图标
- 产品图标
- 系统图标
产品图标
产品图标作为一个品牌下产品、服务和工具的一种视觉表现,能够简洁、显眼且友好地传递产品的核心理念与内涵。尽管每个产品图标看上去截然不同,但对于一个给定品牌,产品图标应在理念和实践中统一。
产品图标是传达品牌内涵的一个重要载体。从使用以下准则开始,确保产品图标的颜色和其他关键要素能够正确反映你的品牌标识。

设计途径
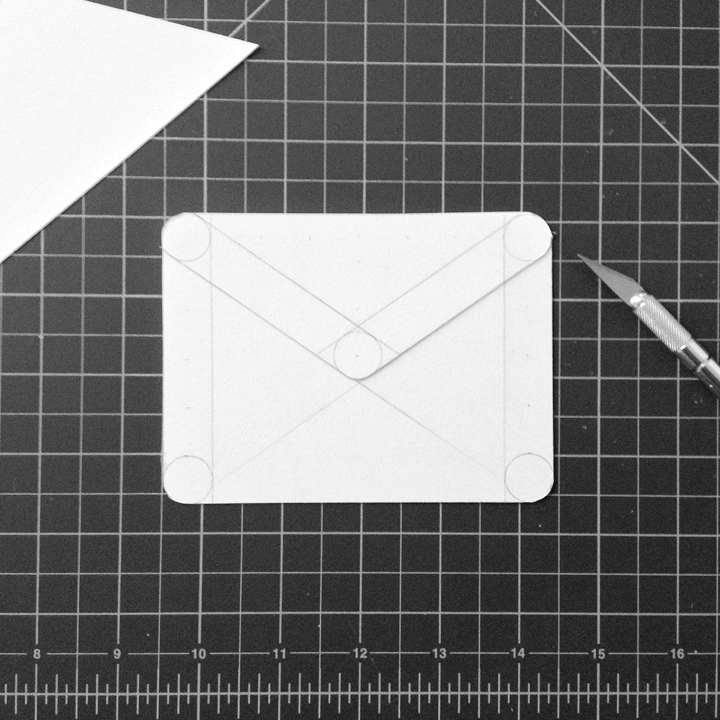
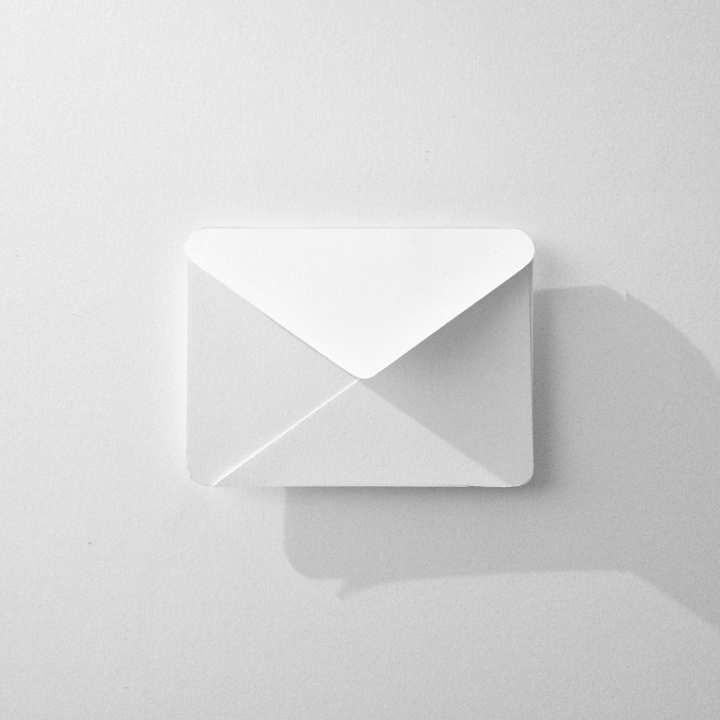
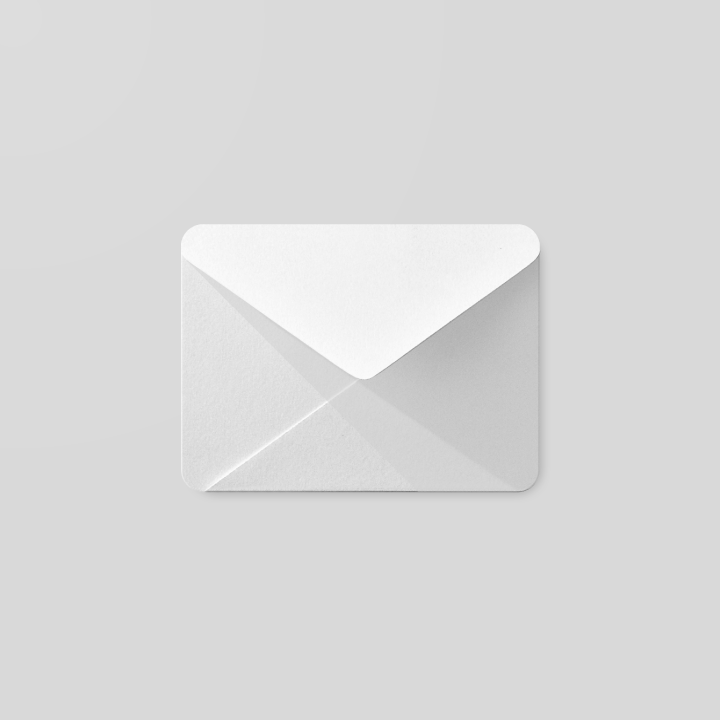
产品图标设计从现实材料的质感和触感中获得启发。每个图标都像真实纸张一样被裁剪、折叠和点燃,而用一些简单的图形元素来表现。我们通过干净的折痕和清晰的边缘来表现结实坚固的质感,或是利用微妙的亮点和一致的阴影来展现材料的磨砂抛光。

