序web开发需要解决的问题
- 静态资源访问,如css文件,HTML文件
- css,js等文件一般称为
静态文件html则称为模板文件 - 静态资源我们一般习惯于放在
resources/static中,模板文件则放resources/templates中
- css,js等文件一般称为
- 需要一个主页,而不是进入服务器就是默认的错误页面
- 跟拦截器差不多吧,都是在某些情况下跳特定页面
- 因为springboot无对jsp的支持,我们使用模板引擎(Thymeleaf)替代jsp,jsp本质也是模板引擎,而且模板引擎比jsp功能强大。没必要在springboot中配置jsp支持了
- 模板引擎也是实现前后端分离的一种方式。因为现在的业务基本都是动态的,前端显示什么动西往往要根据后端返回的信息来决定。以往采用字符串拼接的方法,这种方法不适合复杂的拼接
- 装配扩展SpringMVC
- 拦截器
原理解析
关于springboot里MVC的自动配置都在WebMvcAutoConfiguration 这个配置类里面;
配置类里有一适配器类:WebMvcAutoConfigurationAdapter()这个类有一个注解@EnableConfigurationProperties({WebMvcProperties.class,ResourceProperties.class})
我们可以去看看 WebMvcAutoConfigurationAdapter 中有很多配置方法;
该方法种存在着许多配置和方法。其中有一个方法名叫**addResourceHandlers()**意为添加资源处理器 注意该方法注释
该方法意为如果这个静态资源(resourceProperties)已经被自定义(isAddMapping)了,就禁用默认
那么,如何自定义呢?去WebMvcProperties这个配置里查看配置信息 这个配置有一个staticPathpattern的字段,意为静态资源,然后我们到配置文件中配置这个即可 其他配置原理也是这样的,不断找,最终找到对应的配置信息类,然后根据配置信息去配置文件中配置
WebMvcAutoConfigurationAdapter的部分代码
@Override //该方法意为如果这个静态资源(resourceProperties)已经被自定义(isAddMapping)了,就返回退出(return)//那么,如何自定义呢?去WebMvcProperties这个配置里查看配置信息 这个配置有一个staticPathpattern的字段,意为静态资源,然后我们到配置文件中配置这个即可public void addResourceHandlers(ResourceHandlerRegistry registry) {if (!this.resourceProperties.isAddMappings()) {logger.debug("Default resource handling disabled");//禁用默认资源处理return;}// 缓存控制Duration cachePeriod = this.resourceProperties.getCache().getPeriod();CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();// webjars 配置if (!registry.hasMappingForPattern("/webjars/**")) {customizeResourceHandlerRegistration(registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/").setCachePeriod(getSeconds(cachePeriod)).setCacheControl(cacheControl));} //这一段代码表示先注册一个webjars/**的东西。如果pathpattern下有webjars,就可以将静态资源添加到webjars webjars可以放的第一个位置是 classpath:/META-INF/resources/webjars/
通过maven引入静态资源 (webjars)
Webjars本质就是以jar包的方式引入我们的静态资源 , 我们以前要导入一个静态资源文件,直接导入即可。现在导入方式为通过maven引入。
webjars放在classpath:/META-INF/resources/webjars/
- 引入webjars:www.webjars.org 里面有着许多前端框架和工具的maven依赖。如bootstrap,vue,npm
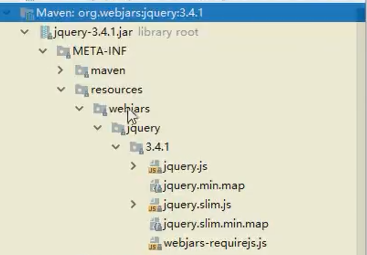
导入的webjars结构如下
访问webjars的方式只需要在浏览器中输入
**webjars/****即可。会自动映射到META-INF/resources/webjars/如localhost:8080/webjars/jquery/3.4.1/jquery.js导入自己的资源
我们去找staticPathPattern发现第二种映射规则 :
/**, 访问当前的项目任意资源,它会去找 resourceProperties 这个类,我们可以发现private static final String[] CLASSPATH_RESOURCE_LOCATIONS = {"classpath:/META-INF/resources/","classpath:/resources/", //是resources/resources"classpath:/static/","classpath:/public/"};
即表示
/**会被映射为这4个路径 classpath表示类路径,但是不包括src,单指resources
这四个路径没有的就创建
/不包括类项目下的文件,只支持类目录下的文件夹下的文件**在浏览器中可以直接访问的任意文件 如
**loacalhost:8080/1.js**即可访问到resource/public/1.js- 假如接口路径与静态资源路径同名,控制器的优先级更高,请求进来,先去找Controller看能不能处理。不能处理的所有请求又都交给静态资源处理器。静态资源也找不到则响应404页面
- 当存在同名文件时,按路径优先级访问 resources>static>public
配置文件中修改静态资源过滤与位置
spring.resources.static-locations=路径 修改默认静态资源位置 默认位置为代码块中的那四个位置spring.resources.static-locations=classpath:/coding/,classpath:/kuang/spring.mvc.static-path-pattern=路径 静态资源过滤 只有所属路径的才能访问(即处理请求)如spring.mvc.static-path-pattern=/static/**注意这个** 一定要有这个符号,可以是*,**,***....
此时访问任意资源都需要加上/static/ (注意资源过滤=staitc并不是只能访问static了,其他依旧可以访问,只是必须加上static请求) 如localhost:8080/``static``/1.js 原来可以直接...8080/1.js
**

