关于Flutter的介绍我这里就不多说(看官网),如果你已经了解过了,那么这篇文章正好针对移动开发者,开启Flutter之旅。 本次版本: 电脑系统:Mac OS X 10.15.6 FlutterSDK 2.2.3
Flutter的配置其实越来越简单了。尤其刚出来的时候,需要配置的东西太多,万事开头难。这里选择使用 Android Studio 作为开发Flutter的工具,后续更新VC
01安装Fluter
这里的步骤其实和官方的差不多,大家也可以直接参考官网
1.1 下载Flutter的SDK
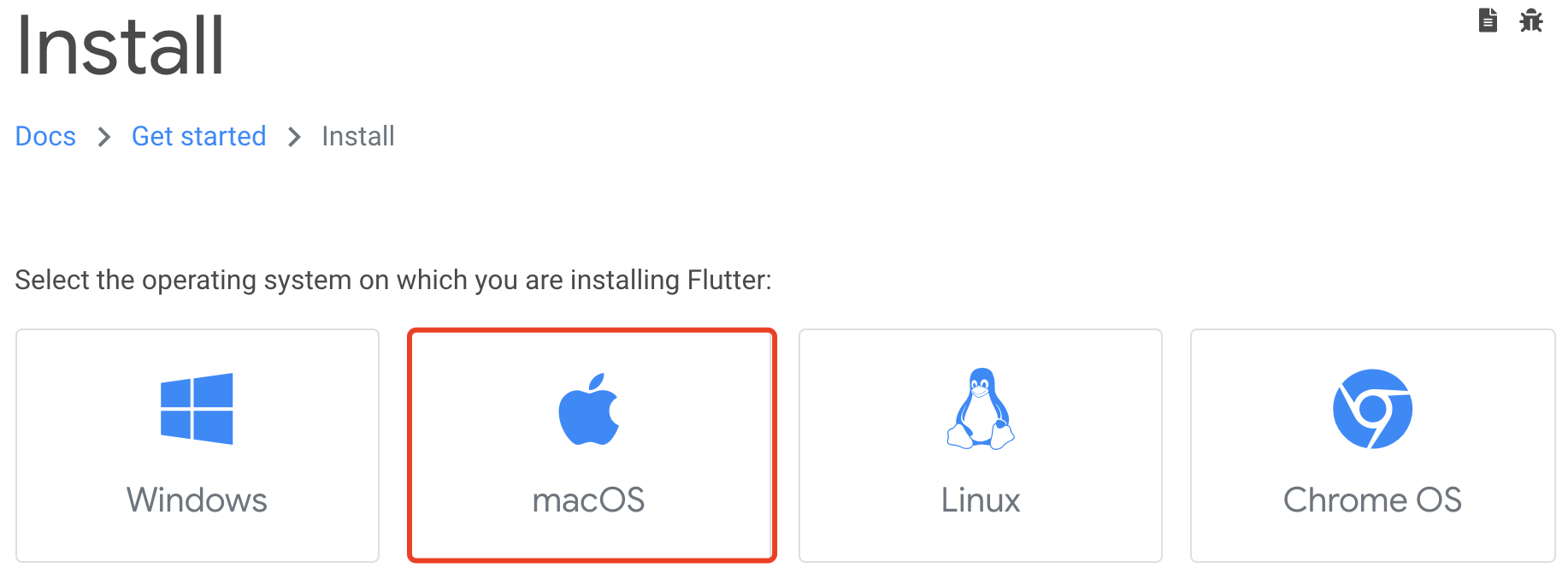
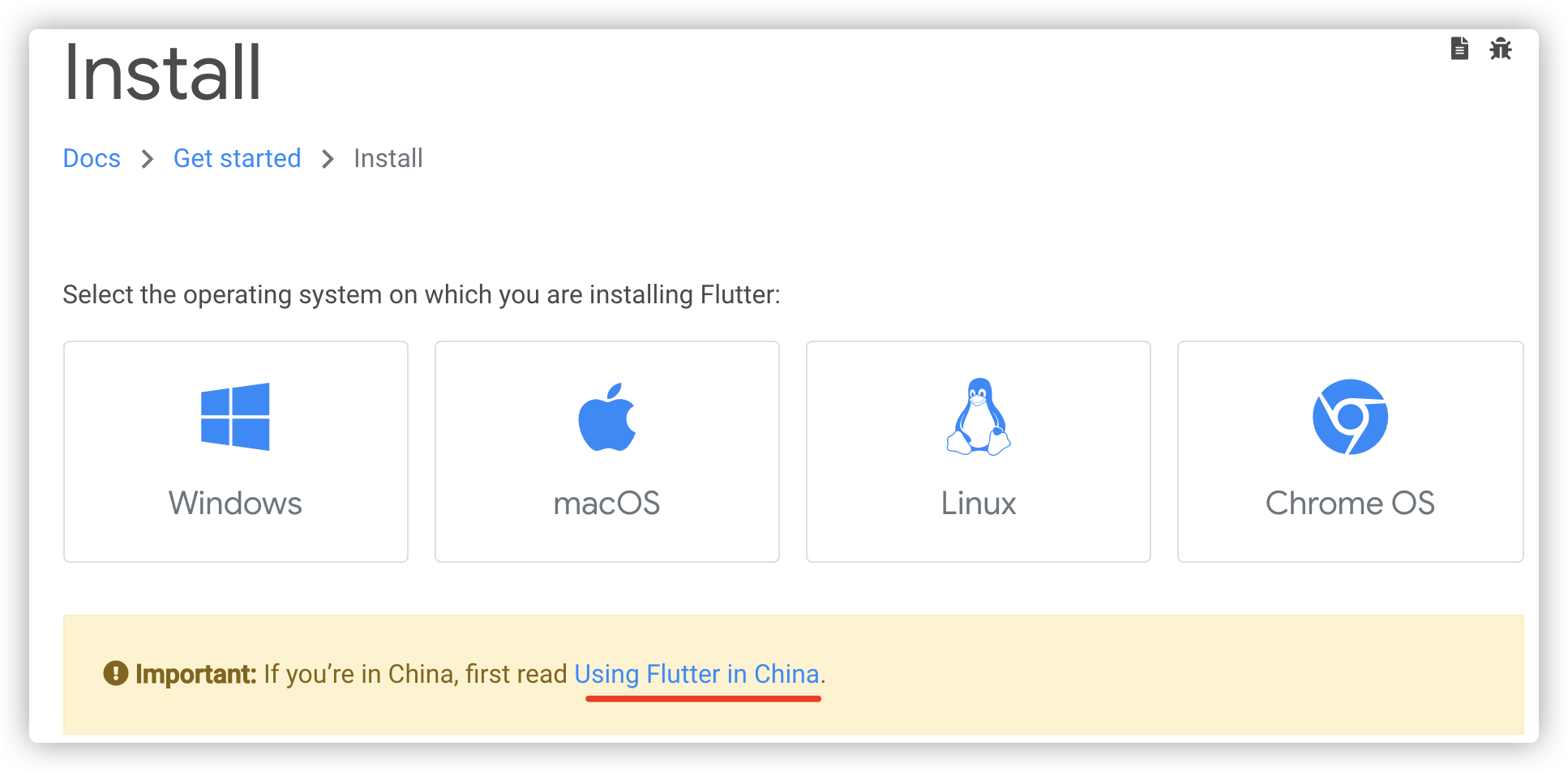
1.1.1 进入官网
1.1.2 选择对应系统
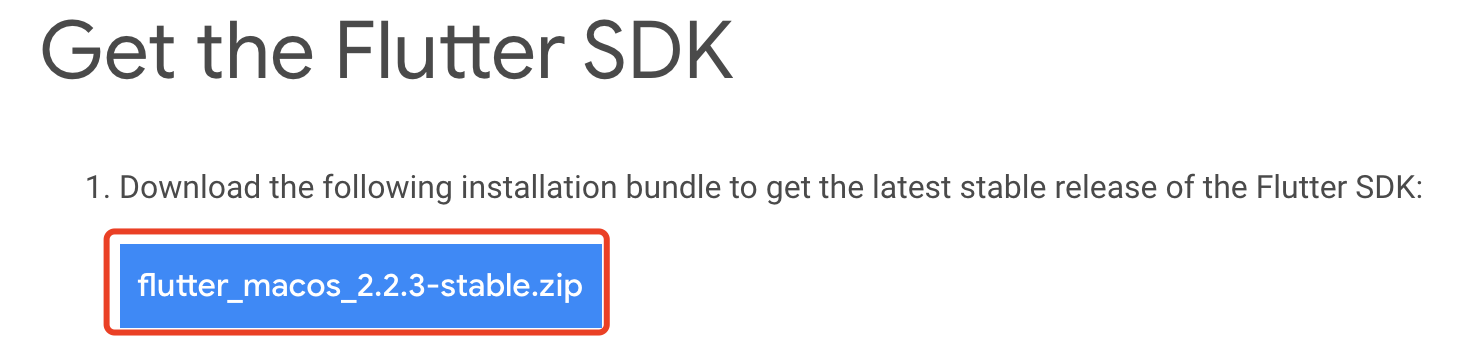
1.1.3 选择最新版本压缩包下载