现实原型

光线考究

材料原型

色彩考究
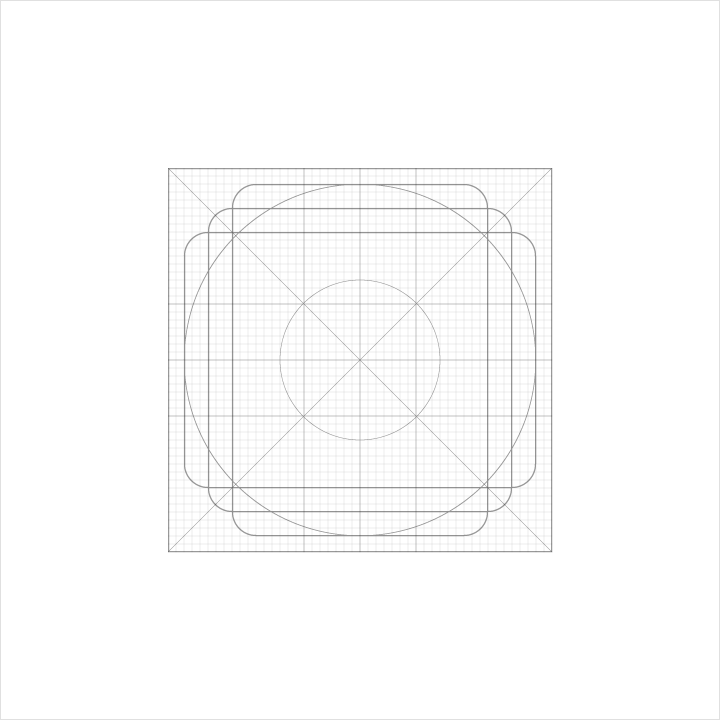
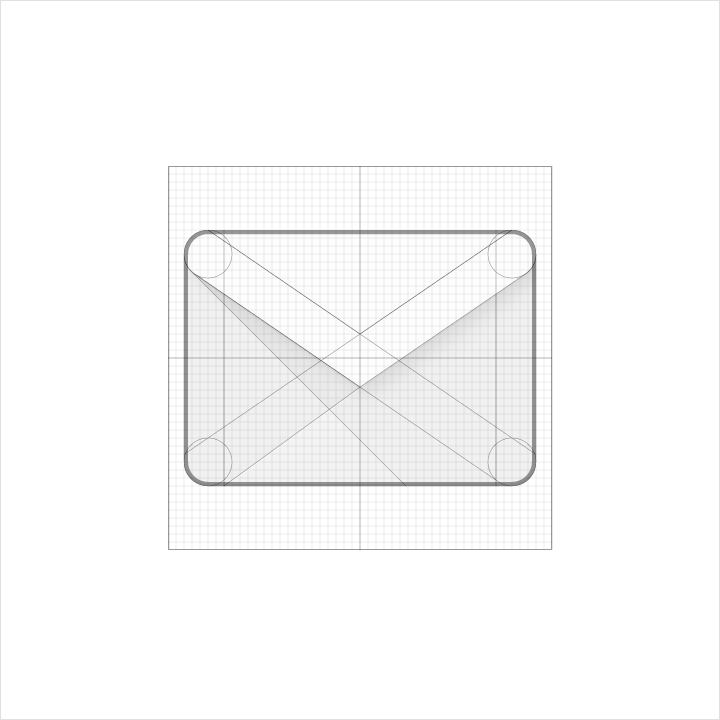
图标网格
产品图标网格已经形成了一致的标准,且建立了一套明确的图形元素定位规则。这种标准化带来了灵活,而连贯的系统。

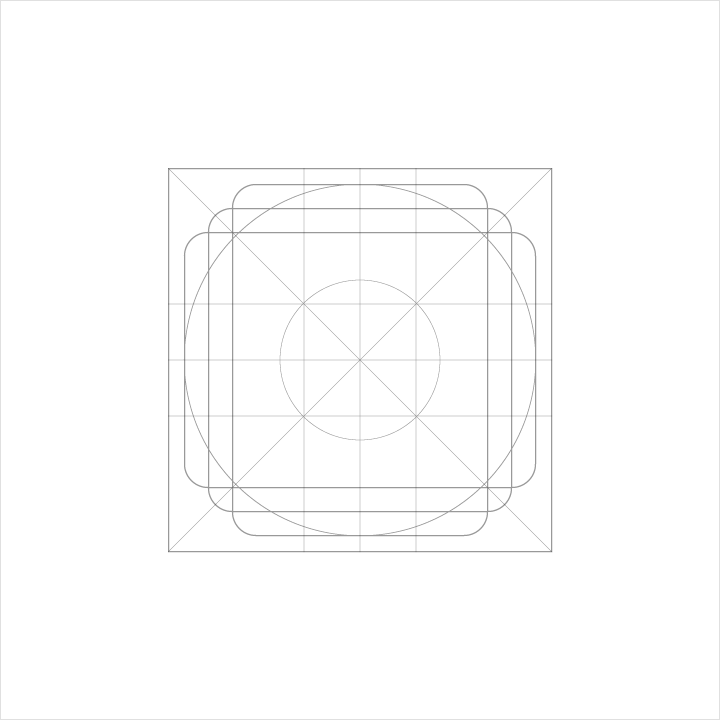
网格

关键线
关键线的形状
关键线的形状是网格的基础。利用这些核心形状做为向导,即可使整个相关产品的图标保持一致的视觉比例。

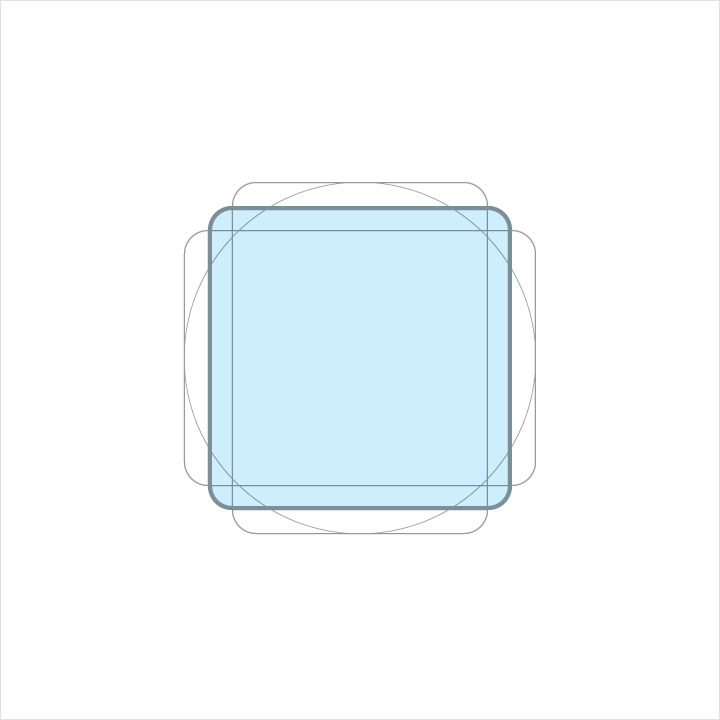
方形
高&宽: 152

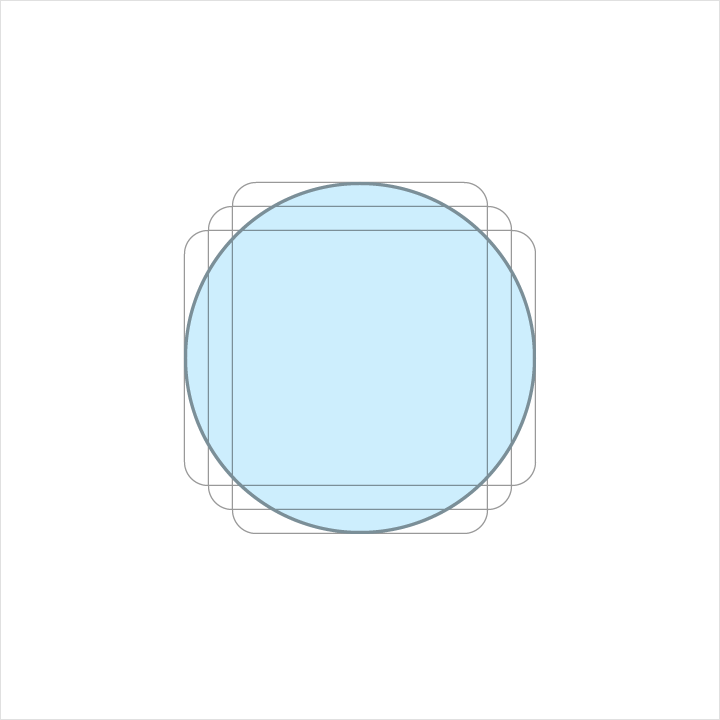
圆形
直径: 176

竖直矩形
高:176 宽:128

水平矩形
高:128 宽:176
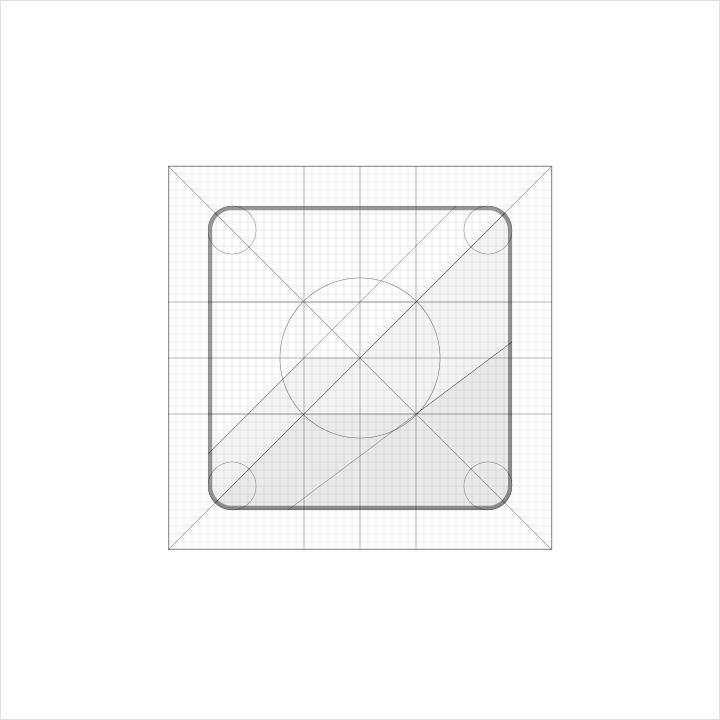
DP单位网格
设备上的启动器以48dp的尺寸显示产品图标,所以当你创建图标时,请使用48dp的尺寸,必要时可将其放大400%到192 x 192 px。 保持这样的放缩比即可在尺寸在缩小时保持边缘的锋利和对齐的正确性。

