[TOC]
1.1 JQuery的介绍
(1)什么是jQuery?
- jQuery是一个Javascript库
- 所谓的库,就是一个js文件,里面封装了很多预定义的函数,比如获取元素、执行隐藏、移动等,目的就是在使用时直接调用,不需要再重复定义,这样就可以极大的简化了Javascript编程。
jQuery官网:https://www.jquery.com
(2)jQuery快速入门
开发思路
- 编写html文档
- 引入jQuery文件
- 使用jQuery获取元素
- 使用浏览器进行测试
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>快速入门</title> </head> <body> <div id="div">我是div</div> </body> <!--引入 jQuery 文件--> <script type="text/javascript" src="../jquery/jquery-3.3.1.min.js"></script> <script type="text/javascript"> // JS方式,通过id属性值来获取div元素 //var jsDiv = document.getElementById("div"); //alert(jsDiv); //alert(jsDiv.innerHTML); // jQuery方式,通过id属性值来获取div元素 var jqDiv = $("#div"); alert(jqDiv); alert(jqDiv.html()); </script> </html>(3)小结
jQuery 是一个 JavaScript 库。
- 说白了就是定义好的一个 JS 文件,内部封装了很多功能,可以大大简化我们的 JS 操作步骤。
- jQuery 官网:https://www.jquery.com。
- 要想使用,必须要引入该文件。
- jQuery 的核心语法 $();
- 当在${}传入的是【函数】时,表示页面加载完成之后。相当于window.onload = function(){}
- 当在${}传入的是【HTML字符串】时,会帮我们创建这个html标签对象
- 当在${}传入的是【选择器字符串】时,会根据传入的不同选择器获取元素
- 当在${}传入的是【DOM对象】时,会把这个dom对象转换为jQuery对象。
1.2 jquery的基本语法
(1)js对象和jQuery对象的转换
- jQuery 本质上是dom对象的数组+jQuery提供的一系列功能函数,虽然也是 JS,但如果想使用 jQuery 的属性和方法那么必须保证对象是 jQuery 对象,而不是 JS 方式获得的 DOM 对象,二者的 API 方法不能混合使用,若想使用对方的 API,需要进行对象的转换。
- JS 的 DOM 对象转换成 jQuery 对象代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--引入jQuery文件--> <script type="text/javascript" src="../jquery/jquery-3.3.1.min.js"></script> <script type="text/javascript"> //alert($("#div")); //通过js根据id获取标签对象 window.onload = function(){ var id = document.getElementById("div"); alert(id.innerHTML); //alert(id.html());//js对象时无法使用jQuery对象中的方法html()的 //将js对象转换为jQuery对象 var jqueryId = $(id); alert(jqueryId.html()); } </script> </head> <body> <div id="div">我是div</div> </body> </html>(2)jQuery对象转换成js对象
```html /jQuery 对象[索引]; jQuery 对象.get(索引);/
// jQuery方式,通过id属性值获取div元素 let jqDiv = $(“#div”); alert(jqDiv.html()); // alert(jqDiv.innerHTML); jQuery对象无法使用JS里面的功能
// 将 jQuery对象转换为JS对象 let js = jqDiv[0]; alert(js.innerHTML);
<a name="bNgka"></a>
## (3)jQuery的选择器
<a name="SphO0"></a>
### ① 基本选择器
- 选择器:类似于css的选择器,可以帮我们获取元素;
- 例如:id选择器、类选择器、元素选择器、属性选择器等等;
- jQuery中选择器的语法为“$()”
- 常用的基本选择器

- 代码演示
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本选择器</title>
</head>
<body>
<div id="div1">div1</div>
<div class="cls">div2</div>
<div class="cls">div3</div>
</body>
<script type="text/javascript" src="../jquery/jquery-3.3.1.min.js"></script>
<script>
//1.元素选择器 $("元素的名称")
var divs = $("div");
//alert(divs.length);
//2.id选择器 $("#id的属性值")
var div1 = $("#div1");
//alert(div1);
//3.类选择器 $(".class的属性值")
var cls = $(".cls");
alert(cls.length);
</script>
</html>
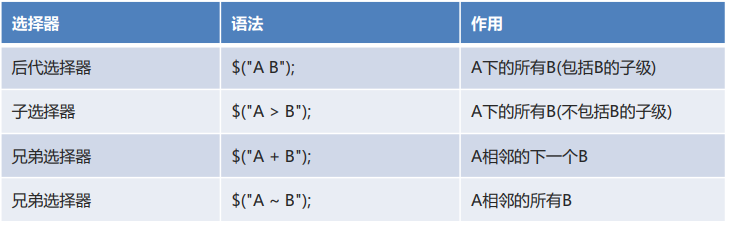
② 层级选择器

