开始
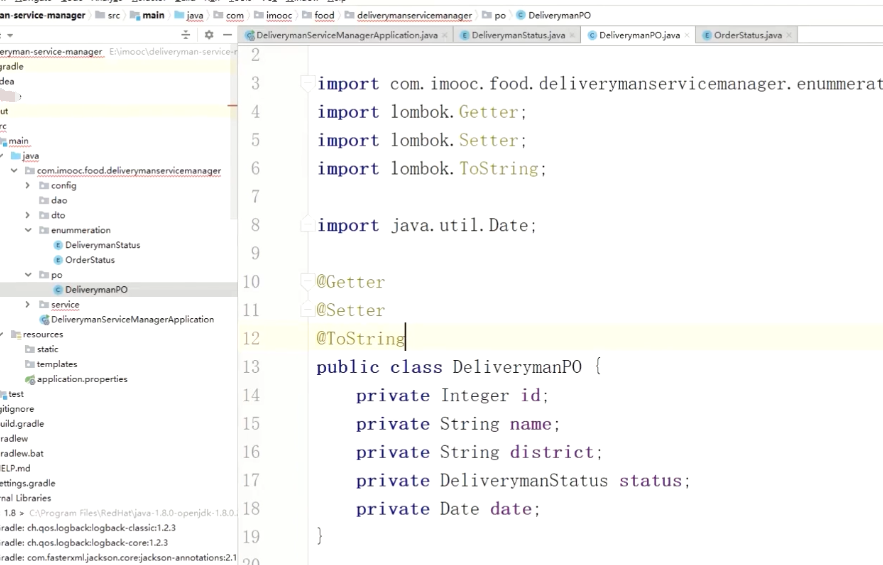
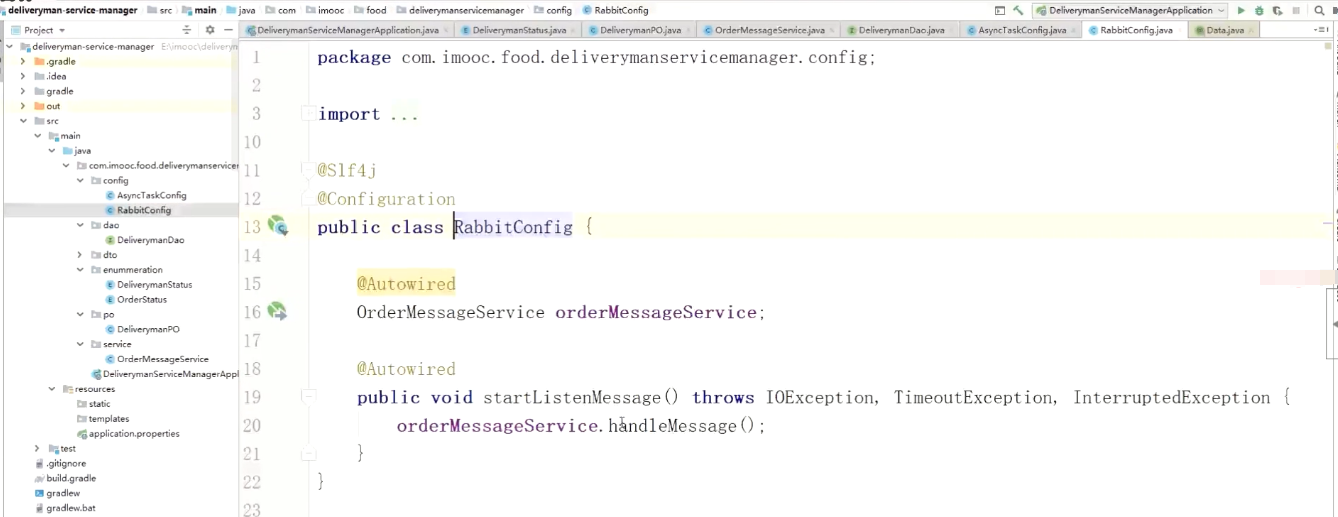
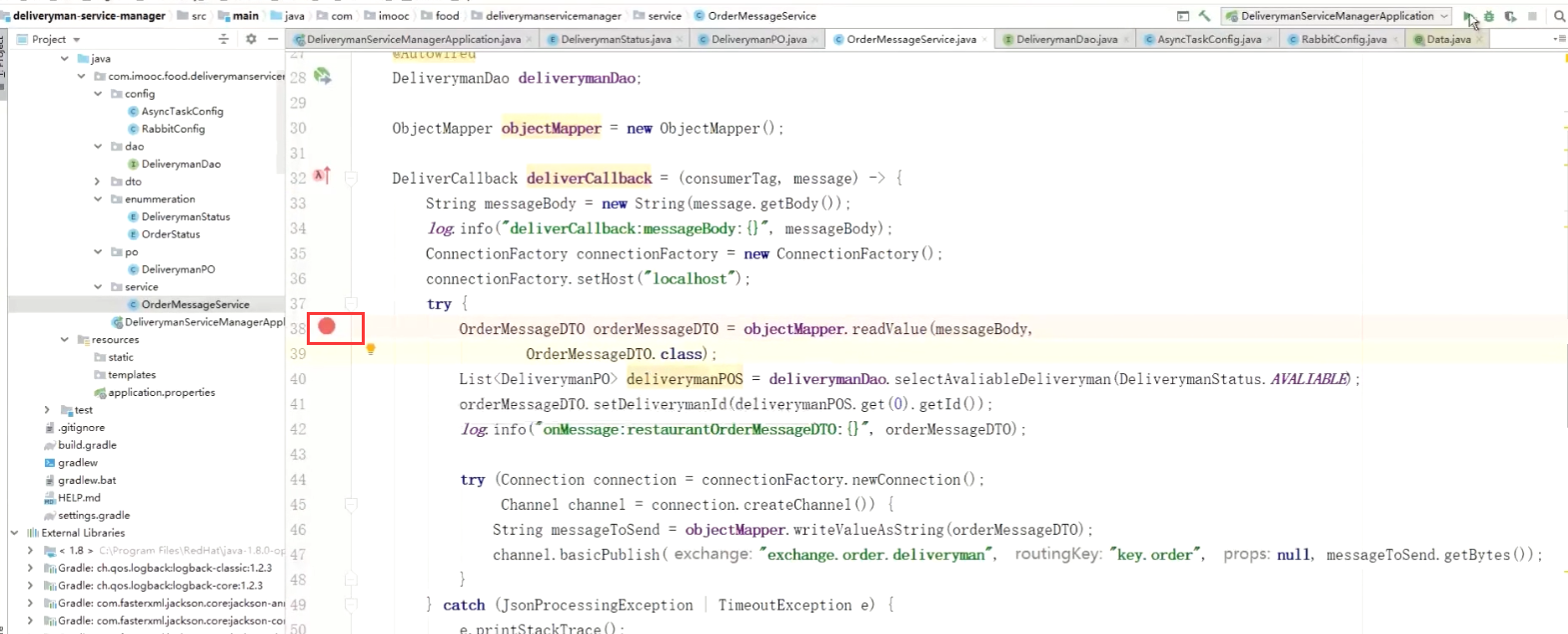
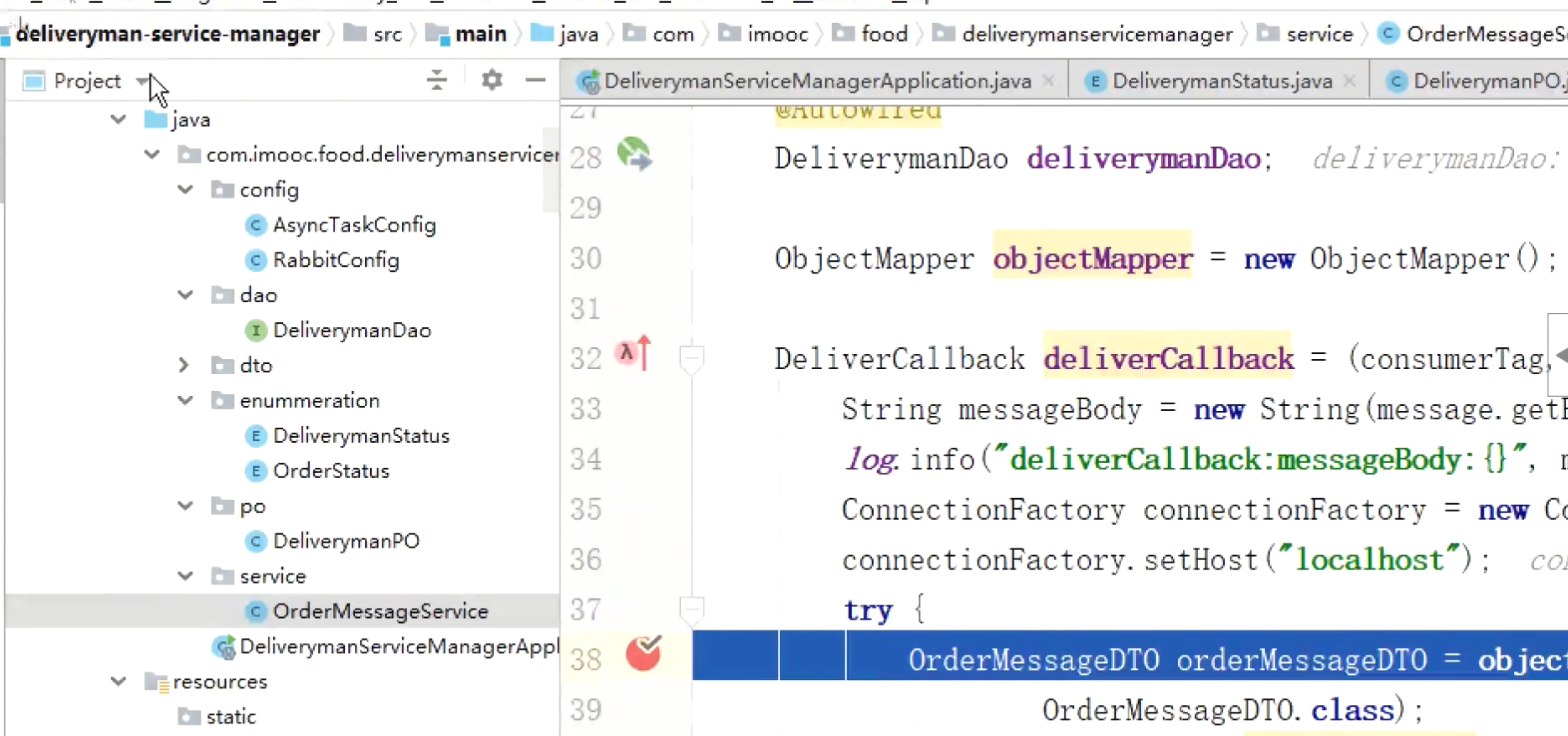
默认生成的骑手微服务的工程
不同的微服务之间主要是收发消息。不同的就是数据结构的不同,收发消息具体的业务逻辑的不同。
几个微服务之间相同的 已经填充在了这里
下面要实现多个微服务之间不同的部分。
