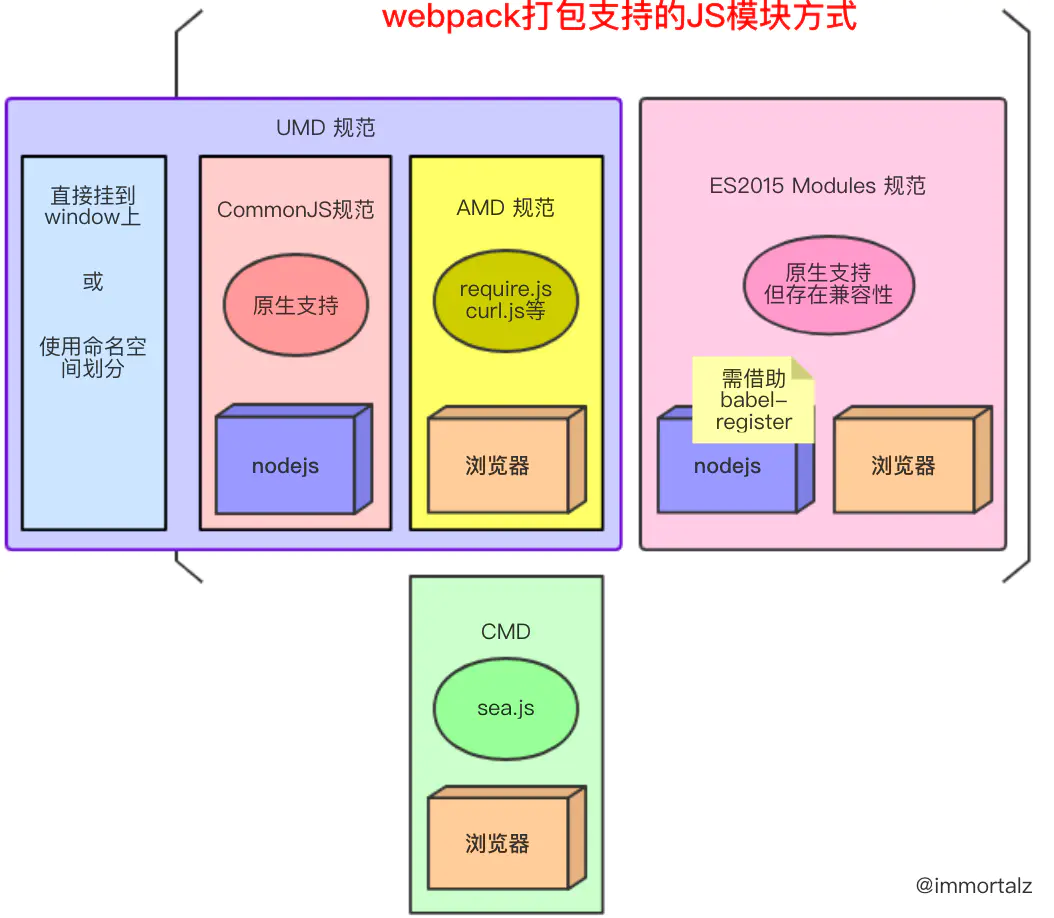
一、模块化规范种类
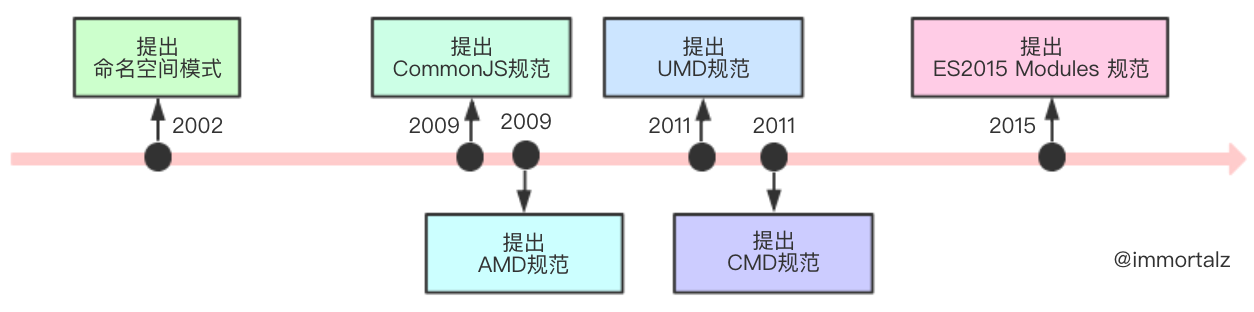
二、发展历史趋势
step1、2002 - 命名空间模式(函数作用域)
命名空间模式
- 大型项目还是不好维护
- 没有解决模块间依赖问题
step2、2009 - CommonJS(服务端规范)
Node.js号召规范服务端的js接口,形成了服务端js规范(即CommonJs),CommonJS 内的模块规范成为了 Node.js 的标准实现规范。
它有四个重要的环境变量为模块化的实现提供支持:module、exports、require、global。每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
CommonJS规范规定,每个模块内部,module变量代表当前模块。这个变量是一个对象,它的exports属性(即module.exports)是对外的接口。加载某个模块,其实是加载该模块的module.exports属性。
CommonJS模块的特点如下:
- 所有代码都运行在模块作用域,不会污染全局作用域。
- 模块可以多次加载,但是只会在第一次加载时运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果。要想让模块再次运行,必须清除缓存。
- 模块加载的顺序,按照其在代码中出现的顺序。
module对象:
Node内部提供一个Module构建函数。所有模块都是Module的实例。
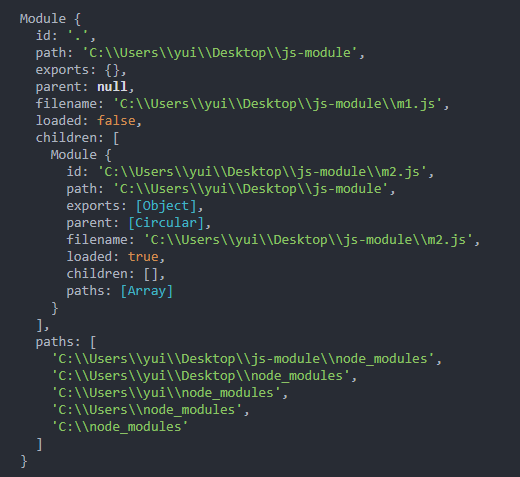
每个模块内部,都有一个module对象,代表当前模块。它有以下属性。
module.id模块的识别符,通常是带有绝对路径的模块文件名。module.filename模块的文件名,带有绝对路径。module.loaded返回一个布尔值,表示模块是否已经完成加载。module.parent返回一个对象,表示调用该模块的模块。module.children返回一个数组,表示该模块要用到的其他模块。module.exports表示模块对外输出的值。
module实例属性:
如果在命令行下调用某个模块,比如node something.js,那么module.parent就是null。如果是在脚本之中调用,比如require(‘./something.js’),那么module.parent就是调用它的模块。利用这一点,可以判断当前模块是否为入口脚本。
exports变量:
为了方便,Node为每个模块提供一个exports变量,指向module.exports。这等同在每个模块头部,有一行这样的命令。
var exports = module.exports;
因此,在对外输出模块接口时,可以向exports对象添加方法。
// a.jsexports.area = function (r) {return Math.PI * r * r;};// b.jsconst { area } = require('./a.js')
注意,因为exports持有的是module.exports的引用,所以,不能直接将exports变量指向一个值,因为这样等于切断了exports与module.exports的联系。下面这样的写法是无效的,因为exports不再指向module.exports了。
exports = function(x) {console.log(x)};
如果一个模块的对外输出的接口仅仅是一个成员,而外面接受的时候又不想结构一层,就不能使用exports这种简写的方式输出,只能使用module.exports输出。其他模块引用的时候就不是对象了,而是具体输出的成员。
// a.jsmodule.exports = function (x){ console.log(x);};// b.jsconst fn = require('./a.js')
加载模式:
CommonJS规范加载模块是同步的,在输入时是先加载整个模块,生成一个对象,然后再从这个对象上面读取方法,这种加载称为“运行时加载”。也就是说,只有加载完成,才能执行后面的操作。由于Node.js主要用于服务器编程,模块文件一般都已经存在于本地硬盘,读取非常快,所以这样做不会有问题。由于是运行时加载的拷贝对象,所以不能进行静态分析。
加载机制:
CommonJS模块的加载机制是,输入的是被输出的值的拷贝。也就是说,一旦输出一个值,模块内部的变化就影响不到这个值。
// lib.jsvar counter = 3;function incCounter() {counter++;}module.exports = {counter: counter,incCounter: incCounter,};// main.jsvar counter = require('./lib').counter;var incCounter = require('./lib').incCounter;console.log(counter); // 3incCounter();console.log(counter); // 3
上面代码说明,counter输出以后,lib.js模块内部的变化就影响不到counter了。同样main.js里面的对counter的赋值也不会影响lib.js里counter的值。
step3、2009年 - AMD (浏览器规范)
AMD规范是异步加载模块,允许指定回调函数。浏览器环境下,要从服务器端下载模块,就必须采用非同步模式,因此浏览器端一般采用AMD规范。require.js、curl是其对应实现。
- 源自CommonJS,但是 异步的加载的
- 模块下载完后,立即执行加载,所有模块加载完毕进入回调
- 随着以 npm (遵循CommonJS规范)为主导的依赖管理机制的统一,越来越多的开发者放弃了使用 AMD 模式。
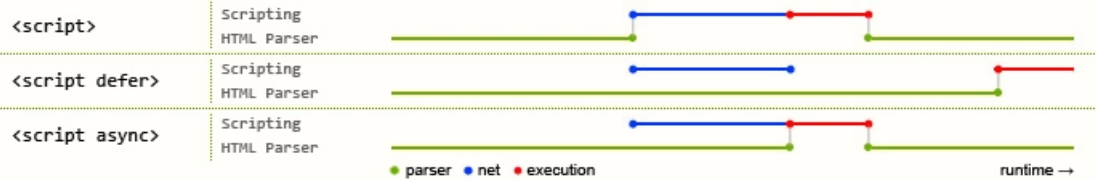
什么是异步加载? 蓝色是 下载文件 红色是 加载js 绿色是解析html:
AMD规范使用define方法定义模块,如果我们定义的模块本身也依赖其他模块,那就需要将它们放在[]中作为define()的第一参数。下面就是一个例子:
define(['package/lib'], function(lib){function foo(){lib.log('hello world!');}return {foo: foo};});
引用模块的时候,我们将模块名放在[]中作为reqiure()的第一参数;所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行。
// 引用模块,将模块放在[]内require(['jquery', 'math'],function($, math){var sum = math.add(10,20);$("#sum").html(sum);});
require加载规则:
AMD的require命令用于加载文件,后缀名默认为.js。
var foo = require('foo');// 等同于var foo = require('foo.js');
根据参数的不同格式,require命令去不同路径寻找模块文件。
- 如果参数字符串以“/”开头,则表示加载的是一个位于绝对路径的模块文件。比如,
require('/home/marco/foo.js')将加载/home/marco/foo.js。 - 如果参数字符串以“./”开头,则表示加载的是一个位于相对路径(跟当前执行脚本的位置相比)的模块文件。比如,
require('./circle')将加载当前脚本同一目录的circle.js。 - 如果参数字符串不以“./“或”/“开头,则表示加载的是一个默认提供的核心模块(位于Node的系统安装目录中),或者一个位于各级node_modules目录的已安装模块(全局安装或局部安装)。
