
背景
学习的过程中,经常听到 ES6、ES2021、W3C、WHATWG、MDN 等等词汇,本文旨在通过梳理 Web 规范与组织之间的关系,了解 Web 发展的历史,学会在碰到问题时定位文档与规范。
Web 是什么
我们经常称自己是 Web 前端开发,那 Web 是什么呢?
借鉴李松峰老师的精彩讲解:
Web 是 World Wide Web(万维网)的简称,是构建于 Internet(互联网)之上的一种应用。是 Tim Berners-Lee 于 1989 年在 CERN(欧洲核子研究组织,位于瑞士日内瓦)工作时发明的。
那 Internet 又是什么呢?
Internet 是世界上不同机器之间通信的网络,互联网 - 主机之间相互连接的网络。

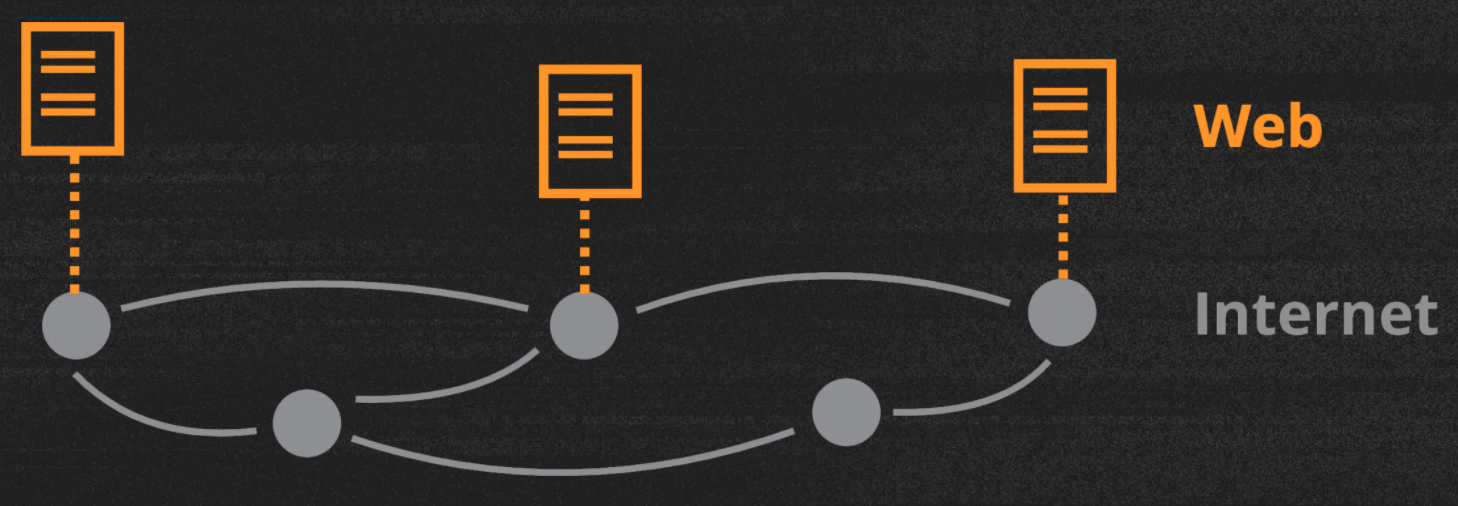
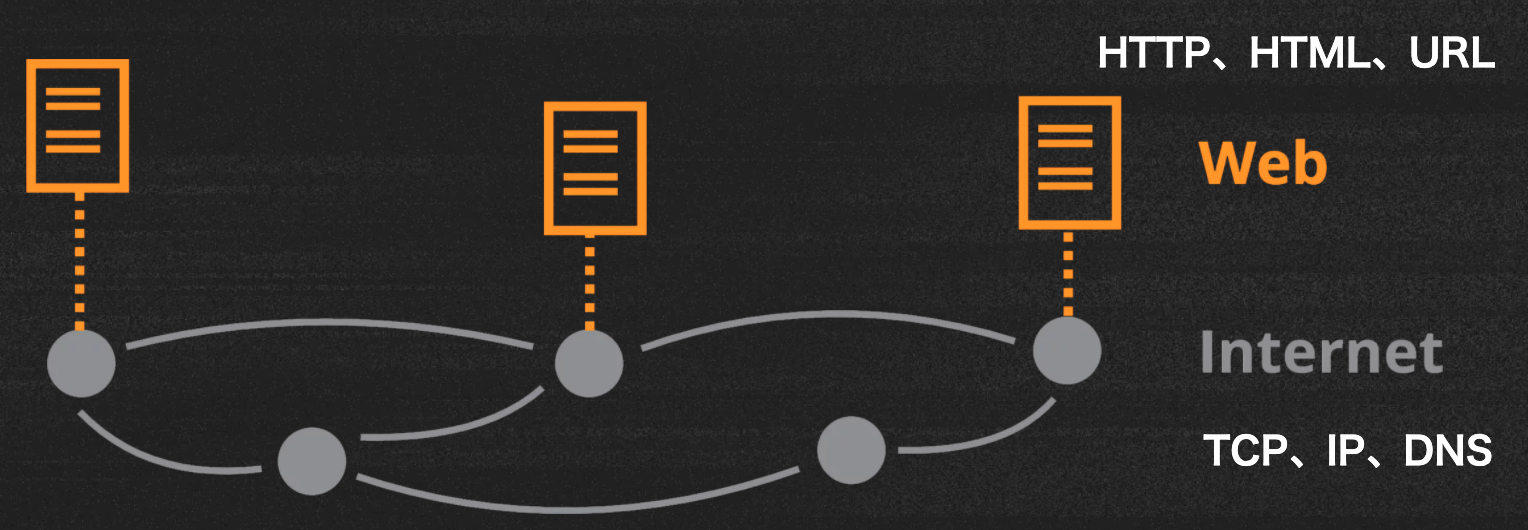
Web 是在 Internet 之上相互链接的资源。

