1.VOD介绍
云点播(Video on Demand,VOD)依托于腾讯音视频技术平台打造多场景融合的音视频点播服务,为客户提供易用、稳定的云端一体化解决方案。云点播支持多样上传 SDK,媒资管理,媒资处理,视频 AI,数据分析,播放器 SDK 等功能,仅需几分钟,用户就可以在云端获取和启用云点播服务,全面满足低延迟、高画质、高码率、多终端、视频安全等多场景业务需求。
2.使用
vod和cos不同,vod上传可使用javasdk,可使用其他方式,而播放或者修改删除等操作调用腾讯云提供的接口(SDK有点难找)
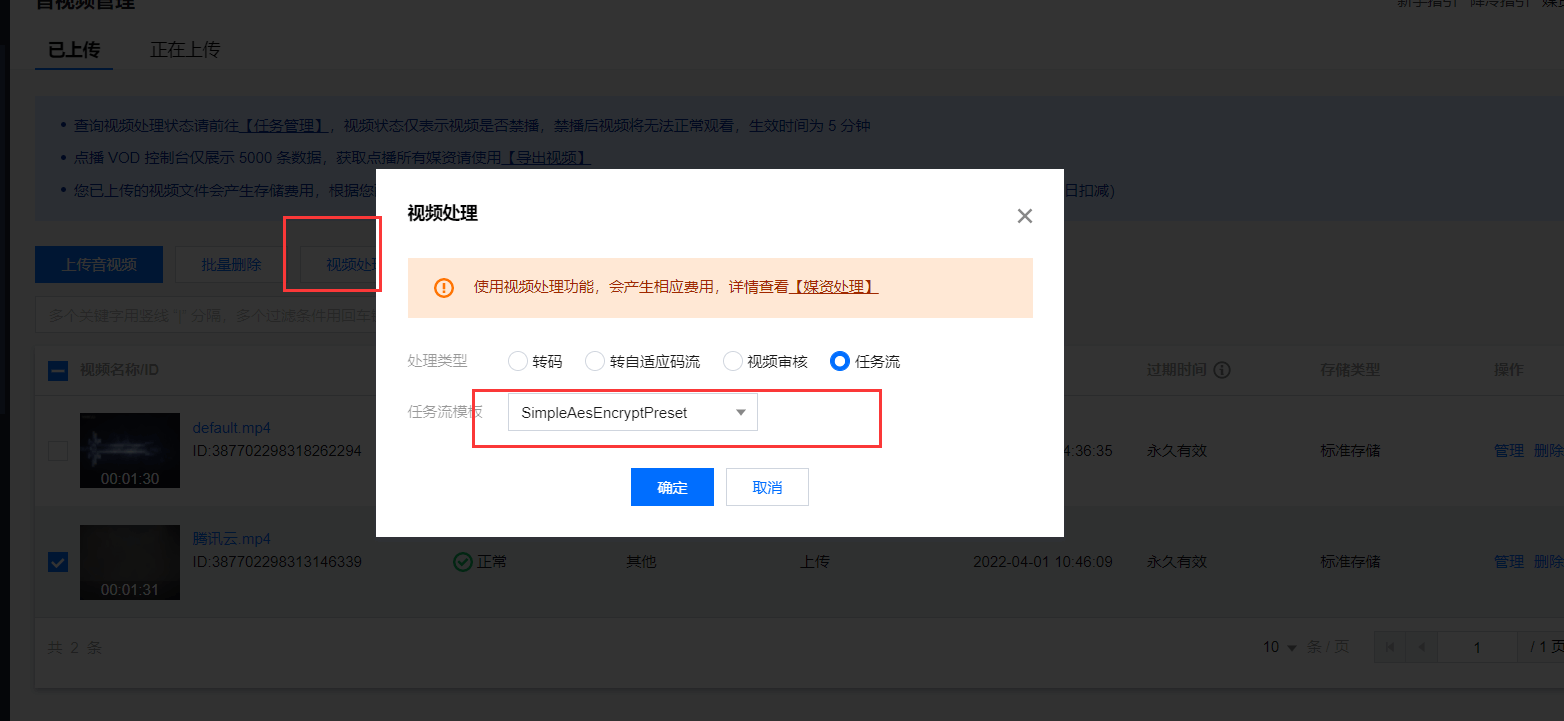
1.推荐对上传的视频进行加密
视频加密,加密之后,直接访问视频链接不能观看视频,需要使用超级播放器加appid+fileid+sign访问,其中sign是会过期的,本地生成方式会在下面给出
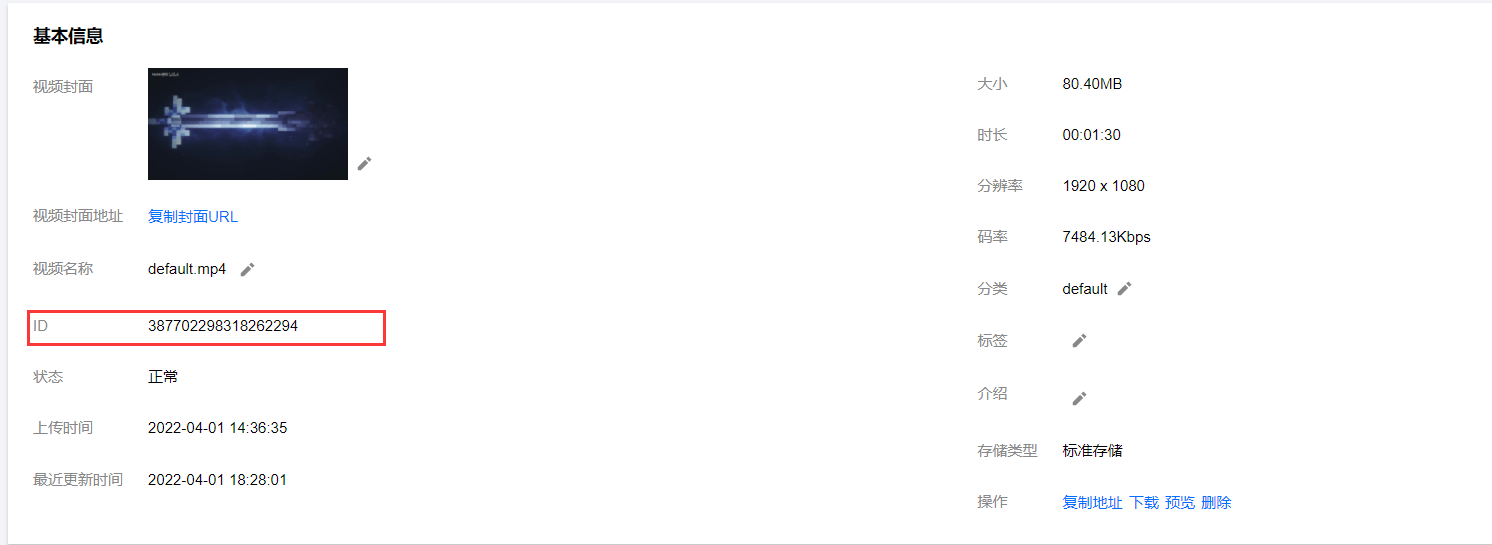
文件Id
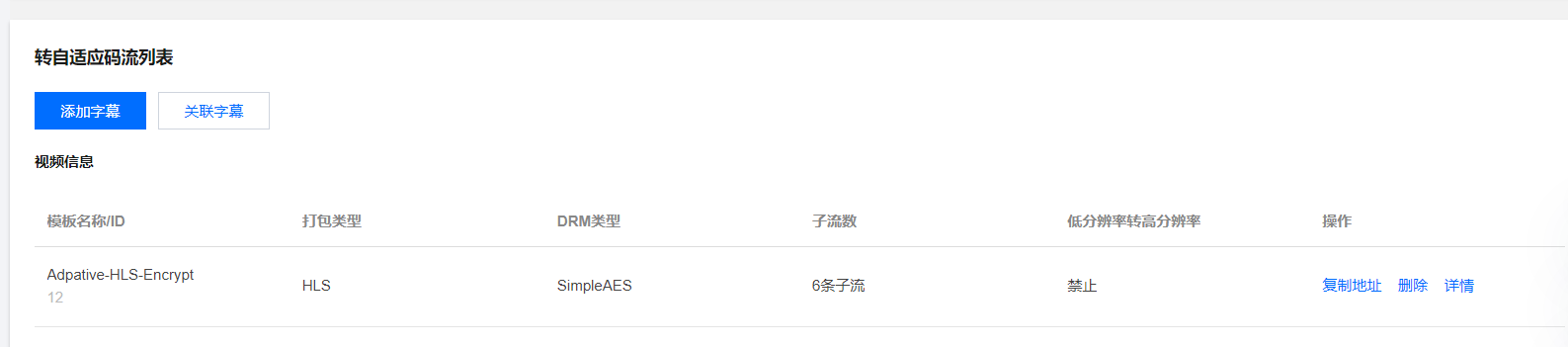
推荐对视频进行转码
2.使用javaSDK上传
查看产品文档可知,腾讯云不支持流式上传,只支持本地文件或者拉取URl上传,所以需要先存为本地文件再上传,具体方式看下例
缺点:
多了一道中转过程,浪费时间,且这样一来,element-ui的上传组件进度条就会失效,因为进度条是根据上传到自己的服务器为依据的,而不是以实际的腾讯云上传完成为依据,
1.导入maven依赖
<!-- 腾讯云vod--><dependency><groupId>com.qcloud</groupId><artifactId>vod_api</artifactId></dependency><!-- 腾讯云javaSDK,就不需要调用腾讯云的url接口了,就可以自己写接口--><dependency><groupId>com.tencentcloudapi</groupId><artifactId>tencentcloud-sdk-java</artifactId></dependency><!-- 用来生成腾讯云的加密签名--><dependency><groupId>com.auth0</groupId><artifactId>java-jwt</artifactId></dependency>
2.存为本地文件方法