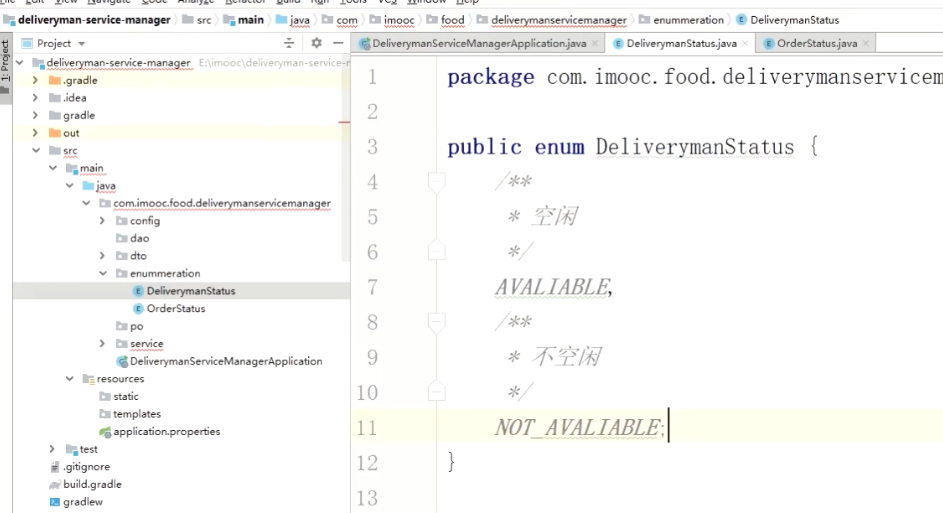
枚举
先加一个枚举,骑手状态需要一个枚举

po


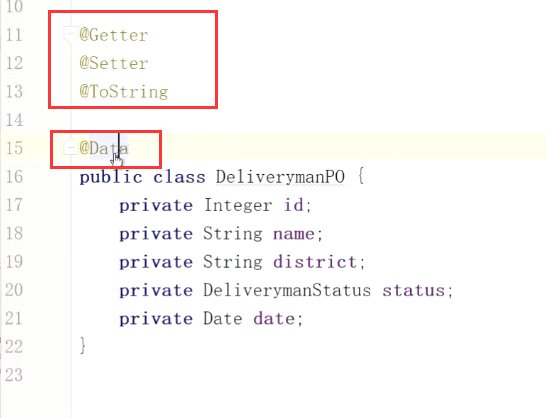
有的人喜欢直接用一个@Data注解。
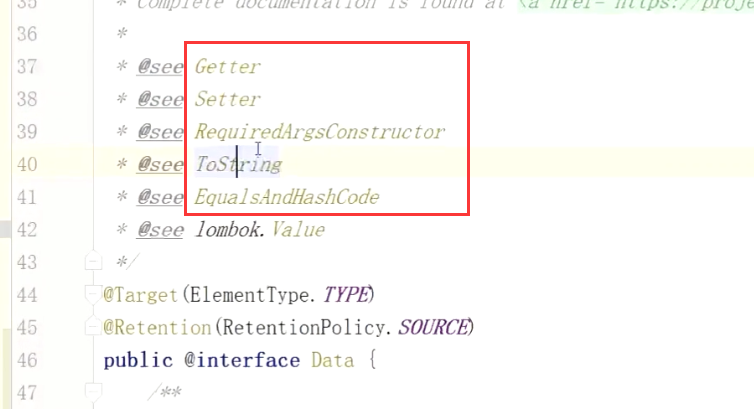
点进去可以看到,里面包含了其他的注解。不太推荐用这个们虽然一个顶5个
这个EqualsAndHashCode有的时候不要随便去改它,或者实现它。看我们自己的需求。
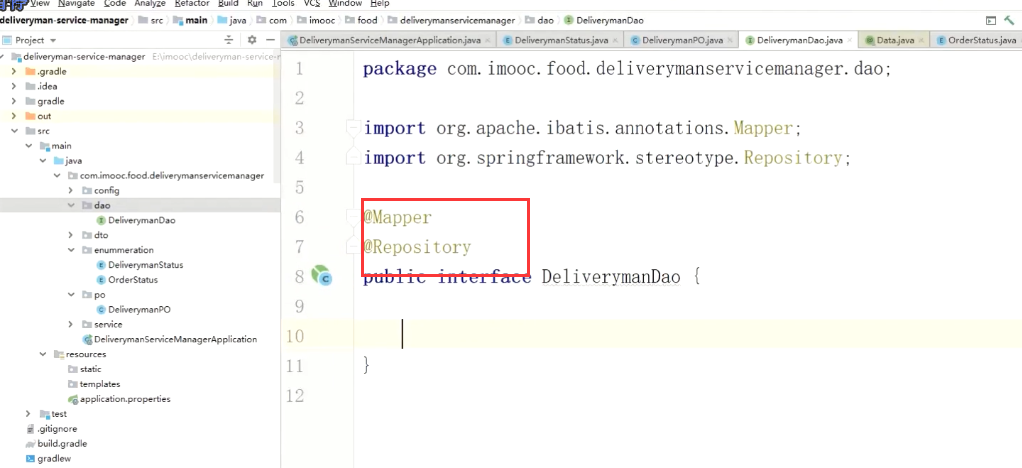
dao层

先加上这俩注解。
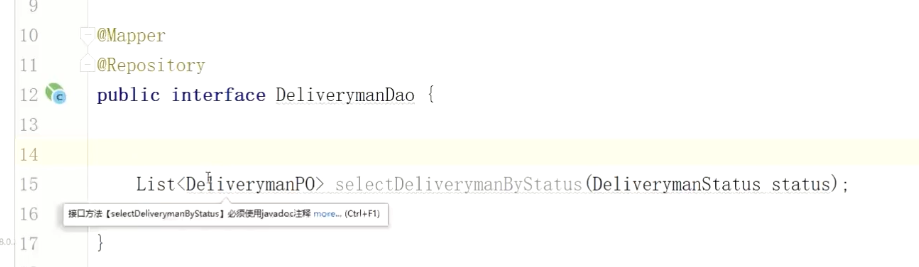
要在数据库内查出是特定状态的。空闲的外卖员。
根据状态查找外卖员
接下来就是业务逻辑的了。已经把之前的代码复制过来了
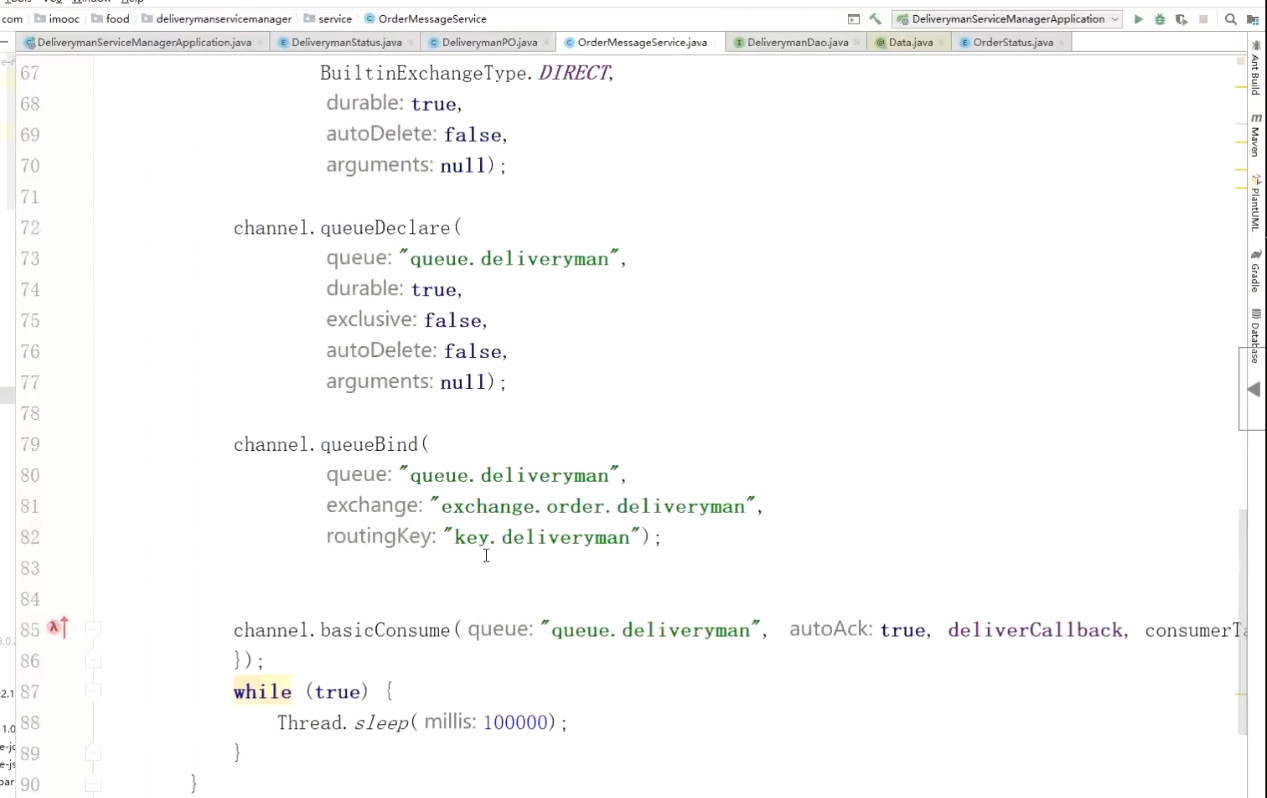
里面的队列名称注意都修改了
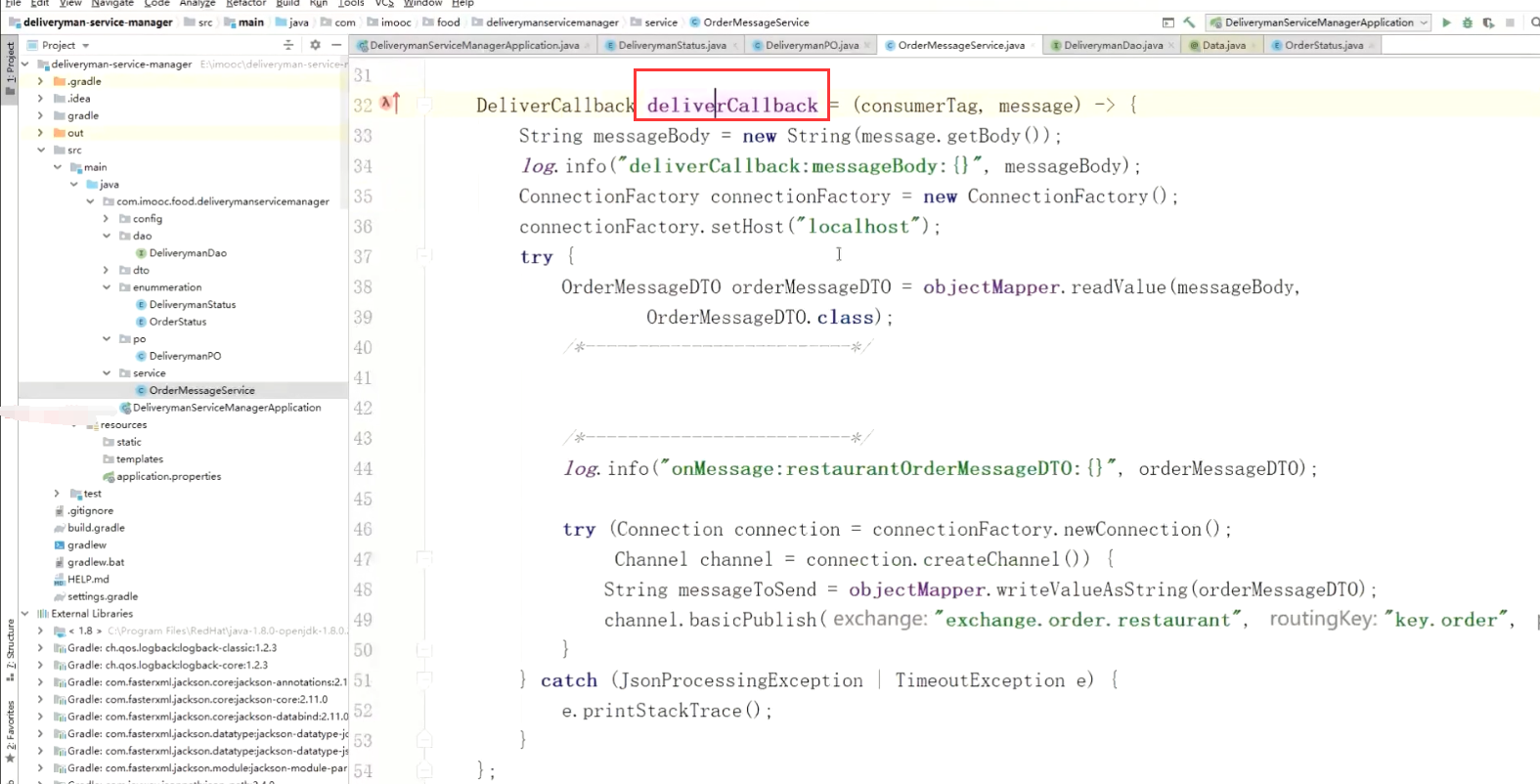
