最近在做H5项目中经常将Less和React结合使用,效果很棒,而且结合Less的函数功能,使得css代码更加精简和可读。
比如,each、unit 函数的使用:
const enters = [1,2,3,4,5,6,7];<div className="enter">{enters.map(v => (<divkey={v}className={`enter-item enter-item-${v}`}data-idx={v}onClick={onEnterItemClick}/>))}</div>
与上方的enter-item-${v}对应的样式代码:
@selectors: 1, 2, 3,4,5,6,7;each(@selectors, {.enter-item-@{value} {position: absolute;top: unit((@value * 10+7),vh);}});
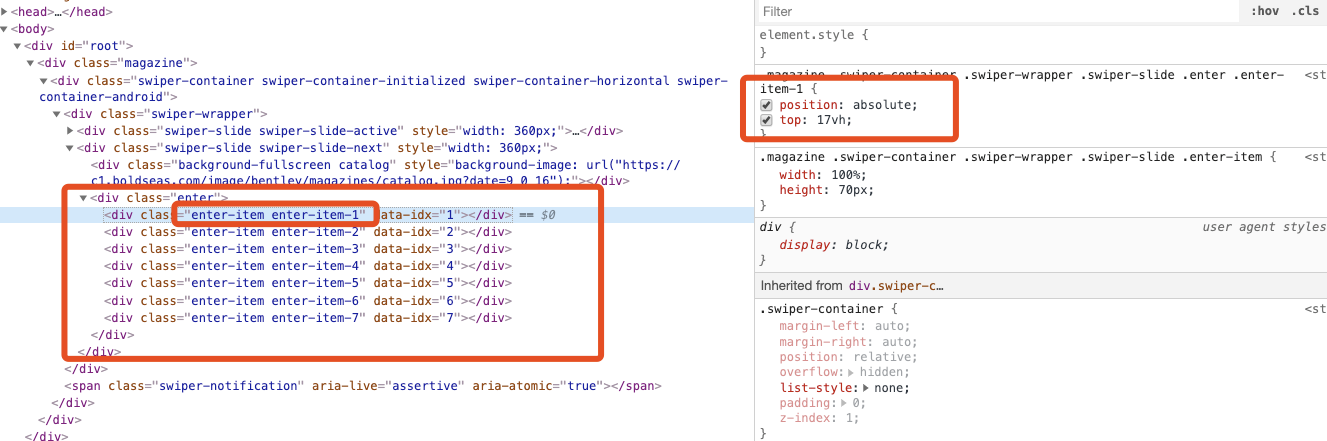
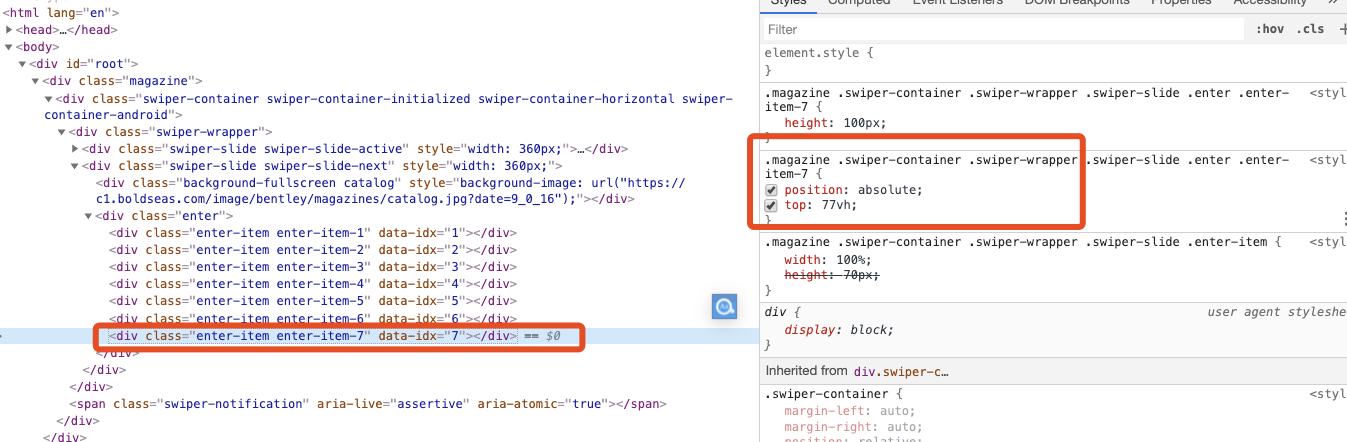
最后的结果: