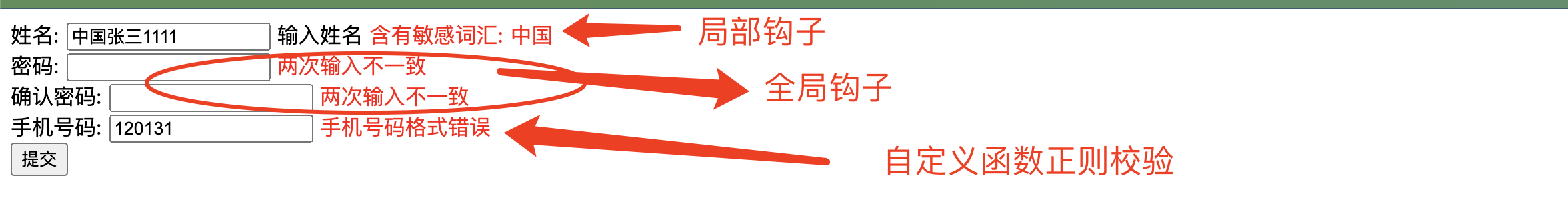
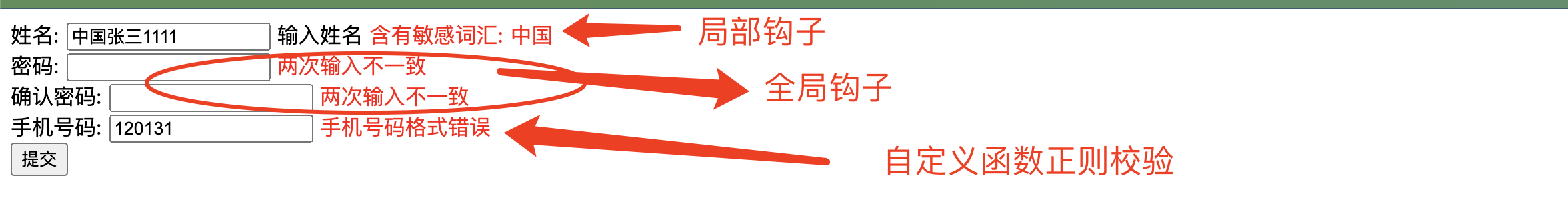
视图配置
import refrom django.shortcuts import render,redirect,HttpResponsefrom test01 import modelsfrom django import formsfrom django.views import Viewfrom django.core.exceptions import ValidationErrorfrom django.core.validators import RegexValidatordef check_mobile_field(value): # 自定义的校验方法 mobile_re = re.compile(r'0?(13|14|15|17|18|19)[0-9]{9}') if not mobile_re.match(value): raise ValidationError("手机号码格式错误")class form_view(forms.Form): name = forms.CharField( required=True, # 输入不能为空 label="姓名:", # 页面上的input框名字 initial="张三", # 框里的默认值 help_text="输入姓名", # 帮助文本 min_length=6, error_messages={"min_length":"长度最少6位","required":"输入值不能为空!"}, widget=forms.widgets.TextInput() ) password = forms.CharField( label="密码:", min_length=8, max_length=10, error_messages={"min_length": "长度最少8位","max_length":"长度最多10位" ,"required": "输入值不能为空!"}, widget=forms.widgets.PasswordInput() # 秘文输入 ) r_password = forms.CharField( label="确认密码:", min_length=8, max_length=10, error_messages={"min_length": "长度最少8位","max_length":"长度最多10位" ,"required": "输入值不能为空!"}, widget=forms.widgets.PasswordInput() # 秘文输入 ) mobile = forms.CharField( label="手机号码:", max_length=11, error_messages={"max_length":"长度最多11位" ,"required": "输入值不能为空!"}, # validators=[check_mobile_field], # 调用自定义的正则方法 validators=[RegexValidator('0?(13|14|15|17|18|19)[0-9]{9}',"手机号码格式错误")], # 正则校验 widget=forms.widgets.TextInput() ) # 局部钩子 def clean_name(self): value = self.cleaned_data['name'] if '中国' in value: raise ValidationError("含有敏感词汇: 中国") else: return value # 全局钩子 def clean(self): value = self.cleaned_data p1 = value['password'] p2 = value['r_password'] if p1 != p2: self.add_error('r_password','两次输入不一致') # 给某个字段添加报错信息 self.add_error('password','两次输入不一致') raise ValidationError("error") # 没用但是得写 raiseclass Loginview(View): def get(self,request): from_objs = form_view() return render(request,'login.html',{"from_objs":from_objs}) def post(self,request): from_objs = form_view(request.POST) # print(from_objs.fields) # {'name': <django.forms.fields.CharField object at 0x102c6fb80>, 'password': <django.forms.fields.CharField object at 0x102c81df0>} # print(from_objs.is_valid()) # bool if from_objs.is_valid(): print(from_objs.cleaned_data) # {'name': '张三', 'password': '11111111'} else: return render(request,'login.html',{"from_objs":from_objs}) return HttpResponse('ok')
html配置
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Login</title></head><body><form action="/login/" method="post" novalidate> {# novalidate 不使用页面校验 #} {% csrf_token %} <div> <label> {{ from_objs.name.label }} </label> <!-- 获取标签 在页面上现实的是中文姓名 --> {{ from_objs.name }} <!-- input标签 --> {{ from_objs.name.help_text }} <!-- 提示 --> <span> <font color="red"> {{ from_objs.name.errors.0 }} </font> </span> </div> <div> <label> {{ from_objs.password.label }} </label> {{ from_objs.password }} <span> <font color="red"> {{ from_objs.password.errors.0 }} </font> </span> </div> <div> <label> {{ from_objs.r_password.label }} </label> {{ from_objs.r_password }} <span> <font color="red"> {{ from_objs.r_password.errors.0 }} </font> </span> </div> <div> <label> {{ from_objs.mobile.label }} </label> {{ from_objs.mobile }} <span> <font color="red"> {{ from_objs.mobile.errors.0 }} </font> </span> </div> <button>提交</button></form></body></html>