下载引擎代码
工具准备
Chromium提供的部署工具depot_tools
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
gitHub配置SSH
错误提示
git@github.com: Permission denied (publickey).fatal: Could not read from remote repository.Please make sure you have the correct access rightsand the repository exists.
这个是因为你GitHub的KEY过期了。长期不clone代码导致的。
进入~/.ssh 目录。删除 known_hosts 里面过期的git账号
$vi ~/.ssh/known_hosts
然后生成一对新的公钥、私钥。说白了这就是SSH免密登录。
$ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
然后注意!在Mac下。我们要做这个操作。将SSH 添加到ssh-agent!
1、在后台启动ssh-agent。
$ eval "$(ssh-agent -s)"> Agent pid 18995
2、修改~/.ssh/config文件(这个是Mac系统大于 10.12.2 的)
$vi ~/.ssh/config
然后编辑内容,你私钥的名字和路径。
Host *AddKeysToAgent yesUseKeychain yesIdentityFile ~/.ssh/github_hank
3、将您的SSH私钥添加到ssh-agent并将密码短语存储在钥匙串中
$ssh-add -K ~/.ssh/id_rsa
4、最后一步,Copy 我们的公钥内容,这里也可以用命令
$pbcopy < ~/.ssh/github_hank.pub
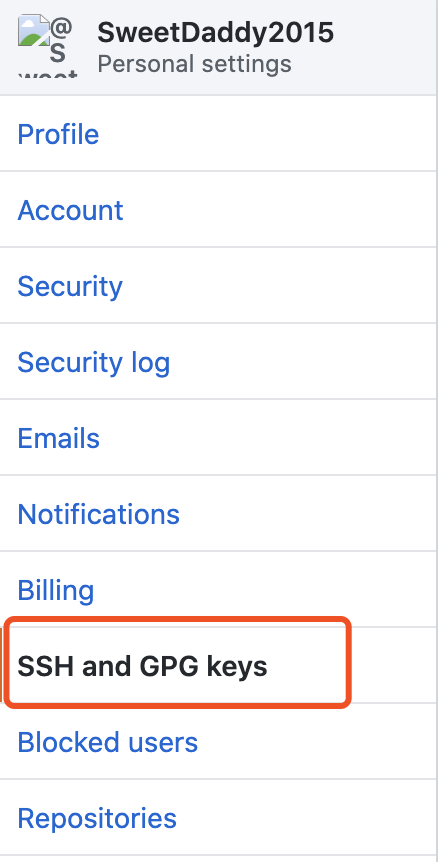
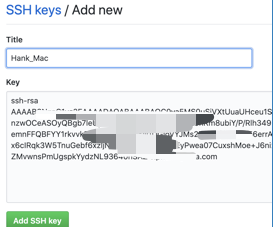
点击头像设置,然后从左往右操作。


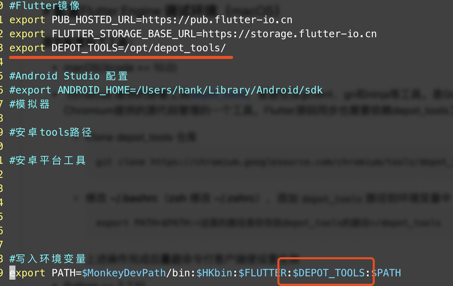
