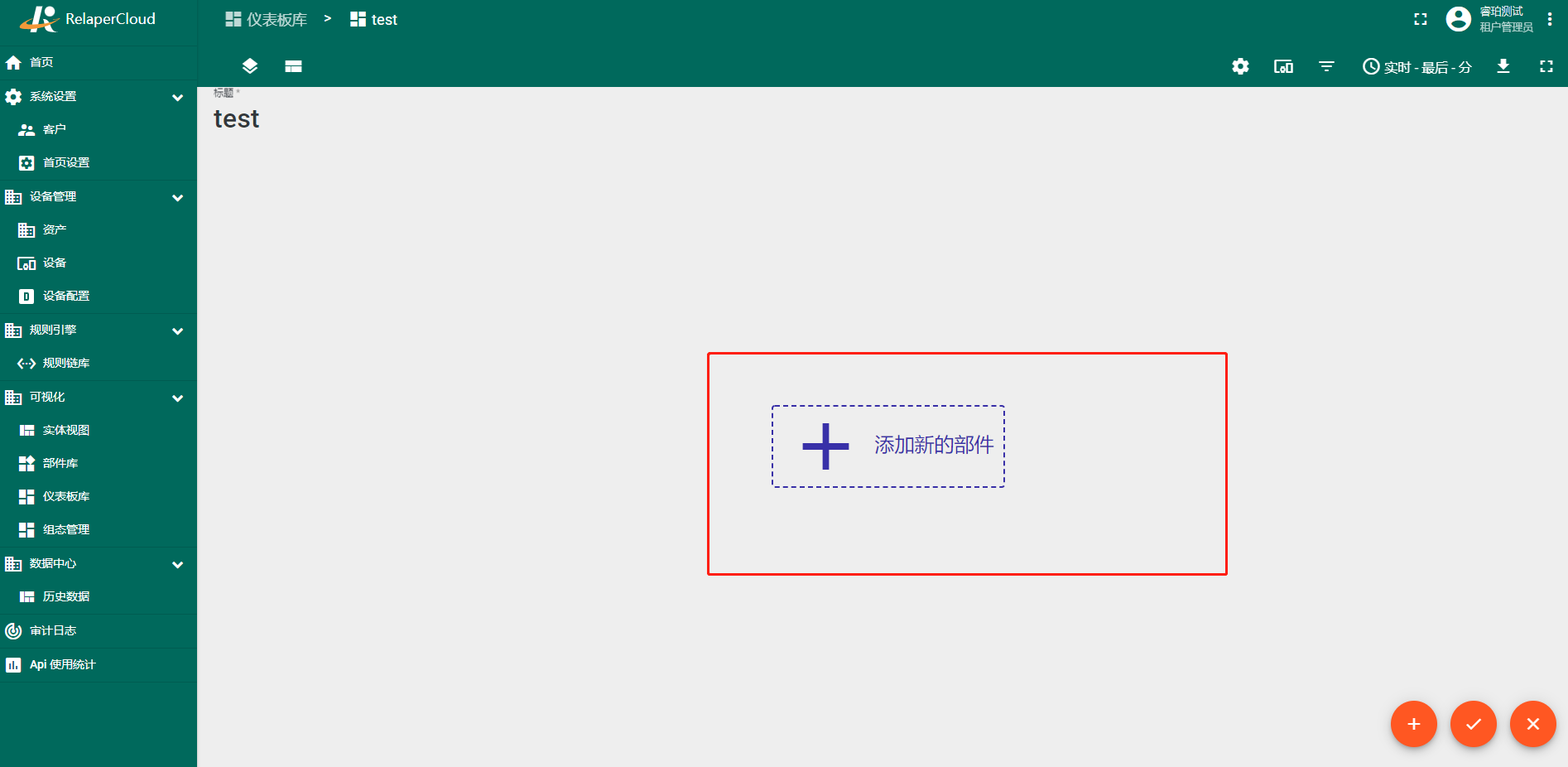
- 打开仪表板后,点击右下角编辑图标,然后点击中间添加新的部件或者右下角’+’图标进行外部导入或创建新部件
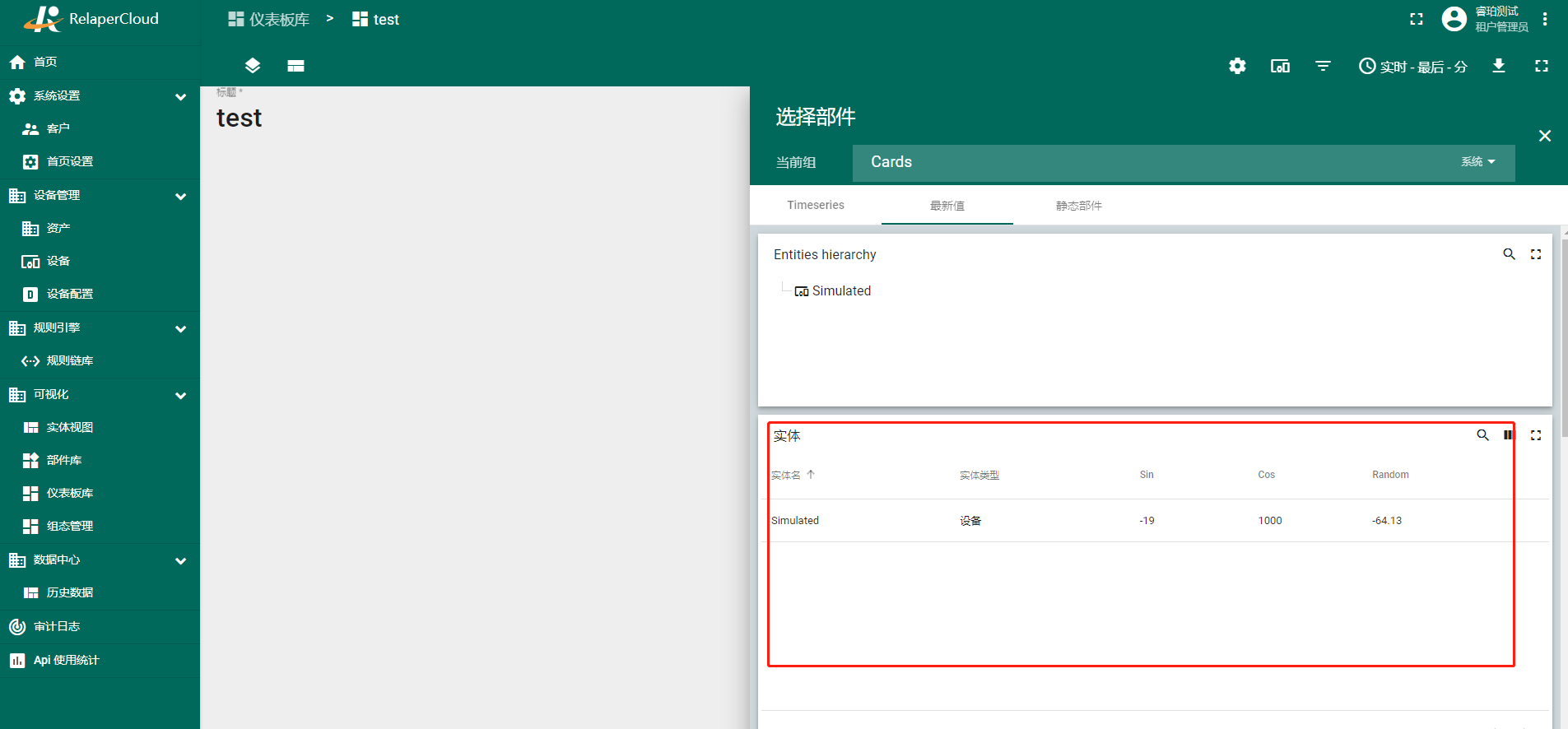
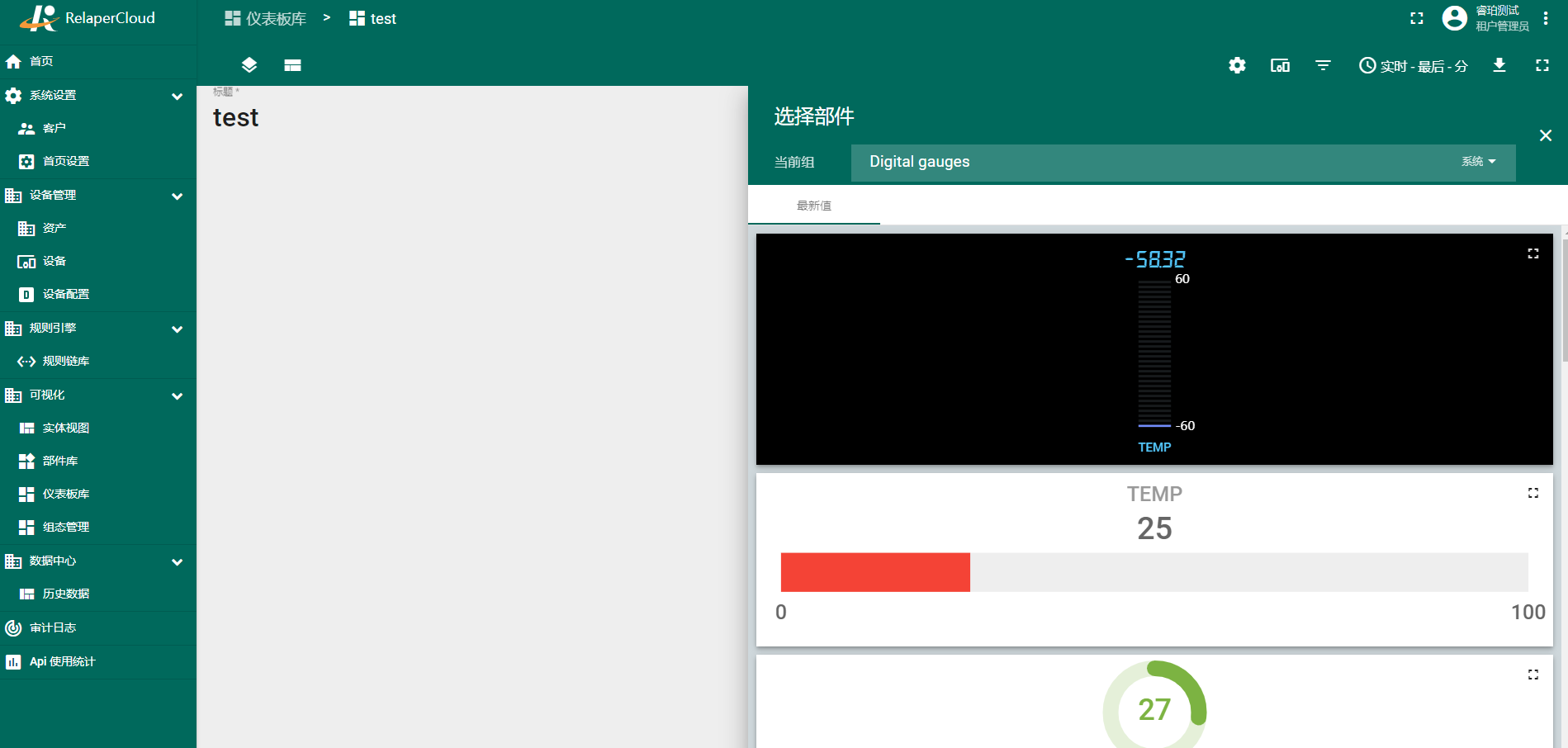
- 在右边弹出的页面中选择部件组,
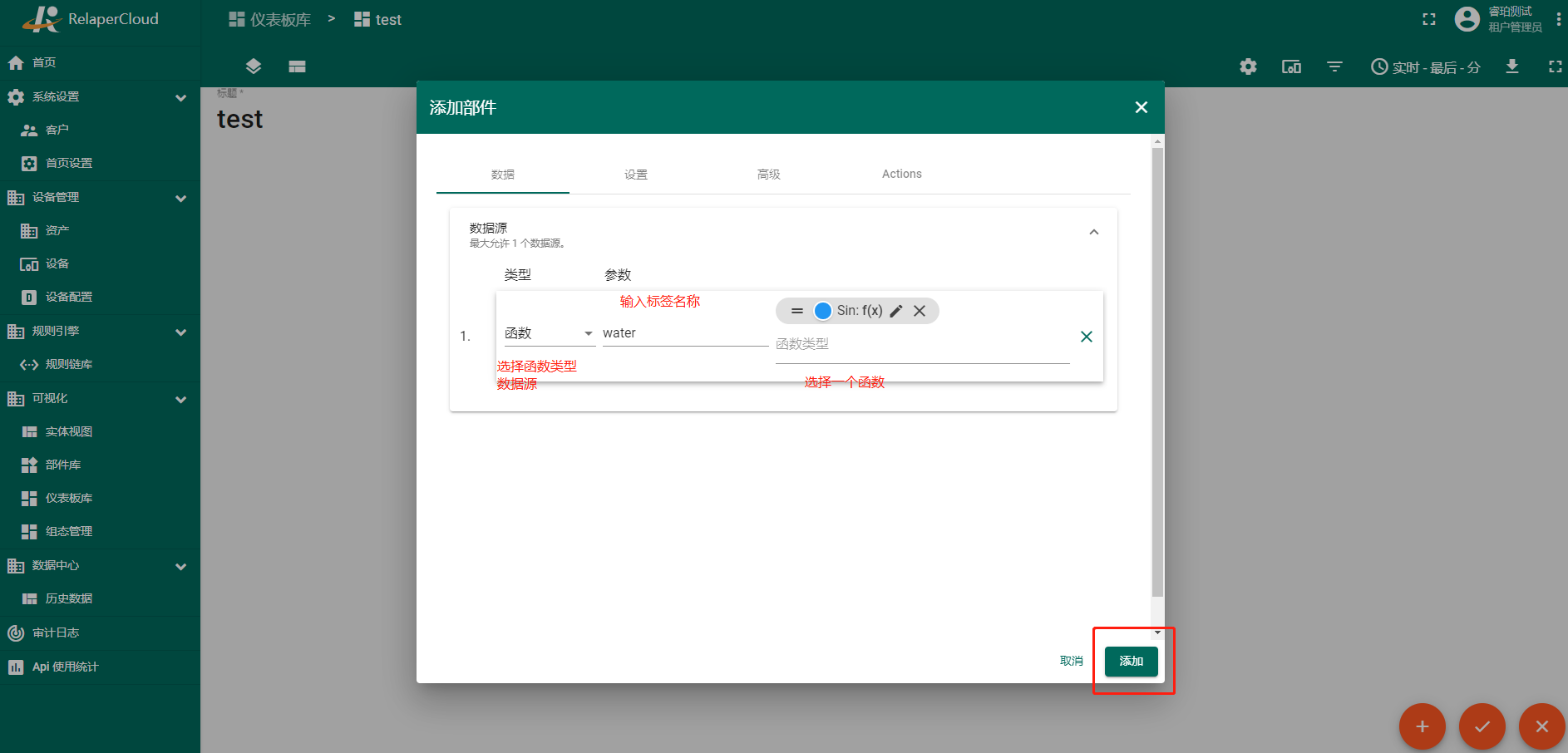
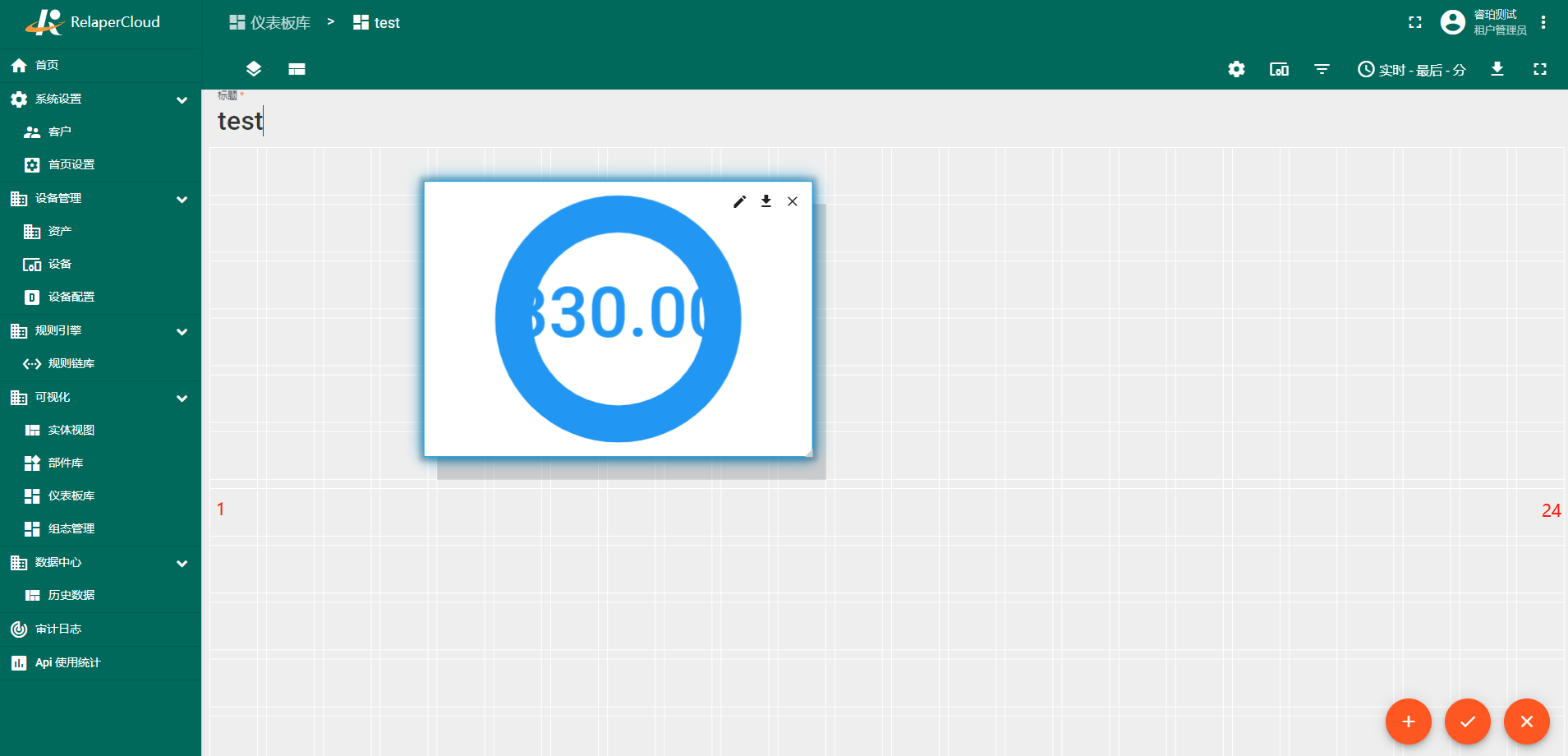
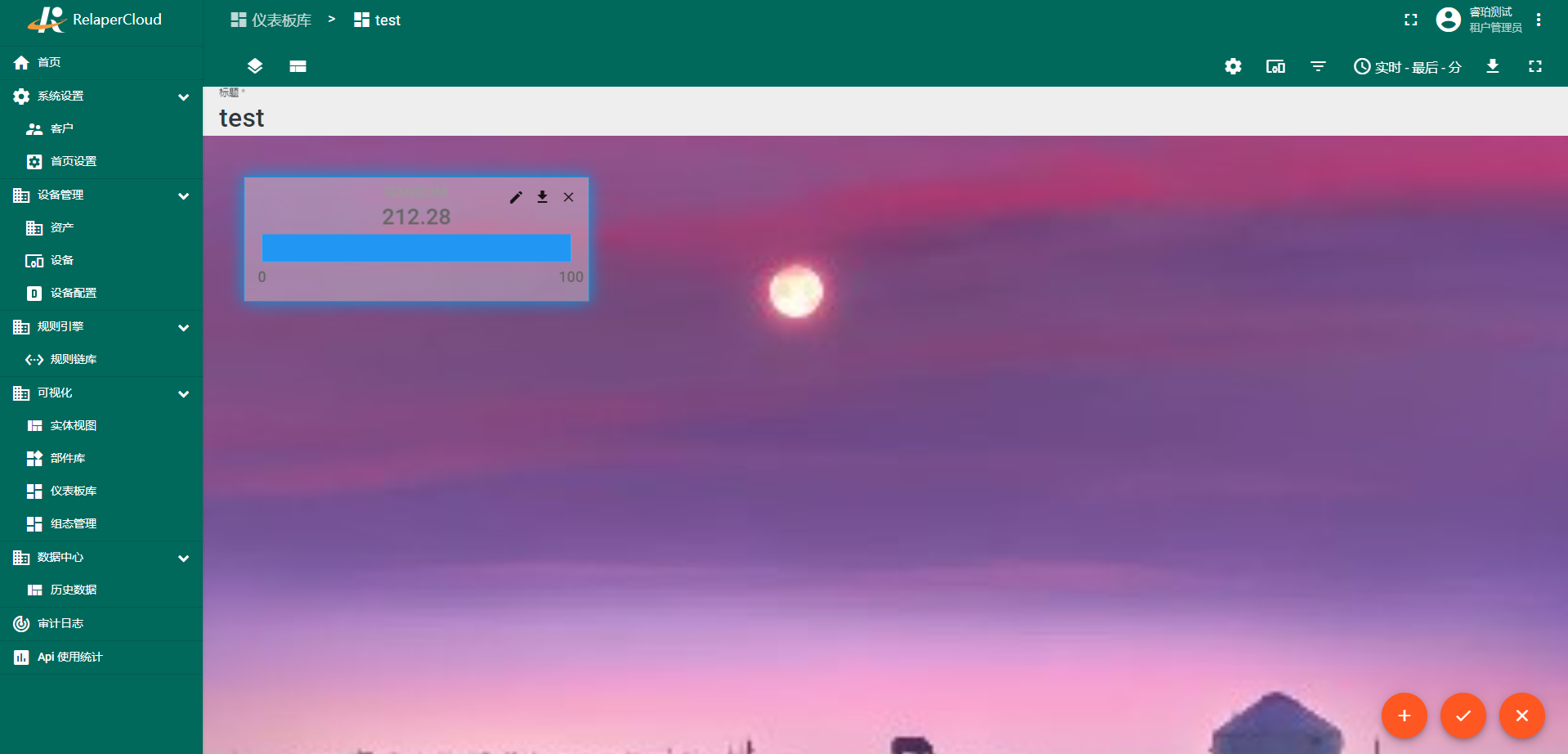
- 不同的组分布不同的部件,以Digital gauges分组为例,选择想要显示的部件进行数据源配置






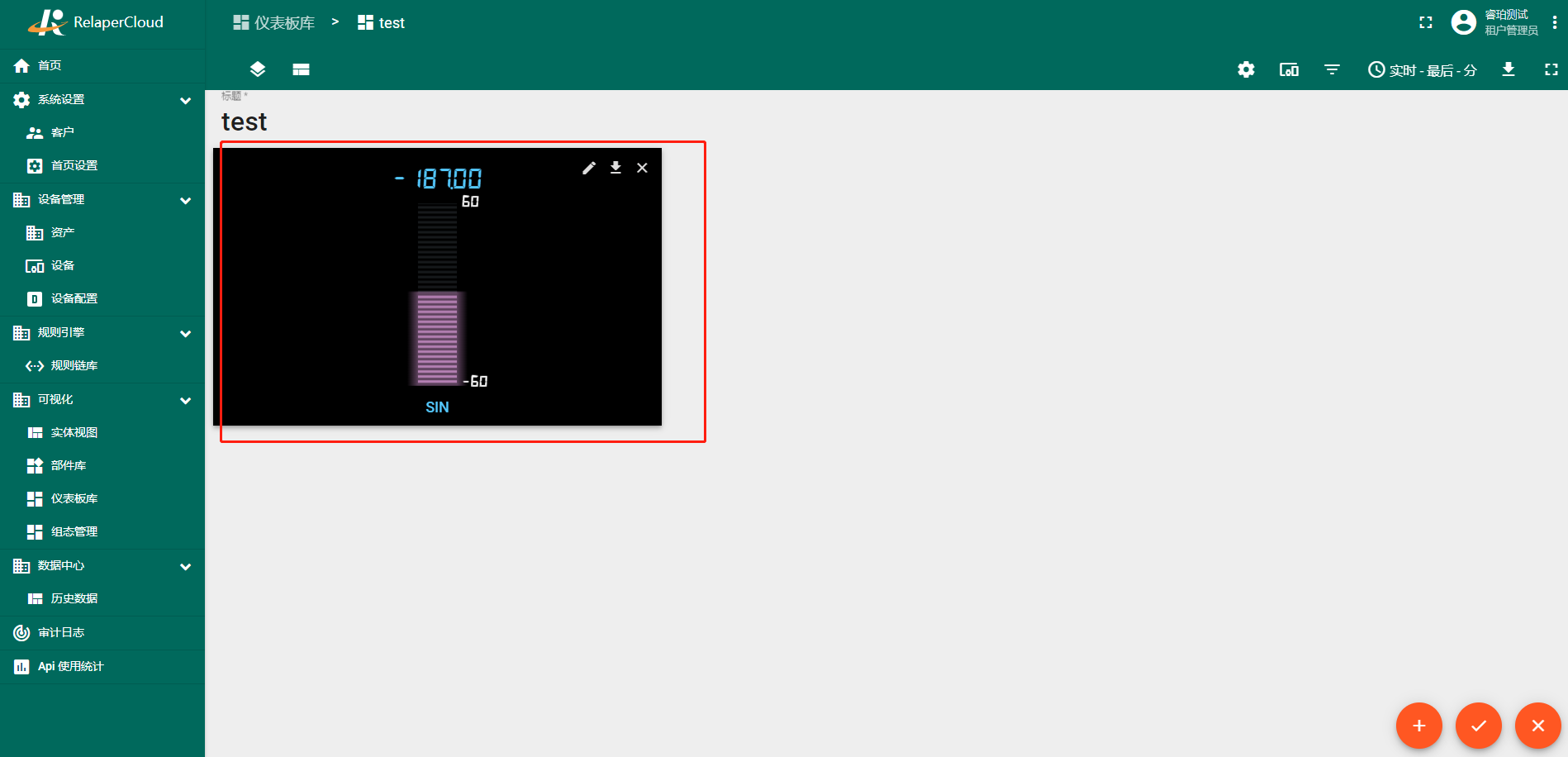
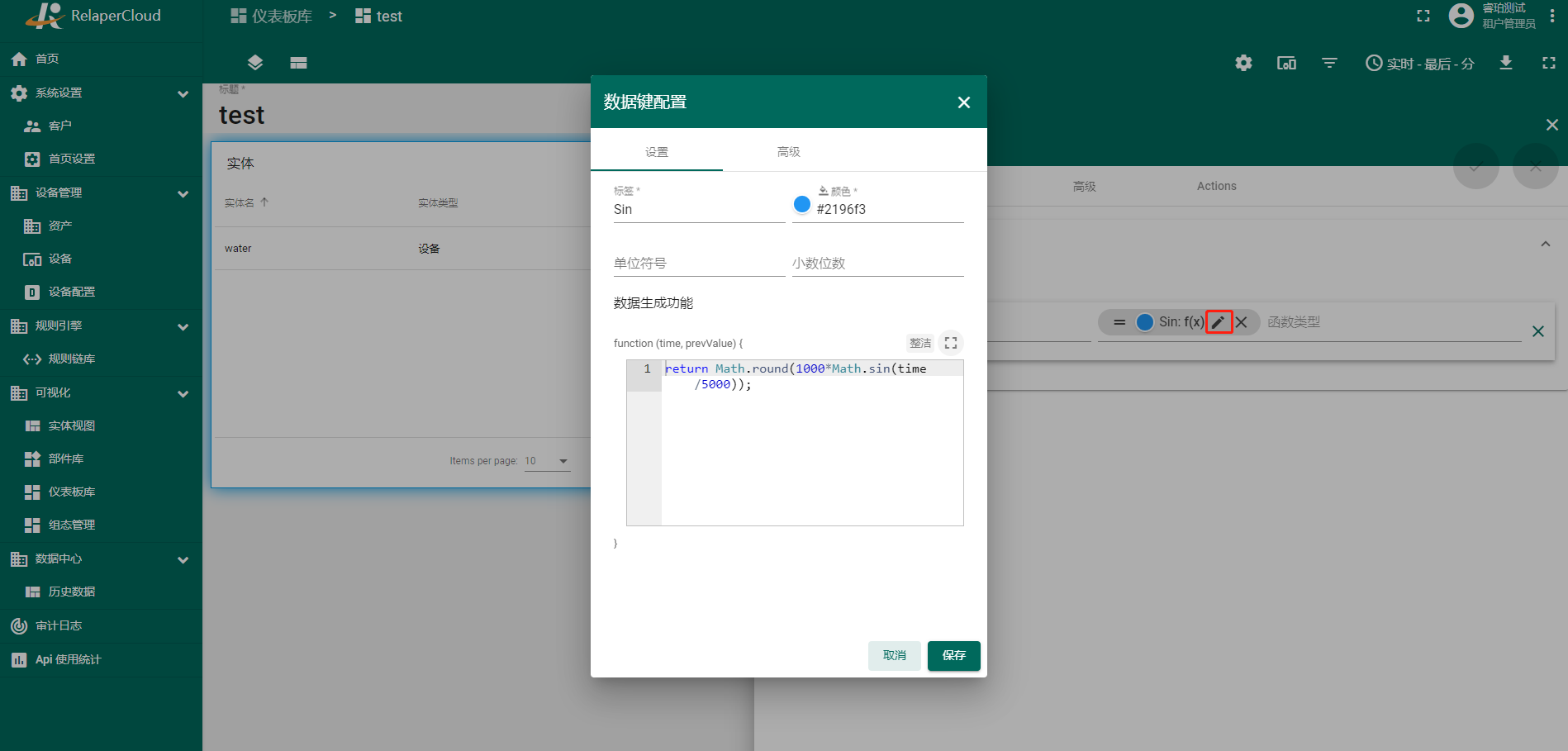
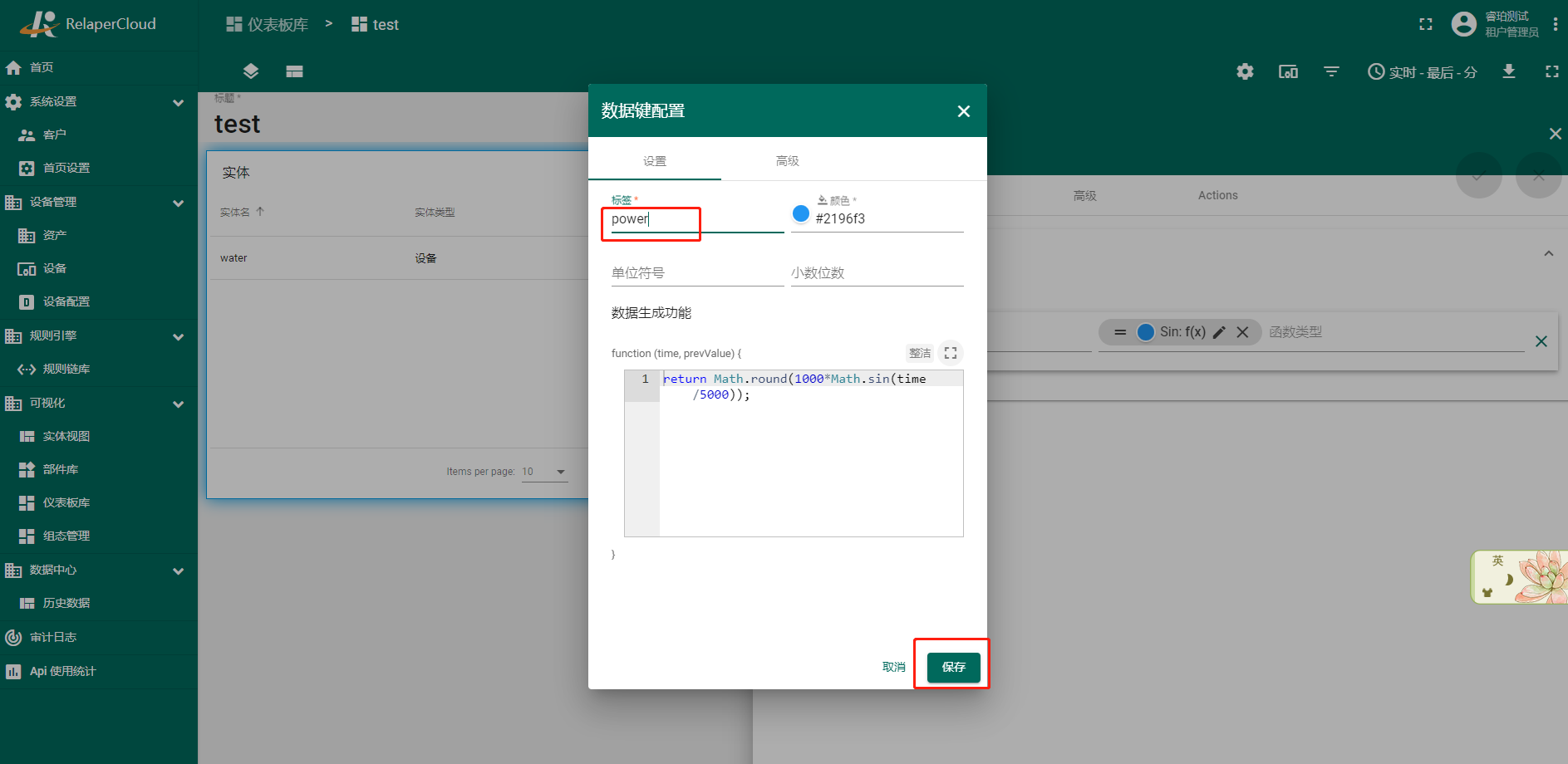
数据源为函数类型配置(产生模拟数据) 
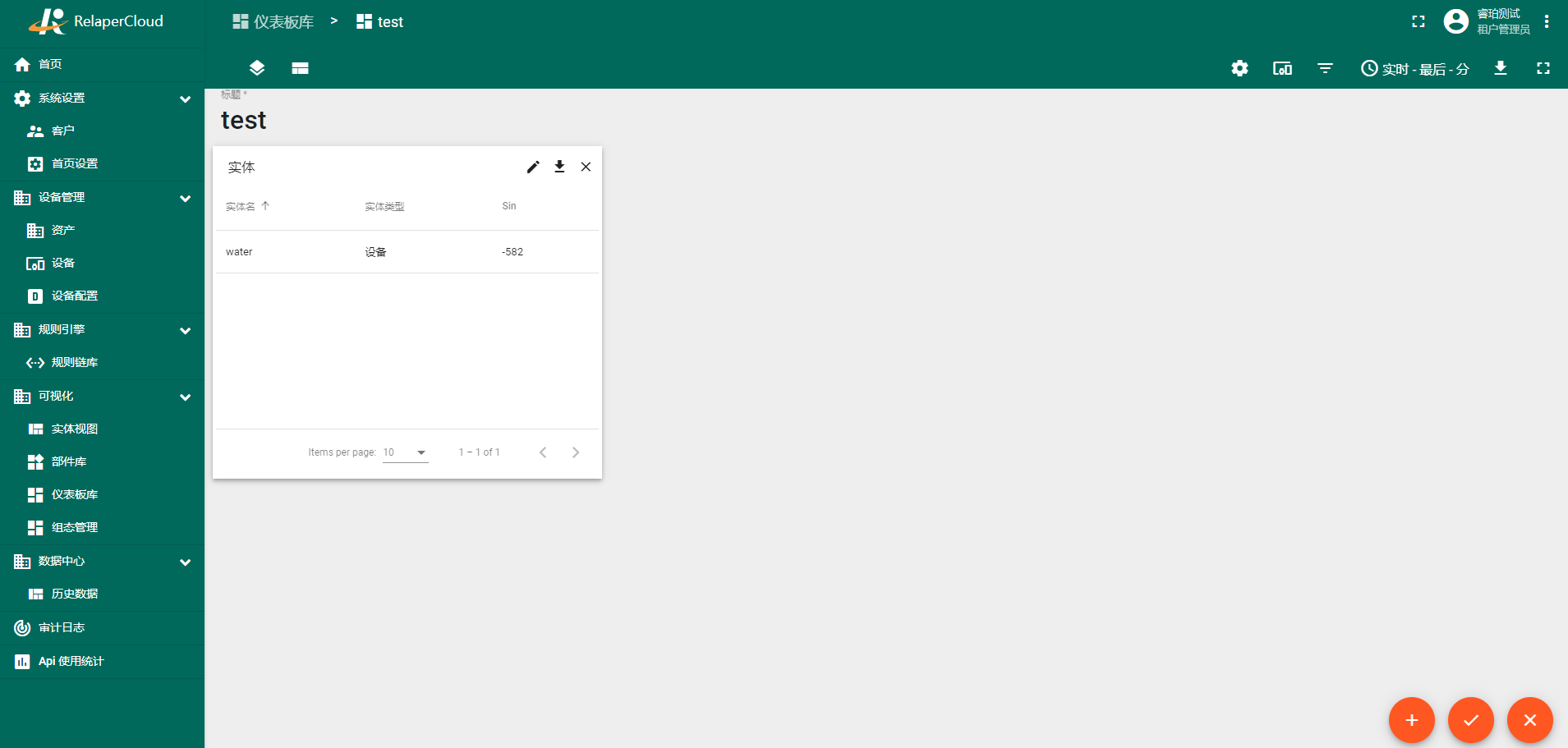
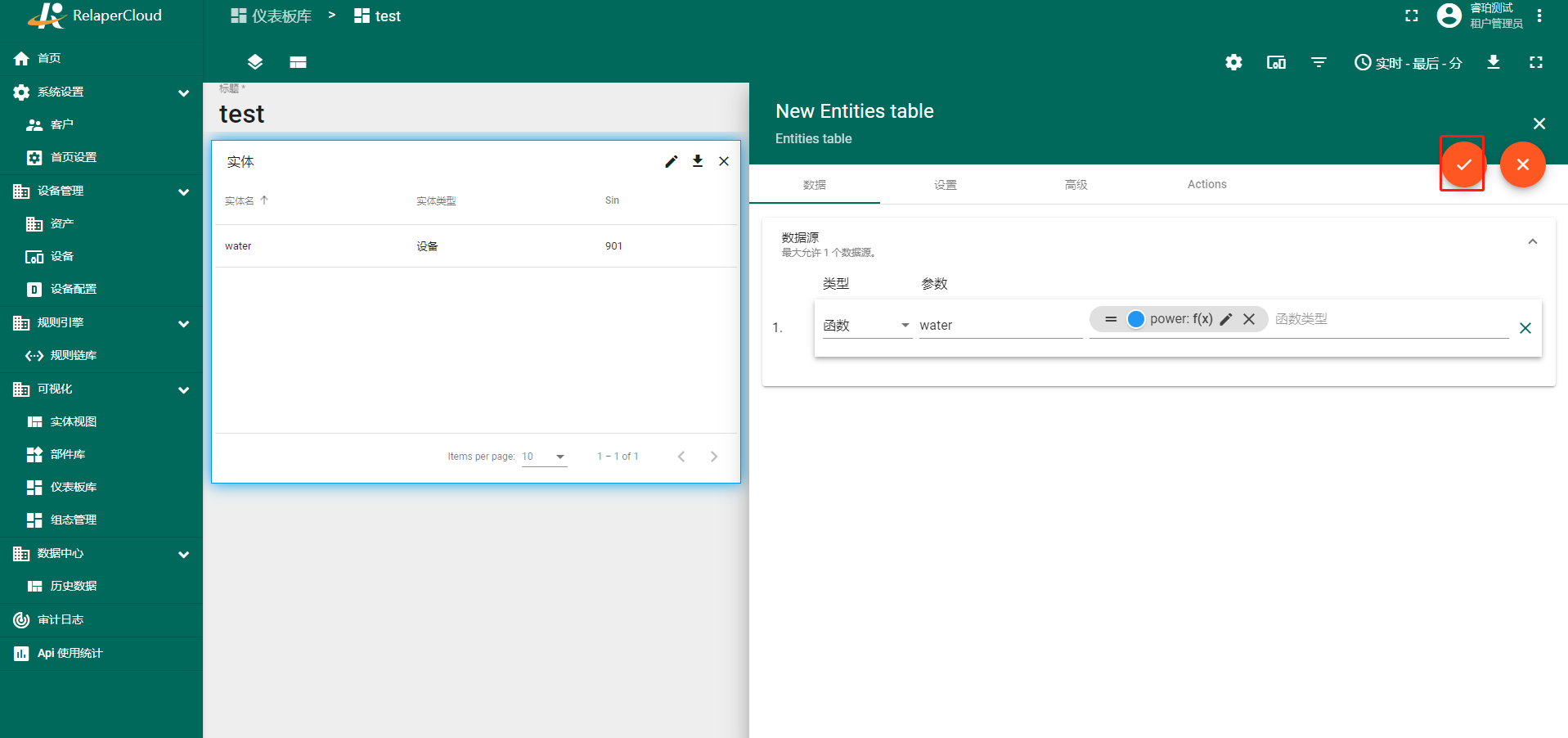
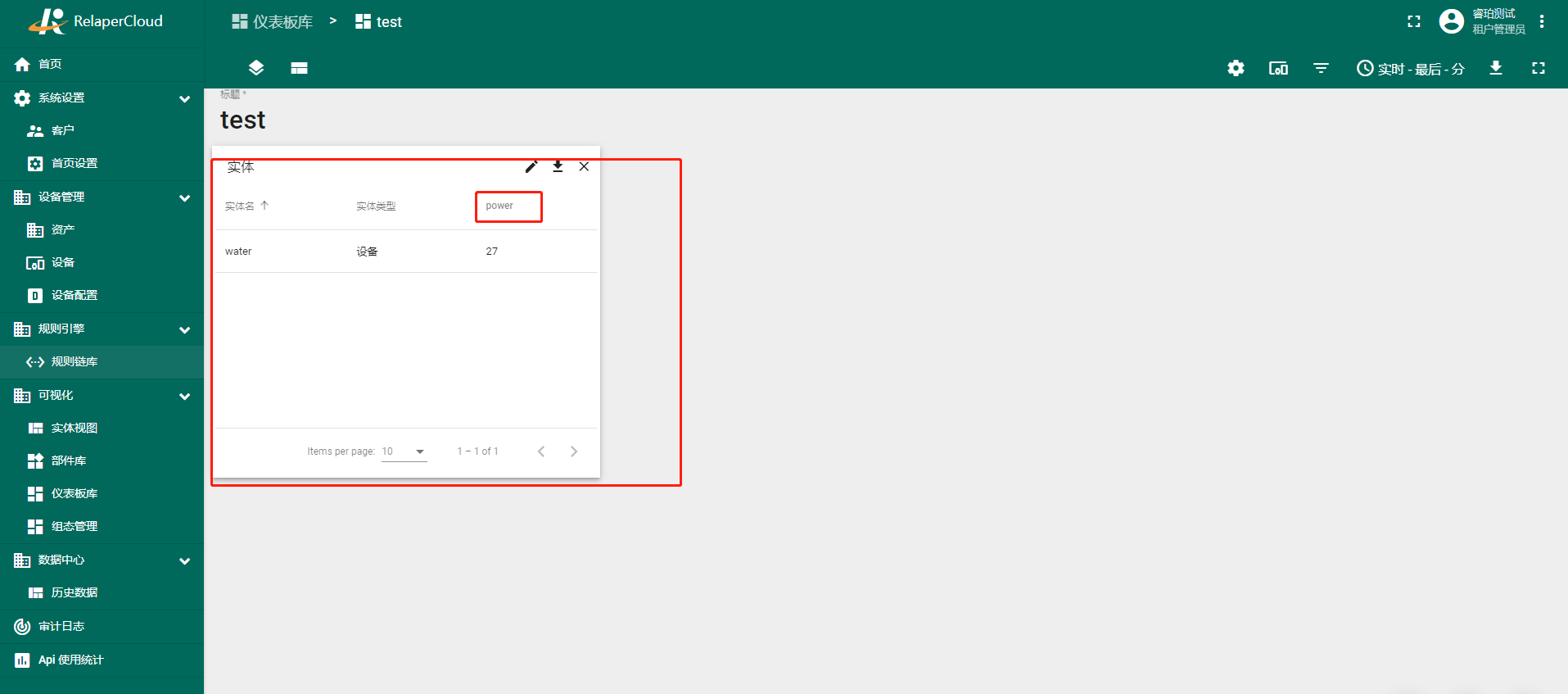
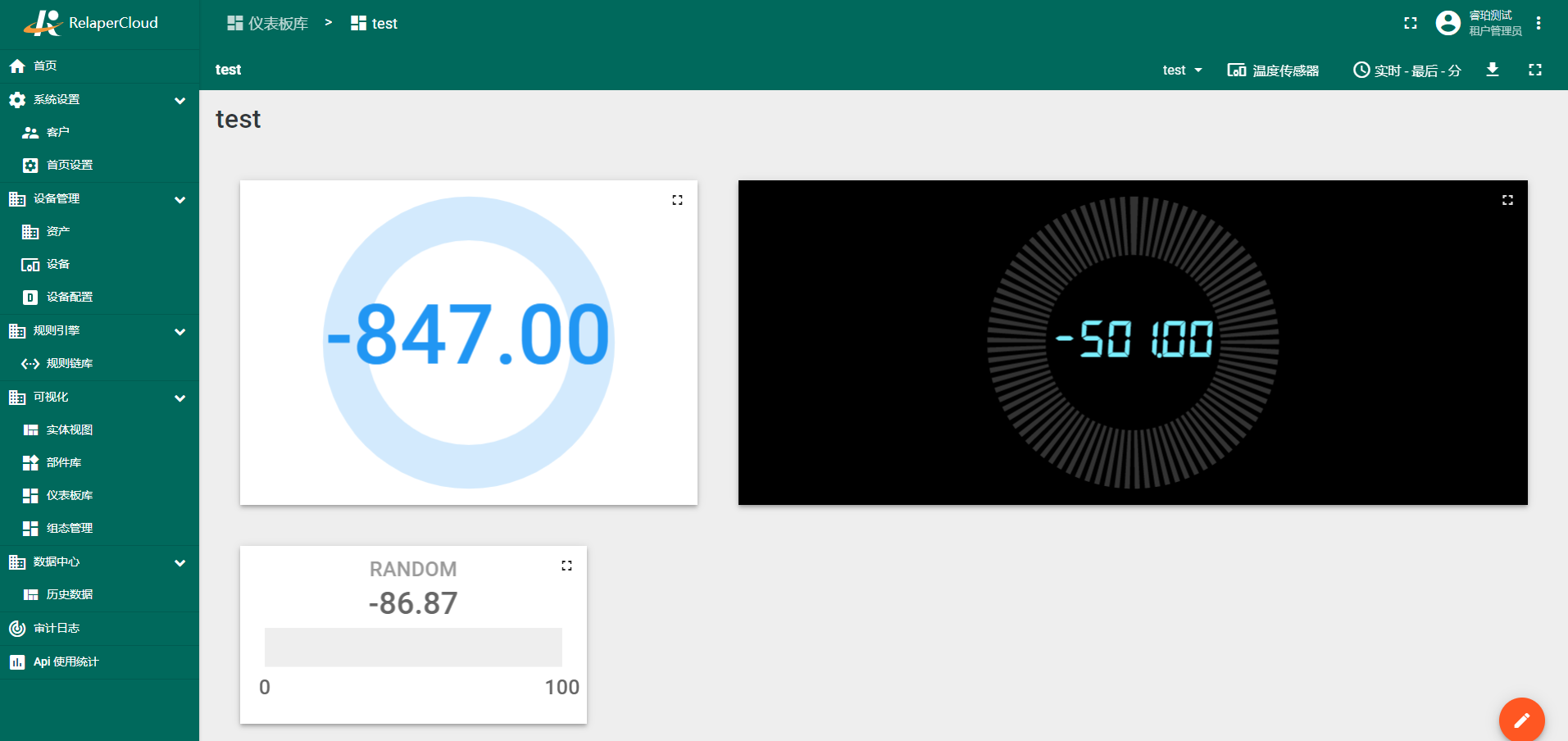
效果图
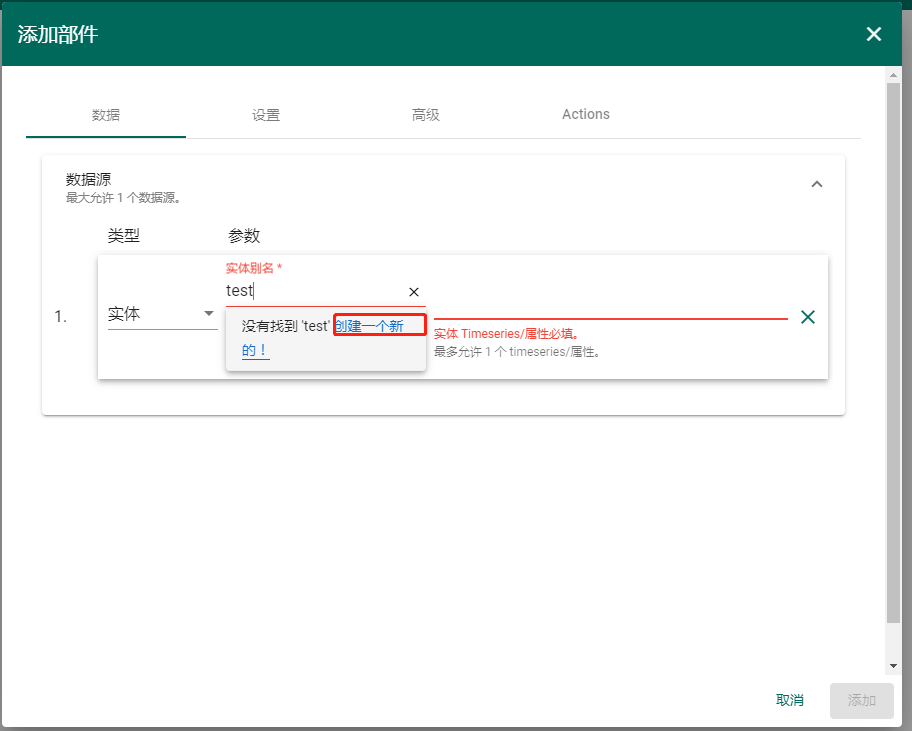
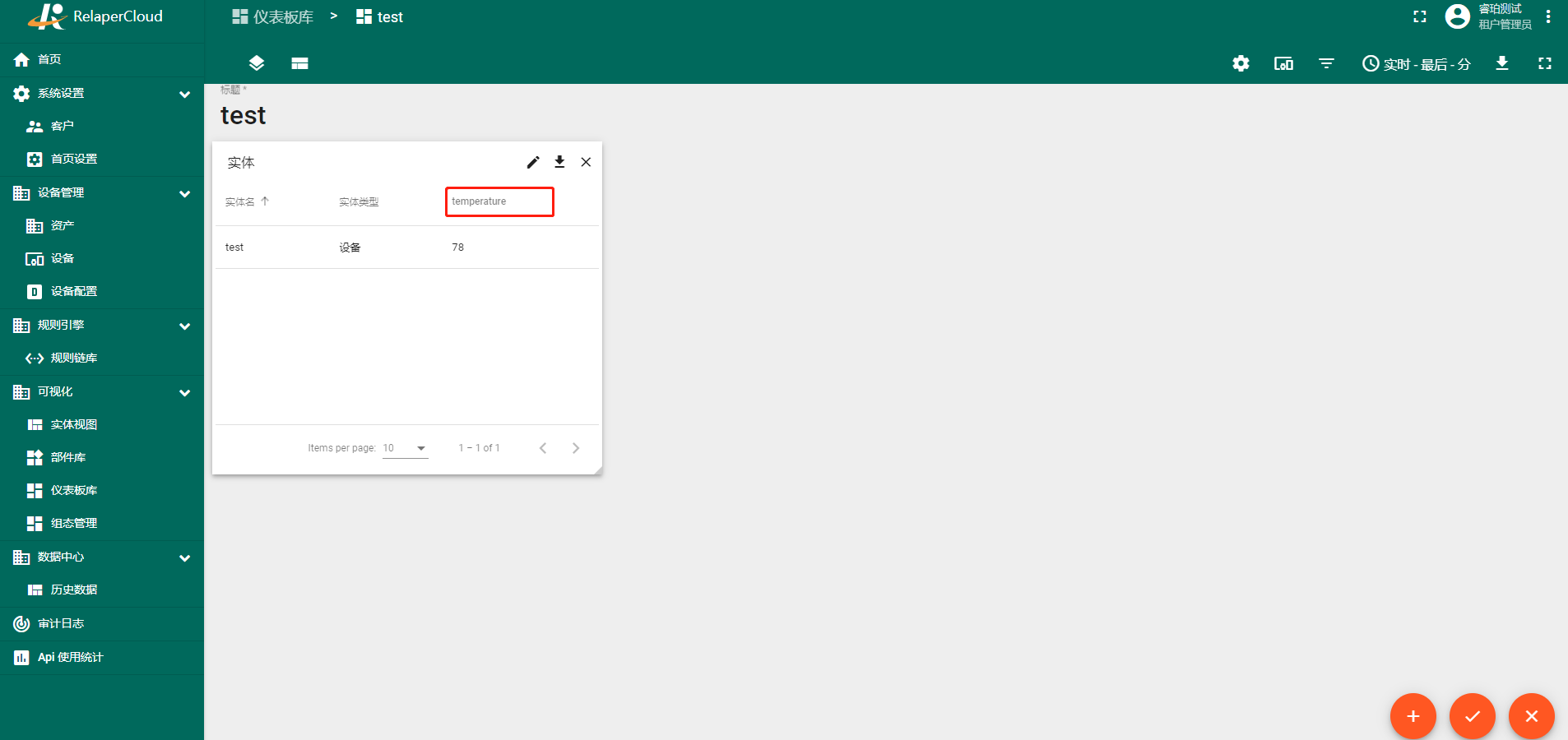
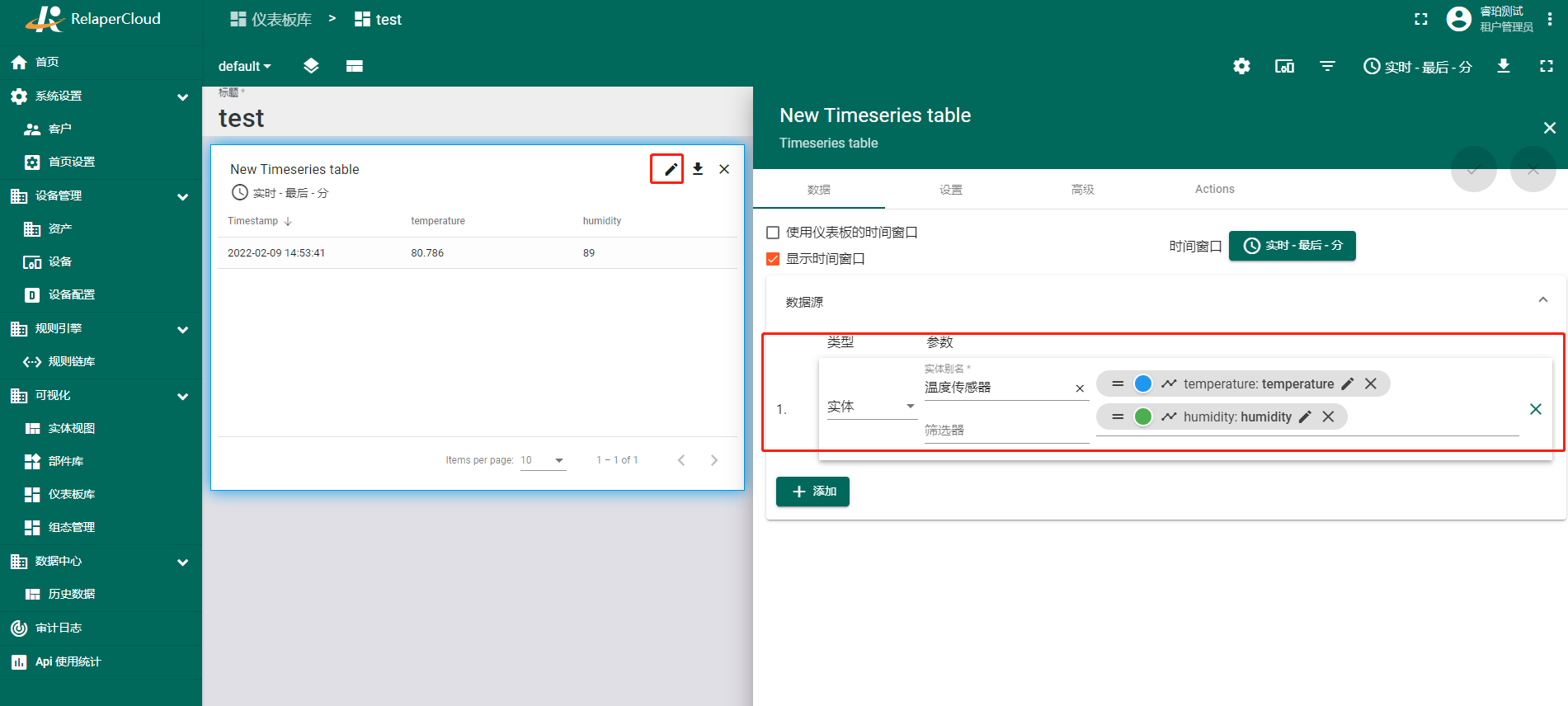
数据源为实体类型配置,实体别名不存在时需新建,存在可直接选择,选择实体别名之后,再选择实体中需要显示的属性,时序key



