- 每个函数function都有一个
prototype,即显式原型 - 每个实例对象都有一个
**__proto__**,可称为隐式原型 - 对象的隐式原型的值为其对应构造函数的显式原型的值
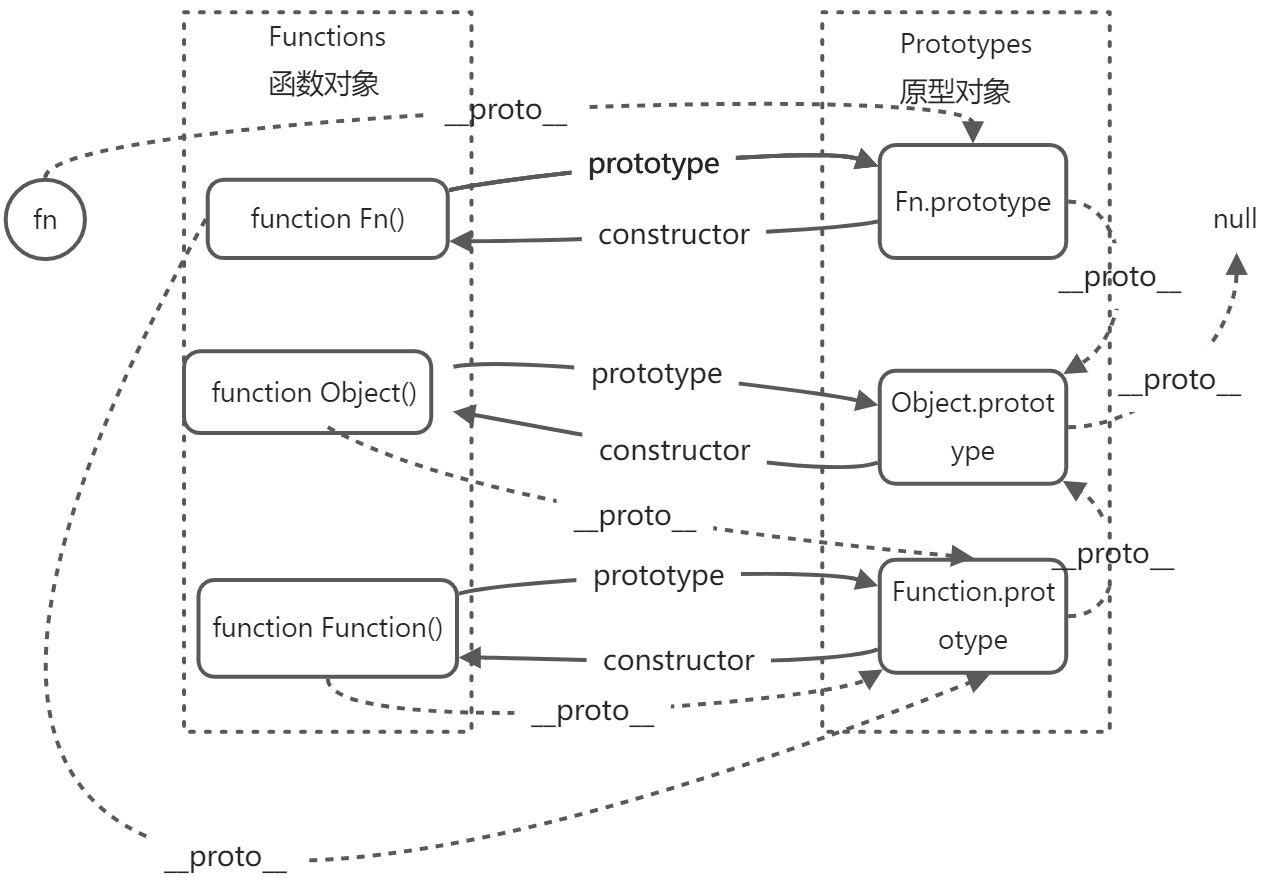
- 内存结构(图)
- 总结:
- 函数的
prototype属性: 在定义函数时自动添加的, 默认值是一个空Object对象 - 对象的
**__proto__**属性: 创建对象时自动添加的, 默认值为构造函数的prototype属性值 程序员能直接操作显式原型, 但不能直接操作隐式原型(ES6之前)
function Fn() {}var fn = new Fn()console.log(Fn.prototype, fn.__proto__)console.log(Fn.prototype===fn.__proto__)Fn.prototype.test = function () {console.log('test()')}fn.test()