开始

解决的问题是消息真的发出去了?RabbitMQ有没有真的收到消息,收到消息后,成功的接收了 还是异常的接收了。也就是RabbitMQ的签收机制。



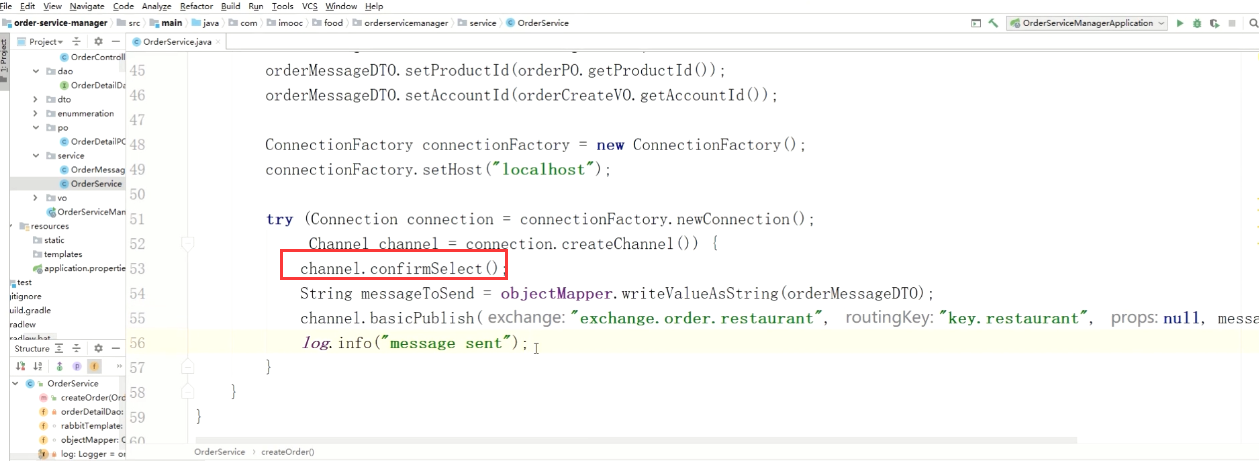
channel开启确认模式,

waitForConfirms返回一个布尔值,返回true表示消息已经成功的签收了。处理也正常,
