常见抓包工具
HTTP抓包工具:Fiddler、Charles、Firebug、开发者工具等等。。。
Chrome开发者工具简单演示
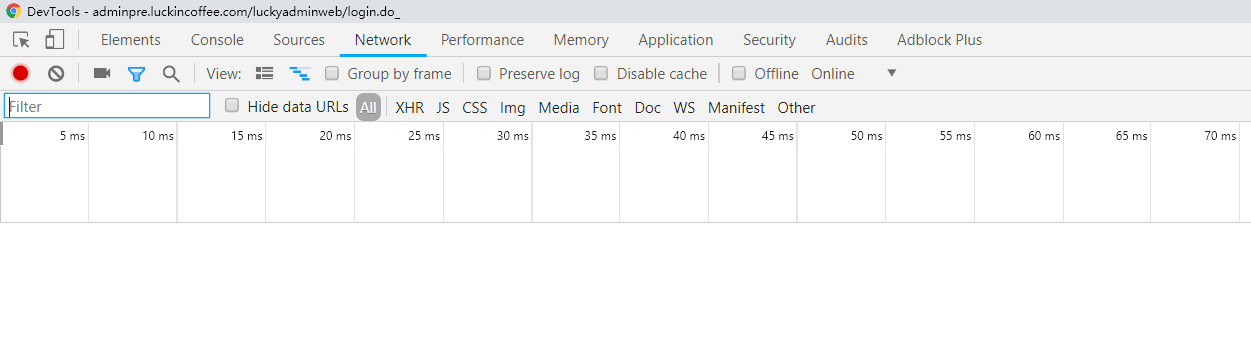
- 打开Chrome 浏览器,按下F12快捷打开Chrome开发者工具
- 点击Network 标签
- 勾选 Preserve log选项,确保页面刷新不会把已抓到的请求清空

- 打开网站首页,进入门店管理—>门店信息管理
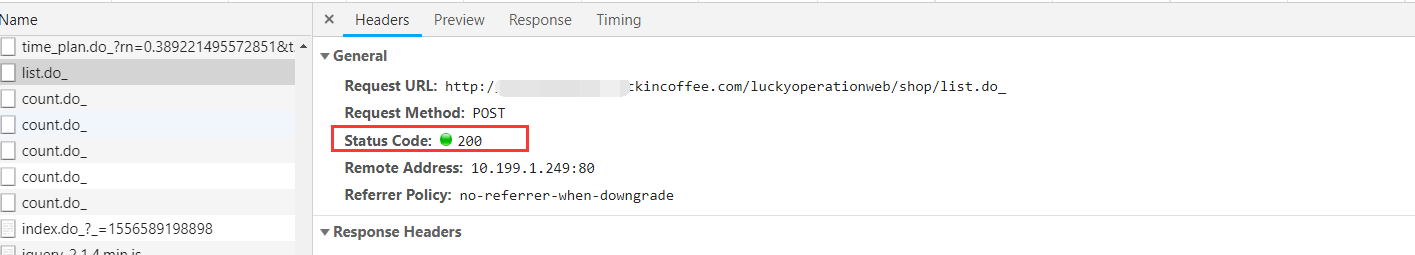
- 查看开发者工具,可以找到如下图运营系统获取门店列表:

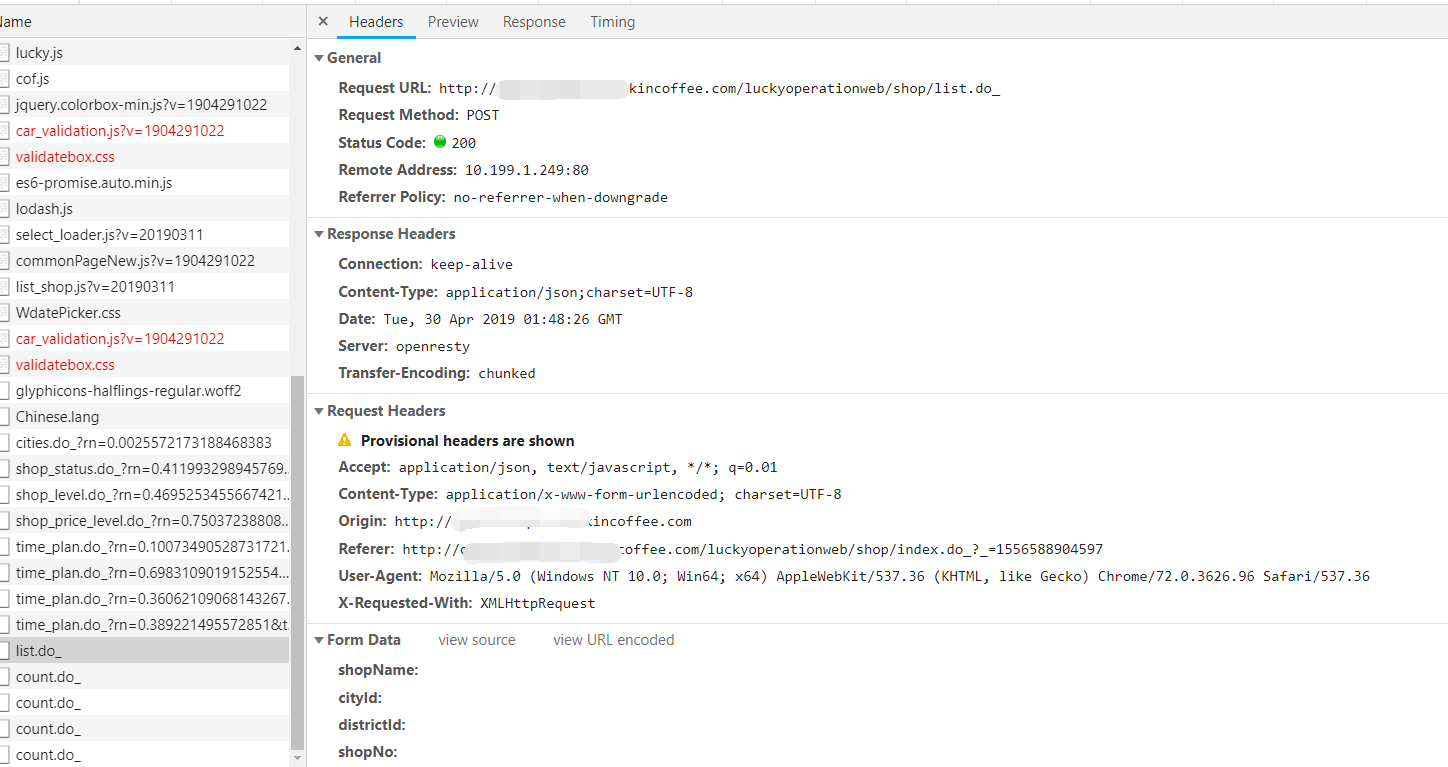
- 查看请求的详细信息
请求方法:POST
请求的URL:http://XXXX.XXX.XXXXX/shop/list.do_
请求参数格式:Content-Type: application/x-www-form-urlencoded; charset=UTF-8
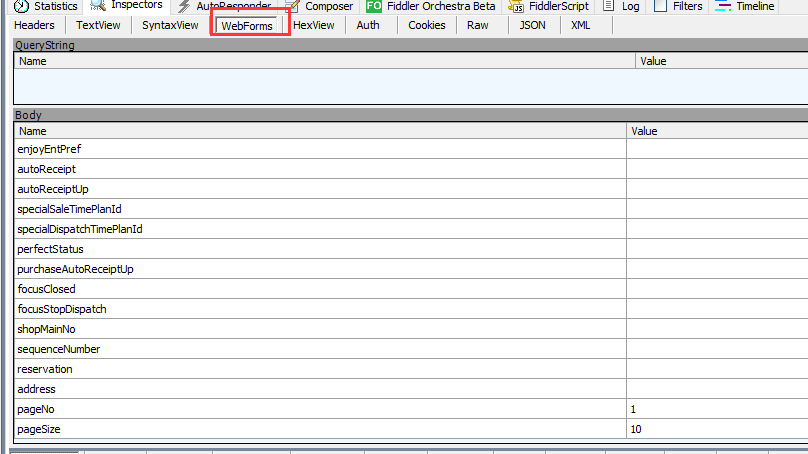
