
前言
上一章我们介绍了IM的基本概念及流程。封面是这次实现微信聊天系统的截屏,这章节主要和大家一起探讨下系统的架构设计,系统分层以及设计思想。
技术选型
IM聊天系统技术选型考虑通用性,复用性。主要有如下划分:
- IM通道层:使用云信IM服务,保证IM的通道互通
- 数据SDK层:使用 Typescript 构建的 SDK 能力,扩展中间件能力。
- UI层: 使用 Alibab/rax 的跨端解决方案,定制基础组件和业务组件等。
- 工具链路支撑: 使用 Yeoman 扩展生成器定制开发工具集。
架构设计
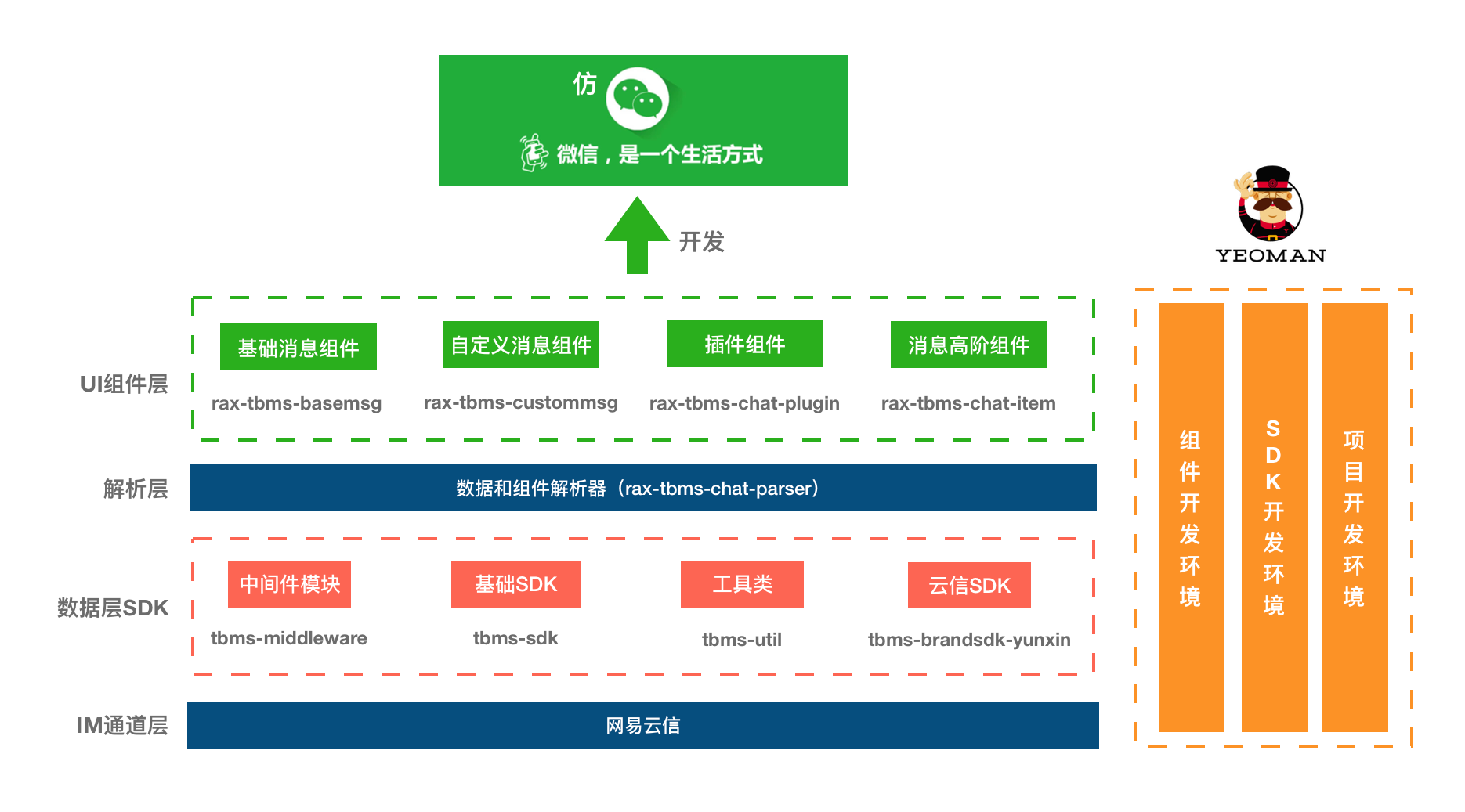
架构大图
为了保证扩展性和鲁棒性,我们把聊天系统拆分三层来处理,数据层,解析层和UI层,如上图。
- IM通道层:如何IM服务对接,上一章介绍了如何对接云信的流程。
- 数据层SDK:设计通用IM-SDK模型,如何实现一个SDK的中间件模块,事件模块,以及一些通用的工具类函数。
- 解析层:如何用Pipeline的思想来结合组件和数据,最终实现数据源和UI一一对应。
- UI组件层:IM消息系统的UI层,观察共性实现高阶组件,以及其他业务组件,如输入框,表情组件。
设计思想
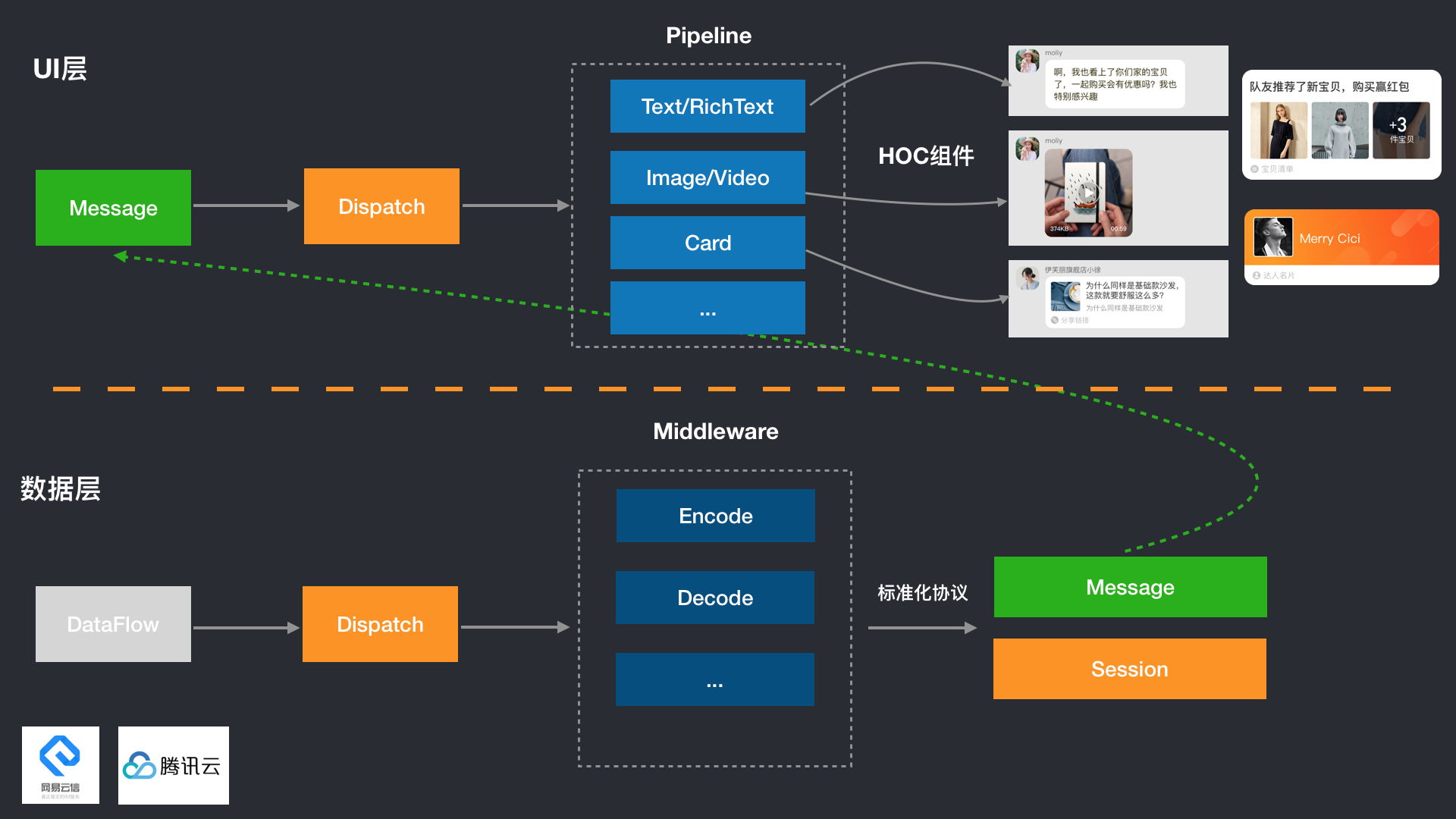
总体设计思想:设计分离出数据层和UI层,数据层和UI层以标准化协议对接。具体大图如下