效果图
小部件对话框和设置
小部件由小部件类型、一个或多个数据源、基本和高级设置以及您可以添加的操作组成。
因此,“添加小部件”对话框包含四个用于定义小部件的选项卡。请注意,只有数据源配置是严格要求的。在大多数情况下,您可以将所有其他配置选项卡保留为默认值。
小部件数据设置
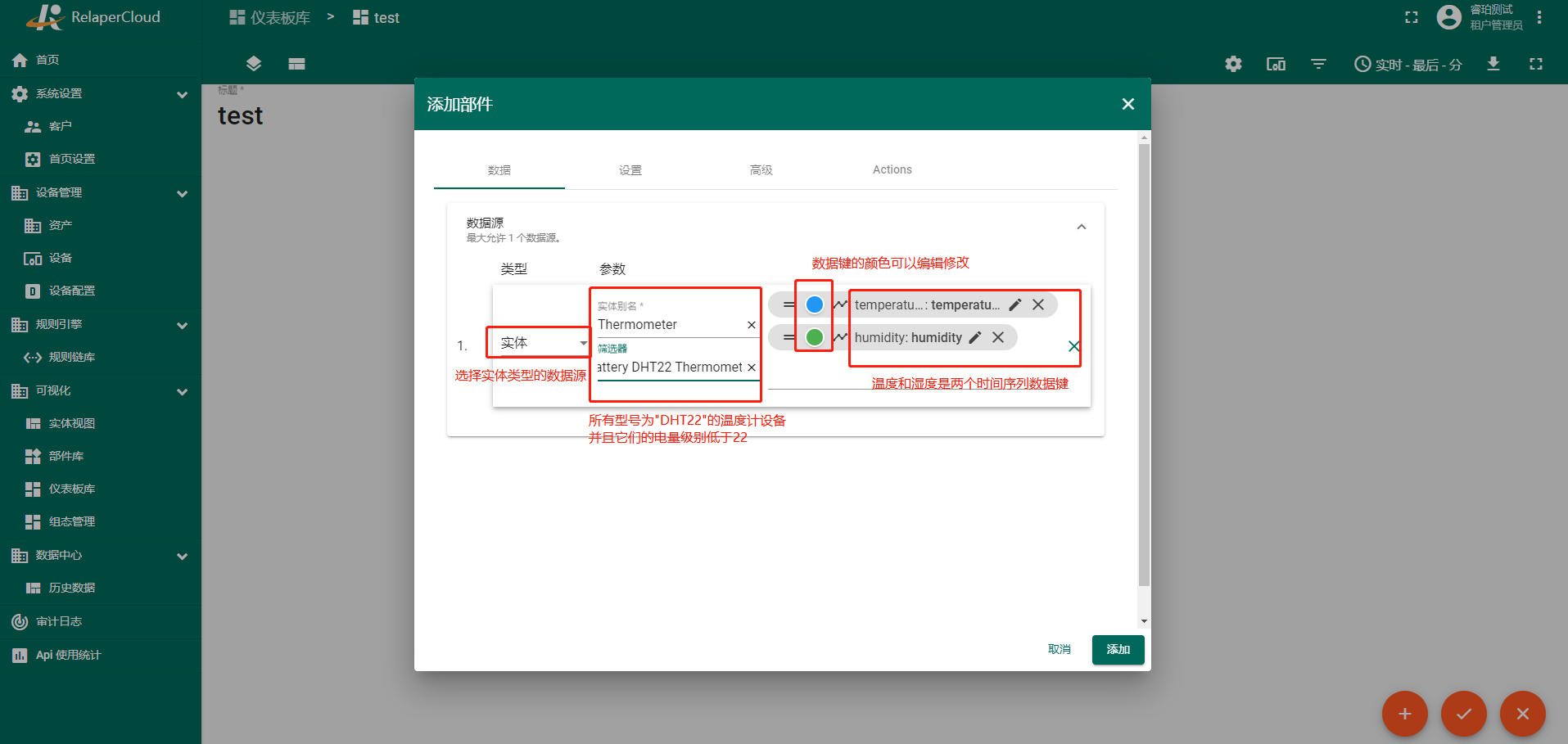
小部件数据设置用于添加一个或多个数据源。数据源是数据源类型、 实体别名、可选过滤器和数据键列表(实体时间序列)的组合。基本上,数据源确定应该使用哪些实体(别名和过滤器)小部件以及为这些实体获取哪些数据键。
例如,让我们配置数据源以获取所有型号为“DHT22”且电池电量低于 20% 的“温度计”设备的温度和湿度值。我们将使用本文档前面段落中配置的“Thermometer”别名和“Low battery DHT22 Thermometers”过滤器(相应地参见别名和过滤器)。
在上面的例子中,“temperature”和“humidity”是两个时间序列数据键。数据源的数据键列表取决于小部件类型:
- 时间序列小部件:允许在数据源和时间窗口中选择时间序列数据键;
- 最新值小部件:允许选择时间序列、属性和实体字段;
- 静态和控制小部件:不需要数据源;
- 警报小部件:允许选择所有数据键:时间序列、属性、实体和警报字段。此外,您可以配置时间窗口和警报过滤器。
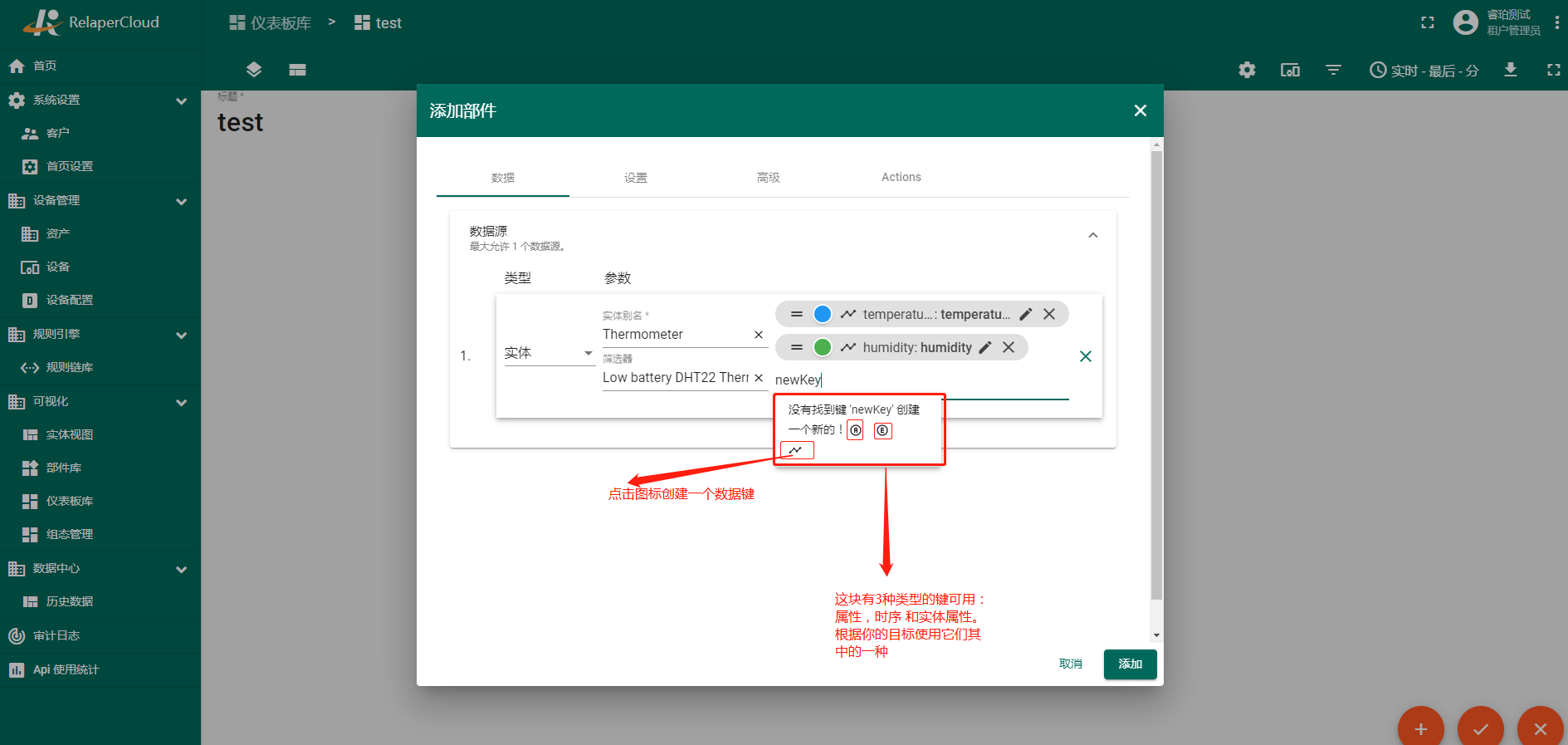
假设您在数据库中还没有所需的时间序列或属性键。在这种情况下,您仍然可以向数据源添加密钥,并且一旦设备将数据发送到 物联网平台,小部件就会开始显示数据。
Widget 数据源类型
实体数据源
实体数据源从指定的实体别名中获取数据。让我们通过一个基本示例来熟悉此功能,在小部件上显示所有现有设备。
打开仪表板并首先添加实体别名:
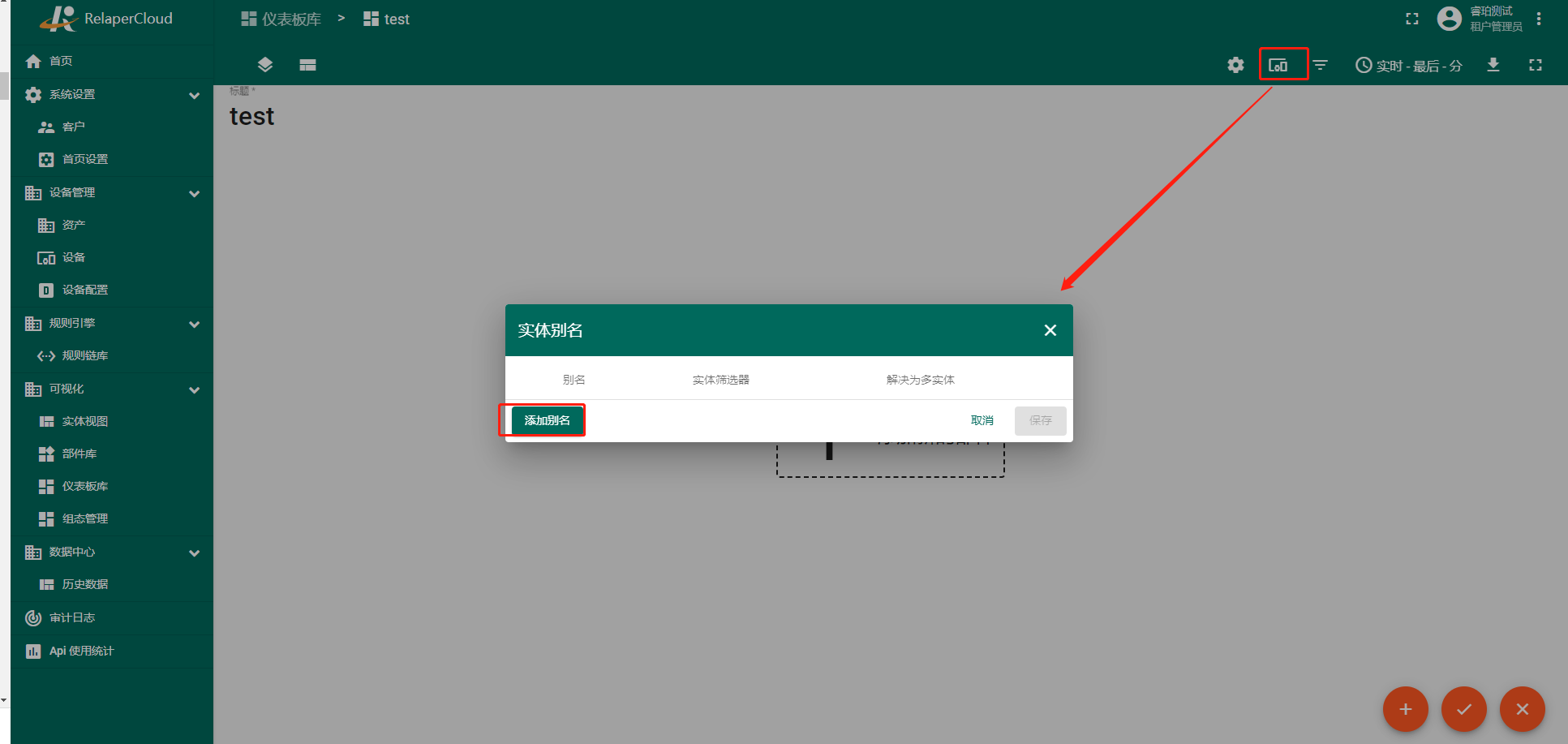
- 通过单击屏幕右下角的铅笔图标进入仪表板编辑模式。
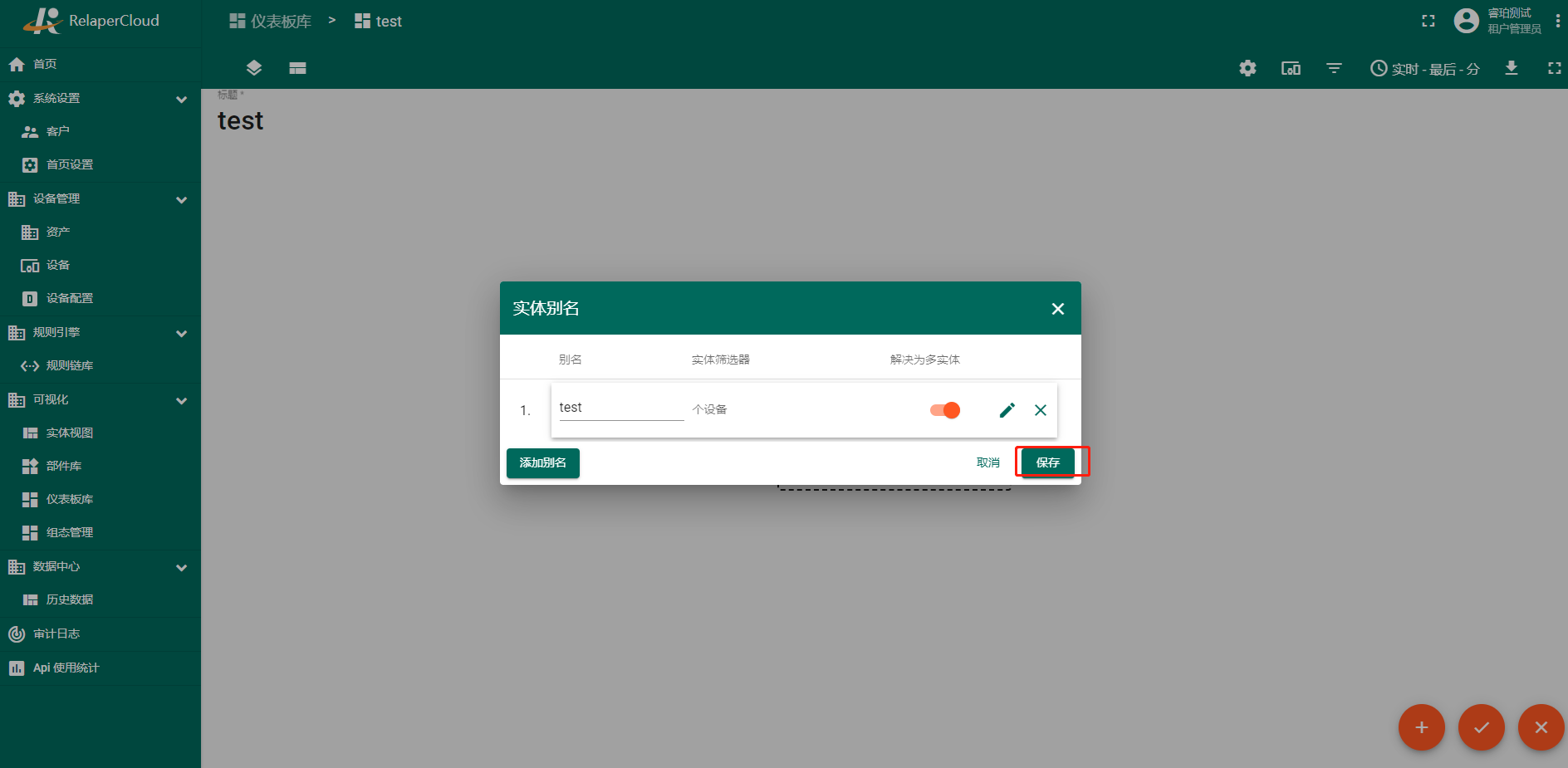
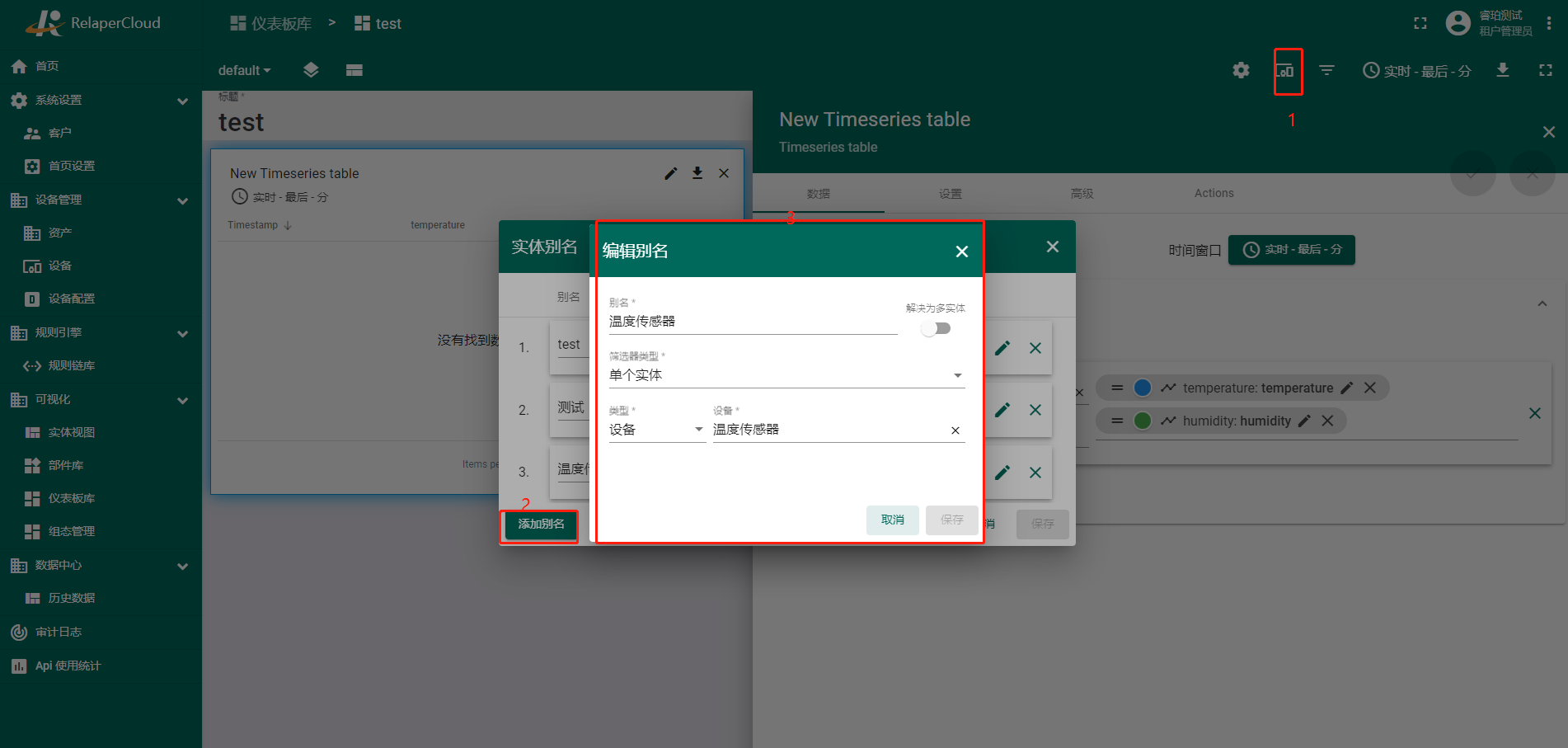
- 单击工具栏上的“实体别名”按钮,单击实体别名对话框左下角的“添加别名”。
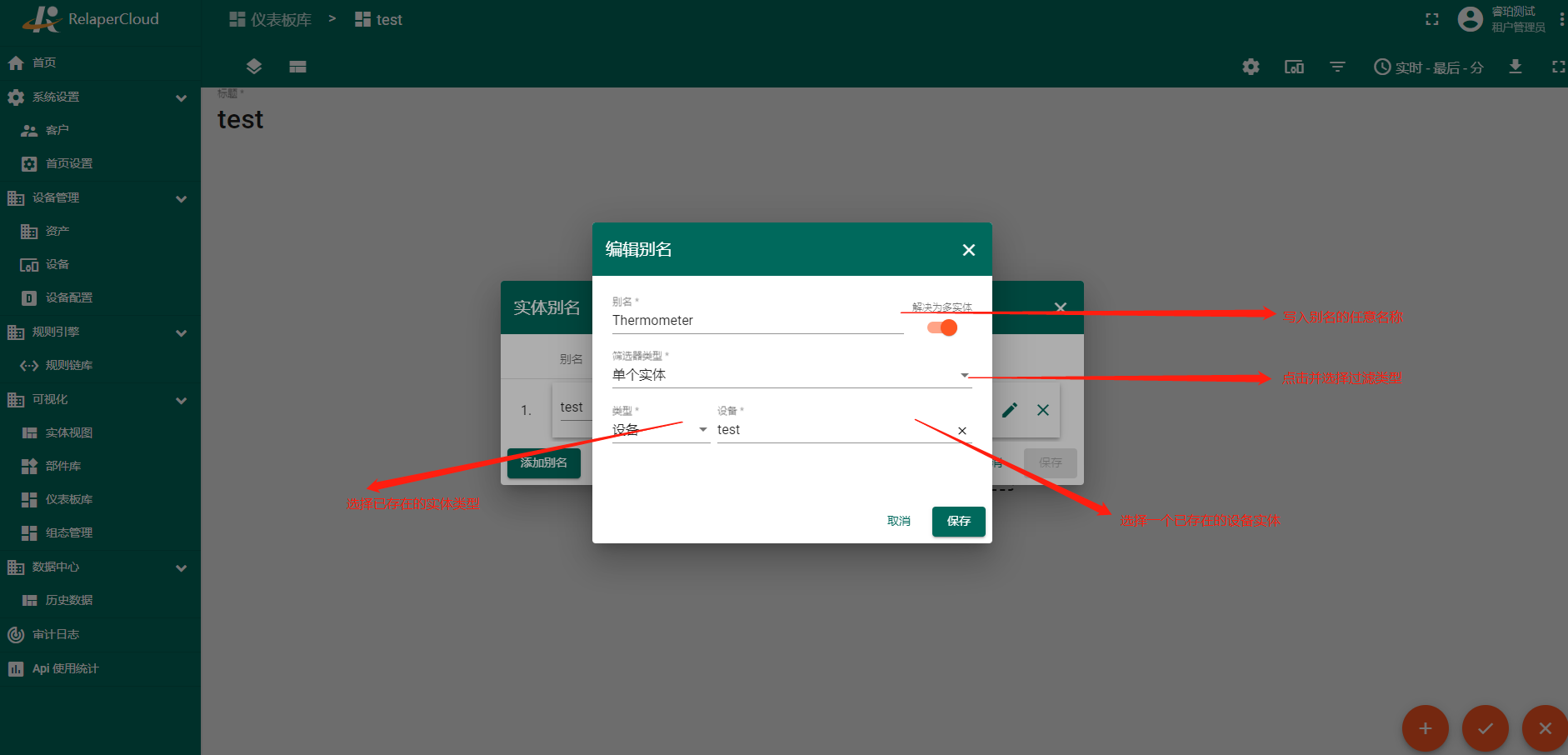
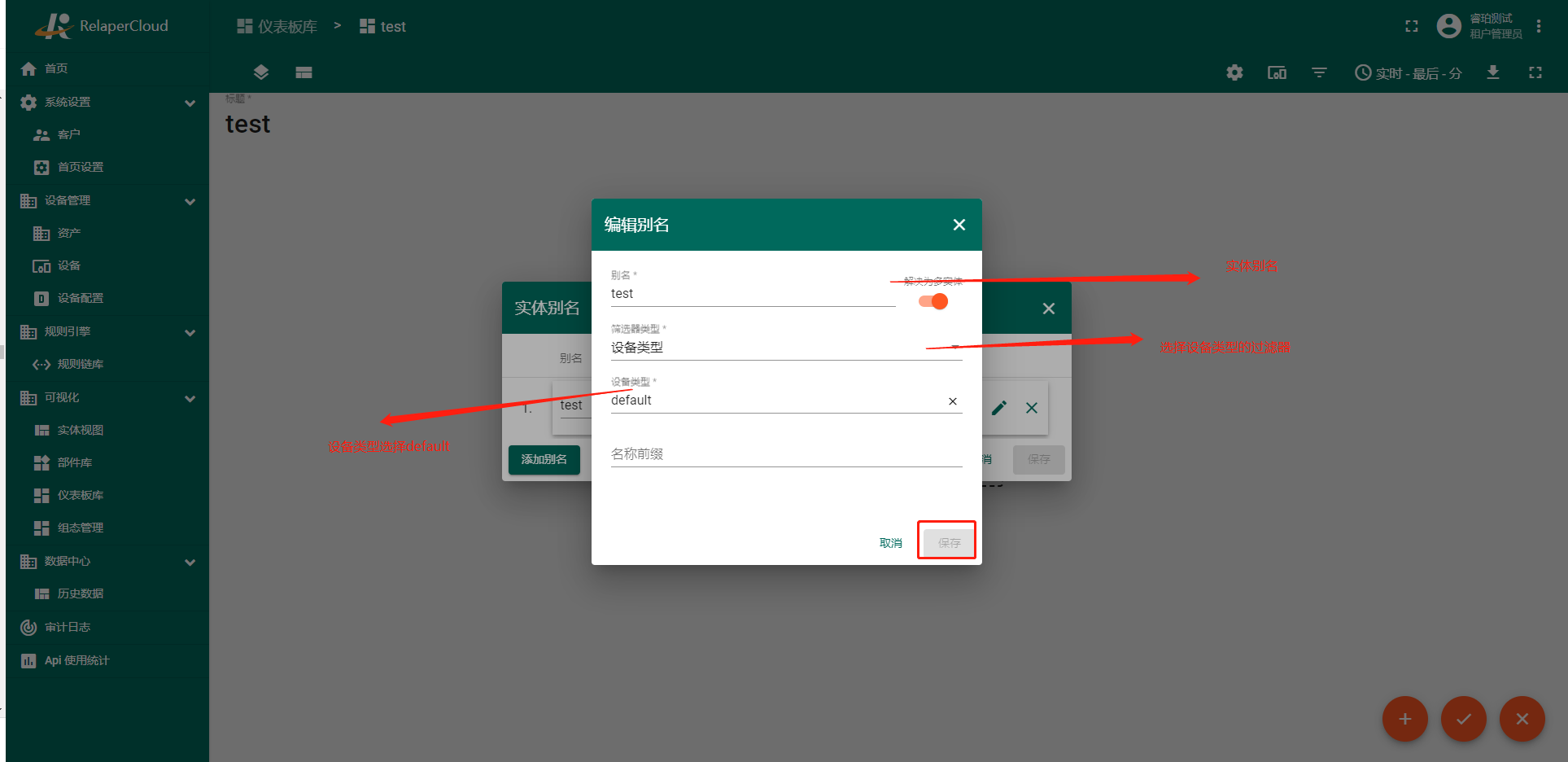
- 在打开的添加别名对话框中,输入别名名称,选择实体类型过滤器类型,然后选择实体类型(在给定示例中,使用设备实体类型)。点击“添加”。
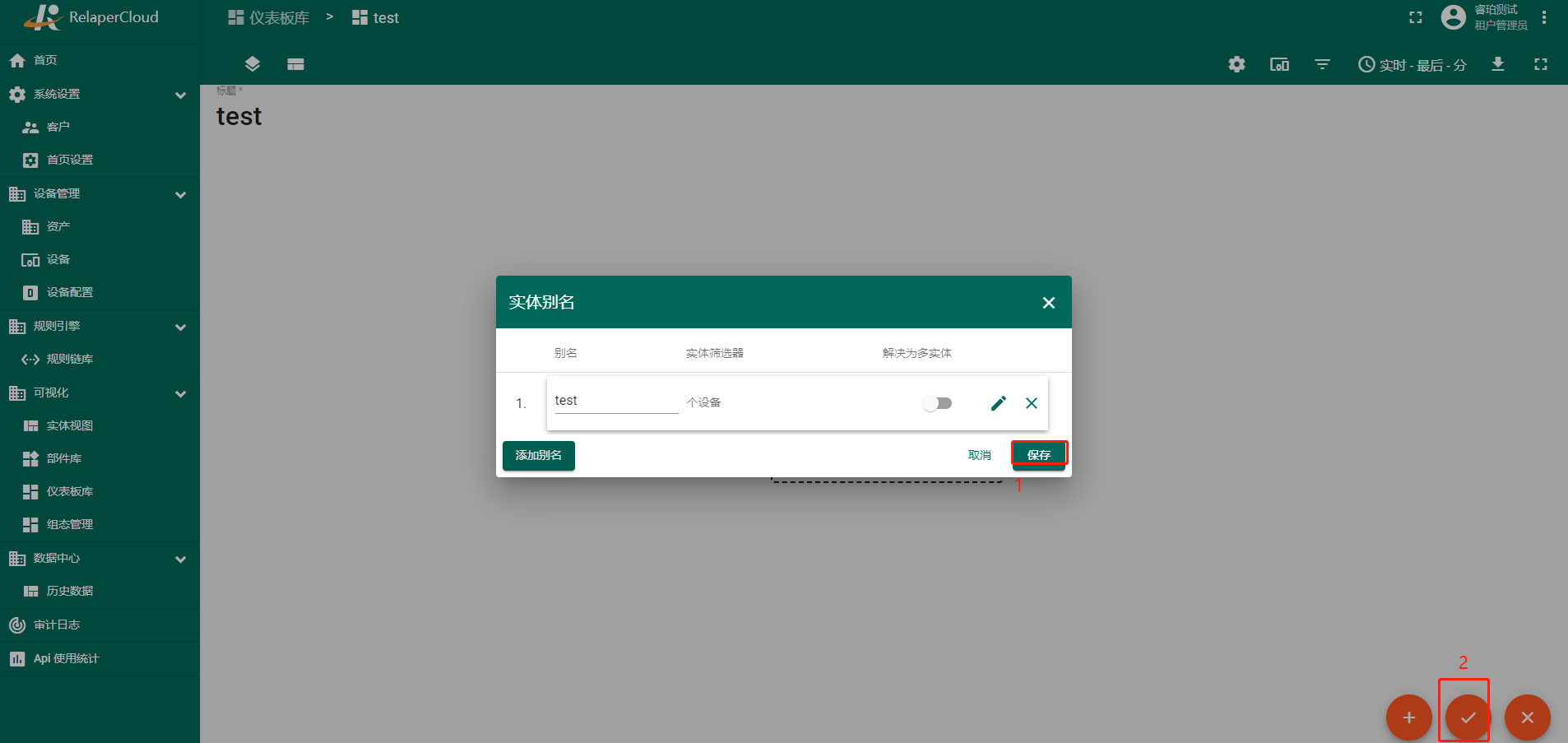
- 单击对话框右下角的“保存”按钮保存创建的别名。



