- setBackgroundColor(int)
- setBackground(int)
- setBackground(Drawable)
- setBackgroundView(View)
- setAlignBackground(boolean)
- setAlignBackgroundGravity(int)
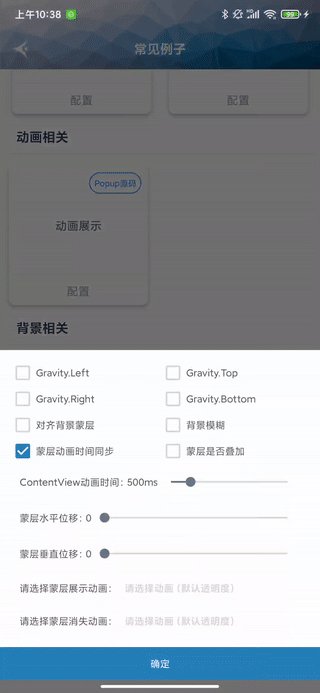
- setMaskOffsetX(int)
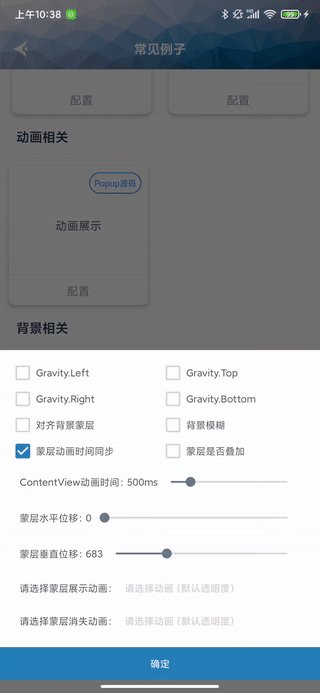
- setMaskOffsetY(int)
- setMaskViewShowAnimation(Animation)
- setMaskViewDismissAnimation
- setOverlayMask(boolean)
- syncMaskAnimationDuration(boolean)
BasePopup背景与主体分离,一般情况下,开发者只需要关注主体展示部分(即ContentView)。但很多时候也有涉及背景蒙层修改的需求,如背景显示图片、背景蒙层颜色修改等,本章将会详细介绍背景蒙层相关的使用方式。
与背景控制相关的Api如下:
| 方法 | 描述 |
|---|---|
| setBackgroundColor(int) | 设置蒙层颜色 |
| setBackground(int) | 设置蒙层Drawable Resource Id |
| setBackground(Drawable) | 设置蒙层Drawable |
| setBackgroundView(View) | 自定义蒙层View |
| setAlignBackground(boolean) | 背景是否对齐ContentView - 如果您对点击在蒙层内外事件有需求,请查阅事件控制#onOutSide |
| setAlignBackgroundGravity(int | 背景对齐ContentView的方式 |
| setBlurBackgroundEnable(boolean) | 是否允许背景模糊,具体请查看模糊章节 |
| setMaskOffsetX(int) | 设置蒙层水平位置的偏移量 |
| setMaskOffsetY(int) | 设置蒙层垂直位置的偏移量 |
| setMaskViewShowAnimation(Animation) | 设置蒙层展示动画 |
| setMaskViewDismissAnimation(Animation) | 设置蒙层消失动画 |
| setOverlayMask(boolean) | 是否允许蒙层叠加,默认不叠加,一个页面同个background不会重复叠加,直到设置了背景为止 |
| syncMaskAnimationDuration(boolean) | 蒙层动画时间是否同步ContentView的展示/消失动画时间,具体请查阅动画章节 |
setBackgroundColor(int)
设置BasePopup蒙层颜色,如果不需要背景蒙层颜色,请传入Color.TRANSPARENT
示例
setBackground(int)
设置BasePopup蒙层Drawable的Resource Id,如果不需要背景蒙层颜色,请传入0
示例(请查看setBackground(Drawable))
setBackground(Drawable)
设置BasePopup蒙层Drawable,如果不需要背景蒙层颜色,请传入null
示例
setBackgroundView(View)
自定义蒙层View
由于背景蒙层默认是填充屏幕的,因此您的View的宽高将会被强制设为match_parent
示例
//创建一个TextView作为背景TextView tv = new TextView(v.getContext());tv.setBackgroundColor(Color.BLACK);tv.setTextColor(Color.WHITE);tv.setTextSize(66);tv.setText("自定义蒙层View");//创建BasePopup实现DemoPopup demoPopup = new DemoPopup(v.getContext());demoPopup.setBackgroundView(tv) //设置背景蒙层View.setPopupGravity(Gravity.CENTER).showPopupWindow();
setAlignBackground(boolean)
设置BasePopup背景是否对齐ContentView(只对齐上方),例如BasePopup显示在某个View的下方,但是只希望其下方出现蒙层,上方保持透明的时候可以使用该方法。
如果您对点击在蒙层内外事件有需求,请查阅事件控制#onOutSide
示例
setAlignBackgroundGravity(int)
背景对齐ContentView的方式,在设置setAlignBackground(true)的情况下,传入Gravity相关参数以改变对齐的边
- 只有setAlignBackground(true)下才有效
- Gravity的参数意味着蒙层的边对齐ContentView的边,如Gravity.Left意味着蒙层的左边对齐ContentView的左边
- 无法同时对齐上下或左右的边(如果同时对齐,意味着跟ContentView相近,该设计应交给开发者完成)
示例

setMaskOffsetX(int)
设置蒙层水平位置的偏移量,支持自定义的背景及背景对齐模式下的偏移示例

setMaskOffsetY(int)
设置蒙层垂直位置的偏移量,支持自定义的背景及背景对齐模式下的偏移示例

setMaskViewShowAnimation(Animation)
设置蒙层展示动画示例

setMaskViewDismissAnimation
设置蒙层消失动画示例

setOverlayMask(boolean)
是否允许蒙层叠加,默认不叠加,一个页面同个background不会重复叠加,直到设置了背景为止示例

syncMaskAnimationDuration(boolean)
蒙层动画时间是否同步ContentView的展示/消失动画时间,具体请查阅动画章节
| 提示 默认蒙层动画自适应同步设置。 如果您设置了您的蒙层动画,同时需要同步蒙层动画时间,请务必确保您的蒙层动画的duration为0。 |
|---|
示例






