- 步骤1 ECharts 最基本的代码结构 ```javascript <!DOCTYPE html>
- 步骤2 定义各个维度的最大值```javascriptvar dataMax = [ { name: '易用性', max: 100 },{ name: '功能', max: 100 },{ name: '拍照', max: 100 },{ name: '跑分', max: 100 },{ name: '续航', max: 100 } ]
步骤3 准备具体产品的数据
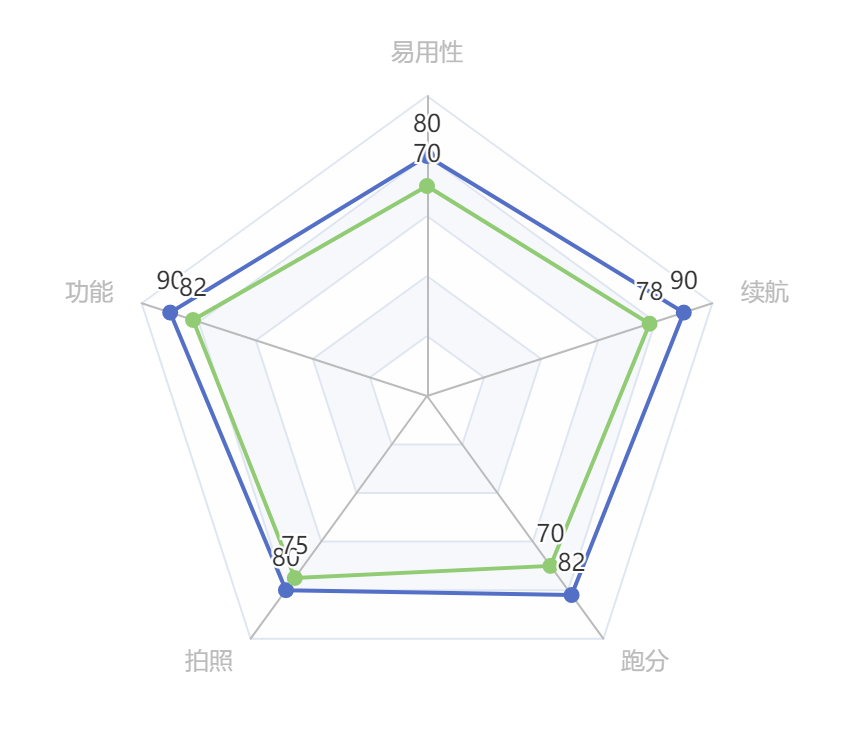
var hwScore = [80, 90, 80, 82, 90]var zxScore = [70, 82, 75, 70, 78]
步骤4 在 series 下设置 type:radar
var option = { radar: {indicator: dataMax },series: [ {type: 'radar',data: [{ name: '华为手机1', value: hwScore },{ name: '中兴手机1', value: zxScore }]} ]

绘制类型 shape 雷达图绘制类型,支持 ‘polygon’ 和 ‘circle’ ‘polygon’ : 多边形 ‘circle’ 圆形
var option = {radar: { indicator: dataMax, shape: 'circle' },series: [ { type: 'radar', label: { show: true },data: [{ name: '华为手机1', value: hwScore },{ name: '中兴手机1', value: zxScore } ]} ]}