/*** 保存文件至本地,因为腾讯云不支持流式上传,所以只能先存为文件中转** @param multipartFile* @return* @throws Exception*/public String saveFileToLocal(MultipartFile multipartFile) throws Exception {//生成基础路径,路径为类路径下//E:/java/javaProgramFile/guli_parent/service/service_vod/target/classes/static/videoString basePath = ResourceUtils.getURL("classpath:").getPath() + "static/video";//判断当前文件夹存不存在File file = new File(basePath);if (!file.exists()) {file.mkdirs();} //获取上传的文件名String fileName = multipartFile.getOriginalFilename();//生成最终路径,File.separator:分隔符String finalPath = basePath + File.separator + fileName;//将文件保存到对应文件夹multipartFile.transferTo(new File(finalPath));return finalPath;}
3.将本地文件上传至vod方法
/*** 上传至腾讯云点播** @param filePath* @return*/public VodUploadResponse uploadFileToVod(String filePath) {//初始化一个上传客户端对象VodUploadClient client = new VodUploadClient(VodUtils.SECRET_ID, VodUtils.SECRET_KEY);//构造上传请求对象VodUploadRequest request = new VodUploadRequest();request.setMediaFilePath(filePath); //视频地址,必须为本地路径,不支持 URL// request.setCoverFilePath("/data/videos/Wildlife.jpg"); //指定封面,必须为本地路径,不支持 URLrequest.setProcedure("SimpleAesEncryptPreset"); //指定上传后执行的任务流,任务流查看vod控制台,这里是视频加密模板request.setConcurrentUploadNumber(5); //指定分片上传数,会把文件拆分成多个分片上传,更快try {//上传并获得视频id,此处地域只是请求的云服务器位置,不是视频的存储位置VodUploadResponse response = client.upload(VodUtils.REGION, request);log.info("腾讯云点播 FileId = {}", response.getFileId());log.info("腾讯云点播 url = {}", response.getMediaUrl());return response;} catch (Exception e) {// 业务方进行异常处理log.error("腾讯云上传 Error", e);return null;}}
