概述:
- 内存空间管理
- 垃圾回收与常见GC算法
- V8引擎的垃圾回收
-
内存管理
内存:由可读写单元组成,表示一片可操作空间。
- 管理:人为的去操作一片空间的申请、使用、释放。
- 内存管理:开发者主动申请空间、使用空间、释放空间。
管理流程:申请-使用-释放
javaScript没有提供手动申请内存空间的APIlet obj = {}; //申请obj.name = 'li'; //使用obj = null; //释放
javaScript中的垃圾回收
javaScript中的内存管理是自动的
- 对象不再引用时是垃圾
- 对象不能从根上访问到时是垃圾
- javaScript的可达对象:
- 可以访问到的对象就是可达对象(引用、作用域链)
- 可达的标准就是从根出发是否能够被找到
- javaScript中的根就是全局变量对象
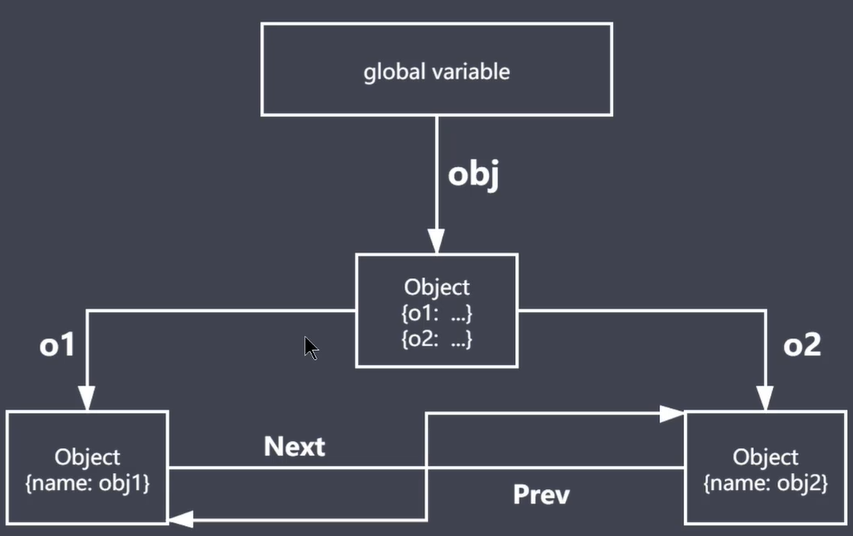
function createObj (obj1, obj2) {obj1.next = obj2obj2.prev = obj1return {o1: obj1,o2: obj2}}const obj = createObj({ name: "111", age: 123 }, { name: "222", age: 234})

GC算法
GC概念:
- GC就是垃圾回收机制。
- GC可以找到内存中的垃圾、并释放和回收空间。
GC里的垃圾是什么:程序中不再需要使用的对象,程序中不能再访问到的对象。
GC算法是什么
查找垃圾、释放内存、回收内存。
-
常见GC算法
引用计数
- 标记清除
- 标记整理
- 分代回收
引用计数算法实现原理
- 核心思想:设置引用数,判断当前引用数是否为0
- 引用计数器
- 引用关系改变时修改引用数字
- 引用数字为0时立即回收
- 优点:
发现垃圾时立即回收,即时回收立即对象
最大限度减少程序暂停
- 缺点:
