概述
MNN 工作台是一款单机软件,为了能够完成手机端相关的配合使用,MNN 工作台提供了一套 EasyMNN SDK 的接入使用,这套 SDK 也是完全免费的。
iOS 接入流程
Cocoapods 安装
| SDK | iOS | License |
|---|---|---|
| EasyMNN | 0.1.2 (对应工作台 1.3.0) 1.3.6 (对应工作台 1.3.6) |
《MNN Kit Terms of Service》 |
| MNN | 1.1.1-pre |
- 最低系统版本8.0
- 不支持bitcode
- 暂时不支持模拟器 ```bash source ‘https://github.com/CocoaPods/Specs.git‘ platform:ios, ‘8.0’
target ‘MNNNWBDemo’ do
pod ‘EasyMNN’, ‘1.3.6’ # 工作台 1.3.6 使用 1.3.6 版本,如果是 1.3.0 使用 0.1.2 版本 pod ‘MNN’, ‘1.1.1-pre’
end
<a name="rS456"></a>### iOS SDK 使用<a name="bqOlT"></a>### 1. 初始化SDK可以在应用刚启动的时候调用初始化方法,```objectivec#import <EasyMNN/EasyMNN.h>[EasyMNN init];
2. 注册页面打开/关闭方式
向SDK注册当前应用环境中打开/关闭页面的方式,在如Debug运行时中会使用到。如不注册,默认的方式为从根ViewController使用present的方式打开一个新的页面栈:
// 默认注册的打开新页面方式UIWindow *window = [UIApplication sharedApplication].keyWindow;UIViewController *rootVC = window.rootViewController;UINavigationController *navi = [[UINavigationController alloc] initWithRootViewController:newVc];[rootVC presentViewController:navi animated:YES completion:NULL];// 默认注册的关闭新页面方式[newVc dismissViewControllerAnimated:YES completion:nil];
主动注册替换SDK默认的实现:
[EasyMNN registerPageOpenBlock:^(UIViewController * vc) {dispatch_async(dispatch_get_main_queue(), ^{// 打开vc的实现});}];[EasyMNN registerPageCloseBlock:^(UIViewController * vc) {dispatch_async(dispatch_get_main_queue(), ^{// 关闭vc的实现});}];