4.service调用
public String uploadTencentVideo(MultipartFile file) {try {String filePath = saveFileToLocal(file);VodUploadResponse response = uploadFileToVod(filePath);String fileId = response.getFileId();//上传完成后删除存在本地的文件File path = new File(filePath);if (path.exists()) {path.delete();}return fileId;} catch (Exception e) {throw new GuliException(20001, "文件上传失败");}}
3.使用webSDK上传
1.与javaSDK的区别:
- javaSDK是属于服务端上传,不需要上传签名认证,web是客户端上传,需要签名认证
- javaSDK不支持流式上传,需先存为本地文件,浪费时间且会使进度条失效,web上传直接在前端将选择的文件使用腾讯提供的sdk上传,少一道中转,且不会使进度条失效
2.使用步骤:
1.后端提供签名服务接口,具体代码参考腾讯云文档
/*** 获得上传签名* @return*/@GetMapping("getSign")public R getSign() {String sign = vodService.getSign();return R.ok().data("signature", sign);}
2.编写service层
public String getSign() {Signature sign = new Signature();// 设置 App 的云 API 密钥sign.setSecretId(VodUtils.SECRET_ID);sign.setSecretKey(VodUtils.SECRET_KEY);sign.setCurrentTime(System.currentTimeMillis() / 1000);sign.setRandom(new Random().nextInt(java.lang.Integer.MAX_VALUE));sign.setSignValidDuration(3600 * 24); // 签名有效期:1天try {String signature = sign.getUploadSignature();log.info("signature : " + signature);return signature;} catch (Exception e) {e.printStackTrace();throw new GuliException(20001, "获取签名失败");}}