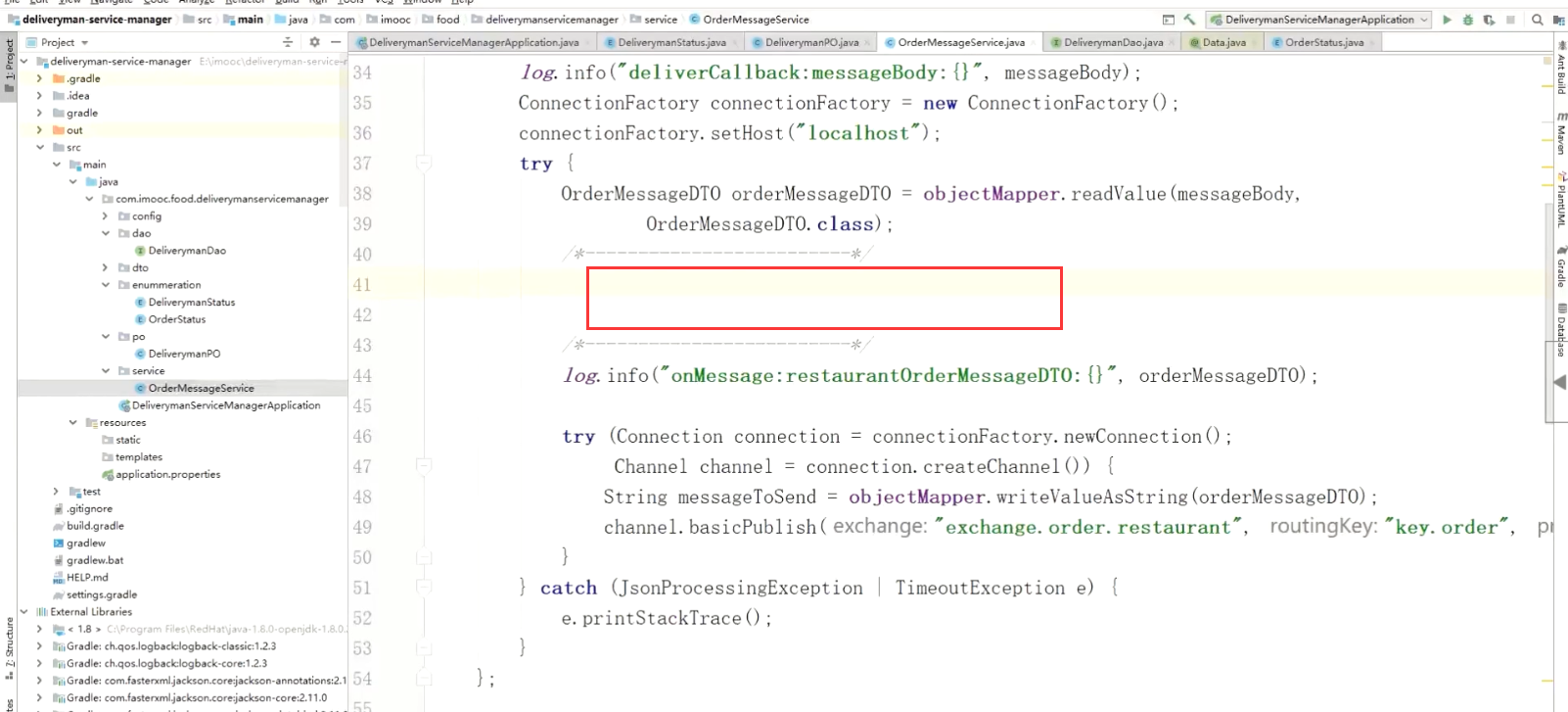
在这里实现具体的业务逻辑
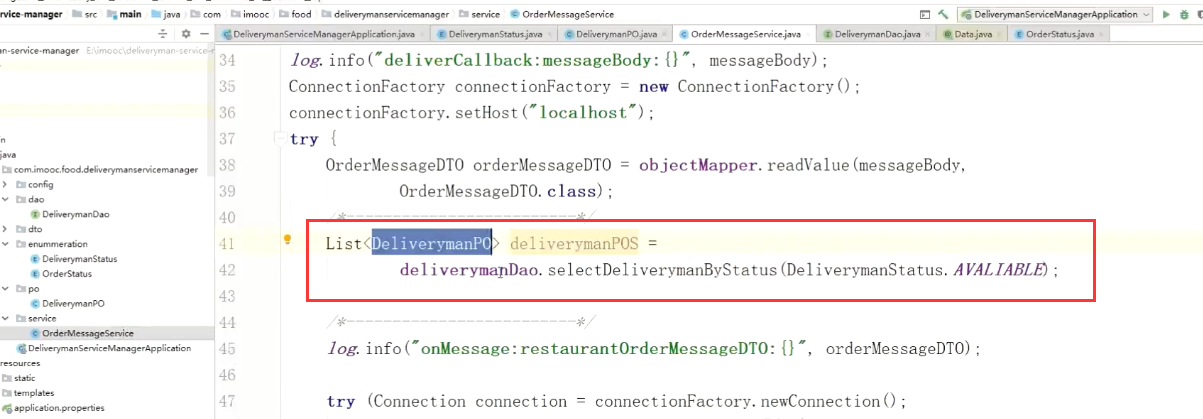
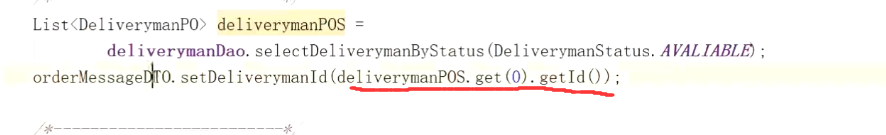
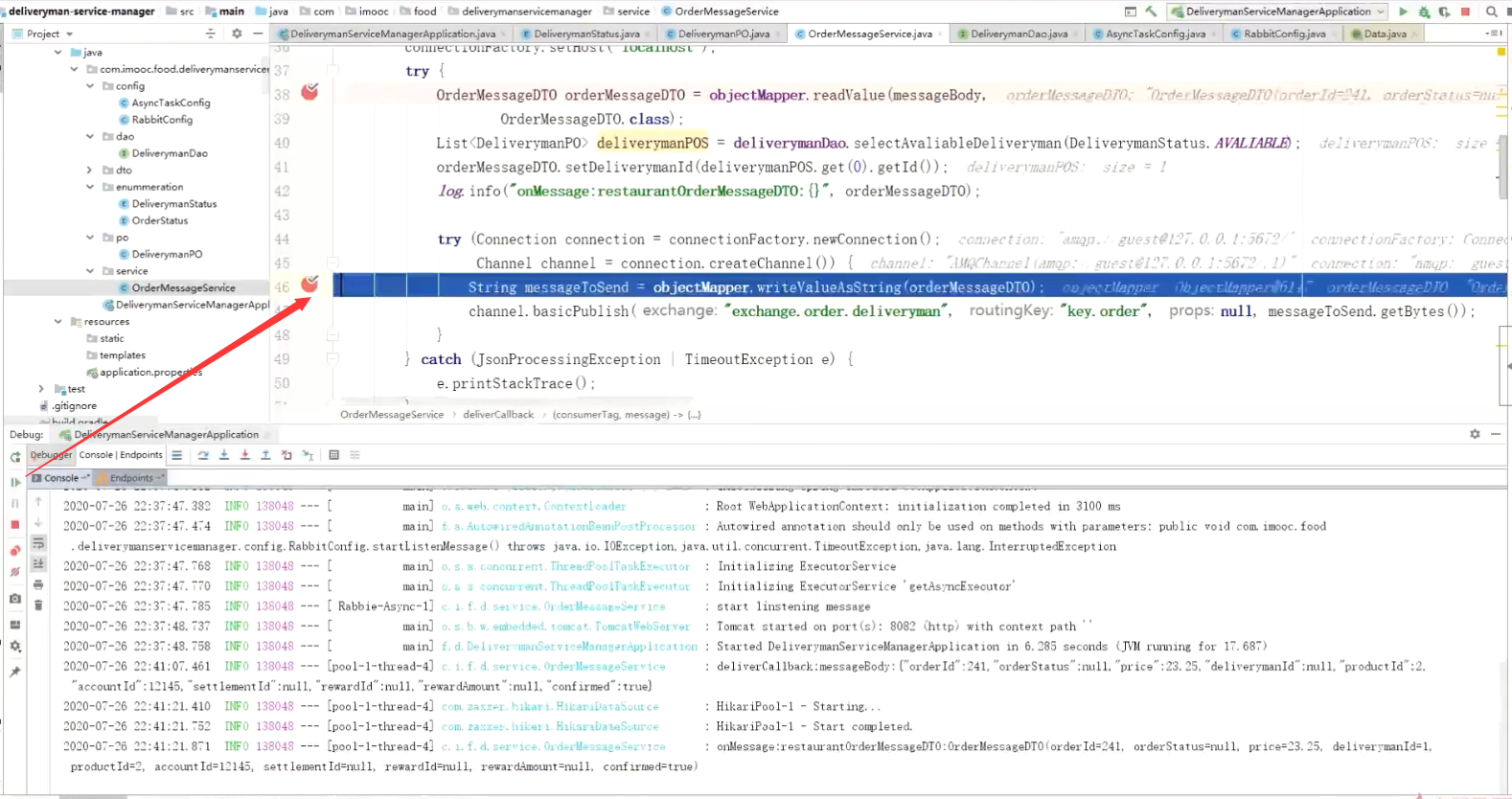
首先把所有空闲的骑手都查出来。
这里我们默认先直接选择第一个

线程池和启动监听都是一样的。
以上骑手微服务就开发完成了。
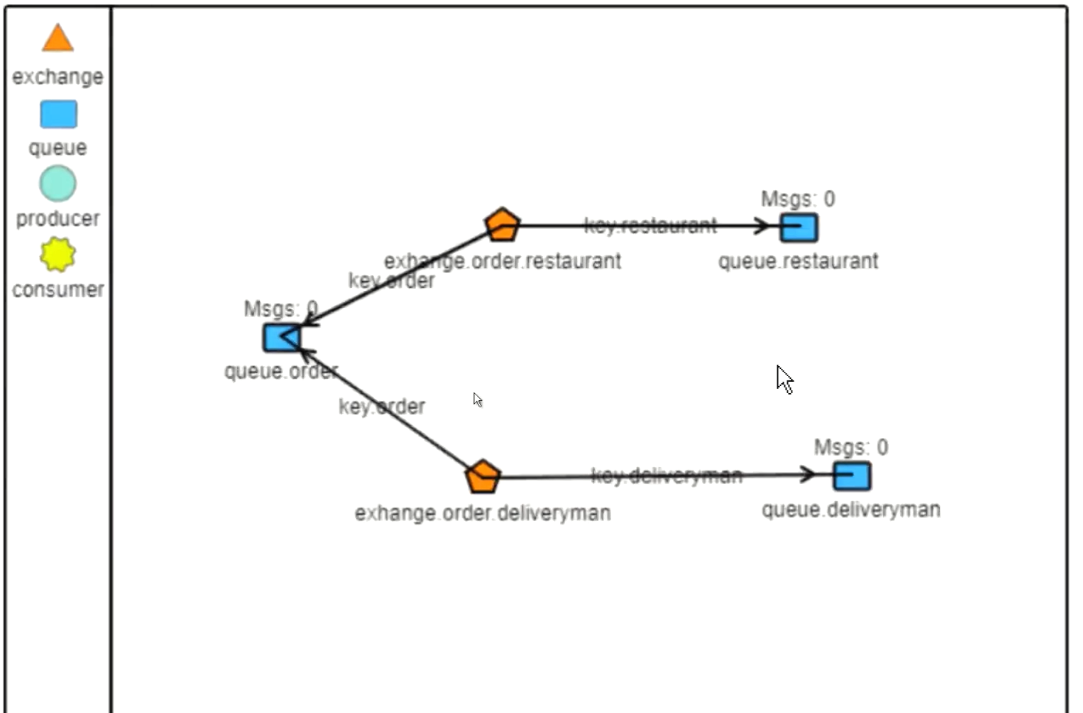
