一、样式的调试
1.1 精灵图的原理
(1)使用精灵图的核心
- 精灵技术主要针对于背景图片的使用,就是把多个小背景图片整合到一张大图片上;
- 这个大图片也被称为sprites,精灵图或者雪碧图;
- 移动背景图位置,此时可以用到background-position。
- 移动的距离就是这个目标图片的x和y轴坐标;
- 一般情况下都是往上往左移动都是负值;
- 使用精灵图的时候需要精确测量每个小背景图片的大小和位置;
1.2 字体图标
- 字体图标推荐下载网址:
- icomoon字库:http://icomoon.io
- 阿里iconfont字库:http://www.iconfont.cn/
字体图标的引用
- 把下载的fonts文件夹放入页面工程的根目录下
在CSS样式中全局声明字体:简单理解就是把这些字体文件通过CSS引入到我们的页面中。一定要注意字体文件路径问题 ```html
<a name="z216L"></a>## 1.4 CSS三角- 网页中一些常见的三角形,使用CSS直接画出来代码如下:```htmldiv{width:0;height:0;/*行高和字体大小是为了照护浏览器的兼容性*/line-height:0;font-size:0;border:50px solid transparent;border-left-color:black;}
1.5 用户界面的优化
(1)鼠标样式cursor
- 格式:cursor:pointer;
- 代码示例:
<head><style>.default{/*默认情况下是白箭头光标*/cursor:default;}.pointer{/*小手*/cursor:pointer;}.move{/*移动*/cursor:move;}.text{/*文本*/cursor:text;}.not-allowed{/*禁止*/cursor:not-allowed;}</style></head><body><p class="default">白箭头</p><p class="pointer">小手</p><p class="move">移动</p><p class="text">文本</p><p class="not-allowed">禁止</p></body>
(2)表单跟文本域的样式
<head><style>input,textarea{/*取消表单轮廓*/outline:none;}textarea{/*防止拖拽文本域*/resize:none;}</style></head><body><!--取消表单轮廓--><input type="text"><!--防止拖拽文本域--><textarea name="" id="" cols="30" rows="10"></textarea></body>
(3)图片、表单和文字对齐
- vertical-align属性只针对行内元素和行内块元素,默认的vertical-align是基线对齐的;较为常用的就是将属性设置为middle就可以实现文字跟图片垂直居中对齐了
- 用图片标签
进行插入图片时,会有下边缝隙,通常采用vertical-align属性取值为middle
(4)文本溢出部分用省略号代替
单行文本溢出部分用省略号代替的方法跟步骤
<html><head><style>div{width:30px;height:50px;background-color:pink;/*1. 先2强制一行内显示文本,默认是normal自动换行*/white-space:nowrap;/*2.超出部分隐藏*/overflow:hidden;;/*3.文字超出部分用省略号代替*/text-overflow:ellipsis;}</style></head><body><div>此处省略一万字山外青山楼外楼</div></body></html>
多行文本溢出显示省略号
<style>div{overflow:hidden;text-overflow:ellipsis;/*弹性盒子模型显示*/display:webkit-box;/*限制在一个块元素显示的文本的行数*/-webkit-line-clamp:2;/*设置或检索伸缩盒子对象的子元素的排列方式*/-webkit-box-orient:vertical;}</style>
(5)HTML5新增的语义标签
:头部标签 - < article>:内容标签
:定义文档的某个区域 :侧边栏标签 - 注意:
- 这种语义标签主要时针对搜索引擎的
- 这些新的标签页面中可以多次使用;
- 在IE9中,需要将这些元素转换为块级元素;
- 其实,移动端更喜欢使用这些标签;
- 除此之外,HTML5还增加了很多其他的标签;
(6)HTML5新增视频标签
- 标签(块级),支持的视频格式如下: | 浏览器 | MP4 | WebM | Ogg | | —- | —- | —- | —- | | intermet explorer | yes | no | noC | | chrome | yes | yes | yes | | firefox | yes(从Firefox2.1版本开始,Linux系统从Firefox3.0开始) | yes | yes | | safari | yes | no | no | | opera | yes(从opera2.5开始) | yes | yes |
语法格式:
当浏览器不支持视频格式时这样写- 属性
| 属性名跟值 | 说明 |
| —- | —- |
| autoplay=“autoplay” | 视频主动播放(谷歌浏览器需要添加muted属性来解决自动播放的问题) |
| controls=“controls” | 向用户展示播放的控件(一般不写,用js来设置) |
| width=“000” | 设置视频宽度 |
| height=“000” | 设置视频高度 |
| loop=“loop” | 循环播放 |
| preload=“auto” (预先加载)
preload=“none”(不加载) | 规定是否预加载视频,如有了autoplay就忽略该属性 | | src=“视频地址” | 视频地址 | | poster=“等待加载时的图片地址” | 加载等待的图片 | | muted=”muted“ | 静音播放 |
(7)
支持的音频格式如下 | 浏览器 | MP3 | Wav | Ogg | | —- | —- | —- | —- | | intermet explorer | yes | no | no | | chrome | yes | yes | yes | | firefox | yes | yes | yes | | safari | yes | yes | no | | opera | yes | yes | yes |
语法格式: 当浏览器不支持视频格式时这样写 | 属性名和值 | 说明 | | —- | —- | | autoplay=“autoplay” | 如果出现该属性,则音频会在就绪后马上播放 | | controls=“controls” | 如果出现该属性,则向用户展示控件 | | loop=“loop” | 如果出现该属性,循环播放 | | src=“音频地址” | 音频地址 |
(8)CSS函数
- 图像模糊函数语法: ```html filter:函数(); 例如: 选择器{ filter:blur(5px); }
- 计算函数语法```html.son{/*子盒子比父盒子少三十像素 注意:运算符左右的空格不能少*/width:calc(100% - 30px);}
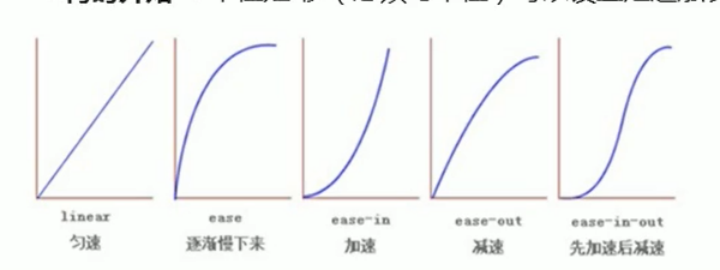
(9)过度
语法
transition:要过度的属性1 花费时间 运动曲线 何世开始,要过度的属性1 花费时间 运动曲线 何世开始(s);transition:all 花费时间 运动曲线 何世开始;
属性:想要变化的css属性
- 花费时间:单位是秒(必写)
- 运动曲线:默认是ease(可省)

