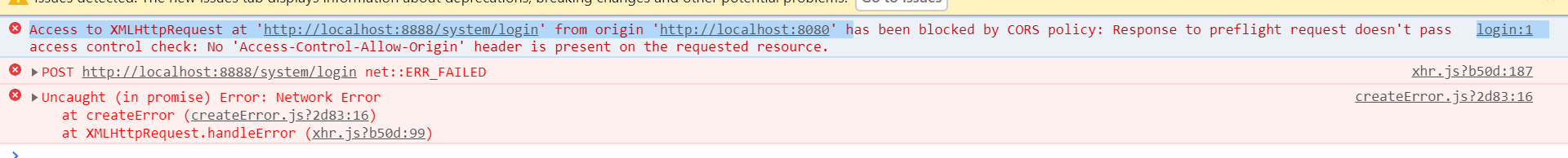
1、前台一个服务器,后台一个服务器,前台向后台发送请求就会发生跨域
2、localhost:8080访问localhost:8081也会发生跨域
3、http访问https也会发生跨域
前端工程配置如下,在根目录下新建vue.config.js:
// webpack跨域配置module.exports = {devServer: {host: 'localhost',port: 8081, // 前端工程的端口号https: false, // 关闭https协议访问open: true, // 启动工程之后默认打开浏览器proxy: {// 访问/api-server/user/list=>http://localhost:8888/user/list'/api-server': {target: 'http://localhost:8888',changeOrigin: true,pathRewrite: {// ['^' + process.env.VUE_APP_BASE_API]: '''^/api-server': ''}}}}}