1:1 单元网格

4:1 单元网格
几何
我们为这几种特定的关键线制定了预设规则:圆形线、方形线、矩形线、正交线和对角线。这个通用且简洁的元素调板形成的目的是统一产品图标和规范它们在网格上的布置。




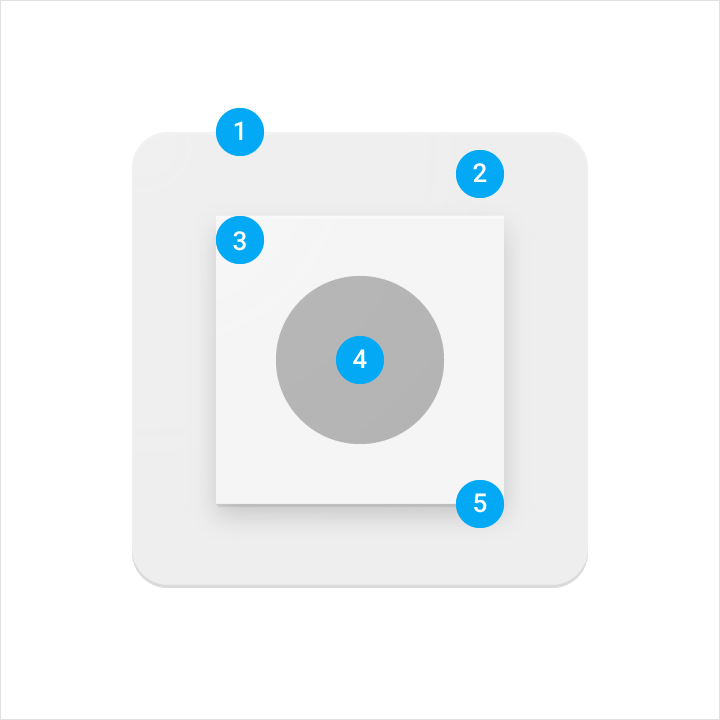
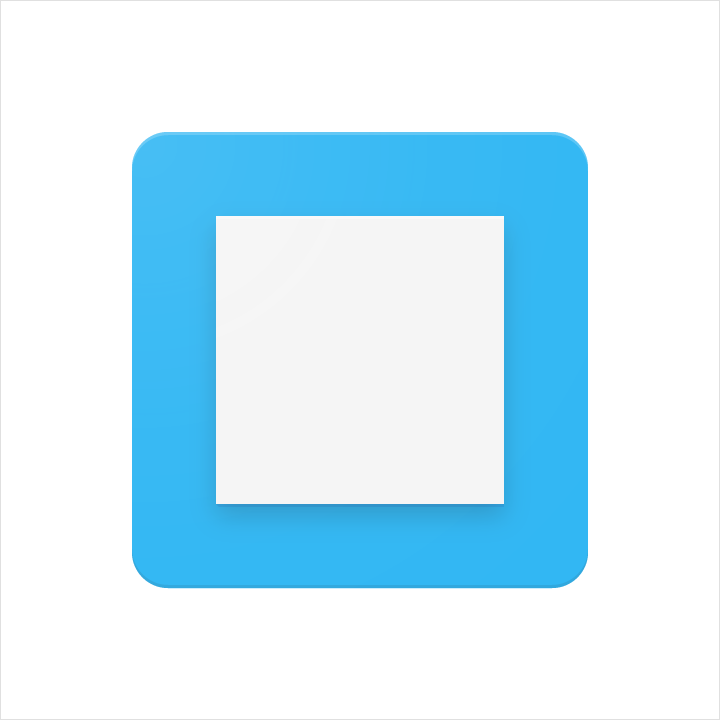
产品图标剖析
下面我们来解剖那些组成产品图标的图形元素。对于一个给定的品牌,在这些图标中,元素的一致性是形成一个共享视觉语言的关键。熟悉这些元素可以更容易地理解每个logo 和它们之间细微差异的特征。它也将帮助你学会识别logo 设计的底层结构。
- 抛光
- material 背景
- material 前景
- 色彩
- 阴影