- 何时开始:单位是秒(必写)可设置触发的时间,默认是0s(可省)
二、CSS3盒子位移、形状改变的控制属性
2.1 2D转换
(1)位移translate
- 改变元素在页面中的位置,类似于定位;
语法
div{transform:translate(x,y);transform:translateX(n);transform:translateY(n);}
特点:
- 定义2D转换中的位移;沿着X、Y轴移动元素
- translate最大的特点就是,不会影响其他的元素的位置;
translate中的百分比单位是相对于自身元素的translate:(50%,50%);(说白了就是移动盒子宽度、高度的百分之几)
/*实现子盒子在父盒子水平居中,垂直居中*/div{height:400px;width:400px;background-color:black;}div p{position:absolute;top:50%; /*移动父盒子高度的百分之五十*/left:50%; /*移动父盒子宽度的百分之五十*//*以前用定位做将数据写死,不太方便;margin-top:-100px;margin-left:-100px;*//*用translate实现*/transform:translate(-50%,50%);}
对行内元素没有效果;
(2)旋转rotate
- 控制元素的旋转角度
语法
transform:rotate(度数deg)
特点:
- rotate里面跟度数单位:deg;
- 正数为顺时针旋转,反之则反;
- 默认旋转的中心是元素的中心点;
设置旋转中心点
语法:
transform-origin:x y;
特点:
- x y可以是精确的像素、方位名词(top、bottom、left、right、center)、百分比(元素宽度、高度的百分比)
(3)缩放scale
- 放大和缩小元素
语法:
transform:scale(x,y);
特点
- 里面的参数不跟单位,表示宽度乘以参数/高度乘以参数;例如:transform:scale(2,2),就是宽度乘以二,长度乘以二,所以transform:scale(1,1)并不会发生变化;
- 如果是等比例缩放,可以这样写:transform:scale(n);
- 参数小于一表示缩小
- 可以通过:transform-origin:x y; 设置缩放中心点,默认是元素中心点位置缩放,而且不影响其他盒子;
(4)转换综合写法顺序
- 一个元素同时使用多个转换,其格式为:transform:translate() rotate() scale()……;
- 其顺序会影响转换效果(比如:先旋转的话会改变坐标轴的方向)
- 改变为的属性值放在最前面;
2.2 3D转换
(1)动画的基本使用
动画样式的两个步骤:
定义动画
@keyframes 动画名称 {/*元素开始状态*//*0%{属性:属性值;}*/0%{transform:translate(0px);}/*100%{属性:属性值;}*/100%{transform:translate(1000px);}}
使用动画
div{animation-name:动画名称;/*持续时间(单位为秒)*/animation-duration:3s;}
注意:
- 上面的百分比可以分为多个,你想要几个关键帧(状态)就用一百除以几就可以了,但是百分比的数字必须是整数
- 动画运行到一个关键帧(状态)所用的时间是animation-duration中的时间乘以关键帧(状态)的百分比即可得出所花费的时间
(2)常用的动画属性
| 属性 | 说明 |
|---|---|
| animation-name | 引用动画 |
| animation-duration | 动画完成的总时间(单位秒) |
| animation-timing-function | 动画速度曲线;默认是“ease”,还有steps(n);(可以实现打字的效果) |
| animation-delay | 何时开始(单位秒) |
| animation-iteration-count | 播放次数,默认是1,infinite(无限循环播放) |
| animation-direction | 是否在下一个周期逆向播放,默认是“normal”,“alternate”逆播放 |
| animation-play-state | 动画是否正在运行或暂停;默认是running 还有paused暂停 |
| animation-fill-mode | 动画结束后的状态 ,默认是backwards回到初始状态,forwards保持运行后的状态 |
动画属性的简写:animation:名称1 持续时间1 运动曲线1 何时开始1 播放次数1 是否反方向1 动画起始状态1,名称2 持续时间2 运动曲线2 何时开始2 播放次数2 是否反方向2 动画起始状态2
animation: name 5s linear 2s infinite alternate;
动画案例——热点图: ```html <!DOCTYPE html>
<a name="hLA9g"></a>### (3)透视perspective- 属性perspective,它写在被观察的盒子的父盒子上- 语法:perspective: d(px) ;d值越小表示人眼离屏幕的距离越小,所看到的物体越大<a name="LvMMQ"></a>### (4)3d旋转rotate3d- 语法:- transform:rotateX(n(deg)):沿着x轴旋转- transform:rotateY(n(deg)):沿着y轴旋转- transform:rotateZ(n(deg)):沿着z轴旋转- transform:rotate3d(x,y,z,n(deg)):沿着任意轴旋转,xyz经过矢量相加的方式计算旋转轴- 保持3d样式属性- 控制子元素是否开启三维立体环境;- transform-style:flat 子元素不开启三维立体样式,是默认的- transform-style:preserve-3d 子元素开启三维立体空间;- 该属性写在父级元素,跟透视属性一样写在父级元素上- 重要!!!<a name="mfw7h"></a>### (5)综合案例品优购- 项目结构:- css(文件夹)- fonts(文件夹)- images(文件夹)- upload(文件夹)- 页面就写在这些工程文件夹的同级下<a name="vbiTC"></a>#### 首页——index.html```html<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title><!-- 网站说明 --><meta name="description"content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /><!-- 关键字 --><meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" /><!-- 引入favicon图标 --><link rel="shortcut icon" href="favicon.ico" /><!-- 引入我们初始化样式文件 --><link rel="stylesheet" href="css/base.css"><!-- 引入我们公共的样式文件 --><link rel="stylesheet" href="css/common.css"><!-- 引入我们index.css文件 --><link rel="stylesheet" href="css/index.css"></head><body><!