- 配置工具的环境变量
(我放在/opt/目录下,这里面如果你需要放就需要给权限)
安装最后一个工具
brew install ant
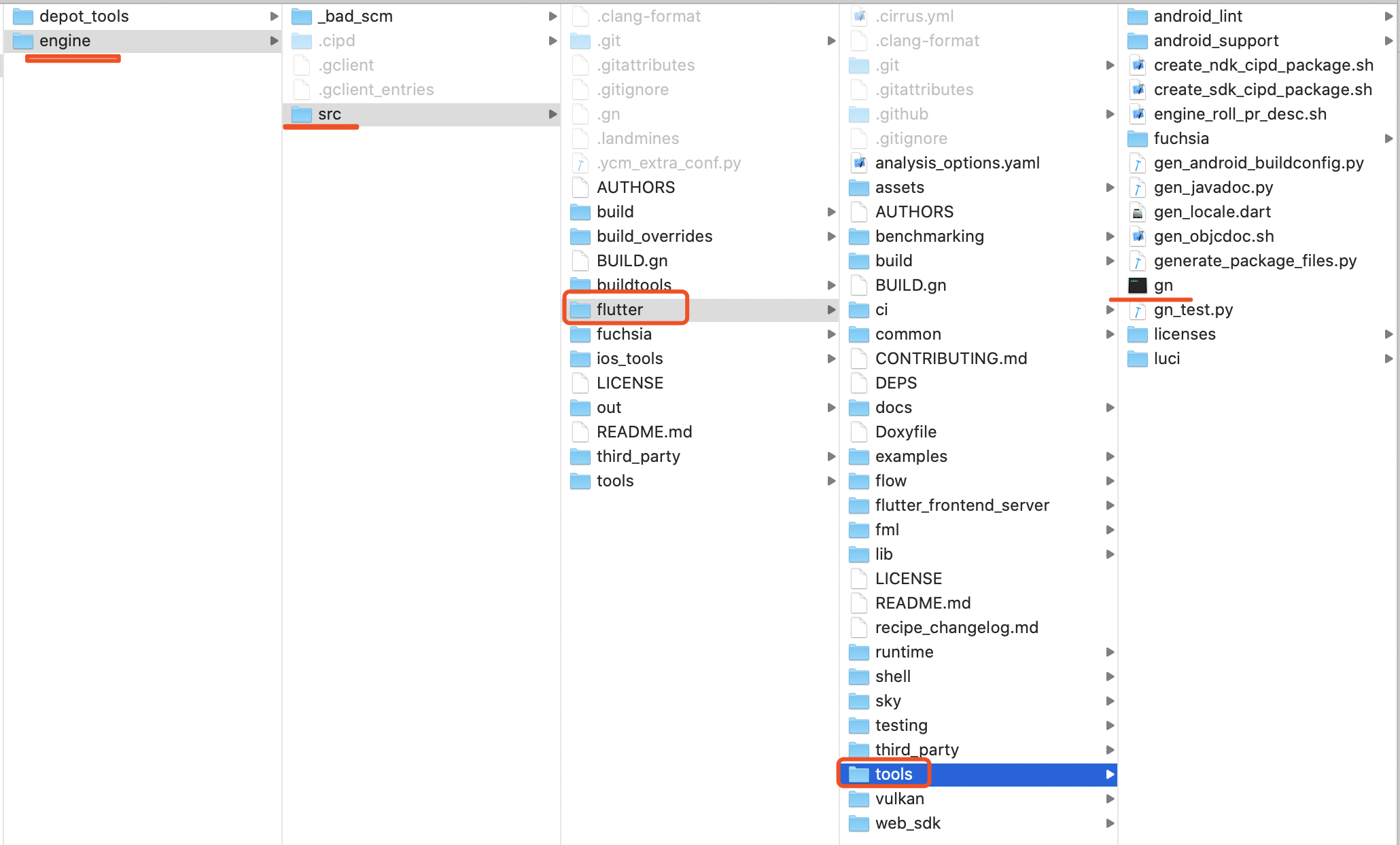
下载引擎
新建目录(注意,我们的路径不能有中文,否则后续Down下载的源码会有问题)
mkdir engine
创建gclien文件。(我们需要通过gclien下载源码)
touch .gclient
然后配置文件。(尤其要确定CommitID 保持一致)
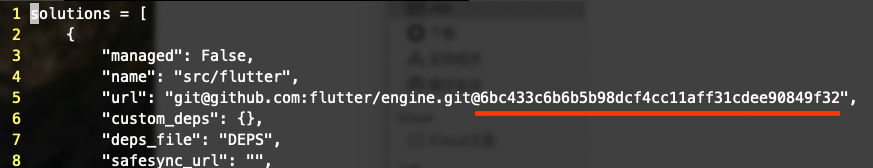
solutions = [{"managed": False,"name": "src/flutter","url": "git@github.com:flutter/engine.git@6bc433c6b6b5b98dcf4cc11aff31cdee90849f32","custom_deps": {},"deps_file": "DEPS","safesync_url": "",},]
执行gclient sync (这个操作将会fetch Flutter 所有的依赖。这里有10G文件,需要点时间,请保持网络!该操作需要翻墙)
gclient sync
关于升级
当我们升级了Flutter的SDK,我们想要升级引擎代码。直接更新 .gclient 文件。
$cat $FLUTTER/internal/engine.version

然后将这个修改到.gclient文件中
然后进入src/flutter目录。
1、进行一次 git pull然后git reset —hard commitIDgit pullgit reset --hard commitID
这个命令就是告诉Git 我下次下载就下载这个conmitID的

回到engine 目录,也就是.gclient文件所在的目录
$gclient sync --with_branch_heads --with_tags --verbose
编译引擎代码
我们先要使用 GN:这个哥么是一个生成Ninja构建文件的元构建系统,最后我们还是用Ninja编译!