发送多条后统一调用一次 waitForConfirms. 多条同步确认机制有个巨大的问题,例如我发了10条消息,我再调用等待确认,它告诉我确认失败。那么我这10条消息,哪个成功了?哪个失败了?不知道。所以不太推荐大家使用多条同步确认机制。
缺点首先是异步,我们的同步业务都调用完了,等一会才会回调我们的异步方法告诉我们前面这套消息成功了。首先前面这个消息是哪个消息?哪条消息成功了?我们并不知道。我们还在数据库里配置是那条消息的deliveryTag是什么我们才知道哪条消息成功或者失败了。而且它有可能一次确认多条消息,这就有很大的问题。所以也不推荐使用异步确认机制

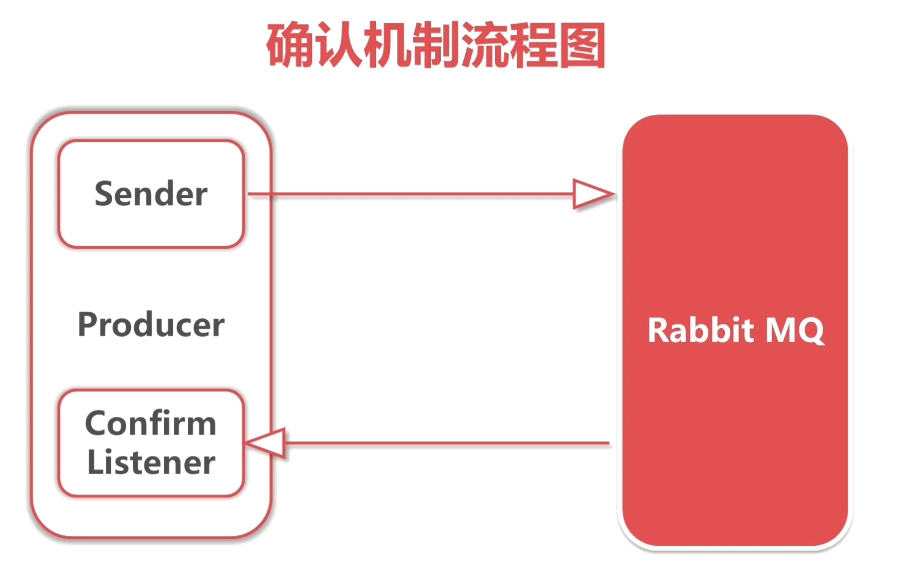
异步确认机制的流程图,回调的时候会告诉我们发送的是第几号消息,也就是deliverTag的概念。来告诉我们是否发送成功,用起来有很多的不方便。