-- 快捷导航模块 start --><section class="shortcut"><div class="w"><div class="fl"><ul><li>品优购欢迎您! </li><li><a href="#">请登录</a> <a href="register.html" class="style_red">免费注册</a></li></ul></div><div class="fr"><ul><li>我的订单</li><li></li><li class="arrow-icon">我的品优购</li><li></li><li>品优购会员</li><li></li><li>企业采购</li><li></li><li class="arrow-icon">关注品优购</li><li></li><li class="arrow-icon">客户服务</li><li></li><li class="arrow-icon">网站导航</li></ul></div></div></section><!-- 快捷导航模块 end --><!-- header头部模块制作 start --><header class="header w"><!-- logo模块 --><div class="logo"><h1><a href="index.html" title="品优购商城">品优购商城</a></h1></div><!-- search搜索模块 --><div class="search"><input type="search" name="" id="" placeholder="语言开发"><button>搜索</button></div><!-- hotwords模块制作 --><div class="hotwords"><a href="#" class="style_red">优惠购首发</a><a href="#">亿元优惠</a><a href="#">9.9元团购</a><a href="#">美满99减30</a><a href="#">办公用品</a><a href="#">电脑</a><a href="#">通信</a></div><!-- 购物车模块 --><div class="shopcar">我的购物车<i class="count">8</i></div></header><!-- header头部模块制作 end --><!-- nav模块制作 start --><nav class="nav"><div class="w"><div class="dropdown"><div class="dt">全部商品分类</div><div class="dd"><ul><li><a href="#">家用电器</a> </li><li><a href="list.html">手机</a>、 <a href="#">数码</a>、<a href="#">通信</a> </li><li><a href="#">电脑、办公</a> </li><li><a href="#">家居、家具、家装、厨具</a> </li><li><a href="#">男装、女装、童装、内衣</a> </li><li><a href="#">个户化妆、清洁用品、宠物</a> </li><li><a href="#">鞋靴、箱包、珠宝、奢侈品</a> </li><li><a href="#">运动户外、钟表</a> </li><li><a href="#">汽车、汽车用品</a> </li><li><a href="#">母婴、玩具乐器</a> </li><li><a href="#">食品、酒类、生鲜、特产</a> </li><li><a href="#">医药保健</a> </li><li><a href="#">图书、音像、电子书</a> </li><li><a href="#">彩票、旅行、充值、票务</a> </li><li><a href="#">理财、众筹、白条、保险</a> </li></ul></div></div><div class="navitems"><ul><li><a href="#">服装城</a></li><li><a href="#">服装城</a></li><li><a href="#">服装城</a></li><li><a href="#">服装城</a></li><li><a href="#">服装城</a></li><li><a href="#">服装城</a></li><li><a href="#">服装城</a></li><li><a href="#">服装城</a></li></ul></div></div></nav><!-- nav模块制作 end --><!-- 首页专有的模块 main start --><div class="w"><div class="main"><div class="focus"><ul><li><img src="upload/focus1.png" alt=""></li></ul></div><div class="newsflash"><div class="news"><div class="news-hd"><h5>品优购快报</h5><a href="#" class="more">更多</a></div><div class="news-bd"><ul><li><a href="#"><strong>[重磅]</strong> 它来了它来了,pink老师走来了, 它是谁?</a></li><li><a href="#"><strong>[重磅]</strong> 它来了它来了,pink老师走来了</a></li><li><a href="#"><strong>[重磅]</strong> 它来了它来了,pink老师走来了</a></li><li><a href="#"><strong>[重磅]</strong> 它来了它来了,pink老师走来了</a></li><li><a href="#"><strong>[重磅]</strong> 它来了它来了,pink老师走来了, 它是谁?</a></li></ul></div></div><div class="lifeservice"><ul><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li></ul></div><div class="bargain"><img src="upload/bargain.png" alt=""></div></div></div></div><!-- 首页专有的模块 main end --><!-- 推荐模块 start--><div class="w recom"><div class="recom_hd"><img src="images/recom.png" alt=""></div><div class="recom_bd"><ul><li><img src="upload/recom_03.jpg" alt=""></li><li><img src="upload/recom_03.jpg" alt=""></li><li><img src="upload/recom_03.jpg" alt=""></li><li><img src="upload/recom_03.jpg" alt=""></li></ul></div></div><!-- 推荐模块 end--><!-- 楼层区域制作start --><div class="floor"><!