用户在浏览器上输入 URL,浏览器通过网络协议(大多数网站使用 HTTP/HTTPS 协议)封装请求数据,按照 Internet 的分层网络通信模型(TCP/IP 模型)找到目标主机;主机通过处理,返回网页相关的 HTML 、CSS 等资源,再反向传输回用户主机,把网页呈现在浏览器上。

Web 标准组织
IETF
Internet Engineering Task Force(互联网工程任务组)

最早的互联网标准组织,在 Web 发明之前,就存在互联网了,其中构成 TCP/IP 协议族的标准由 IETF 制定。
如:
- HTTP
- URL
- …
学习 HTTP 除了 《HTTP 权威指南》,溯源还是得看 HTTP 标准,HTTP 标准非常零散,这是 MDN 的汇总列表。
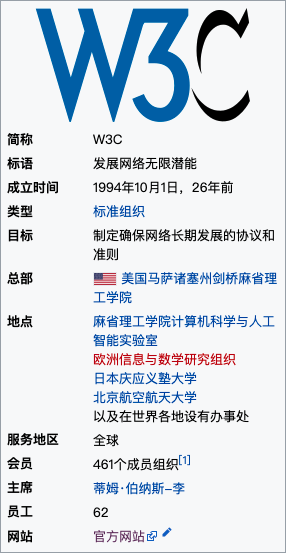
W3C
World Wide Web Consortium(万维网联盟)

W3C 是制定 Web 标准的主要组织,由 Web 之父创建,制定的标准涵盖 Web 各种技术:
- HTML
- CSS
- DOM
- JavaScript Web API
- …
由于 CSS3 标准被拆分成零散的独立模块,我们学习 CSS 的时候可以通过 W3C 搜索 Title 为 CSS 2 来对 CSS 整体有个结构性的认识。其它的各个 Web 相关标准都可以尝试 搜索 W3C 学习。
WHATWG
Web Hypertext Application Technology Working Group(Web 超文本应用技术工作组)