1.2.4 解压SDK包
下载完成后,那么接下来就是安装路径了。 因为Flutter的SDK中包含了很多命令行工具。我们需要配置环境变量,所以建议你安装到你平时放命令行工具程序的地方! 我这里放在了家目录下 ~/flutter (仅供参考,安装在哪里看你自己的习惯)
1.2 配置环境变量
1.2.1 配置镜像
因为Flutter 在运行的时候,需要去官方下载所需要的资源.那么没有“梯子”的伙伴你会需要镜像服务器,以下是官方文档的友情提示。

来到你对应Shell的配置文件进行配置。
如果你使用默认的bash那么配置 ~/.bash_profile
如果你使用zsh(Mac新系统默认是zsh)那么配置~/.zshrc
#Flutter 镜像配置$ export PUB_HOSTED_URL=https://pub.flutter-io.cn$ export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
1.2.2 配置Flutter环境变量
接下来,将Flutter命令行工具的路径配置一下。还是对应Shell的配置文件中
#Flutter 配置$ export FLUTTER=~/flutter$ export PATH=$FLUTTER/bin:$PATH
配置完成后,重新打开终端或者输入命令载入配置
#bash则使用.bash_profile$ source ~/.zshrc
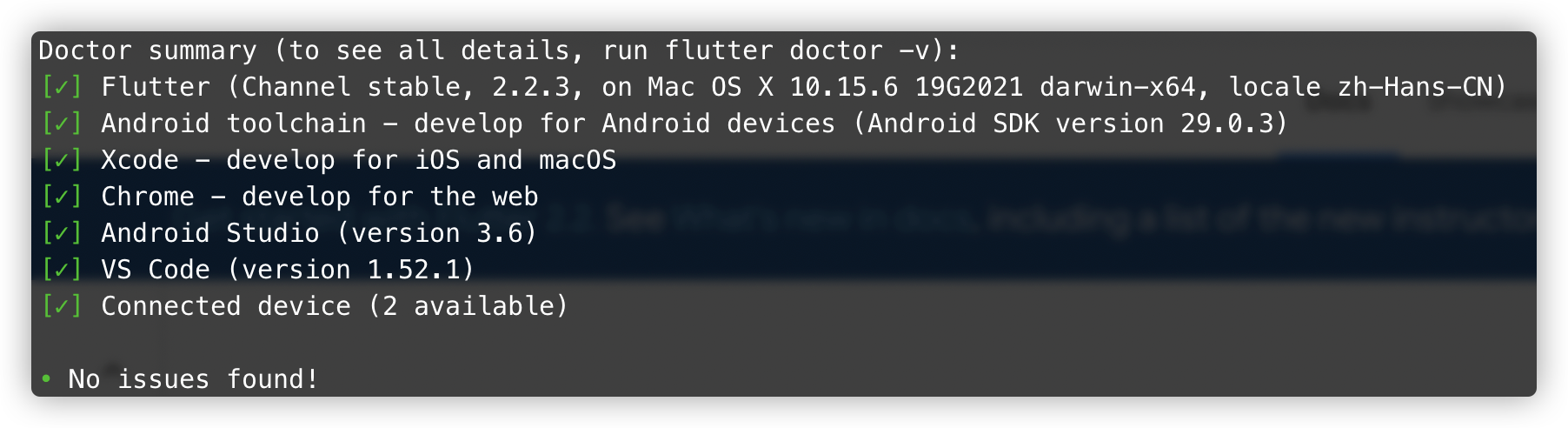
那么接下来!我们可以看看Flutter是否配置完成了。Flutter有一个doctor检测指令。专门用于检测你的Flutter环境的。
$ flutter doctor
打钩就是配置OK了. 叉叉就是还没有配置好的.
我们最终要看到下图就…解决了差不多了。
那么接下来.我们安装!Android Studio!