3.签名生成工具类。复制腾讯云文档即可
```java package com.guli.utils;
import java.util.Random; import javax.crypto.Mac; import javax.crypto.spec.SecretKeySpec; import java.util.Base64;
/**
上传签名工具类 */ public class Signature { private String secretId; private String secretKey; private long currentTime; private int random; private int signValidDuration; private static final String HMAC_ALGORITHM = “HmacSHA1”; //签名算法 private static final String CONTENT_CHARSET = “UTF-8”;
public static byte[] byteMerger(byte[] byte1, byte[] byte2) {
byte[] byte3 = new byte[byte1.length + byte2.length];System.arraycopy(byte1, 0, byte3, 0, byte1.length);System.arraycopy(byte2, 0, byte3, byte1.length, byte2.length);return byte3;
}
// 获取签名 public String getUploadSignature() throws Exception {
String strSign = "";String contextStr = "";// 生成原始参数字符串long endTime = (currentTime + signValidDuration);contextStr += "secretId=" + java.net.URLEncoder.encode(secretId, "utf8");contextStr += "¤tTimeStamp=" + currentTime;contextStr += "&expireTime=" + endTime;contextStr += "&random=" + random;try {Mac mac = Mac.getInstance(HMAC_ALGORITHM);SecretKeySpec