个人理解:Ajax的局部刷新流程
用户信息输入表单 —> 触发ajax —> ajax获取用户输入的信息去请求接口(django) —>
触发接口逻辑后接口向ajax返回数据 —> ajax做逻辑判断并触发相应的动作(例如返回登陆错误提示、跳转新页面)
配置静态文件
STATIC_URL = '/static/'STATICFILES_DIRS = [os.path.join(BASE_DIR,'statics'),]
将静态js文件放到静态目录
jquery.js
配置url分发
from django.contrib import adminfrom django.urls import pathfrom test01 import viewsurlpatterns = [path('login/', views.Login.as_view()), # 用户登陆的信息校验path('base/', views.base), # 登陆后返回的页面]
html开发(重要)
{% load static %} // 加载静态配置文件<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>new test</title><!-- Bootstrap --></head><body><h1>你好,欢迎来到登录页面</h1><form action="/login/" method="post">{% csrf_token %}用户名: <input type="text" id="username" name="username">密码: <input type="password" id="password" name="password"><input type="button" id="btn" value="确认"> // form表单中的提交按钮不能直接触发,直接触发的话就不会走ajax流程了,不能用 <button></button>,<input type="submit"><span style="color:red;font-size: 12px;" id="error"></span></form><script src="{% static 'jquery.js' %}"></script><script>$('#btn').click(function () {// 点完提交 将数据源传输给ajax,ajax会把数据传输给django$.ajax({url:"/login/", //"/login/"type:'post',data:{uname:$('#username').val(),pwd:$('#password').val(),csrfmiddlewaretoken:$('[name=csrfmiddlewaretoken]').val(), // 这个是django的tocken认证{#csrfmiddlewaretoken:"{{ csrf_token }}", //"sdfasdgadg;oasd;foaj"#}},success:function (res) { // django处理成功后 会返回一个字符串 这个字符串必须能解析成json{#var resStr = sessionStorage.getItem(res)#}var resStr = JSON.parse(res); // 做json解析console.log(res,typeof res); // 浏览器的终端日志打印// 底下是一些逻辑的判断if (resStr['code'] === "9999"){ // 失败var spanEle = document.createElement('span');$('#error').text(resStr['msg']);}else if(resStr['code'] === '0000'){ // 成功location.href=resStr['url']}}})})</script></body></html>
视图逻辑
from django.shortcuts import render,HttpResponse,redirectfrom django.views import View# Create your views here.class Login(View):# 这里用到了 CBVdef get(self,request):return render(request,'new.html')def post(self,request):# 以下两个是基于from表单提取数据# name = request.POST.get('username')# pass1 = request.POST.get('password')# 以下是基于ajax获取name = request.POST.get('uname')pwd = request.POST.get('pwd')if name == 'guo' and pwd == 'guo':res = '{"code":"0000","url":"/base/"}' # 返回的数据需要时字符串,返回字典ajax解析json会失败return HttpResponse(res)else:res = '{"code":"9999","msg":"用户名或密码不正确!!!"}'return HttpResponse(res)def base(request):return render(request,'login.html')
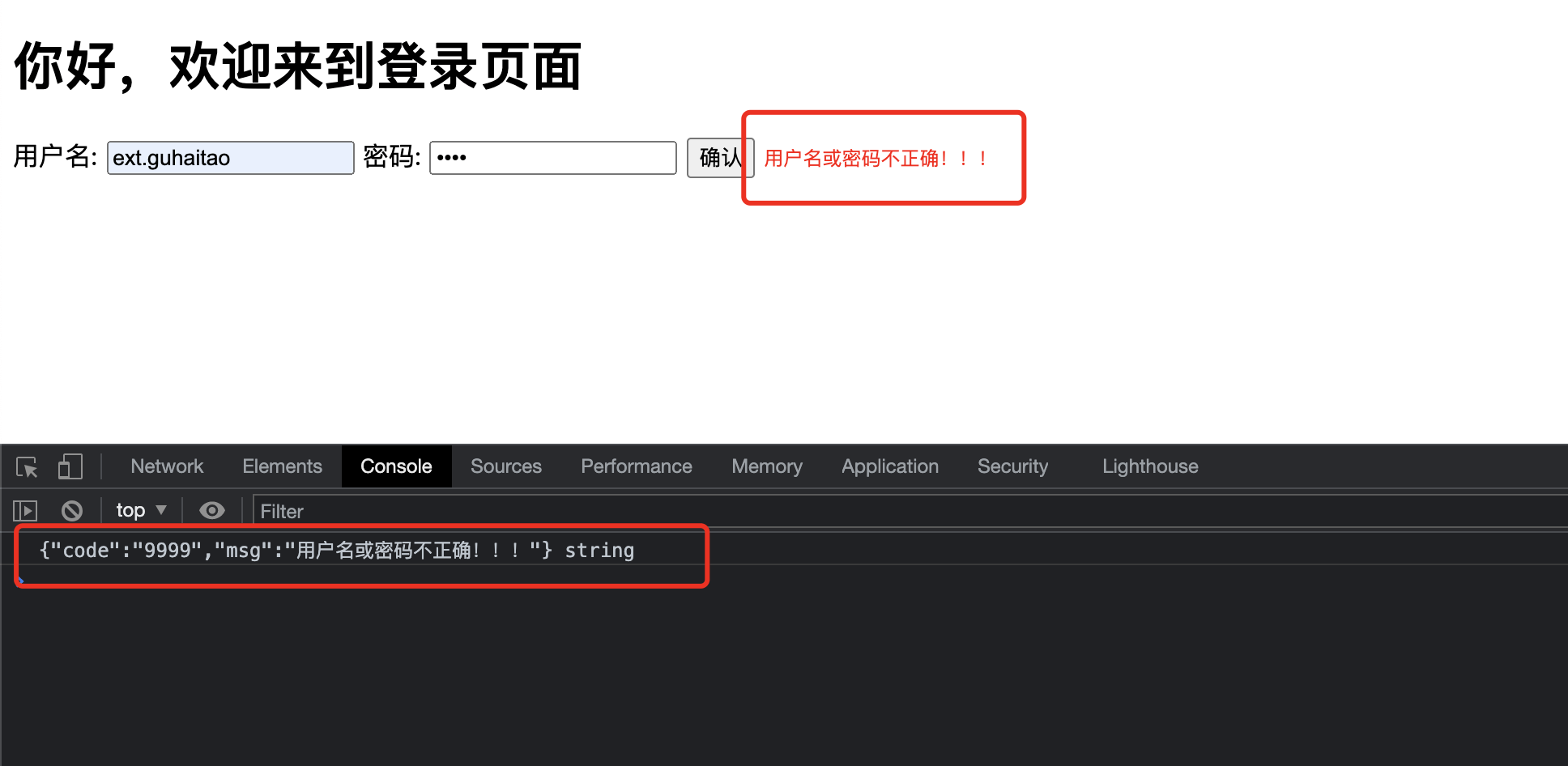
效果图(主要看失败的效果)