实战
核心微服务order
用户调用新建订单的第一站。
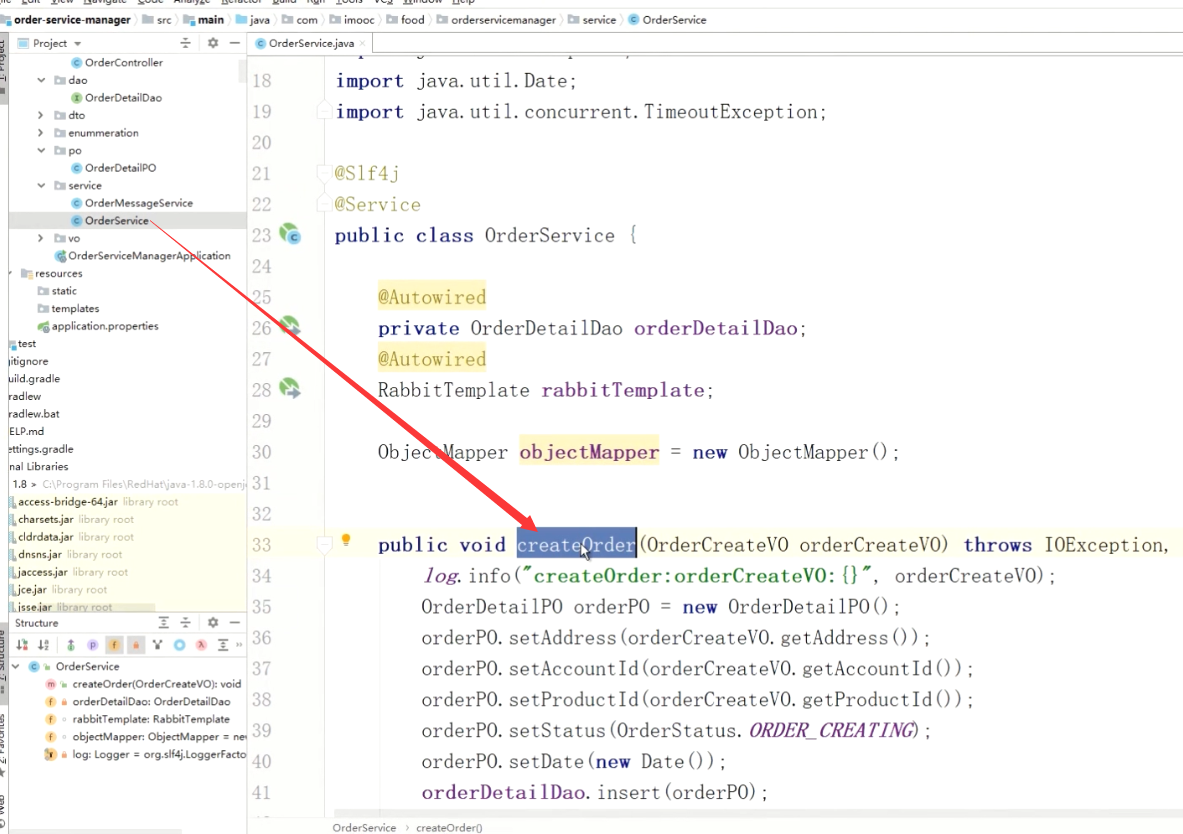
回顾一下,先给订单存库然后给商户或者叫做餐厅微服务发消息。发完消息后,我们这个线程就退出了。等待餐厅微服务给我们回消息。这是业务流程的第一步
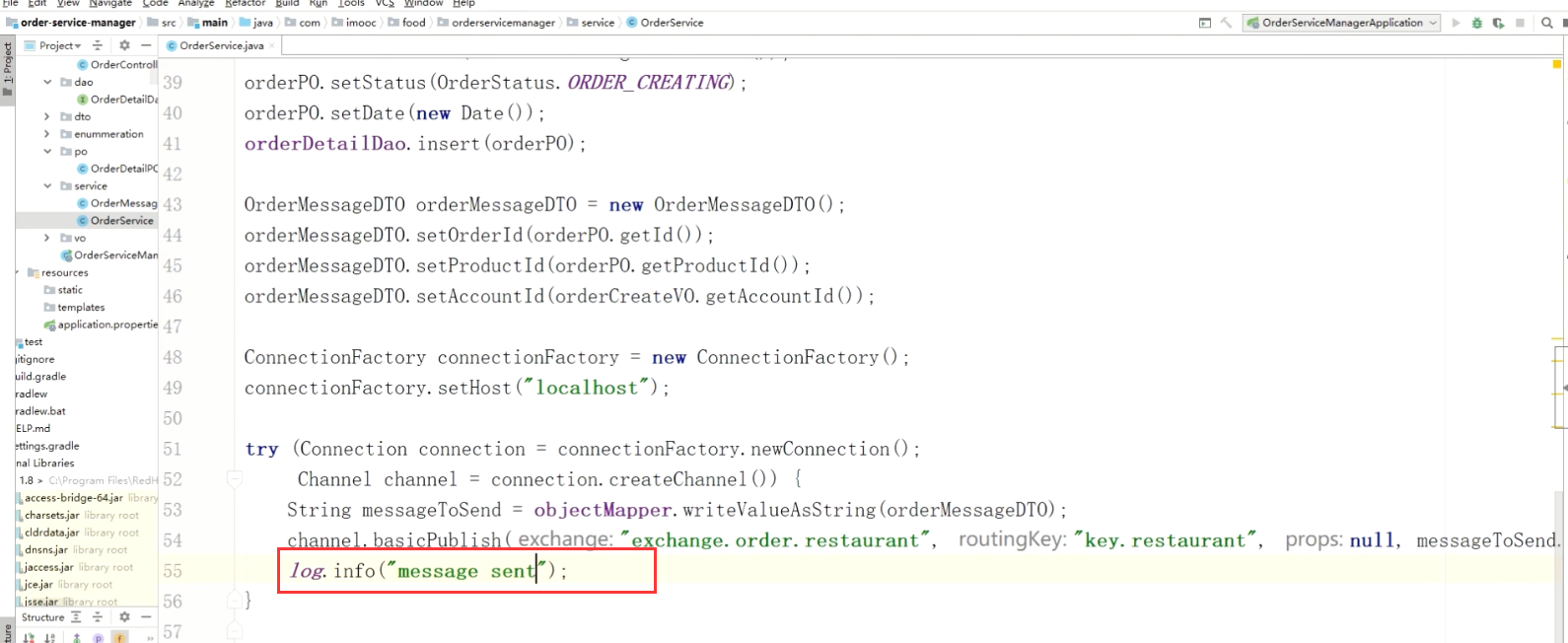
在这里我们就用发送端的确认机制
