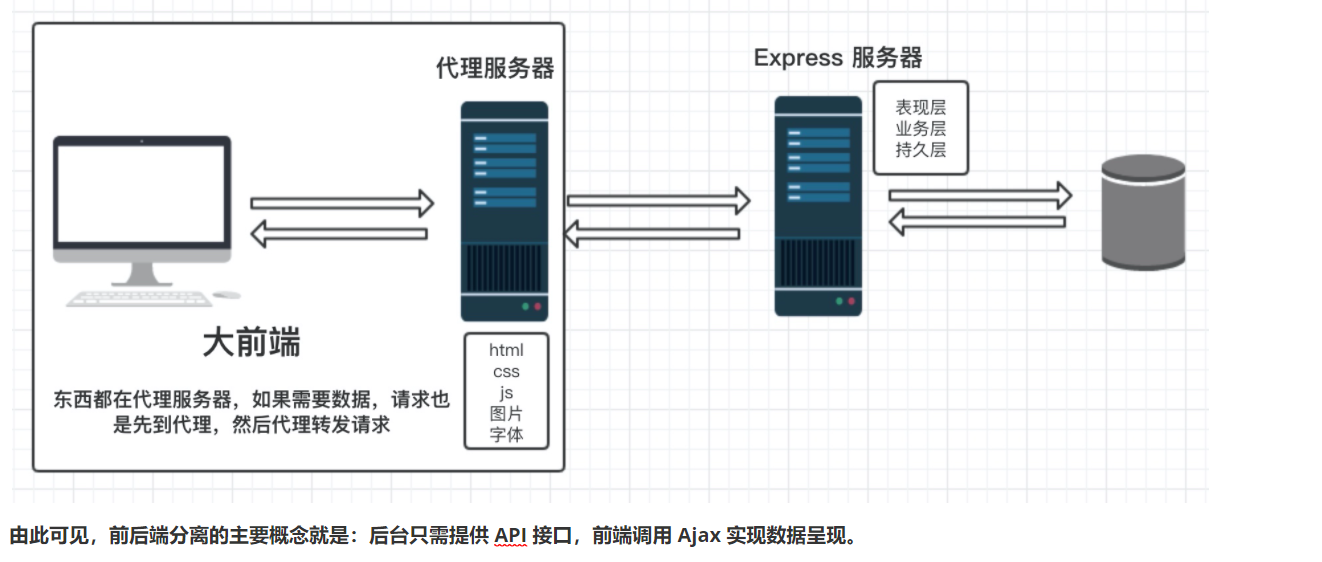
1.代理服务器
1、通过 express-generator 快速的搭建两个express服务器
后端主要代码
代码很简单,我们在后端路由中,添加对于用户的简单访问即可
index.js
var express = require('express');let users = require("./users");var router = express.Router();router.use("/user",users);module.exports = router;
users.js
var express = require('express');var router = express.Router();router.get('/', function(req, res, next) {res.send([{name:'张三',age:17},{name:'李四',age:20},{name:'王五',age:21},{name:'赵六',age:24},]);});module.exports = router;
app.js
//...其他代码省略var indexRouter = require('./routes/index');//...var app = express();//添加路由app.use('/', indexRouter);
后端服务器的访问端口。在www中间中,修改为了3001
//...其他代码省略var port = normalizePort(process.env.PORT || '3001');app.set('port', port);
这样后端服务器访问地址: http://127.0.0.1:3001
要访问获取user数据的接口地址:[http://127.0.0.1:3001/user](http://127.0.0.1:3001/user**)
这样,后端直接通过 npm start 运行服务
前端代理服务器主要代码
静态代码index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><button id="btn">获取数据</button><script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script><!-- <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> --><script>// axios 访问// btn.onclick = function(){// axios// .get("http://127.0.0.1:3000/getData")// .then((resp) => {// console.log(resp.data);// });// }// jquery ajax访问btn.onclick = function(){let xhr = null;if (window.XMLHttpRequest) {xhr = new XMLHttpRequest();} else {xhr = new ActiveXObject('Microsoft.XMLHTTP');}// 向代理服务器发起请求xhr.open('GET', 'http://localhost:3000/getData', true);xhr.send(null);xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}}}</script></body></html>
代理服务器路由:
// ...其他代理省略// 代理服务器接收到请求后,进行请求的转发// 实际过程是 前端浏览器-->请求到自己服务器的 /getData路由-->实际在自己的后台路由中,服务器内部重新请求了另一个远程服务器的数据// 由于端口不同,肯定是跨域的,但是后端并没有浏览器同源策略的限制,因此可以很方便的取得数据app.get('/getData',async (req,res)=>{// 重新请求目标服务器let resp = await axios.get('http://127.0.0.1:3001/user');res.send(resp.data);})
http-proxy-middleware中间件
执行以下命令安装 http-proxy-middleware 中间件:
npm i http-proxy-middleware
在代理服务器,根目录中的 app.js 文件中引入 http-proxy-middleware 中间件并进行相关配置,代码如下:
const { createProxyMiddleware } = require('http-proxy-middleware');var options = {target: 'http://127.0.0.1:3001', // 后端目标服务器地址changeOrigin: true, // 默认 false,是否需要改变原始主机头为目标 URLpathRewrite: {'^/api': '/', // 所有以 "/api" 开头的请求,"/api" 都会重写为 "/",简单来说,就是通过这个/api,区分到底是代理服务器本地的请求,还是需要进行转发到后端目标服务器的请求},};app.use("/api",createProxyMiddleware(options));
2.前后端分离
js 作为前端的必备技能,现在能够使用该语言来搭建服务器了,这大大降低了我们前端开发人员的学习成本。使用 node.js 搭建服务器,可以让我们前端发送真实的 http 请求,并且将所有的静态资源(html、css、js、图片、字体)都放在我们的前端服务器(也被称之为代理服务器)上面。
这样做开发时,前端不再依赖后端,后端开发人员只用处理数据,前端和后端完全不影响,约定好接口即可。