-- 1楼家用电器楼层 --><div class="w jiadian"><div class="box_hd"><h3>家用电器</h3><div class="tab_list"><ul><li> <a href="#" class="style_red">热门</a>|</li><li><a href="#">大家电</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">厨房电器</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">个护健康</a>|</li><li><a href="#">应季电器</a>|</li><li><a href="#">空气/净水</a>|</li><li><a href="#">新奇特</a>|</li><li><a href="#"> 高端电器</a></li></ul></div></div><div class="box_bd"><div class="tab_content"><div class="tab_list_item"><div class="col_210"><ul><li><a href="#">节能补贴</a></li><li><a href="#">节能补贴</a></li><li><a href="#">节能补贴</a></li><li><a href="#">节能补贴</a></li><li><a href="#">节能补贴</a></li><li><a href="#">节能补贴</a></li></ul><a href="#"><img src="upload/floor-1-1.png" alt=""></a></div><div class="col_329"><a href="#"><img src="upload/floor-1-b01.png" alt=""></a></div><div class="col_221"><a href="#" class="bb"> <img src="upload/floor-1-2.png" alt=""></a><a href="#"> <img src="upload/floor-1-3.png" alt=""></a></div><div class="col_221"><a href="#"> <img src="upload/floor-1-4.png" alt=""></a></div><div class="col_219"><a href="#" class="bb"> <img src="upload/floor-1-5.png" alt=""></a><a href="#"> <img src="upload/floor-1-6.png" alt=""></a></div></div></div></div></div><!-- 2楼手机楼层 --><div class="w shouji"><div class="box_hd"><h3>手机通讯</h3><div class="tab_list"><ul><li> <a href="#" class="style_red">热门</a>|</li><li><a href="#">大家电</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">厨房电器</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">个护健康</a>|</li><li><a href="#">应季电器</a>|</li><li><a href="#">空气/净水</a>|</li><li><a href="#">新奇特</a>|</li><li><a href="#"> 高端电器</a></li></ul></div></div><div class="box_bd"><div class="tab_content"><div class="tab_list_item"><div class="col_210"><ul><li><a href="#">节能补贴</a></li><li><a href="#">节能补贴</a></li><li><a href="#">节能补贴</a></li><li><a href="#">节能补贴</a></li><li><a href="#">节能补贴</a></li><li><a href="#">节能补贴</a></li></ul><a href="#"><img src="upload/floor-1-1.png" alt=""></a></div><div class="col_329"><a href="#"><img src="upload/floor-1-b01.png" alt=""></a></div><div class="col_221"><a href="#" class="bb"> <img src="upload/floor-1-2.png" alt=""></a><a href="#"> <img src="upload/floor-1-3.png" alt=""></a></div><div class="col_221"><a href="#"> <img src="upload/floor-1-4.png" alt=""></a></div><div class="col_219"><a href="#" class="bb"> <img src="upload/floor-1-5.png" alt=""></a><a href="#"> <img src="upload/floor-1-6.png" alt=""></a></div></div></div></div></div></div><!-- 楼层区域制作end --><!-- 底部模块的制作 start --><footer class="footer"><div class="w"><div class="mod_service"><ul><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li></ul></div><div class="mod_help"><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>帮助中心</dt><dd><img src="images/wx_cz.jpg" alt="">品优购客户端</dd></dl></div><div class="mod_copyright"><div class="links"><a href="#">关于我们</a> | <a href="#">联系我们</a> | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 |品优购公益 | English Site | Contact U</div><div class="copyright">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>京ICP备08001421号京公网安备110108007702</div></div></div></footer><!-- 底部模块的制作 end --></body></html>
公共样式文件——common.css
@font-face {font-family: "iconfont"; /* Project id */src: url('../fonts/iconfont.ttf?t=1631878933978&') format('truetype');}@font-face{font-family: "iconfont"; /* Project id */src:url('../fonts/iconfont(1).ttf?t=1632034472850') format('truetype');}/* 版心 */.w{width:1200px;margin:0 auto;}/* 快捷导航模块 */.fl{float:left;}.fr{float:right;}.shortcut{height:31px;line-height:31px;background-color:#f1f1f1;}.shortcut ul li{line-height:31px;float:left;}.shortcut .fr ul li:nth-child(even){width:1px;height:12px;background-color:#666;margin:9px 15px 