
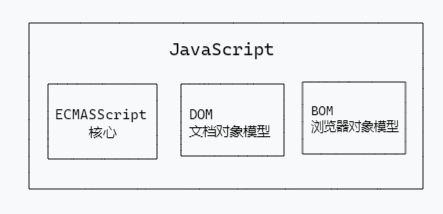
完整的JavaScript包含ECMAScript,DOM和BOM
1.1 ECMAScript
ECMAScript,ECMA-262定义的语言,并不局限于Web浏览器。这门语言没有输入和输出之类的方法。ECMA-262将这门语言作为一个基准来定义,以便在它之上再构建更稳健的脚本语言。
ECMA-262定义了语言的: 语法 类型 语句 关键字 保留字 操作符 全局对象
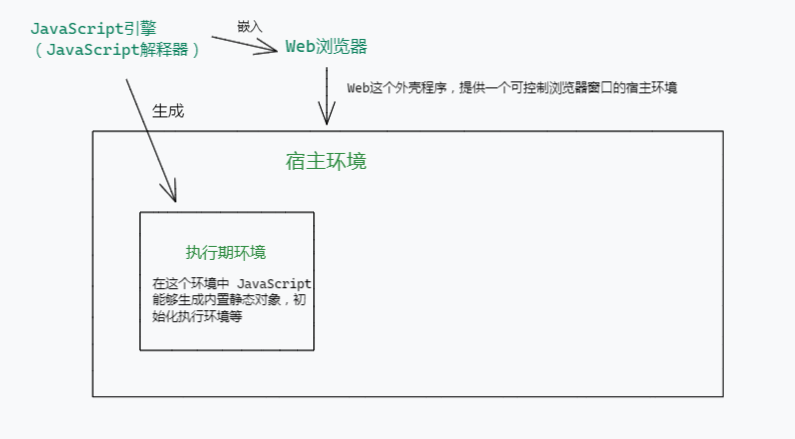
Web浏览器只是ECMAScript实现可能存在的一种宿主环境。
宿主环境 (host environment). CLR (Common Language Runtime)是指在计算机环境下,软件赖以生存的软件环境,环境就是称作宿主 (Host) ,宿主就是运行环境(即宿主程序)。C语言可以开发系统,制造环境,而JavaScript只能够寄生在某个具体的环境中才能够工作。
宿主环境提供ECMAScript的基准实现和与环境自身交互必须的扩展。扩展(比如Web浏览器自定义的DOM组件)使用ECMAScript的核心类型和语法,提供特定于环境的额外功能。服务器端JavaScript平台Node.js和 Adobe Flash也是宿主环境
补充:JavaScript运行环境
宿主环境与外壳程序 https://www.cnblogs.com/sniper007/archive/2011/10/27/2226270.html

1.1.1 ECMAScript版本
ECMAScript 不同的版本以“edition”表示(也就是描述特定实现的 ECMA-262 的版本)
| 1 | 过删除了所有浏览器特定的代码,外加少量细微的修改,支持 Unicode 标准以支持多语言, 对象要与平台无关( Date 对象不依赖平台 ) |
|---|---|
| 2 | 一些编校工作, 为了更新之后严格符合 ISO/IEC-16262 的要求 , 并没有增减或改变任何特性 |
| 3 | 更新了字符串处理、错误定义和数值输出 , 对正则表达式、新的控制语句、try/catch 异常处理的支持 |
| 4 | 强类型变量、新语句和数据结构、真正的类和经典的继承,以及操作数据的新手段 |
| 5 | 原生的解析和序列化 JSON 数据的 JSON 对象、方便 继承和高级属性定义的方法, 新的增强 ECMAScript 引擎解释和执行代码能力的严格模式 |
| 6 | 式支持了类、模块、迭代器、生成器、箭头 函数、期约、反射、代理和众多新的数据类型。 |
| 7 | 包含少量语法层面的 增强,如 Array.prototype.includes 和指数操作符 |
| 8 | 异步函数(async/ await)、SharedArrayBuffer 及 Atomics API,以及 Object.values()/Object.entries()/Object. getOwnPropertyDescriptors()和字符串填充方法,另外明确支持对象字面量最后的逗号 |
| 9 | 异步迭代、剩余和扩展属性、一组新的正则表达式特性、Promise finally(),以及模板字面量修订 |
| 10 | 增加了 Array.prototype. flat()/flatMap()、String.prototype.trimStart()/trimEnd()、Object.fromEntries()方 法,以及 Symbol.prototype.description 属性,明确定义了 Function.prototype.toString() 的返回值并固定了 Array.prototype.sort()的顺序。 订解决了与 JSON 字符串兼容的 问题,并定义了 catch 子句的可选绑定 |
1.1.2 ECMAScript 符合性
ECMA-262 阐述了什么是 ECMAScript 符合性。要成为 ECMAScript 实现,必须满足下列条件:
- 支持 ECMA-262 中描述的所有“类型、值、对象、属性、函数,以及程序语法与语义”
- 支持 Unicode 字符标准。
- 增加 ECMA-262 中未提及的“额外的类型、值、对象、属性和函数”。ECMA-262 所说的这些额 外内容主要指规范中未给出的新对象或对象的新属性。
- 支持 ECMA-262 中没有定义的“程序和正则表达式语法”(意思是允许修改和扩展内置的正则表 达式特性)。