secretKey = new SecretKeySpec(this.secretKey.getBytes(CONTENT_CHARSET), mac.getAlgorithm());mac.init(secretKey);byte[] hash = mac.doFinal(contextStr.getBytes(CONTENT_CHARSET));byte[] sigBuf = byteMerger(hash, contextStr.getBytes("utf8"));strSign = base64Encode(sigBuf);strSign = strSign.replace(" ", "").replace("\n", "").replace("\r", "");} catch (Exception e) {throw e;}return strSign;
}
private String base64Encode(byte[] buffer) {
Base64.Encoder encoder = Base64.getEncoder();return encoder.encodeToString(buffer);
}
public void setSecretId(String secretId) {
this.secretId = secretId;
}
public void setSecretKey(String secretKey) {
this.secretKey = secretKey;
}
public void setCurrentTime(long currentTime) {
this.currentTime = currentTime;
}
public void setRandom(int random) {
this.random = random;
}
public void setSignValidDuration(int signValidDuration) {
this.signValidDuration = signValidDuration;
} }
<a name="wdWxi"></a>#### 4.前端下载并引入依赖```javascript// npm install vod-js-sdk-v6 之后,在页面中直接 import 引入,web上传到腾讯云点播import TcVod from 'vod-js-sdk-v6'
5.使用自定义方法覆盖默认上传方式
