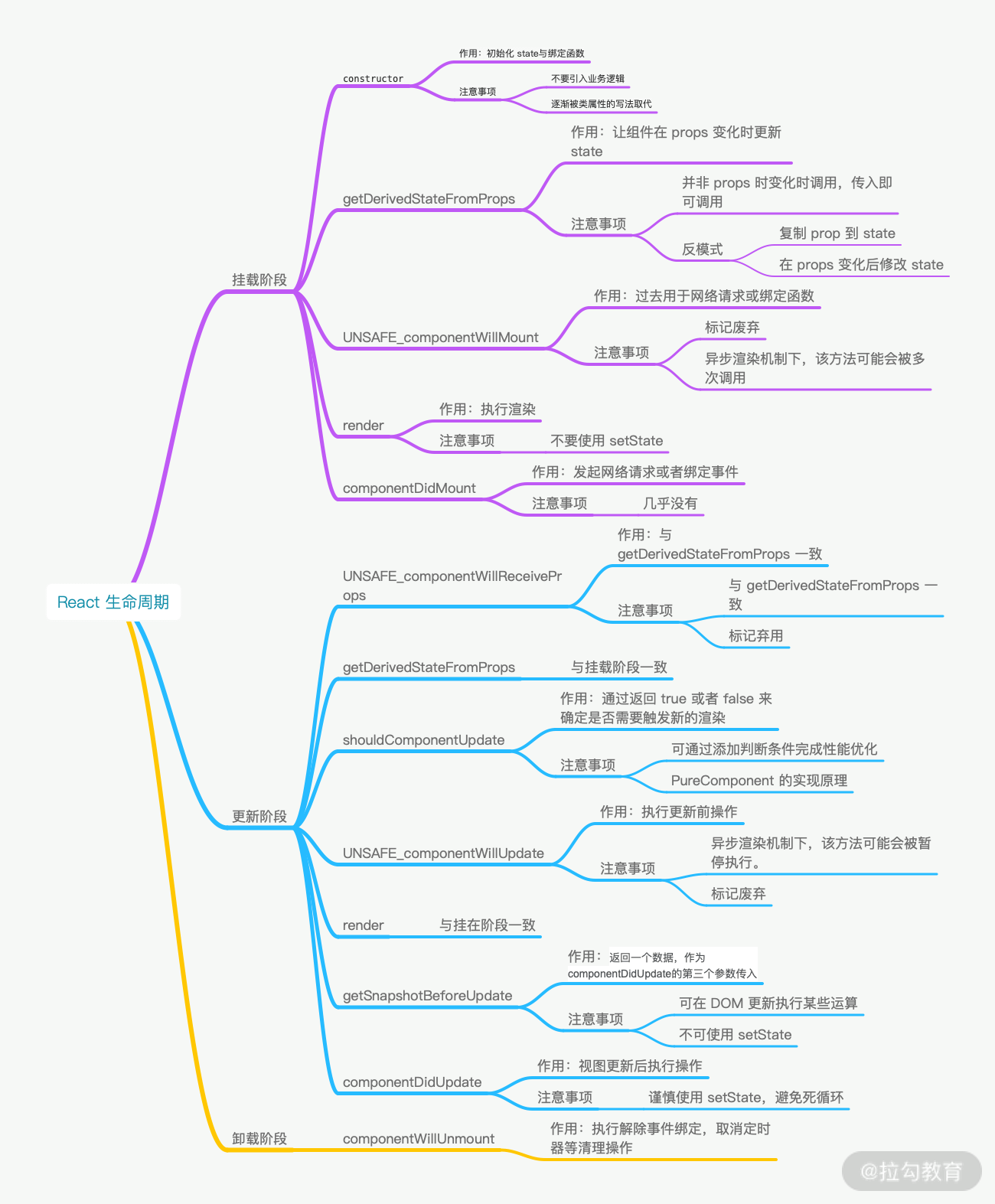
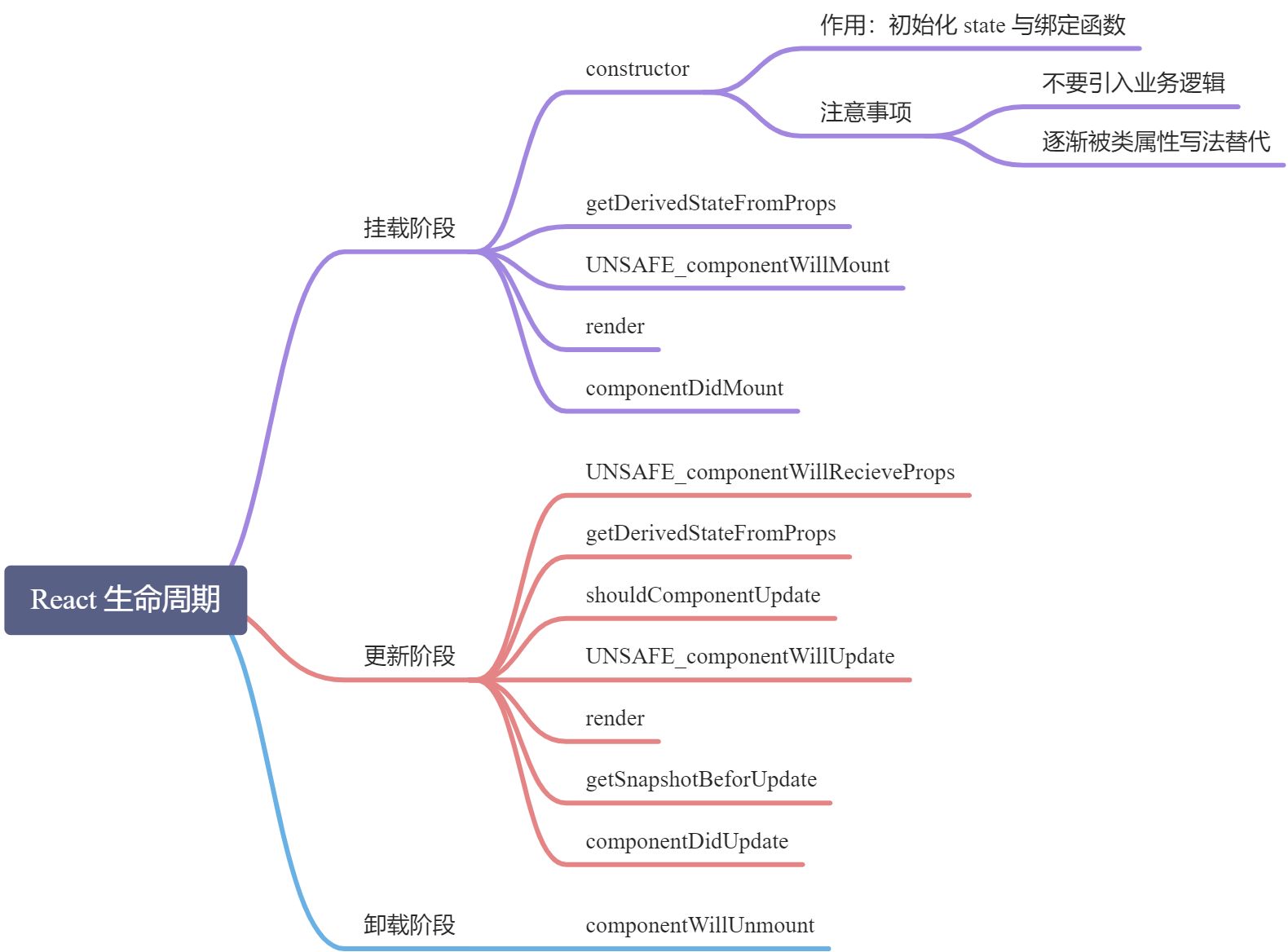
Mounting
These methods are called in the following order when an instance of a component is being created and inserted into the DOM:
Note:
These methods are considered legacy and you should avoid them in new code:
Updating
An update can be caused by changes to props or state. These methods are called in the following order when a component is being re-rendered:
static getDerivedStateFromProps()shouldComponentUpdate()render()getSnapshotBeforeUpdate()componentDidUpdate()
Note:
These methods are considered legacy and you should avoid them in new code:
Unmounting
This method is called when a component is being removed from the DOM:
Error Handling
These methods are called when there is an error during rendering, in a lifecycle method, or in the constructor of any child component.