2.3.1文档模式
DOCTYPE声明放在HEAD中告诉浏览器以何种模式解析代码
| 混杂模式 | 在所有浏览器中都以省略文档开头的DOCTYPE声明作为开关,在不同浏览器中的差异非常大 |
|---|---|
| 标准模式 | |
| 准标准模式 | 浏览器支持很多标准的特性,但是没有标准规定得那么严格,区别在于如何对待图片元素周围的空白 |
标准模式和准标准模式非常接近,很少需要区分,人们说到“标准模式”时,可能是除了混杂模式以外的模式
2.3.1.1 标准模式通过以下几种文档类型声明开启

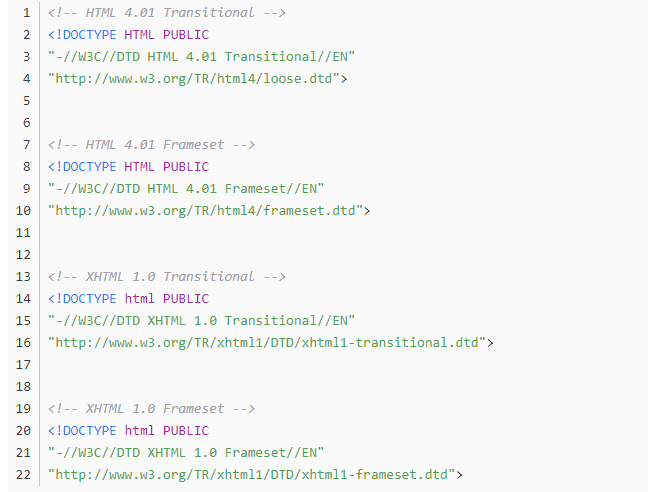
2.3.1.2 准标准模式通过过渡文档类型(Transitional)和框架集文档类型(Frameset)以下几种文档类型声明开启

2.3.2文档类型
过渡的(Transitional)
要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法),完整代码如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
严格的(Strict):
要求严格的DTD,你不能使用任何表现层的标识和属性,例如
,完整代码如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
框架的(Frameset)
专门针对框架页面设计使用的DTD,如果你的页面中包含有框架,需要采用这种DTD,完整代码如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Frameset//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd“>