<el-form-item label="上传视频"><el-upload:on-remove="handleVodRemove":before-remove="beforeVodRemove":on-exceed="handleUploadExceed":before-upload="BeforeUpload":file-list="fileList":http-request="uploadVideo":limit="1"actionclass="upload-demo"><!-- :action="BASE_API+'/eduVod/video/uploadTencentVideo'"--><el-button size="small" type="primary">上传视频</el-button><el-tooltip placement="right-end"><div slot="content">最大支持1G,<br>支持3GP、ASF、AVI、DAT、DV、FLV、F4V、<br>GIF、M2T、M4V、MJ2、MJPEG、MKV、MOV、MP4、<br>MPE、MPG、MPEG、MTS、OGG、QT、RM、RMVB、<br>SWF、TS、VOB、WMV、WEBM 等视频格式上传</div><i class="el-icon-question"/></el-tooltip></el-upload><el-progress v-show="isShowProgress" :percentage="percent" :status="upLoadStatus"></el-progress></el-form-item>
6.自定义方法,复制腾讯云示例
getSign(){return request ({url: `/eduVod/video/getSign`,method: 'get'})}
//获得后端生成的上传签名,请求自己的接口即可getSign() {return video.getSign().then((response) => {return response.data.signature})}
//自定义的上传方法,覆盖率原来的上传方式,前端将文件上传至腾讯云//param为upload组件uploadVideo(param) {const tcVod = new TcVod({getSignature: this.getSign})const uploader = tcVod.upload({mediaFile: param.file, // 媒体文件(视频或音频或图片),类型为 File})// 进度条uploader.on('media_progress', (info) =>{this.percent = info.percent*100})//上传完成执行的操作,doneResult.fileId会返回保存的iduploader.done().then((doneResult)=>{//..........})}
4.播放视频
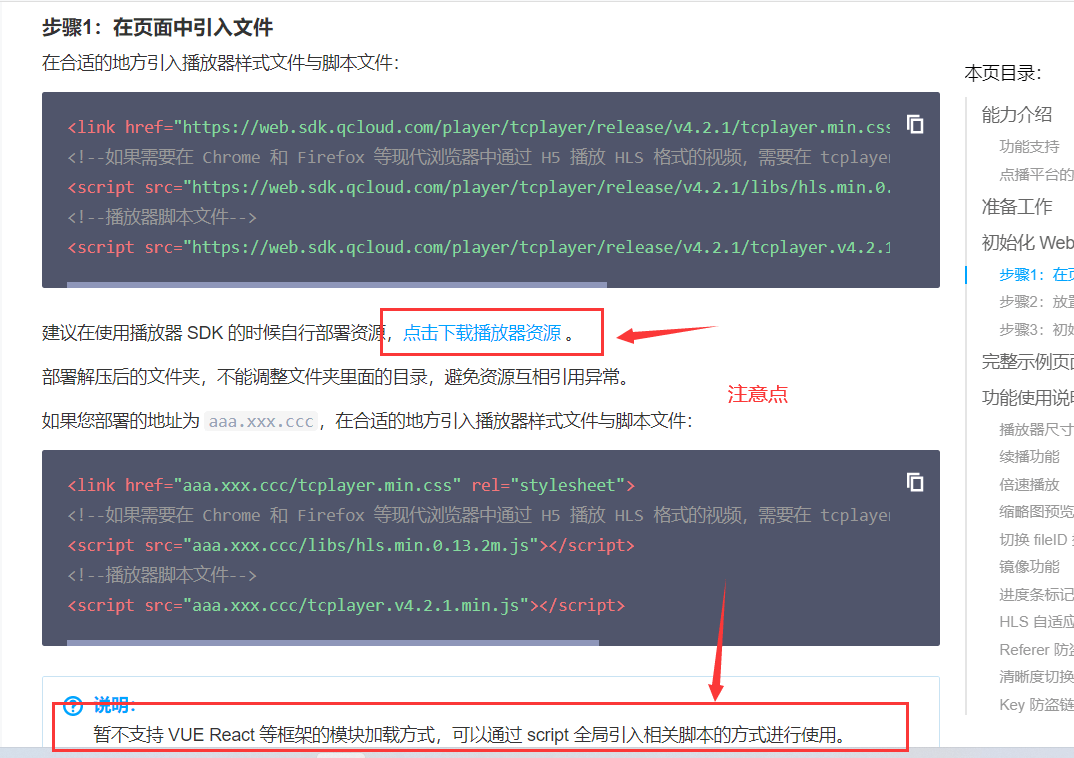
