
前面有写过使用 Node.js 搭建 HTTPS 服务器 其中的自签名生成证书方式比较简单,既充当 HTTPS 根证书的角色也充当了用户的角色,本文我们会先创建一个 CA 根证书,再创建一个由 CA 根证书签名的自定义证书。
本文从以下几个方面讲解:
- 创建自己的自定义证书颁发机构 CA
- 使用 CA 根证书签名服务器证书
- 在 Node.js 服务器中配置证书
- 添加根证书到本地计算机的受信任根存储中
创建自己的自定义证书颁发机构 CA
- 生成私钥
$ openssl ecparam -out ca.key -name prime256v1 -genkey
- 生成证书请求文件
$ openssl req -new -sha256 -key ca.key -out ca.csr# 以下为需要输入的交互信息Country Name (2 letter code) []:CNState or Province Name (full name) []:BeiJingLocality Name (eg, city) []:BeiJingOrganization Name (eg, company) []:Node.jsOrganizational Unit Name (eg, section) []:Node.jsCommon Name (eg, fully qualified host name) []:test.ca.comEmail Address []:Please enter the following 'extra' attributesto be sent with your certificate requestA challenge password []:abc123***
- 生成根证书
$ openssl x509 -req -sha256 -days 365 -in ca.csr -signkey ca.key -out ca.crt
使用 CA 根证书签名服务器证书
- 生成私钥
$ openssl ecparam -out server.key -name prime256v1 -genkey
- 生成证书请求文件
$ openssl req -new -sha256 -key server.key -out server.csr# 注意下面服务器证书的 Common Name 不能与上面颁发者 CA 的 Common Name 一样Country Name (2 letter code) []:CNState or Province Name (full name) []:ShangHaiLocality Name (eg, city) []:ShangHaiOrganization Name (eg, company) []:Node.jsOrganizational Unit Name (eg, section) []:Node.jsCommon Name (eg, fully qualified host name) []:test.https.comEmail Address []:Please enter the following 'extra' attributesto be sent with your certificate requestA challenge password []:abc123***
- 使用 CA 的根证书为服务器证书签名
$ openssl x509 -req -in server.csr -CA ca.crt -CAkey ca.key -CAcreateserial -out server.crt -days 365 -sha256# 成功之后有以下提示Signature oksubject=/C=CN/ST=ShangHai/L=ShangHai/O=Node.js/OU=Node.js/CN=test.https.comGetting CA Private Key
服务端证书中使用到的域名是我们自己定义的,需要在本地 hosts 文件做映射,如果不知道为什么要修改和该如何修改的参考文章 DNS 域名解析过程?github.com/qufei1993/http-protocol/blob/master/docs/dns-process.md
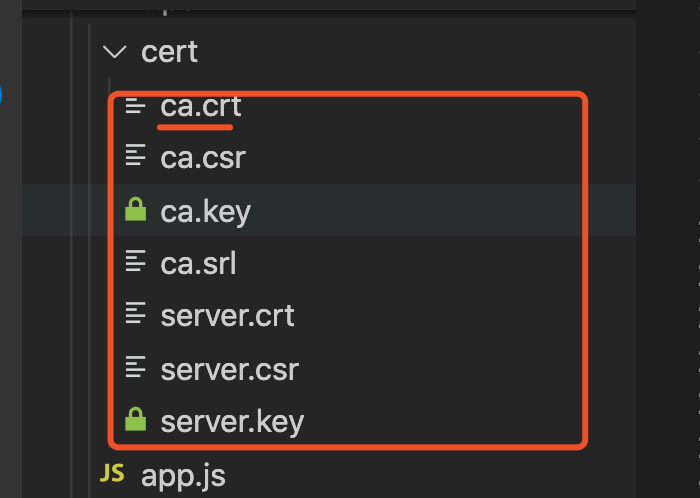
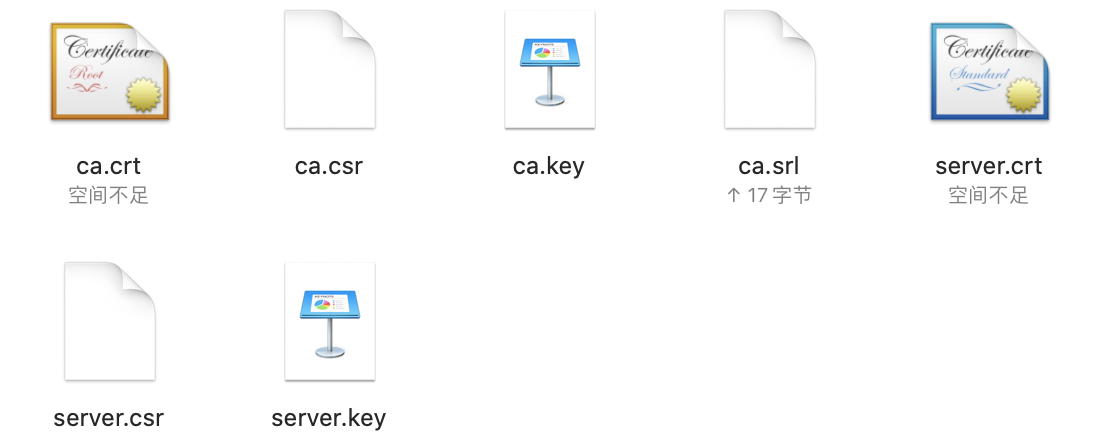
- 证书文件列表
完成之后可以看到如下文件,server.crt 是服务器的证书文件,ca.crt 就是我们创建的根正书。
在 Node.js 服务器中配置证书
const express = require('express');const https = require('https');const fs = require('fs');const app = express();const PORT = 8443;const options = {key: fs.readFileSync('./cert/server.key'),cert: fs.readFileSync('./cert/server.crt')};https.createServer(options, app).listen(PORT, () => console.log(`App listening on port ${PORT}!`));app.get('/', (req, res) => res.send('Hello World!'));
