通过给script标签添加 type=module 属性,就可以以ES module的规范执行js代码了
语法特性
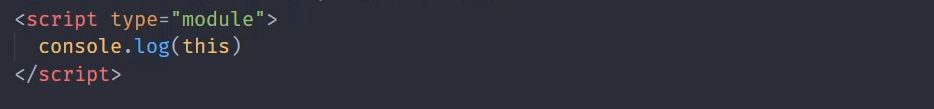
- 自动采用严格模式,忽略 ‘use strict’

上面的打印为undefined,如果不指定 type=module的话,this指向的是window
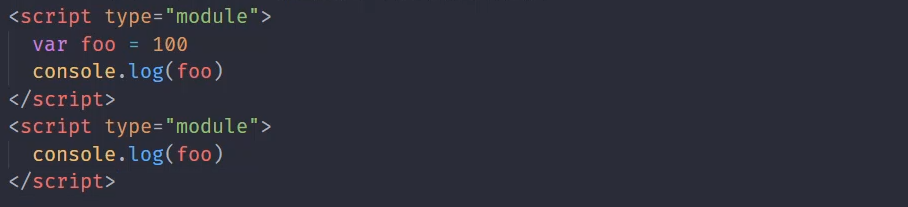
- 有自己的作用域,不会造成全局污染

- ESM的script标签会延迟执行脚本,在不加type=module的情况下,我们刷新页面是要先执行demo.js中的内容,p标签的内容才会显示出来,而我们加了type=module,demo.js会等我们的页面渲染完成以后再去执行demo.js中的内容,达到了一个延时的效果