请求参数:shopName=&cityId=&districtId=&shopNo=&shopLevel=&shopPriceLevel=&status=&internal=&eatIn=&shopModel=&operationMode=&saleTimePlanId=&dispatchTimePlanId=&enjoyEntPref=&autoReceipt=&autoReceiptUp=&specialSaleTimePlanId=&specialDispatchTimePlanId=&perfectStatus=&purchaseAutoReceiptUp=&focusClosed=&focusStopDispatch=&shopMainNo=&sequenceNumber=&reservation=&address=&pageNo=1&pageSize=10
请求结果类型:Content-Type: application/json;charset=UTF-8
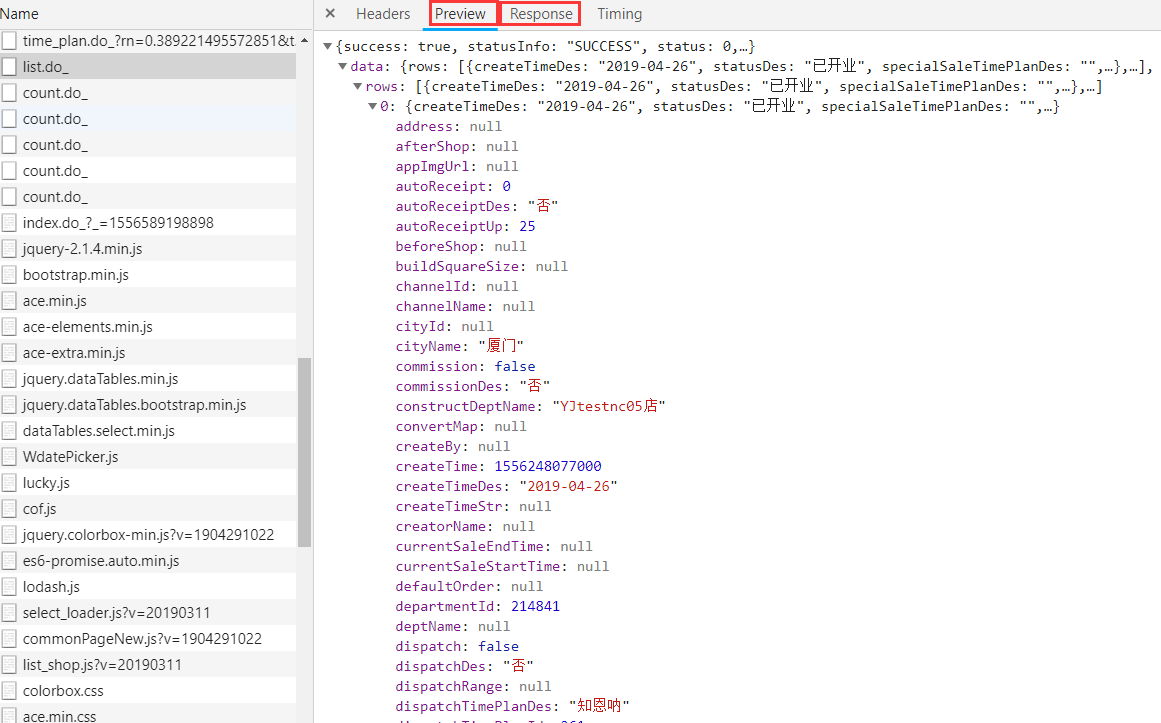
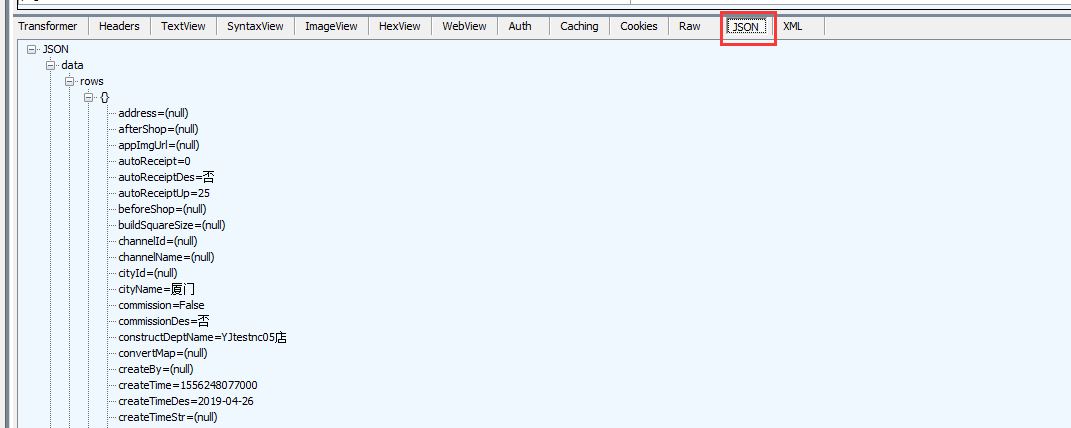
请求结果:


更多关于Chrome开发者工具帮助中文帮助文档可以参考:https://github.com/CN-Chrome-DevTools/CN-Chrome-DevTools
Fiddler
通过浏览器自带的开发者工具等来抓包,非常便捷也不需要而外的软件安装或者配置,但是不足之处只能抓取浏览器发起的请求,所以这时如果你需要抓取浏览器外的请求,这时可能我们需要借助第三方的抓包工具,例如Fiddler。
简介
Fiddler(中文名称:小提琴)是一个HTTP的调试代理,以代理服务器的方式,监听系统的Http网络数据流动,Fiddler可以也可以让你检查所有的HTTP通讯,设置断点,以及Fiddle所有的“进出”的数据(我一般用来抓包),Fiddler还包含一个简单却功能强大的基于JScript .NET事件脚本子系统,它可以支持众多的HTTP调试任务。
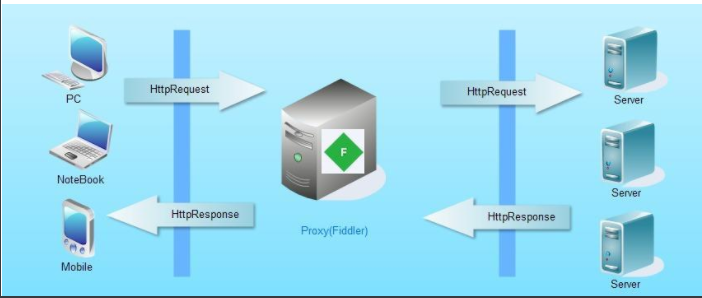
工作原理
Fiddler是以代理WEB服务器的形式工作的,浏览器与服务器之间通过建立TCP连接以HTTP协议进行通信,浏览器默认通过自己发送HTTP请求到服务器,它使用代理地址:127.0.0.1, 端口:8888. 