02配置安卓环境
2.1 安装Android Studio
我们先安装Android Studio可以去国内官网下载
2.2 配置SDK
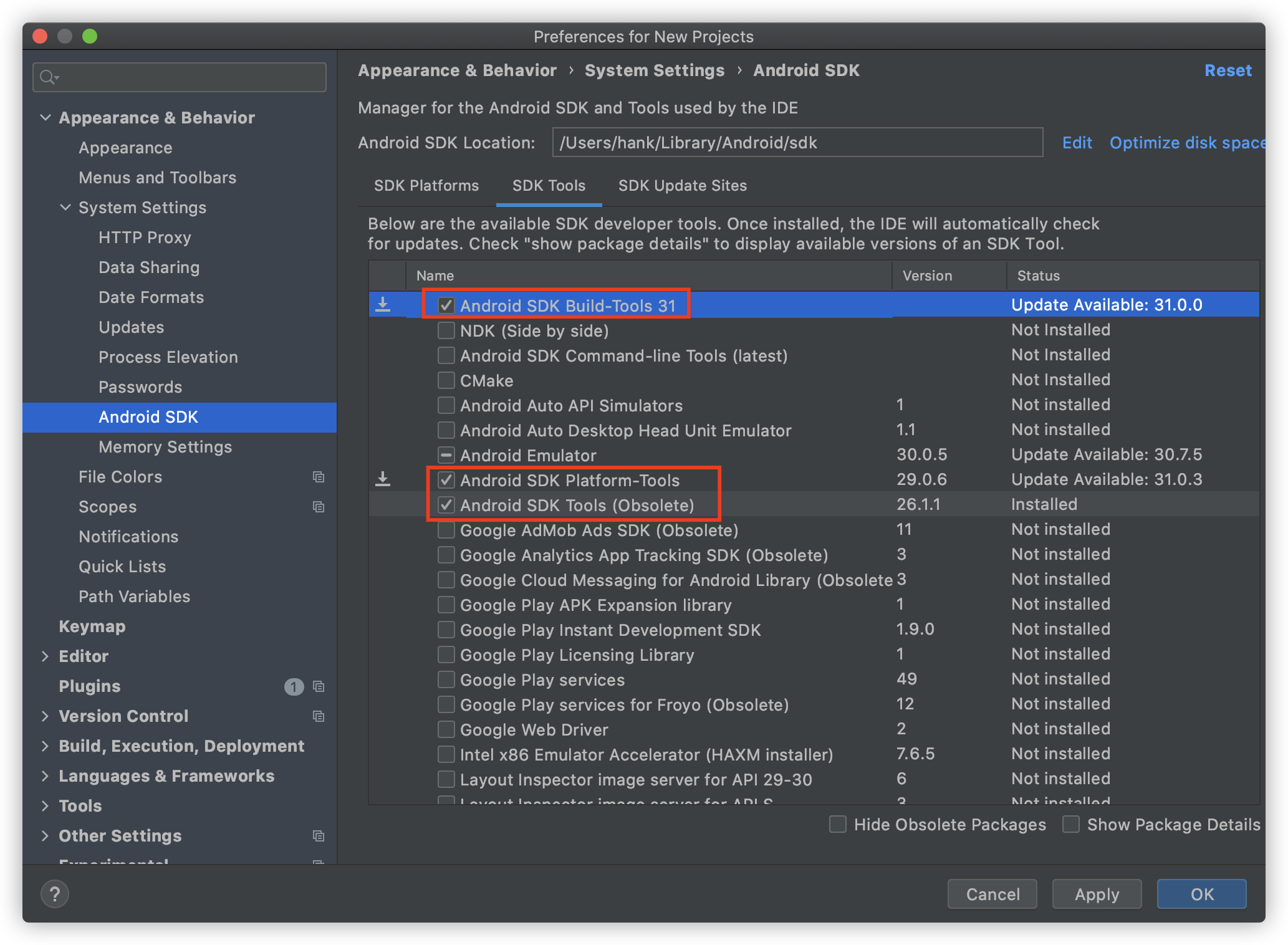
根据安装向导,我们需要安装Android SDK, Android SDK Command-line