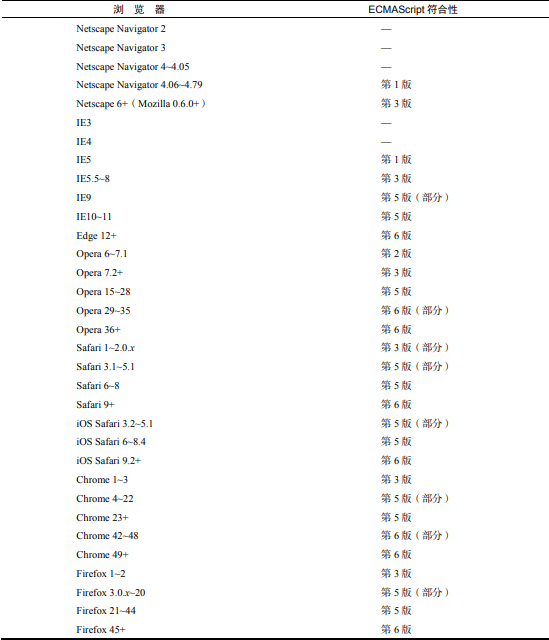
1.1.3 浏览器对ECMAScript的支持

1.2 DOM
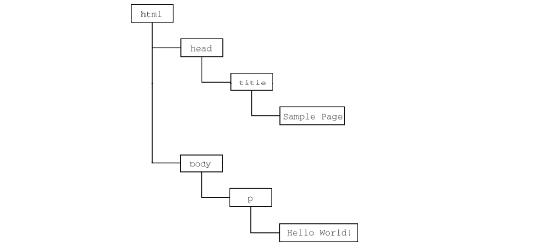
文档对象模型(DOM,Document Object Model)是一个应用编程接口(API),用于在 HTML 中使 用扩展的 XML。DOM 将整个页面抽象为一组分层节点。HTML 或 XML 页面的每个组成部分都是一种 节点,包含不同的数据。DOM 通过创建表示文档的树,让开发者可以随心所欲地控制网页的内容和结构。使用 DOM API, 可以轻松地删除、添加、替换、修改节点。 
1.2.1 为什么 DOM 是必需的
由于网景和微软采用不同思路开发 DHTML(动态 HTML),开发者写一个 HTML 页面就可以在任何浏览器中运行的好日子就此终结。人们担心如果无法控制网景和微软各行其是,那 么 Web 就会发生分裂,导致人们面向浏览器开发网页。就在这时,万维网联盟(W3C,World Wide Web Consortium)开始了制定 DOM 标准的进程。
1.2.2 DOM 级别(DOM 版本???)
| DOM Level 1 | DOM Core ( 提供了一种映射 XML 文档,从而方便访问和操作文档任意部分的方式 ) DOM HTML ( 扩展了DOM Core,增加了特定于 HTML 的对象和方法 ) |
|---|---|
| DOM Level 2 | DOM 视图 : 描述追踪文档不同视图(如应用 CSS 样式前后的文档)的接口 DOM 事件 : 描述事件及事件处理的接口 DOM 样式 : 描述处理元素 CSS 样式的接口 DOM 遍历和范围 : 描述遍历和操作 DOM 树的接口 |
| DOM Level 3 | 增加了以统一的方式加载和保存文档的方法(包含在一个叫 DOM Load and Save 的新模块中),还有验证文档的方法(DOM Validation) |
| W3C 不再按照 Level 来维护 DOM 了,而是作为 DOM Living Standard 来维护,称为 DOM4。DOM4 新增的内容包括替代 Mutation Events 的 Mutation Observers。 你可能会看到 DOM Level 0 的说法 ,DOM Level 0 可以看作 IE4 和 Netscape Navigator 4 中最初支持的 DHTML> DOM Living Standard网址 https://dom.spec.whatwg.org/ |
| |
1.2.2 其他DOM
除了 DOM Core 和 DOM HTML 接口,有些其他语言也发布了自己的 DOM 标准。下面列出的语言 是基于 XML 的,每一种都增加了该语言独有的 DOM 方法和接口:
- 可伸缩矢量图(SVG,Scalable Vector Graphics)
- 数学标记语言(MathML,Mathematical Markup Language)
- 同步多媒体集成语言(SMIL,Synchronized Multimedia Integration Language)
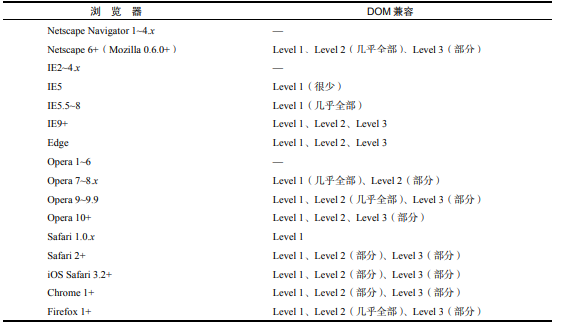
1.2.2 Web 浏览器对 DOM 的支持情况
1.3 BOM
BOM( 浏览器对象模型 ) 主要针对浏览器窗口和子窗口(frame),不过人们通常会把任何特定于浏览器的 扩展都归在 BOM 的范畴内。比如,下面就是这样一些扩展:
- 弹出新浏览器窗口的能力
- 移动,缩放和关闭浏览器窗口的能力
- navigator对象,提供关于浏览器的详尽信息
- location对象,提供浏览器加载页面的详尽信息
- screen对象,提供关于用户屏幕分辨率的详尽信息
- perfromance对象,提供浏览器内存占用,导航和时间统计的详尽信息
- 对cookie的支持
- 其他自定义对象,如XMLHttpRequest和IE的ActiveXObject
如对于 window 对象和 navigator 对象,每个浏览器都会给它们定义自己的属性和方法。现在有了 HTML5,BOM的实现细节应该会日趋一致。
小结
JavaScript 是一门用来与网页交互的脚本语言,包含以下三个组成部分。
ECMAScript:由 ECMA-262 定义并提供核心功能。 文档对象模型(DOM):提供与网页内容交互的方法和接口。 浏览器对象模型(BOM):提供与浏览器交互的方法和接口。