0;}.arrows_icon::after{font-family: "iconfont" !important;content:"\e62d";margin:0 0 0 5px;/* content: "1"; */}.clearfix:before,.clearfix:after{content:"";display:table;}.clearfix:after{clear:both;}.clearfix{*zoom:1;}.style_red{color:red;}/* 头部份 */.header{position:relative;height:105PX;background-color:rgb(255, 255, 255);}.logo{position:absolute;top:25px;width:171px;height:61px;background-color:#b1191a;}.logo a{display:block;width:171px;height:61px;background:url(../images/) no-repeat;/* 方法一: *//* font-size:0; *//* 方法二: */text-indent:-999px;overflow:hidden;}.search{position:absolute;left:346px;top:25px;width:538px;height:36px;border:2px solid #b1191a;}.search input{float:left;width:454px;height:32px;padding-left:10px;}.search button{float:left;width:80px;height:32px;background-color:#b1191a;font-size:16px;color:#fff;}.hotword{position:absolute;top:66px;left:346px;}.hotword a{margin:0 10px;}.shopcar{position:absolute;right:60px;top:25px;width:140px;height:35px;text-align:center;line-height:35px;color:#e60012;border:1px solid #dfdfdf;background-color:#f7f7f7;}.shopcar::before{font-family: "iconfont" !important;content:"\f0179";}.shopcar::after{font-family: "iconfont" !important;content:"\e667";}.count{position:absolute;top:-5px;left:105px;height:14px;line-height:14px;color:#fff;background-color:#e60012;padding:0 5px;border-radius:7px 7px 7px 0;}/* 导航部分 */.nav{height:47px;border-bottom:2px solid #b1191a;}.nav .dropdown{float:left;width:210px;height:47px;background-color:#b1191a;}.dropdown .dt{width:100%;height:100%;color:#fff;text-align:center;line-height:47px;font-size:16px;}.dropdown .dd{display:none;width:210px;height:465px;background-color:#c81623;margin-top:2px;}/* .dropdown .dt:hover{display:block;} */.dropdown .dd ul li{position:relative;height:31px;line-height:31px;margin-left:2px;padding-left:10px;}.dropdown .dd ul li a{font-size:14px;color:#fff;}.dropdown .dd ul li:hover{background-color:#fff;}.dropdown .dd ul li:hover a{color:#c81623;}.dropdown .dd ul li::after{position:absolute;top:1px;right:10px;color:#fff;font-family: "iconfont"; /* Project id */content:"\e667";}.navitems{float:left;}.navitems ul li a{display:block;height:100%;line-height:23.5px;font-size:16px;padding:0 25px;}.navitems ul li{float:left;}/* 底部模块 */.footer{height:415px;background-color:#f5f5f5;padding-top:30px;}.mod_service ul li{float:left;width:300px;height:50px;/* background-color:rgb(255, 255, 255); *//* margin-bottom:30px; */padding-left:35px;/* border-bottom:1px solid #c0bebe; */}.mod_service ul li h5{float:left;width:50px;height:50px;border-radius:25px;background-color:#c81623;margin-right:10px;}.service_txt{float:left;margin-top:5px;}.service_txt h4{font-size:14px;}/* .service_txt p{font-size:12px;} */.mod_help{height:185px;border-bottom:1px solid #ccc;border-top:1px solid #ccc;margin-top:20px;padding-left:50px;}.mod_help dl dt{font-size:16px;margin-bottom:10px;}.mod_help dl{float:left;width:200px;}.mod_help dl:last-child{width:90px;text-align:center;}
首页特有的样式——index.css