当Fiddler开启会自动设置代理, 退出的时候它会自动注销代理,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler。

简单演示
抓取http请求
- 启动Fiddler。
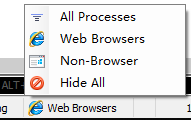
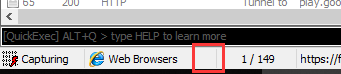
- 点击Fiddler主界面右下角的监听程序。
2.1 Web Browsers :则该系统上所有的浏览器发起的http/https请求都将被抓取。
2.2 Non-Browser:处浏览器外的所有请求http/https请求
2.3 All Processes:所有的Http/Https请求
2.4 Hide All : 不抓取
- 选择Web Browsers, 并打开chrome浏览器 ,打开官网首页,进入门店管理—>门店信息管理
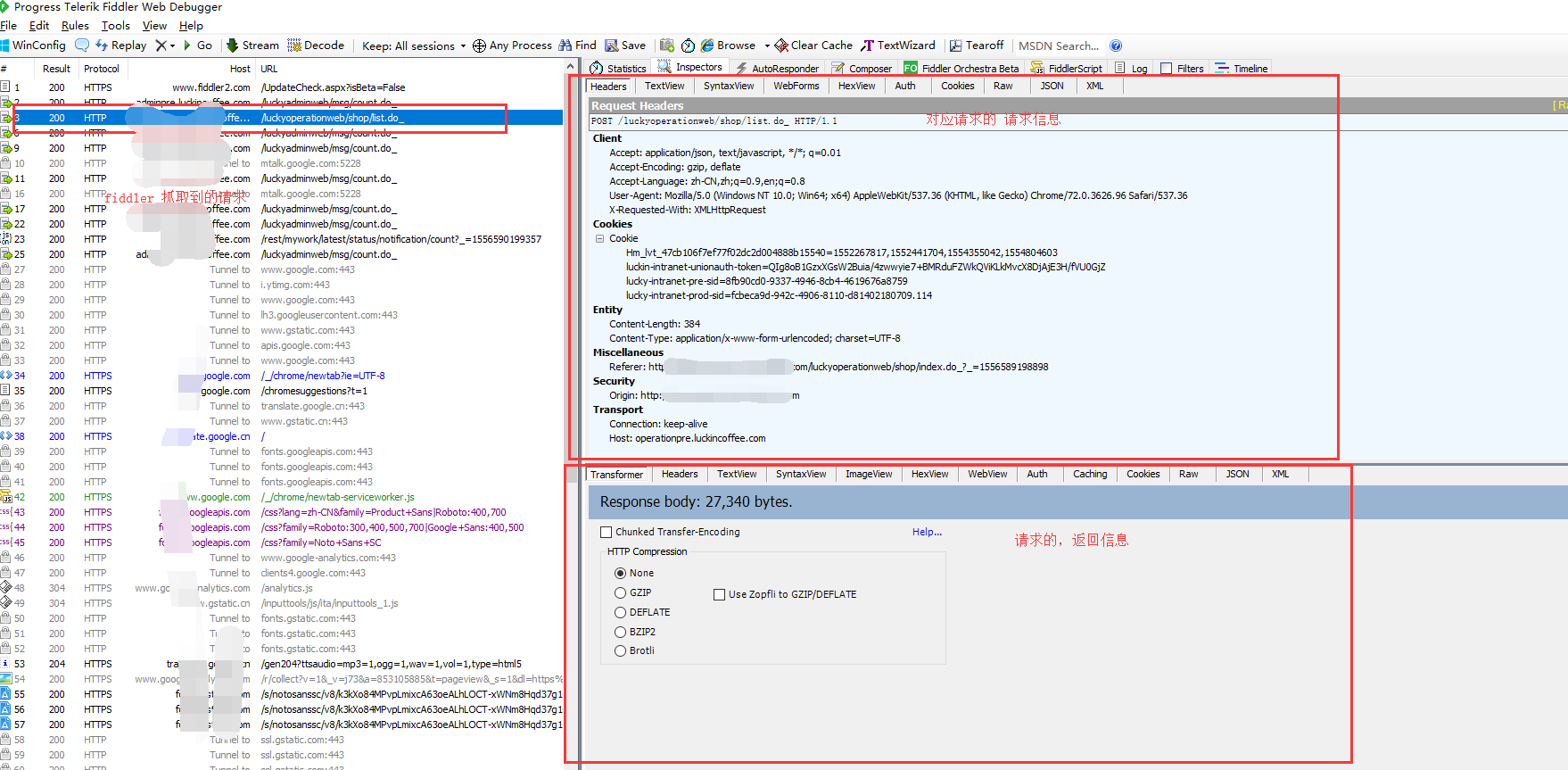
- 查看Fiddler主面板,可以查看到/luckyoperationweb/shop/list.do_请求。