Tools, and Android SDK Build-Tools,安装过程无需翻墙。
我们也可以进入偏好设置 CMD + , 如下图安装
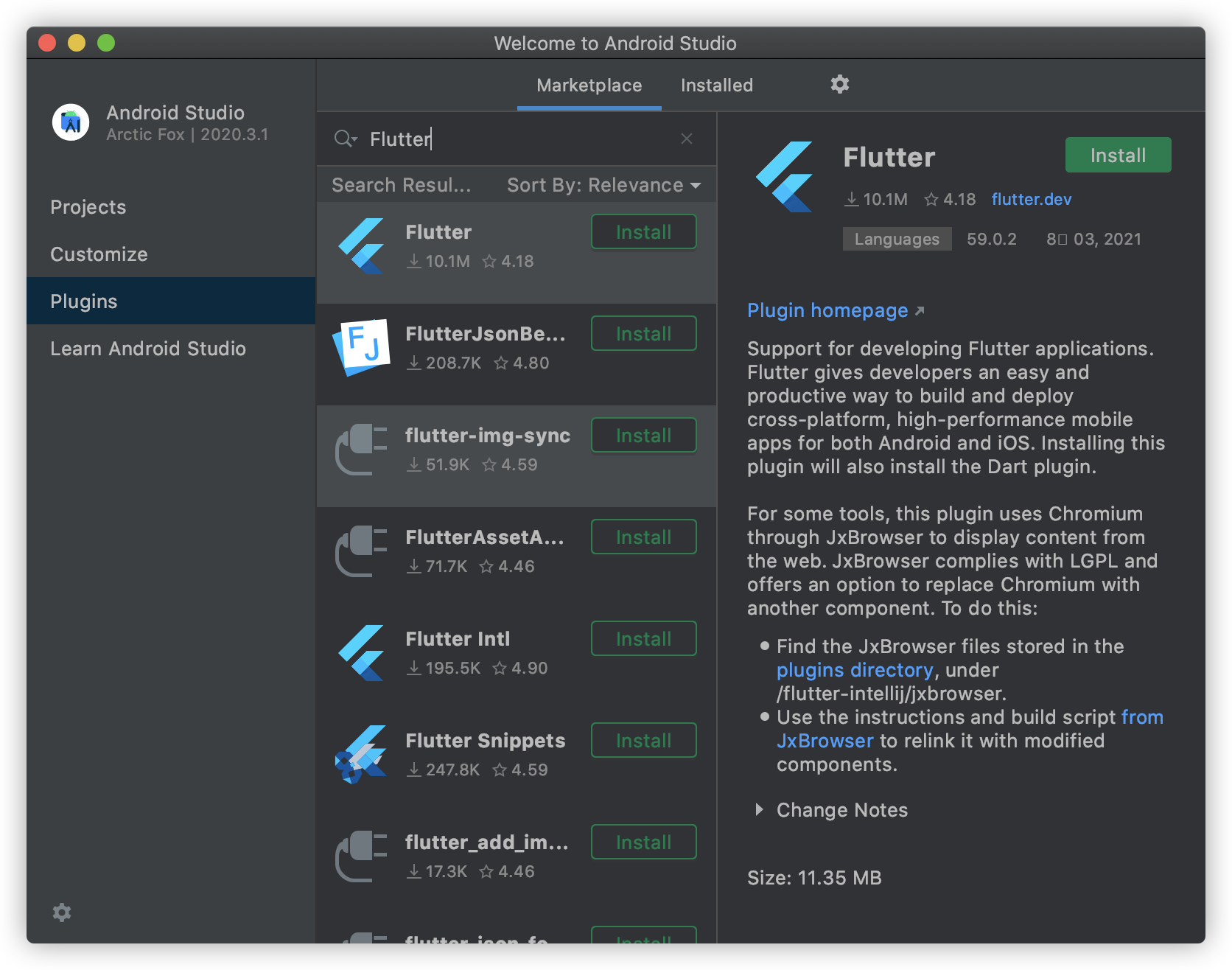
2.3 安装Android Studio的插件
- 来到Studio的偏好设置里面.