.main {width: 980px;height: 455px;margin-left: 220px;margin-top: 10px;}.focus {float: left;width: 721px;height: 455px;background-color: purple;}.newsflash {float: right;width: 250px;height: 455px;}.news {height: 165px;border: 1px solid #e4e4e4;}.news-hd {height: 33px;line-height: 33px;border-bottom: 1px dotted #e4e4e4;padding: 0 15px;}.news-hd h5 {float: left;font-size: 14px;}.news-hd .more {float: right;}.news-hd .more::after {font-family: 'icomoon';content: '\e920';}.news-bd {padding: 5px 15px 0;}.news-bd ul li {height: 24px;line-height: 24px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}.lifeservice {overflow: hidden;height: 209px;/* background-color: purple; */border: 1px solid #e4e4e4;border-top: 0;}.lifeservice ul {width: 252px;}.lifeservice ul li {float: left;width: 63px;height: 71px;border-right: 1px solid #e4e4e4;border-bottom: 1px solid #e4e4e4;text-align: center;}.lifeservice ul li i {display: inline-block;width: 24px;height: 28px;background-color: pink;margin-top: 12px;background: url(../images/icons.png) no-repeat -19px -15px;}.bargain {margin-top: 5px;}/* 推荐模块 */.recom {height: 163px;background-color: #ebebeb;margin-top: 12px;}.recom_hd {float: left;height: 163px;width: 205px;background-color: #5c5251;text-align: center;padding-top: 30px;}.recom_bd {float: left;}.recom_bd ul li {position: relative;float: left;}.recom_bd ul li img {width: 248px;height: 163px;}.recom_bd ul li:nth-child(-n+3)::after {content: '';position: absolute;right: 0;top: 10px;width: 1px;height: 145px;background-color: #ddd;}/* 家用电梯模块 */.box_hd {height: 30px;border-bottom: 2px solid #c81623;}.box_hd h3 {float: left;font-size: 18px;color: #c81623;font-weight: 400;}.tab_list {float: right;line-height: 30px;}.tab_list ul li {float: left;}.tab_list ul li a {margin: 0 15px;}.floor .w {margin-top: 30px;}.box_bd {height: 361px;}.tab_list_item>div {float: left;height: 361px;}.col_210 {width: 210px;background-color: #f9f9f9;text-align: center;}.col_210 ul li {float: left;width: 85px;height: 34px;border-bottom: 1px solid #ccc;text-align: center;line-height: 33px;margin-right: 10px;}.col_210 ul {padding-left: 12px;}.col_329 {width: 329px;}.col_221 {width: 221px;border-right: 1px solid #ccc;}.col_219 {width: 219px;}.bb {/* 一般情况下,a如果包含有宽度的盒子,a需要转为块级元素 */display: block;border-bottom: 1px solid #ccc;}
商品列表页面——list.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>列表页-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title><!-- 网站说明 --><meta name="description"content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /><!-- 关键字 --><meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" /><!-- 引入favicon图标 --><link rel="shortcut icon" href="favicon.ico" /><!-- 引入我们初始化样式文件 --><link rel="stylesheet" href="css/base.css"><!-- 引入我们公共的样式文件 --><link rel="stylesheet" href="css/common.css"><!-- 引入我们列表页的css文件 --><link rel="stylesheet" href="css/list.css"></head><body><!-- 快捷导航模块 start --><section class="shortcut"><div class="w"><div class="fl"><ul><li>品优购欢迎您! </li><li><a href="#">请登录</a> <a href="#" class="style_red">免费注册</a></li></ul></div><div class="fr"><ul><li>我的订单</li><li></li><li class="arrow-icon">我的品优购</li><li></li><li>品优购会员</li><li></li><li>企业采购</li><li></li><li class="arrow-icon">关注品优购</li><li></li><li class="arrow-icon">客户服务</li><li></li><li class="arrow-icon">网站导航</li></ul></div></div></section><!-- 快捷导航模块 end --><!-- header头部模块制作 start --><header class="header w"><!-- logo模块 --><div class="logo"><h1><a href="index.html" title="品优购商城">品优购商城</a></h1></div><!-- 列表页的秒杀模块 --><div class="sk"><img src="images/sk.png" alt=""></div><!-- search搜索模块 --><div class="search"><input type="search" name="" id="" placeholder="语言开发"><button>搜索</button></div><!-- hotwords模块制作 --><div class="hotwords"><a href="#" class="style_red">优惠购首发</a><a href="#">亿元优惠</a><a href="#">9.9元团购</a><a href="#">美满99减30</a><a href="#">办公用品</a><a href="#">电脑</a><a href="#">通信</a></div><!