举例来说,脚本/home/user/projects/foo.js执行了require('bar.js')命令,Node会依次搜索以下文件:
/usr/local/lib/node/bar.js
/home/user/projects/node_modules/bar.js
/home/user/node_modules/bar.js
/home/node_modules/bar.js
/node_modules/bar.js
- 如果参数字符串不以“./“或”/“开头,而且是一个路径,比如require(‘example-module/path/to/file’),则将先找到example-module的位置,然后再以它为参数,找到后续路径。
- 如果指定的模块文件没有发现,Node会尝试为文件名添加.js、.json、.node后,再去搜索。.js件会以文本格式的JavaScript脚本文件解析,.json文件会以JSON格式的文本文件解析,.node文件会以编译后的二进制文件解析。
- 如果想得到require命令加载的确切文件名,使用require.resolve()方法。
目录加载规则:
在package.json文件中,将入口文件写入main字段。让require方法可以通过这个入口文件,加载整个目录下面是一个例子。
// package.json{"name" : "some-library","main" : "./lib/some-library.js"}
require发现参数字符串指向一个目录以后,会自动查看该目录的package.json文件,然后加载main字段指定的入口文件。如果package.json文件没有main字段,或者根本就没有package.json文件,则会加载该目录下的index.js文件或index.node文件。
模块的缓存:
第一次加载某个模块时,Node会缓存该模块。以后再加载该模块,就直接从缓存取出该模块的module.exports属性。
require('./example.js');require('./example.js').message = "hello";require('./example.js').message// "hello"
连续三次使用require命令,加载同一个模块。第二次加载的时候,为输出的对象添加了一个message属性。但是第三次加载的时候,这个message属性依然存在,这就证明require命令并没有重新加载模块文件,而是输出了缓存。
如果想要多次执行某个模块,可以让该模块输出一个函数,然后每次require这个模块的时候,重新执行一下输出的函数。
require函数及其辅助方法主要如下。
- require(): 加载外部模块
- require.resolve():将模块名解析到一个绝对路径
- require.main:指向主模块
- require.cache:指向所有缓存的模块
- require.extensions:根据文件的后缀名,调用不同的执行函数
step5、2011年 - CMD规范
require.js 需要提前声明所依赖的库,为了做到看起来”使用时才加载”(就近依赖),创造了sea.js,同时其对应CMD规范,下载完后,并不立即执行,回调函数中遇到require才执行加载模块。
AMD的实现者require.js在申明依赖的模块时,会在第一时间加载并执行模块内的代码:
define(["a", "b", "c", "d", "e", "f"], function(a, b, c, d, e, f) {// 等于在最前面声明并初始化了要用到的所有模块if (false) {// 即便没用到某个模块 b,但 b 还是提前执行了。**这就CMD要优化的地方**b.foo()}});
CMD是另一种js模块化方案,它与AMD很类似,不同点在于:AMD推崇依赖前置、提前执行,CMD推崇依赖就近、延迟执行。