明明已经有了 W3C,WHATWG 又是个什么鬼?
不难从 WHATWG - FQA 中找到答案:由于 W3C 致力于 XHTML 方向而不顾 HTML,疏于关心真实 web 开发者的需求,于 2004 年一票来自 Apple、Mozilla Foundation、Opera Software 志同道合的人成立了 WHATWG。浏览器开发商最关注的就是用户体验,有开发商背景的 WHATWG 显然能更好地推动 Web 特性标准化的进程。
由 WHATWG 制定的标准有:
- HTML
- DOM
- Fetch
- URL
- …
所以不奇怪一份标准为什么会涉及到多个组织,这是有历史渊源的。
Ecma
European Computer Manufacturers Association International(欧洲计算机制造商协会国际化)

在四个组织里 Ecma 是历史最悠久的,1994年之前,名为欧洲计算机制造商协会(European Computer Manufacturers Association)。因为计算机的国际化,组织的标准牵涉到很多其他国家,因此组织决定改名表明其国际性。现名称已不属于首字母缩略字。
Ecma 下面有很多技术委员会(Technical Committee),其中 TC39 负责 JavaScript 的标准 ECMA-262 制定,现在最新已经到 ECMAScript® 2021 Language Specification( draft 状态)。
MDN
我们在学习前端技术的时候,会经常使用 MDN 查接口,那 MDN 是什么?和 Web 标准组织又是啥关系?
MDN,全称是 Mozilla Developer Network,之前叫 Mozilla Developer Center,现在叫 MDN Web Docs。