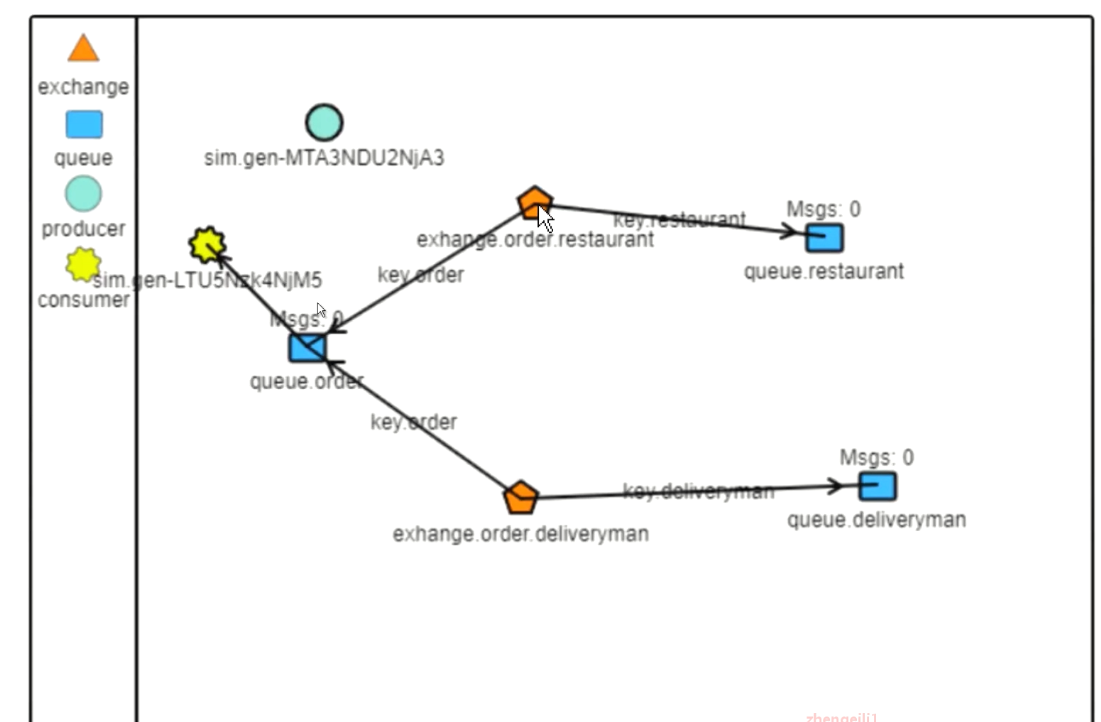
讲解流程


启动和调试
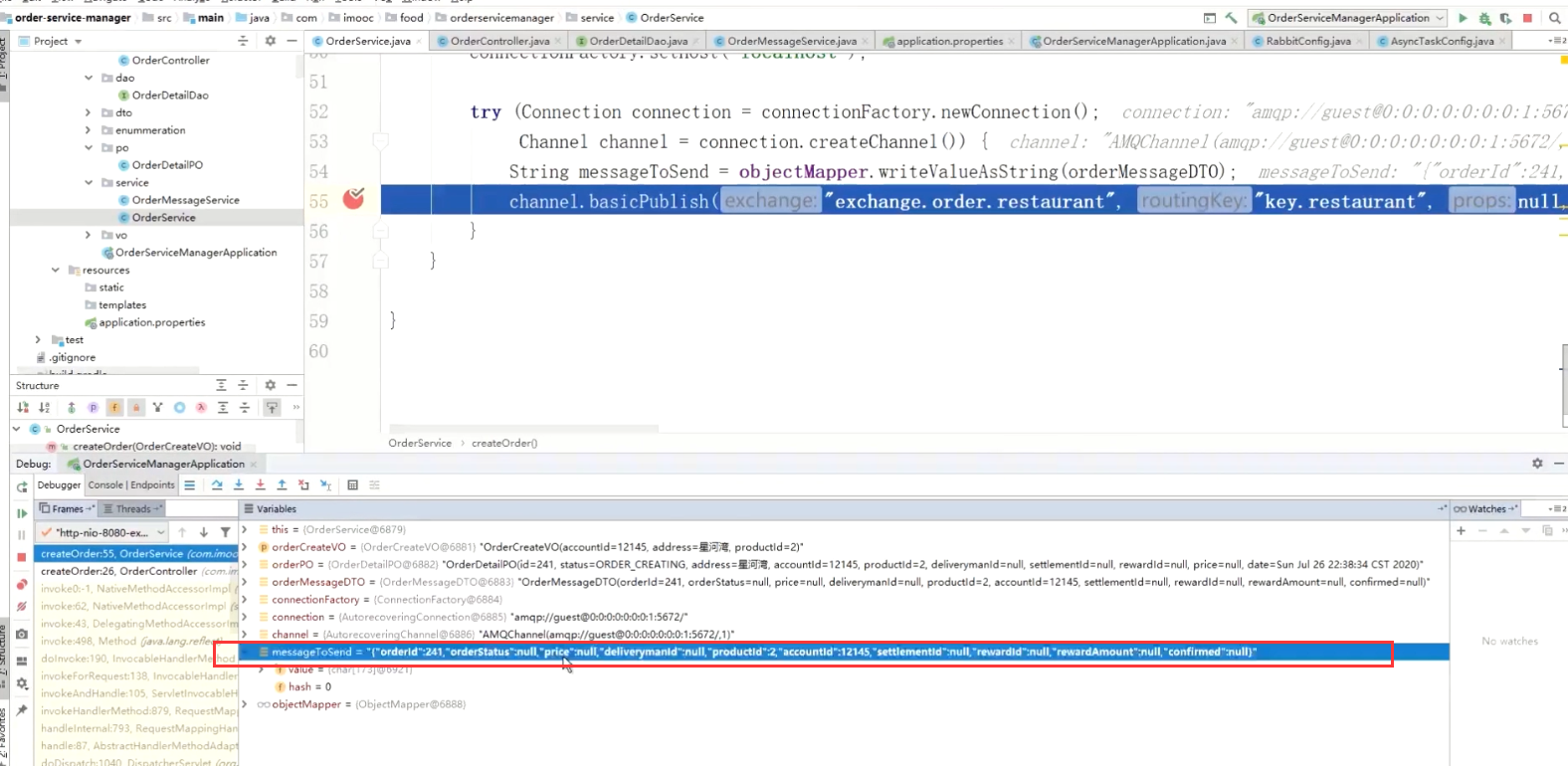
用户发送第一条消息的时候打个断点
收到消息的时候再加一个断点。判断收到的消息是什么样的,我们的业务有没有走通。

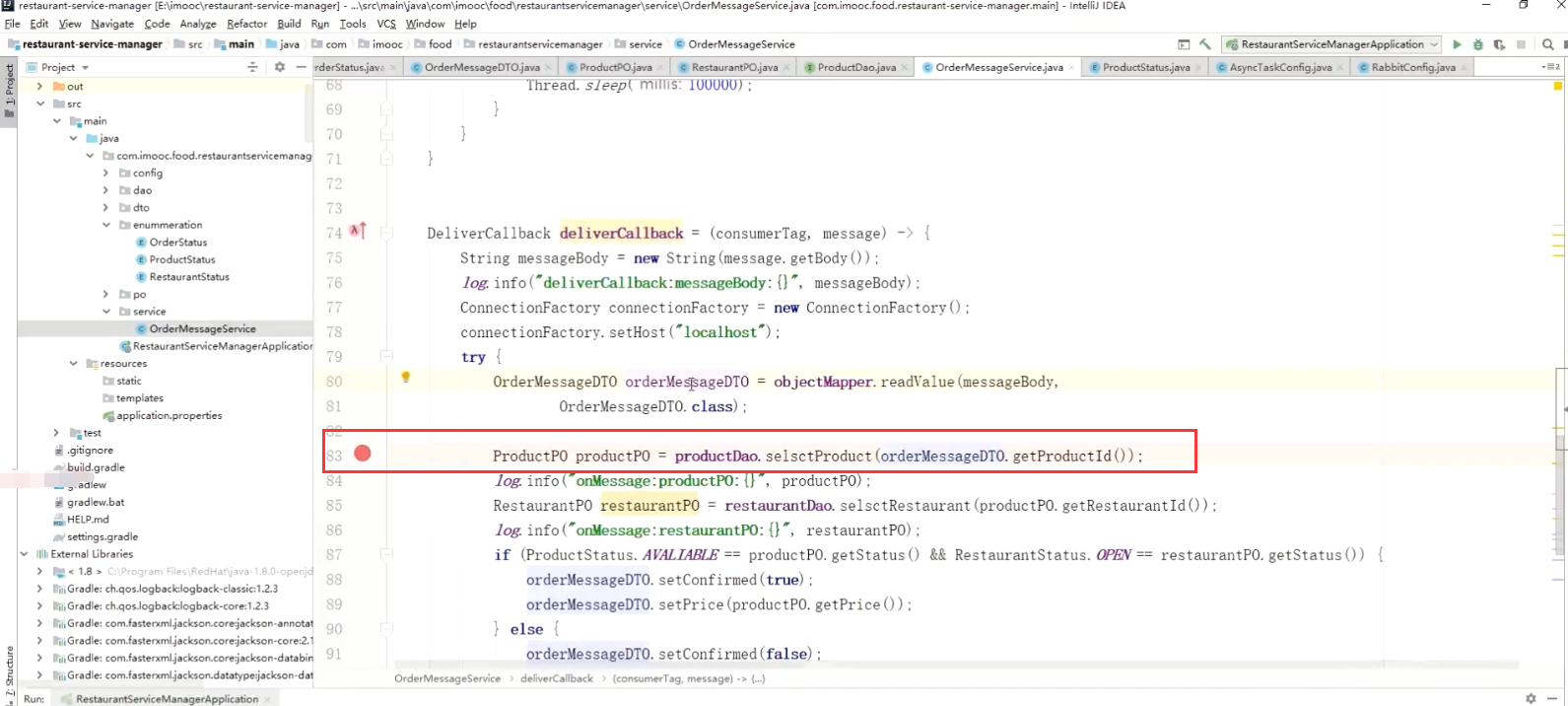
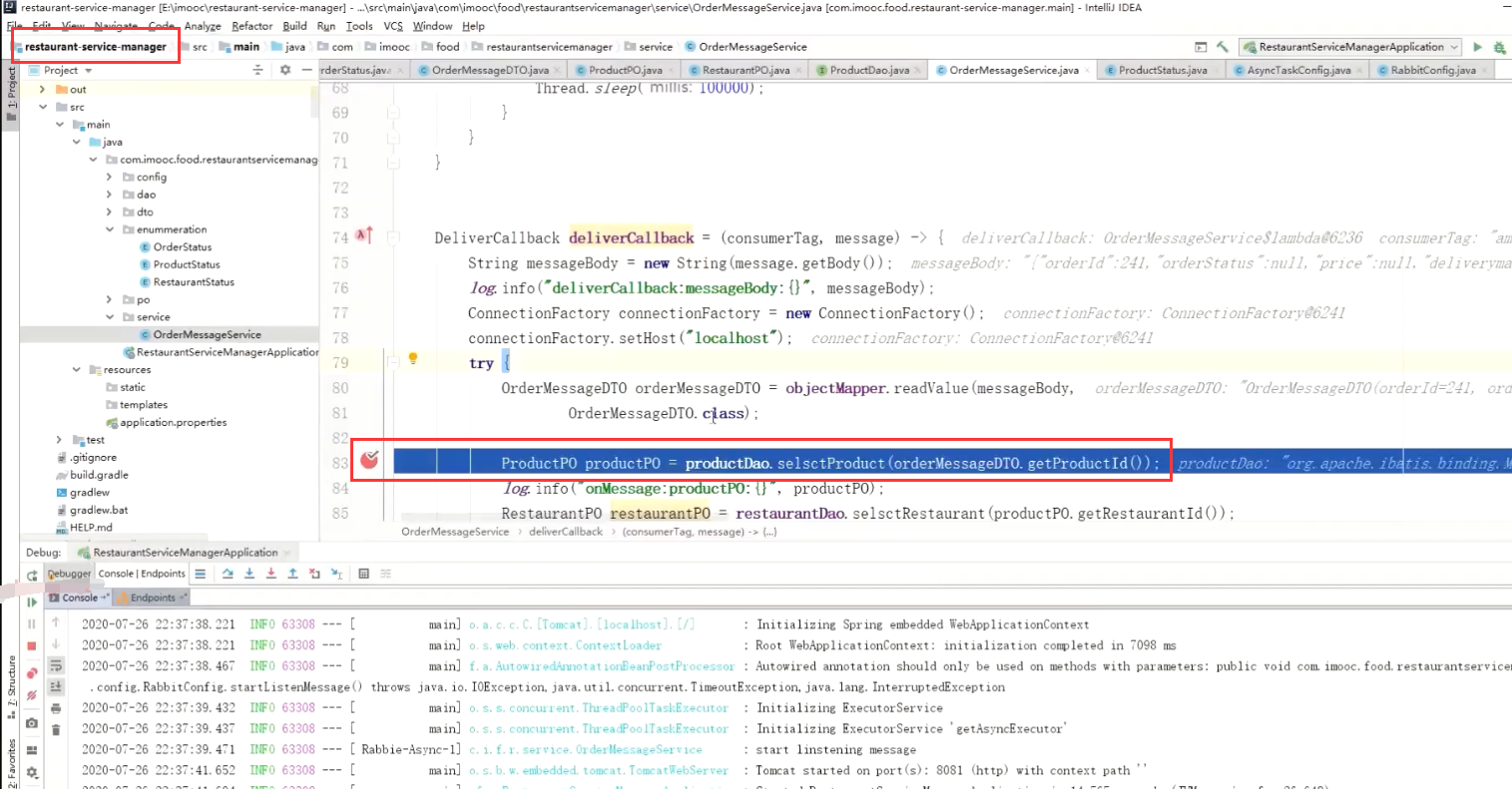
商家微服务