组件
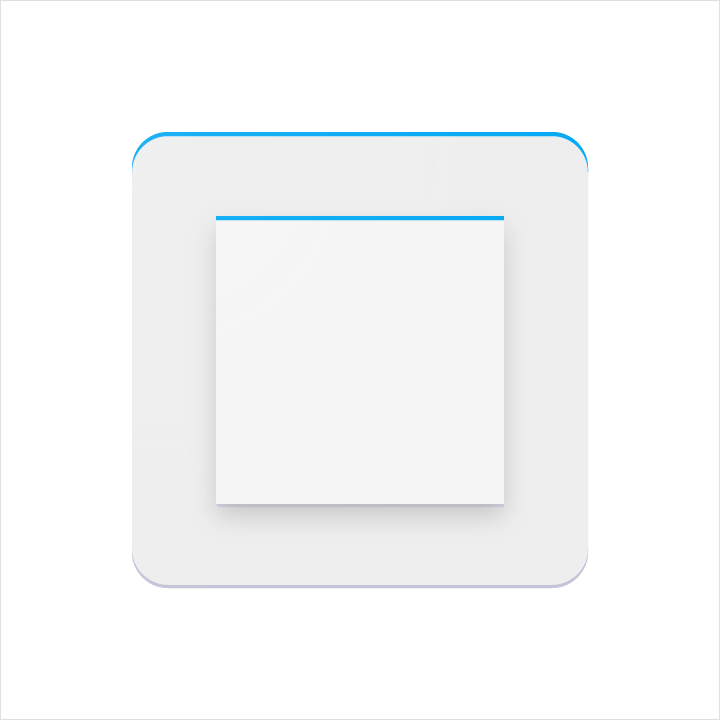
直接从上方看,组件相互重叠。

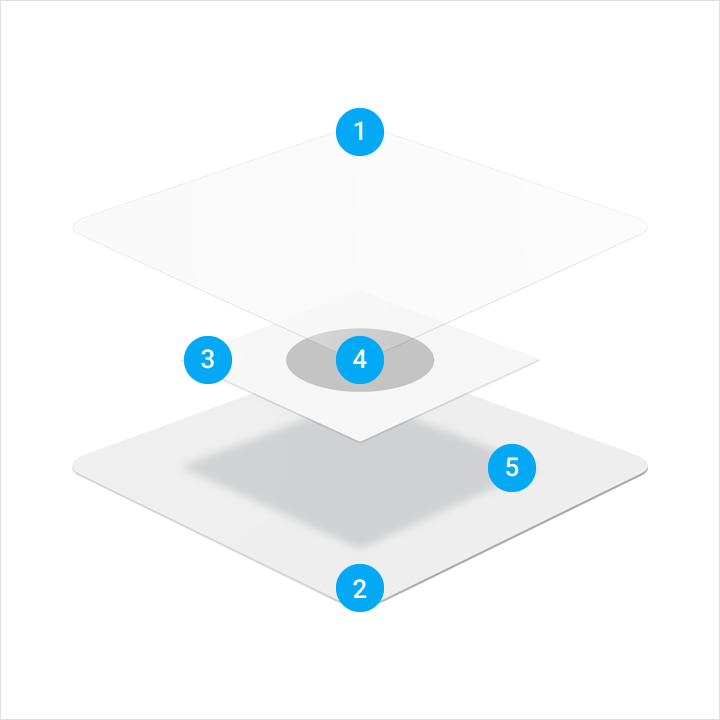
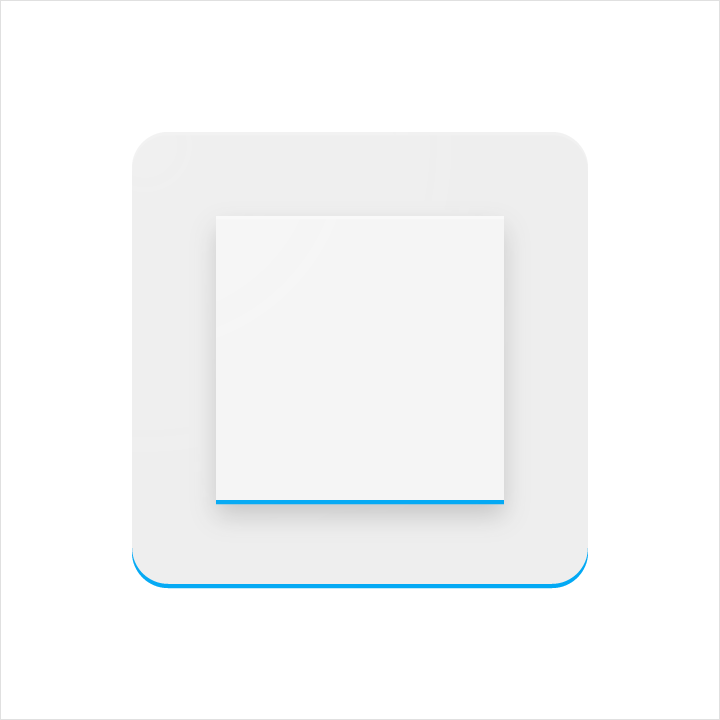
构建视角
显示图标构造中各成分的立体分解图。