添加别名后,您需要添加一个小部件来显示数据:
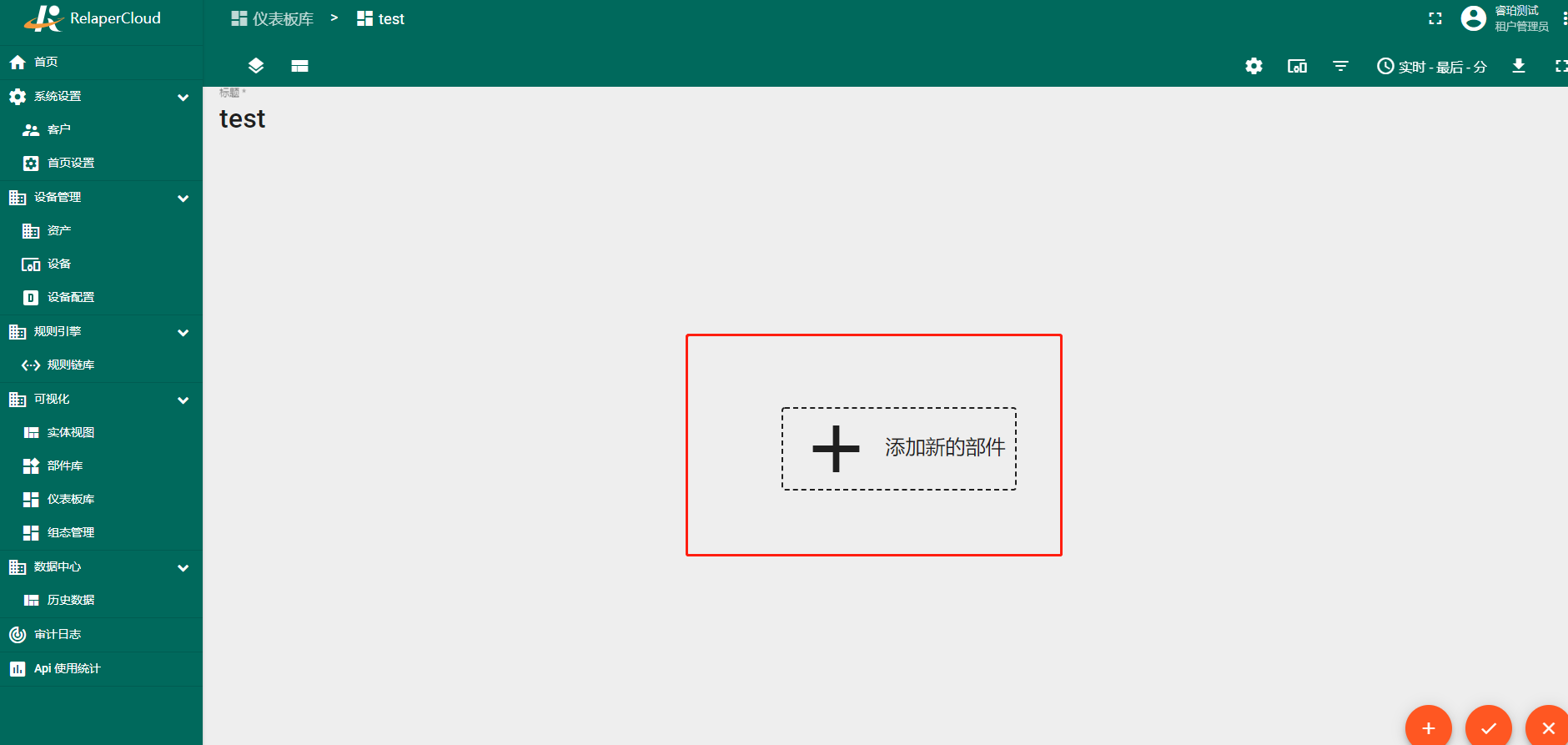
- 单击屏幕中间的大标志“添加新小部件”。
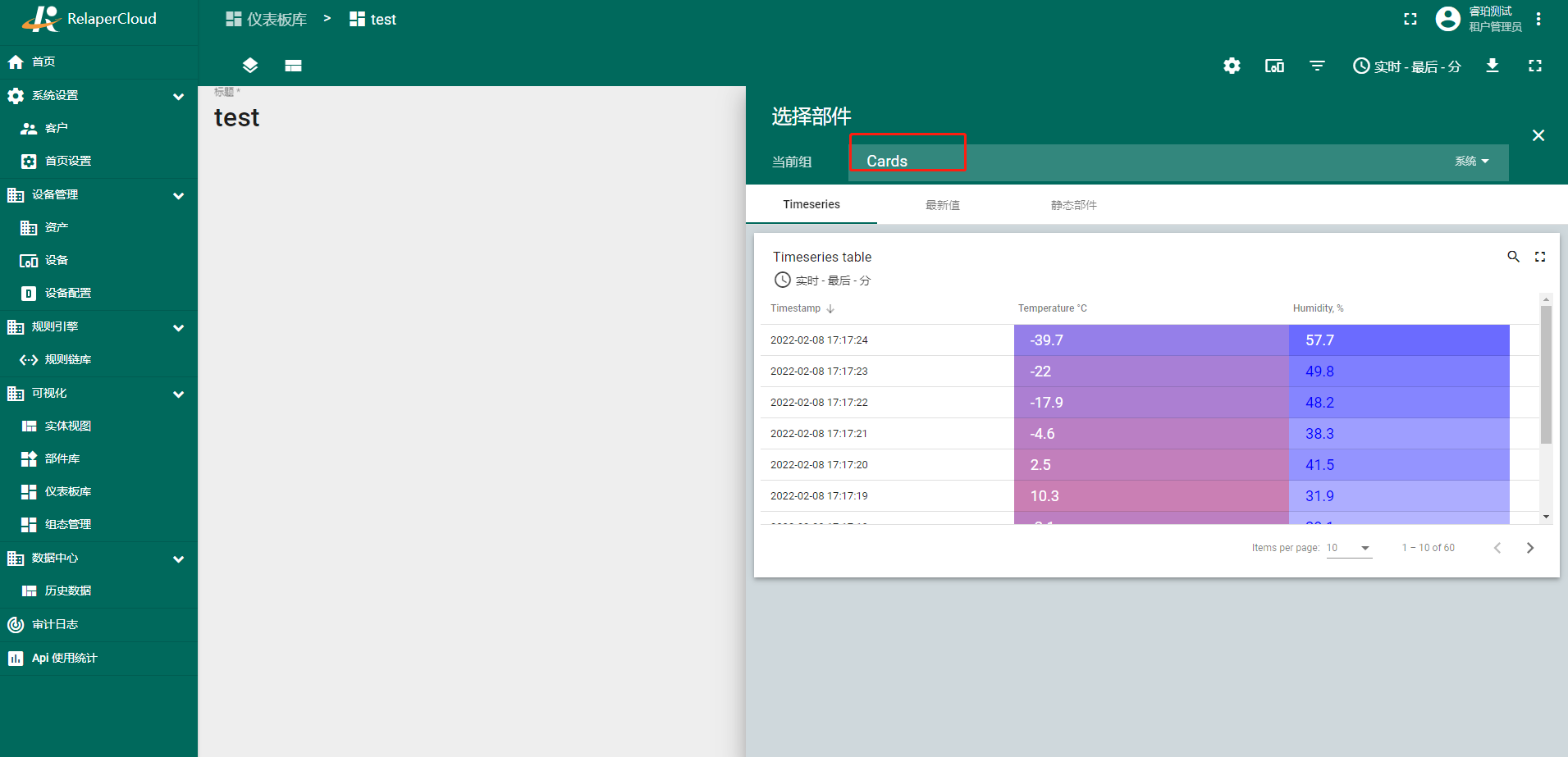
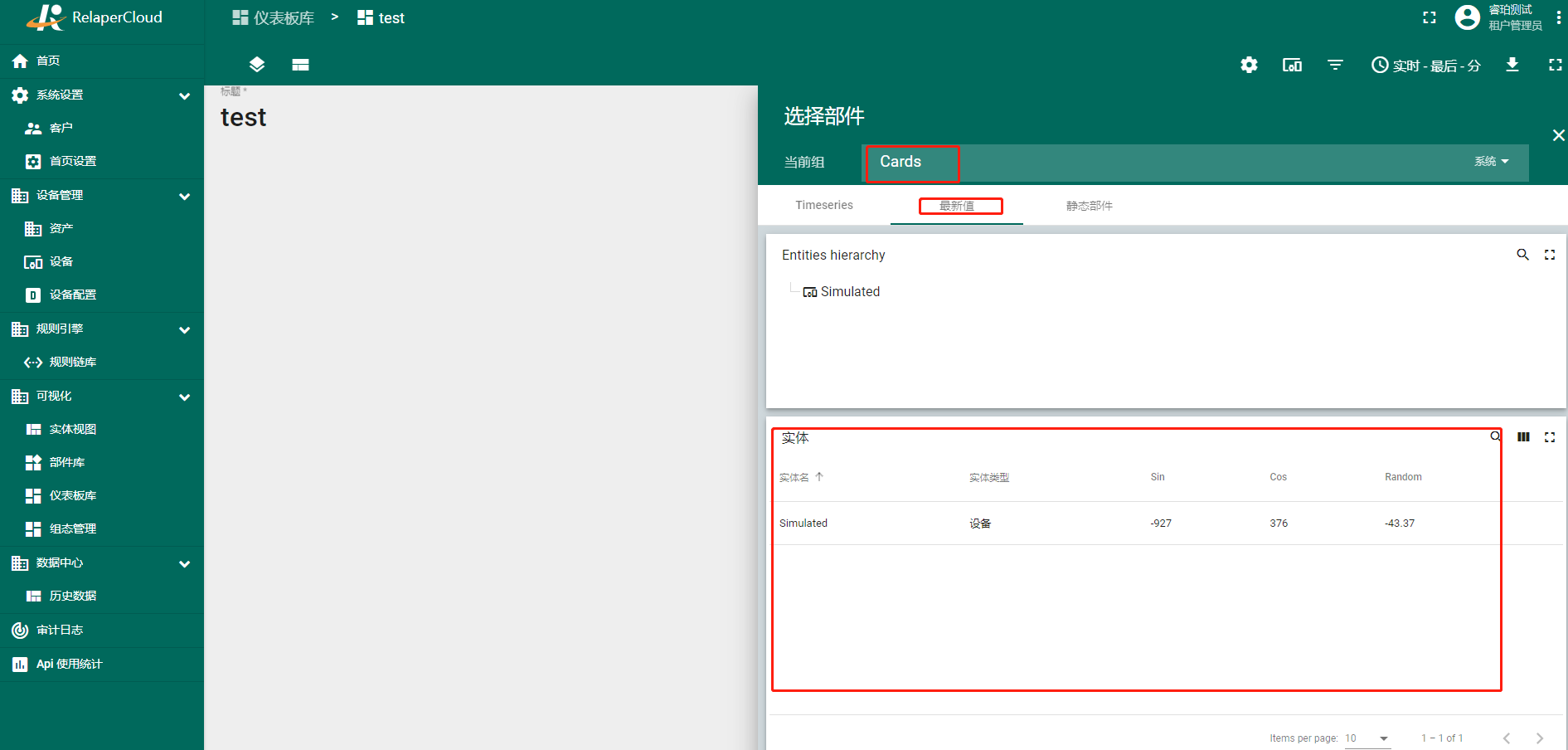
- 选择卡片小部件捆绑包。要查看实体列表,实体表小部件最适合,因此选择它。
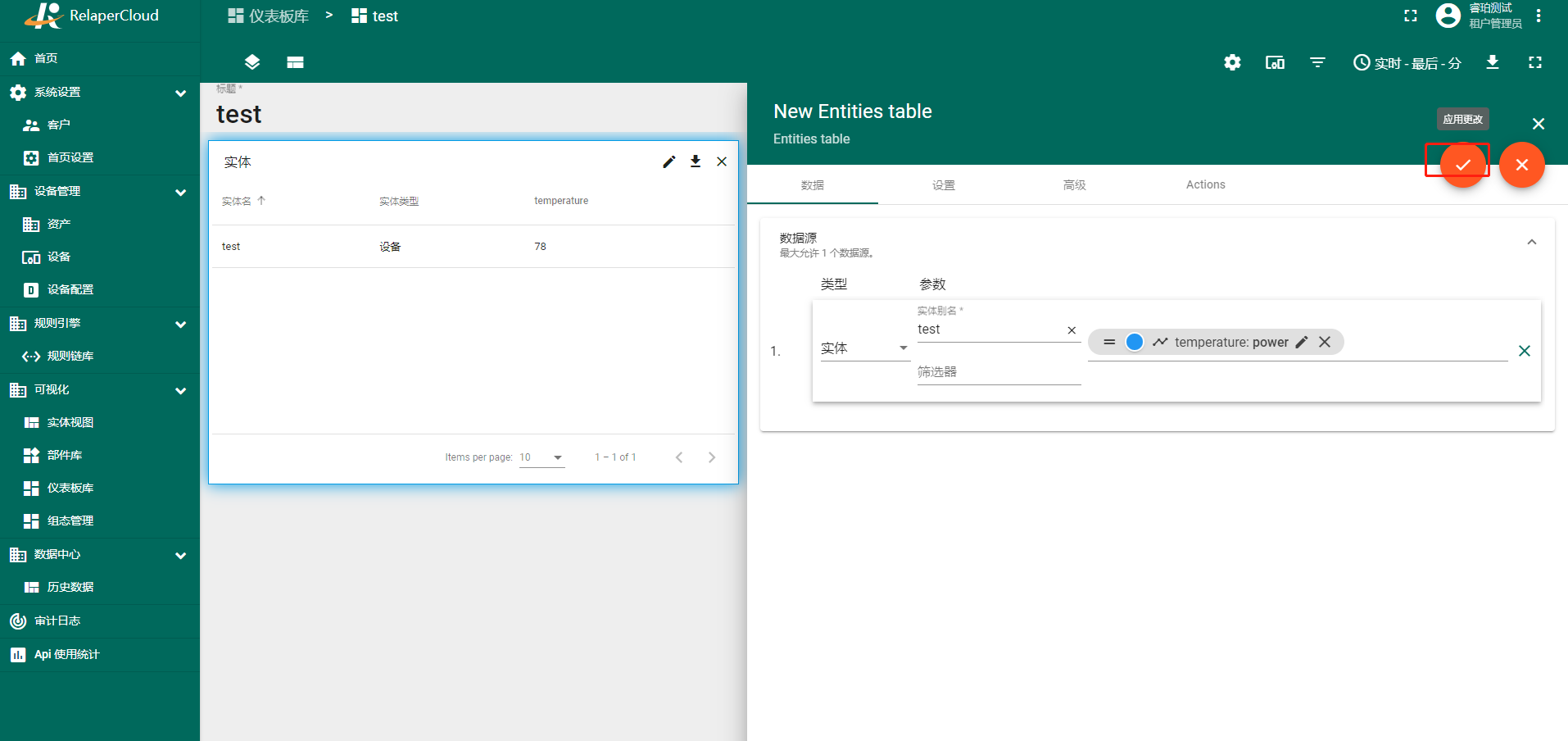
- 现在,是时候添加数据源了:
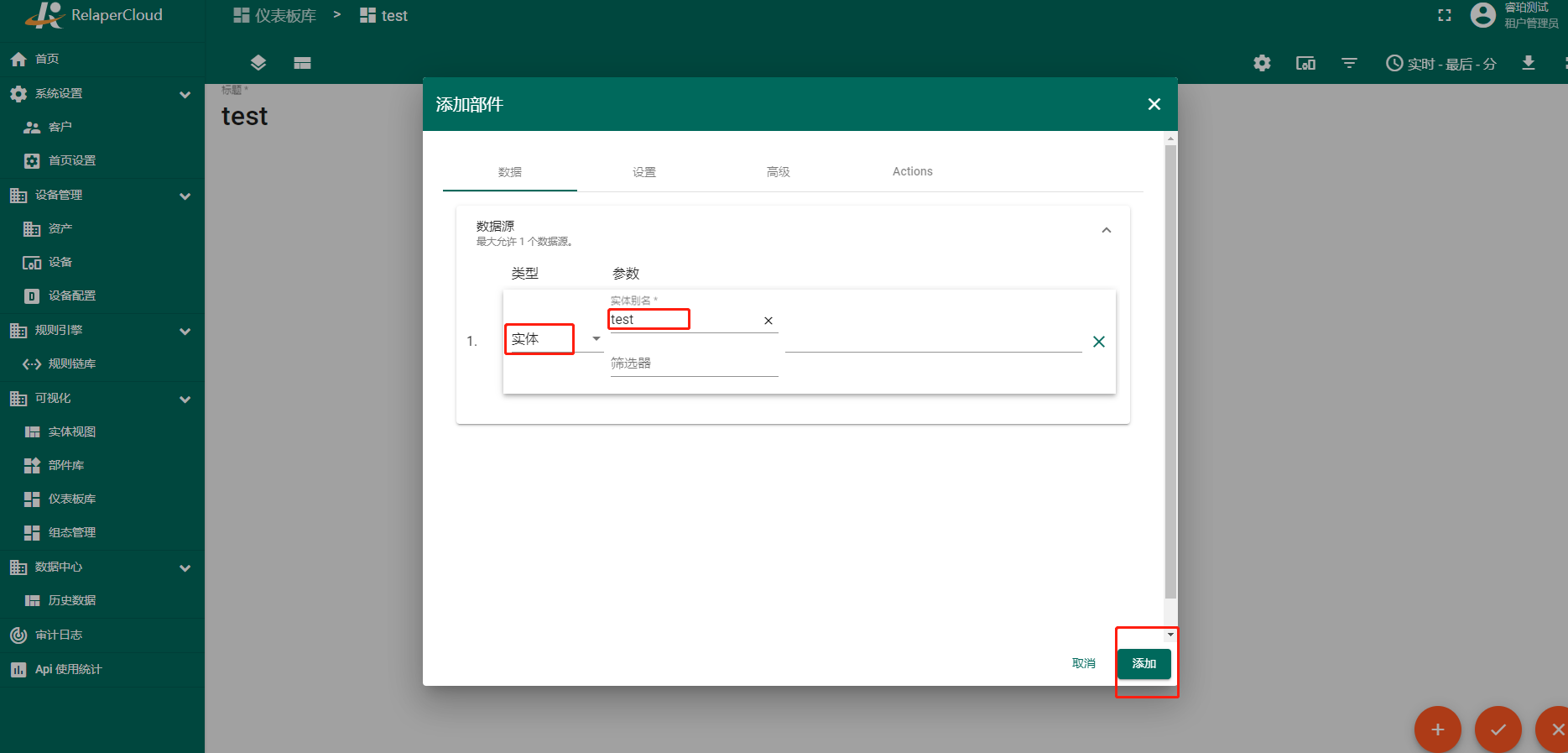
- 选择实体类型,选择之前添加的实体别名。单击对话窗口左下角的“保存”。
- 自定义数据源后,单击“添加小部件”对话框左下角的“添加”。
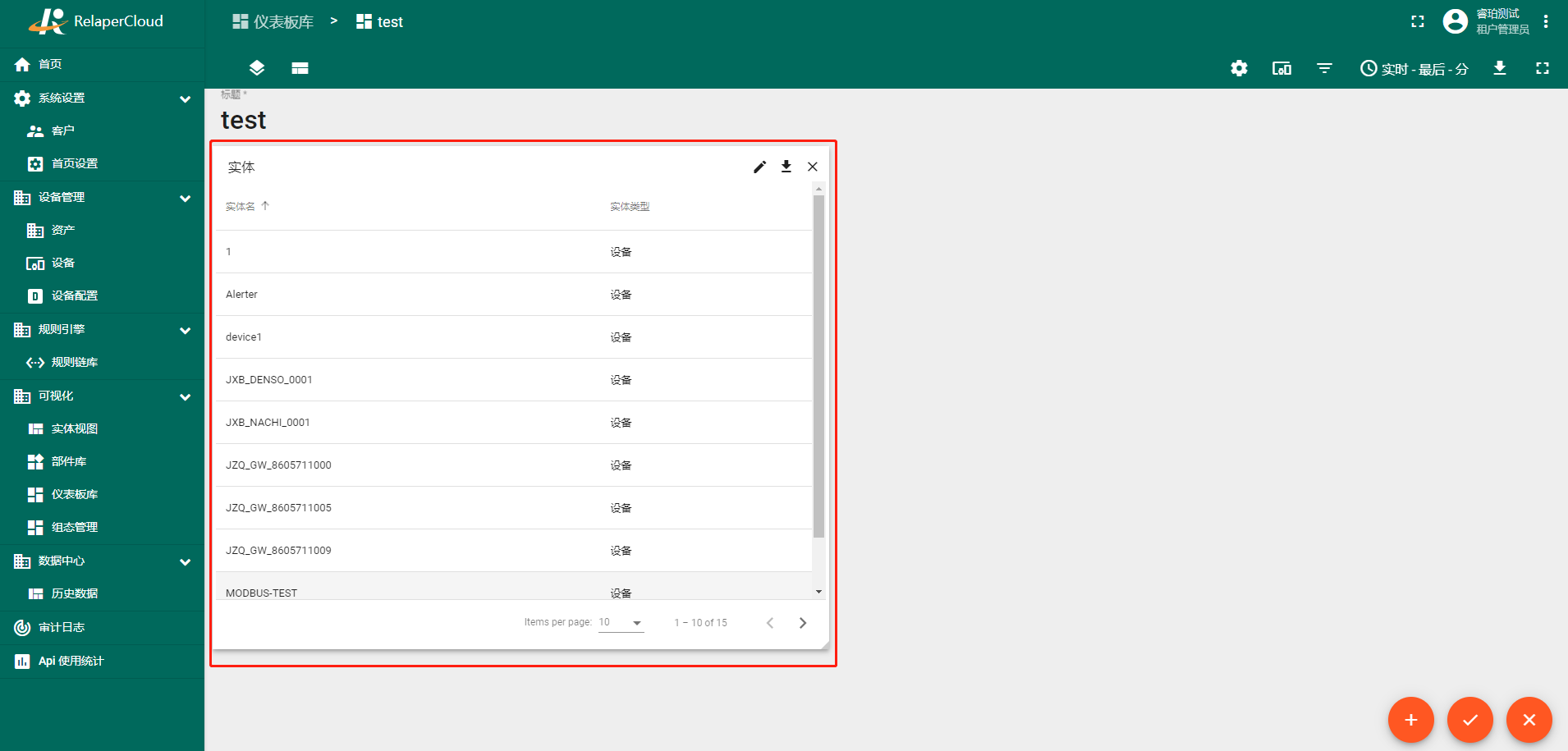
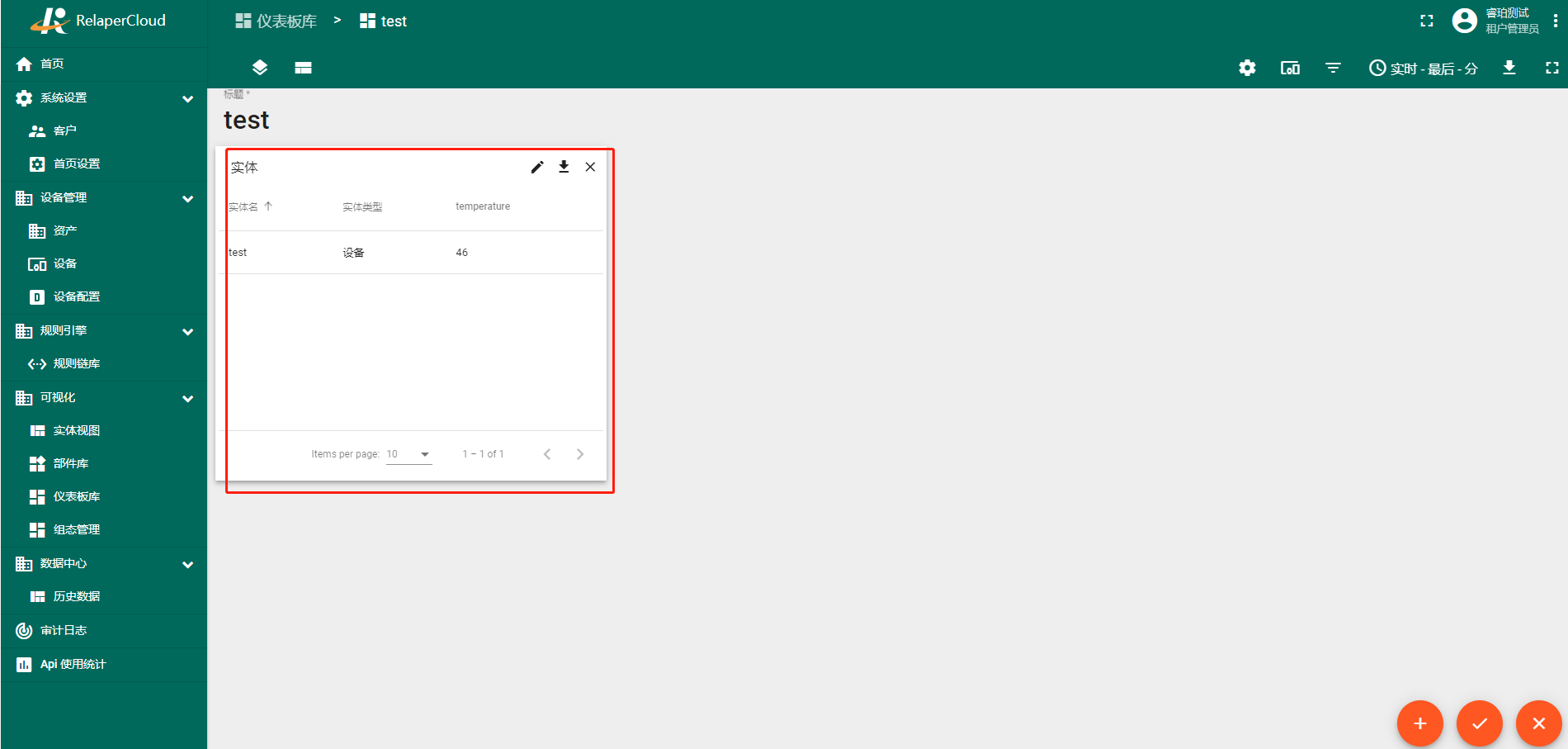
添加了通过实体数据源显示所有设备的小部件。




函数数据源
当您没有任何数据但想要测试小部件可视化时,使用函数数据源。假设您没有添加别名并且没有收到任何遥测数据,但您想查看小部件如何显示数据。
首先,要显示数据,您需要添加一个小部件:
- 单击屏幕中间的大标志“添加新小部件”。
- 选择卡片小部件捆绑包。对于查看实体,Entity table 小部件最适合,因此选择它。
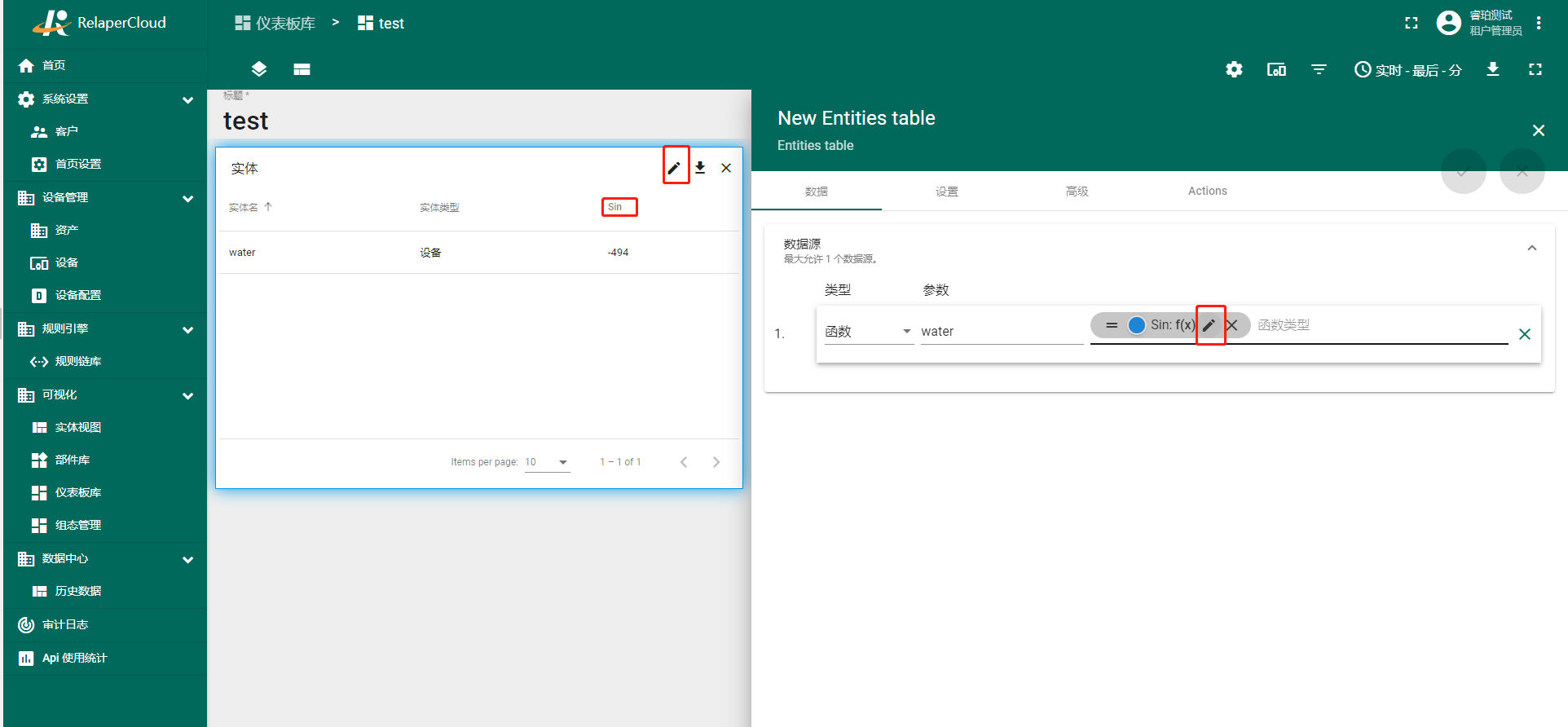
现在,是时候添加数据源了:
- 选择实体类型,选择之前添加的实体别名。单击对话窗口左下角的“保存”。
- 自定义数据源后,单击“添加小部件”对话框左下角的“添加”。
- 通过带有函数数据源的小部件,我们知道特定小部件如何显示数据。
数据键
数据键定义您希望在小部件中使用的时间序列、属性或实体字段。数据键定义由类型(时间序列、实体字段的属性)和实际键组成。
可用属性键列表基本上是您的设备或其他实体的所有客户端、服务器和共享属性的列表。
可用时间序列键的列表取决于您的设备向物联网平台报告的时间序列数据或您通过规则引擎或REST API保存的时间序列数据。
实体字段列表取决于实体类型,将来可能会扩展:
- 设备、资产和实体视图具有以下字段:创建时间、实体类型、名称、类型、标签、附加信息。
- 用户具有以下字段:创建时间、名字、姓氏、电子邮件和附加信息。
- 客户有以下字段:创建时间、实体类型、电子邮件、标题、国家、州、城市、地址、邮政编码、电话、附加信息。
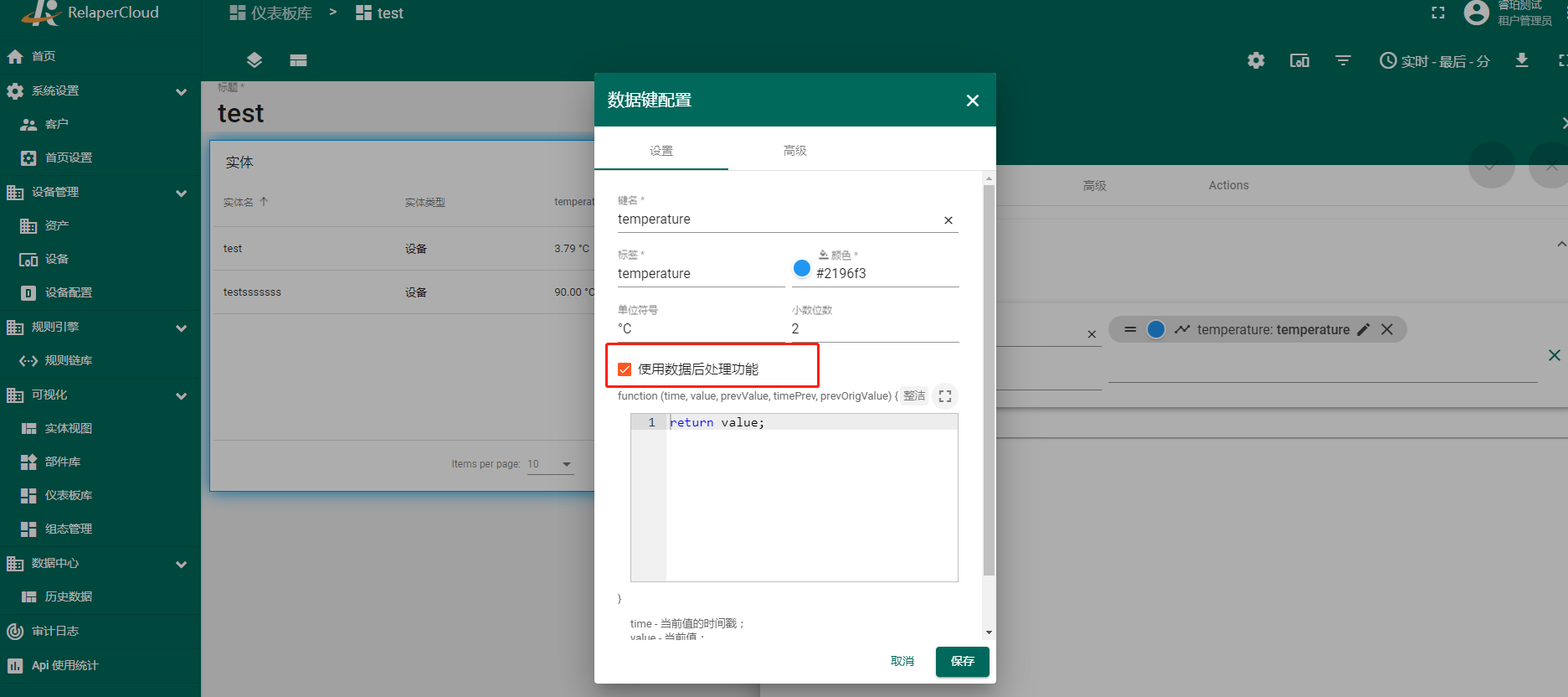
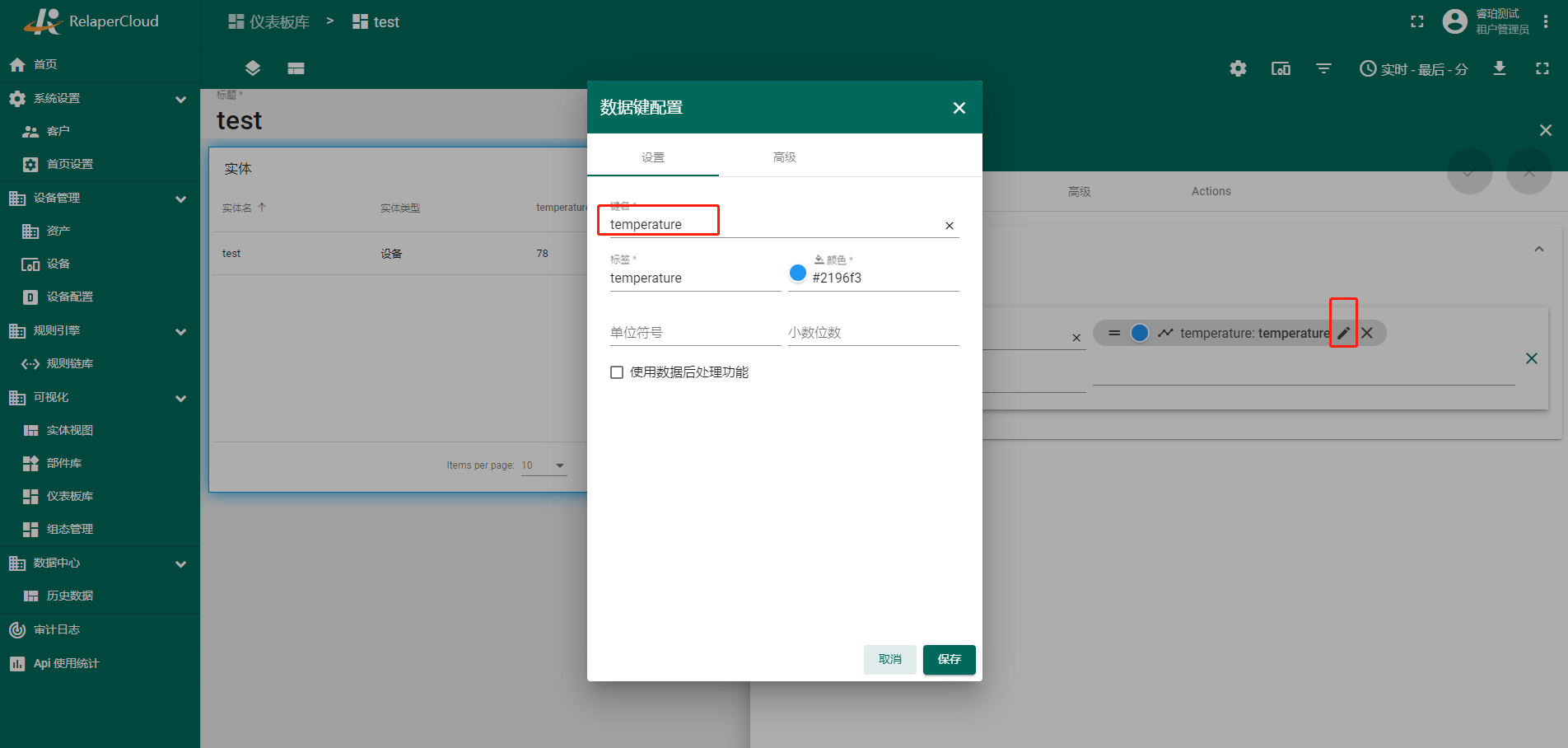
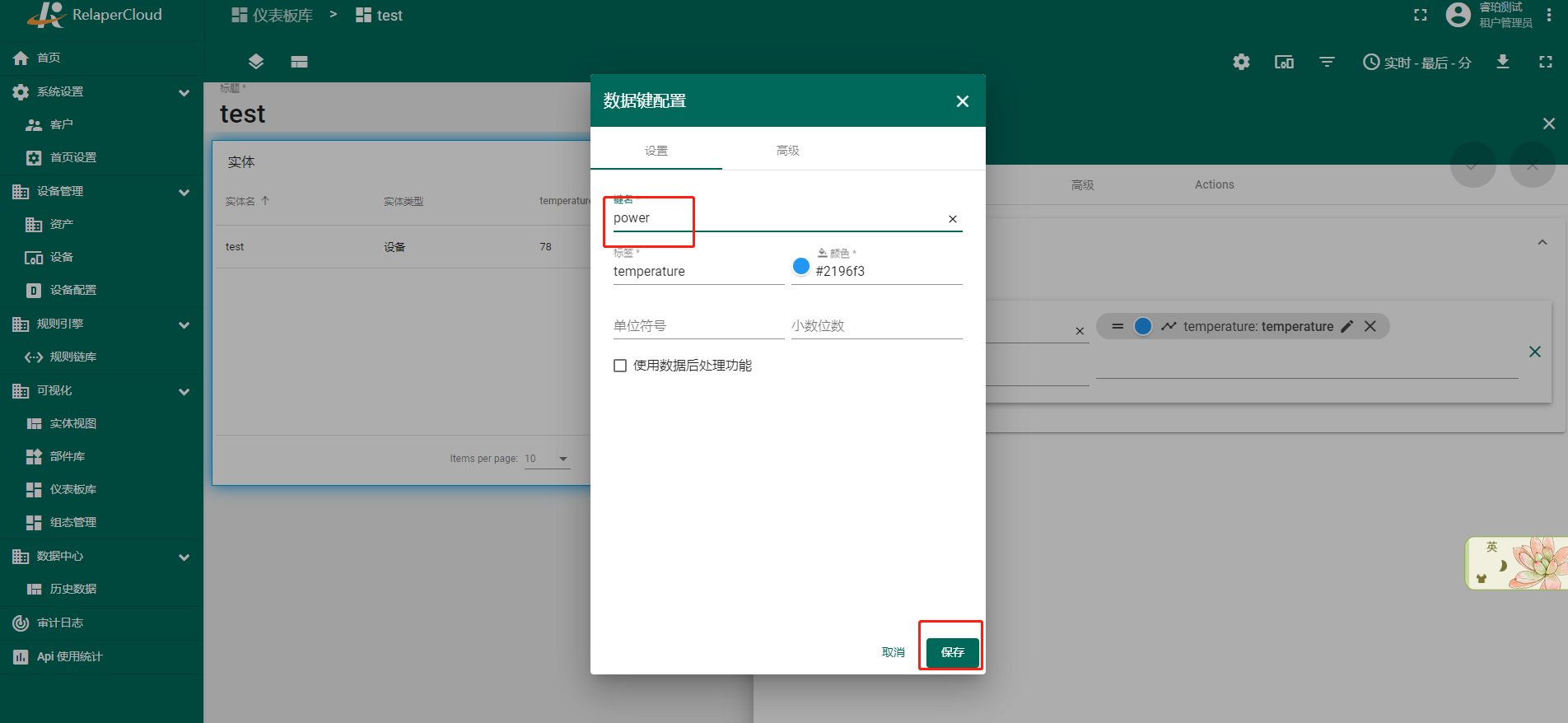
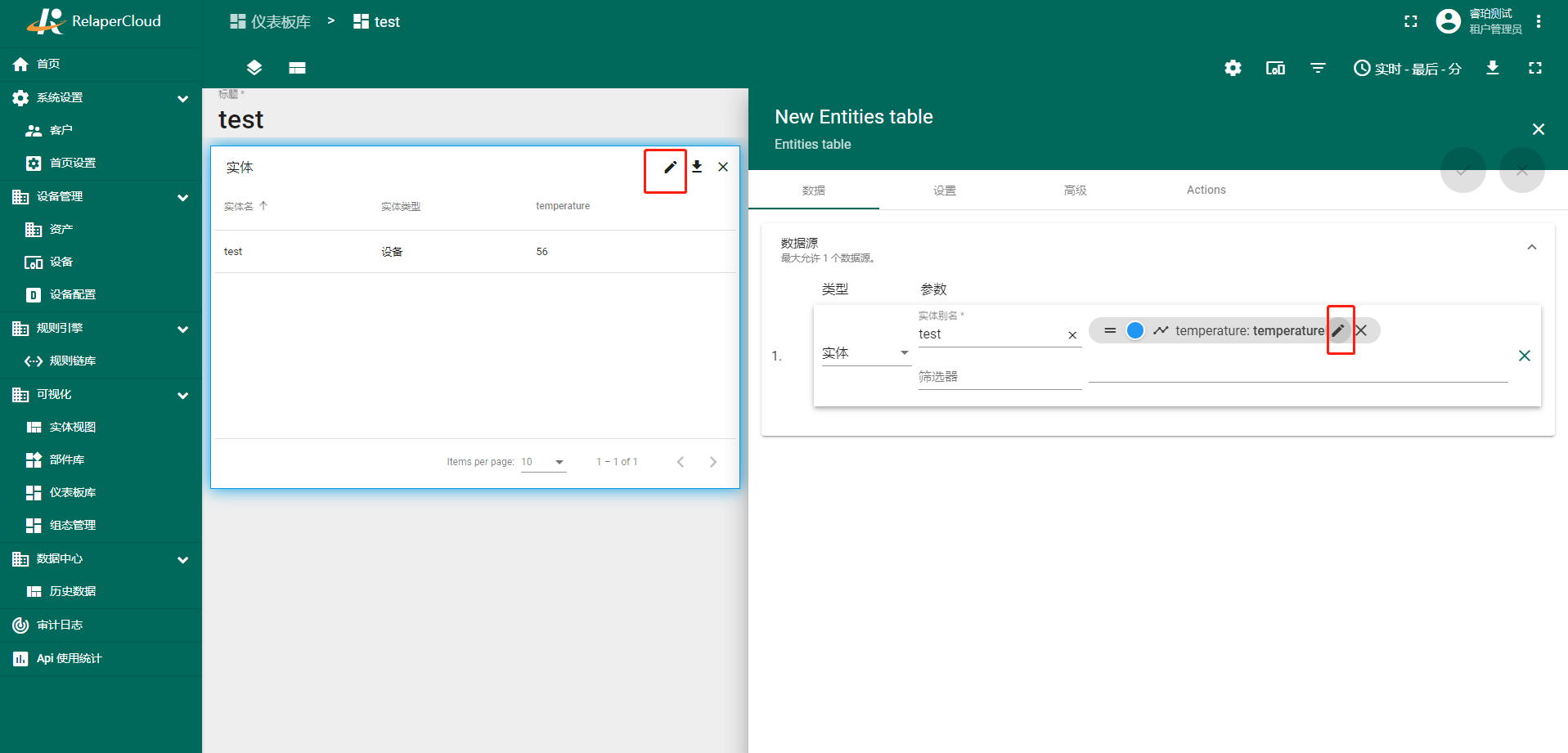
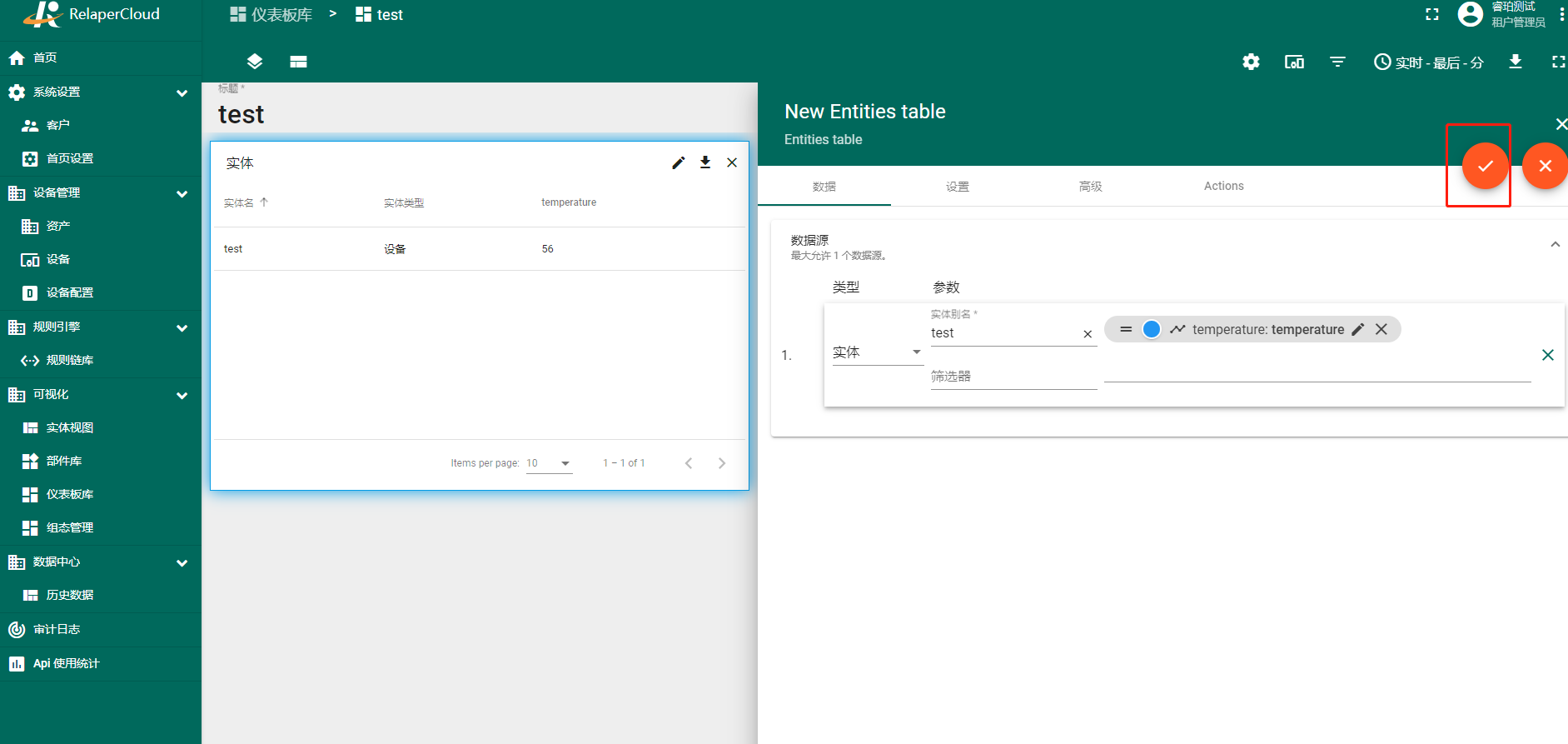
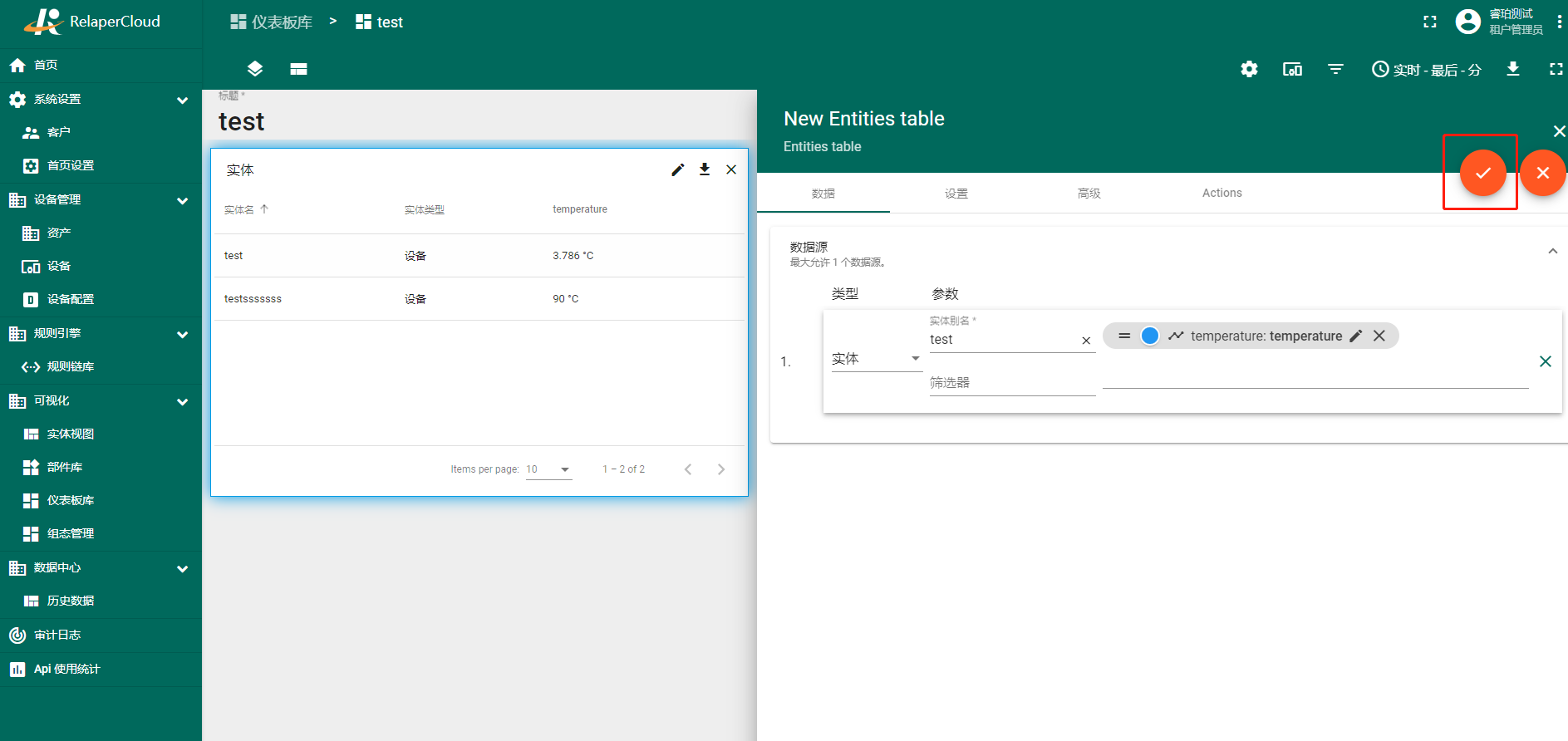
基本数据键设置
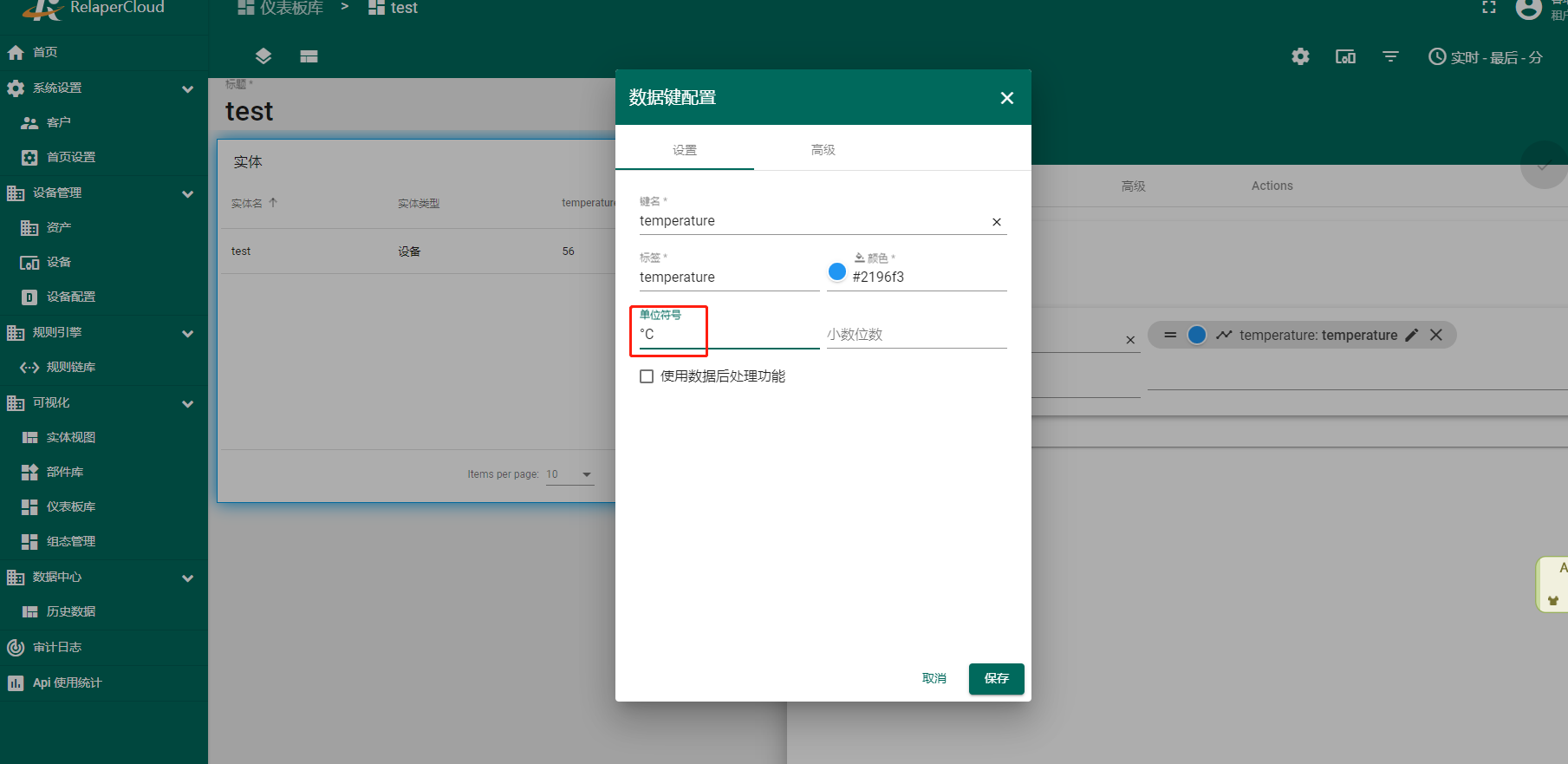
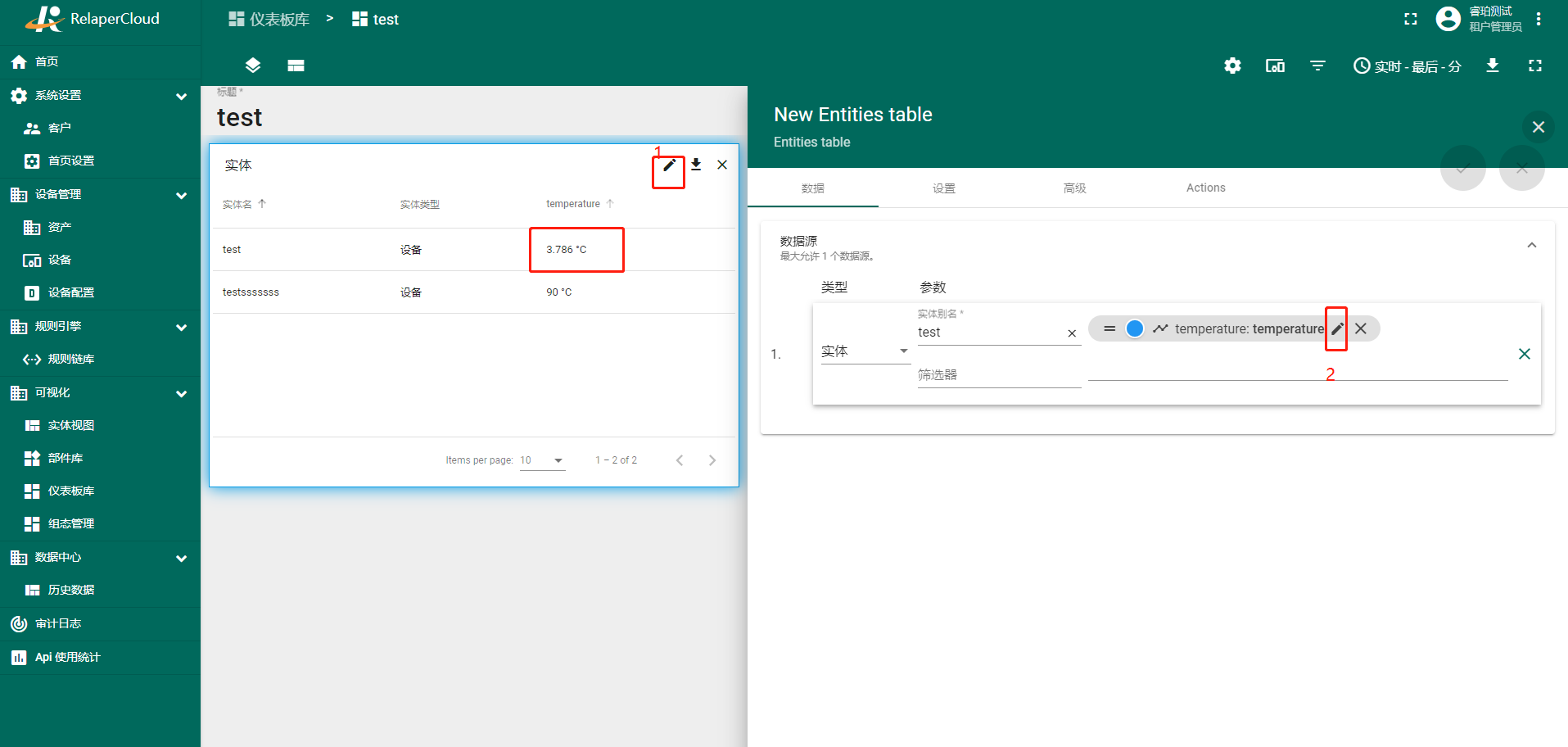
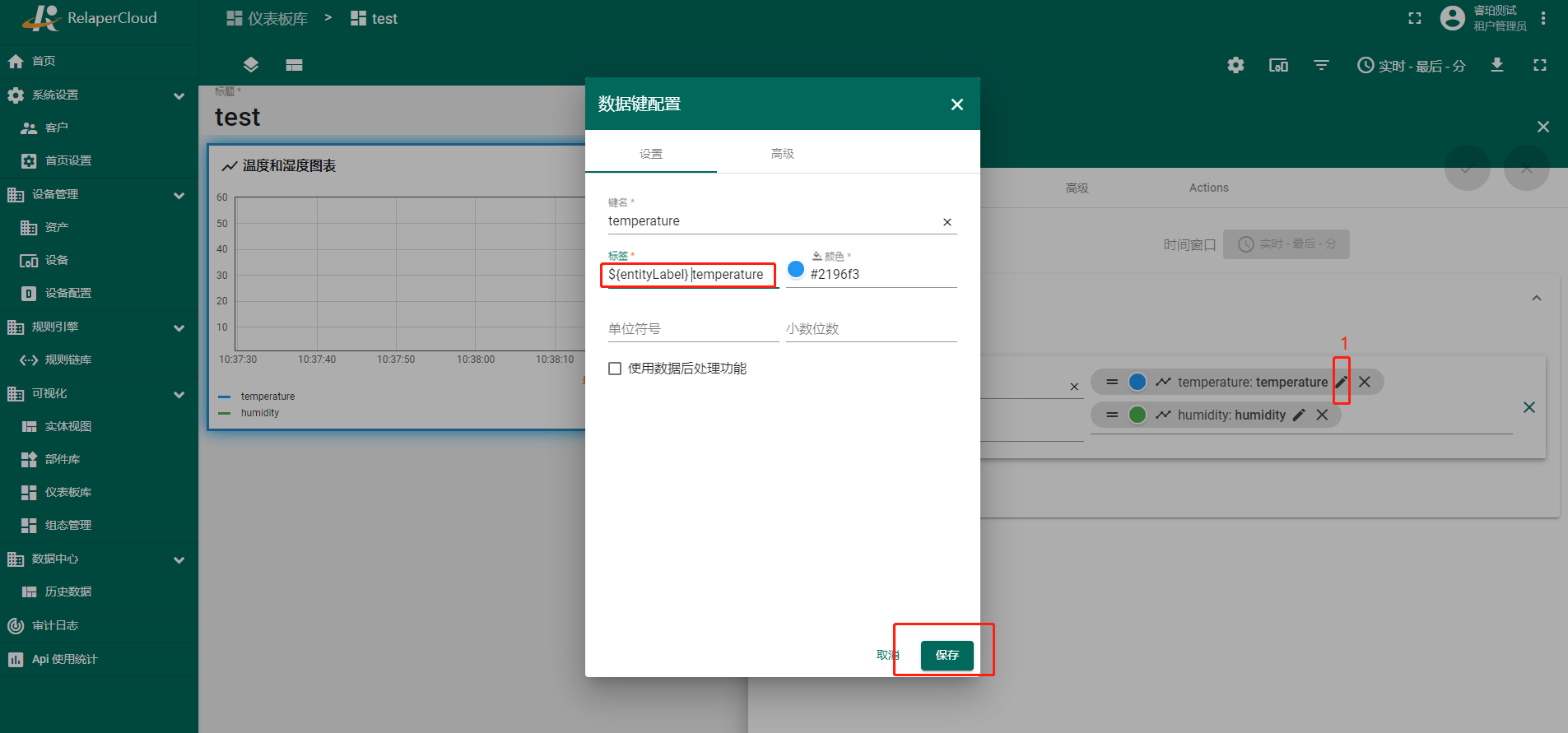
在基本数据键设置中,您可以更改键的名称和颜色,更改标签名称,设置特殊符号显示在值旁边(仅适用于 Timeseries 键),指定浮点后的位数和启用/禁用“使用后处理功能”。
让我们看一下 Cards 包中实体表的基本数据键设置示例:
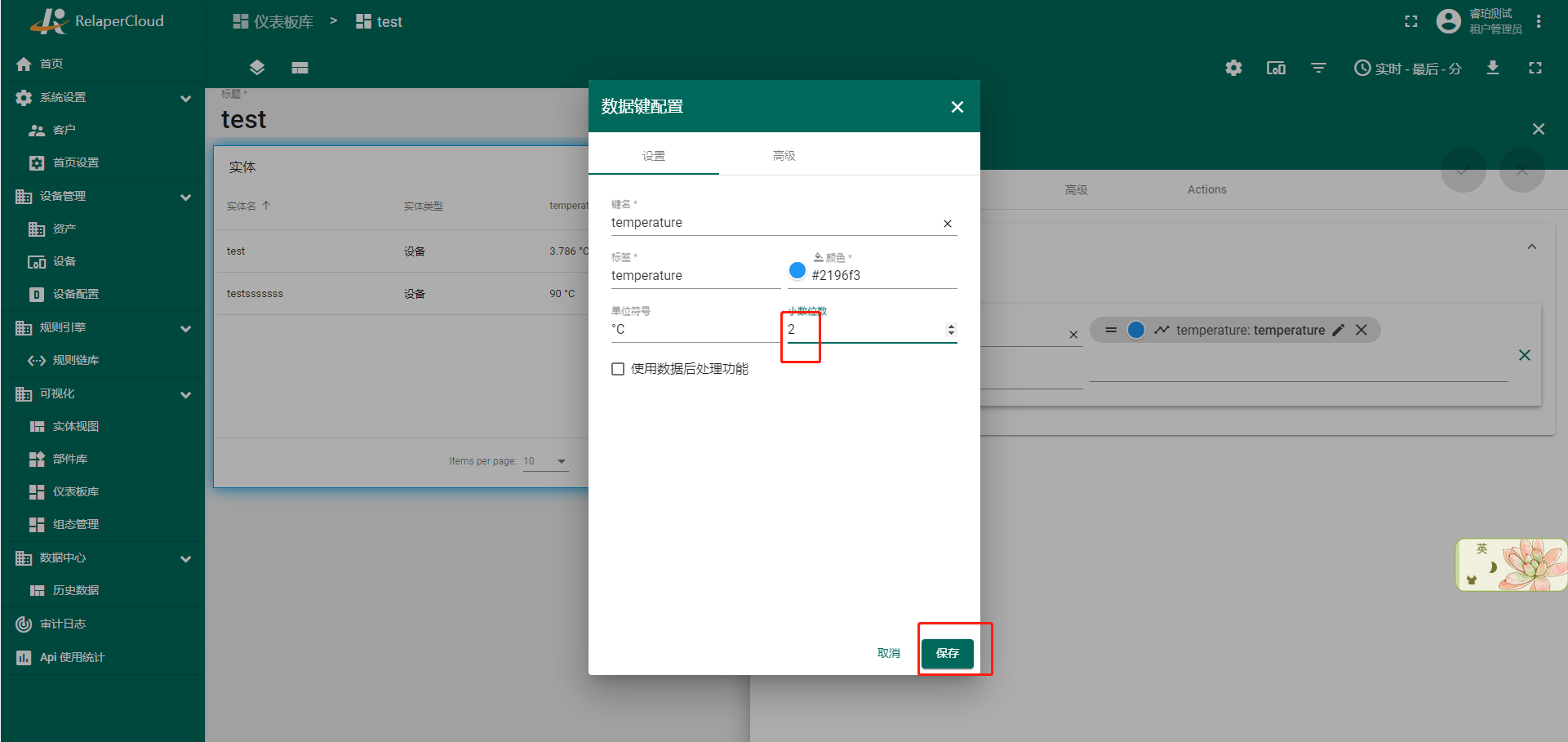
- 数据键。您可以更改数据键的名称。在这种情况下,将显示密钥的数据,即您在“数据键”行中指定的数据键名称。更改数据键的名称,然后单击“保存”。 注意:共有三种类型的键:属性、时间序列、实体字段和警报字段(仅适用于警报小部件)。要正确显示数据,请将键名更改为相同类型的现有键名。如果您在数据库中还没有所需的时间序列或属性键,您仍然可以向数据源添加键。一旦设备将数据发送到 物联网平台,小部件就会开始显示数据。