3. 连接工作台

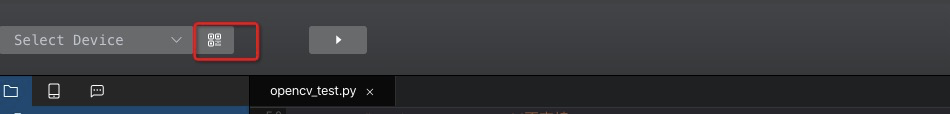
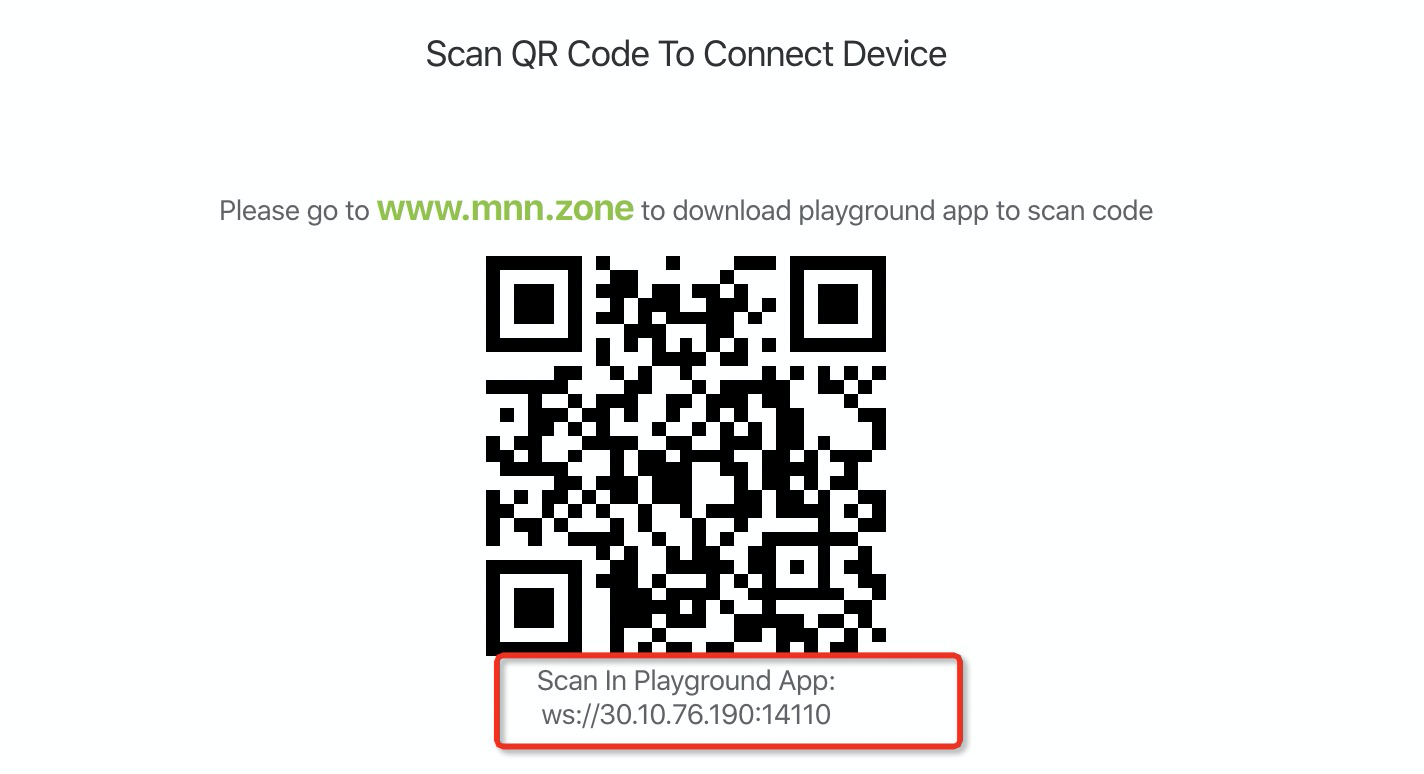
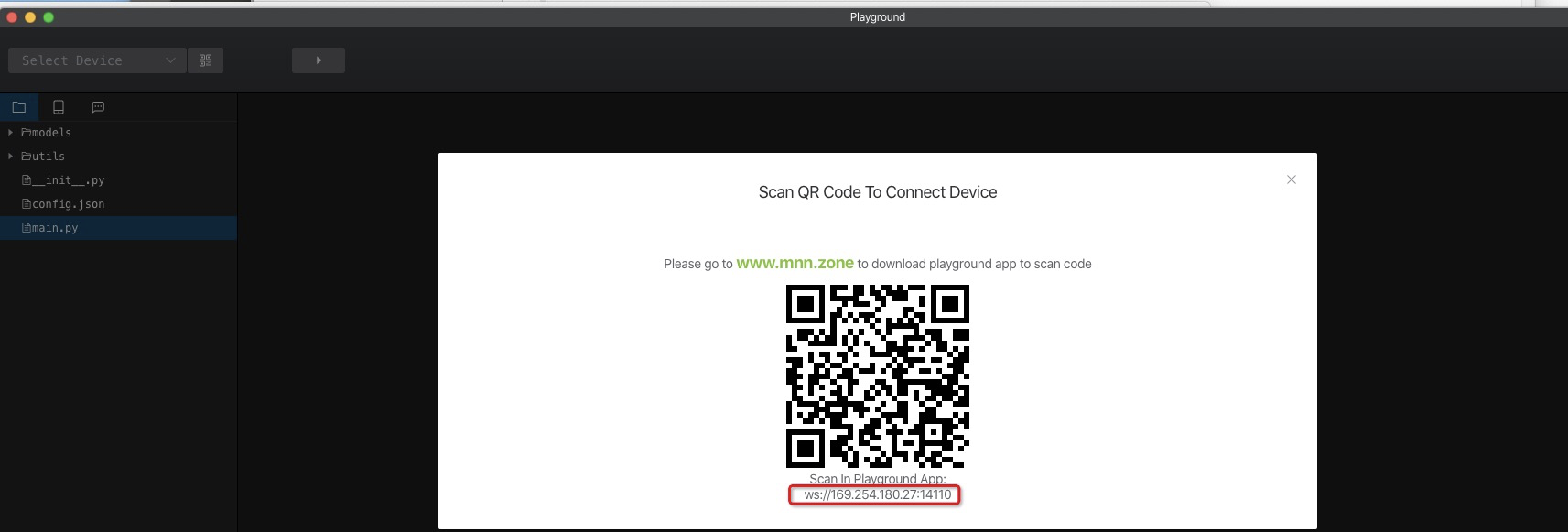
工作台应用中点击扫码连接,复制图中的地址,调用连接接口:
[EasyMNN setWBServerAddress:@"ws://169.254.180.27:14110"];[EasyMNN startConnect];

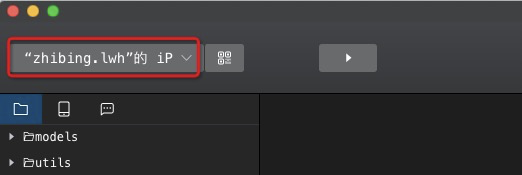
连接成功后,二维码弹框会退出,页面右上角会显示手机的名字。
4. 注册环境变量
如果你集成的iOS应用中有一些资源,如图片、文本等,需要在Python环境中获取的,可以注册环境变量:
[EasyMNN registerEnvVars:@{@"labelpath":[[NSBundle mainBundle] pathForResource:@"synset_words.txt" ofType:nil]}];
在Python中获取:
kit = MNNCV.Kit()vars = kit.getEnvVars()workPath = vars["labelpath"]
5. 注册环境变量
如果你关心工作台连接中的一些事件,可以实现代理方法:
/// 工作台连接代理协议@protocol EasyMNNWBDelegate <NSObject>@optional- (void)didConneced;- (void)didConnectFailWithError:(NSError *)error;- (void)didLostConnect;- (void)didReceivedLog:(NSString *)log level:(NSString *)level tag:(NSString *)tag;- (NSDictionary *)willRunFileWithRunInfo:(NSDictionary *)runInfo;@end
设置代理:
[EasyMNN setWBDelegate:self];
Android 接入流程
依赖相关sdk
api 'com.alibaba.android.workbench:easymnn:0.1.2' //13.5 MB
其中easymnn依赖下面四项(无需单独引入);
api 'com.alibaba.android.mnnkit:core:0.1.2@aar'api ('com.alibaba:fastjson:1.2.9')api ('org.java-websocket:Java-WebSocket:1.5.1')
Android SDK 使用