- 查看/luckyoperationweb/shop/list.do_请求的信息可以查看到跟Chrome插件查看到类似的信息。



拦截
既然Fiddler是一个代理,你们我们就可以通过它实现对请求的拦截和对返回值的拦截。 这对于平时测试有一定的帮助,可以免去一些不需要的造数据等。Fiddler支持两种拦截:Before Request和After Response
Before Request
平时测试过程,我们可能测试某个点时因为数据依赖需要走前面很多流程,如果一个一个配置下来,过于麻烦,这时可以通过Before Request 拦截方式,到需要测试的接口时进行拦截,并修改你要测试的参数,这样省去很多前置条件的设定,达到快速测试目的。
操作步骤
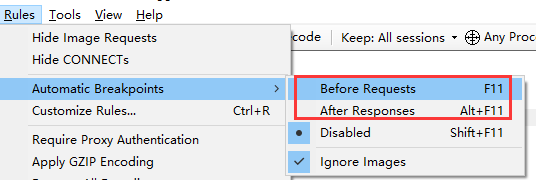
- 设定Before Request 有两种方式,一种通过菜单中的 Rules -> Automatic Breakpoints -> Before Requests

一种直接通过快捷键F11或者点击如下图红框位置

- 点击门店信息管理中的查询按钮
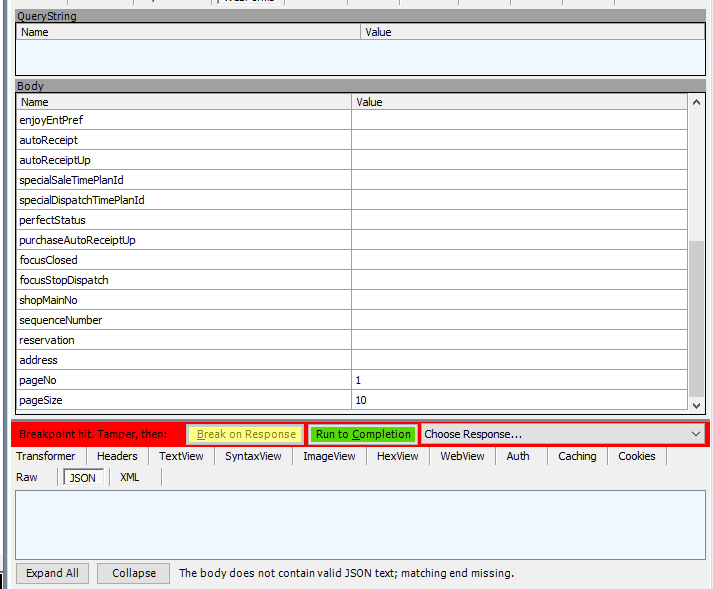
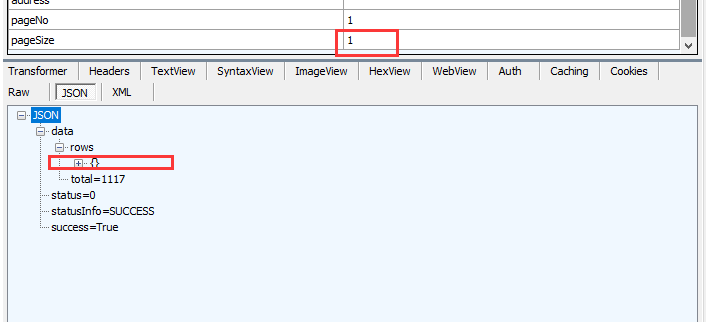
- 查看Fiddler,我们发现/luckyoperationweb/shop/list.do_已经被我们拦截,这时我们修改PageSize,由默认的10 改成

- 点击Run to Completion ,这时我们看Response 只返回了 1条数据

After Response
平时测试过程,可能我们需要用到Mock,但是又没有Mock服务或者我们需要看多条数据返回前端展示效果,那如果通过手动去真实造数据那么有点浪费时间,这时我们就可以通过After Response 方式模拟我们需要的返回情况。
操作步骤
- 设定拦截模式为 After Resonse ,设定方式同上,快捷键为Alt+F11
- 点击门店信息管理中的查询按钮
拦截返回,并修改返回值
查看前端页面展示,发现请求返回已经被我们修改
更多帮助
官方帮助文档:http://docs.telerik.com/fiddler/configure-fiddler/tasks/configurefiddler