无法回收循环引用的对象,内部作用域里,两个对象互相引用时无法释放内存
时间开销大,需要维护数值变化,时刻监控数值的修改
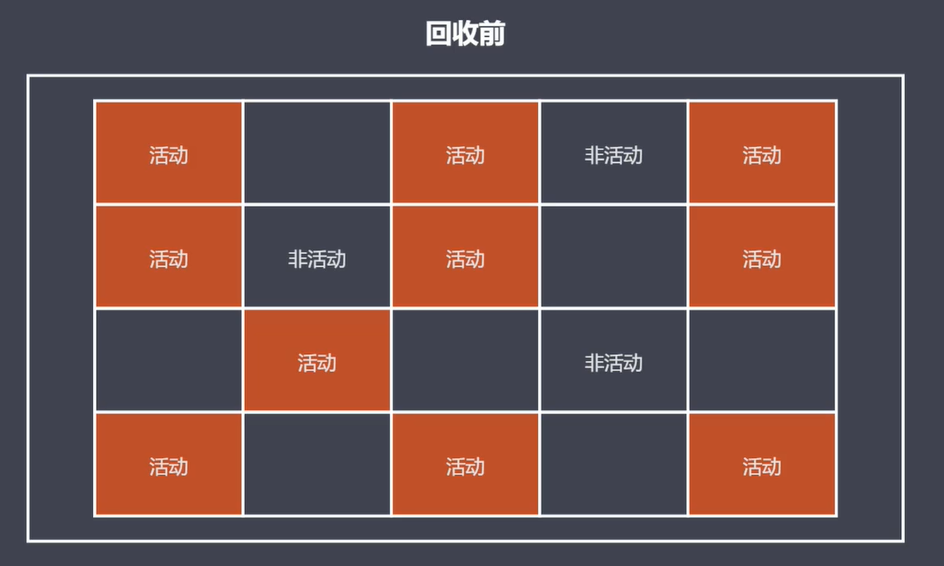
标记清除算法实现原理
- 核心思想:分标记和清除两个阶段完成
- 遍历所有对象找到标记的活动对象,找到可达对象(根对象开始找),进行标记
- 遍历所有对象清除没有标记的对象
- 回收相应的空间
- 优点:可以解决对象相互引用无法释放内存的问题
- 缺点:地址不连续,空间碎片化,不会立即回收垃圾对象
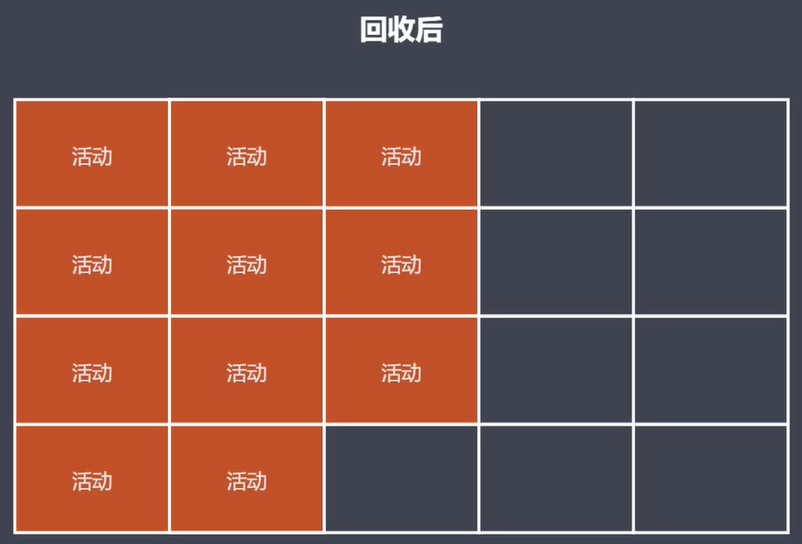
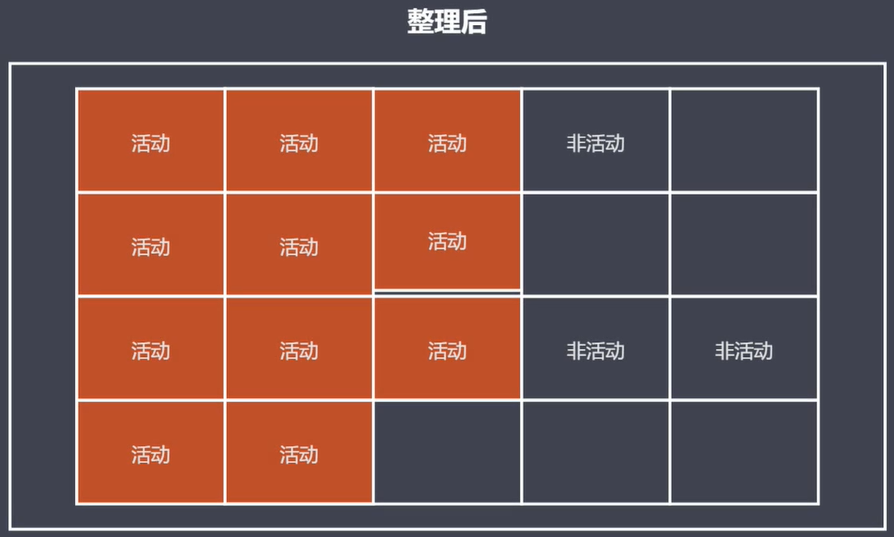
标记整理算法实现原理
- 可以看作标记清除的增强
- 标记阶段操作与标记清除一致
- 清除阶段会优先执行整理,移动对象位置
- 优点:减少碎片化空间
- 缺点:不会立即回收垃圾对象,移动对象位置,回收效率慢
V8
- V8是一款主流javaScript执行引擎
- V8采用即时编译
- V8内存设限64bit操作系统,不超过1.5G,32bit操作系统不超过700M
V8垃圾回收策略
- 采用分代回收思想
- 内存分为新生代、老生代
- 针对不同对象采用不同算法

V8中常见的GC算法
- 分代回收
- 空间复制
- 标记清除
- 标记整理
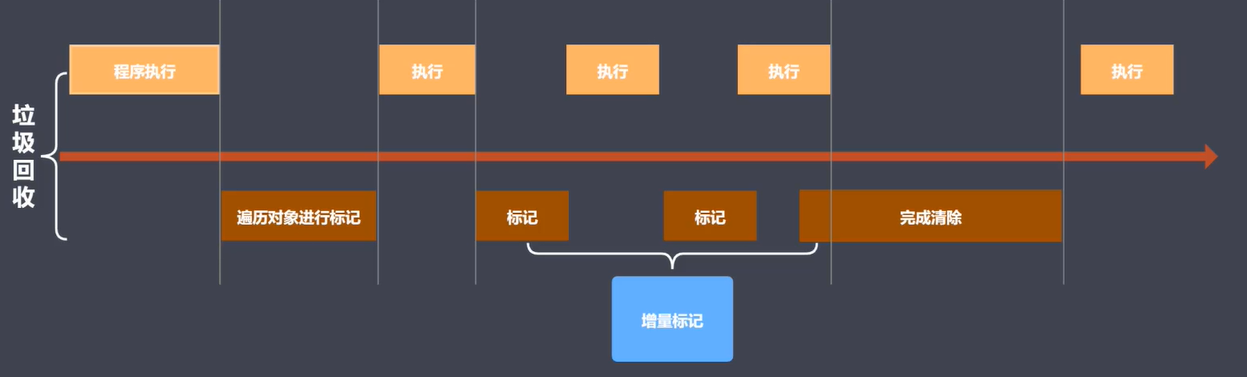
- 标记增量
V8如何回收新生代对象
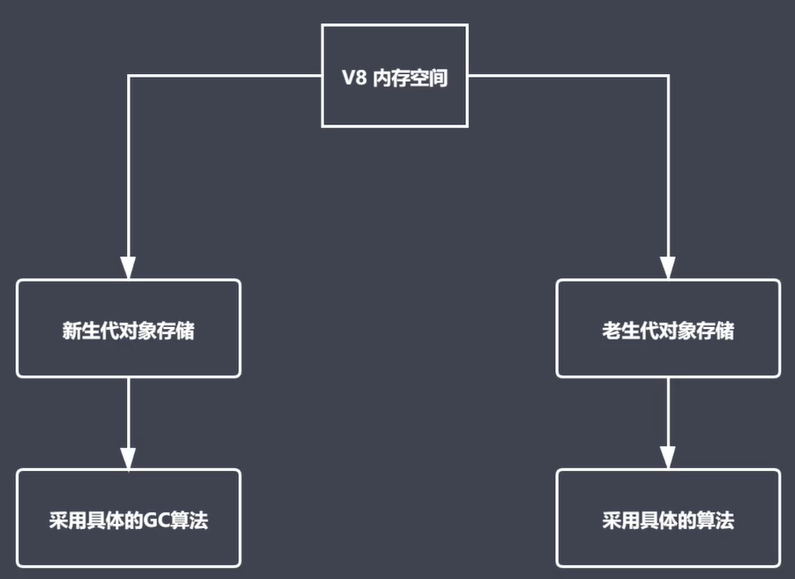
V8内存分配
- 内存空间一分为二
- 小空间用于存储新生代对象(32M|16M)
-
回收实现
回收过程采用复制算法+标记整理
- 新生代内存区分为两个等量大小空间
- 使用空间为From,空闲空间为To
- 活动对象存储于From空间
- 标记整理后将活动对象拷贝至To
-
