1.Express 简介
Express 是一个简洁、灵活的 Node.js Web 应用开发框架。
具有如下的特点:
- 易上手:Express 对 Web 开发相关的模块进行了适度的封装,屏蔽了大量复杂繁琐的技术细节,让开发者只需要专注于业务逻辑的开发,极大的降低了入门和学习的成本。
- 高性能:Express 仅在 Web 应用相关的 Node 模块上进行了适度的封装和扩展,较大程度避免了过度封装导致的性能损耗。
- 扩展性强:基于中间件的开发模式,使得 Express 应用的扩展、模块拆分非常简单,既灵活,扩展性又强。
2.安装 Express
在桌面上新建了一个 app 的目录作为项目根目录,终端切换到该目录下,输入如下命令:
该命令对项目目录进行初始化。初始化完毕以后,使用如下命令进行 Express 框架的安装:npm i express
3.搭建服务器
//引入express模块const express = require("express");//创建服务器实例const app = express();//服务器在8888端口监听app.listen(8888, function () {console.log("服务器已经启动");});//处理http请求app.get("/add/:name/:id/:age", (request, response) => {//这里的参数request,response是经过express封装过的//获取请求头console.log("请求头:" + request.headers);//获取请求路径console.log("请求路径:" + request.path);//获取请求参数console.log(request.query);//获取请求IPconsole.log("请求IP:" + request.ip);//获取URL地址console.log("请求URL:" + request.url);//获取动态参数console.log(request.params);//服务器响应发送消息给客户端//response.send("<h1>hello express!</h1>");//服务器响应跳转//response.status(302).header("location","http://www.yanhongzhi.com").end();//response.status(302).location("http://www.yanhongzhi.com").end();//response.redirect("http://www.yanhongzhi.com");});//处理任意请求app.get("*",(req,res)=>{console.log("请求地址:" + req.path);})
4.使用nodemon插件
避免重启服务器
下载:
npm i -d nodemon
启动
npx nodemon ./server.js
可以在package.json中修改script配置,让启动更加简单