播放视频推荐使用腾讯云的超级播放器

<link href="aaa.xxx.ccc/tcplayer.min.css" rel="stylesheet"><!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 HLS 格式的视频,需要在 tcplayer.v4.2.1.min.js 之前引入 hls.min.0.13.2m.js。--><script src="aaa.xxx.ccc/libs/hls.min.0.13.2m.js"></script><!--播放器脚本文件--><script src="aaa.xxx.ccc/tcplayer.v4.2.1.min.js"></script>

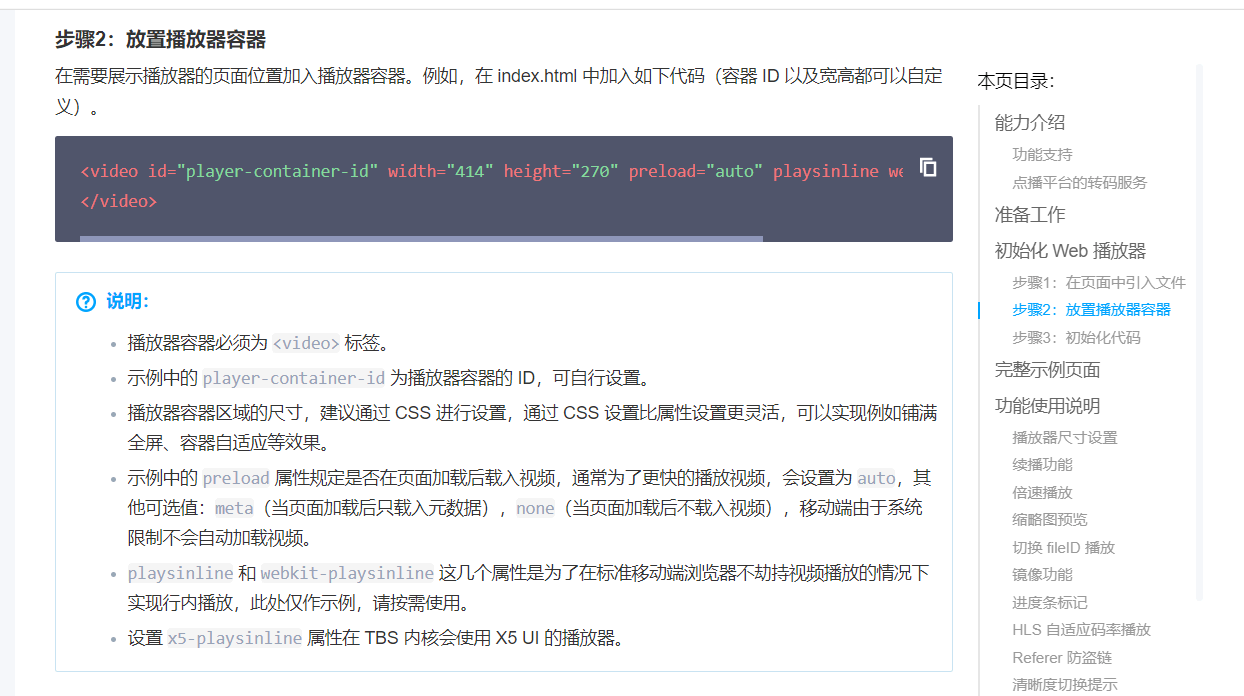
<video id="player-container-id" width="414" height="270" preload="auto" playsinline webkit-playsinline></video>

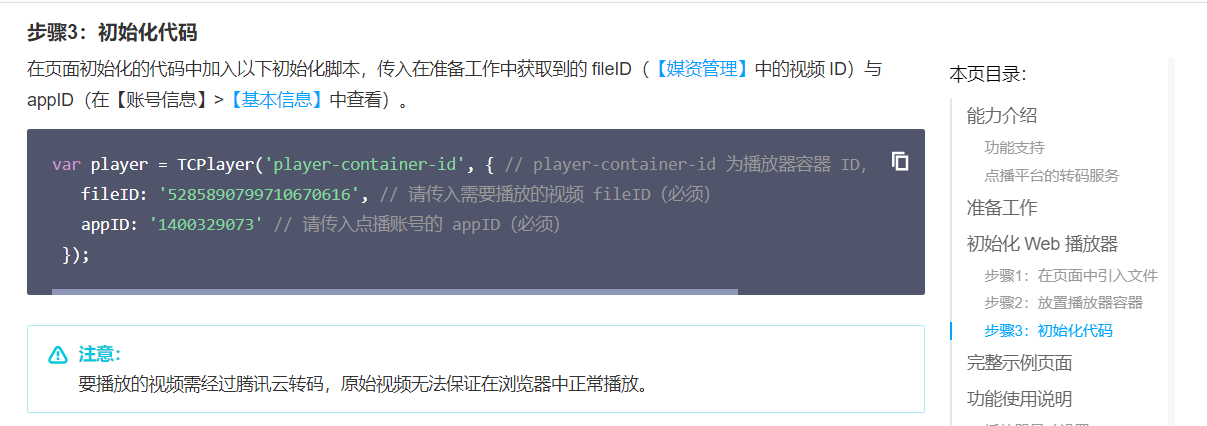
var player = TCPlayer('player-container-id', { // player-container-id 为播放器容器 ID,必须与 html 中一致fileID: '5285890799710670616', // 请传入需要播放的视频 fileID(必须)appID: '1400329073' // 请传入点播账号的 appID(必须)});
示例代码
```javascript <!DOCTYPE html>
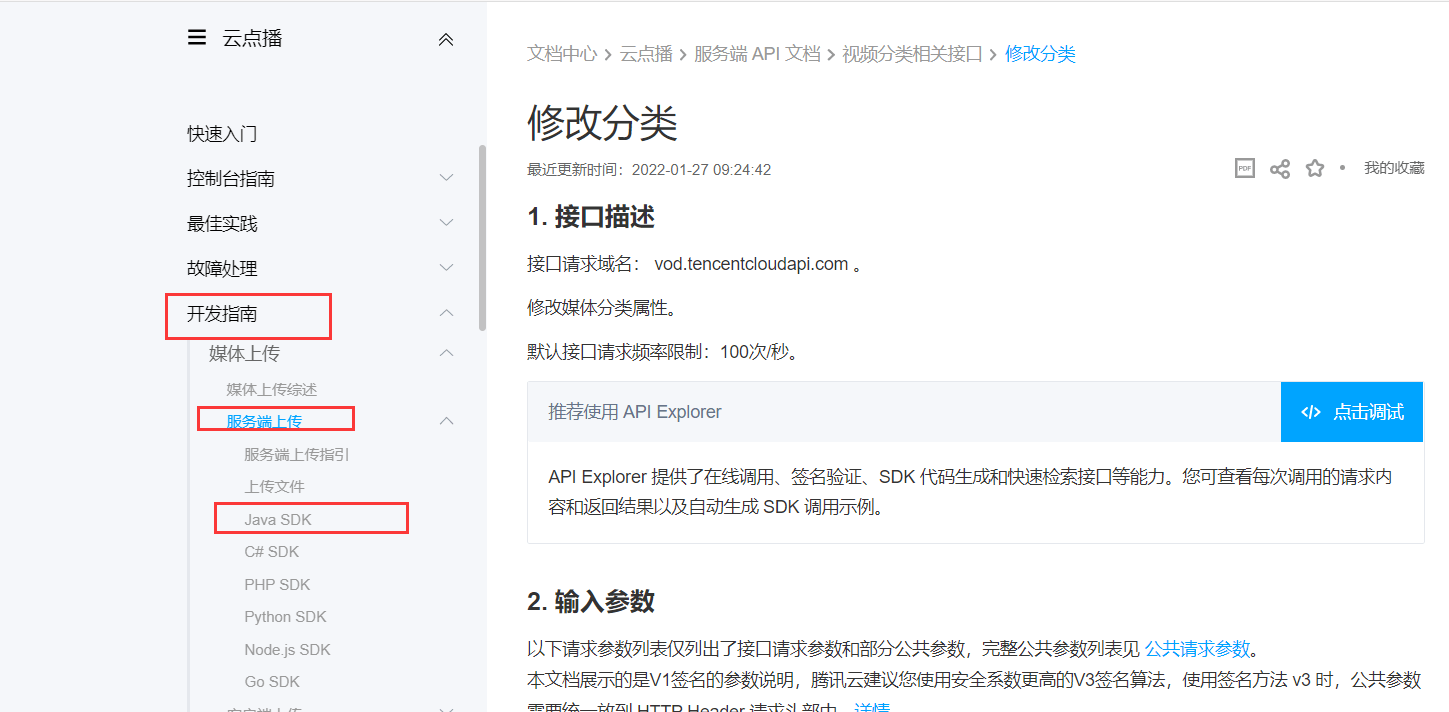
<a name="Kg1c8"></a>## 5.其他操作<a name="JOSsG"></a>### 1.调用接口方式<a name="p82GF"></a>### 2.使用javaSDK方式具体操作示例可以查看腾讯云JavaSDK的[github地址](https://github.com/TencentCloud/tencentcloud-sdk-java)<br />接口参数可以参考接口方式的文档<a name="DQrrA"></a>#### 1.导入maven,上方已经给出<a name="oKezM"></a>#### 2.