1.网址
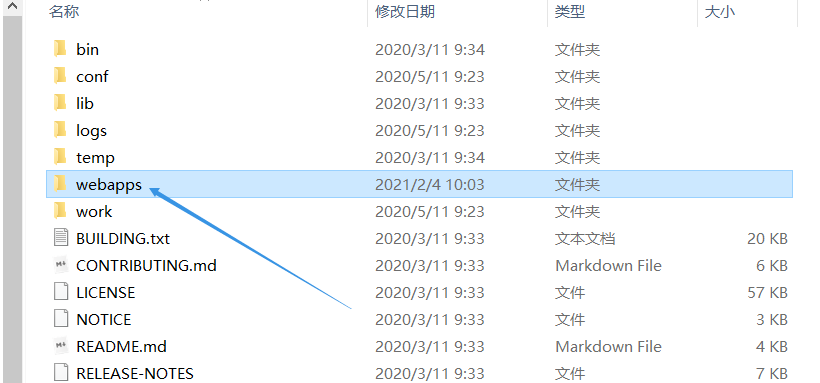
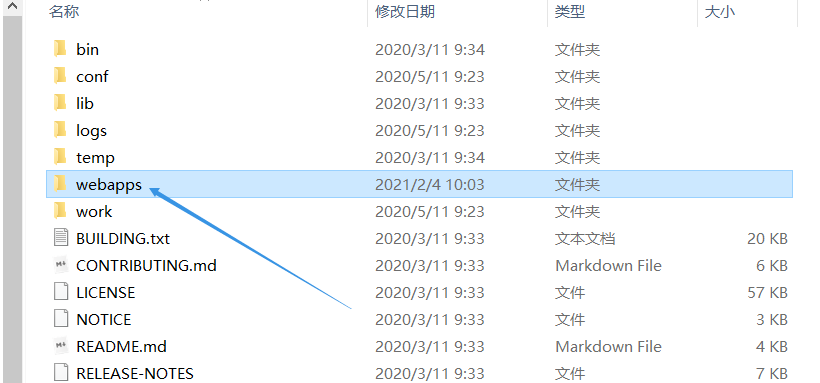
2.部署前端项目


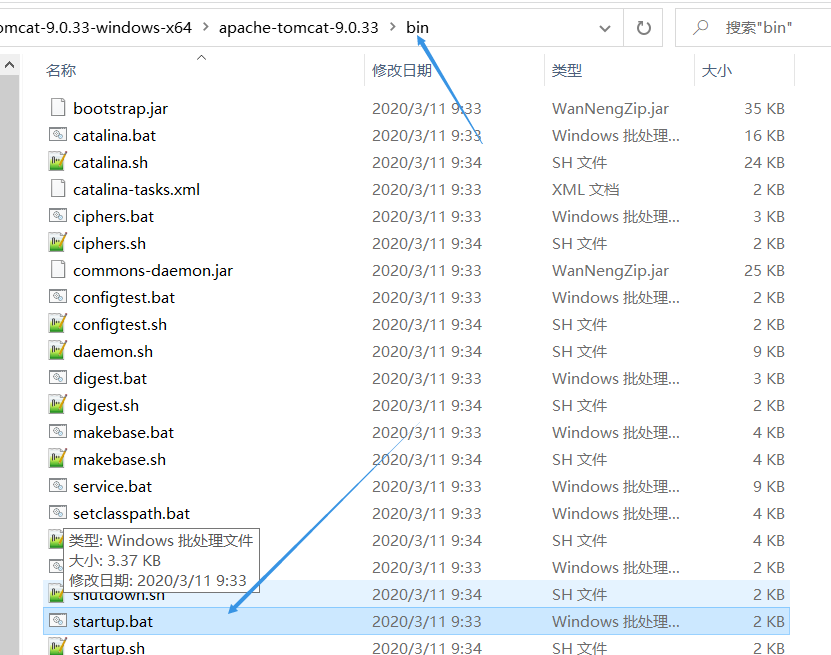
3. 启动tomcat并测试

目录名就是路径

4.设置跨域配置实现前后端联调


package com.lv.config;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.web.cors.CorsConfiguration;import org.springframework.web.cors.UrlBasedCorsConfigurationSource;import org.springframework.web.filter.CorsFilter;@Configurationpublic class CorsConfig { public CorsConfig(){ } @Bean public CorsFilter corsFilter(){ //1.添加cors配置信息 CorsConfiguration corsConfiguration =new CorsConfiguration(); corsConfiguration.addAllowedOrigin("http://localhost:8080"); //设置是否发送cookie信息 corsConfiguration.setAllowCredentials(true); //设置允许请求的方式 corsConfiguration.addAllowedMethod("*"); //设置允许的header corsConfiguration.addAllowedHeader("*"); //2.为url添加映射信息,就是请求的url UrlBasedCorsConfigurationSource configurationSource=new UrlBasedCorsConfigurationSource(); configurationSource.registerCorsConfiguration("/**",corsConfiguration); //3.返回重新定义好的UrlBasedCorsConfigurationSource return new CorsFilter(configurationSource); }}