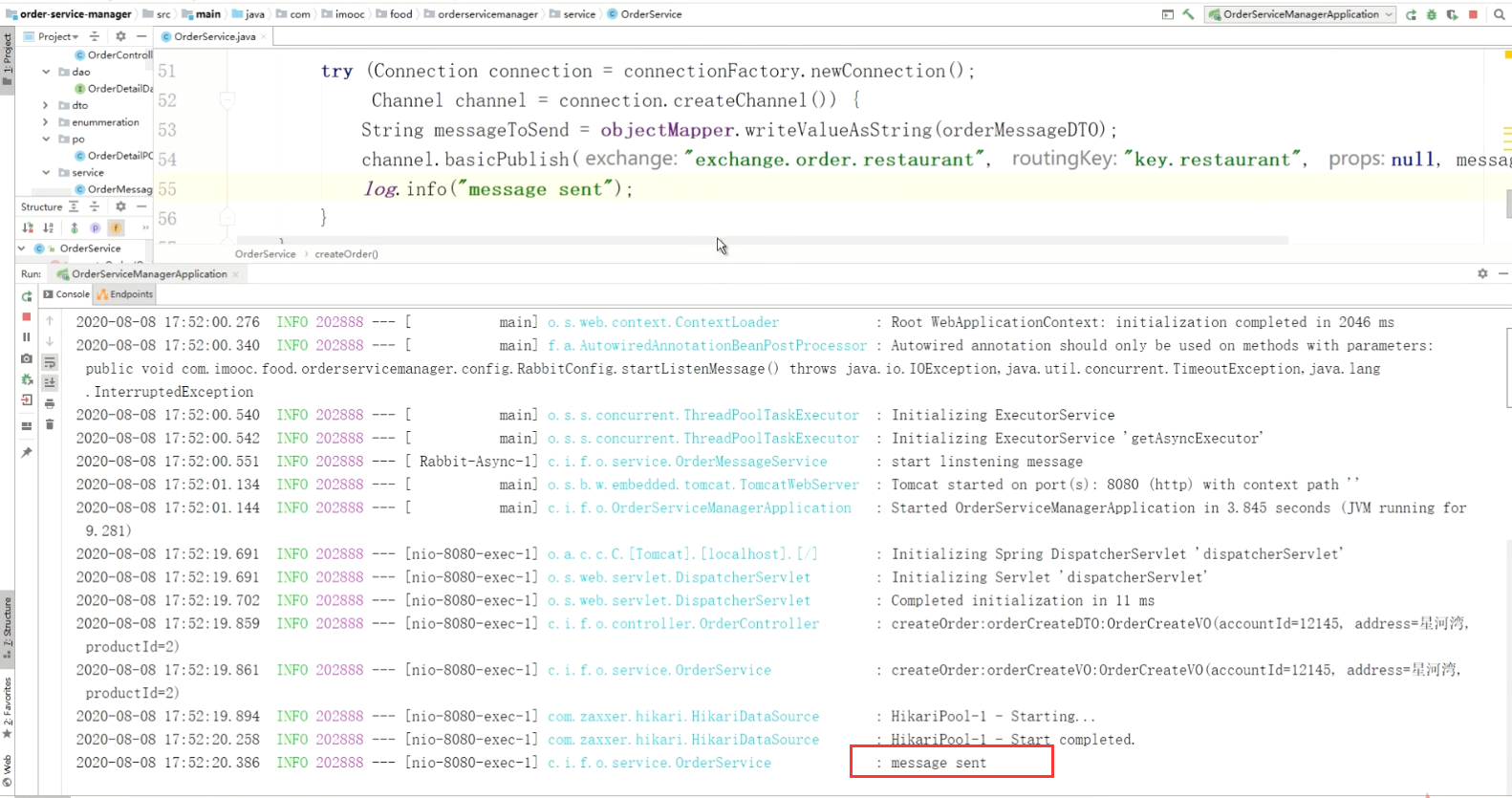
启动后调用postMan,业务流程就开始跑。输出日志。消息就已经发出去了。 
加入确认机制
开启确认模式
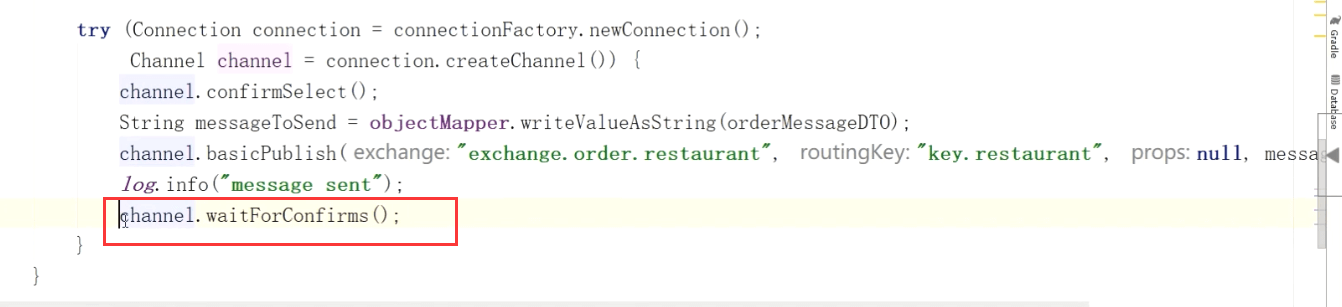
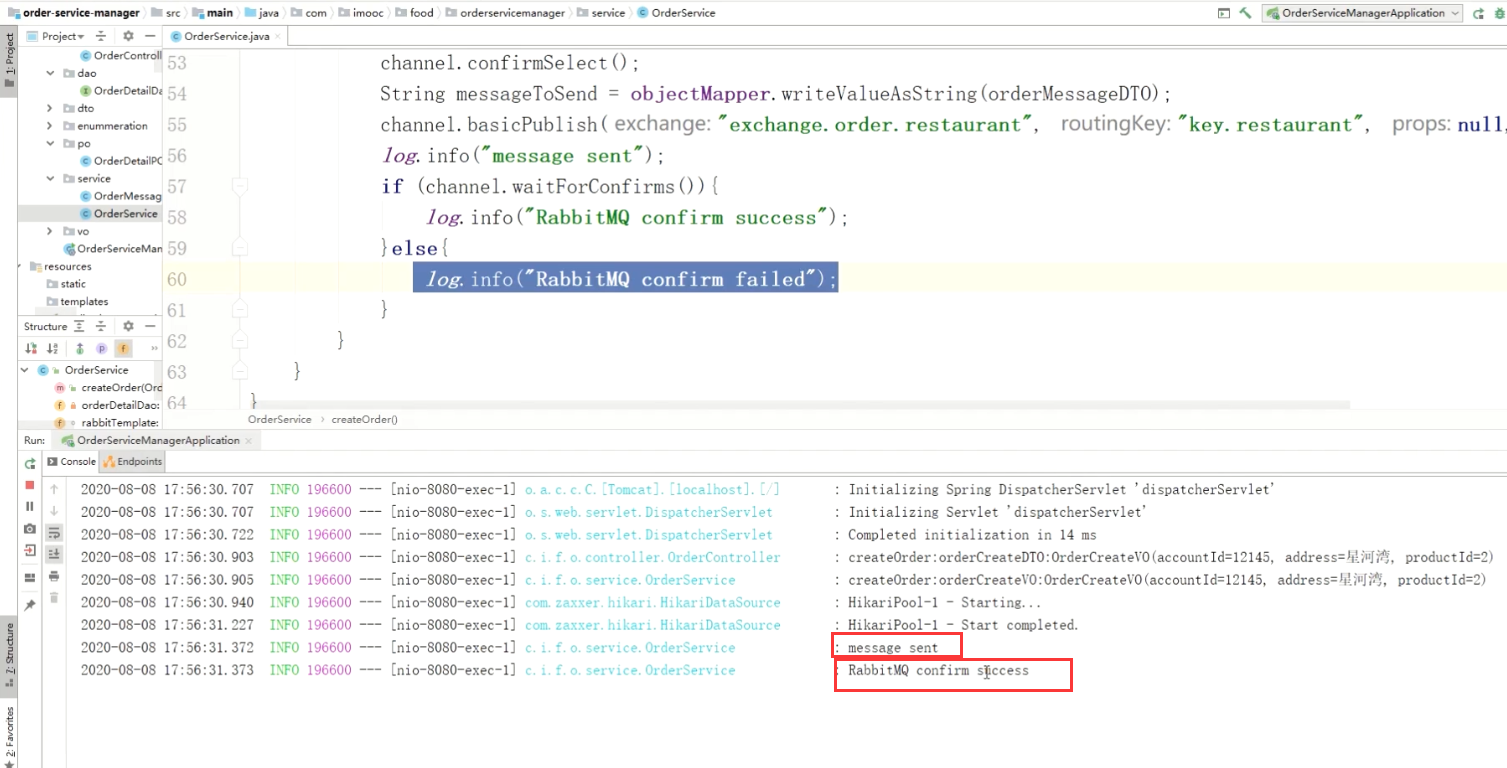