- 标签。在您的小部件中,数据列的名称是标签名称。根据需要更改标签名称,然后单击对话框右下角的“保存”。





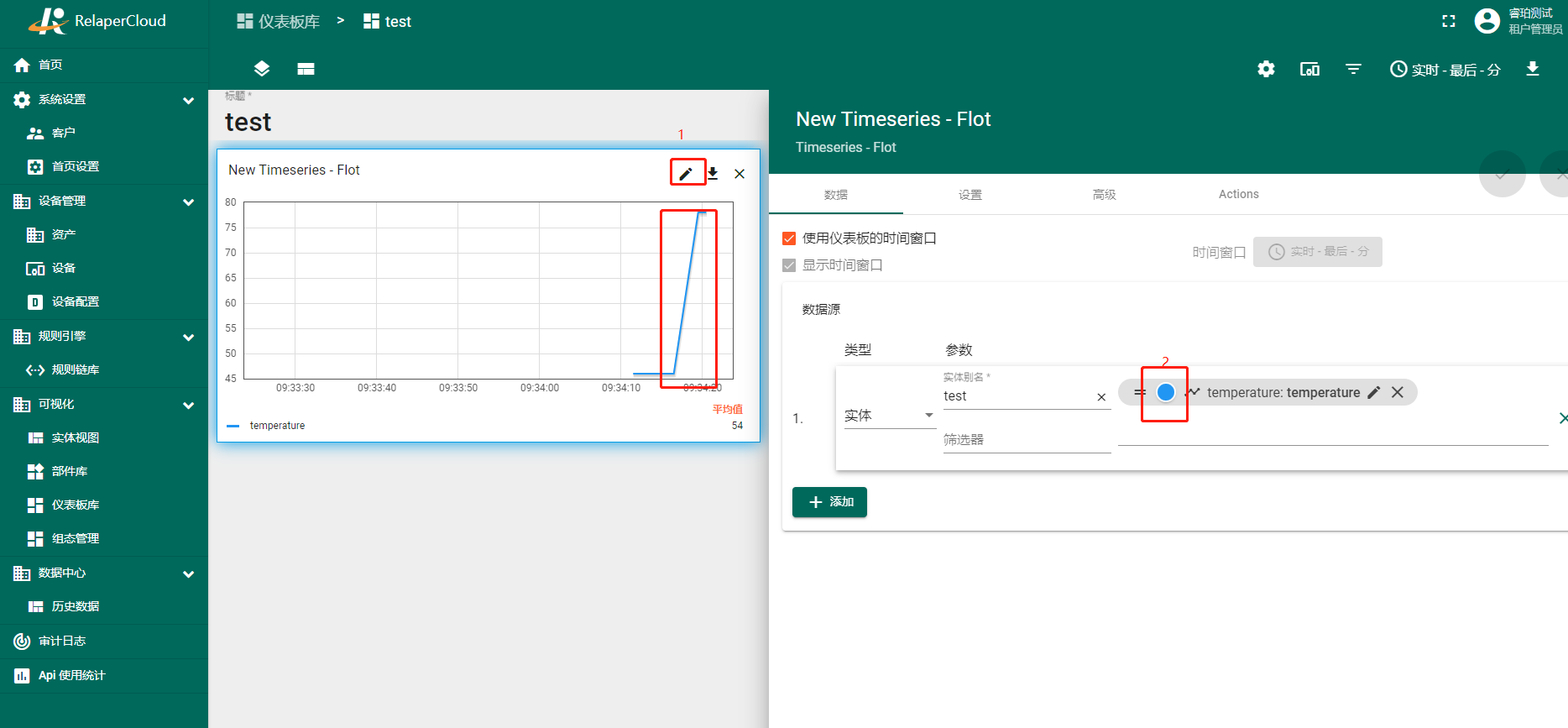
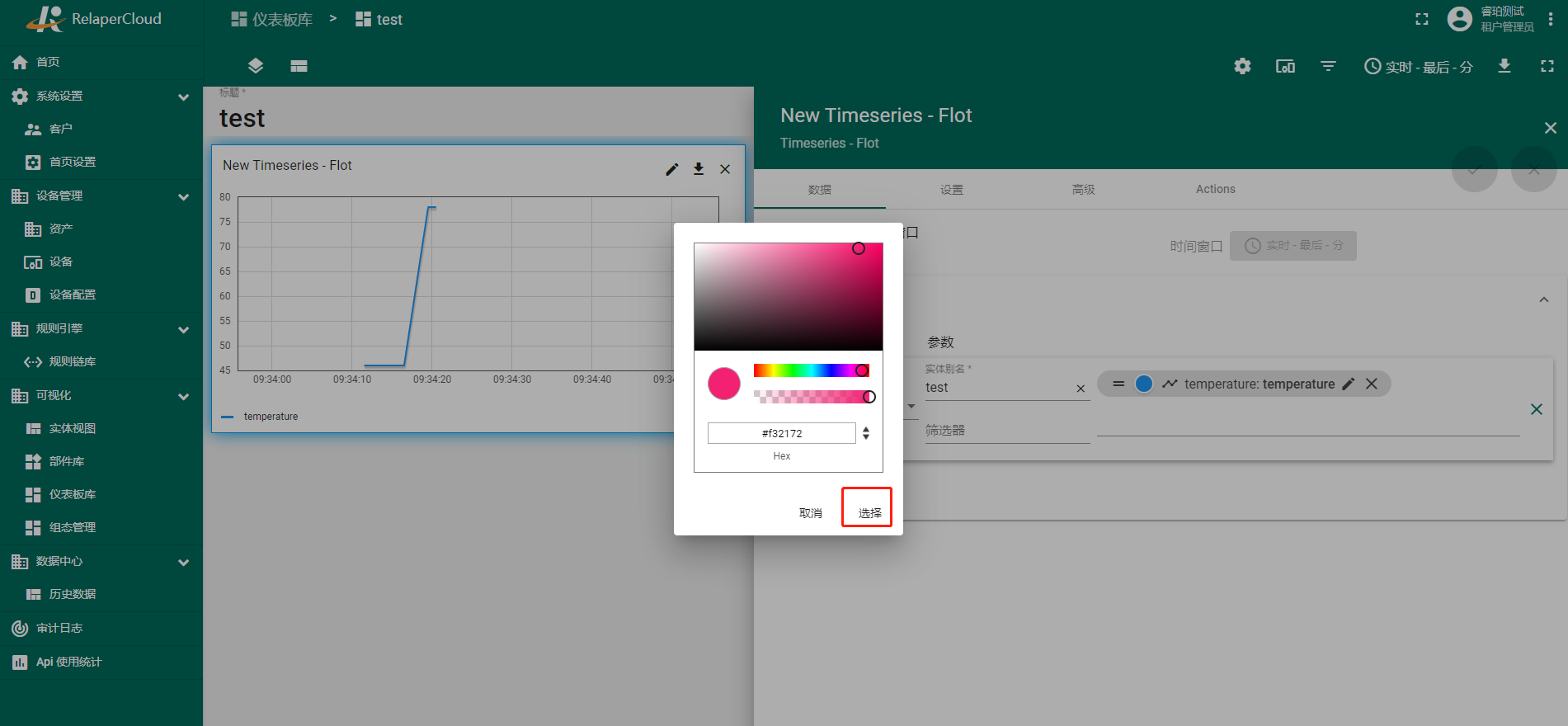
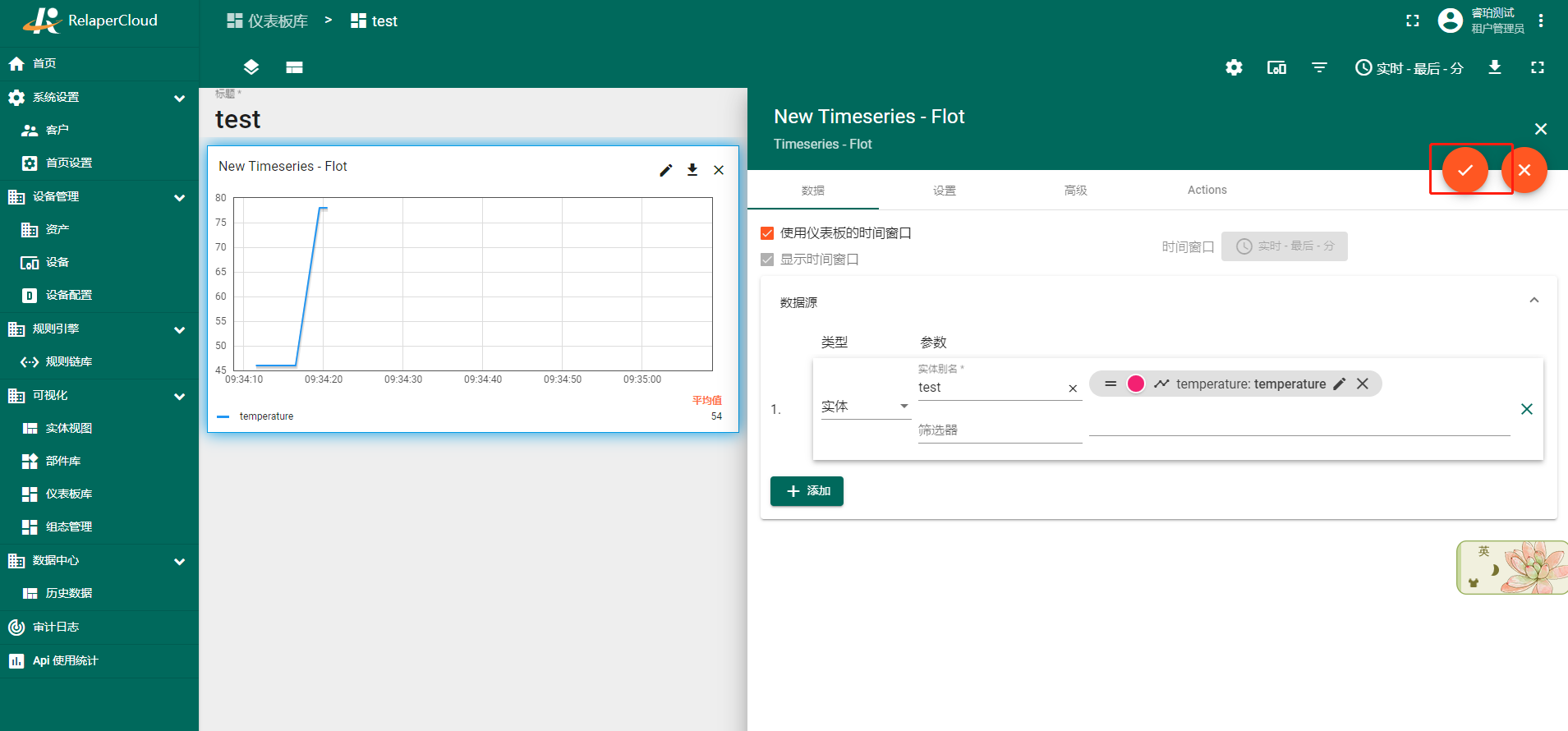
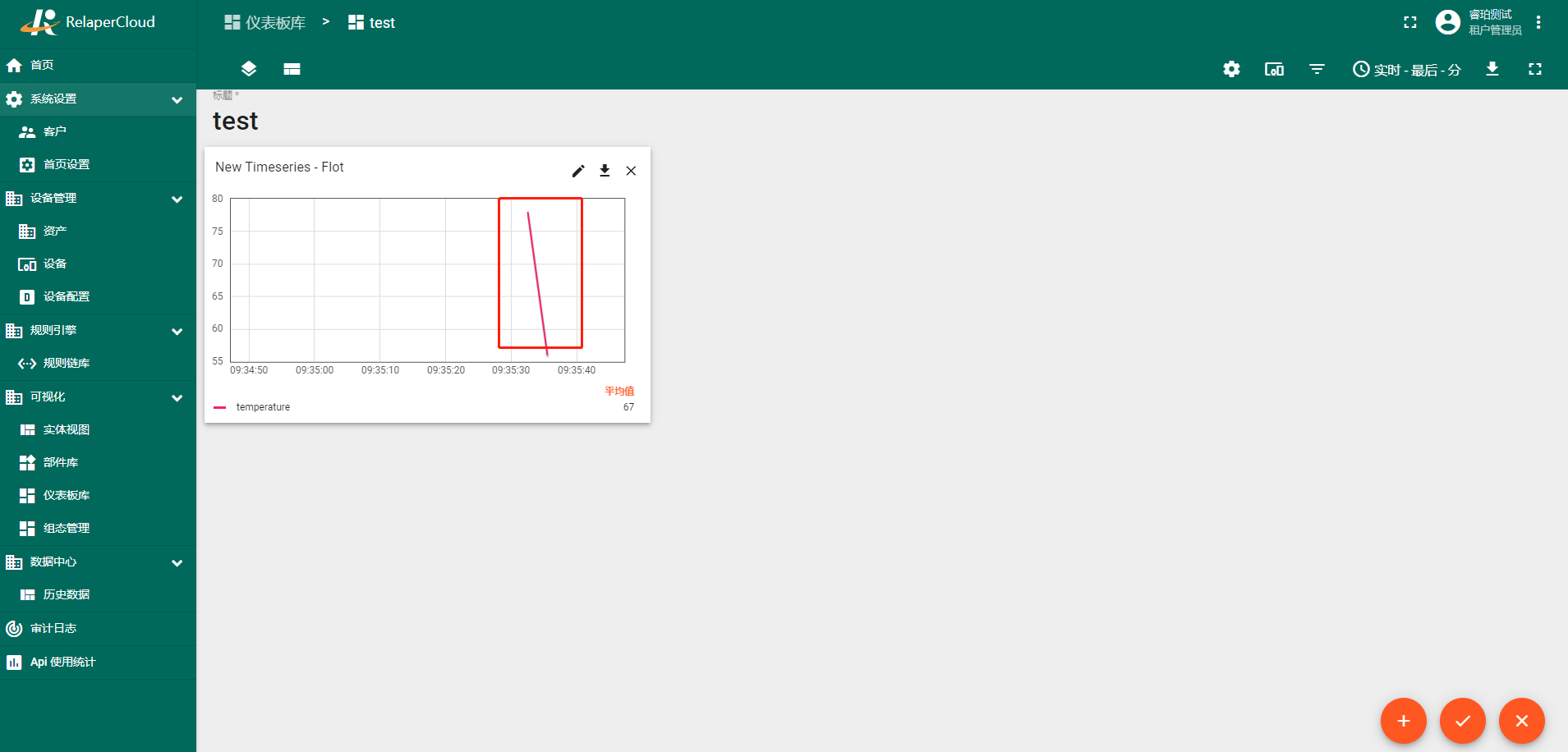
- 颜色。每个键都分配了不同的颜色。在某些小部件(例如,图表)中,小部件中显示的图形线的颜色是键的颜色。您可以更改键的颜色。单击彩色圆圈,选择所需的标签颜色,然后按“选择”。




- 值旁边显示的特殊符号。您可以指定将在值旁边显示的特殊符号。在此字段中输入所需的字符,然后单击“保存”。



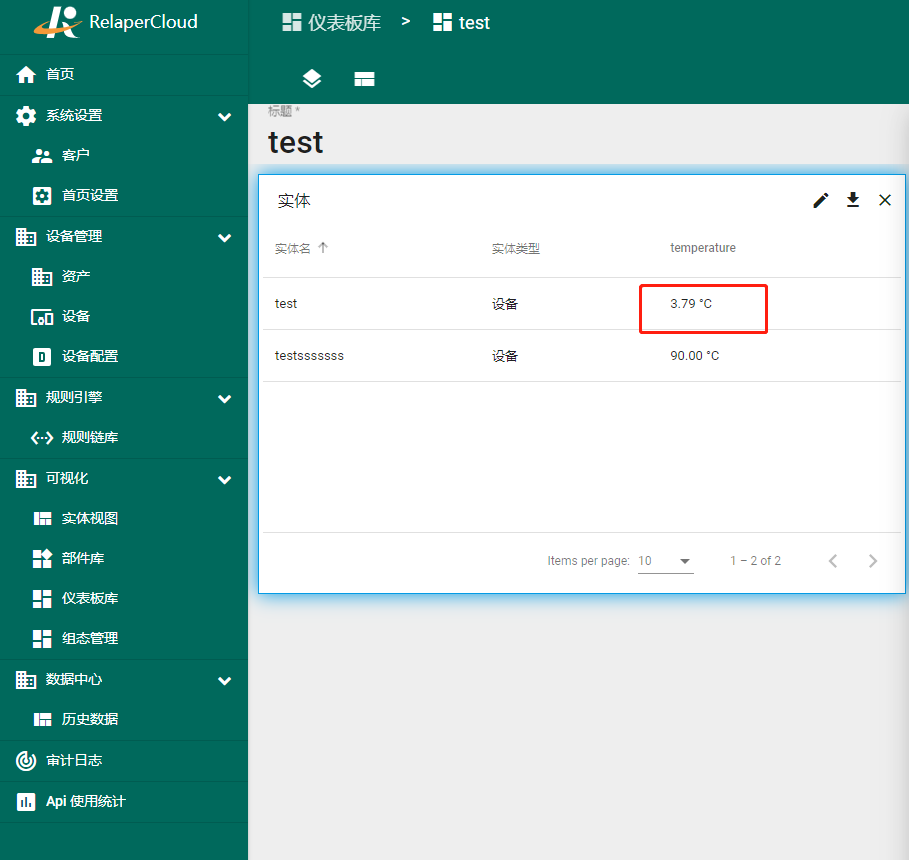
- 浮点数后的位数。指定浮点数后显示的所需位数,然后单击“保存”。




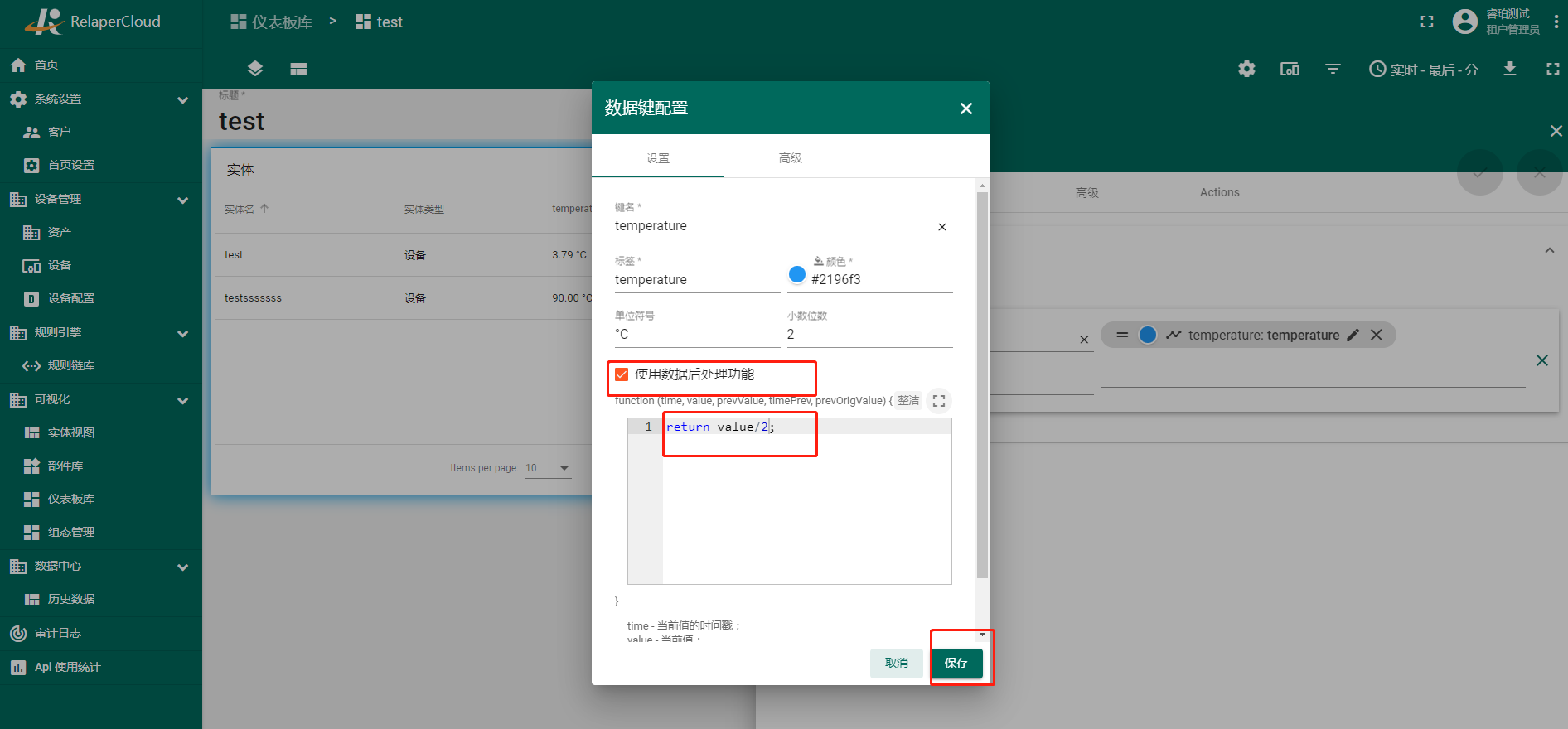
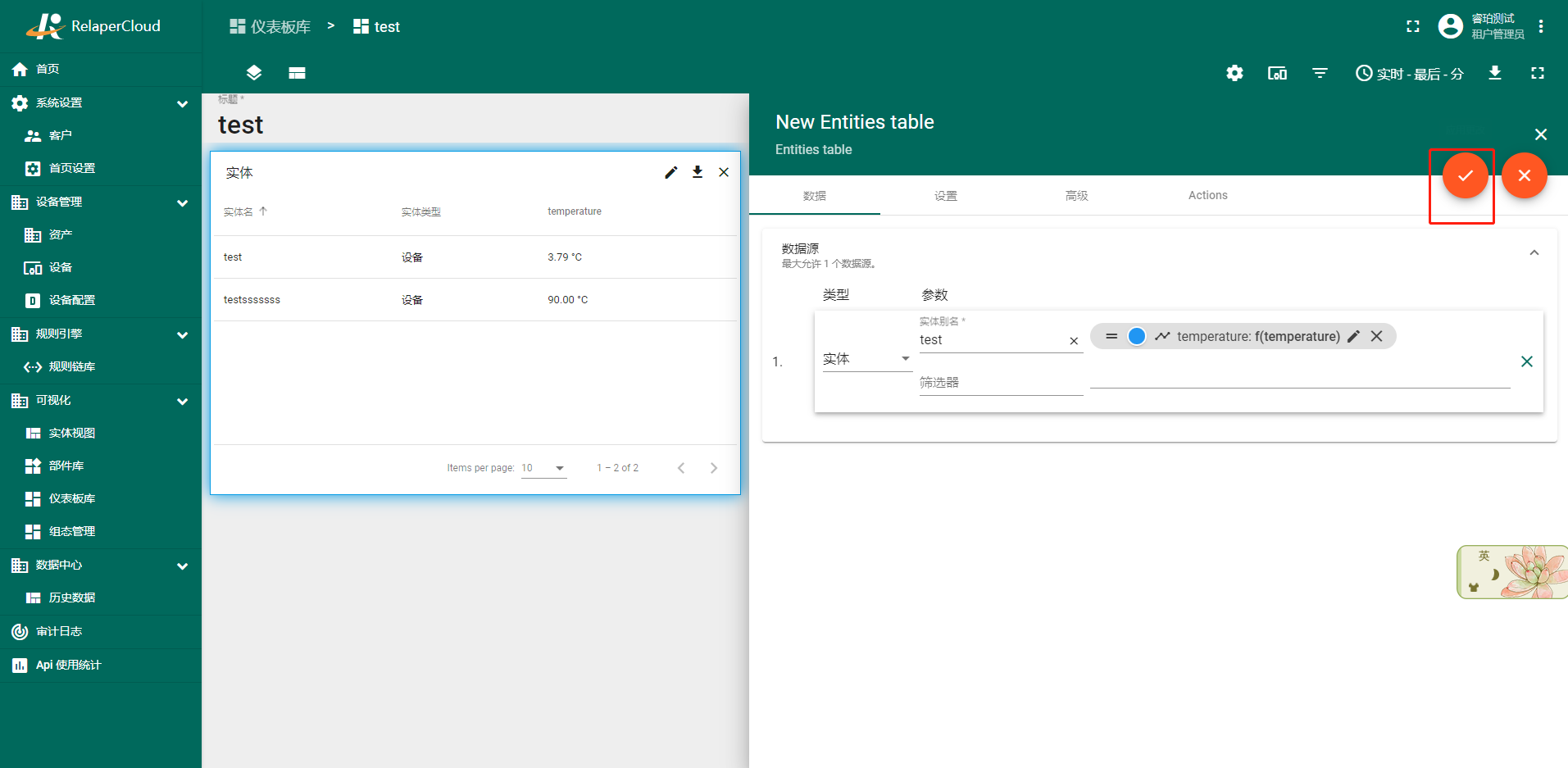
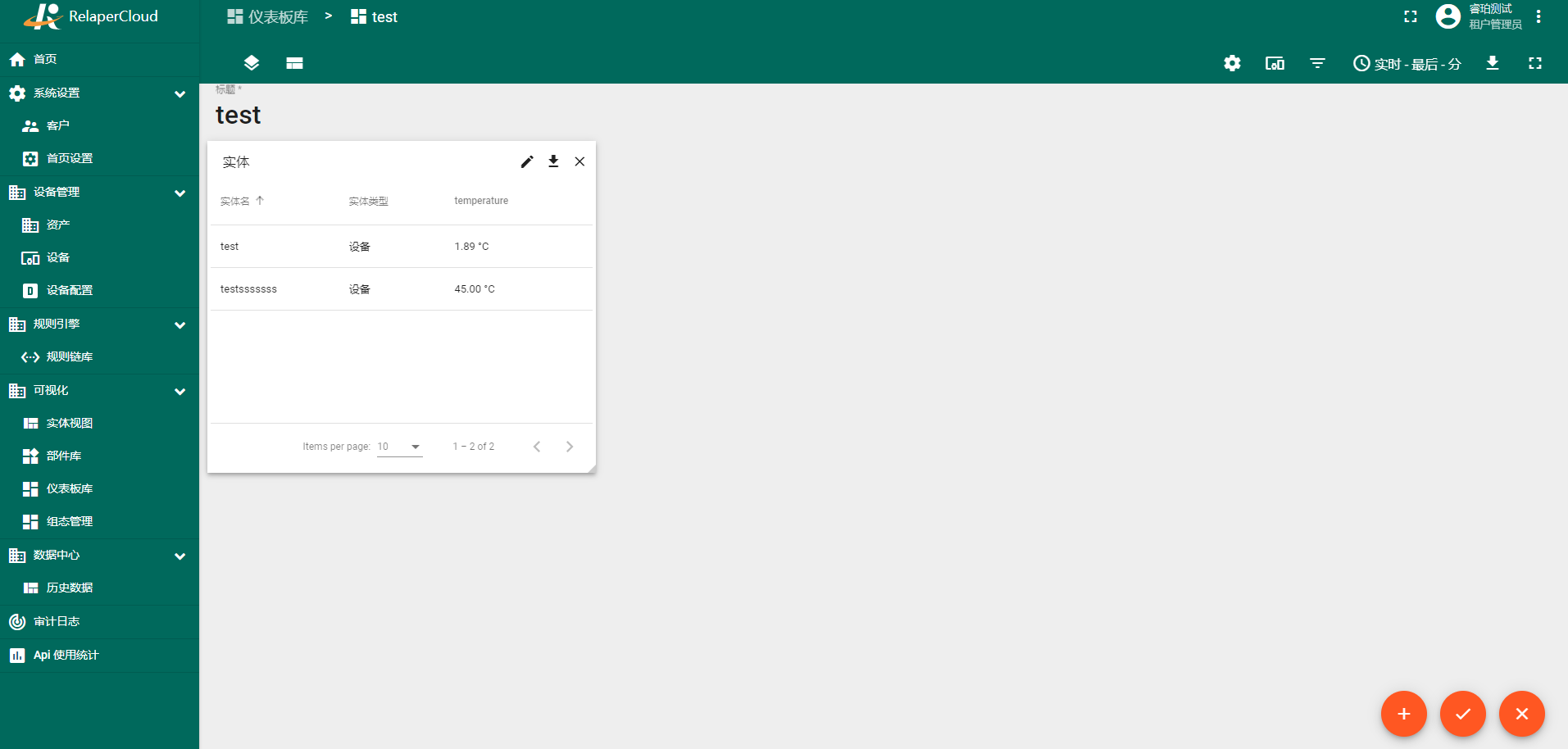
- 使用数据后处理功能。数据后处理功能允许根据您的意愿更改输出数据。要使用数据后处理功能,您必须选中“使用数据后处理功能”复选框并在下面的字段中输入该功能。然后点击右下角的“保存”按钮。
高级数据键设置
高级数据键配置负责小部件上特定数据键列的可见性、样式和外观。实体表小部件、警报表小部件和实体管理小部件捆绑包具有相同的高级数据密钥配置。图表小部件捆绑包具有自己独特的高级数据键配置。所有其他小部件捆绑包只有基本的数据键配置。
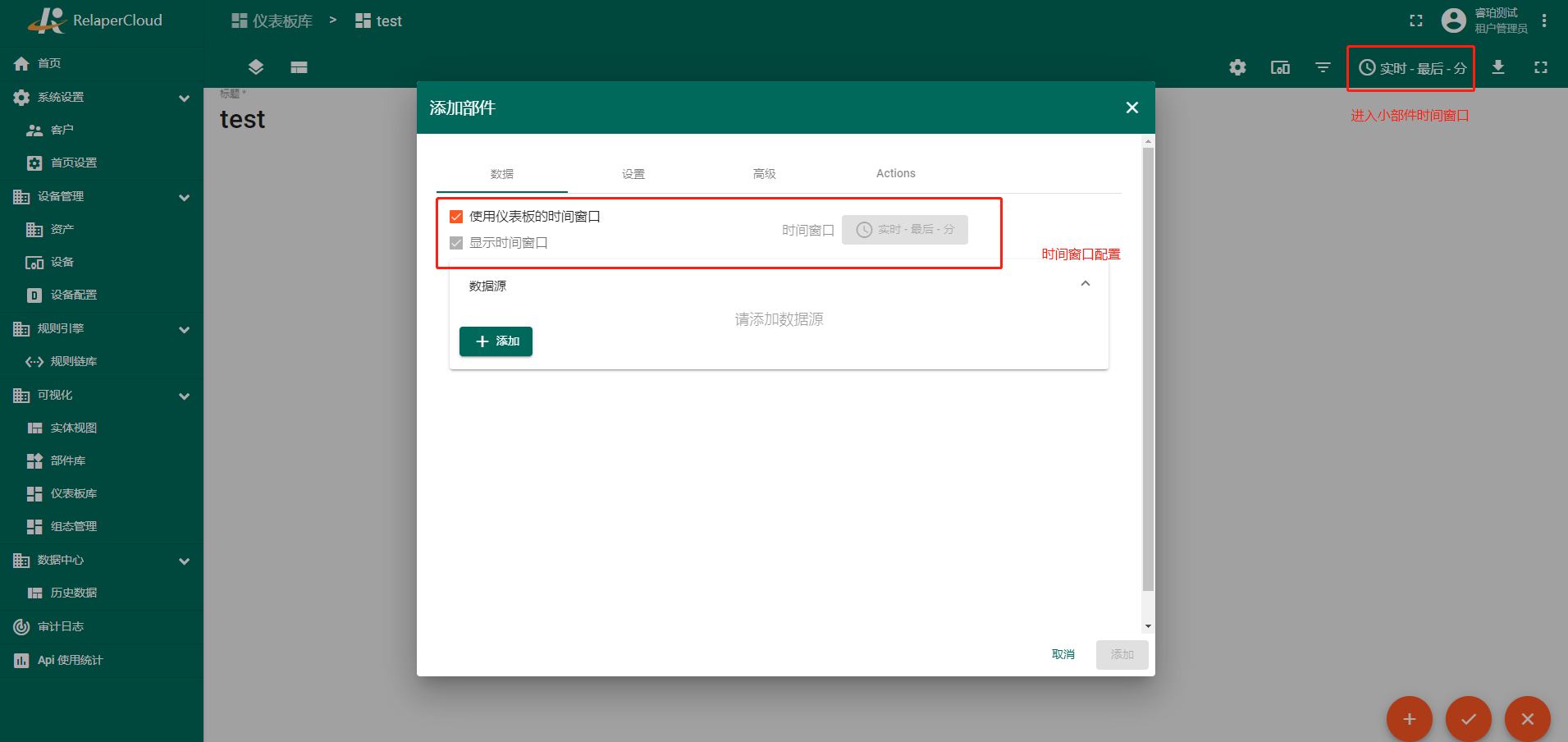
小部件时间窗口
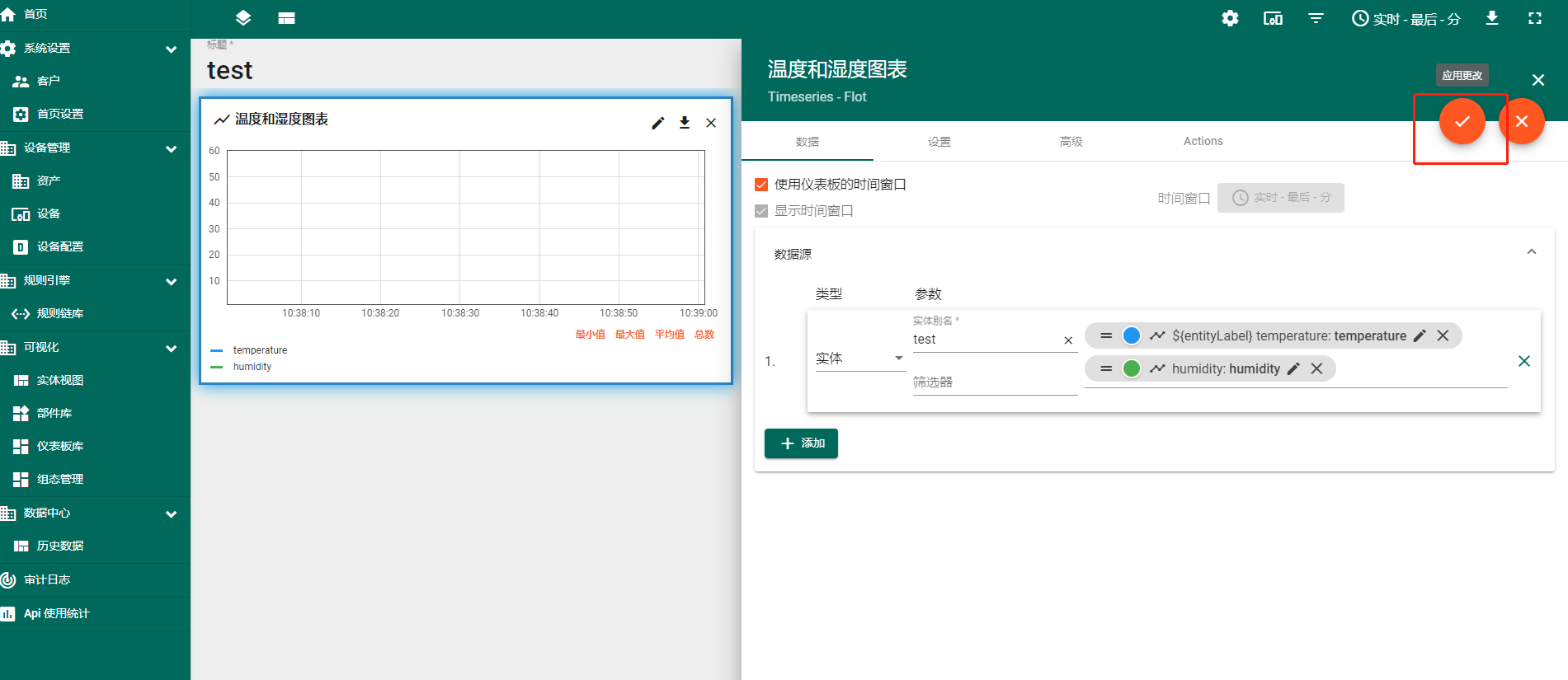
小部件时间窗口定义了应该用于获取时间序列或警报数据的时间间隔和聚合函数。默认情况下,每个小部件都使用仪表板工具栏中确定的主时间窗口。您可以使用“使用仪表板时间窗口”复选框覆盖默认时间窗口。您还可以使用“显示时间窗口”复选框向用户隐藏特定小部件的时间窗口选择。
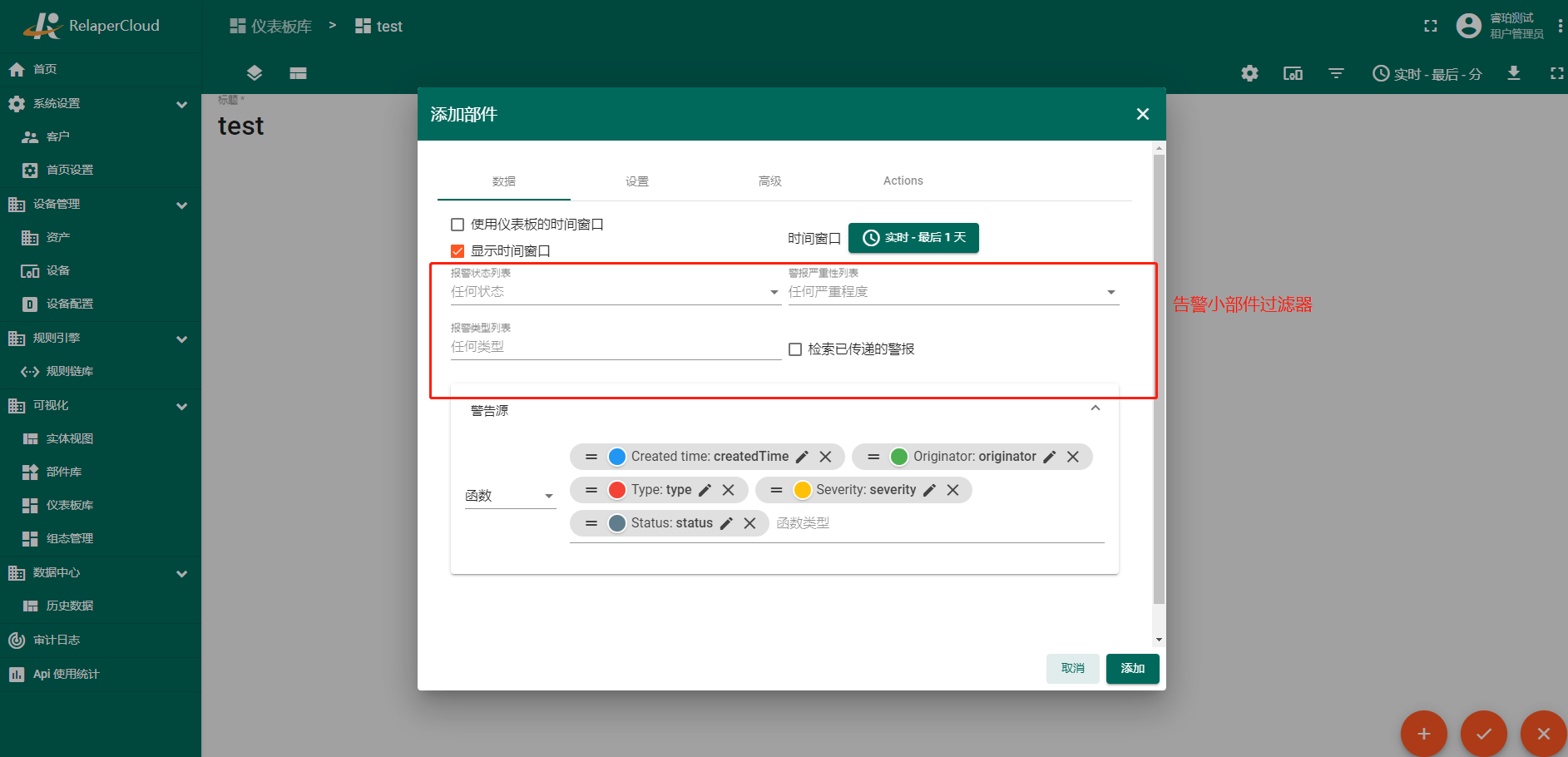
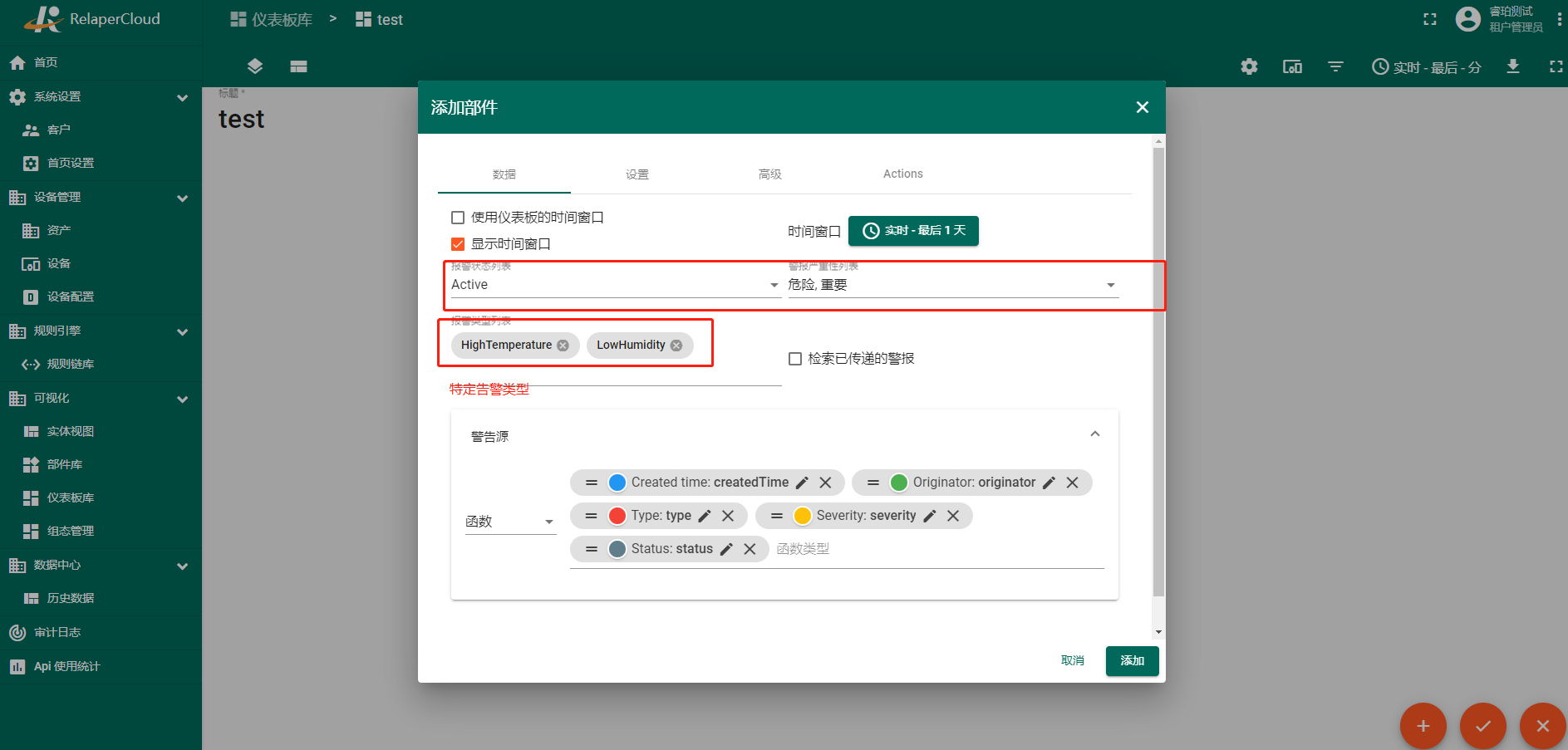
报警过滤器
除了时间窗口配置之外,警报小部件还允许您根据状态、严重性和类型过滤警报。您可以选择警报状态和严重性的组合。您还可以定义特定的警报类型以及启用传播警报的搜索。