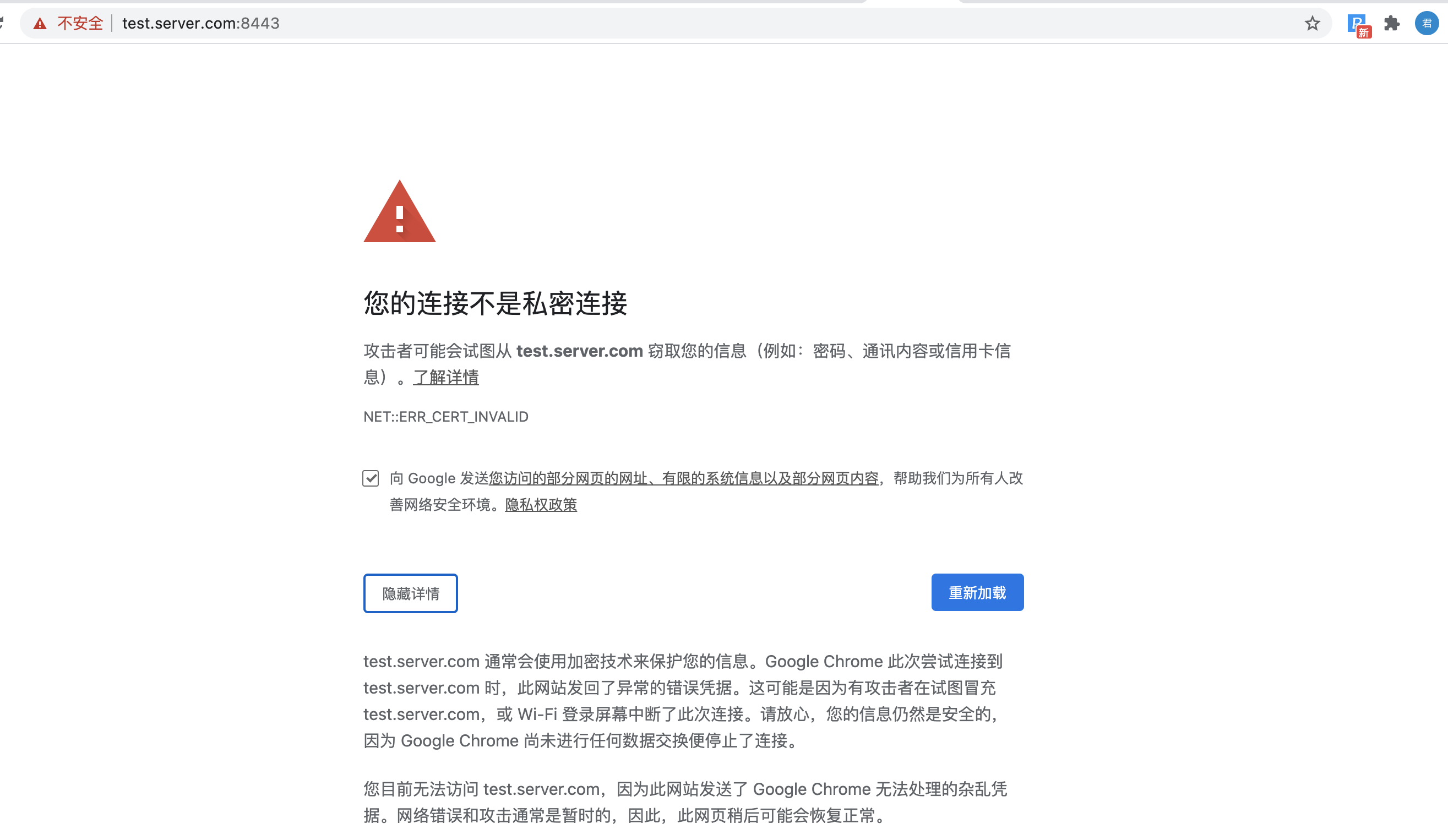
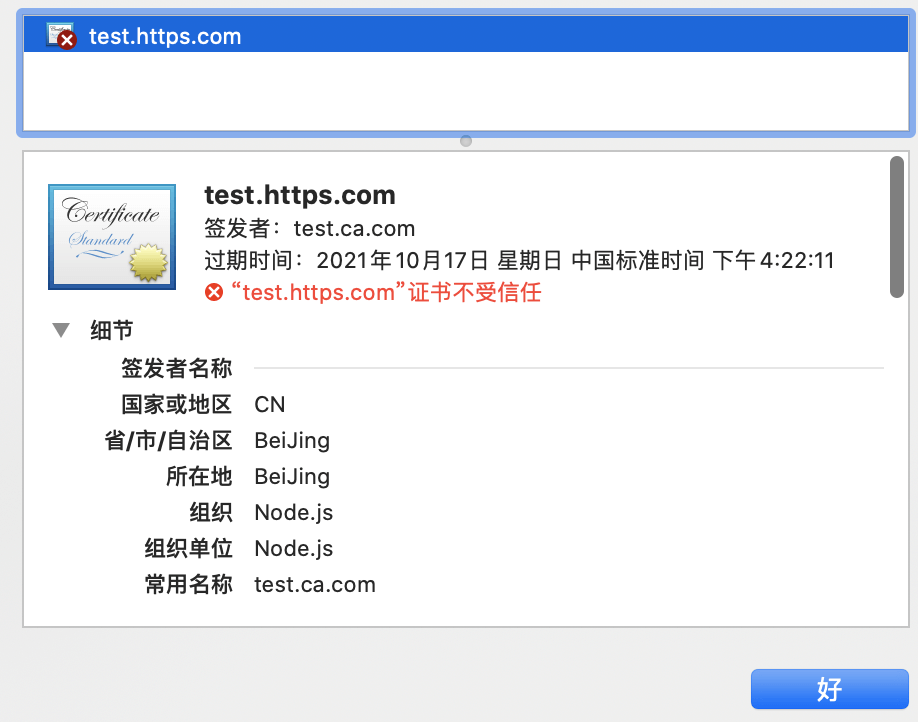
此时在 Chrome 浏览器中仍无法访问,至少在 Chrome 85.0.4183.121 是这样的,浏览器中打开证书文件也显示的证书是不受信任的。
为了解决这个问题,继续往下看。

添加根证书到本地计算机的受信任根存储中
找到我们刚生成的根证书文件,双击打开。
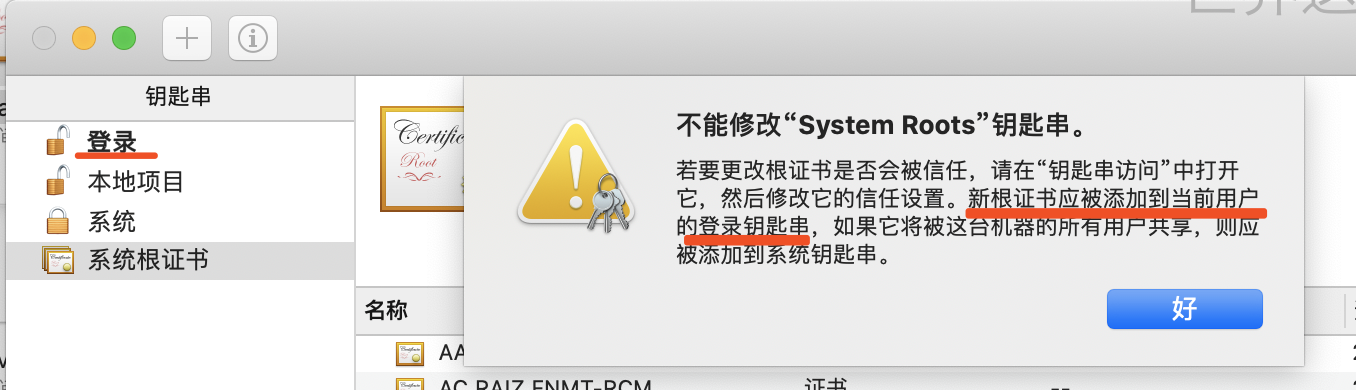
得到如下提示,是因为系统提示新根证书应添加到当前用户下,这样就不会因为测试去影响其它用户,系统根证书是不建议修改的,这会对当前计算的所有用户生效,另外 Mac 中也是不能修改的。
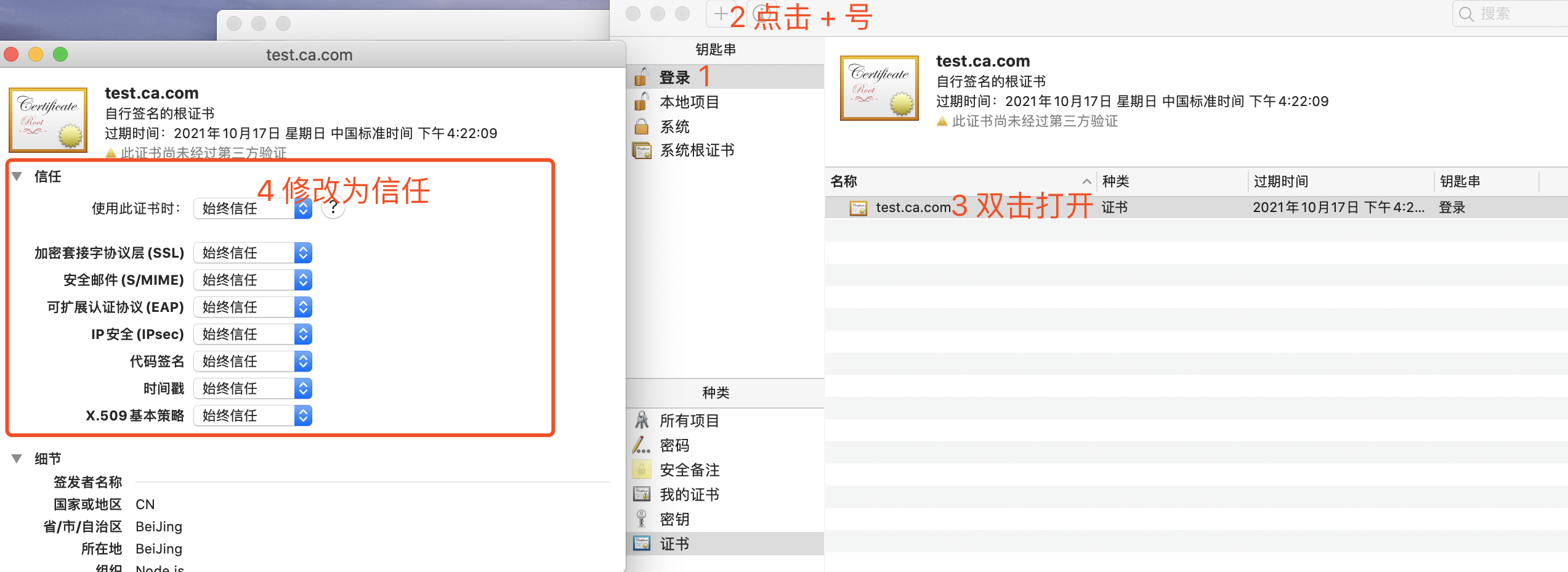
按照以下步骤添加根证书,修改证书为信任,最后会需要用到密码进行确认
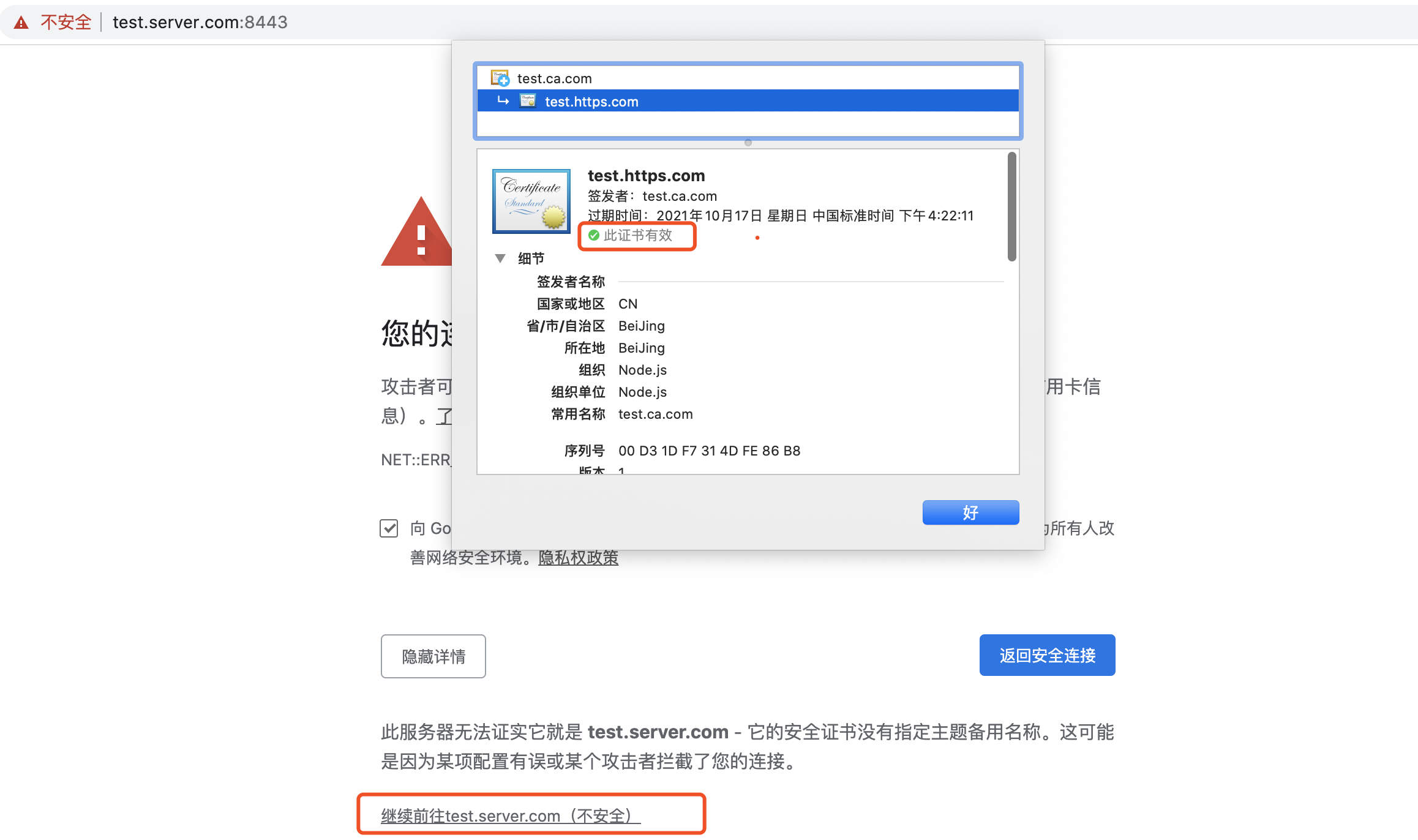
重新打开链接,是有提示的,我们可以继续前往访问,另外证书的状态也显示为了有效。