代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>层级选择器</title> </head> <body> <div> <span>s1 <span>s1-1</span> <span>s1-2</span> </span> <span>s2</span> </div> <div></div> <p>p1</p> <p>p2</p> </body> <script type="text/javascript" src="../jquery/jquery-3.3.1.min.js"></script> <script> // 1. 后代选择器 $("A B"); A下的所有B(包括B的子级) var spans1 = $("div span"); //alert(spans1.length); // 2. 子选择器 $("A > B"); A下的所有B(不包括B的子级) var spans2 = $("div > span"); //alert(spans2.length); // 3. 兄弟选择器 $("A + B"); A相邻的下一个B var ps1 = $("div + p"); //alert(ps1.length); // 4. 兄弟选择器 $("A ~ B"); A相邻的所有B var ps2 = $("div ~ p"); alert(ps2.length); </script> </html>③ 属性选择器

代码演示 ```html <!DOCTYPE html>
<a name="odvKo"></a> ## (5)jQuery的事件绑定 <a name="CbYTB"></a> ### ① 常见的事件  - 在jQuery中将事件封装成了对应的方法函数,去掉了js中的.on语法 - 代码实现 ```html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>事件的使用</title> </head> <body> <input type="button" id="btn" value="点我"> <br> <input type="text" id="input"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //单击事件,和js中一样先获取标签对象,再通过标签对象调用相关的事件 $("#btn").click(function(){ alert("点我干嘛?"); }); //获取焦点事件,和js中一样先获取标签对象,再通过标签对象调用相关的事件 // $("#input").focus(function(){ // alert("你要输入数据啦..."); // }); //失去焦点事件,和js中一样先获取标签对象,再通过标签对象调用相关的事件 $("#input").blur(function(){ alert("你输入完成啦..."); }); </script> </html>② 事件的绑定与解绑
- 事件的绑定的格式,在jQuery中,jQuery对象.on(“事件名称”,执行函数)
代码实现
//给btn1按钮绑定单击事件 $("#btn1").on("click",function(){ alert("点我干嘛?"); });事件的解绑,如果不指定事件的名称,则会把该对象绑定的所有事件进行解绑,格式:jQuery对象.off(事件名称)
- 代码演示
//通过btn2解绑btn1的单击事件 $("#btn2").on("click",function(){ $("#btn1").off("click"); });
③ 事件的切换
- 事件的切换:需要给同一个对象绑定多个事件,而且多个事件还有先后顺序的关系,就会用到事件的切换。
- 方式一:单独定义
- $(元素).事件方法名1(要执行的功能函数);
- $(元素).事件方法名2(要执行的功能函数);
代码演示
//方式一 单独定义 $("#div").mouseover(function(){ //背景色:红色 //$("#div").css("background","red"); $(this).css("background","red"); }); $("#div").mouseout(function(){ //背景色:蓝色 //$("#div").css("background","blue"); $(this).css("background","blue"); });方式二:链式定义
- $(元素).事件方法名1(要执行的功能函数).事件方法名2(要执行的功能函数);
- 代码演示
//方式二 链式定义 $("#div").mouseover(function(){ $(this).css("background","red"); }).mouseout(function(){ $(this).css("background","blue"); });
(6)遍历曹祖
方法一:传统方式格式
<!-- for(let i = 0; i < 容器对象长度; i++){ 执行功能; } --> //方式一:传统方式 $("#btn").click(function(){ let lis = $("li"); for(let i = 0 ; i < lis.length; i++) { alert(i + ":" + lis[i].innerHTML); } });方式二:对象.each()方法
<!-- 容器对象.each(function(index,ele){ 执行功能; }); --> //方式二:对象.each()方法 $("#btn").click(function(){ let lis = $("li"); lis.each(function(index,ele){ alert(index + ":" + ele.innerHTML); }); });方法三:$.each()方法
<!-- $.each(容器对象,function(index,ele){ 执行功能; }); --> //方式三:$.each()方法 $("#btn").click(function(){ let lis = $("li"); $.each(lis,function(index,ele){ alert(index + ":" + ele.innerHTML); }); });方法四:for of语句
<!-- for(ele of 容器对象){ 执行功能; } --> //方式四:for of 语句遍历 $("#btn").click(function(){ let lis = $("li"); for(ele of lis){ alert(ele.innerHTML); } });
(7)综合案例
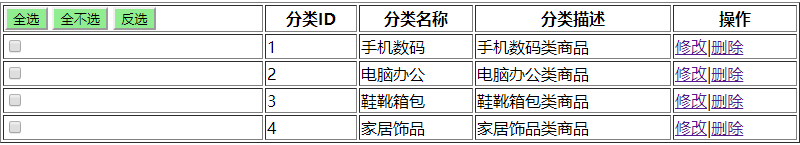
① 复选框的案例
- 案例效果

功能分析
- 全选
- 为全选按钮添加一个单机事件;
- 获取所有的商品项复选框元素,为其添加checked属性,属性值为true
- 全不选
- 为全不选按钮添加单击事件
- 获取所有的商品项复选框元素,为其添加checked属性,属性值为false
