背景
最近还有几个同学在询问我,Firefox 中无法安装Firebug 和 Firepath 等插件问题。
那是因为Firefox在55版本后包括55版本(如果没记错的话),用了全新的内核引擎,旧插件都不在支持。而Firebug也不再维护,最新一次更新看了下是停留在2017.03。那Firepath 作为一个必须安装Firebug为前提的插件,自然也就在新版Firefox中无法使用。
Ranorex Selocity
Ranorex Selocity 是一个类似firepath的chrome插件,也是selenium官方推荐的一款插件。 简单易用,通过插件可以快速获取页面元素的css定位和xpath定位,甚至linktext定位。
安装
chrome 插件安装非常方便,但是前提是得翻墙:
https://chrome.google.com/webstore/detail/ranorex-selocity/ocgghcnnjekfpbmafindjmijdpopafoe
如果无法翻墙,这里也教大家一种方式安装:
- 从上面链接,我们可以获取到插件的ID:ocgghcnnjekfpbmafindjmijdpopafoe
- 打开神器网站:https://yurl.sinaapp.com/crx.php,根据网站提示输入ID,点击生成,并另存为,便可以下载到对应的.crx文件,也就是chrome的打包好的插件
- 打开chrome 插件管理页面:chrome://extensions/
- 把刚下载到的插件拖到chrome插件管理页面,便自动安装
简单使用
打开Ranorex Selocity
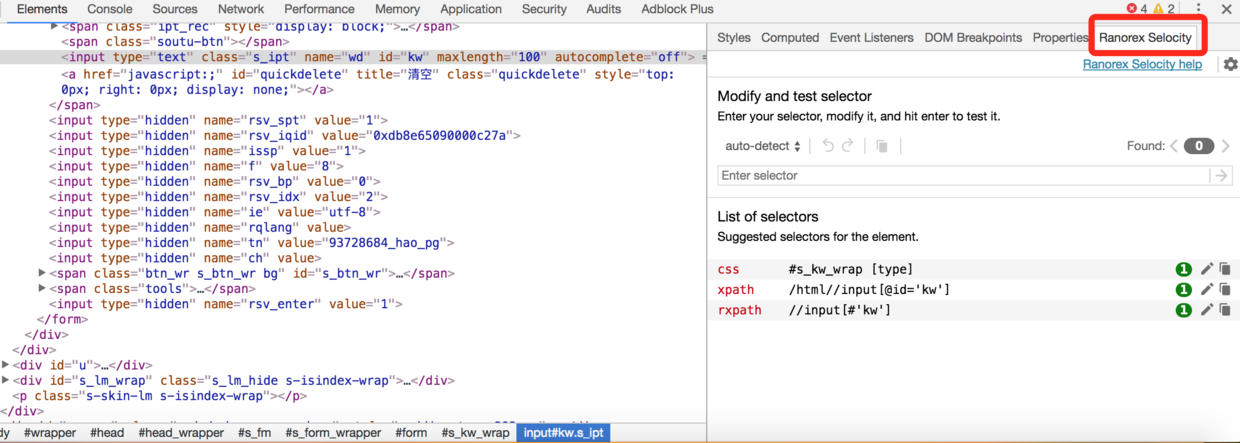
安装好Ranorex Selocity后,打开页面打开chrome的开发者工具,右边可以看到对应的tab:

查看某个元素的定位方式
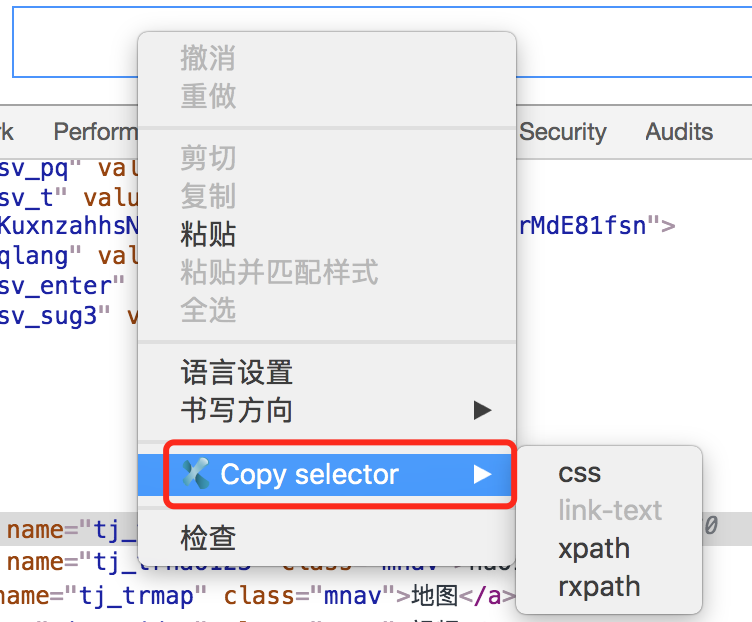
- 选中元素,右键直接Copy对应定位方式:

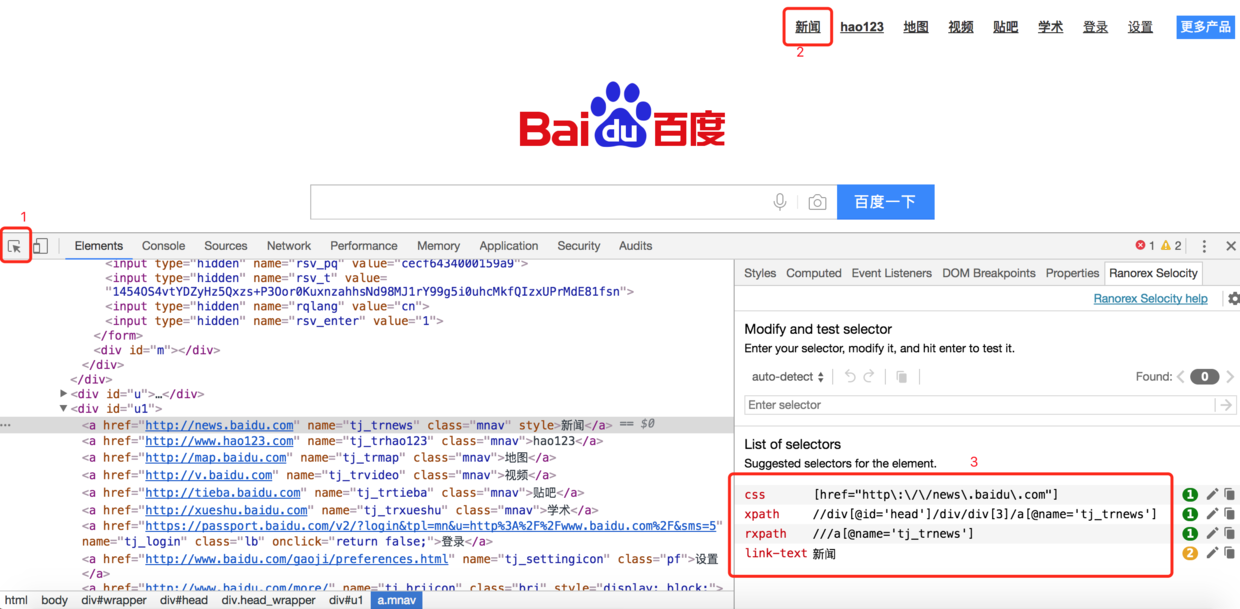
- 开发者工具中使用

如上图简单三步定位到 “新闻” 元素,并提供了css 和 xpath 外的link-text定位方式。
还可以编辑、复制对应的定位方式,并可以在编辑文本框校验编写的定位方式是否正确。
还有个特别好用功能,就是给出了该定位方式能在该页面找到几个元素,例如截图中的通过link-text可以在该页面找到2个元素,而css和xpath均为1个。
最后想要获取更多信息,可以查看官方网站:
https://www.ranorex.com/selocity/browser-extension.html

