Web
- web即网页的意思,web开发就是专注于B/S架构,且是动态web的开发
- web分为静态web与动态web。现在绝大部分都是动态网站
web服务器
即提供web服务的服务器。如今的web服务器应用层通信协议主要都是
http。所以现今的web服务器基本等同于http服务器http服务器
通过http传输资源到客户端的服务器。http主要用于传输静态资源(静态服务)。所以http服务器又被称为静态服务器
-
应用服务器
承载特定应用的容器。一般装有运行时环境承载特定应用。如tomcat就装有
jre。所以也被称为动态服务器,动态容器,应用容器,web容器。- 应用服务器一般也支持http服务,但是一般不会让应用服务器直接客户端请求,仅作容器之用
tomcat,jetty,jboss(jboss不仅支持servlet,整个javaee都支持,所以过于庞大)
请求主体类型(Content-type)
请求主体即post请求的参数主体,只有post请求才有请求主体,get请求无,因此get请求设置请求体类型无意义
application/x-www-form-urlencoded
- 此即原生html的默认提交方式(可以设置enctype以修改),即submit提交或者类似提交:一次提交整个表单数据 这种情况可以直接使用实体类接收,不能使用
**@Requestbody** - 如果需要提交额外参数,该参数不属于用户需要输入的表单,可以设置一个隐藏表单用于存储额外参数
- 提交的数据按照
key1=val1&key2=val2的方式进行编码,但这不表示这一定是get,只是数据体内这样连接,请求头等可以是post、get。只不过get时请求体能直接看到(使用ajax的data传get参数本质还是追加到路径上)
multipart/form-data
- 二进制传输文件和表单数据
- 1和2是原生html仅有的2种类型
application/json即以序列化后的json字符串传数据,text/xml
请求主体本质上其实就2种:
&连接形与json格式形,get只能是&形式,而post既可以是json也可以是&表单提交
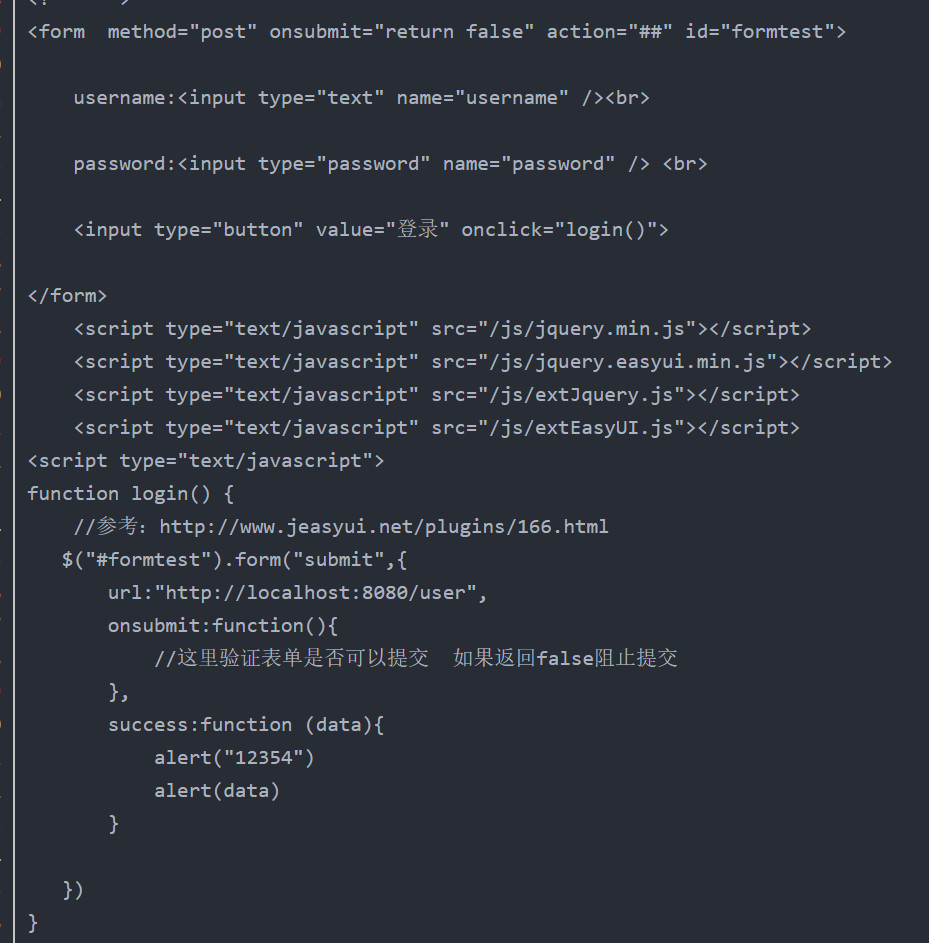
form提交
有2种
- 借助原生submit提交整个表单
- 借助第三方方法序列化表单为一个包含很多键值对的字符串,传给后台进行拆分
decodeURIComponent($('#formid').serialize(),true)serialize()是jquery序列化的方法。code...()方法作用是将serialize序列化字符串中的中文解析回中文,得到A=b&B=c...形式的字符串var formObject = {}; //json对象var json=$("#xfd").serializeArray(); //得到表单数组$.each(json,function(i,item){formObject[item.name] = item.value;}); 将数据存入json对象中,得到{"A":"a","B":"b"}形式的表单数据var res JSON.stringify(formObject); //将json对象转为json字符串

ajax提交
使用get请求时参数可以写在路径上或者data里,如果写在
data:{}里不能使用json. stringify()和content-type,貌似json类型参数请求是存储于请求体中,而get没有请求体,参数不会被携带- 所以get时优先使用路径参数,因为有时候默认的content-type可能影响参数存储位置,或者未知封装修改了content-type
post则存储于请求体中,必须用data:{}。如果要传入json类型参数,使用
data:JSON.stringify({...})和application/json,还不行再加个dataType:'json'ajax注意点
ajax请求返回重定向的接口,不会自动跳转,因为ajax是局部刷新
-
获取ip
Get与POST
get与post是网络请求的两种方式
- get:
- get请求发送的信息会连接在url末尾,通告url发送。所以我们可以直接在url中看到信息,不安全。
- 但是请求更加高效
- get不能传输文件
- post:
- 更加安全,不会再url中暴露信息。post会额外发送一个数据包,表单信息就存储在数据包中,所以也并非很安全(可以借助加密数据包等方法提高安全)
- 请求更低效
- 可以传输文件
- get:
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。然而,在以下情况中,请使用 POST 请求:
2xx:成功
- 3xx:重定向
- 4xx:客户端错误(浏览器端),如参数缺少,路径不存在,请求方式不正确(post与get)
- 5xx:服务端错误
- 504(time-out):请求超时
- 502(bad getway):服务端拒绝服务,可能是nginx配置错误(一般nginx没有启动更多是404),服务没有成功启动。