初始化相关SDK
//初始化sdkEasyMNN.init(context);
连接到工作台
//打开工作台可以看到你工作台的连接地址,当然你也可以通过对接扫码sdk获取连接url信息;String url = "ws://30.10.xx.xx:14110";URI uri = URI.create(url);EasyMNN.connectToWorkBench(uri);
附:如何查看工作台连接地址
Demo 示例代码
package com.alibaba.workbench.demo;import android.content.Context;import android.content.SharedPreferences;import android.os.Bundle;import android.text.TextUtils;import android.view.View;import android.widget.EditText;import android.widget.Toast;import androidx.appcompat.app.AppCompatActivity;import com.alibaba.workbench.WorkBench;import java.net.URI;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Context context = MainActivity.this;final SharedPreferences sp = MainActivity.this.getPreferences(0);final EditText urlEt = findViewById(R.id.urlEt);String cacheUrl = sp.getString("url", null);if (!TextUtils.isEmpty(cacheUrl)) {urlEt.setText(cacheUrl);}//step 1、初始化sdkEasyMNN.init(context);findViewById(R.id.connect_to_server).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String url = urlEt.getText().toString();if (TextUtils.isEmpty(url)) {Toast.makeText(MainActivity.this, "URL 为空", Toast.LENGTH_SHORT).show();} else {//step 2、连接工作台URI uri = URI.create(url);EasyMNN.connectToWorkBench(uri);sp.edit().putString("url", url).apply();}}});}}