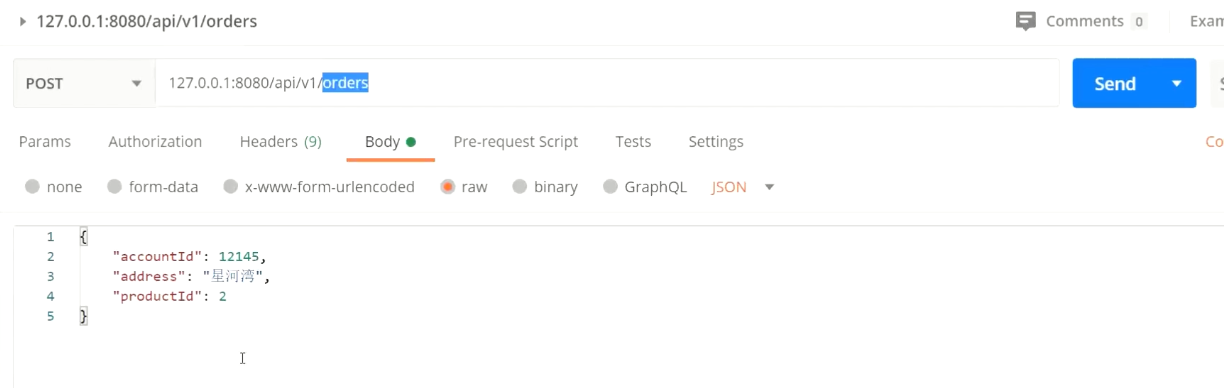
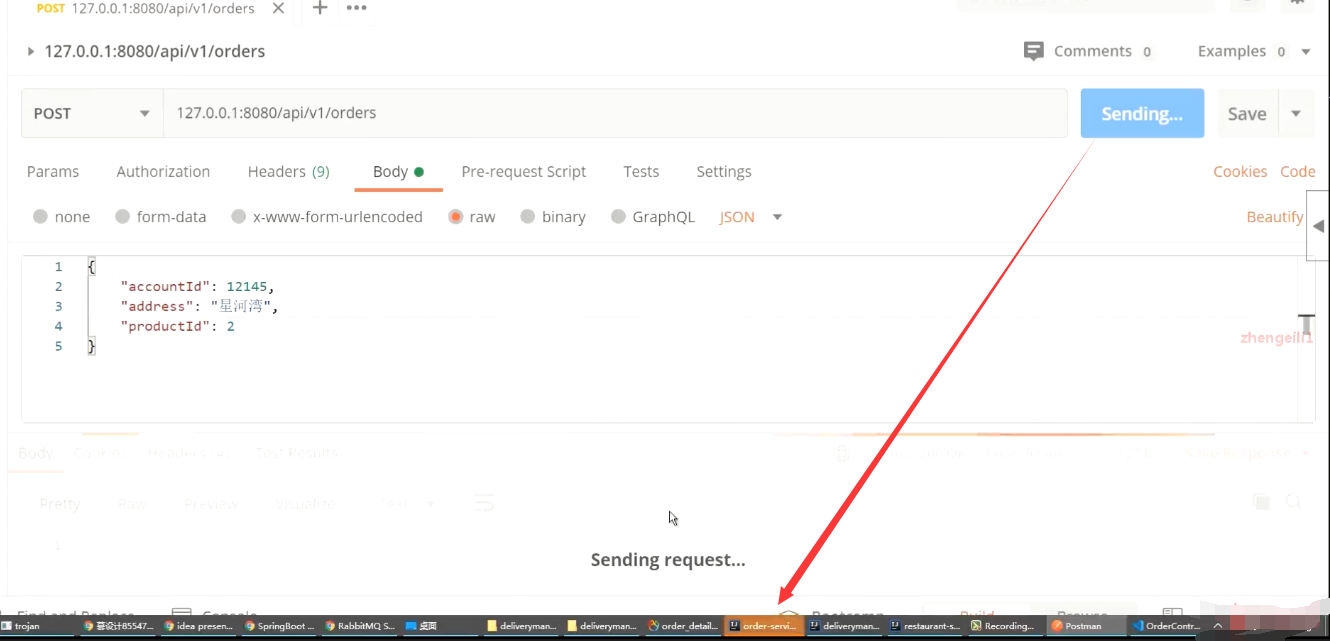
启动好三个微服务后。用postman做测试。

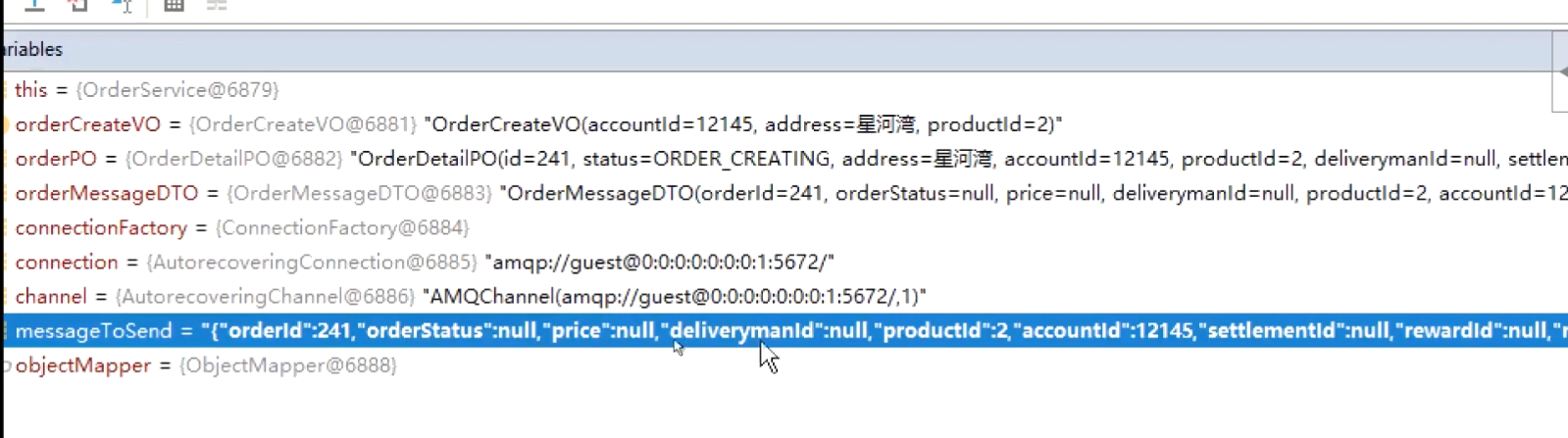
要发送的消息

跳过断点就到了商家的微服务,这就说明商家的微服务收到消息了。
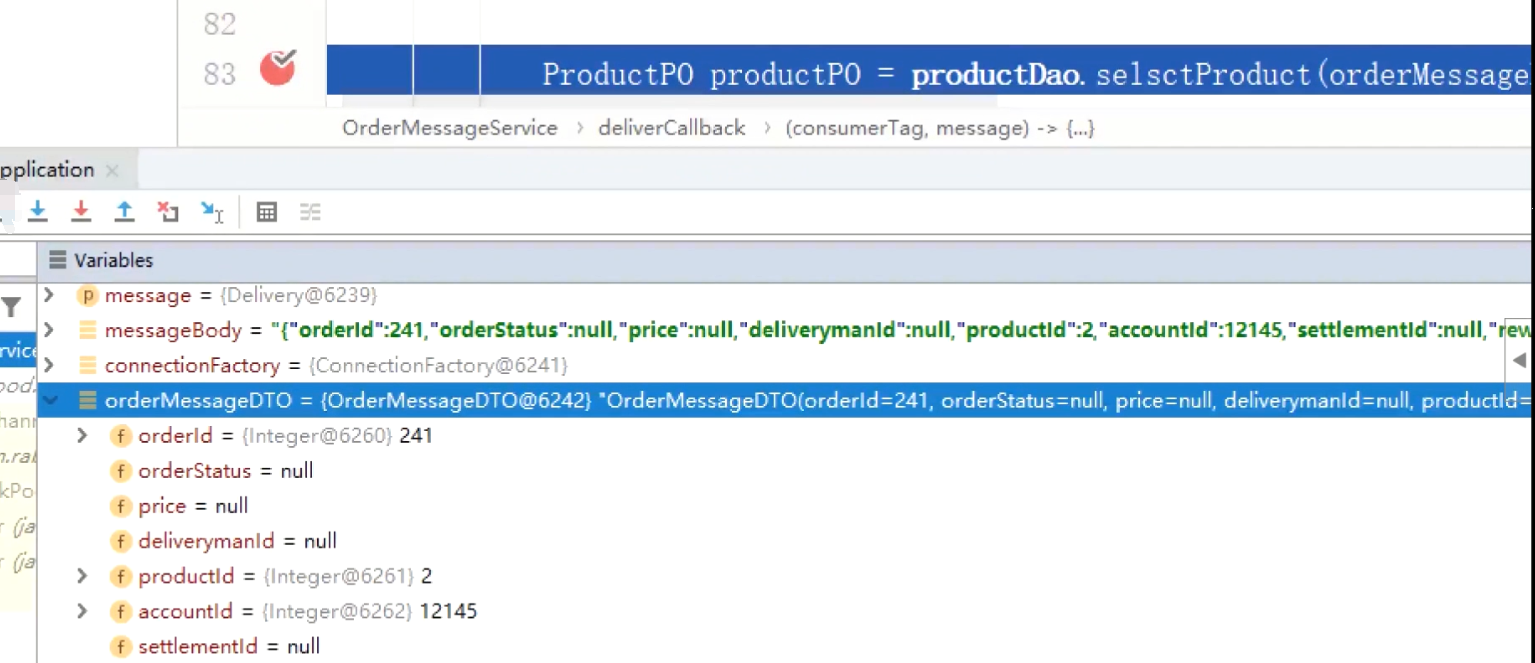
收到的消息
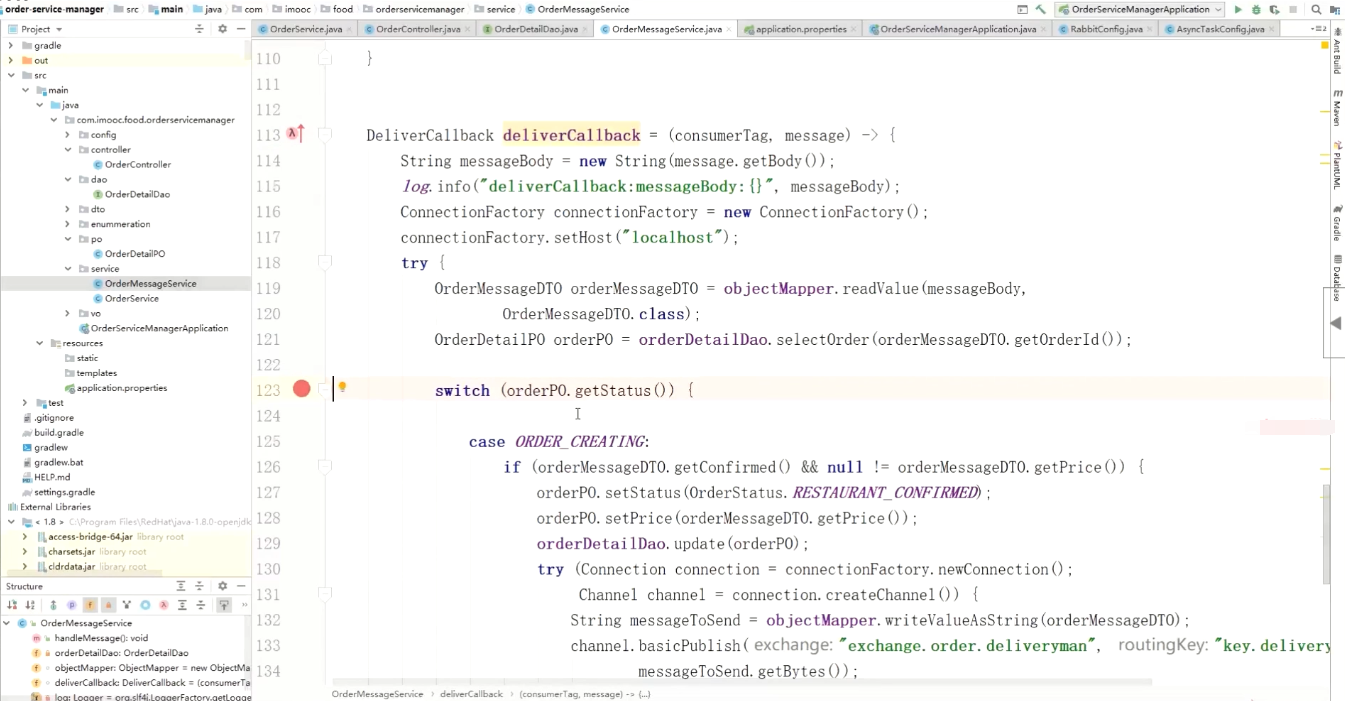