- 反选
- 为反选按钮添加单击事件
- 获取所有的商品的复选框元素,为其添加checked属性,属性值为目前的相反的状态
代码实现 ```html <!DOCTYPE html>
<th style="text-align: left"> <input style="background:lightgreen" id="selectAll" type="button" value="全选"> <input style="background:lightgreen" id="selectNone" type="button" value="全不选"> <input style="background:lightgreen" id="reverse" type="button" value="反选"> </th> <th>分类ID</th> <th>分类名称</th> <th>分类描述</th> <th>操作</th><td><input type="checkbox" class="item"></td> <td>1</td> <td>手机数码</td> <td>手机数码类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td><td><input type="checkbox" class="item"></td> <td>2</td> <td>电脑办公</td> <td>电脑办公类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td><td><input type="checkbox" class="item"></td> <td>3</td> <td>鞋靴箱包</td> <td>鞋靴箱包类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td><td><input type="checkbox" class="item"></td> <td>4</td> <td>家居饰品</td> <td>家居饰品类商品</td> <td><a href="">修改</a>|<a href="">删除</a></td><a name="ke8gA"></a> ### ② 动态切换小图的分析 - 功能分析 1. 准备一个数组 1. 定义计数器 1. 定义定时器对象 1. 定义图片路径变量 1. 为开始按钮绑定单击事件 1. 设置按钮状态 1. 设置定时器,循环显示图片 1. 循环获取图片路径 1. 将当前图片显示到小图片上 1. 计数器自增 - 代码实现 ```html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>随机图片</title> </head> <body> <!-- 小图 --> <div style="background-color:red;border: dotted; height: 50px; width: 50px"> <img src="img/01.jpg" id="small" style="width: 50px; height: 50px;"> </div> <!-- 大图 --> <div style="border: double ;width: 400px; height: 400px; position: absolute; left: 500px; top:10px"> <img src="" id="big" style="width: 400px; height: 400px; display:none;"> </div> <!-- 开始和结束按钮 --> <input id="startBtn" type="button" style="width: 150px;height: 150px; font-size: 20px" value="开始"> <input id="stopBtn" type="button" style="width: 150px;height: 150px; font-size: 20px" value="停止"> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1.准备一个数组 let imgs = [ "img/01.jpg", "img/02.jpg", "img/03.jpg", "img/04.jpg", "img/05.jpg", "img/06.jpg", "img/07.jpg", "img/08.jpg", "img/09.jpg", "img/10.jpg"]; //2.定义计数器变量 let count = 0; //3.声明定时器对象 let time = null; //4.声明图片路径变量 let imgSrc = ""; //5.为开始按钮绑定单击事件 $("#startBtn").click(function(){ //6.设置按钮状态 //禁用开始按钮 $("#startBtn").prop("disabled",true); //启用停止按钮 $("#stopBtn").prop("disabled",false); //7.设置定时器,循环显示图片 time = setInterval(function(){ //8.循环获取图片路径 let index = count % imgs.length; // 0%10=0 1%10=1 2%10=2 .. 9%10=9 10%10=0 //9.将当前图片显示到小图片上 imgSrc = imgs[index]; $("#small").prop("src",imgSrc); //10.计数器自增 count++; },10); }); </script> </html>③ 显示大图分析
- 功能分析
- 为停止按钮绑定单击事件
- 取消定时器
- 设置按钮状态
- 将图片显示到大图片上
代码实现
//11.为停止按钮绑定单击事件 $("#stopBtn").click(function(){ //12.取消定时器 clearInterval(time); //13.设置按钮状态 //启用开始按钮 $("#startBtn").prop("disabled",false); //禁用停止按钮 $("#stopBtn").prop("disabled",true); //14.将图片显示到大图片上 $("#big").prop("src",imgSrc); $("#big").prop("style","width: 400px; height: 400px;"); });
- 功能分析
- 全选