删除操作```java/*** 删除vod中指定文件* @throws Exception*/@Testpublic void deleteFile() throws Exception{//实例化一个认证对象Credential client = new Credential("xxxxxxxxxx", "xxxxxxx");//实例化要请求产品的client对象VodClient vodClient = new VodClient(client,"ap-chengdu");DeleteMediaRequest deleteMediaRequest = new DeleteMediaRequest();deleteMediaRequest.setFileId("xxxxxxxxxxxx");DeleteMediaResponse deleteMediaResponse = vodClient.DeleteMedia(deleteMediaRequest);//System.out.println(deleteMediaResponse);}
3.如果需要加密操作,需要生成签名的话
/*** 生成腾讯云的加密签名*/@Testpublic void createSign(){Integer AppId = 1255566655; //账号 appIdString FileId = "4564972818519602447"; //文件 IDInteger CurrentTime = 1589448067; //派发签名当前 Unix 时间戳Integer PsignExpire = 1589548067; //派发签名到期 Unix 时间戳,不填表示不过期String UrlTimeExpire = "5ebe9423"; //url到期时间String Key = "24FEQmTzro4V5u3D5epW"; //控制台中key盗链生成的keyHashMap<String, String> urlAccessInfo = new HashMap<String, String>();urlAccessInfo.put("t", UrlTimeExpire);try {Algorithm algorithm = Algorithm.HMAC256(Key);String token = JWT.create().withClaim("appId", AppId).withClaim("fileId", FileId).withClaim("currentTimeStamp", CurrentTime).withClaim("expireTimeStamp", PsignExpire).withClaim("urlAccessInfo", urlAccessInfo).sign(algorithm);System.out.println("token:" + token);} catch (JWTCreationException exception) {// Invalid Signing configuration / Couldn't convert Claims.}}