define(function (require, exports, module){var someModule = require("someModule");var anotherModule = require("anotherModule");someModule.doTehAwesome();anotherModule.doMoarAwesome();exports.asplode = function (){someModule.doTehAwesome();anotherModule.doMoarAwesome();};});
step4、2011年 - UMD规范(通用规范)
umd是一种思想,就是一种兼容 commonjs,AMD,CMD 的兼容写法,define.amd / define.cmd / module 等判断当前支持什么方式。
UMD先判断支持Node.js的模块(exports)是否存在,存在则使用Node.js模块模式。再判断是否支持AMD(define是否存在),存在则使用AMD方式加载模块。都不行就挂载到 window 全局对象上面去
(function (root, factory) {if (typeof define === 'function' && (define.amd || define.cmd)) {//AMD,CMDdefine(['b'], function (b) { return (root.returnExportsGlobal = factory(b)) });} else if (typeof module === 'object' && module.exports) {//Node, CommonJS之类的module.exports = factory(require('b'));} else {//公开暴露给全局对象root.returnExports = factory(root.b);}}(this, function (b) { return {}; }));
step6、2015年 - ES2015 Modules(ECMA规范)
ECMAScript 标准的起草者 TC39 委员会推出了ES2015 Modules(import、export),最后有了ES6。
导入的值也是只读不可变对象(丧失了CommonJS的修改特性,但也是一个优点,保证了 ES6 Modules 的依赖关系是确定(Deterministic)的,和运行时的状态无关,从而也就保证了 ES6 Modules 是可以进行可靠的静态分析的。),不像CommonJS是一个内存的拷贝。
ES6 在语言标准的层面上,实现了模块功能,而且实现得相当简单,旨在成为浏览器和服务器通用的模块解决方案。其模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
ES6 模块的特征:
- 严格模式:ES6 的模块自动采用严格模式
- import read-only特性: import的属性是只读的,不能赋值,类似于const的特性
- export/import提升: import/export必须位于模块顶级,不能位于作用域内;其次对于模块内的import/export会提升到模块顶部,这是在编译阶段完成的。
step7、终极奥义 - 现代工具webpack
webpack 自己实现了一套模块机制,无论是 CommonJS 模块的 require 语法还是 ES6 模块的 import 语法,都能够被解析并转换成指定环境的可运行代码。随着webpack打包工具的流行,ES6语法广泛手中,后来的开发者对于 AMD CMD的感知越来越少。
三、对比
AMD vs CMD
| AMD | CMD |
|---|---|
| 依赖前置 下载完后,执行加载,所有模块加载完毕进入回调 |
就近依赖 下载完后,并不执行加载,回调函数中遇到require才执行加载 |
requre.js vs sea.js
| require.js | sea.js |
|---|---|
| RequireJS在实现AMD的同时,还提供了一个CommonJS包裹 | 专注于web |