开启单条同步确认的模式,在发送消息之后,立马调用。channel.waitForConfims方法。它会返回true或者false
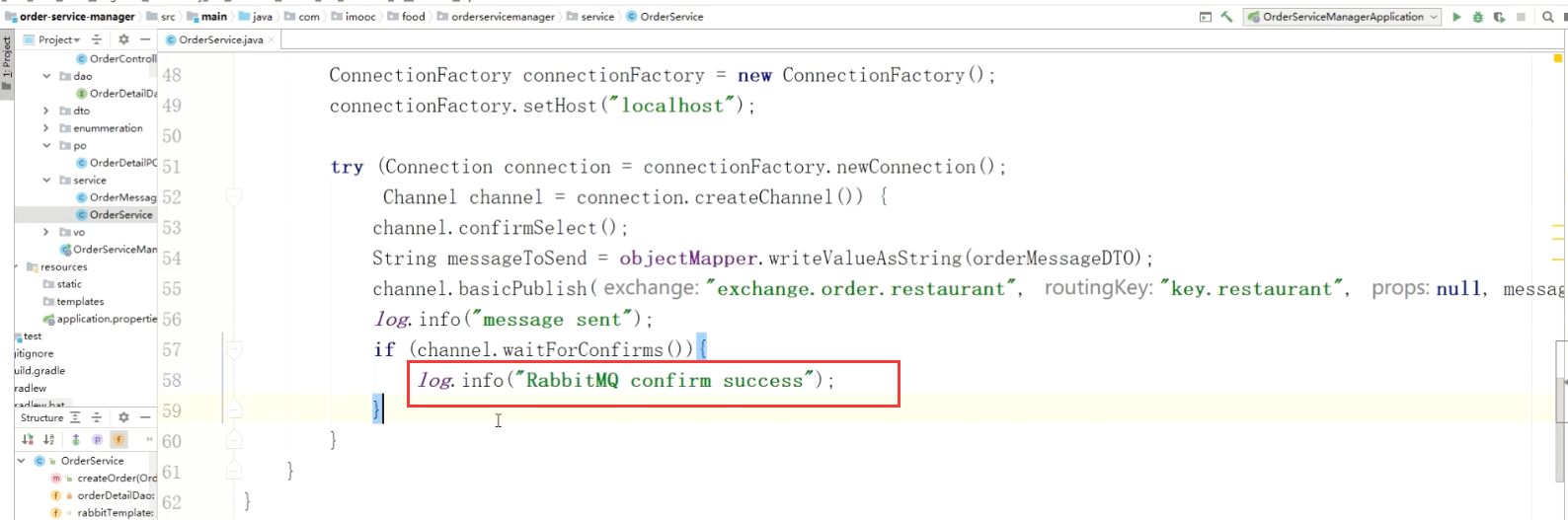
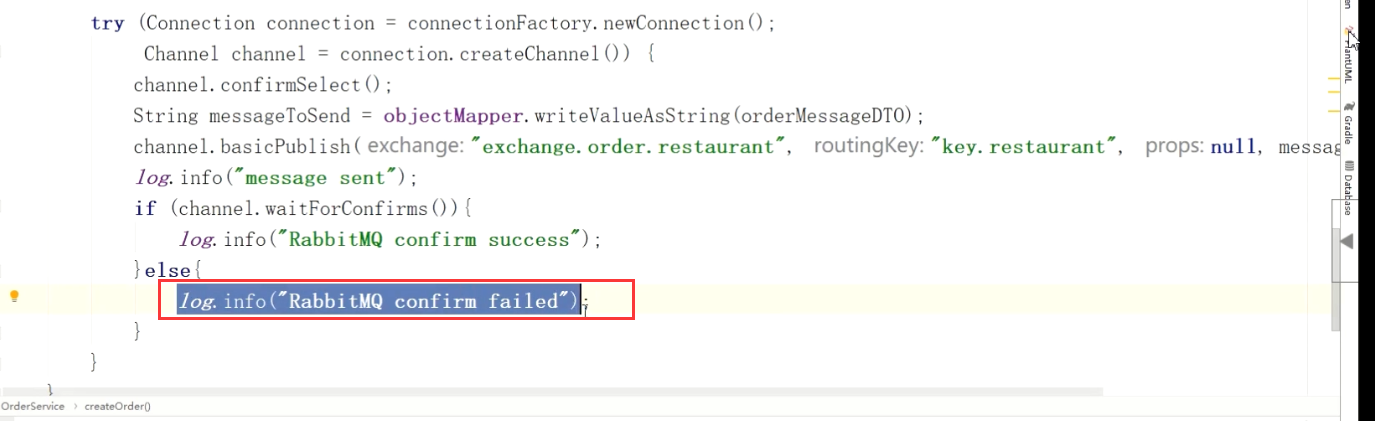
我们加上if判断,如果发送成功,我们打印一条日志。

启动服务,post慢点击发送
这就是单挑同步确认机制

