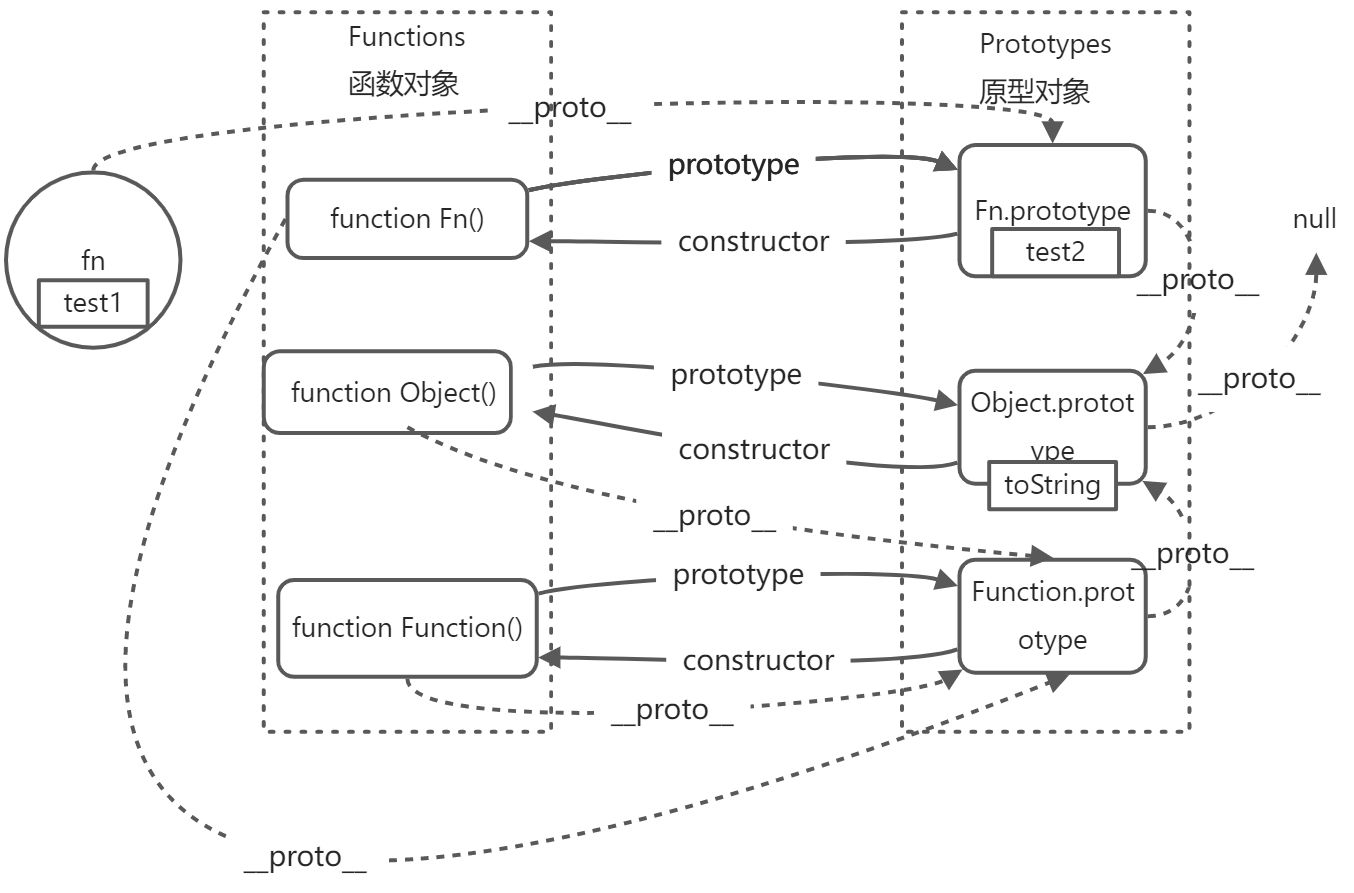
- 原型链(图解)
- 访问一个对象的属性时,
- 先在自身属性中查找,找到返回
- 如果没有, 再沿着**proto**这条链向上查找, 找到返回
- 如果最终没找到, 返回undefined
- 别名: 隐式原型链
- 作用: 查找对象的属性(方法)
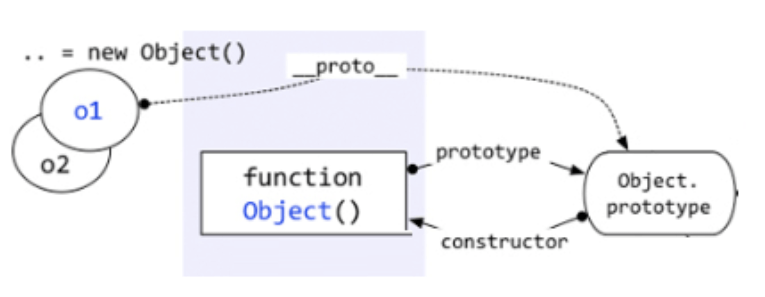
构造函数/原型/实体对象的关系(图解)
var o1 = new Object();var o2 = {};

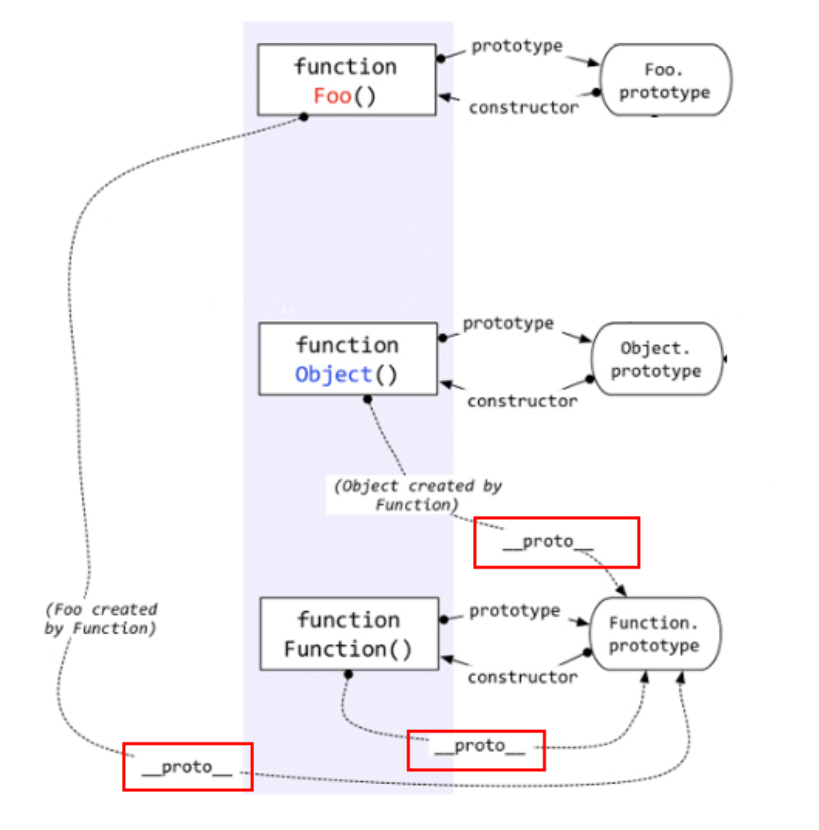
构造函数/原型/实体对象的关系2(图解)
function Foo(){}

function Fn() {this.test1 = function () {console.log('test1()')}}Fn.prototype.test2 = function () {console.log('test2()')}var fn = new Fn()fn.test1() //test1()fn.test2() //test2()console.log(fn.toString()) // [object Object]fn.test3() //Uncaught TypeError: fn.test3 is not a function