MDN 大事记:
- 2005 年 Mozilla 启动的一个项目,用于归置开放 Web 标准、内部项目、开发者指导这些文档。
- 2017 年谷歌、微软、三星关掉了自家的文档项目,并将文档全部迁移进了 MDN Web Docs。
- 2019 年用 React 重构网站。
- 2020 年所有可编辑内容的源码都放到 Github 上了。
- 2021 年开始募资(不用再操心 MDN 会挂掉了)。
可以说 MDN 是前端开发文档首选,我们在查询某个 API 时,在下面的 Specifications 中有相关标准的链接以供深入学习。
MDN 同样提供了体系化的学习路径,从 HTML、CSS、JavaScript 到框架、到 Express(Node.js 框架)等。
MDN 与网景公司可以说存在千丝万缕的关系,下文讲介绍到。
文档汇总工具推荐
推荐几个汇总了各个语言文档的工具,前端三大件当然是汇总了 MDN 文档。
客户端(提供离线版)
线上版
Web 发展史简介
做了个 Web 发展时间轴,从时间的维度了解各个标准组织成立,主流浏览器厂商,网络协议(HTTP、SSL/TSL),HTML、CSS、JavaScript 规范的发展:
第一次浏览器大战开始,2001 年结束 第二次浏览器大战开始,2017 年结束
WordWideWeb Mosaic 网景导航者 IE Safari Firefox Chrome
万维网
| | | | | | | | |
1961 ————> 1986 ————> 1989 ————> 1990 ————> 1991 ————> 1993 ————> 1994 ————> 1995 ————> 1996 ————> 1997 ————> 1999 ————> 2003 ————> 2004 ————> 2005 ————> 2006 ————> 2008 ————> 2011 ————> 2015 ————> 2018 ————> ...
| | | | | | | | | | | | | | |
ECMA IETF W3C + ECMA -> Ecma WHATWG MDN
HTTP HTTP/0.9 SSL2.0 HTTP/1.0 + SSL3.0 http/1.1 TLS1.0 TLS1.1 TLS1.2 HTTP/2.0 TLS1.3
HTML JavaScript CSS ECMAScript ES5.1 ES6
Tim Berners-Lee
Web 之父,1989 年提出于互联网之上构建一套信息管理系统,就是万维网,包含:
- UDI - 定位资源,后来的 URL 与 URI
- HTTP - 传输数据的方式
- HTML - 描述结构化信息及相互链接
- WorldWildWeb - 解析服务器响应数据并展示给用户,首款浏览器
1994 年创建 W3C。
网景
Web 发展历史中,网景扮演着不可或缺的角色,网景大事记:
- 1993 年网景创始人 Marc Andreessen 开发了首款流行浏览器 Mosaic,其创新的图形界面,才使得 Tim Berners-Lee 发明的万维网走进千家万户,从而引爆了互联网的发展
- 1994 年 Marc 创立网景公司,开发的 Netscape Navigator 成为当时最流行的浏览器
- 1994 年发明 cookie 技术
- 1995 年招募 Brendan Eich 创造了 JavaScript
- 1995 年发明了 SSL 技术(TLS 前身)
- 1995 年与微软 Internet Explorer 爆发第一次浏览器大战
- 1998 年网景在被收购前,公开了 Netscape Communicator 浏览器源码。一天后 Jamie Zawinski 注册 mozilla.org 域名,并把项目命名为 Mozilla,取意于 Mosaic(首款流行浏览器) 和 Godzilla(哥斯拉)
- 1998 年被 AOL(America Online)收购
- 2002 年 Mozilla 社区成员开发了 Firefox(被认为是 Netscape Navigator 精神续作)
- 2003 年 Mozilla 基金会成立确保 Mozilla 组织以后能够独立的活下去
- 2003 年 AOL Time Warner 解散网景
- 因为 MDN Web Docs 主要靠 Mozilla、Google 和志愿者维护。2021 年,Open Web Docs 组织帮 MDN Web Docs 募资,微软、谷歌等大厂纷纷赞助
通过《Code Rush》这部纪录片,我相信大多前端开发都能跨越时空收获一份感动。
浏览器
Web 中的客户端,浏览器的历史也是那么的波澜壮阔,挑选一些关键事件:
- 1989 年 Tim Berners-Lee 发明首款浏览器 WorldWildWeb
- 1993 年 Marc Andreessen 发明首款流行浏览器 Mosaic
- 1994 年网景公司第一款浏览器 Netscape Navigator
- 1995 年微软发布首款浏览器 Internet Explorer,同年爆发第一次浏览器大战
- 2003 年苹果首发 Safari
- 2004 年 Mozilla 首发 Firefox,同年爆发第二次浏览器大战,牵扯更多公司,持续更长时间
- 2008 年谷歌首发 Chrome
- 之后的事大家都知道了……
网络协议
Web 前端开发中,网络协议主要涉及应用层 HTTP、SSL/TLS
HTTP 大事记:
- 1989 年 Tim Berners-Lee 发明 HTTP
- 1991 年,发布首个版本 HTTP/0.9
- 1996 年,发布 HTTP/1.0
- 1997 年,发布 HTTP/1.1
- 2015 年,发布 HTTP/2.0
- 2021 年初,HTTP/3.0 仍然处于草案阶段
SSL/TLS 大事记:
- SSL 1.0 由于严重的安全缺陷从未公开发布
- 1995 年 SSL 2.0 发布,但仍然存在一些安全缺陷
- 1996 年 SSL 3.0 在完全重新设计后发布
- 1999 年 TLS 1.0 发布,作为 SSL 3.0 的更新。为什么要改名呢?这其中涉及到一些历史故事,大概是这个样子:当时网景与微软正处于非常激烈、残酷的竞争中(第一次浏览器大战),由于 SSL 是网景公司发明的技术,但是存在一些安全缺陷,大家都在为 SSL 版本更新出力,微软又不想最后的成果被冠以网景的印记,所以在大家的协商下重名为 TLS
- 2006 年,TLS 1.1 发布
- 2008 年,TLS 1.2 发布
- 2018 年,TLS 1.3 发布
除了 TLS 1.2 与 TLS 1.3 外,其它版本都已被弃用
Web 2.0
Web 2.0 区别 Web 1.0 在于用户参与和社交网络,强调用户产生内容、简单易用、互操作性。
Web 1.0 网页的体验非常不友好:主要是静态页面,页面几乎无法与用户交互,只要发送请求整个页面就卡住直到页面数据回来重新刷新页面。
Ajax 技术催生了 Web 2.0,是现代前端开发的基石。Ajax 技术最早起源于微软,之后被谷歌于 2004 年使用在 Gmail 产品上从而被推广开来。
总结
Web 发展史带有强烈的个人色彩:比如对微软和谷歌的着墨甚少,如果读者想了解更全面的 Web 历史还得自己另花时间探索。
若文章中有谬误之处欢迎指正!

