一、选择模板并使用
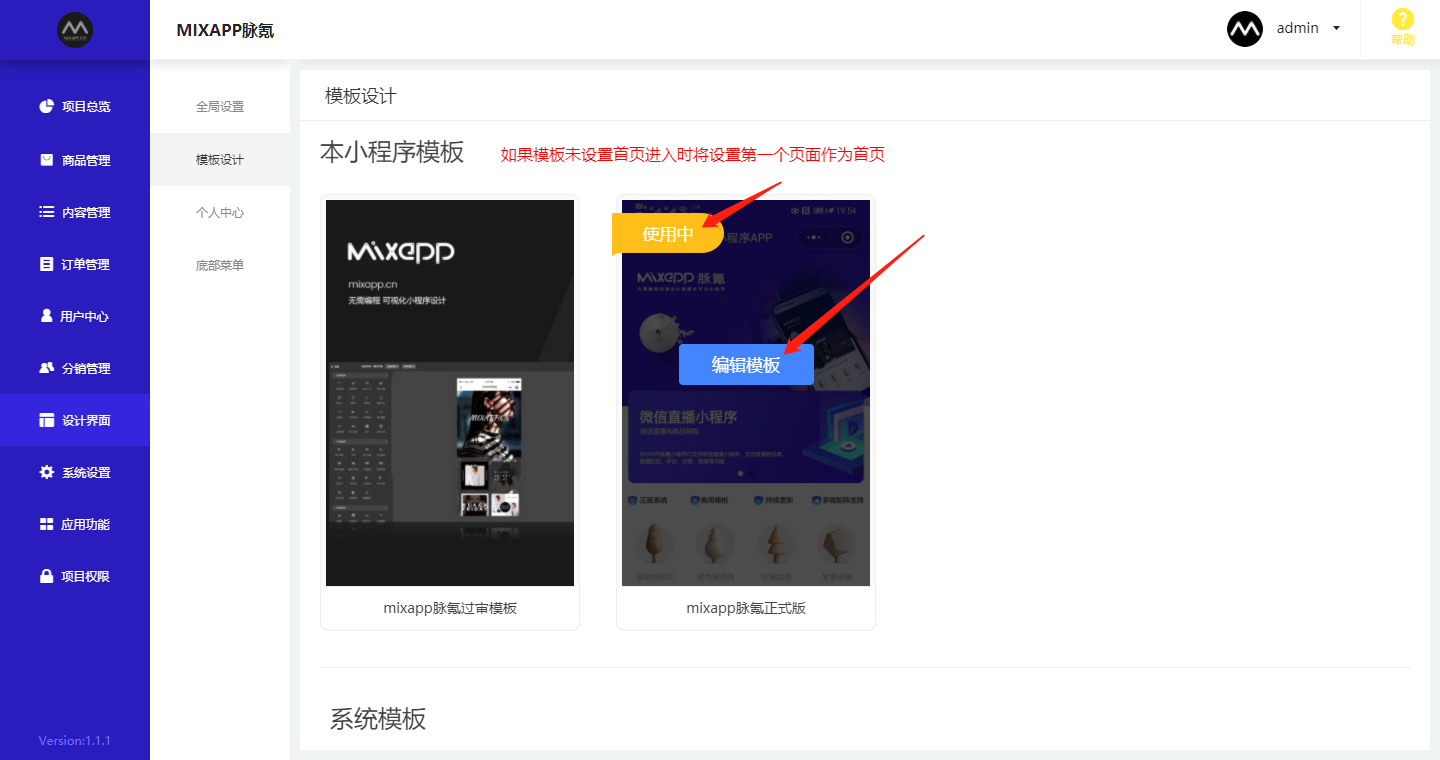
- 模板设计布局页面主要用于小程序页面创建,如果自己不会设计,建议套用系统模板,默认进入第一个页面为首页。

- 进入编辑器编辑页面,点击设计栏目,选择一个系统模板或是使用空白模板,点击编辑模板进入设计器开始设计,设置页面的标题、分享标题背景等属性。

二、设计编辑器说明
返回项目系统 2. 页面设置 3.设置启动页、弹窗广告、背景音频 4. 快速预览当前页H5手机端显示 5.设置模板封面以及分类
6. 保存当前页面设计 7. 模块列表 8.页面切换显示 9. 主模块功能区域 10. 设计器主编辑区域 11. 模块详细功能设置区域
添加小程序页面——点击页面列表添加新的页面,选择模块,点击添加模块进行设置
三、系统常用模块
- 一些静态类型的图片、图片组、文字标题、富文本的设置组合,可根据需求自由选择组件模块

- 内容模块:系统内部应用模块,可读取项目内部数据,自动调用

- 营销模块:常用的组件模块,具有一定的功能性模块

- 特殊模块:万能表单、视频列表、网页容器 (这三个模块是特殊模块,视频列表需新建页面且不能与其它页面共存)

注:正式开通的小程序项目类型不同,所使用的模块不会生效或没有发布调用权限,
如:企业展示型小程序,使用了商品模块,系统后台不会有发布数据,所以编辑器里不会有数据调用。
具体开通的项目以后台功能为准。