基本小部件设置
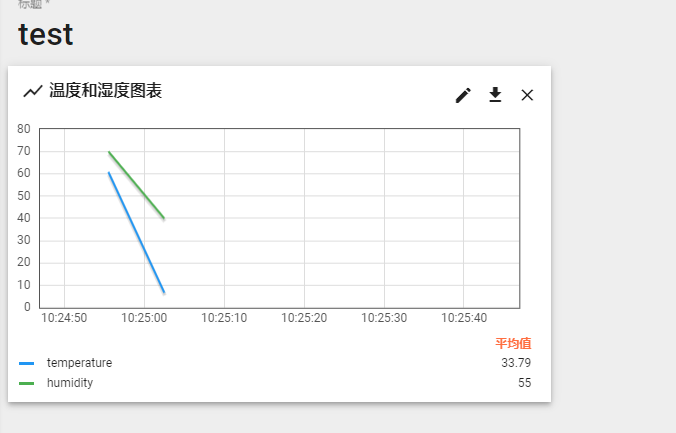
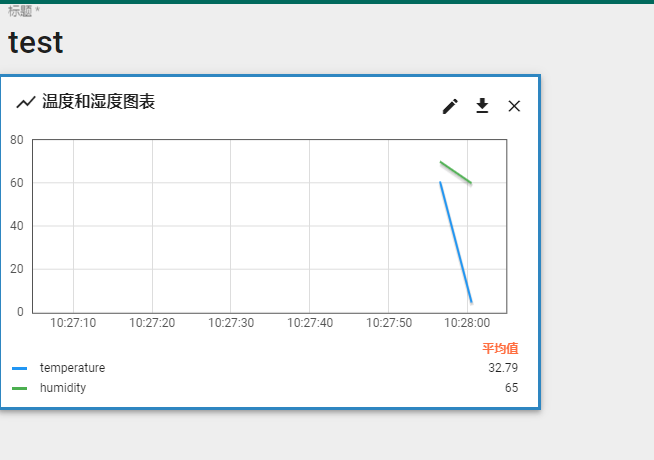
假设您已添加“Timeseries Line Chart”小部件以仅使用小部件数据配置步骤显示温度计。您应该会看到一个类似的小部件(请注意,您应该发送/模拟一些数据以查看图表中的实际线条):
让我们使用基本的小部件设置来自定义小部件。我们将演示每个设置如何影响小部件。
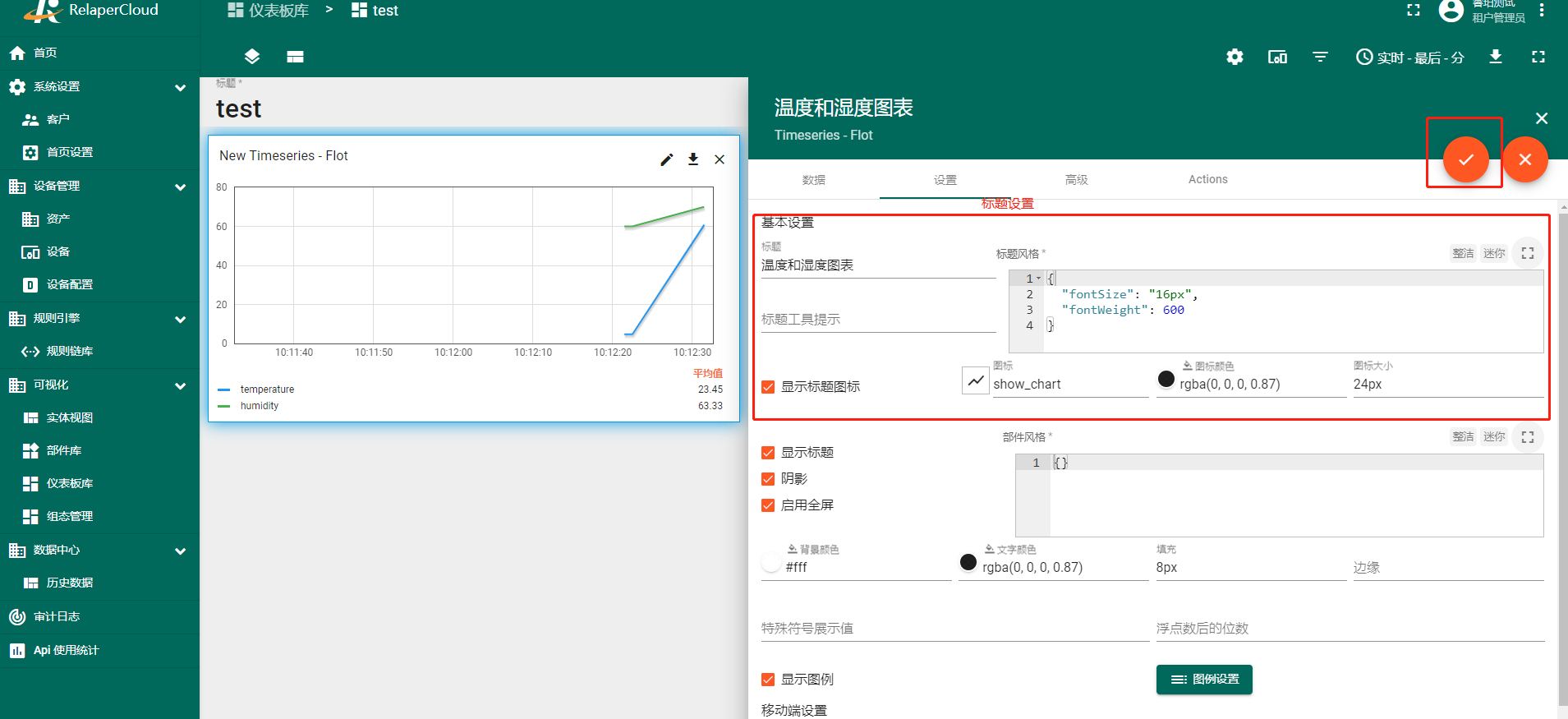
小部件标题
您可以输入自定义小部件标题、工具提示和标题样式。您还可以在标题中添加图标并控制图标的颜色和大小。请参阅下面的配置和相应的结果。

上面屏幕的标题样式:
{"fontSize":"15px","fontWeight":600}
小部件样式
您可以使用 CSS 属性自定义小部件的个人样式。此样式将应用于小部件的主 div 元素。
您还可以使用“投影”复选框禁用小部件阴影,并使用“启用全屏”复选框禁用全屏。所有这些设置都默认启用。
您还可以更改背景颜色、文本颜色、填充和边距。请参阅下面的配置和相应的结果。
请注意,样式和背景颜色只是一个示例,绝对不是我们指南的一部分。


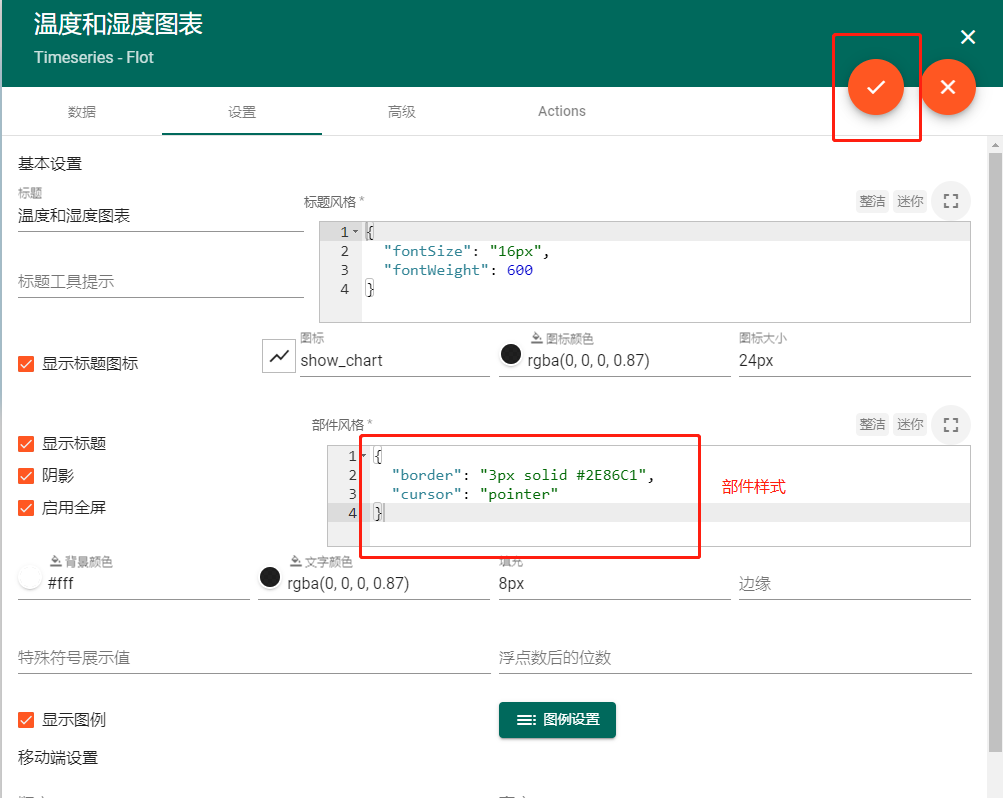
上面屏幕中的小部件样式:
{"border": "3px solid #2E86C1","cursor": "pointer"}
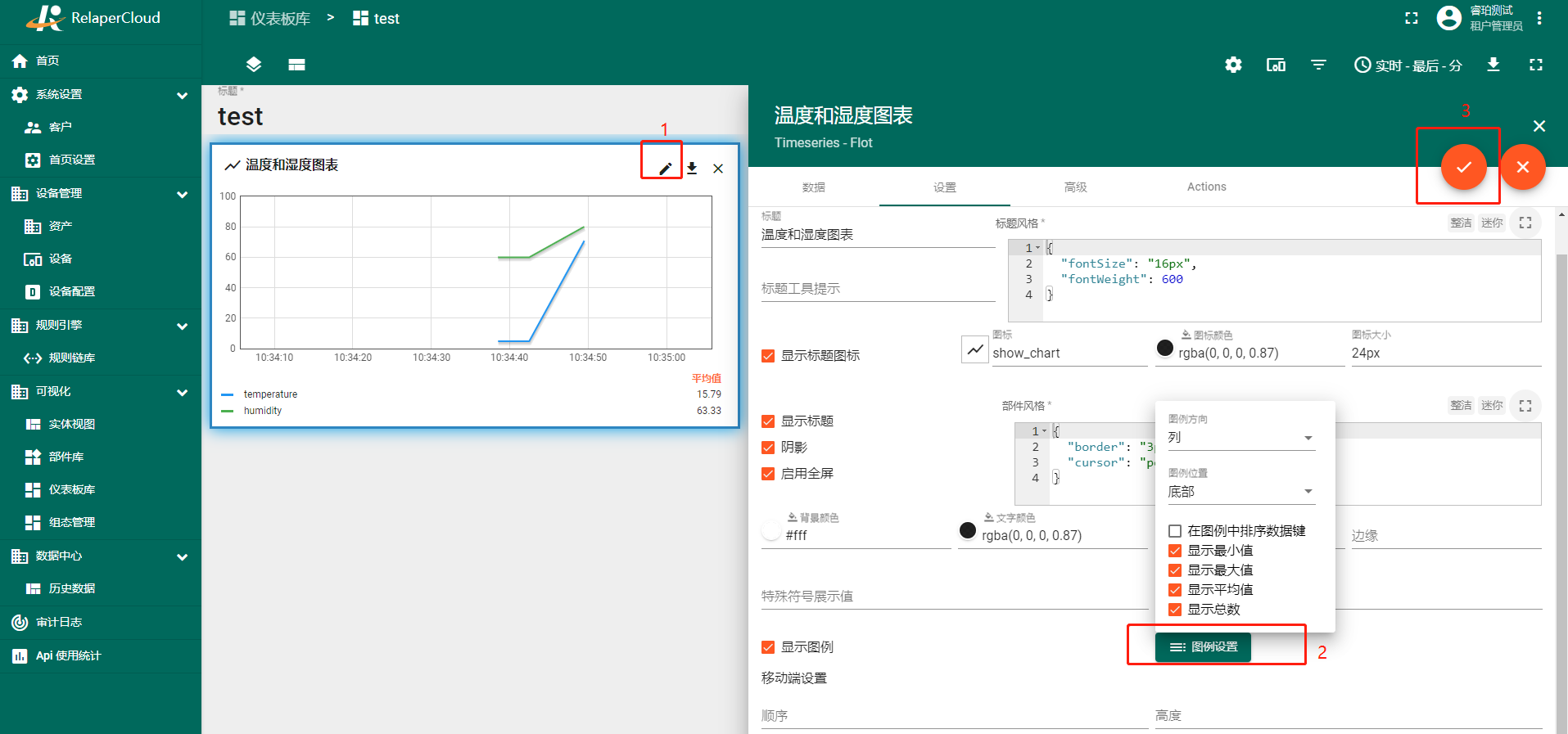
图例设置
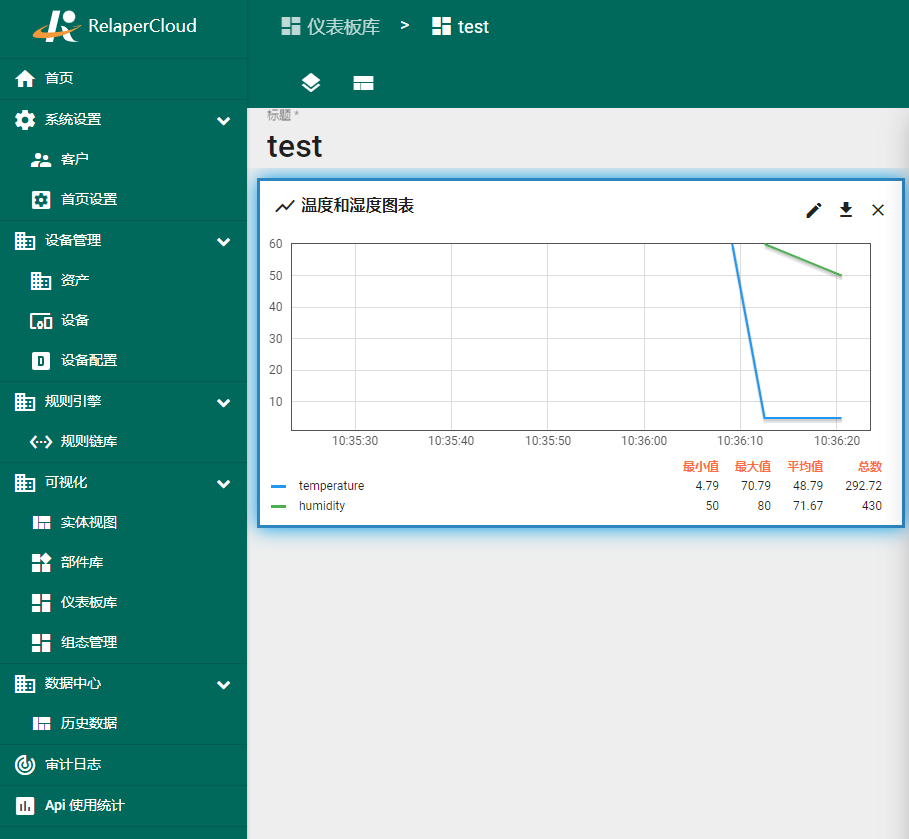
对于图表小部件,默认启用“显示图例”选项。图例用于显示最小值/最大值/平均值/总值。其他小部件已禁用此选项。
启用图例后,您可以选择图例的方向和位置。此外,您可以选择要包含哪些数据(最小值、最大值、平均值、总计)以及是否对数据键进行排序。
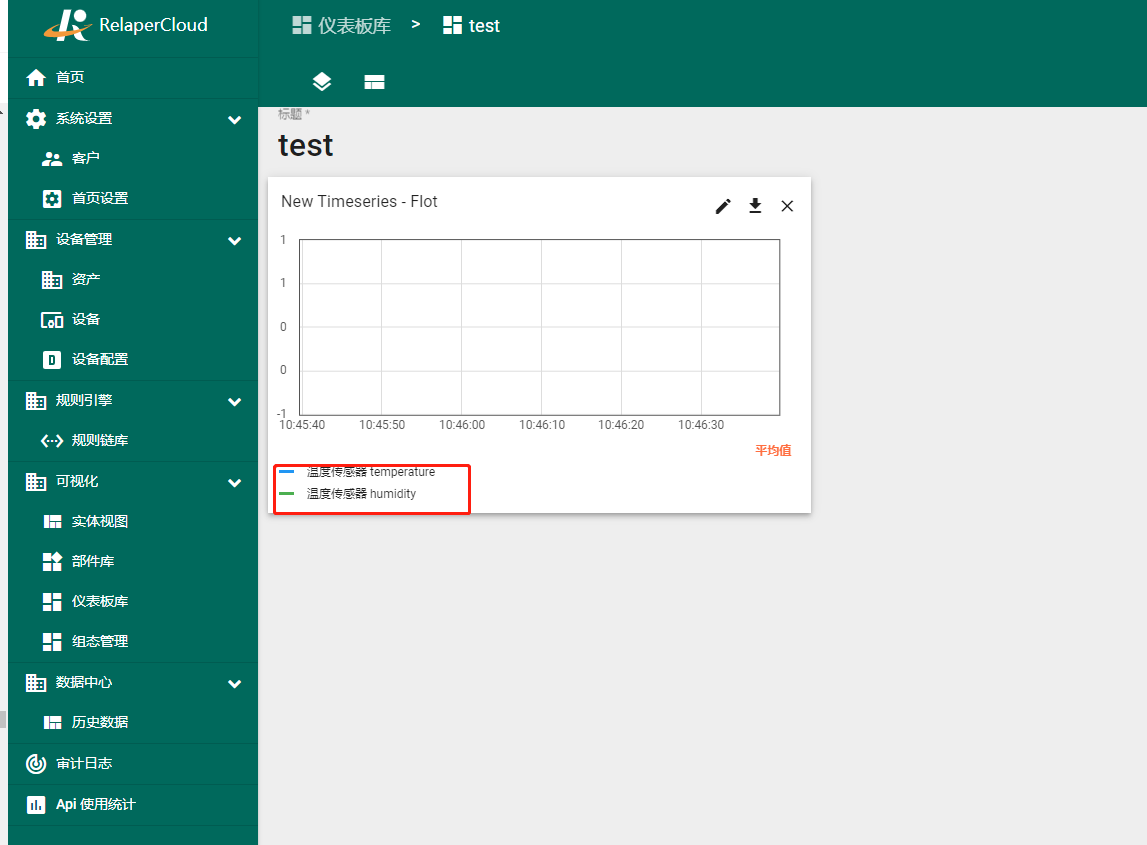
您可能会注意到图例显示了每个已配置数据键的数据键标签。当您在同一个小部件中拥有来自多个设备的数据时,很难在图例或工具提示中找到哪个设备对应于哪个记录。为了使图例和工具提示清晰,您应该在数据键配置中使用“${entityName}”或“${entityLabel}”。
请参阅下面的配置和相应的结果:




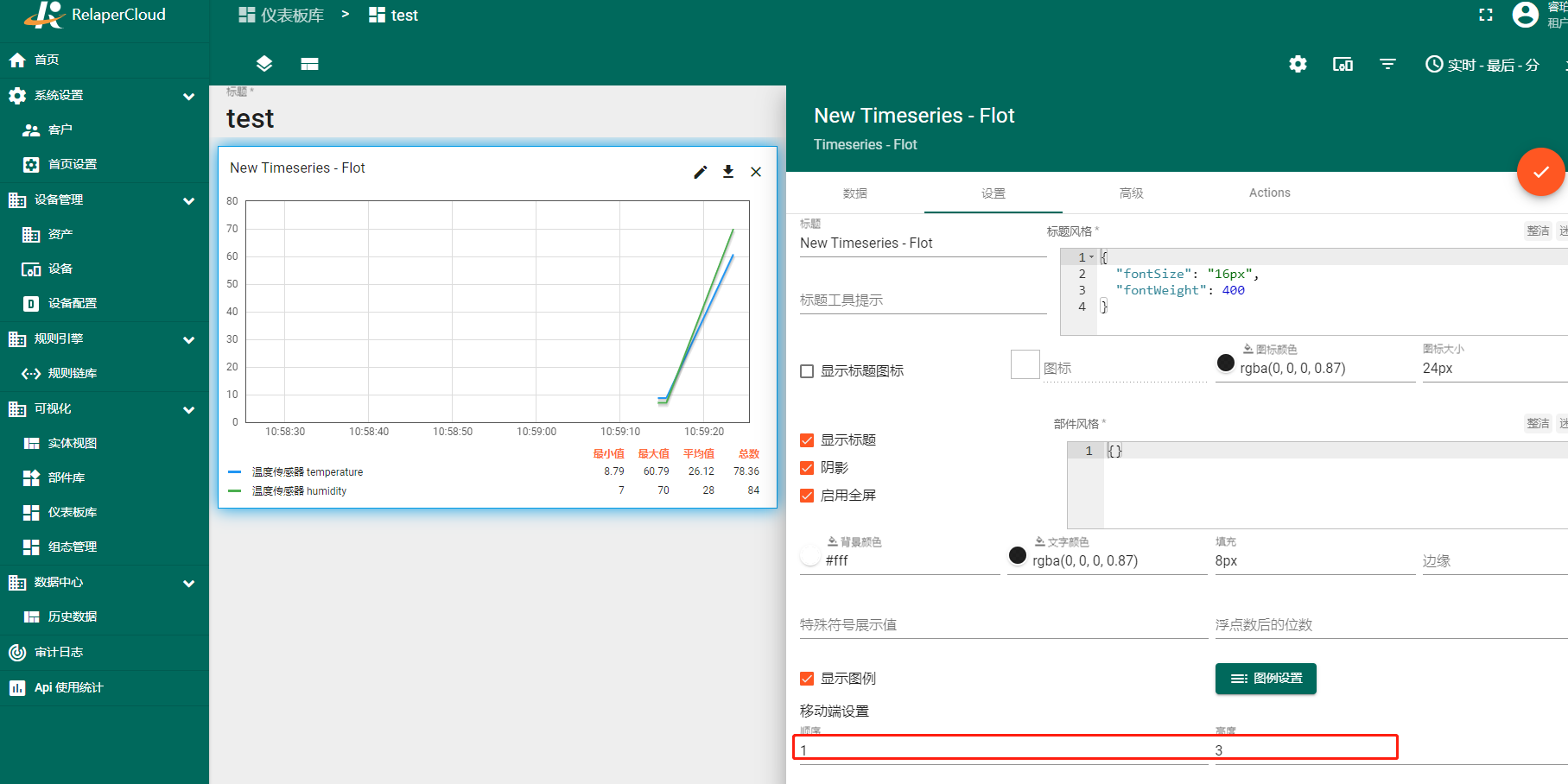
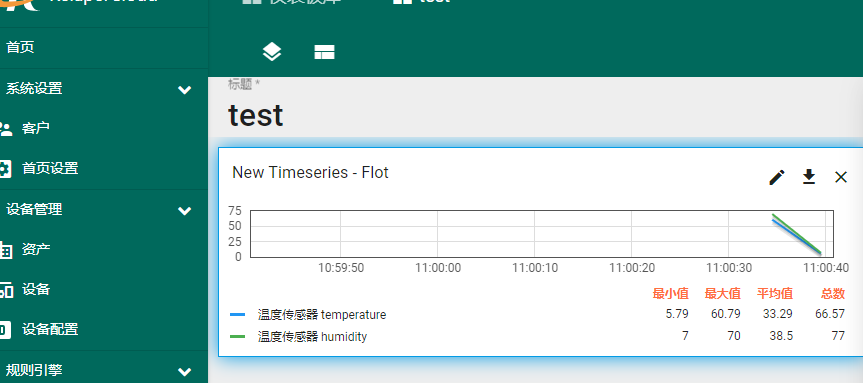
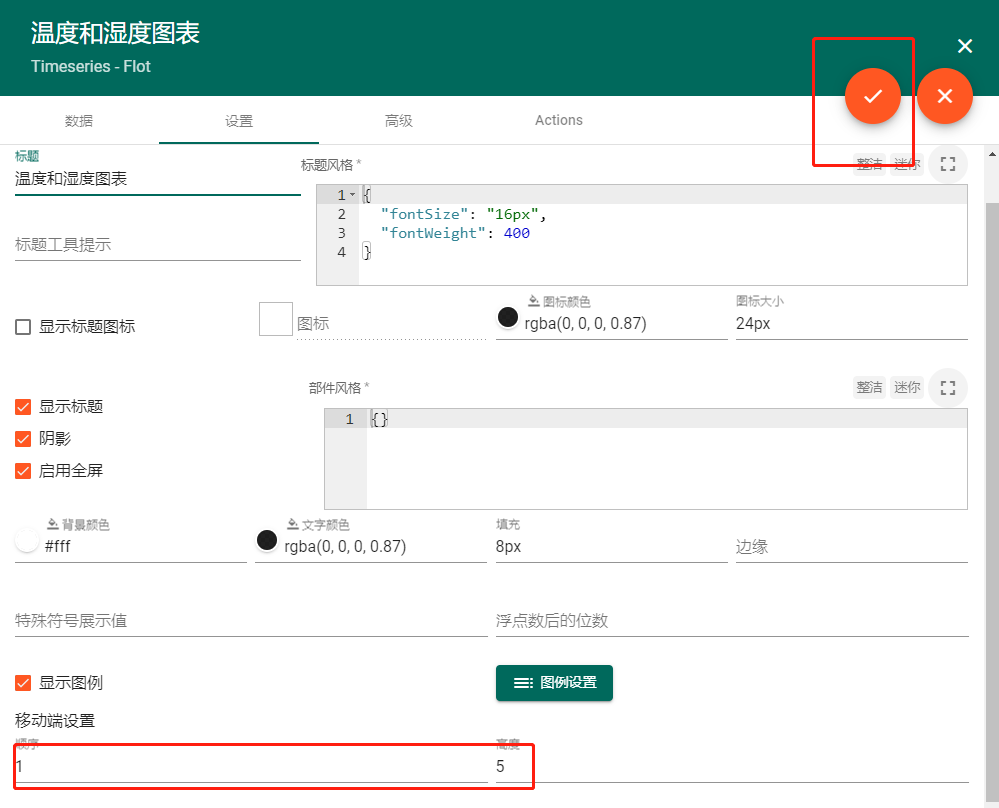
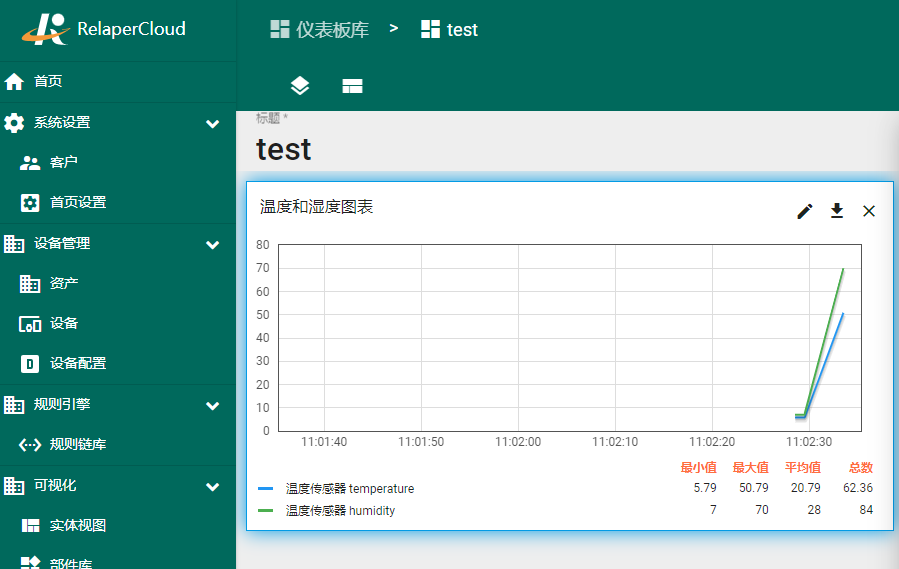
移动模式设置
移动模式设置包含两个选项:
- Order - 设置为整数,指定在移动模式下显示小部件的顺序的优先级(请注意,在移动模式下,所有小部件都显示在一个垂直列中)。如果您需要按自定义顺序排列此列中的小部件,您可以为每个小部件配置不同的顺序值。
- 高度 - 取 1 到 10 之间的整数值。它在移动模式下将小部件的高度设置在 70 像素 (1) 到 700 像素 (10) 的范围内,忽略其原始高度。例如,值为 5 时,小部件高度将为 350 像素。(70 * 5) 如果没有指定值,将使用其原始高度。
高级小部件设置
高级小部件设置特定于小部件实现。这些设置允许您微调小部件。例如,“Timeseries - Flot”小部件允许您配置线型、宽度、启用与前一个时间间隔的比较以及使用图例中的实体属性。
小部件操作
操作允许快速轻松地配置到创建状态的转换、转移到其他仪表板,甚至更新您所在的仪表板。根据小部件,操作源会有所不同。但是,您可以选择的操作类型对于所有小部件都是相同的。在所需小部件的编辑模式中调整操作。要完全理解如何使用 Actions,您必须在 widget 中添加一个 State。
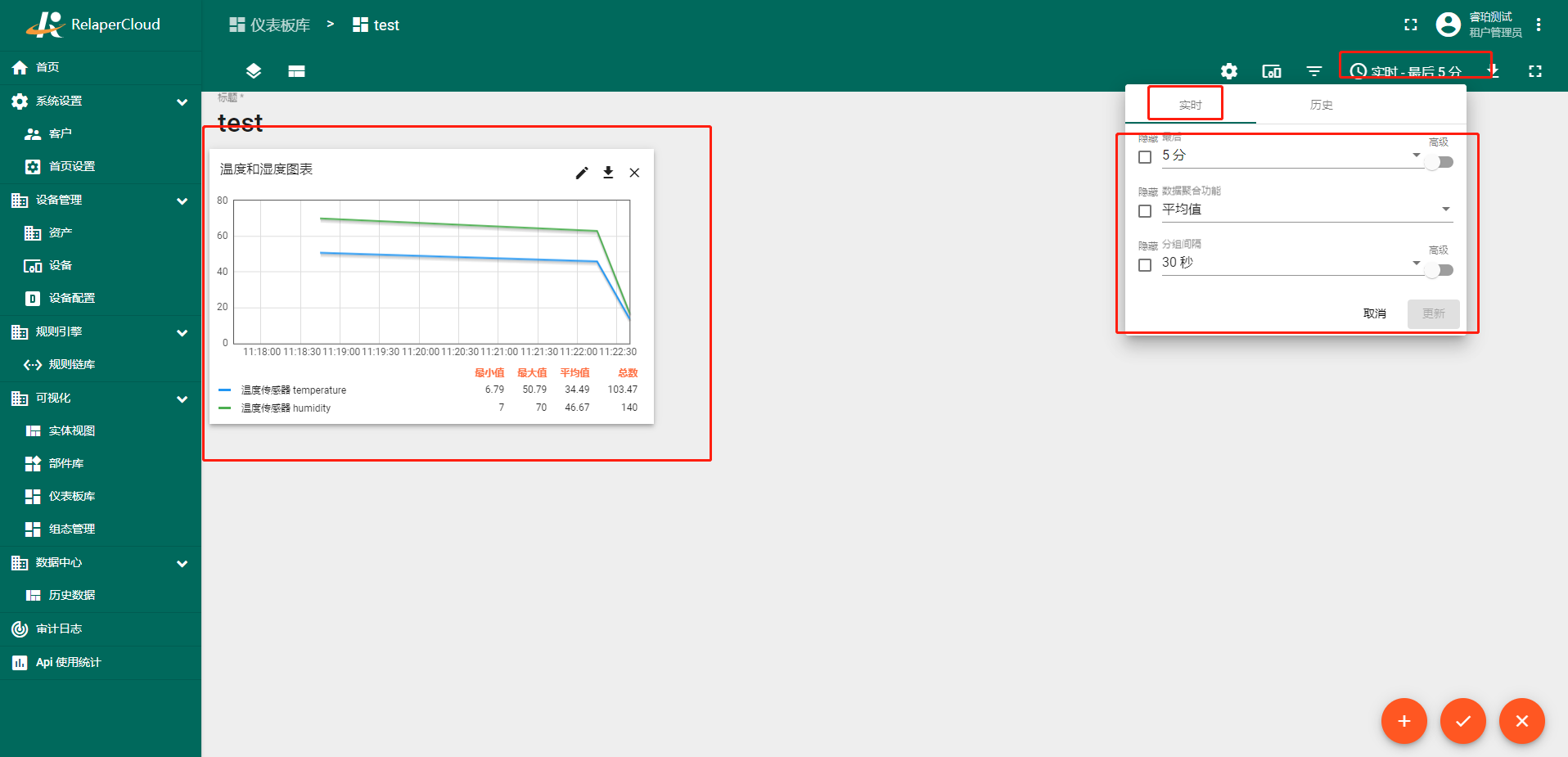
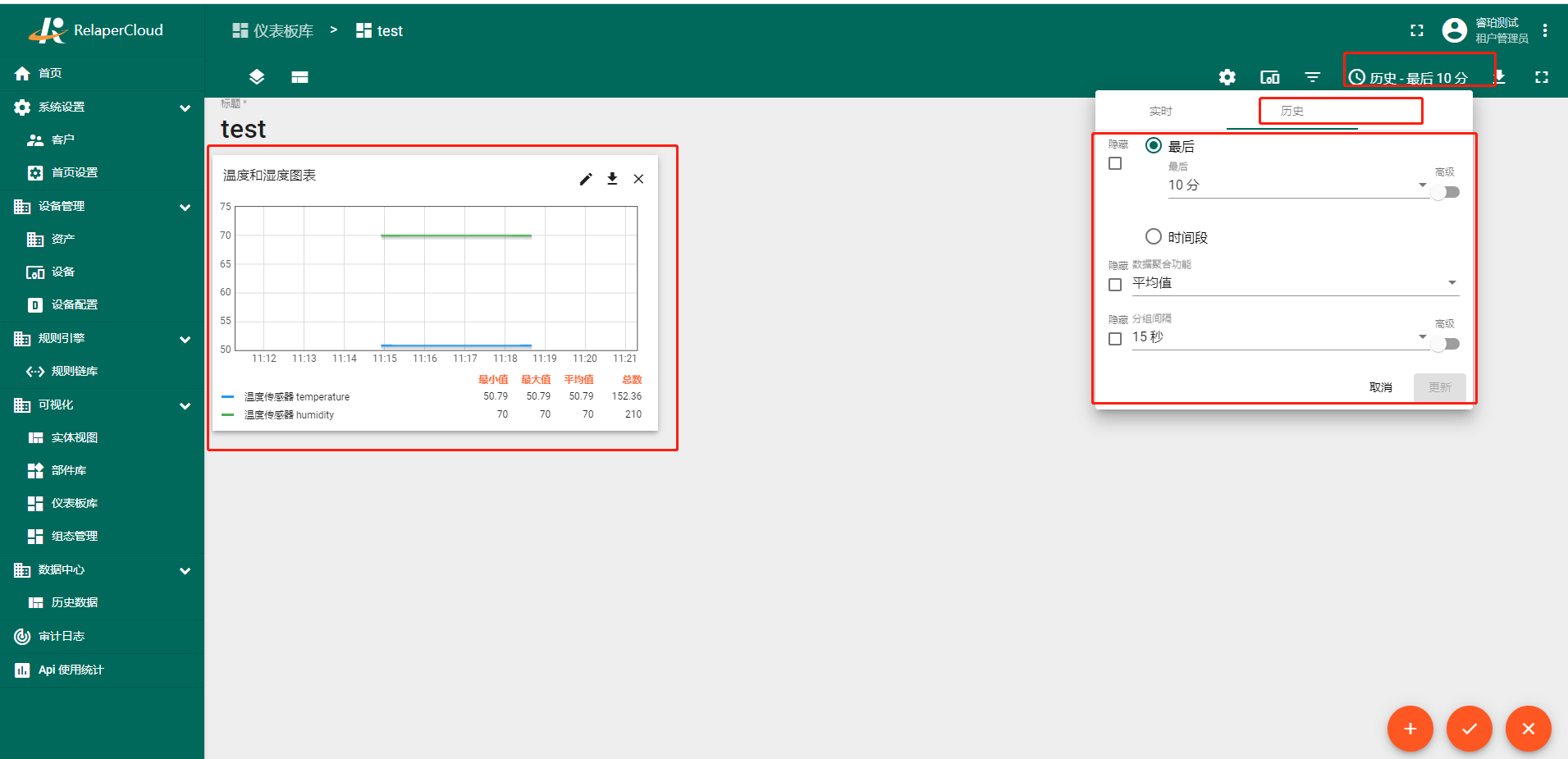
时间窗口
仪表板时间窗口表示将用于获取时间序列或警报数据的时间间隔和聚合函数。所有时间序列和警报小部件都使用时间窗口,除非它们被明确配置为覆盖其执行。
对于时间序列小部件,物联网平台使用与时间窗口匹配的时间戳获取遥测数据。
对于警报小部件,物联网平台会使用与时间窗口匹配的创建时间来获取警报。
时间窗口可以在两种模式下工作:
- 在实时模式下,小部件不断从服务器接收更新,并自动向您显示与当前时间戳的时间窗口匹配的数据。
- 在历史模式中,小部件仅在初始加载期间接收数据,并且不会通过 WebSockets 发出更新。