package.json

可以添加一个nodemon.json的配置文件,让nodemon使用起来更加方便
nodemon.json
{"watch":["*.js","*.json"],"ignore":["package*.json","nodemon.json","node_modules"],"delay":2000,"restartable":"rs"}
- watch:监听哪些文件修改后重启服务器
- ignore:哪些文件修改后不触发服务器的重启
- delay:修改文件后,延迟多少毫秒重启服务器
- restartable:在命令行输入rs,可以手动重启
6.express自带中间件
比如在工程根目录创建public文件夹,添加如下静态页面
//引入express模块const express = require("express");//新版本的express中不再需要单独引入//const bodyParser = require("body-parser");//创建服务器实例const app = express();//获取node路径模块const path = require("path");//拼接静态文件路径const staticRoot = path.resolve(__dirname, "./public");//服务器在8888端口监听app.listen(8888, function () {console.log("服务器已经启动");});//添加静态文件中间件app.use(express.static(staticRoot));// 解析我们通常的form表单数据,也就是请求头中包含这样的信息:// Content-Type: application/x-www-form-urlencodedapp.use(express.urlencoded({ extended: true }));//解析 json数据app.use(express.json());//获取页面post请求数据app.post("/api/student", (req, res) => {console.log("====>post");console.log(req.body);});
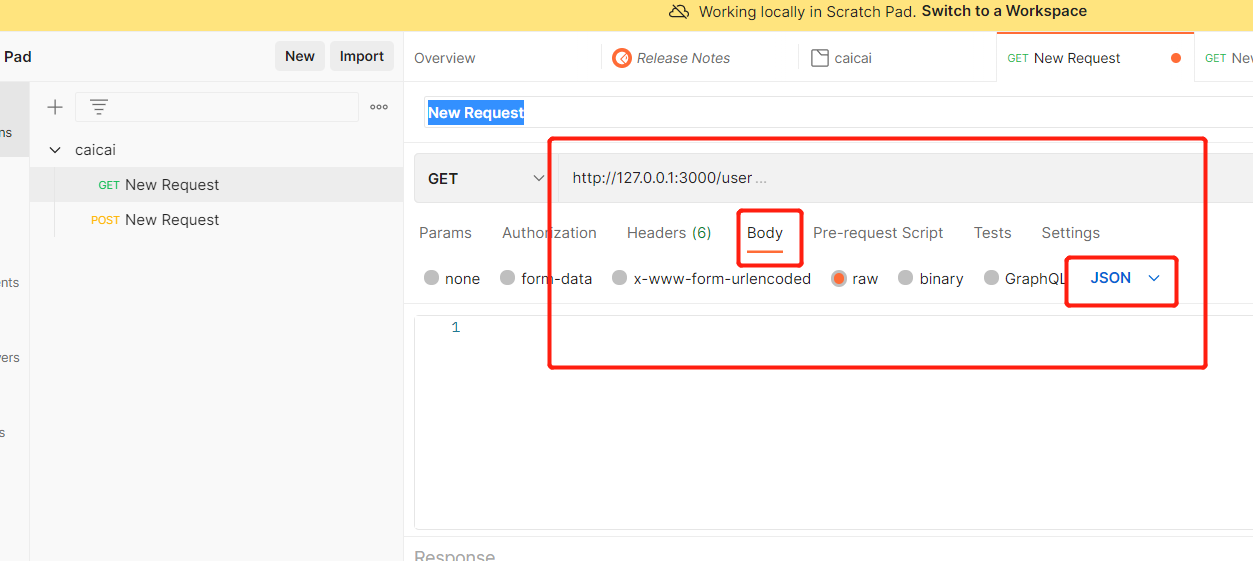
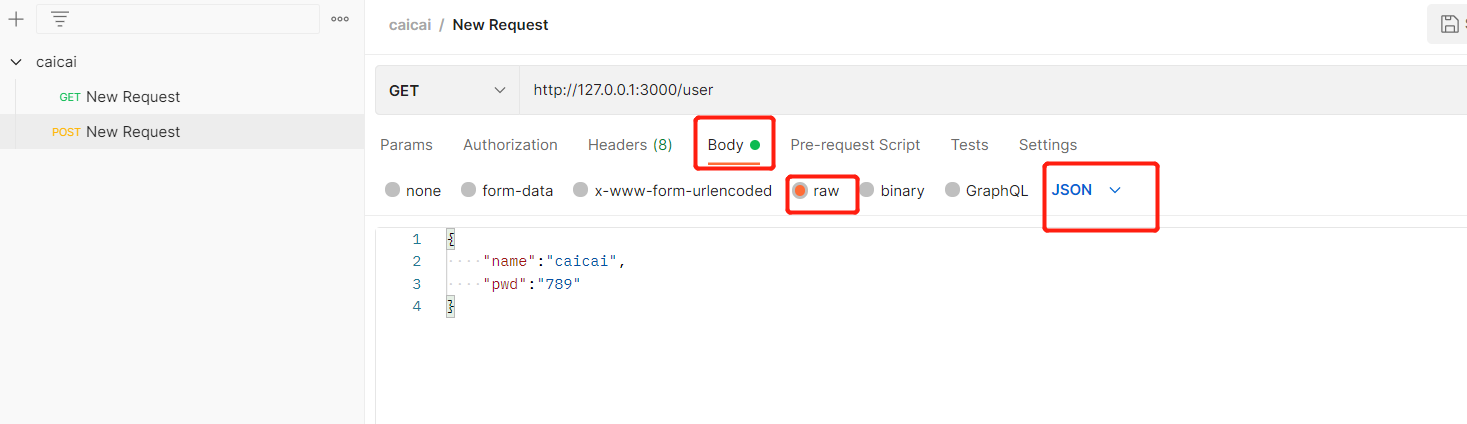
7.postman发送json请求
8.route()方法
router 实例对象的route()方法,可以接受访问路径作为参数。
具体示例如下:
router.js