- 数据层:通过中间件的方式扩展功能。
- UI层:通过 Pipeline 的方式,数据和UI所见即所得。

解释说明,有如下几个步骤:
- 在数据层,对接IM服务厂商(理解为数据管道),数据流通过 Dispatch 到中间件模块,中间模块主要由 编码,解码等模块组成。主要目的是把非标准化的数据格式转化层标准化协议。
- 数据层目的是对接不同IM厂商,把非标准的数据格式转化成标准的数据格式。如:Message 和 Session。
- 在UI层,消息格式通过 Dispatch 到 Pipeline 管道,和HOC组件结合,转化成不同消息格式的UI。如图一条文本消息,通过Pipeline转化成文本UI。
结语
对于系统架构设计的主要目的是为了解决软件系统复杂度带来的问题。作者总结了系统架构设计的几个要点,可以从如下几个方面去思考问题:
- 首先了解系统的基本概念以及基本流程。
- 设计核心模块,以及核心的设计思想。
- 对系统架构和模块分层。前端系统一般可以从 UI层 和 数据层着手,然后在细分
- 联通各个模块之间的接口和通信。
这一章节,我们介绍IM系统的架构思想以及IM系统的分层。我们也提到了一些重要的技术实现,例如:HOC组件,SDK的Middleare模块, Pipeline管道,会下面两章实战如何实现这些模块,前方高能,需要读者预习下前两章的基础知识。