-- 购物车模块 --><div class="shopcar">我的购物车<i class="count">8</i></div></header><!-- header头部模块制作 end --><!-- nav模块制作 start --><nav class="nav"><div class="w"><div class="sk_list"><ul><li><a href="#">品优秒杀</a></li><li><a href="#">品优秒杀</a></li><li><a href="#">品优秒杀</a></li></ul></div><div class="sk_con"><ul><li><a href="#">女装</a></li><li><a href="#" class="style_red">女鞋</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">更多分类</a></li></ul></div></div></nav><!-- nav模块制作 end --><!-- 列表页主体部分 --><div class="w sk_container"><div class="sk_hd"><img src="upload/bg_03.png" alt=""></div><div class="sk_bd"><ul class="clearfix"><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li></ul></div></div><!-- 底部模块的制作 start --><footer class="footer"><div class="w"><div class="mod_service"><ul><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li></ul></div><div class="mod_help"><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>帮助中心</dt><dd><img src="images/wx_cz.jpg" alt="">品优购客户端</dd></dl></div><div class="mod_copyright"><div class="links"><a href="#">关于我们</a> | <a href="#">联系我们</a> | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 |品优购公益 | English Site | Contact U</div><div class="copyright">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>京ICP备08001421号京公网安备110108007702</div></div></div></footer><!-- 底部模块的制作 end --></body></html>
商品列表样式——list.css
/* 列表页专有的css */.nav {overflow: hidden;}.sk {position: absolute;left: 190px;top: 40px;border-left: 1px solid #c81523;padding: 3px 0 0 14px;}.sk_list {float: left;}.sk_list ul li {float: left;}.sk_list ul li a {display: block;line-height: 47px;padding: 0 30px;font-size: 16px;font-weight: 700;color: #000;}.sk_con {float: left;}.sk_con ul li {float: left;}.sk_con ul li a {display: block;line-height: 49px;padding: 0 20px;font-size: 14px;}.sk_con ul li:last-child a::after {content: '\e91e';font-family: 'icomoon';}.sk_bd ul li {overflow: hidden;float: left;margin-right: 13px;width: 290px;height: 460px;border: 1px solid transparent;}.sk_bd ul li:nth-child(4n) {margin-right: 0;}.sk_bd ul li:hover {border: 1px solid #c81523;}
登录注册页面——login.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>个人注册</title><!-- 引入favicon图标 --><link rel="shortcut icon" href="favicon.ico" /><!-- 引入我们初始化的css --><link rel="stylesheet" href="css/base.css"><!-- 引入我们自己的注册页面的css --><link rel="stylesheet" href="css/register.css"></head><body><div class="w"><header><div class="logo"><a href="index.html"> <img src="images/logo.png" alt=""></a></div></header><div class="registerarea"><h3>注册新用户<div class="login">我有账号,去<a href="#">登陆</a></div></h3><div class="reg_form"><form action=""><ul><li><label for="">手机号:</label> <input type="text" class="inp"><span class="error"> <i class="error_icon"></i> 手机号码格式不正确,请从新输入 </span></li><li><label for="">短信验证码:</label> <input type="text" class="inp"><span class="success"> <i class="success_icon"></i> 短信验证码输入正确 </span></li><li><label for="">登录密码:</label> <input type="password" class="inp"><span class="error"> <i class="error_icon"></i> 手机号码格式不正确,请从新输入 </span></li><li class="safe">安全程度 <em class="ruo">弱</em> <em class="zhong">中</em> <em class="qiang">强</em> </li><li><label for="">确认密码:</label> <input type="password" class="inp"><span class="error"> <i class="error_icon"></i> 手机号码格式不正确,请从新输入 </span></li><li class="agree"><input type="checkbox" name="" id="">同意协议并注册 <a href="#">《知晓用户协议》</a></li><li><input type="submit" value="完成注册" class="btn"></li></ul></form></div></div><footer><div class="mod_copyright"><div class="links"><a href="#">关于我们</a> | <a href="#">联系我们</a> | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 |品优购公益 | English Site | Contact U</div><div class="copyright">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>京ICP备08001421号京公网安备110108007702</div></div></footer></div></body></html>