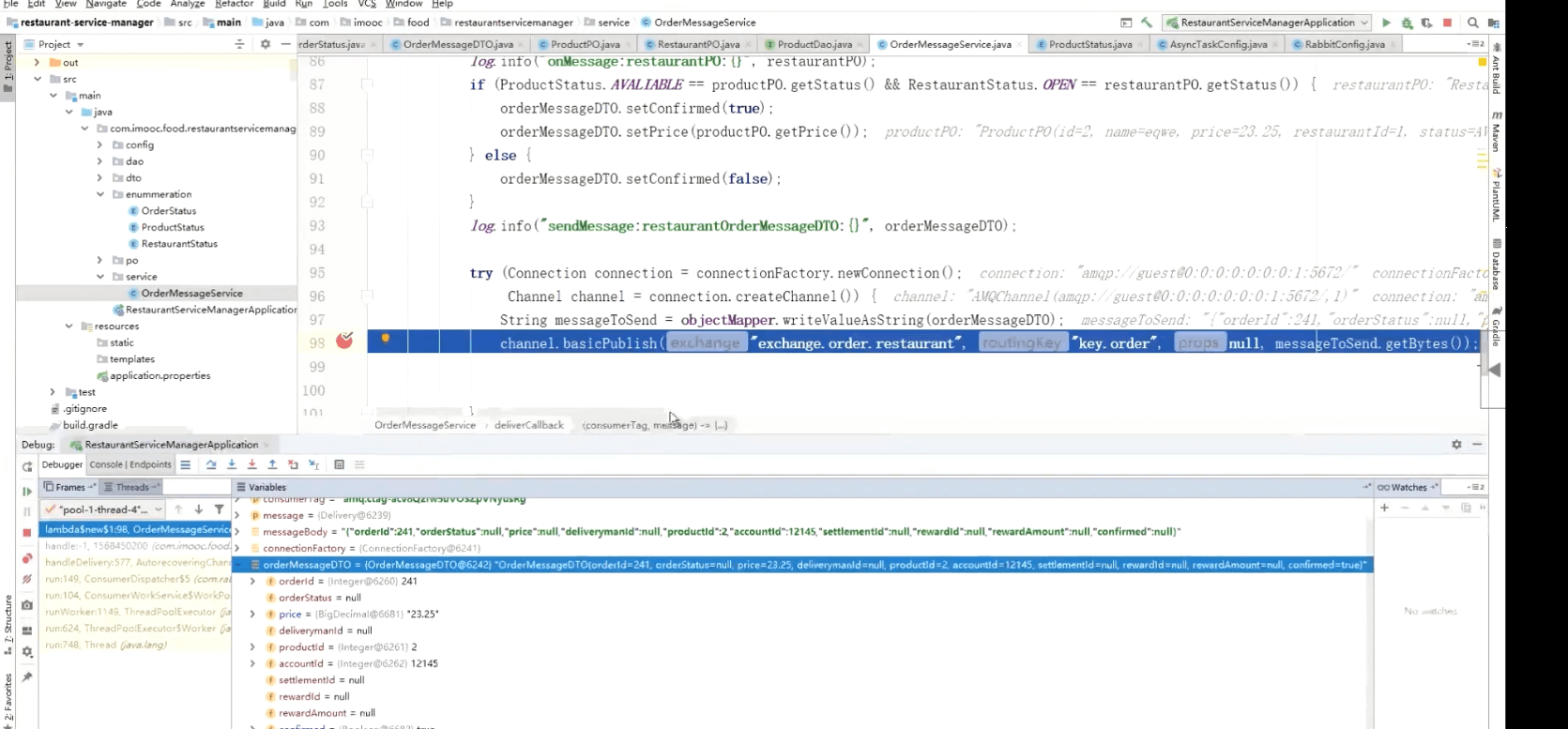
继续往下跑。跑到这里。


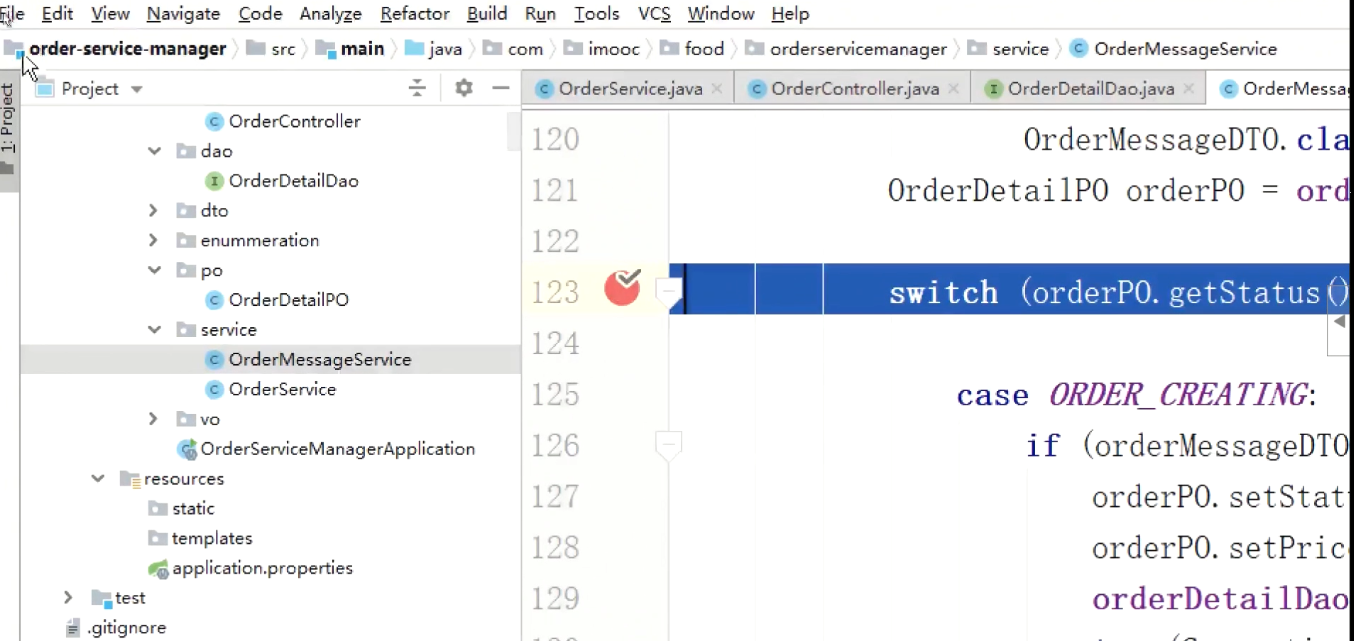
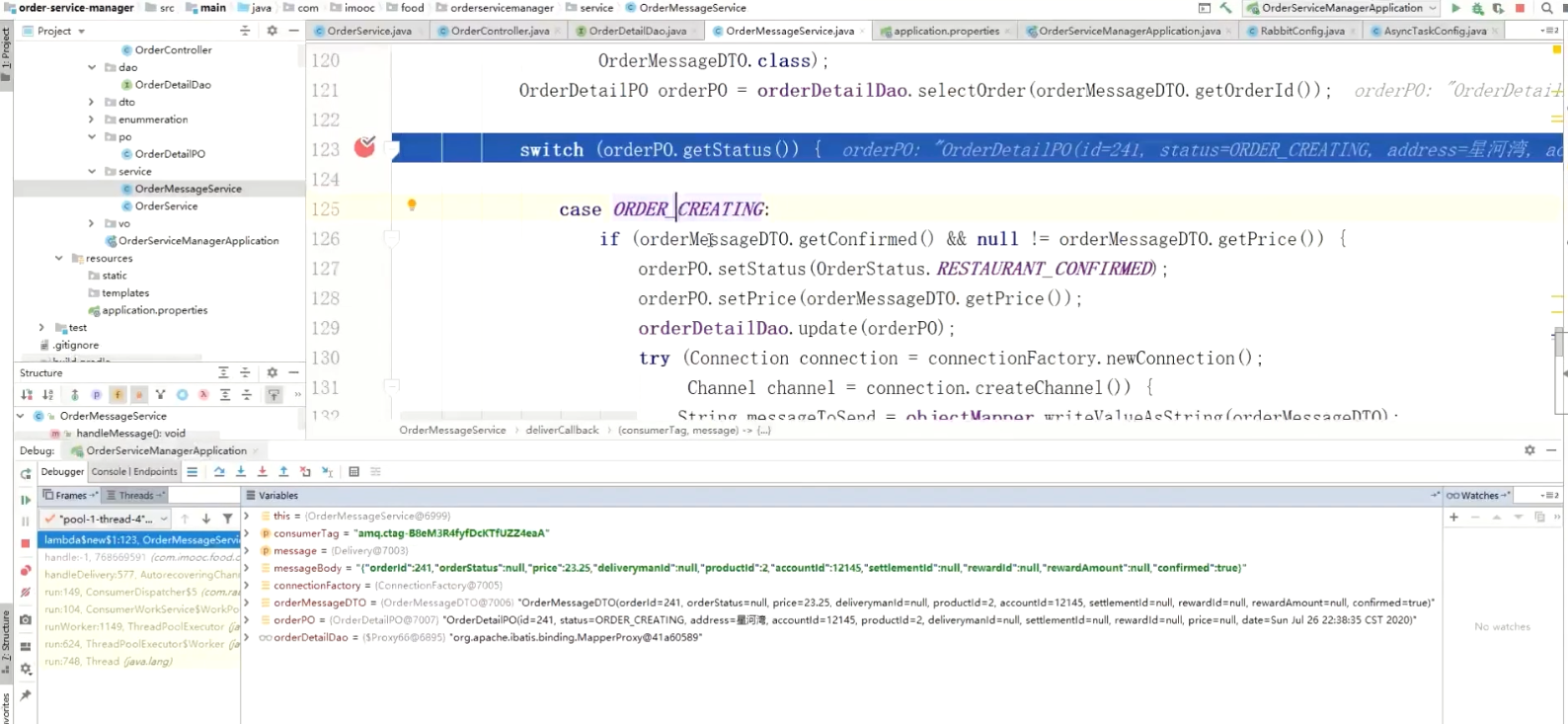
又跳转回了订单微服务
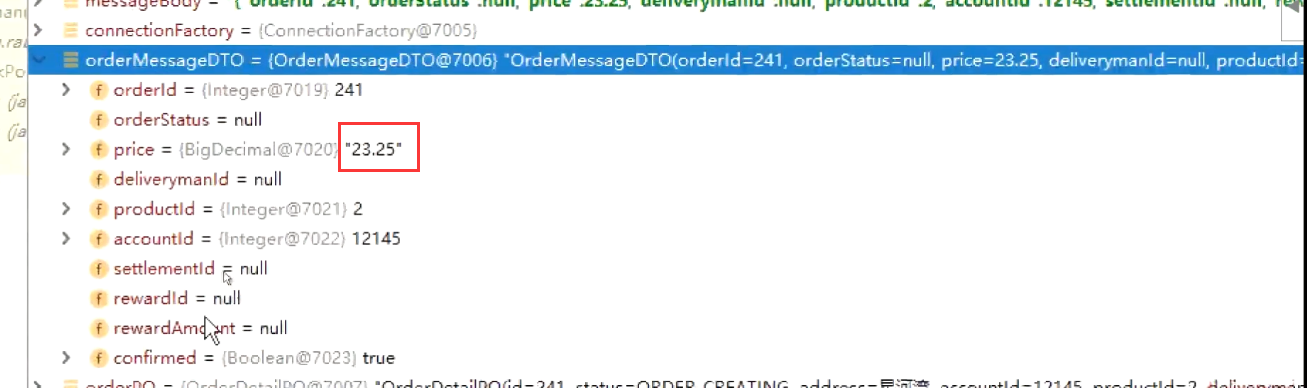
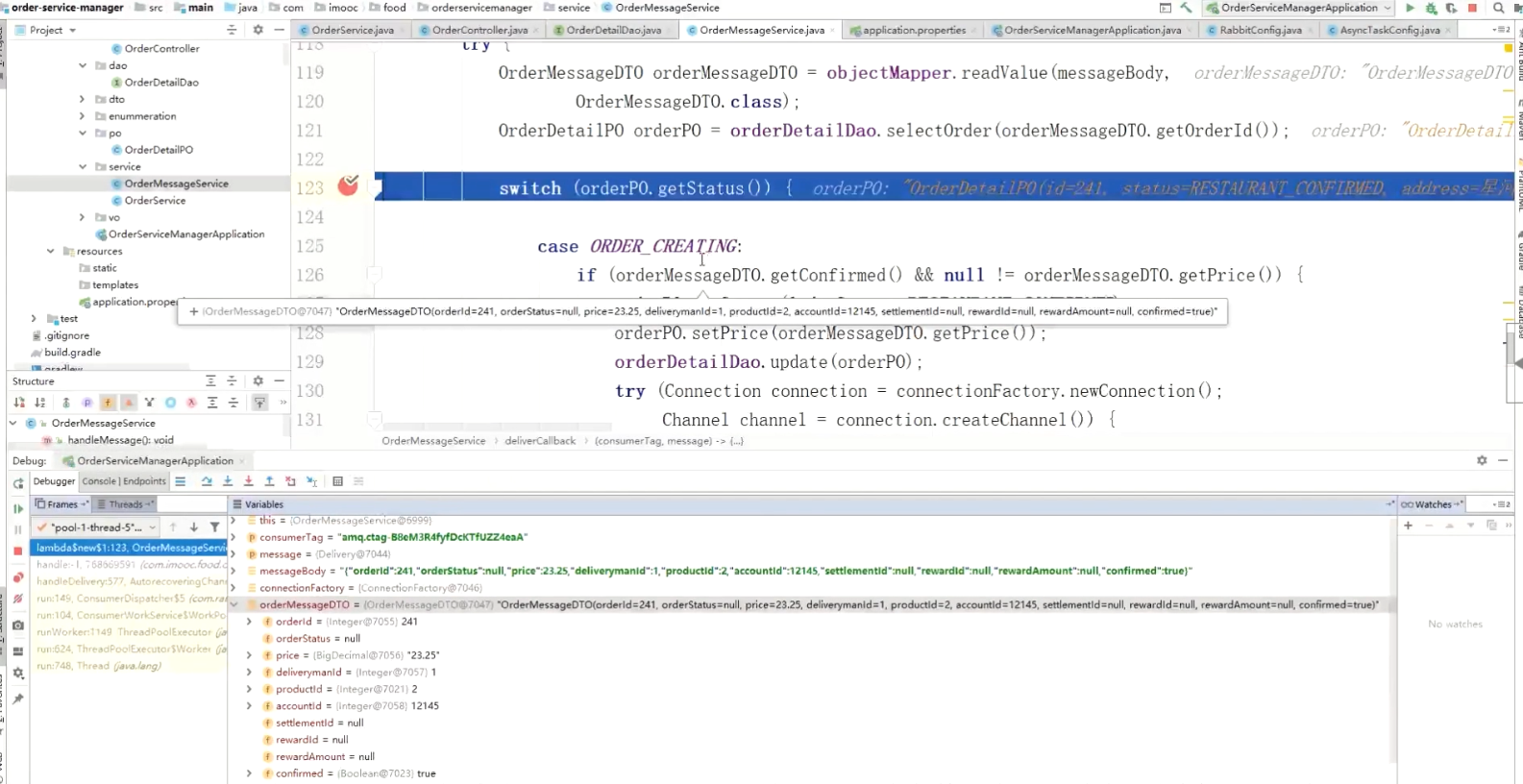
这里进入的是收消息的断点