//引入express模块const express = require("express");//创建服务器实例const app = express();//获取router对象const router = express.Router();router.get("/welcome",(req,res)=>{res.send("首页");});router.get("/user",(req,res)=>{res.send("用户页面");})router.route('/api').post(function (req, res) {res.send('/api post 方式的请求');}).get(function (req, res) {res.send('/api get 方式的请求');});app.use("/app",router);//服务器在8888端口监听app.listen(8888, function () {console.log("服务器已经启动");});
9.express脚手架
首先,我们需要全局安装这个工具,如下:
npm install express-generator -g
注意:全局安装是安装在整个计算机中,所以,安装一次即可,无需每次创建工程都要去安装一次
创建工程:
express app
安装相关的依赖包,终端切换到项目根目录下,键入
npm install
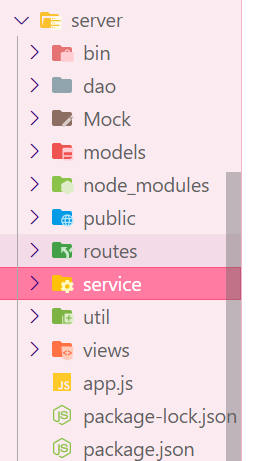
图显示为:
现在,在终端输入npm start来启动这个应用:
然后,在浏览器访问http://127.0.0.1:3000/就可以看到这个应用了:
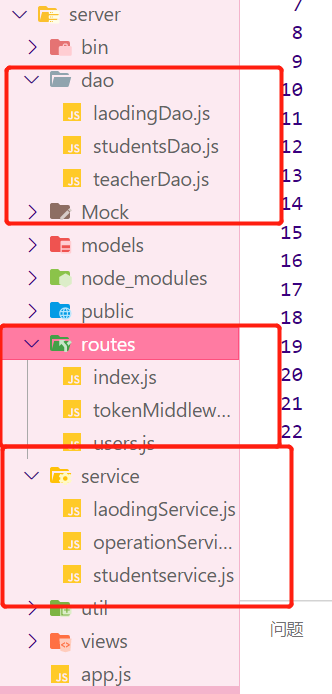
10.三层架构
- 表示层: 主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
- 业务逻辑层: 主要负责对数据层的操作。也就是说把一些数据层的操作进行组合。
- 数据访问层: 主要看数据层里面有没有包含逻辑处理,实际上它的各个函数主要完成各个对数据文件的操作。而不必管其他操作。
RESTful
RESTful是一种常见的REST应用,是遵循REST风格的web服务,REST式的web服务是一种ROA(面向资源的架构)。
简单的说:RESTful是一种架构的规范与约束、原则,符合这种规范的架构就是RESTful架构。
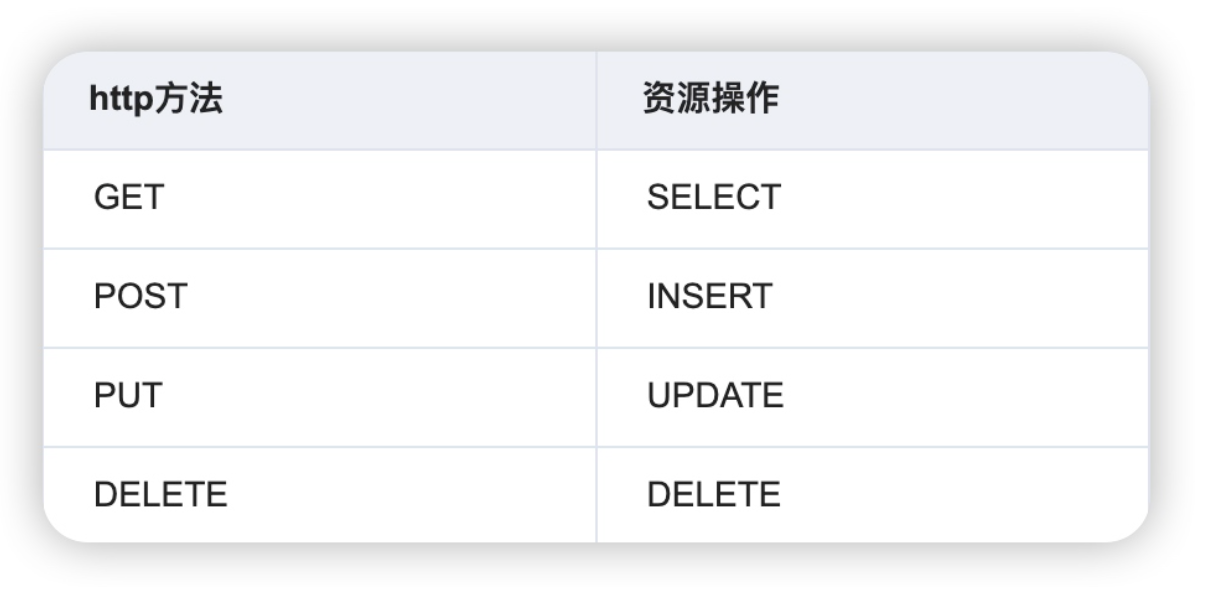
REST资源操作
11.同源策略和跨域
跨域的解决方法
- JSONP
- CORS(跨域资源共享)
-
cors中间件
CORS是基于http1.1的一种跨域解决方案,它的全称是Cross-Origin Resource Sharing,跨域资源共享。
它的总体思路是:如果浏览器要跨域访问服务器的资源,需要获得服务器的允许
安装
npm i cors
引入
const cors = require(“cors”);
app.use(cors());
如果没有特殊处理的话,我们自己不需要写任何多余的代码,所有的接口都能允许跨域了当然也可以做一些特殊处理,比如单独设置接口跨域,设置白名单等等,这些就不再一一说明,可以自行到 https://www.npmjs.com/package/cors 学习