
在 Node.js 中开启一个 HTTP 服务很简单,如果想使用 Node.js 开启一个 HTTPS 的服务需要两步:一是生成签名证书,二是还需借助 Node.js 提供的系统模块 HTTPS 完成。
自签名证书
通常在企业中面向公网使用的证书通常是由全球权威 CA 机构签发的证书,受各大浏览器厂商信任。在开发测试时为了简单点我们可以自签名证书,但是这在浏览器中打开时会有安全问题提示。
使用 openssl 工具生成自签名证书。
简单分为以下几个步骤:
使用 openssl 的 genrsa 命令生成一个服务器私钥文件
# genrsa 生成密钥# -out 指定输出的文件openssl genrsa -out server.key 2048
生成证书请求文件 ```javascript
-new 执行生成新的证书请求
-key 指定输入的密钥
openssl req -new -key server.key -out server.csr
会有以下交互提示,Common Name 这个可以自定域名,修改 hosts 文件域名映射即可。
Country Name (2 letter code) []:CN State or Province Name (full name) []:ShangHai Locality Name (eg, city) []:ShangHai Organization Name (eg, company) []:Node.js Organizational Unit Name (eg, section) []: Common Name (eg, fully qualified host name) []:test.https.com Email Address []:
3. 根据第 2 步的证书请求文件和第 1 步的服务器私钥文件生成证书```javascript# x509 根据现有的证书请求生成自签名根证书# -days 设置证书的有效天数# -in 指定输入证书请求文件openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
成功之后会生成如下 3 个文件:
- key 是服务器上的私钥文件。
- csr 是证书请求签名文件,用于提交给证书颁发机构 CA。
- crt 是证书颁发机构 CA 签名后的证书。
使用 Node.js 中 HTTPS 模块开启一个服务
相比传统 HTTP 方式多了一个 options 参数,保证上面生成的自签名证书和和下面文件是同级目录。 ```javascript // app.js const https = require(‘https’); const fs = require(‘fs’); const PORT = 8443; const options = { key: fs.readFileSync(‘./server.key’), cert: fs.readFileSync(‘./server.crt’) };
https.createServer(options, (req, res) => {
res.writeHead(200);
res.end(‘Hello World!’);
}).listen(PORT, () => console.log(App listening on port ${PORT}!));
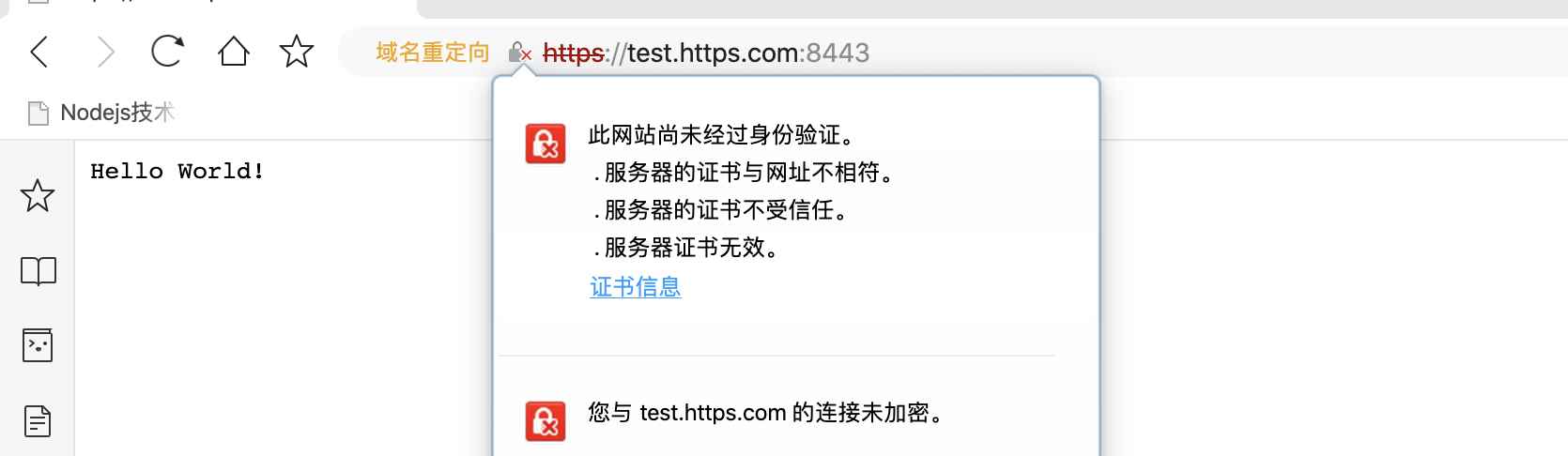
经测试,使用自签名证书在 Chrome 版本 85.0.4183.121 中是无法访问的,以下是在 360 浏览器的访问截图。<br /><br />以下为 Safari 中访问,虽然有提示但是仍可访问。<br /><a name="CpRbm"></a>## 结合 Express 框架使用经过上面两步的介绍,如果你现在想在 Express 等框架中使用也很简单,以 Express 为例如下所示:```javascriptconst express = require('express');const https = require('https');const fs = require('fs');const app = express();const PORT = 8443;const options = {key: fs.readFileSync('./server.key'),cert: fs.readFileSync('./server.crt')};https.createServer(options, app).listen(PORT, () => console.log(`App listening on port ${PORT}!`));app.get('/', (req, res) => res.send('Hello World!'));
总结
搭建一个 HTTPS 服务其实不难,Node.js 中为我们提供了 HTTPS 模块可以很简单的完成这个工作,如果是在本地测试,我们可以使用 openssl 工具生成一个自签名证书,除此之外,类似阿里云的一些云服务厂商也有提供一些免费的证书,也可以使用。