数据聚合功能适用于时序数据,不适用于告警。
目前有五种聚合函数可用:Min、Max、Average、Sum 和 Count。名为 None 的特殊函数用于禁用聚合。当您不想将所有时间序列数据提取到 UI 并且您希望在数据库级别对其进行预聚合时,数据聚合很有用。使用聚合函数可以节省网络带宽和客户端浏览器的计算能力。如果您有很多原始值,我们建议尽可能使用聚合函数。
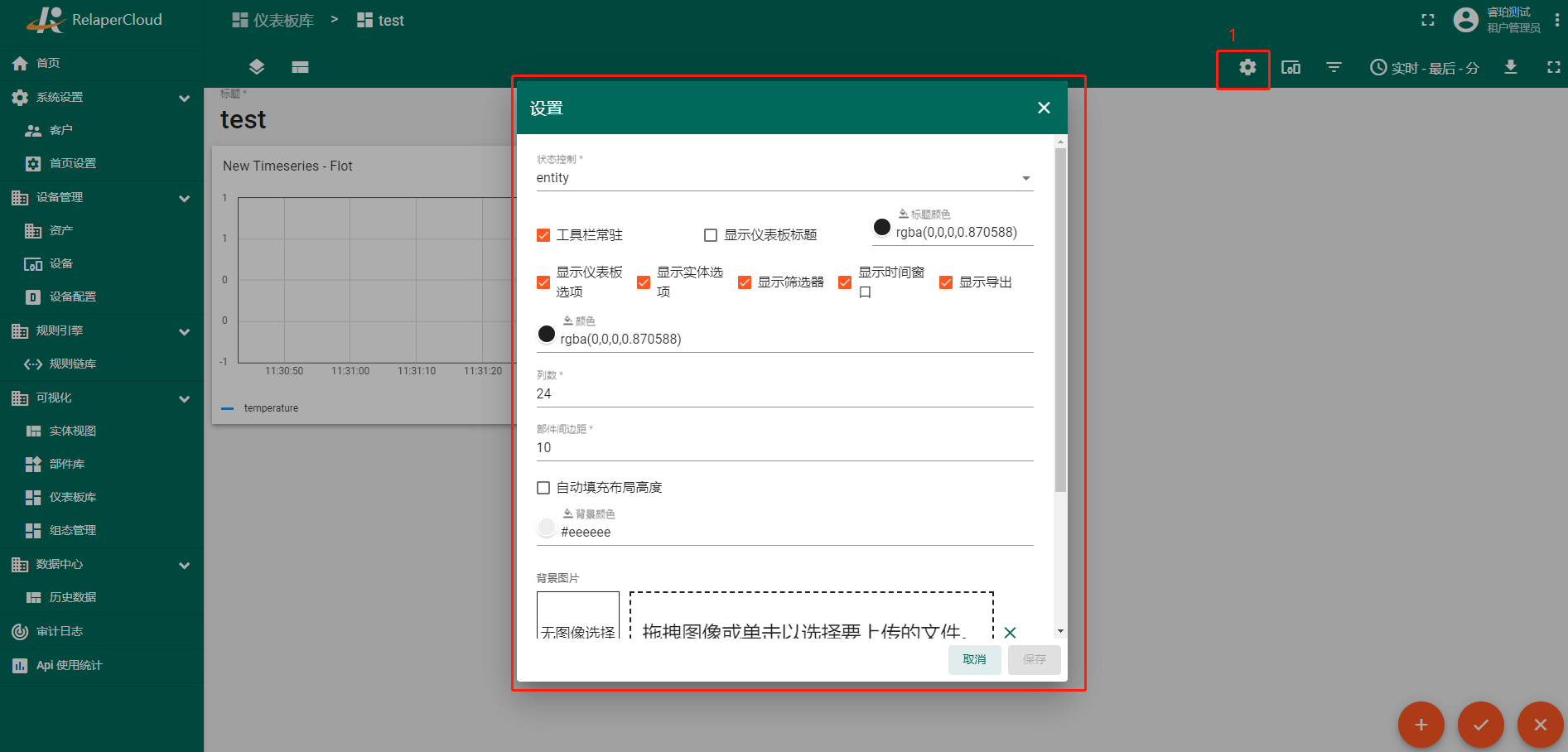
设置
仪表板设置允许调整和更改仪表板的整体外观。要开始自定义仪表板以获得更好的用户体验,您需要做的第一件事是通过单击页面右下角的“铅笔”图标进入编辑模式(进入编辑模式)。
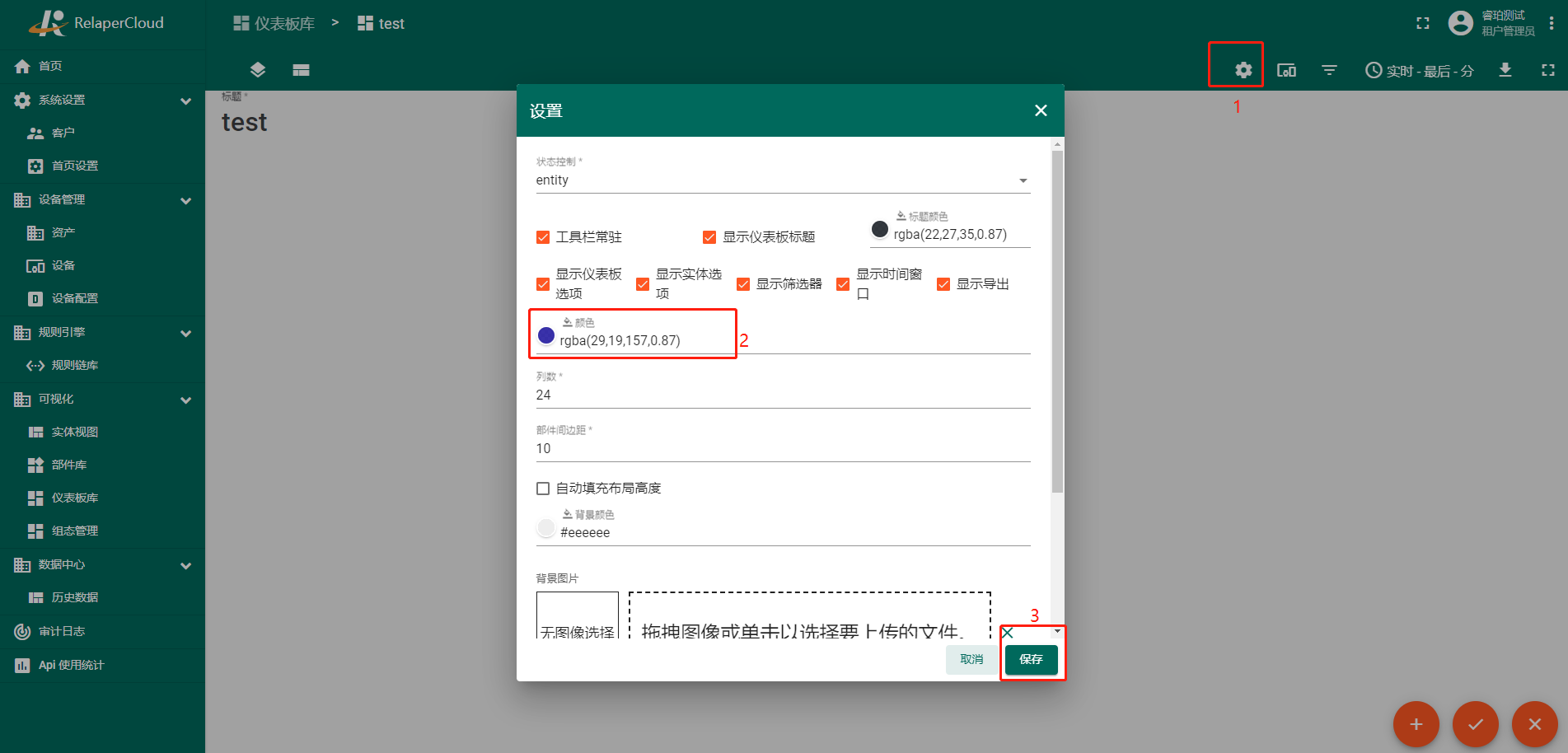
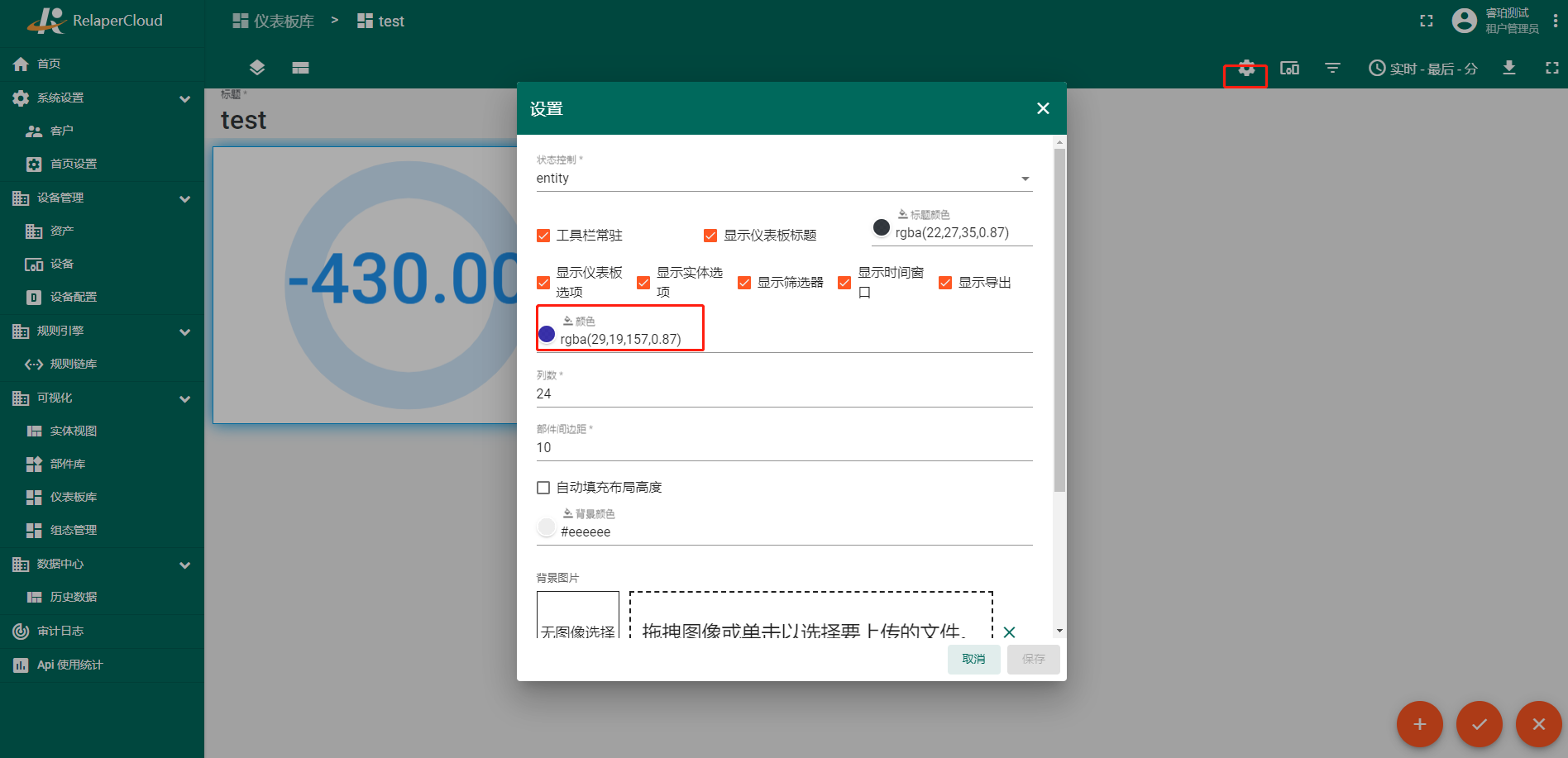
进入编辑模式后,单击窗口顶部的“齿轮”图标,将打开仪表板设置。
状态控制器
首先可以更改的是State controller。默认情况下,它设置为“实体”,因此要使用所有功能并尽可能舒适地使用仪表板,我们需要保持这种状态。
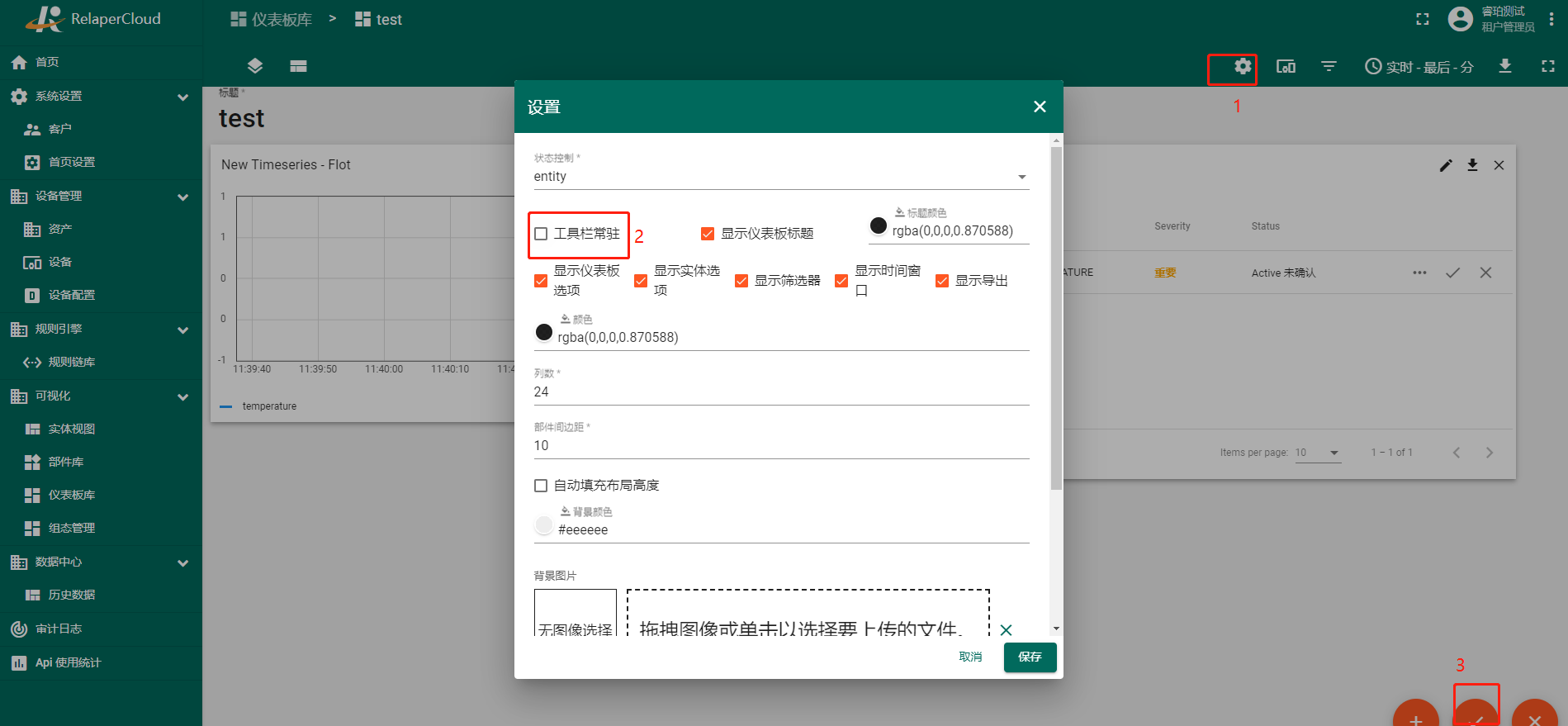
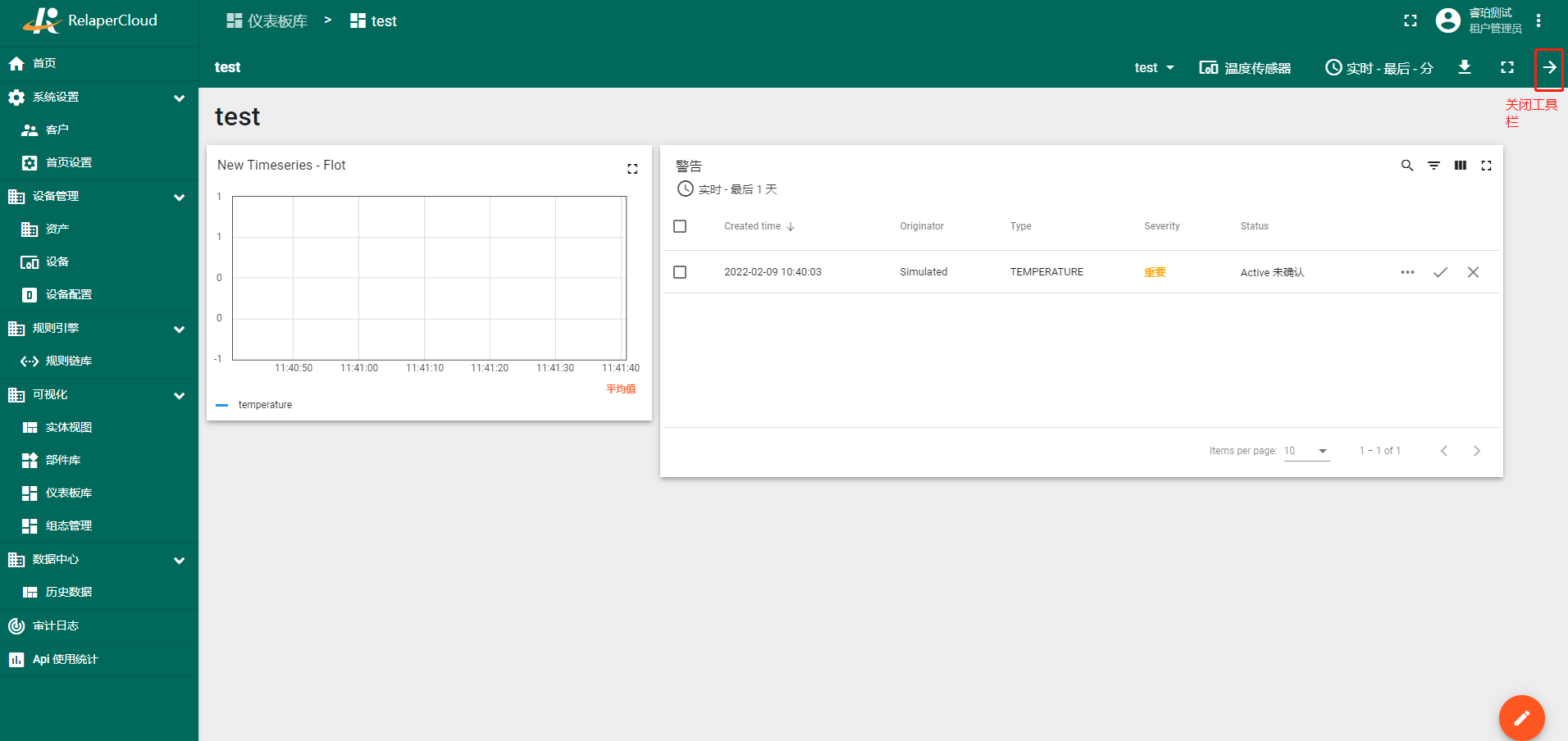
保持工具栏打开
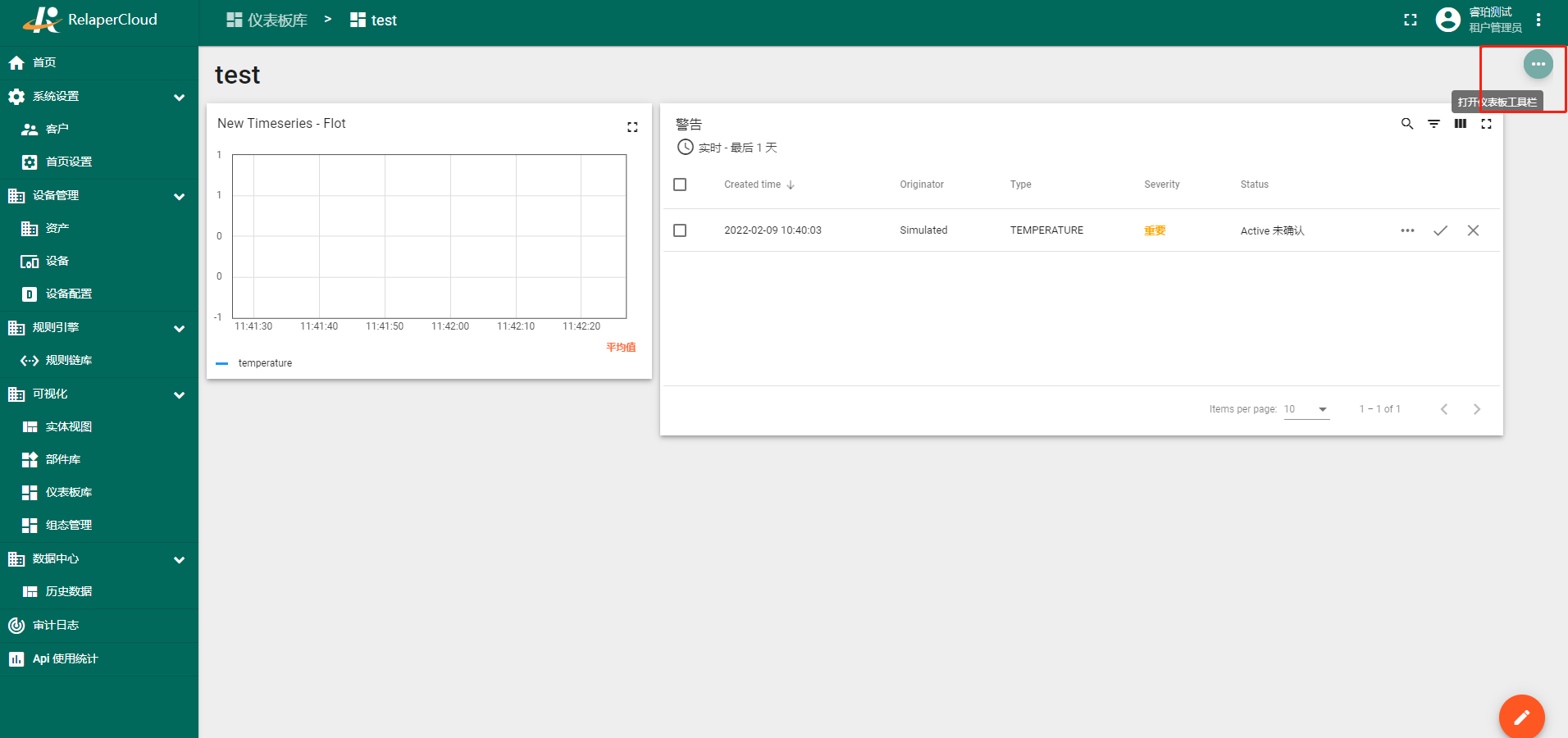
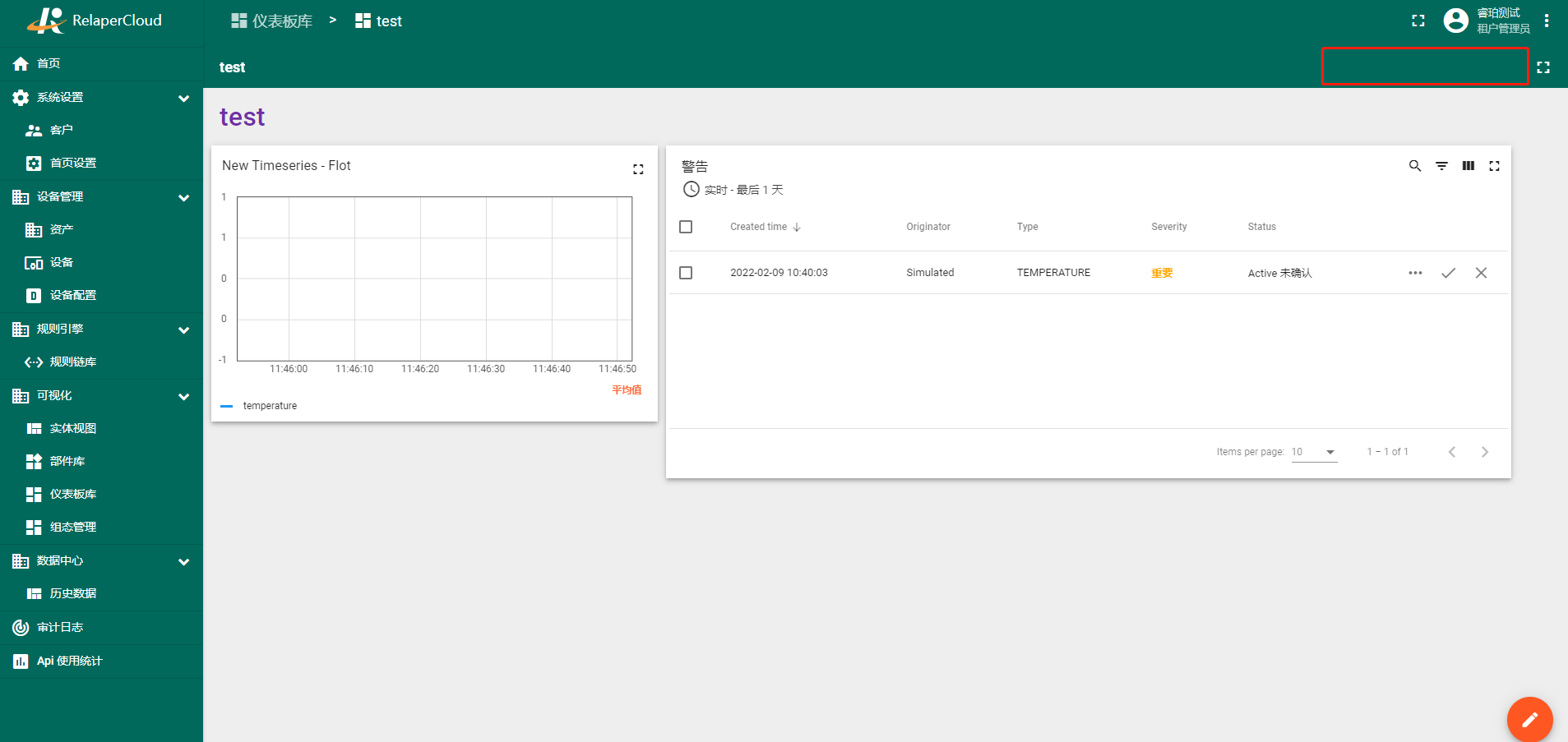
复选框保持工具栏处于打开状态负责在仪表板页面上显示工具栏。工具栏允许更改您当前使用的仪表板、编辑时间窗口、导出仪表板并将仪表板扩展到全屏。
如果我们删除复选标记,工具栏将关闭。取而代之的是屏幕右上角的三点图标。通过单击它,将打开隐藏的工具栏。


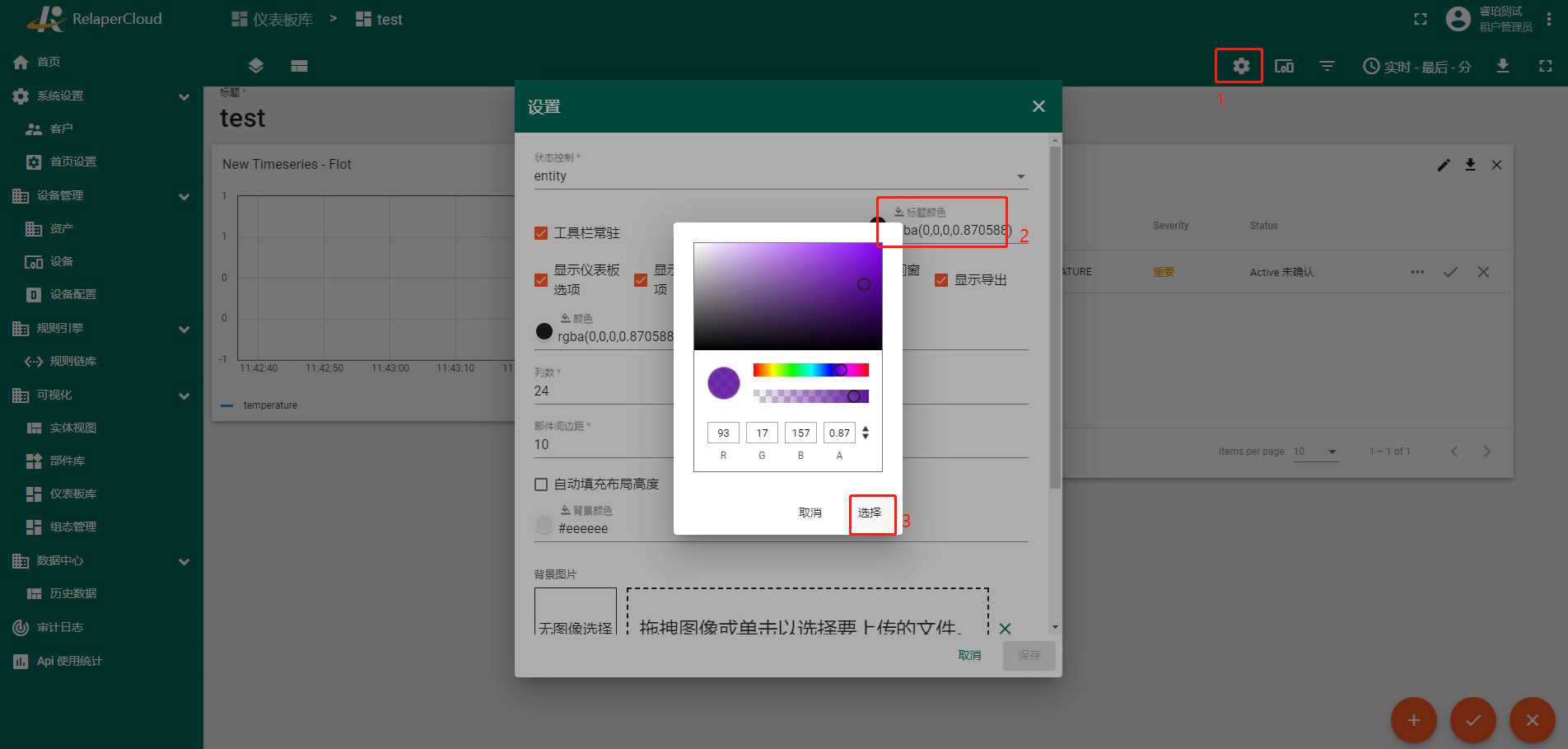
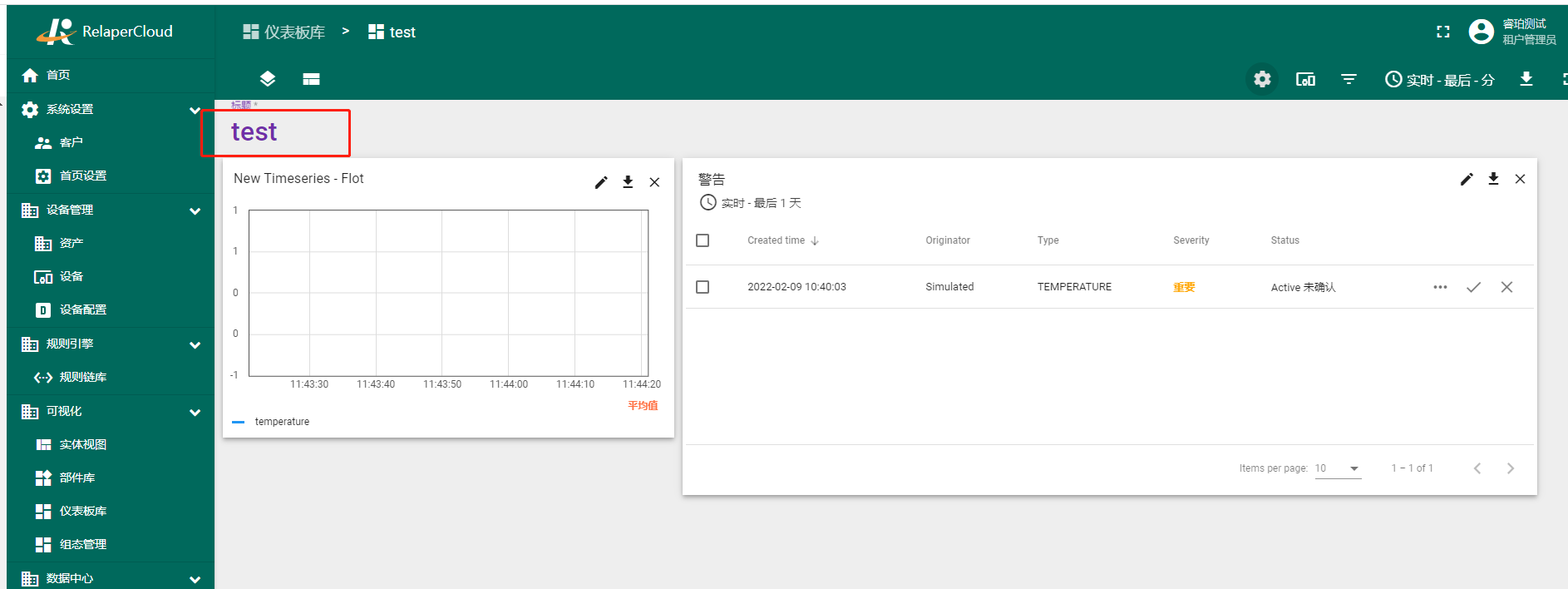
仪表板的标题
如果您想查看仪表板的标题,您需要选中显示仪表板标题框。默认文本颜色为黑色。通过单击彩色圆圈并通过移动滑块为标题选择所需的颜色,可以使用标题颜色参数轻松调整颜色和透明度。更改后的标题显示在仪表板的左上角。

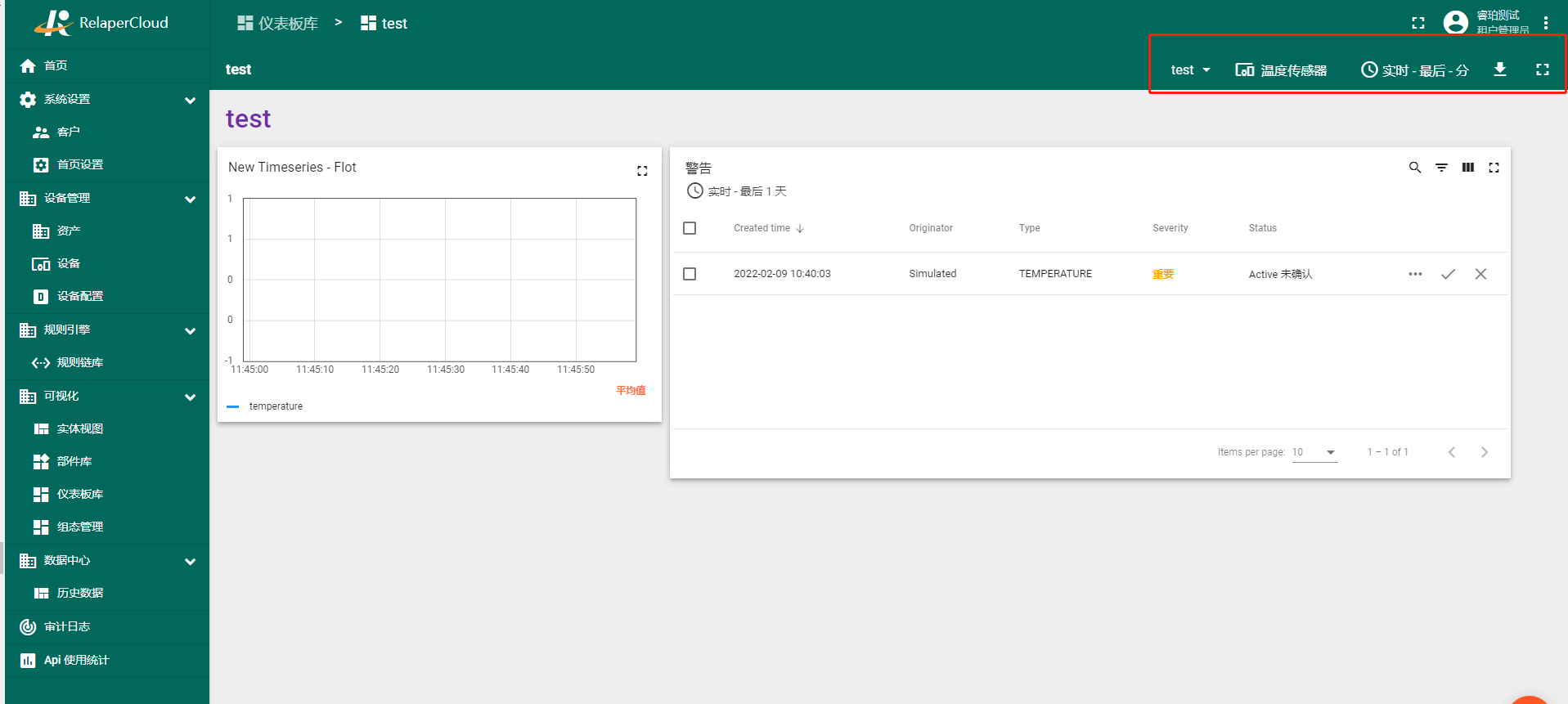
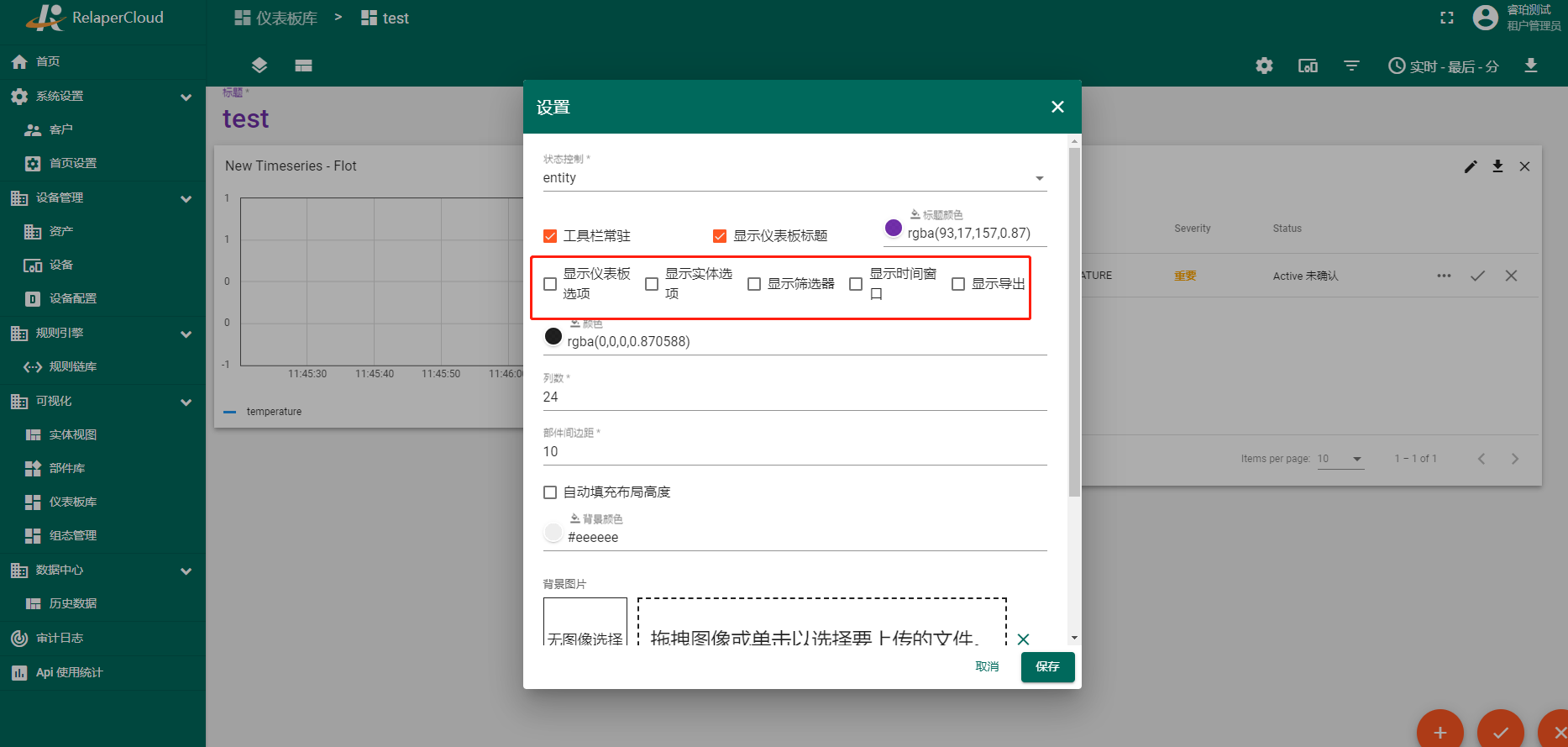
仪表板工具栏设置
复选框显示仪表板选择、显示实体选择、显示过滤器、显示时间窗口和显示导出 负责仪表板工具栏面板上相应选项的可见性。
过滤器选项仅在创建时显示在工具栏面板上。如果已创建过滤器,但您想限制客户修改设备指标的机会,我们通过取消选中相应的复选框来禁用在工具栏面板上查看过滤器的功能。



颜色
线条颜色指示您在编辑仪表板时可能看到的文本消息的颜色。通过单击线条左侧的彩色圆圈来调整颜色。将打开一个小窗口,通过移动滑块,您可以调整文本的颜色和
透明度。默认情况下,颜色设置为黑色。例如,如果小部件尚未添加到仪表板,并且我们更改了Color,则“添加新小部件”的消息将更改。

容量
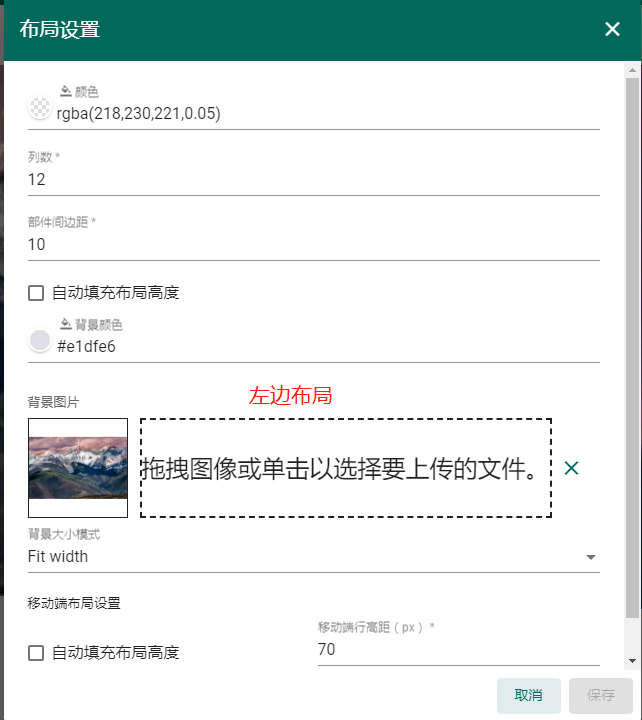
- 列数
在编辑仪表板时,特别是小部件的大小和空间,您会注意到灰色背景上的白色网格。这些列确定可以在仪表板上水平放置多少小部件。默认情况下,列数为 24。您可以增加或减少其数量。最小列数为 10。最大列数为 1000 列。

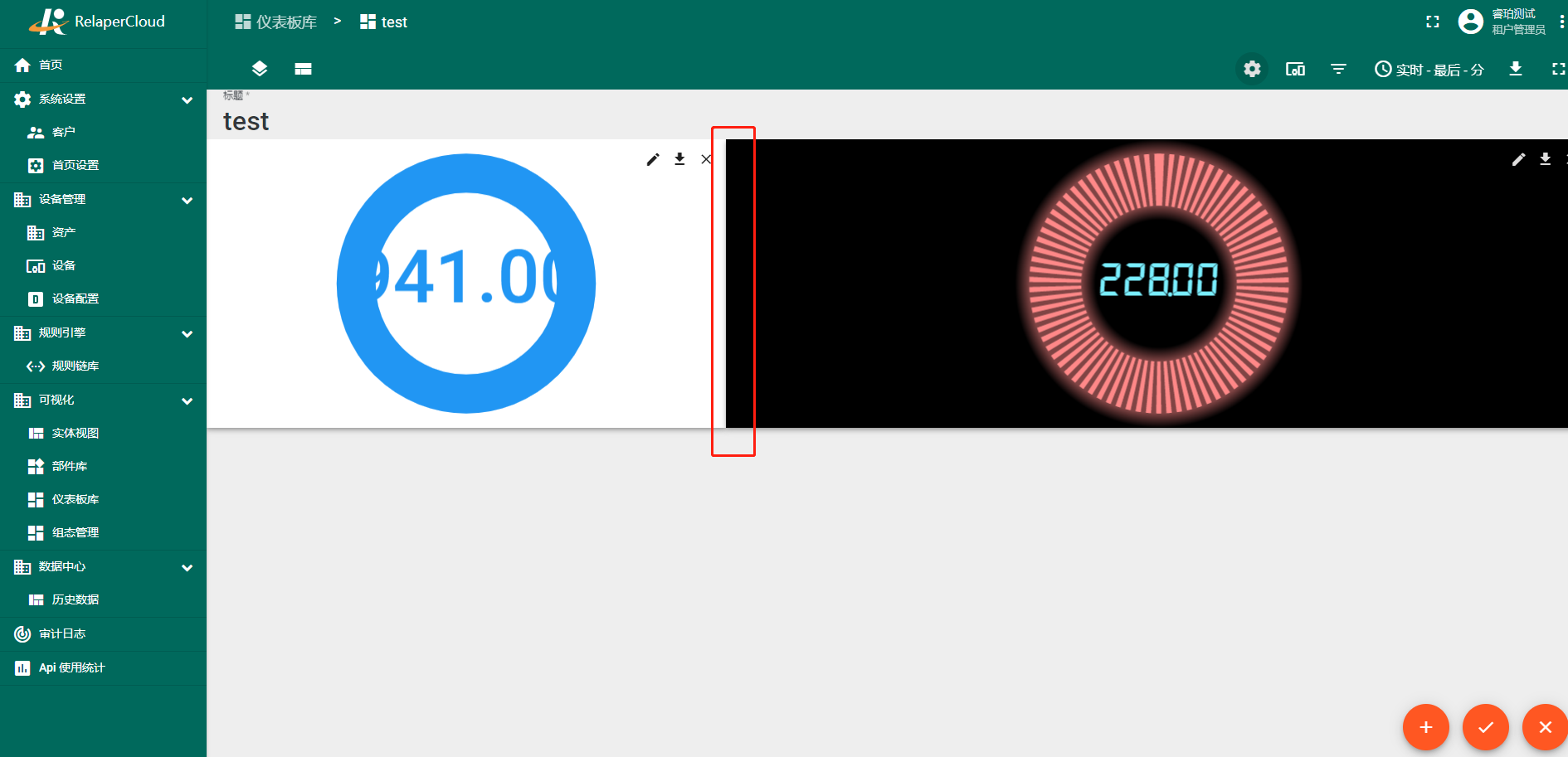
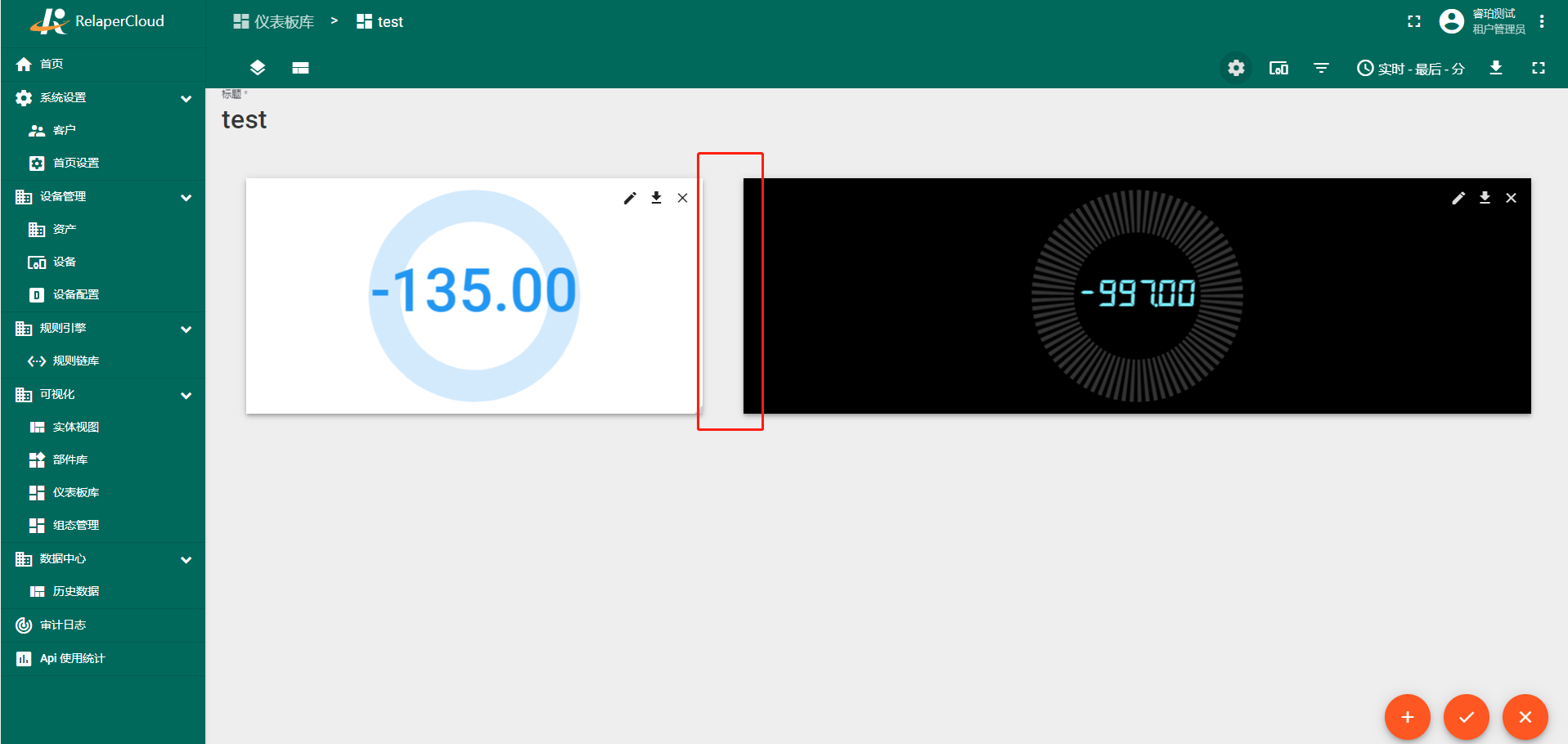
- 小部件之间的边距
这种边距类型决定了小部件之间的间距。默认情况下,边距设置为 10。您可以通过在小部件之间的边距线中放置 0 来删除它,或者增加边距,即小部件之间的距离。最大保证金为 50。