登录注册页面样式——login.css
.w {width: 1200px;margin: 0 auto;}header {height: 84px;border-bottom: 2px solid #c81523;}.logo {padding-top: 18px;}.registerarea {height: 522px;border: 1px solid #ccc;margin-top: 20px;}.registerarea h3 {height: 42px;border-bottom: 1px solid #ccc;background-color: #ececec;line-height: 42px;padding: 0 10px;font-size: 18px;font-weight: 400;}.login {float: right;font-size: 14px;}.login a {color: #c81523;}.reg_form {width: 600px;margin: 50px auto 0;}.reg_form ul li {margin-bottom: 20px;}.reg_form ul li label {display: inline-block;width: 88px;text-align: right;}.reg_form ul li .inp {width: 242px;height: 37px;border: 1px solid #ccc;}.error {color: #c81523;}.error_icon,.success_icon {display: inline-block;vertical-align: middle;width: 20px;height: 20px;background: url(../images/error.png) no-repeat;margin-top: -2px;}.success {color: green;}.success_icon {background: url(../images/success.png) no-repeat;}.safe {padding-left: 170px;}.safe em {padding: 0 12px;color: #fff;}.ruo {background-color: #de1111;}.zhong {background-color: #40b83f;}.qiang {background-color: #f79100;}.agree {padding-left: 95px;}.agree input {vertical-align: middle;}.agree a {color: #1ba1e6;}.btn {width: 200px;height: 34px;background-color: #c81623;font-size: 14px;color: #fff;margin: 30px 0 0 70px;}.mod_copyright {text-align: center;padding-top: 20px;}.links {margin-bottom: 15px;}.links a {margin: 0 3px;}.copyright {line-height: 20px;}
(6)web端初始化css
/*1)去掉边框值2)统一页面字体和大小3)去掉外边距和内边距*/HTML, body, div, h1, h2, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, blockquote,pre, form, fieldset, table, th, td {border:none;/* font-family:"微软雅黑","黑体","宋体"; *//* font-family:Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif; *//* font-size:14px; */font:12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;margin:0px;padding:0px;/* css3盒子模型 */box-sizing:border-box;}/*让文档和文档的主题的高宽度保持和可视范围的高宽度一致*/html,body{height: 100%;width: 100%;}/*设置字体样式和粗细保持默认*/address, caption, cite, code, dfn, em, strong, th, var {font-style: normal;font-weight: normal;}/*去掉链接标签默认的下划线*/a{display:inline-block;color:#000;text-decoration:none;}input{font-family:Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;border:0;outline:none;}button{border:0;margin:0;padding:0;}i,em{font-style: normal;}/*未访问过的链接*//* a:link{color:#000;text-decoration:none;}*//* 已经访问过的链接 *//* a:visited{color:#000;text-decoration:none;} *//* a:hover{color:#fff;}a:active{color:#fff;} *//* input::-ms-clear{display:none;}input::-ms-reveal{display:none;}input{-webkit-appearance: none;margin: 0;outline: none;padding: 0;}input::-webkit-input-placeholder{color: #ccc;}input::-ms-input-placeholder{color: #ccc;}input::-moz-placeholder{color: #ccc;}input[type=submit],input[type=button]{cursor: pointer;}button[disabled], input[disabled] {cursor: default;} */img{border:none;}ul,ol,li{list-style-type:none;}/*公共方法*/.clear{clear: both;}.clearleft{clear: left;}.clearright{clear: right;}.floatleft{float: left;}.floatright{float: right;}.cursor{cursor: pointer;}/*背景及色值表*/.bg000{background: #000;}.color000{color: #000;}