回收细节说明
拷贝过程中可能出现晋升
- 一轮GC还存活的新生代需要晋升
- To空间的使用率超过25%
- 晋升就是将新生代对象移动至老生代
V8如何回收老生代对象
- 老生代对象存放在右侧老生代区域
- 64位操作系统1.4G,32位操作系统700M
-
老生代对象回收实现
主要采用标记清除、标记整理、增量标记算法
- 首先使用标记清除完成垃圾空间的回收
- 采用标记整理进行空间优化
-
细节对比
新生代区域垃圾回收使用空间换时间
- 老生代区域垃圾回收不适合复制算法
- 标记增量将标记操作细化,利用程序执行空档期进行标记

Performance工具
用来监控程序运行时内存空间变化
使用步骤
- 打开浏览区输入网址
- 进入开发人员工具面板,选择性能
- 开启录制功能,访问具体界面
- 执行用户行为,一段时间后停止录制
-
内存问题的体现
页面延迟加载或经常暂停
- 页面持续性出现糟糕的性能
- 页面的流畅度随着时间延长越来越差
监控内存的几种方式
- 浏览器任务管理器
- Timeline时序图记录
- 堆快照查找分离DOM
- 什么是分离DOM:界面元素存活在DOM树上,垃圾对象时的DOM节点,分离状态的DOM节点
- 浏览器开发者工具中内存面板中的功能
- 判断是否存在频繁的垃圾回收
- 为什么确定频繁GC
- GC工作时应用程序是停止的
- 频繁且过长的GC会导致应用假死
- 用户使用中感知应用卡顿
- 如何确定频繁的垃圾回收
- Timeline中频繁的上升下降
- 任务管理器中数据频繁的增加减小
- 为什么确定频繁GC
代码优化
- 使用基于Benchmark.js的jsperf测试JavaScript性能
- Jsperf使用流程
- 使用Github账号登录
- 填写详细的测试用例信息(title、slug)
- 填写准备代码(DOM操作时经常使用)
- 填写必要有setup与teardown代码
- 填写测试代码片段
慎用全局变量