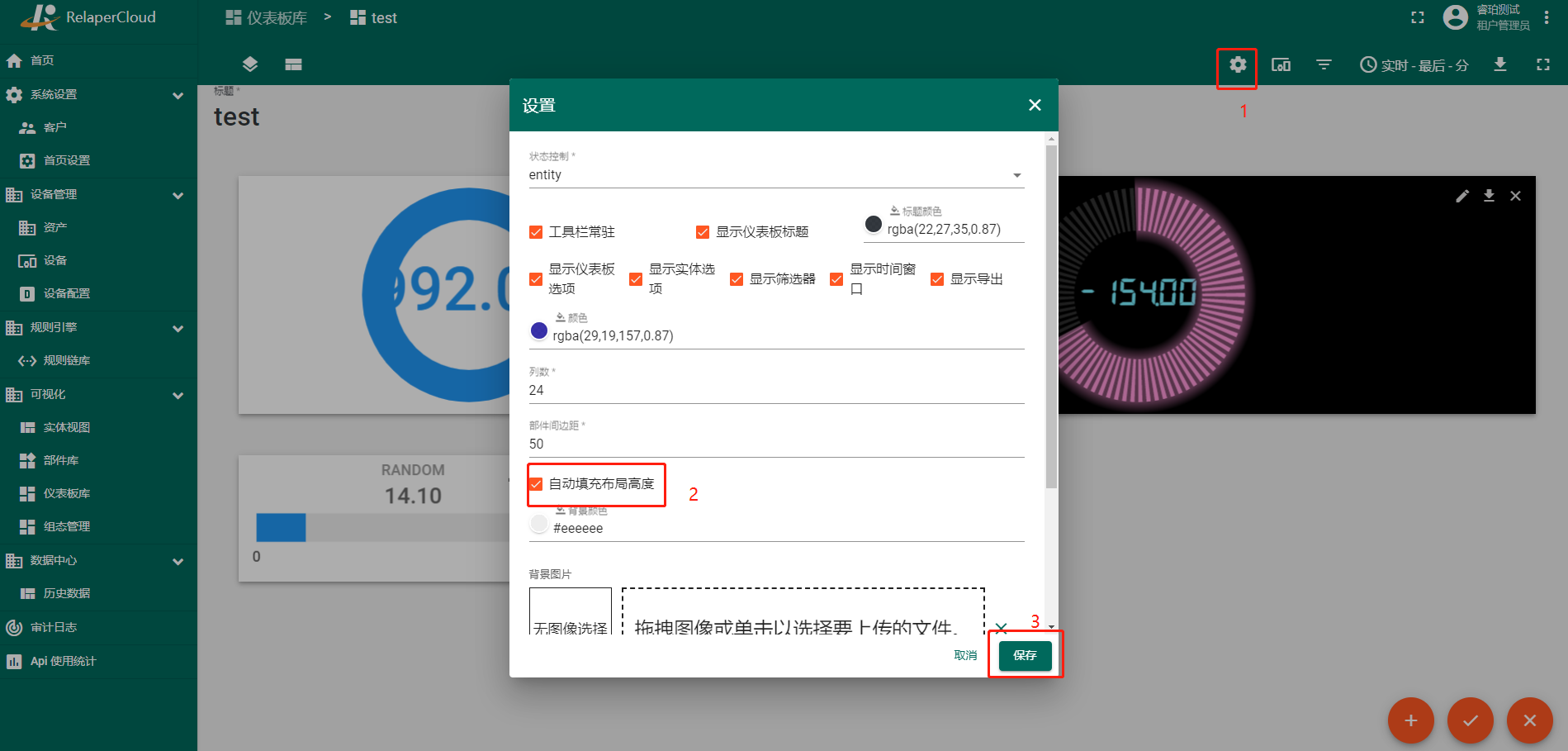
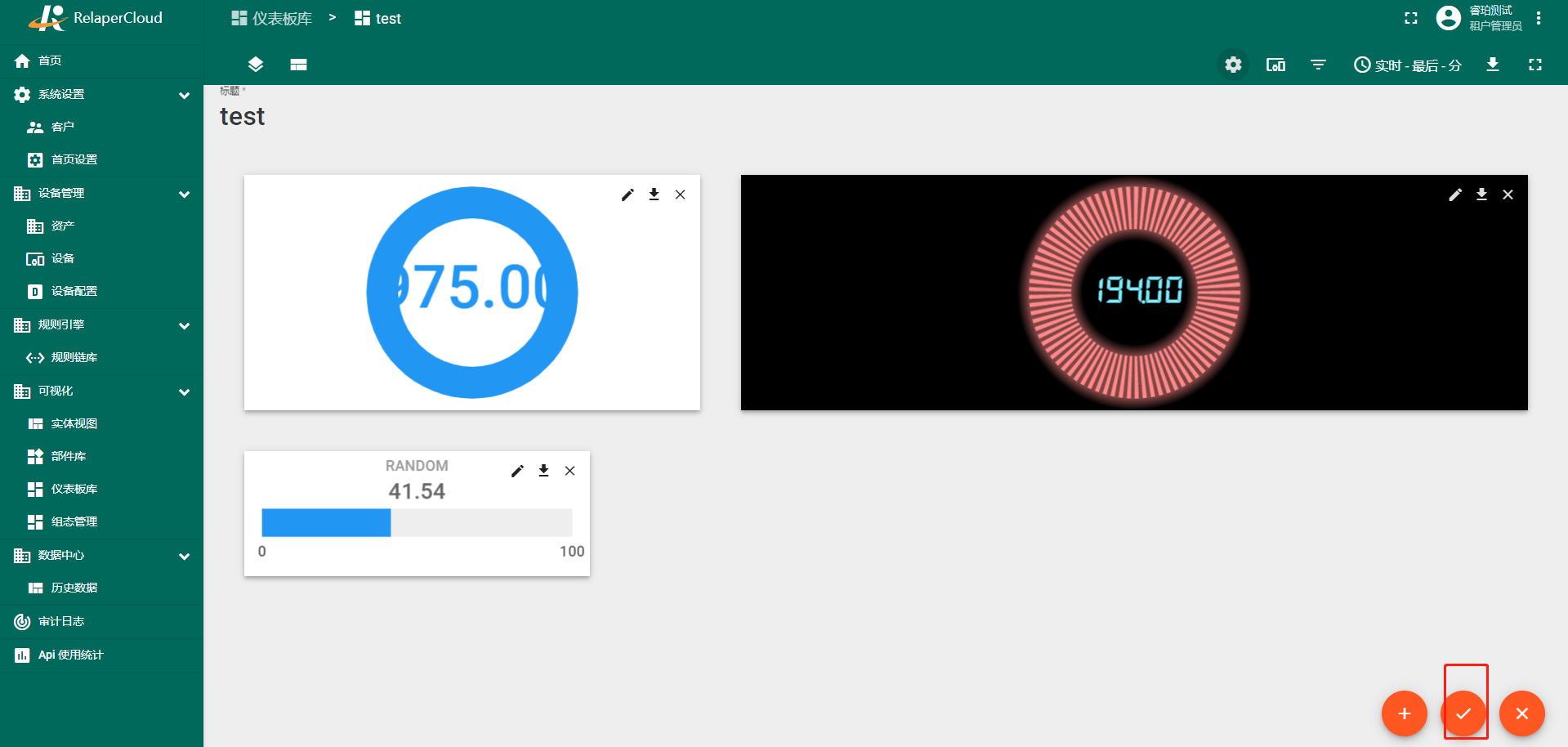
- 自动填充布局高度
默认情况下,自动填充布局高度复选框未选中,以便您可以自由调整小部件的大小。如果勾选此选项,仪表板上的所有小部件将垂直填充到屏幕空间中。


背景设置
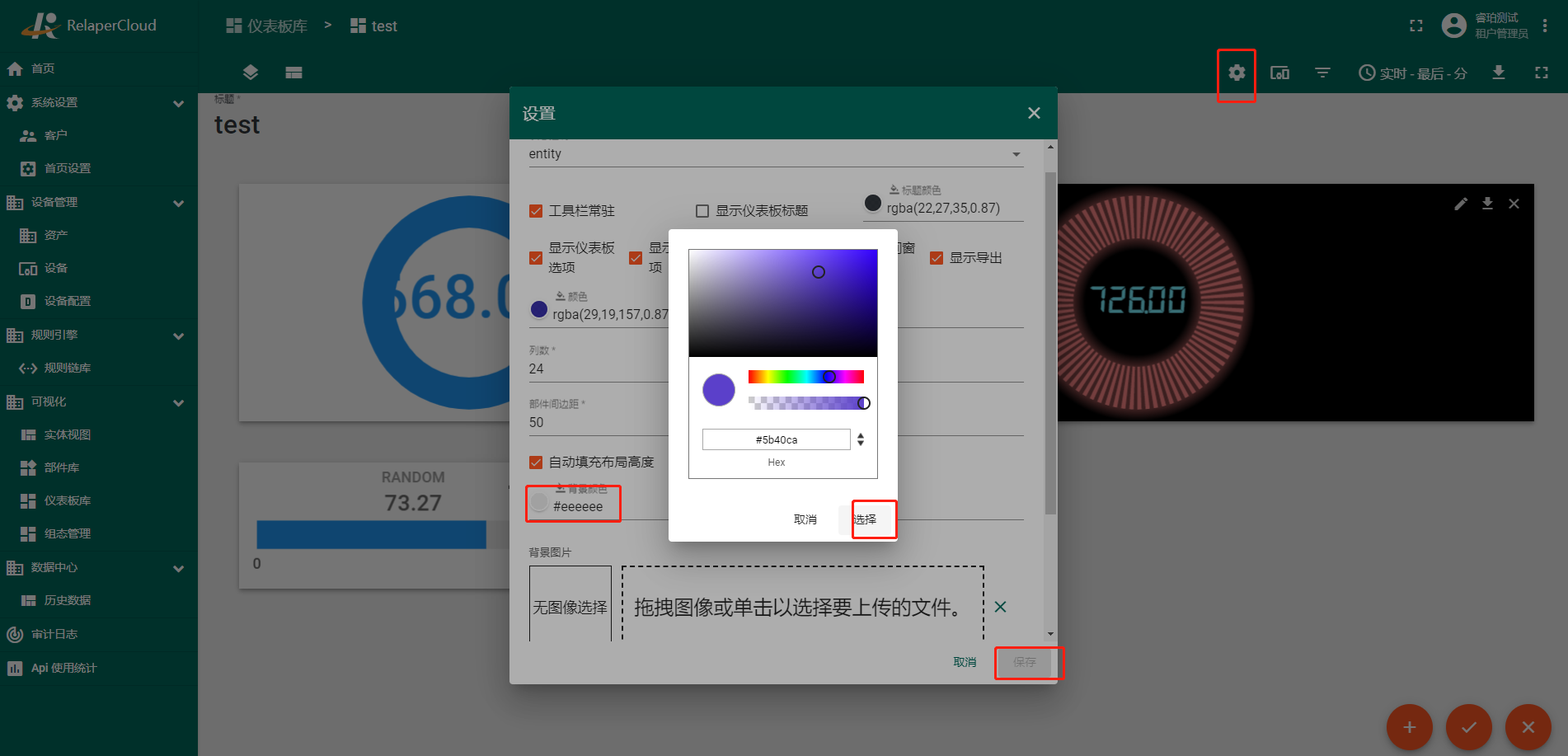
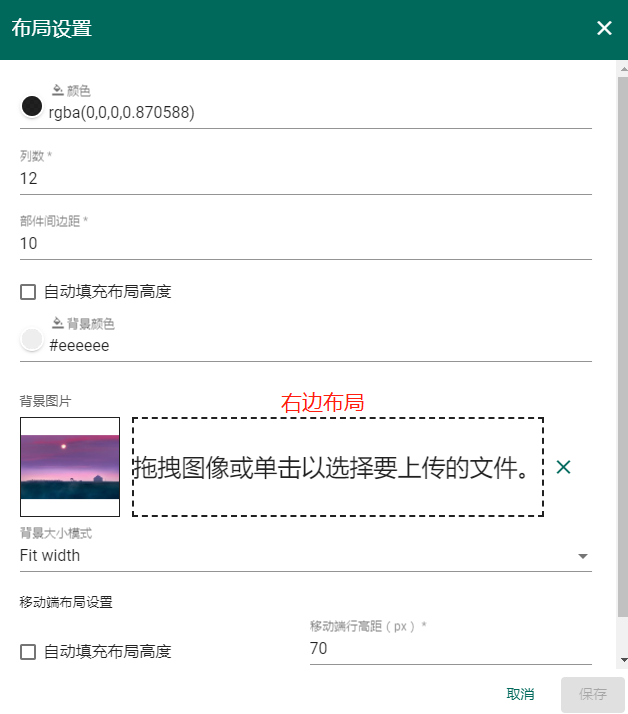
背景颜色
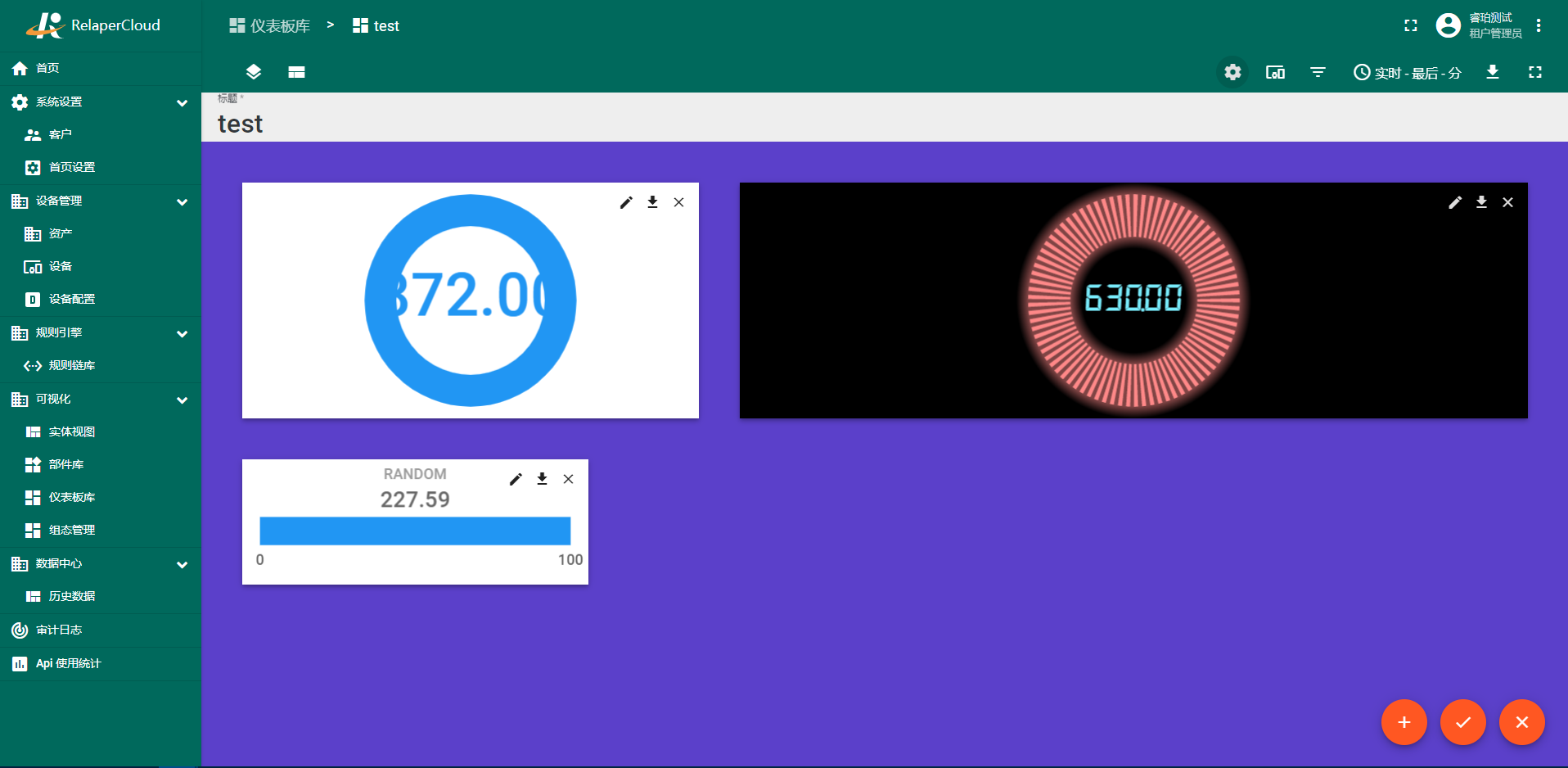
背景颜色选项允许您自定义希望在仪表板背景上显示的颜色。要更改它,请单击彩色圆圈,然后使用滑块选择所需的颜色和所需的透明度。然后,按“保存”以应用更改。保存后就可以看到自定义的背景了。

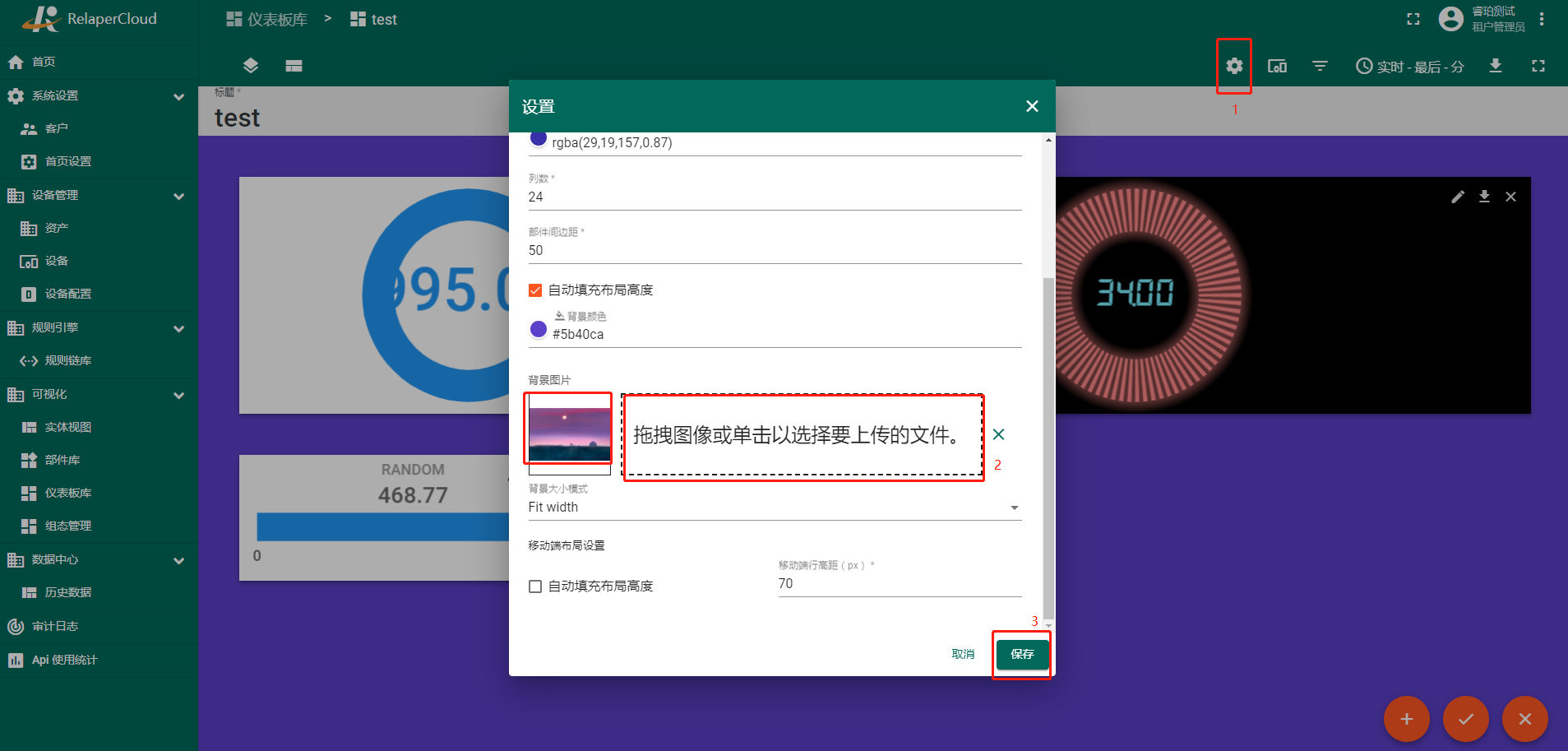
背景图
此选项允许将图片设置为背景。为此,您应该将图像放在适当的字段中,或从计算机上的文件夹中上传。选择它后,图像预览将出现在“设置”窗口的左侧。要更精确地调整图像的位置,请单击下拉菜单并选择图片填充背景空间的精确度。例如,让我们选择“封面”并单击“保存”以查看背景如何更改。

移动布局设置
默认情况下,自动填充布局高度复选框未选中,以便您可以在移动设备上自由调整小部件的大小。如果勾选此选项,仪表板上的所有小部件将垂直填充到屏幕空间中。
移动行高决定了您希望小部件在移动设备上的高度。默认情况下,高度设置为 70 像素,但您可以将其设置得更小或更大。移动端行高最小为 5px,最大为 200px。
布局
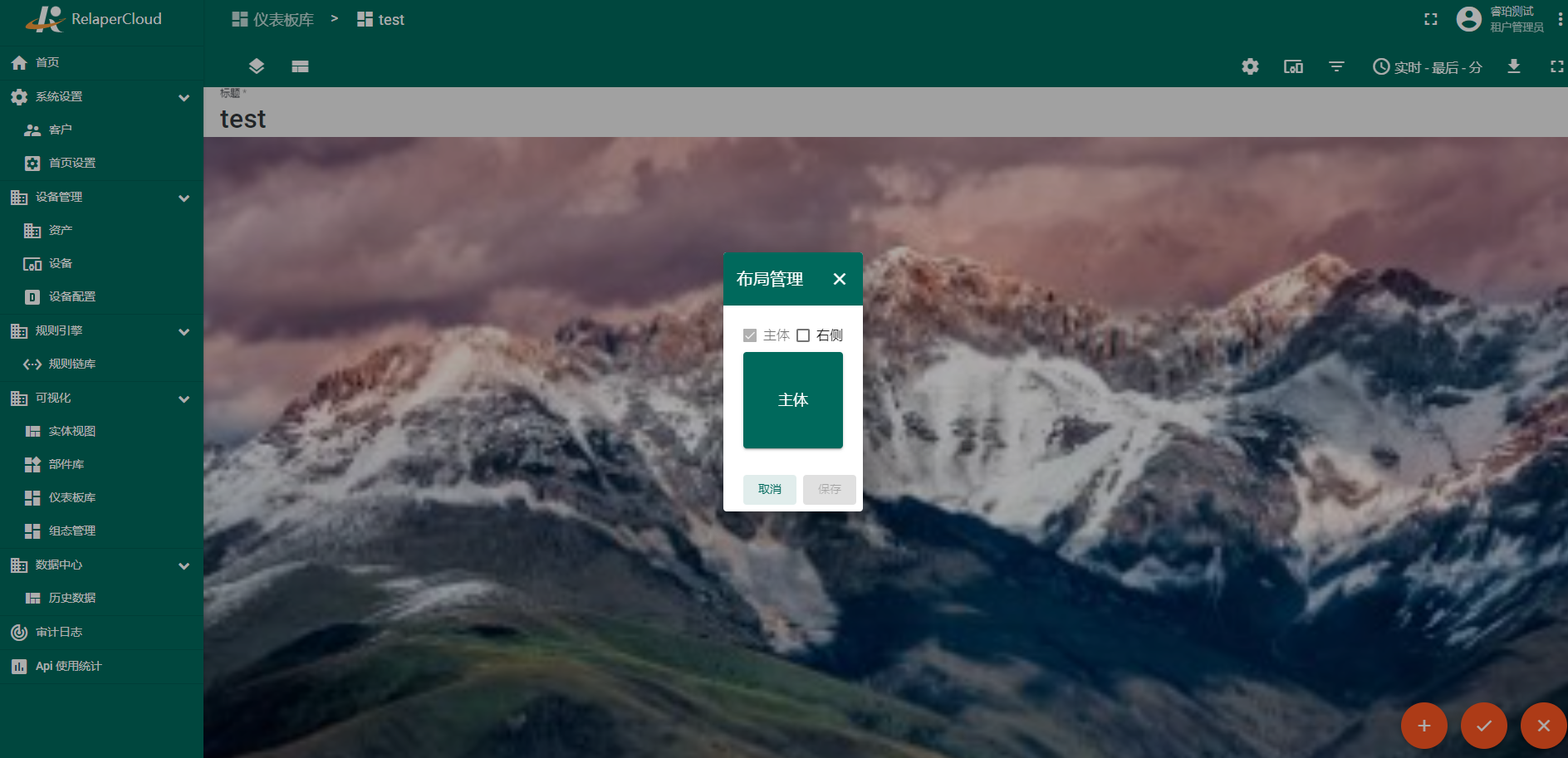
布局定义了小部件在仪表板上的排列方式。要管理布局,您应该通过单击屏幕右下角的“铅笔”图标进入编辑模式。进入编辑模式后,单击仪表板窗口左上角的三个矩形“管理布局”小按钮。它打开了用于布局控制的小窗口。
主布局是您现在管理的布局。基本上,它是您的仪表板。如果单击名为“Main”的蓝色大方形按钮,将打开布局设置窗口。布局的设置与仪表板设置的容量和背景相同。
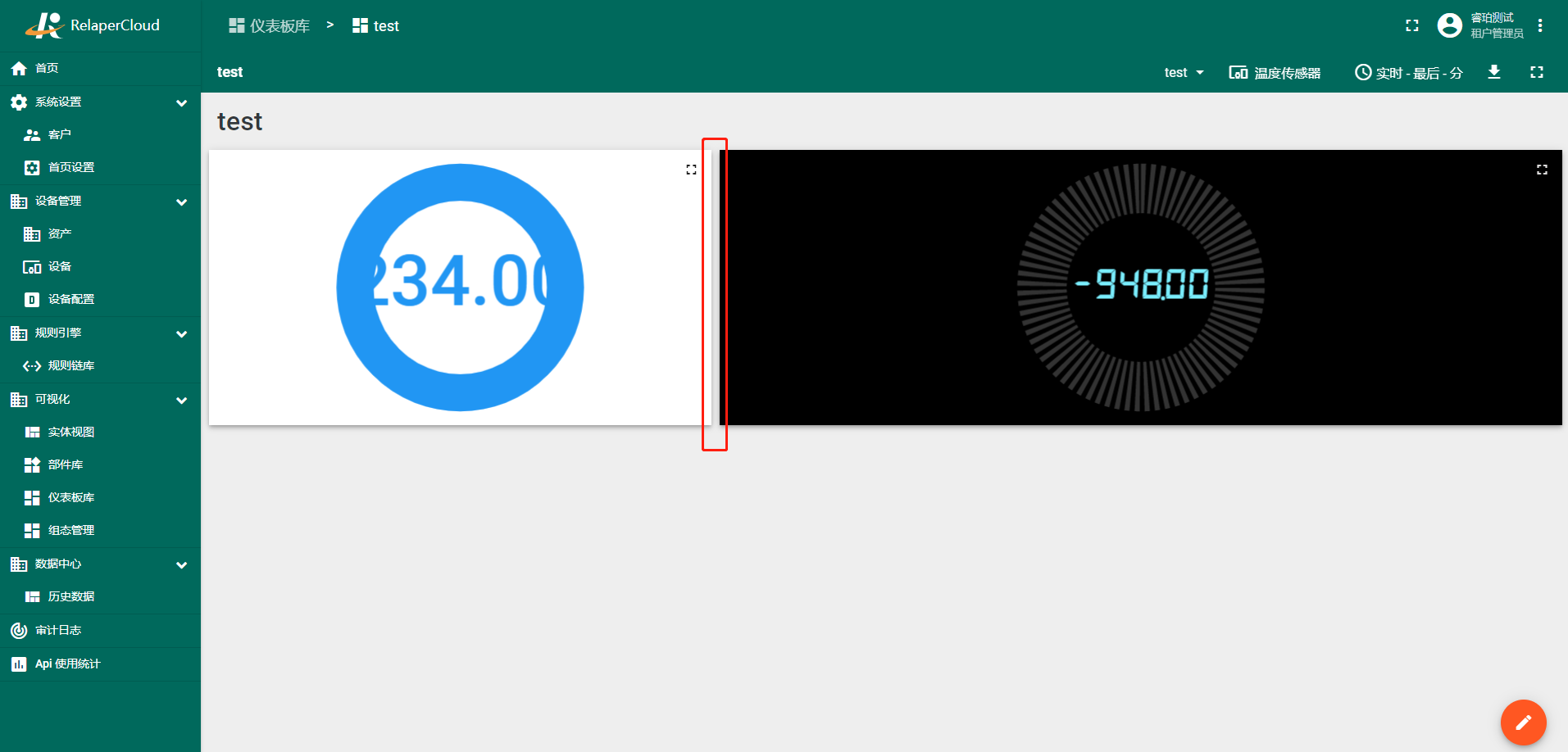
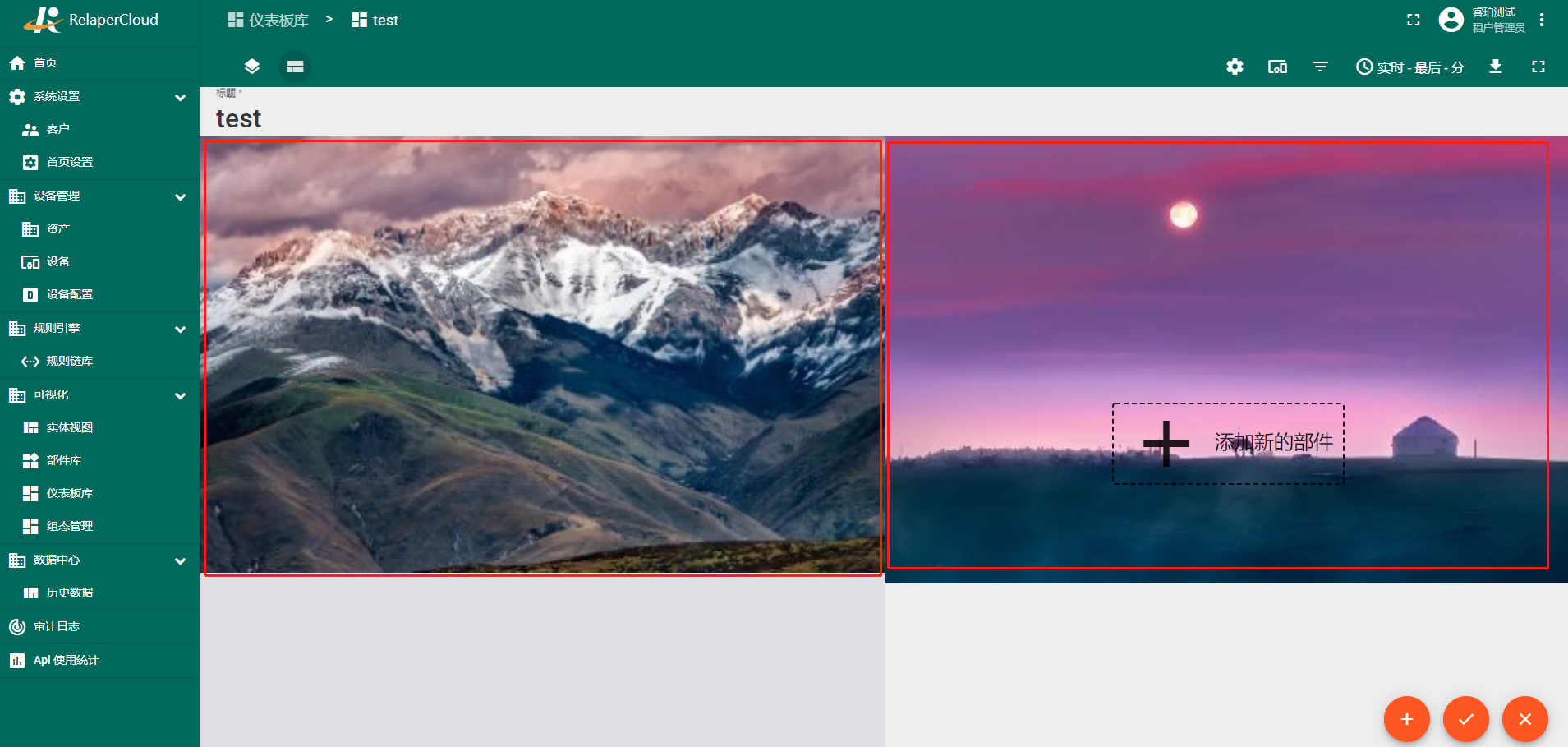
如果我们勾选“右”复选框,我们会将仪表板分成两个独立的部分。对于每个部分,我们都可以配置自己的设置和界面。
只是为了看看它的外观,让我们以完全不同的方式设置两种布局。在屏幕截图中,您可以看到设置之间的差异(这只是一个示例,绝对不是推荐)。调整设置后,单击“布局”窗口中的“保存”按钮以查看更改。


状态
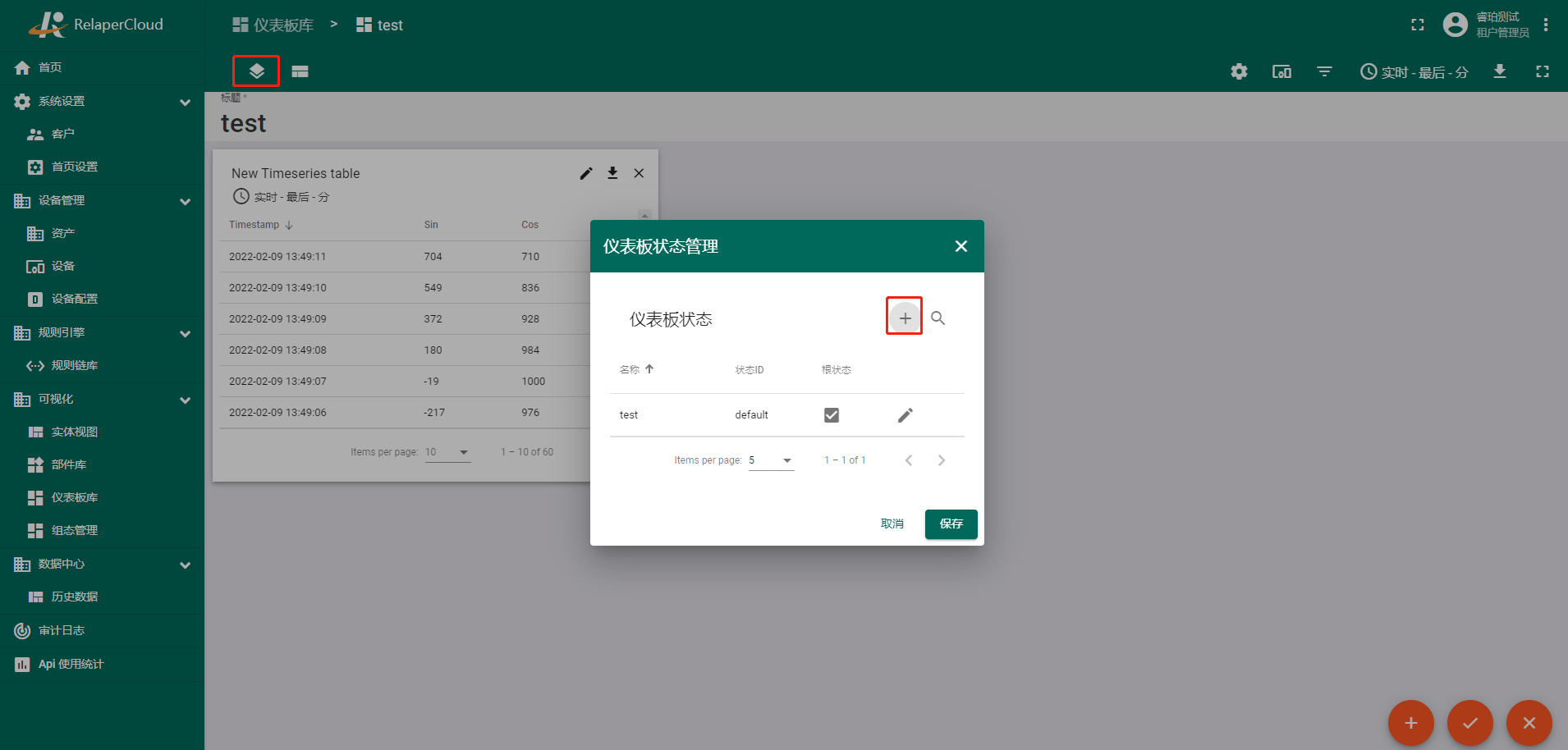
状态功能的存在是为了在您的仪表板中创建分层层次结构。要正确使用状态,您需要为小部件分配特定操作,以帮助您在所需状态之间快速“旅行”。为此,您应该单击带有两层方块的左上角按钮“管理仪表板状态”。它将打开带有仪表板状态配置的窗口。
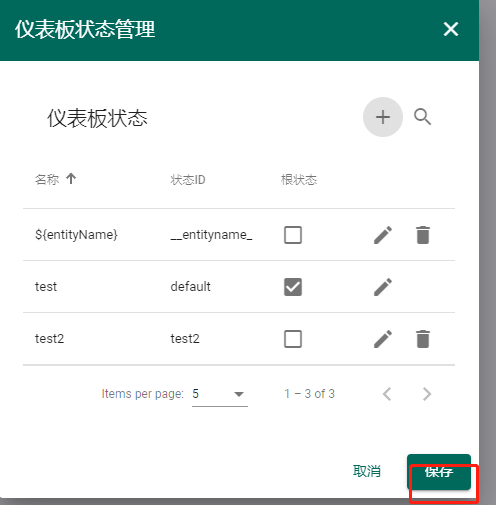
由于您尚未创建任何状态,因此您只有“根状态”,即您的仪表板。根状态定义了层次结构的主要状态。创建其他状态后。您可以通过单击“铅笔”图标(编辑仪表板状态)并勾选“根状态”复选框轻松更改根状态。
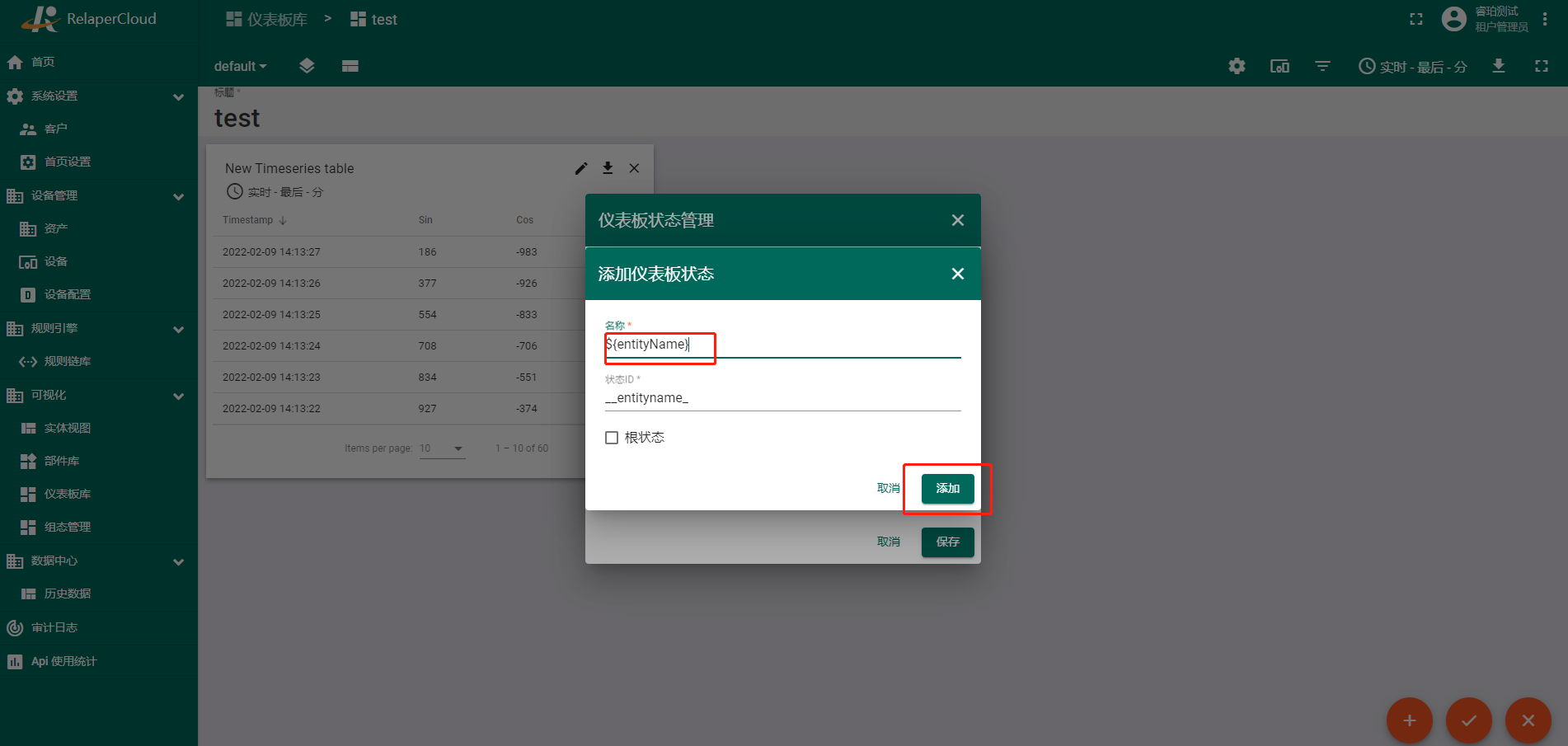
要添加新状态,您需要单击窗口右上方的“+”按钮,它将打开一个小窗口,用于创建新状态。给它一个名字,一个State ID会根据名字自动形成,但是你可以改变它。