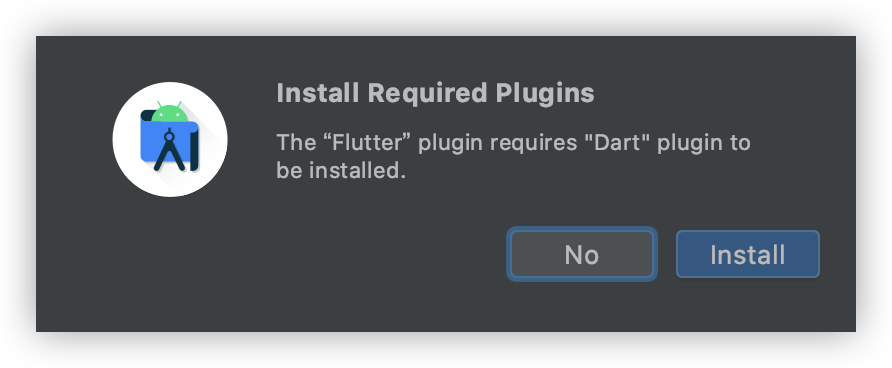
当跳出安装Dart插件的界面时,也点击Install进行安装。

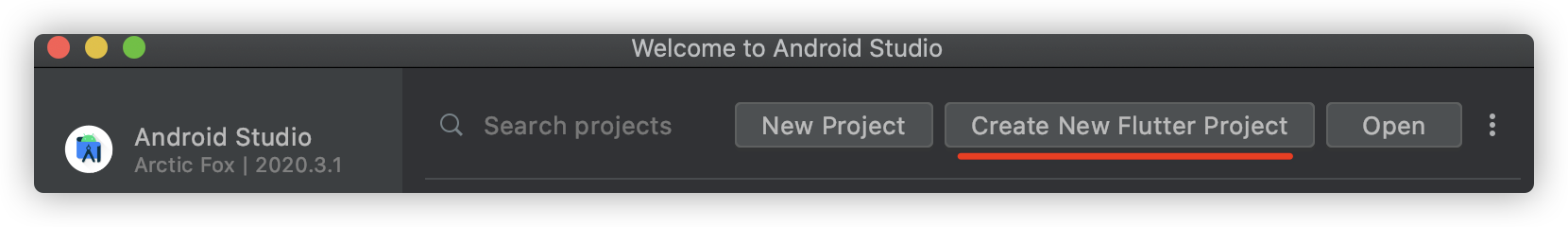
- 安装完成后重启Android Studio。可以看到有这样的界面

2.4 解决JDK的问题
cd /Applications/Android\ Studio.app/Contents/jreln -s ../jre jdkln -s "/Library/Internet Plug-Ins/JavaAppletPlugin.plugin" jdkflutter doctor -v
2.5 解决许可证问题
- 再次进行Flutter的检测
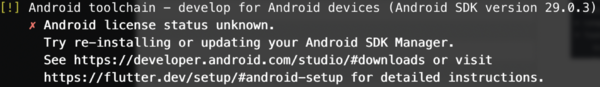
$ flutter doctor会发现许可证问题!
- 打开Iterm(终端)输入下列命令
然后一顿y
$ flutter doctor --android-licenses
2.6 配置安卓的模拟器
我发现安卓自带的模拟器不好用。原因主要是因为….太丑。选择了一款国内的“夜神”模拟器,其实类似的安卓模拟器有很多,选择它主要是因为它有Mac版本。

没有那么多麻烦事,安装就能用。装好了启动!你会看到Studio上面有显示了。
2.7 解决Gradle卡主问题
那么在首次运行的时候,你会发现卡在这不动了。原因是Gradle的Maven仓库在国外…… 然后你就懂了。
Running Gradle task 'assembleDebug'...
解决它比较简单的操作就是镜像。配置如下:
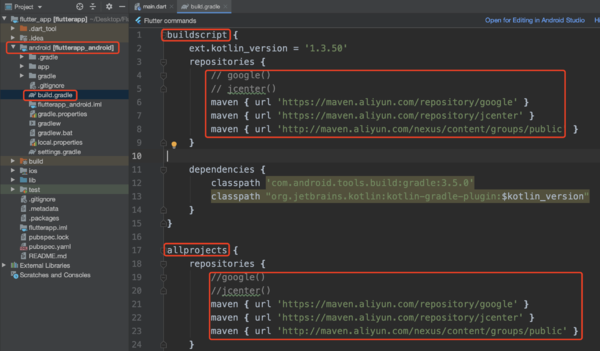
2.7.1 修改项目下的 build.gradle文件
- 文件路径:项目 —> Android —>build.gradle 文件
- 修改内容:找到buildscript 和allprojects 将里面的:
google()jcenter()
修改为阿里云镜像
maven { url 'https://maven.aliyun.com/repository/google' }maven { url 'https://maven.aliyun.com/repository/jcenter' }maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }
如下图
2.7.2 修改Flutter安装目录中的flutter.gradle文件
- 文件路径:flutter/packages/flutter_tools/gradle/flutter.gradle
- 修改内容(加入阿里镜像):
buildscript {repositories {// google()// jcenter()maven { url 'https://maven.aliyun.com/repository/google' }maven { url 'https://maven.aliyun.com/repository/jcenter' }maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }}dependencies {classpath 'com.android.tools.build:gradle:3.5.0'}}