- 构建
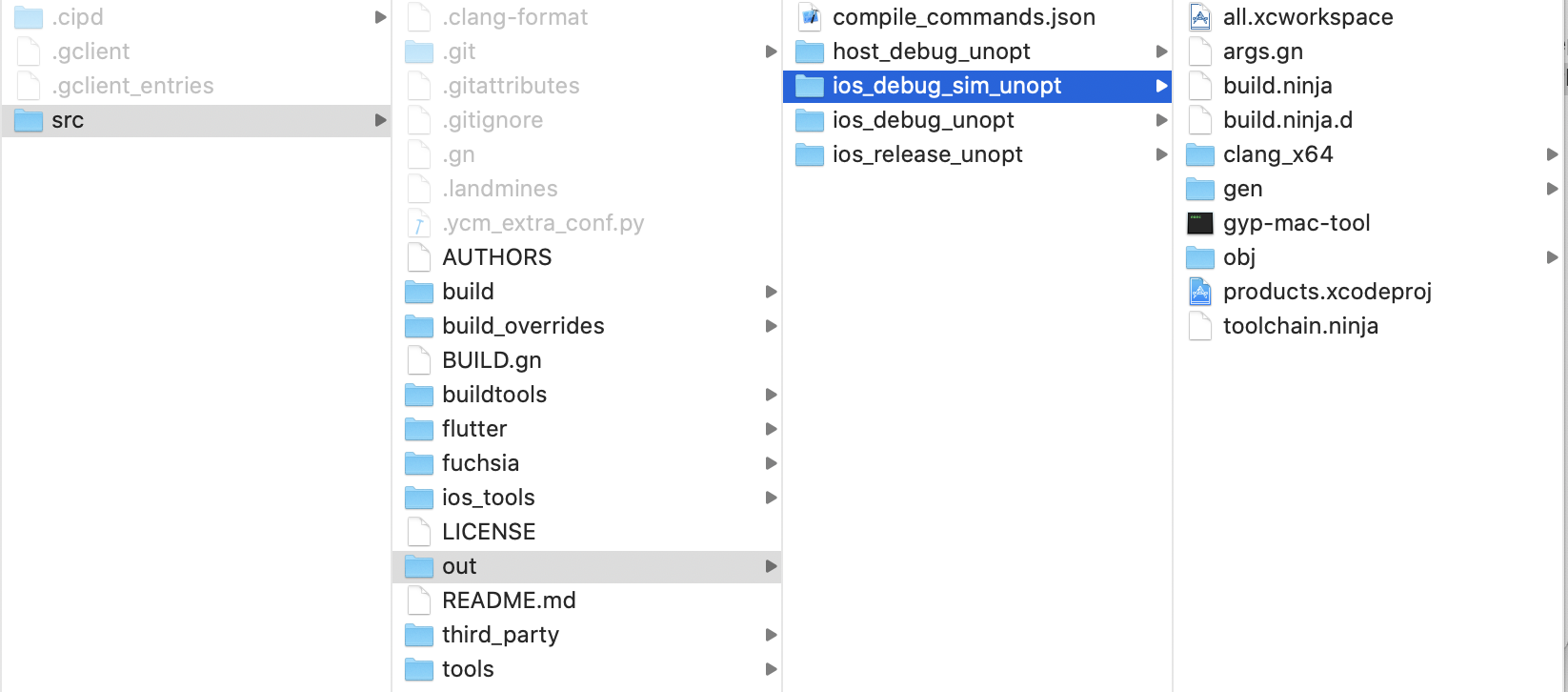
构建完成会有四个Xcode工程#构建iOS设备使用的引擎#真机debug版本./gn --ios --unoptimized#真机release版本(日常开发使用,如果我们要自定义引擎)./gn --ios --unoptimized --runtime-mode=release#模拟器版本./gn --ios --simulator --unoptimized#主机端(Mac)构建./gn --unoptimized

- 使用ninja编译工程(这里也是一个耗时操作)
ninja -C host_debug_unopt && ninja -C ios_debug_sim_unopt && ninja -C ios_debug_unopt && ninja -C ios_release_unopt
配置项目代码
iOS工程
在iOS工程中,找到Generated.xcconfig文件。在里面添加两个环境变量
FLUTTER_ENGINE=你存放引擎代码的路径/engine/src#使用的引擎对应版本(这里是iOS-debug模式下-模拟器的版本)LOCAL_ENGINE=ios_debug_sim_unopt
Flutter工程
如果是使用AS配置,那么在
检查二进制是否含有调试信息
lipo命令
#可以查看包含的架构$lipo -info xxx#拆分架构$lipo xxx -thin armv7 -output armv7_xxx#合并多架构$lipo -create xxx.a xxx.a -output xxx.a
LLDB检查是否含有调试信息
$lldb --file Flutter_arm64(lldb) target create "Flutter_arm64"Current executable set to 'Flutter_arm64' (arm64).(lldb) script lldb.target.module['Flutter_arm64'].GetNumCompileUnits()1(lldb)
使用python列出模块的所有编译单元的完整路径
(lldb) target create "Flutter_arm64"Current executable set to 'Flutter_arm64' (arm64).(lldb) scriptPython Interactive Interpreter. To exit, type 'quit()', 'exit()' or Ctrl-D.>>> m = lldb.target.module['Flutter_arm64']>>> for i in range(m.GetNumCompileUnits()):... cu = m.GetCompileUnitAtIndex(i).file.fullpath... print(cu)...None>>>