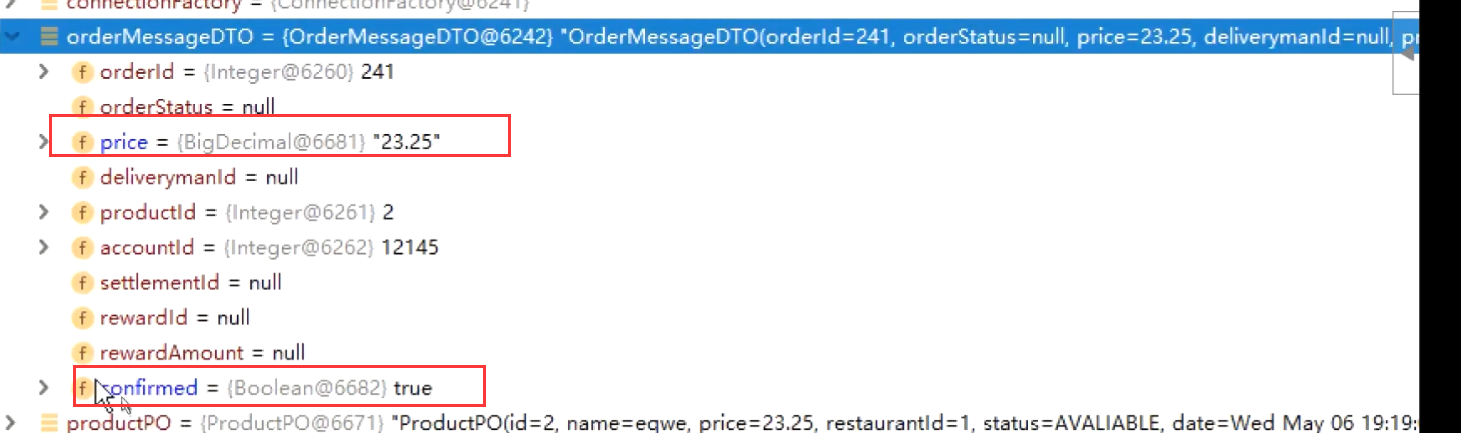
收到的消息已经把价格填写进来了
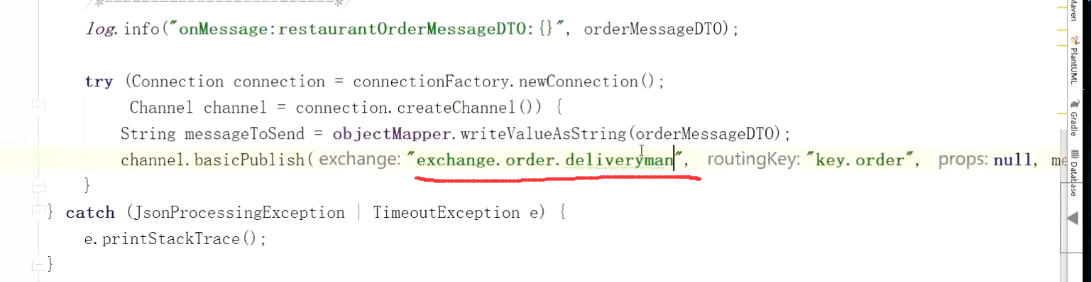
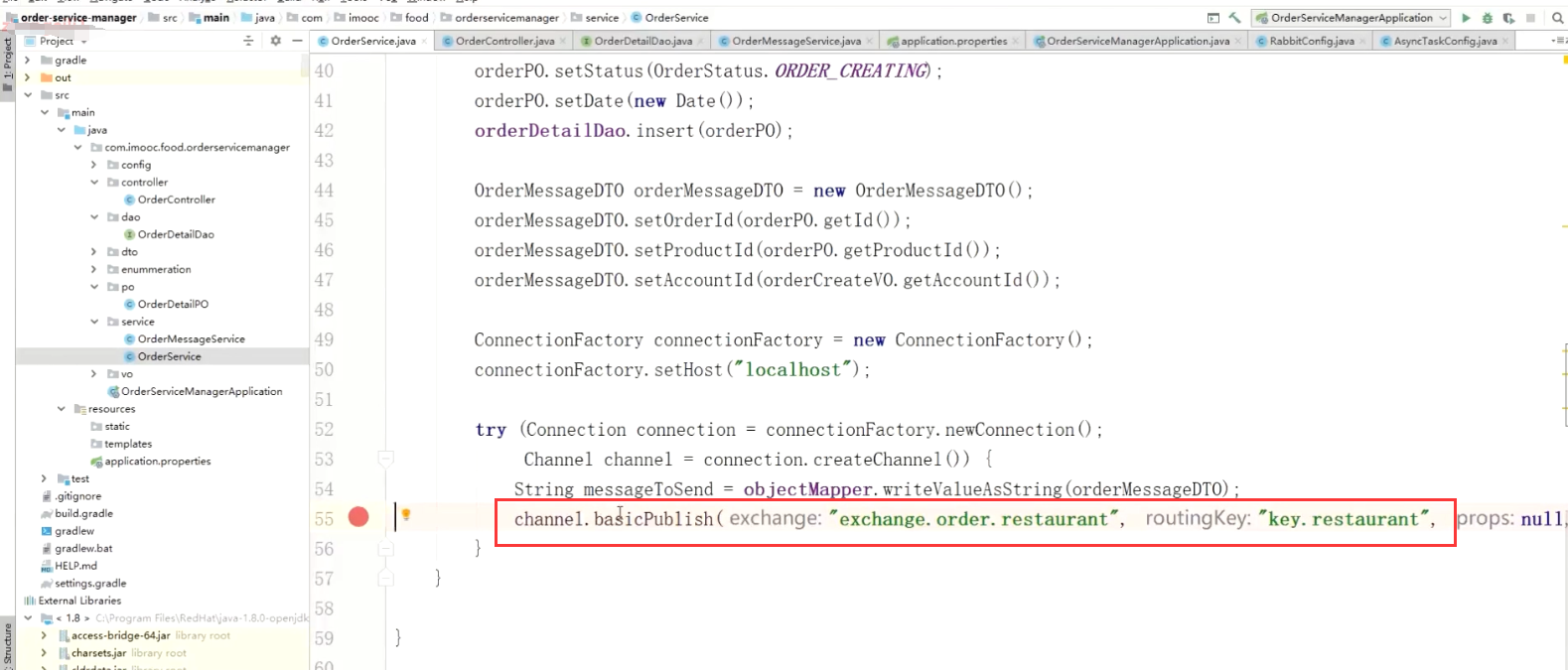
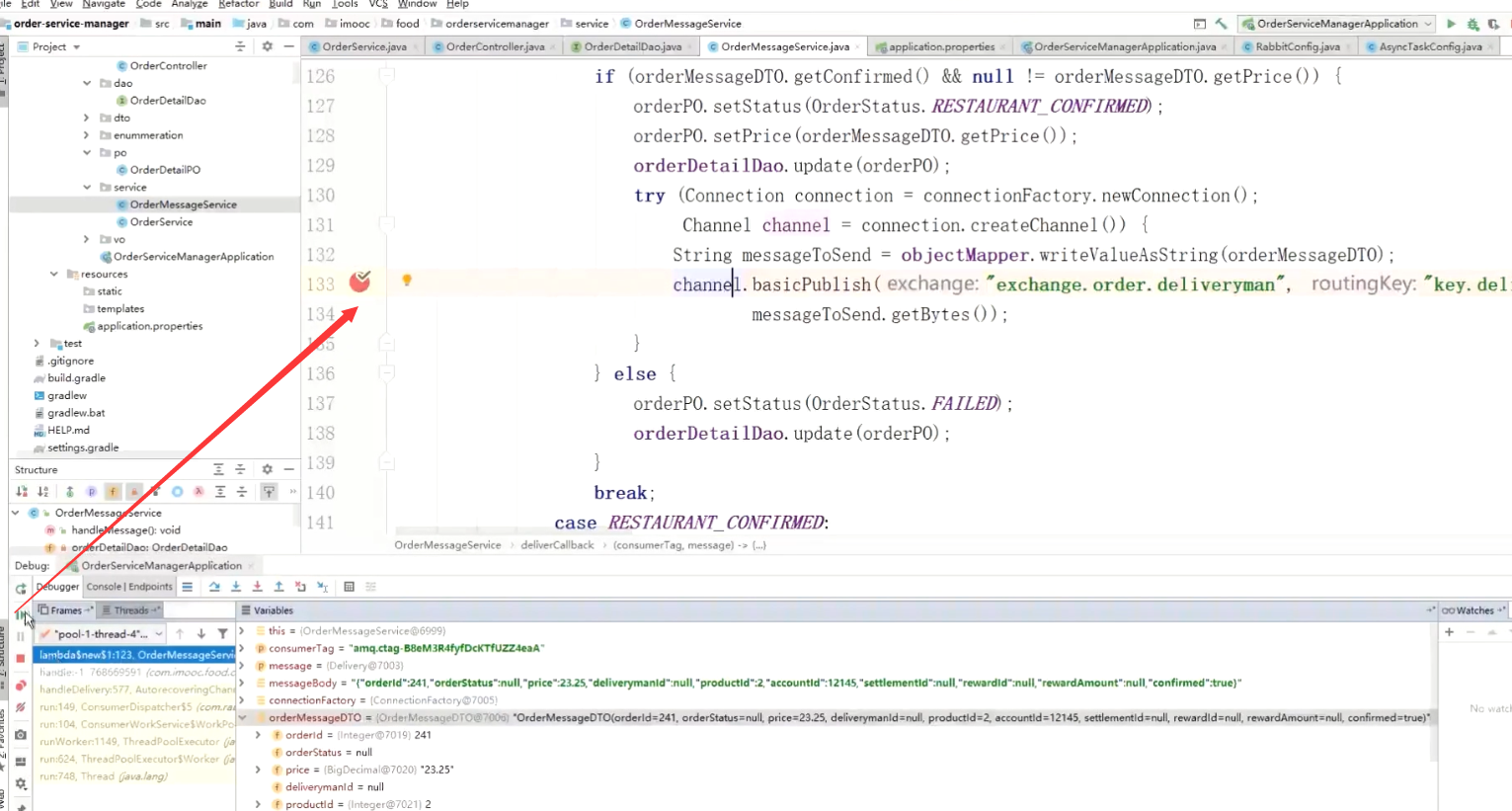
继续走就会走到发消息的这里。它要给骑手微服务发消息。
点击继续。又到了骑手微服务。
继续就又回到了发消息的地方。

骑手微服务,后面的业务逻辑我们还没有实现
和后面的结算、积分微服务一起来实现。