- 全局变量定义在全局执行上下文,是所有作用域链的顶端
- 全局执行上下文一直存在于上下文执行栈,直到程序退出
-
缓存全局变量
-
通过原型新增方法
-
避开闭包陷阱
关于闭包
闭包是一种强大的语法
- 闭包使用不当很容易造成内存泄漏
不要为了闭包而闭包
function foo() {var el = document.getElementById('btn')el.onclick = function() {console.log(el)}el = null;}
避免属性访问方法使用
js的面向对象中不需要属性的访问方法,所有属性都是外部可见的
-
For循环优化
将for循环中的判断条件的值放到之前先计算好,避免每次循环都要重新计算这个条件值
采用最优循环方式
forEach > for > for in
-
文档碎片优化节点添加
节点添加操作必然会有回流和重绘
const fragEle = document.createDocumentFragment()for( var i = 0; i < 10; i++) {var op = document.createElement('p')op.innerHTML = ifragEle.appendChild(op)}document.body.appendChild(fragEle)
克隆优化节点添加
var oldP = document.getElementById('box1')for(var i = 0; i < 3; i++){var newP = oldP.cloneNode(false)newP.innerHTML = idocument.body.appendChild(newP)}
直接量替换new Object
字面量形式创建数组对象,代替new操作符
- new 与字面量的具体区别
jsbench.me
减少判断层级
减少作用域链查找层级
减少数据读取次数
减少循环体中活动
减少声明及语句数
惰性函数与性能