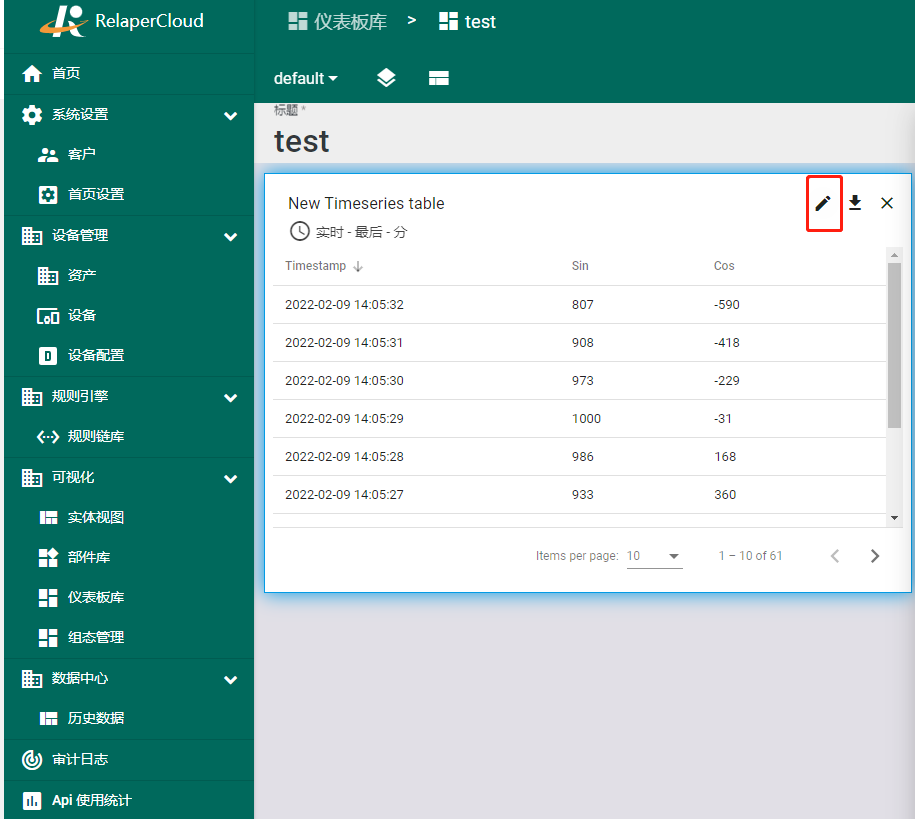
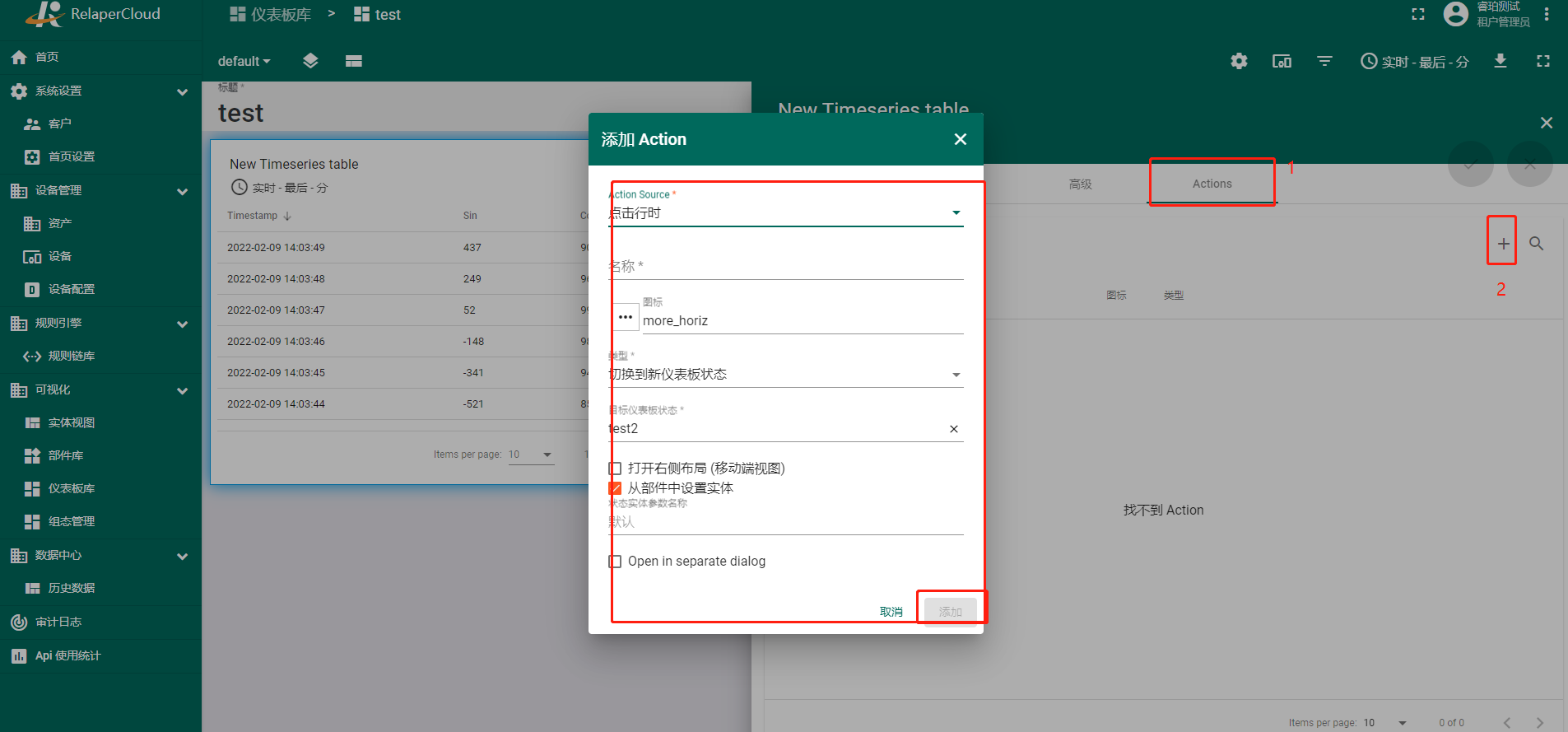
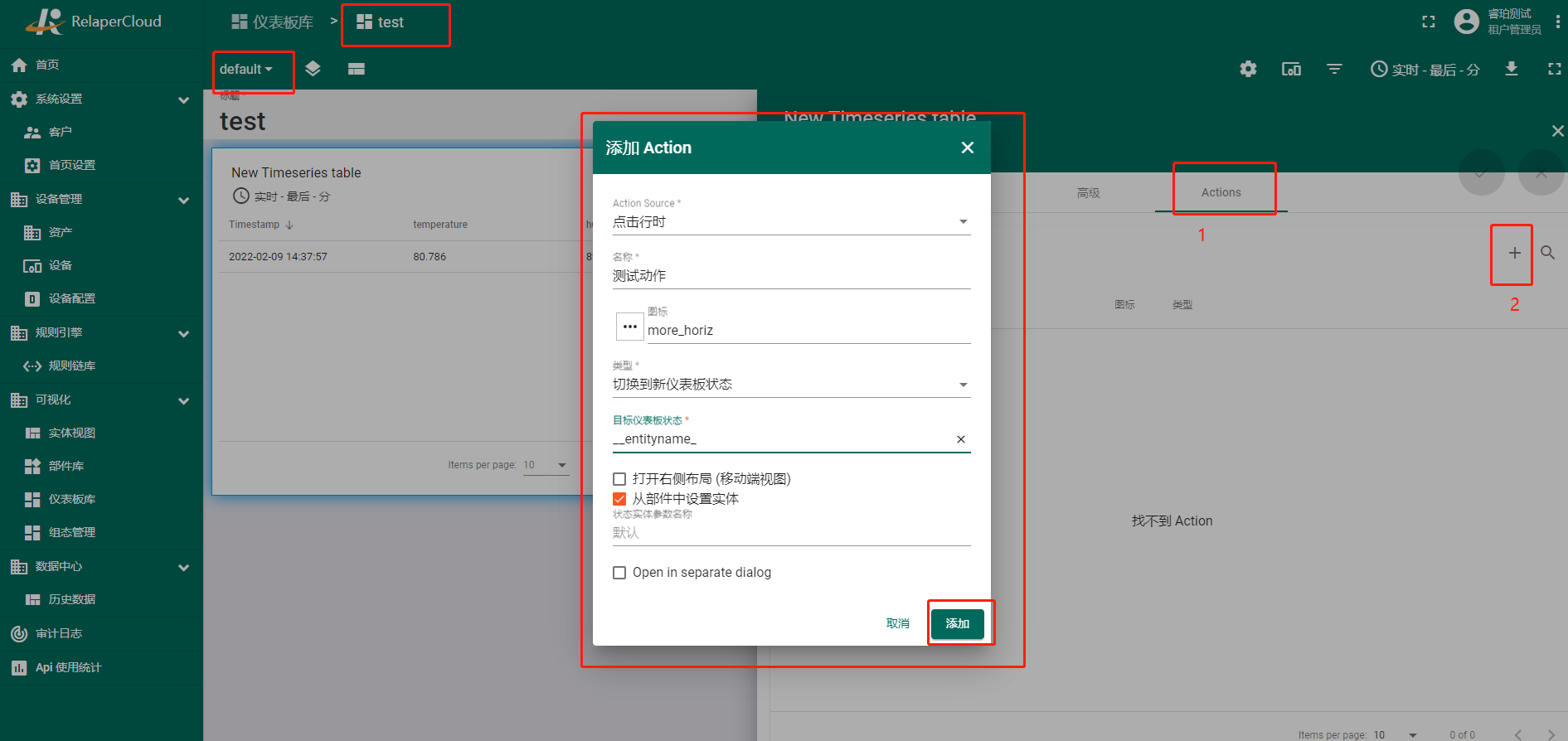
为特定的小部件提供相应的操作允许在状态之间移动。要添加动作,您应该单击小部件右上角的“铅笔”图标(编辑小部件)进入小部件配置字段。在那里,您需要导航到“操作”单元格并单击“+”图标以添加新操作。它将打开“添加操作”窗口。
- 动作源是为实现目标而需要执行的特定动作。
- 名称表示操作的首选标题。
- 图标定义了一个动作符号。
- 类型决定了行动的目标。
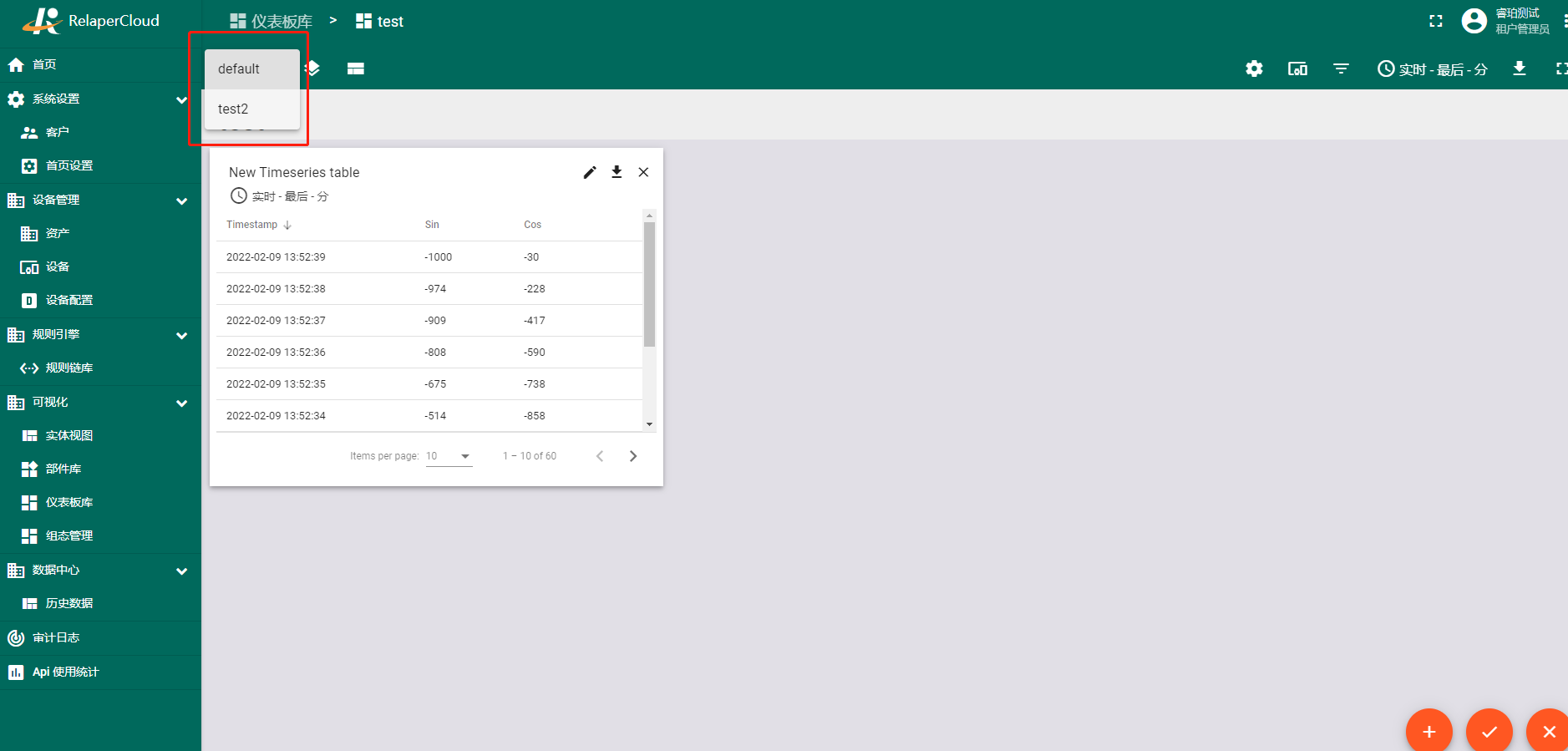
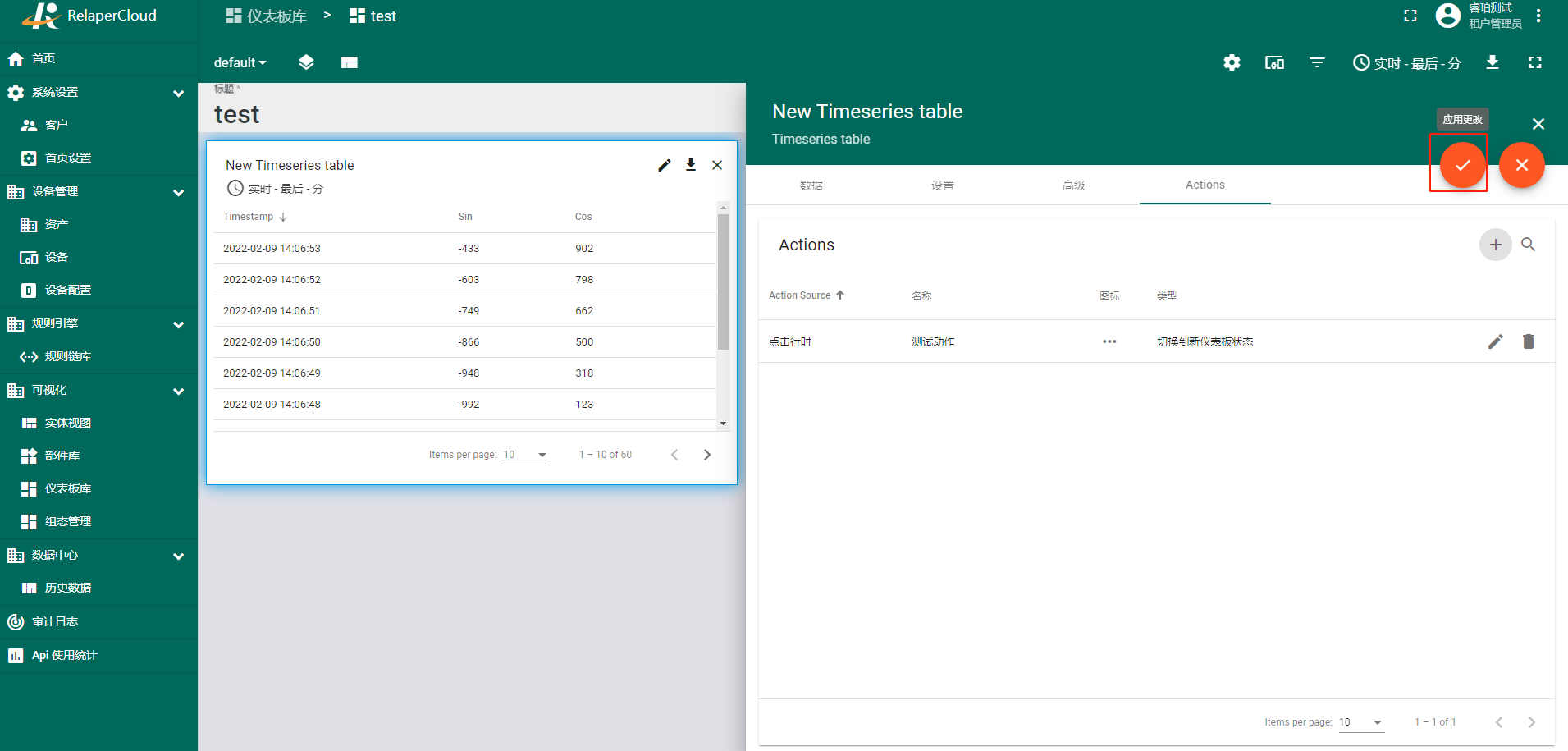
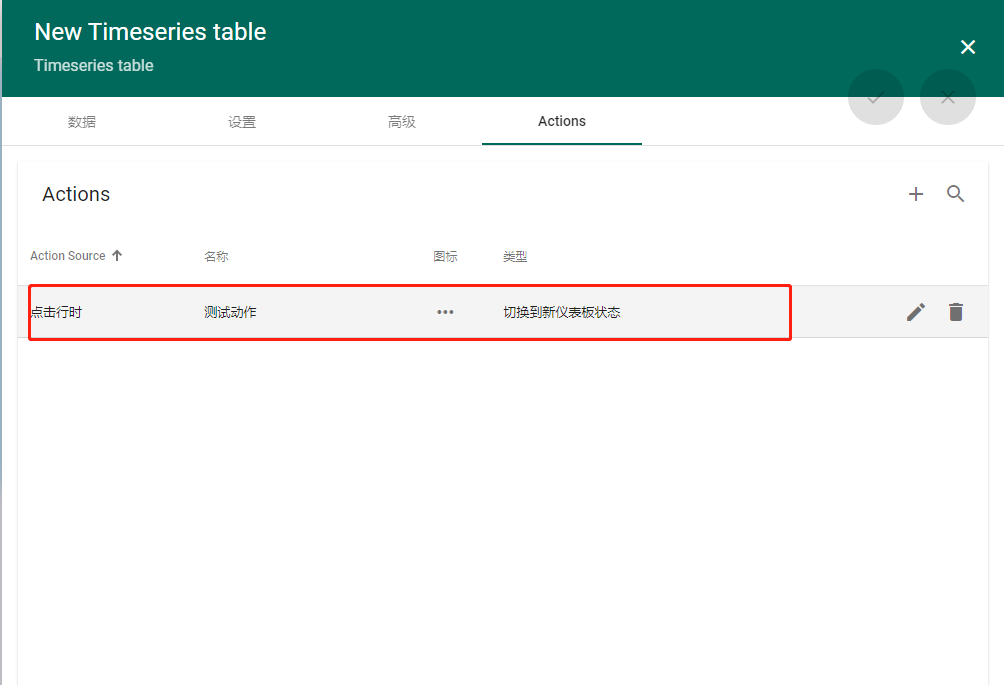
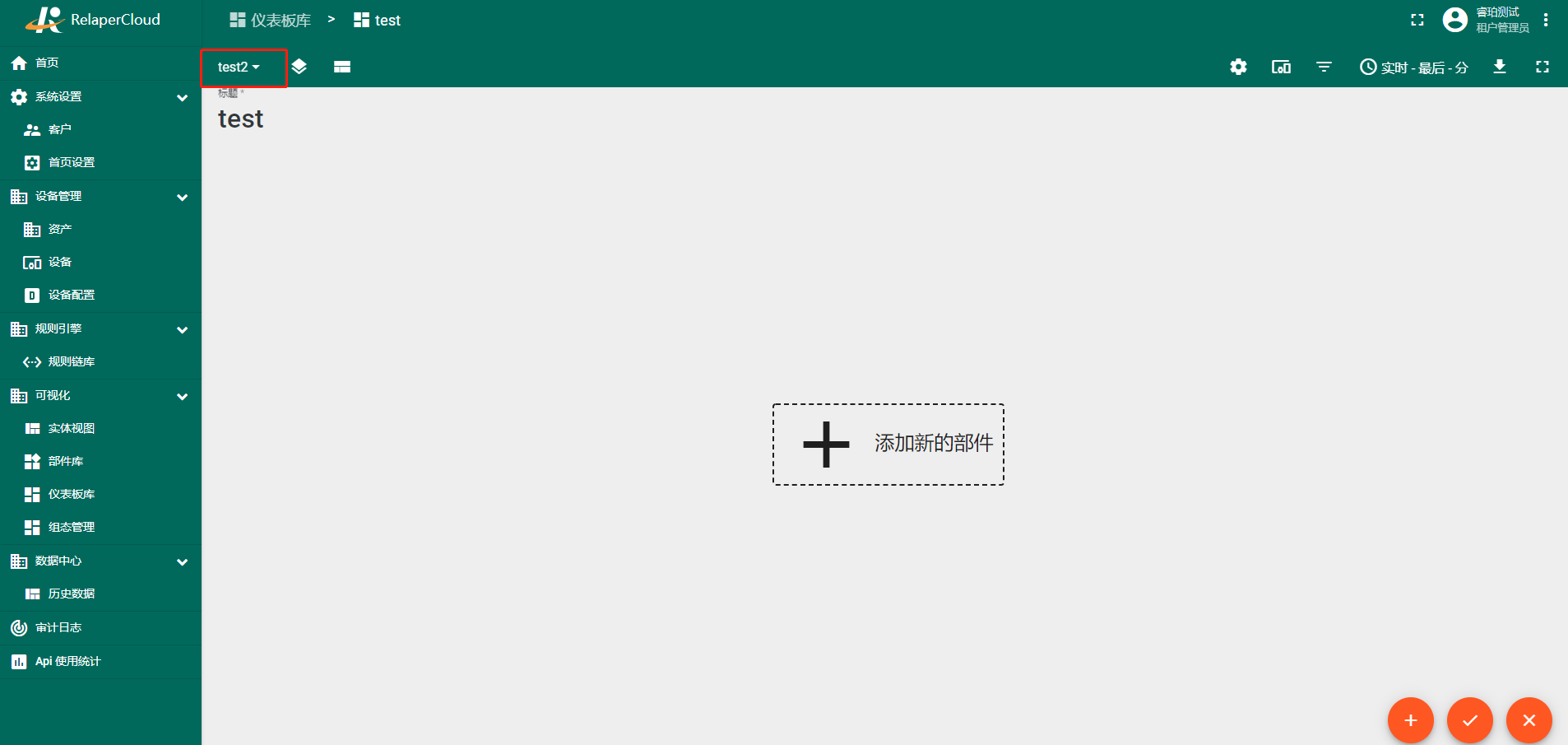
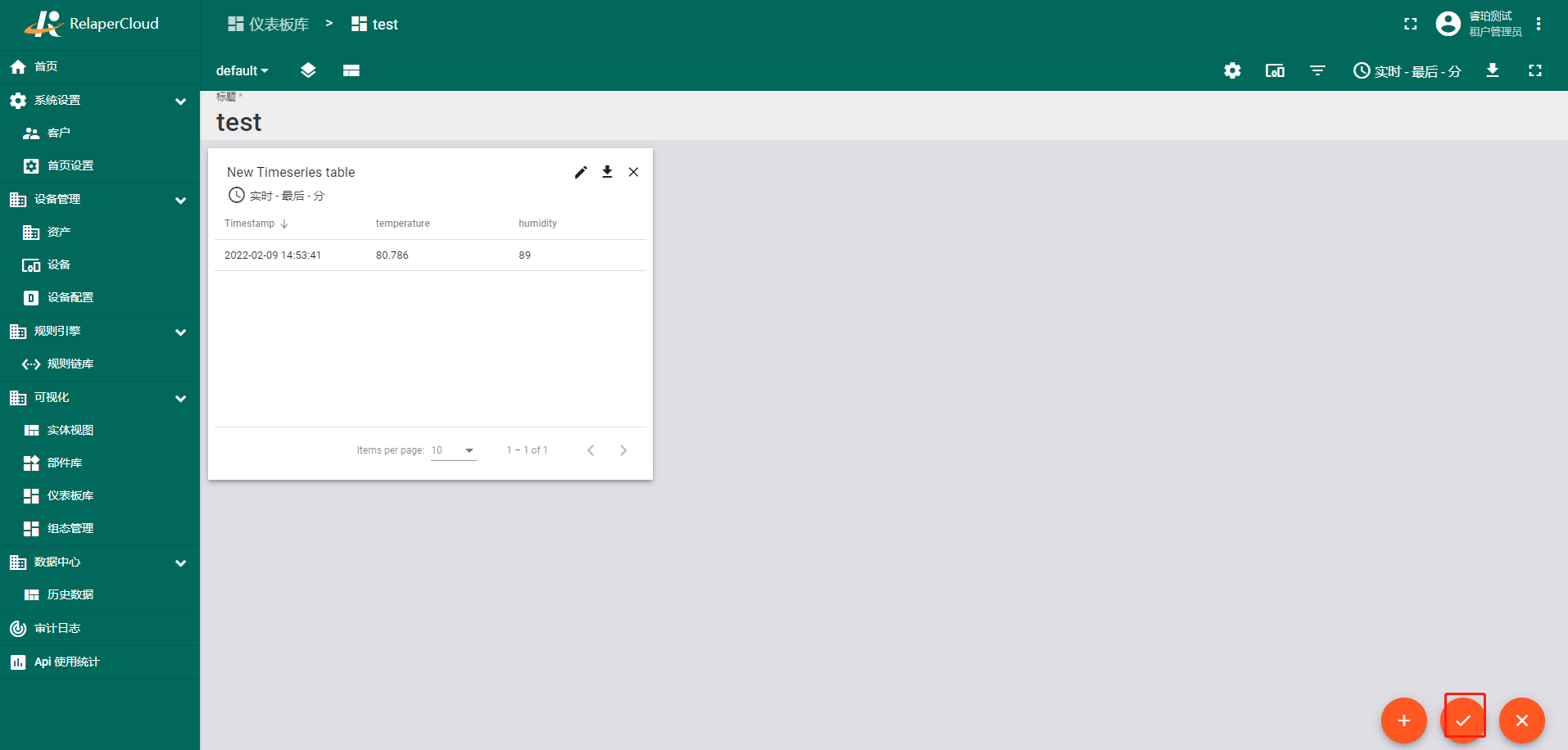
在我们的例子中,类型应该是“导航到新的仪表板状态”。选择此选项后,将出现“目标仪表板状态”行,我们必须在其中选择一个新创建的状态。完成新状态的配置后,单击“保存”按钮。新状态出现在操作列表中。单击窗口右上角的橙色刻度线以应用更改。
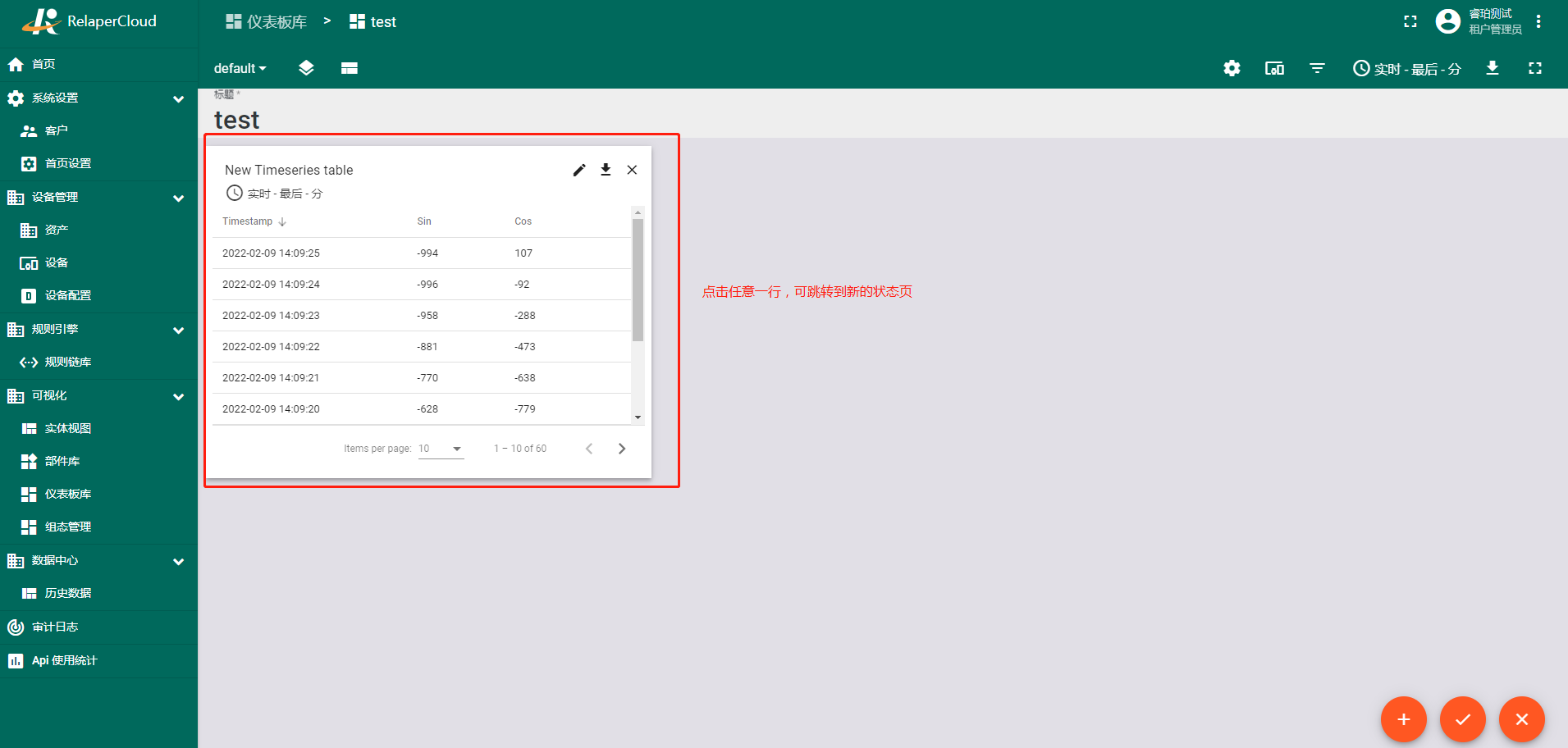
由于我们选择了“On row click”动作,我们需要点击小部件的行来使动作生效。点击后,我们立即转移到选择的状态。





对于要以实体命名的状态,使用 ${entityName} 作为状态的名称。因此,在动作期间,您将被转换到与参与动作的实体相同的状态。






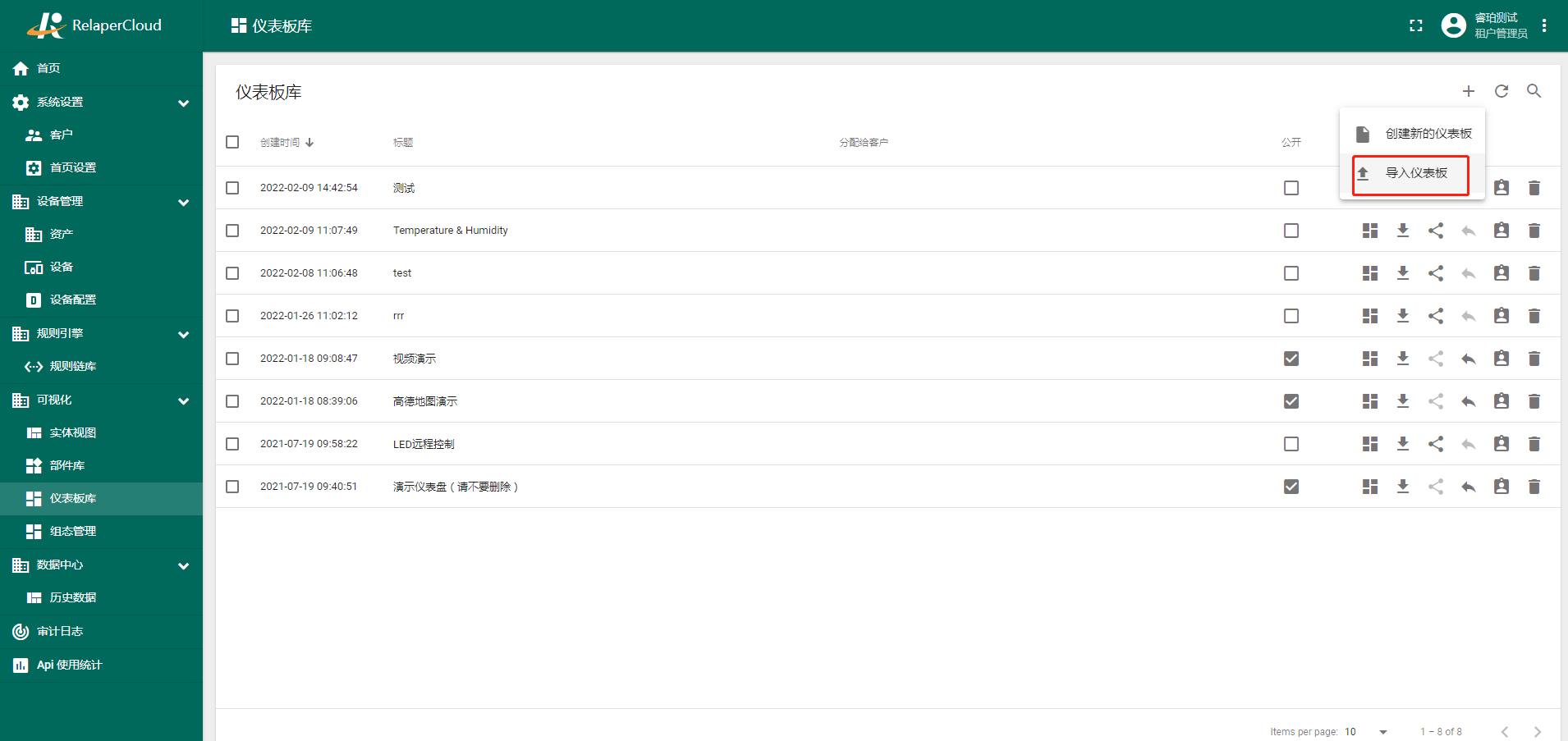
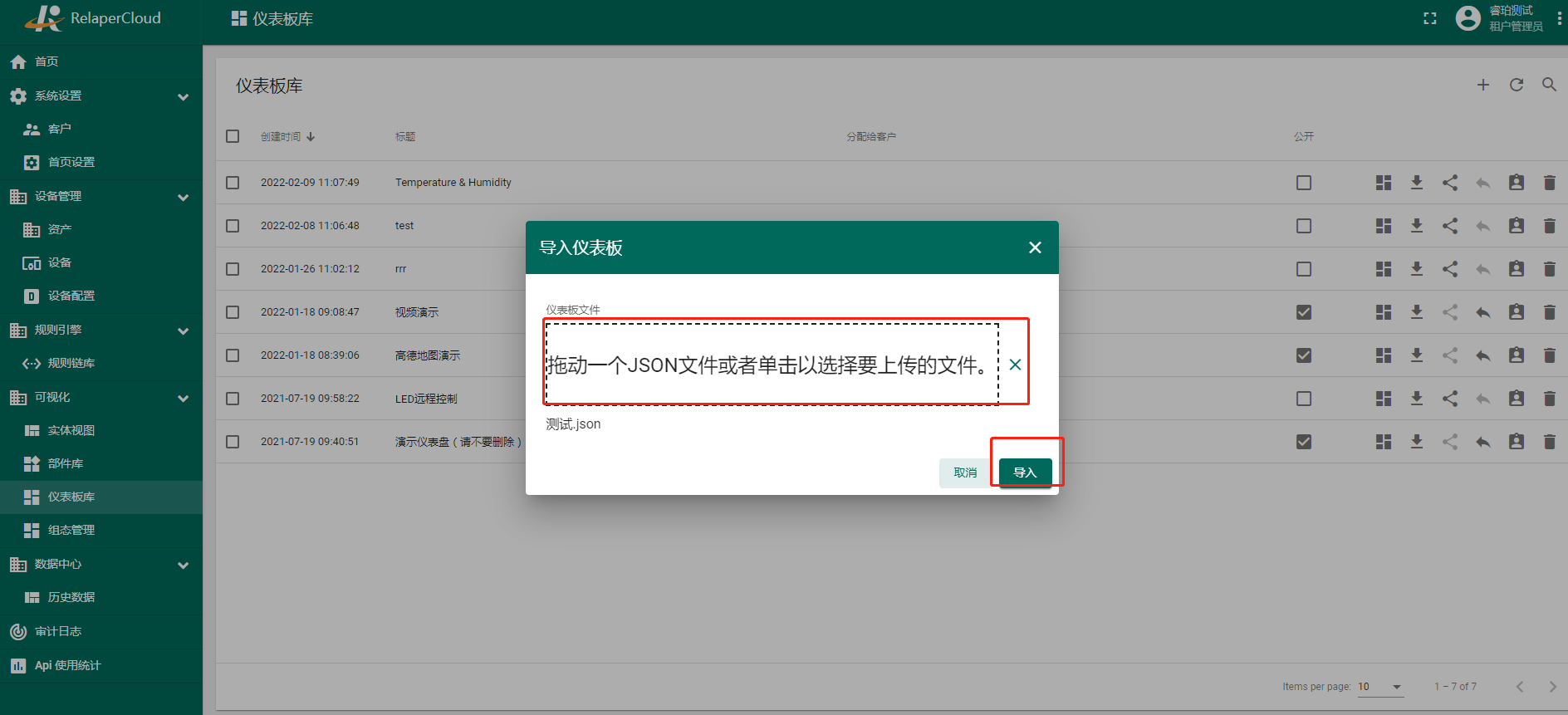
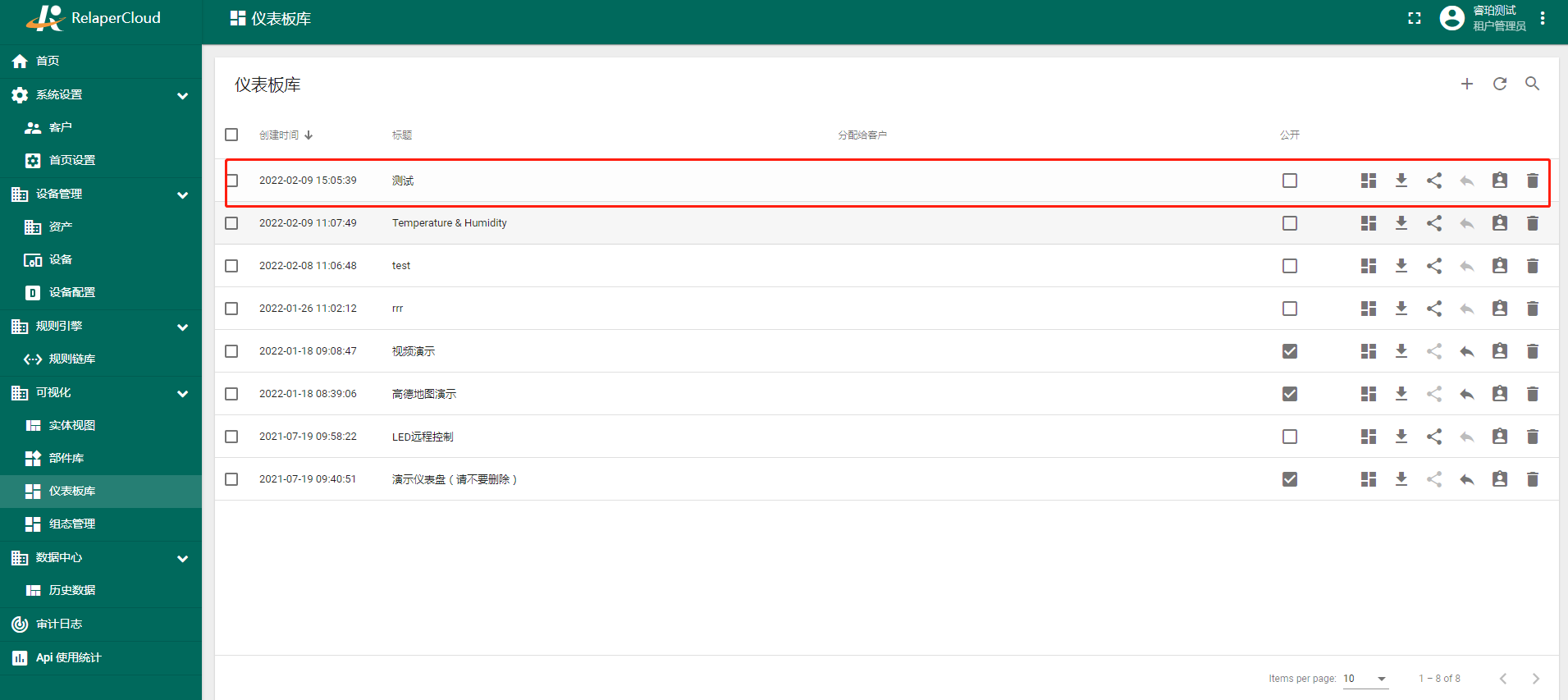
导入仪表板
您可以导入 JSON 格式的仪表板。要导入仪表板,您应该转到仪表板组,然后单击页面右上角的“+”按钮,然后选择“导入仪表板”。应该会弹出仪表板导入窗口,系统会提示您上传 JSON 文件并单击“导入”。


导出
在 物联网平台中,仪表板导出或特定小部件的导出可以作为 JSON 格式的配置文件。您可以使用此文件将您的仪表板或小部件配置传输到另一个实例。
导出仪表板
在仪表板部分中,找到要从列表中导出的仪表板。在列表中仪表板名称的对面,单击“导出仪表板”按钮。控制面板上所有设置的 JSON 格式的配置文件将保存在您的 PC 上。
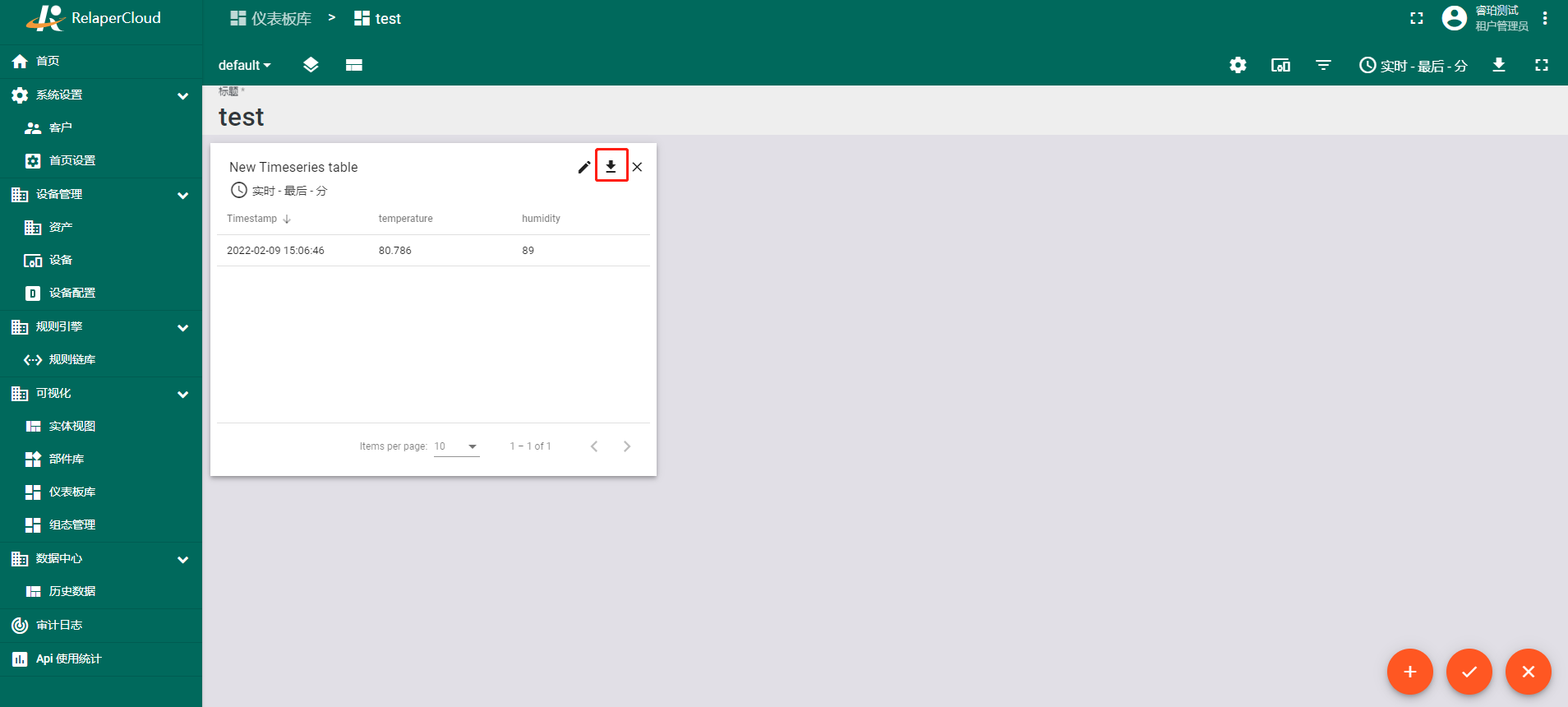
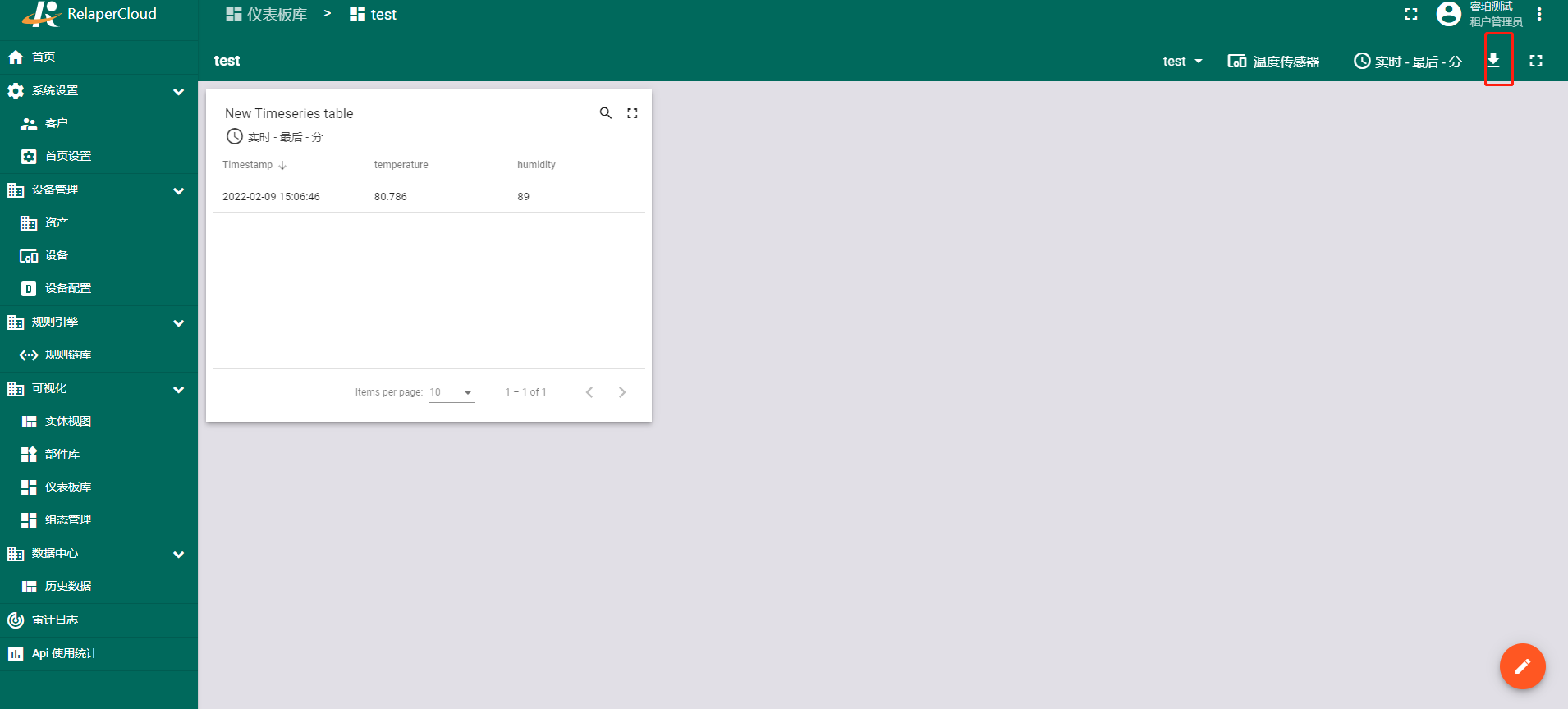
您可以直接从仪表板执行此操作。打开仪表板,然后单击屏幕右上角的“导出仪表板”按钮。
导出小部件
要导出小部件,您应该转到小部件所在的仪表板。
然后点击右下角的“铅笔”图标进入“编辑模式”。现在在所需小部件的右上角,单击“导出小部件”按钮。此操作将带有特定小部件的所有设置的 JSON 格式的配置文件保存到您的 PC。