ES Modules 导入导出
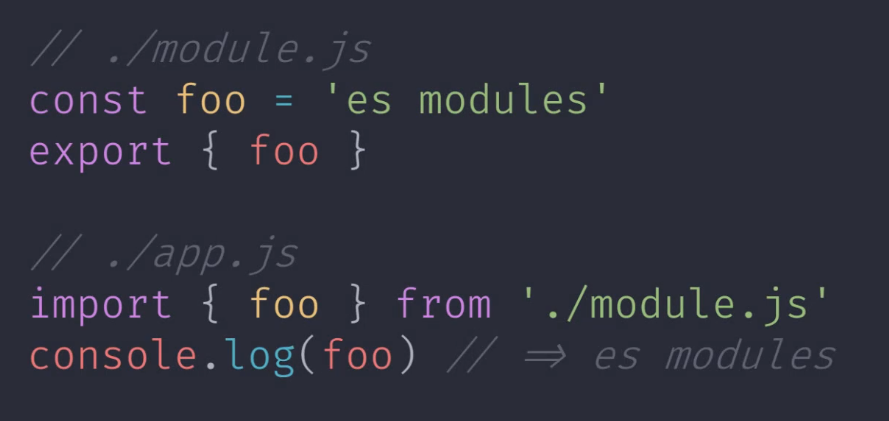
export:用于导出模块,可以导出各种类型的变量。比如:字符串、数值、函数、对象 等等。
import:用于导入模块,模块中的变量经过导入之后就可以在js文件中使用。
导出:export { }
导入:import { } from ' 路径 '
- 导出变量 ```javascript //module.js export const name = ‘xuke’
//app.js import {name} from ‘module.js console.log(name) // xuke
2. 导出函数```javascript//module.jsconst name = 'xukeexport const getName = () =>{return name}export class Person{}//app.jsimport {getName} from 'module.jsconsole.log(getName()) // xuke
- 一起导出方式 ```javascript //module.js const name = ‘xuke’ const getName = () =>{ return name } class Person{} export {name,getName,Person}
//app.js import {name,getName,Person} from ‘module.js
4. 给导出的模块重命名```javascript//module.jsconst name = 'xuke'export {name as myname}//app.jsimport { myname} from 'module.jsconsole.log(myname) // xuke
导入导出用法注意事项
- 导入文件的路径要写全,和commonjs不同 ```javascript //错误 import {name} from ‘./index’
//正确 import {name} from ‘./index.js’
我们想要省略后缀名和省略index.js时,后期可以通过打包工具去配置一下2. 在相同目录下引入文件时,必须要使用 './' 引入不可以省略```javascript//错误import {name} from 'index.js'//正确import {name} from './index.js'
- 只执行模块不提取模块中的成员的写法 ```javascript //第一种写法 import {} from ‘./index.js’
//第二种写法 import ‘index.js’
4. 导入模块中的所有成员,以*代表所有成员,as代表起的所有成员的别名,用来引用模块中的对象```javascriptimport * as mod from './index.jsconsole.log(mod.name)console.log(mod.age)...
- 忌讳的点 ```javascript //1.我们不能 from 一个变量 const path = ‘./index.js’ import chilPath from path
//2.import只能出现在文件的最顶层,下面的写法是错误的 if(true){ import * as mod from ‘./index.js }
5. 动态导入模块```javascriptimport ('./index.js').then(module=>{console.log(module)})
- export 配合 import 使用,将导入的结构直接作为当前模块的导出成员 ```javascript //基本使用 export {foo,bar} from ‘./index.js’
//使用场景,将多个模块引入到一个js中,避免其他模块使用的时候要分别引入button.js和footer.js //button.js console.log(“button”) //footer.js console.log(“footer”) //同目录下的index.js export button from ‘./button.js’ export footer from ‘./footer.js’
//其他文件引入 import {button,footer} from ‘./components/index.js’
<a name="SfYKK"></a>#### 在 node 中使用 ES Module1. 首先把文件扩展名改为 mjs1. 运行的时候 在运行的文件夹前面加上 --experimental-modules```javascript//common.mjsexport const name = 'xuke'//index.mjsimport {name} from './common.mjs'console.log(name)在控制台执行 node --experimental-modules index.mjs控制台打印出 xuke
可以正常使用node中的 fs ,path 等模块,可以正常载入插件
import fs from 'fs'import _ from 'lodash'
注意事项
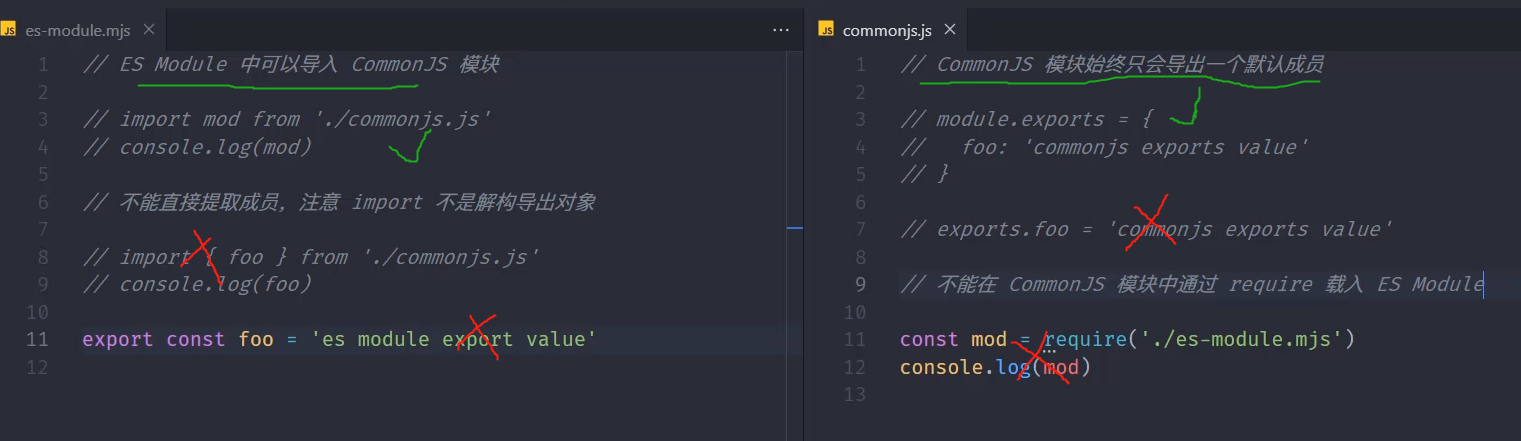
1.ESmodules 中可以导入commonjs模块2.commonjs中不可以导入ESmodules模块3.commonjs始终只会默认导出一个成员4.注意import不是解构导出的对象