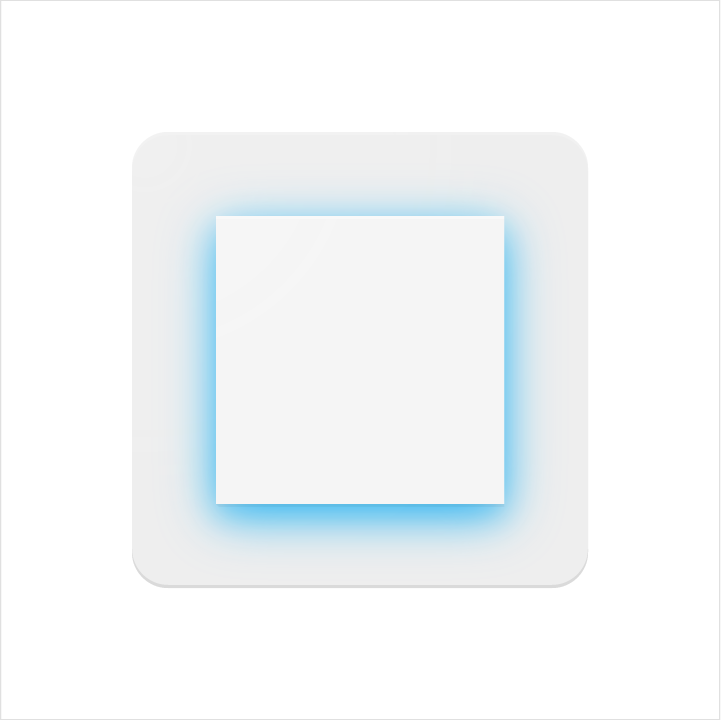
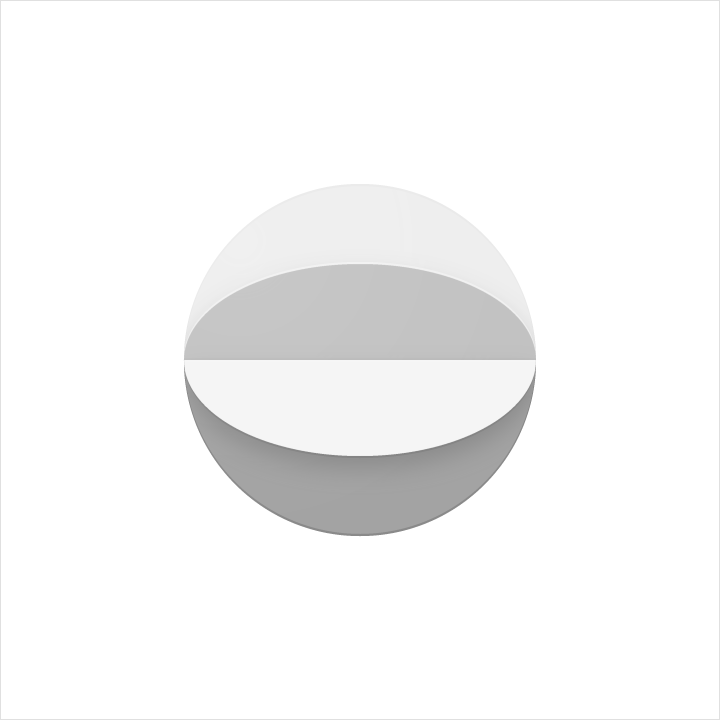
material 背景
最里层的元素。

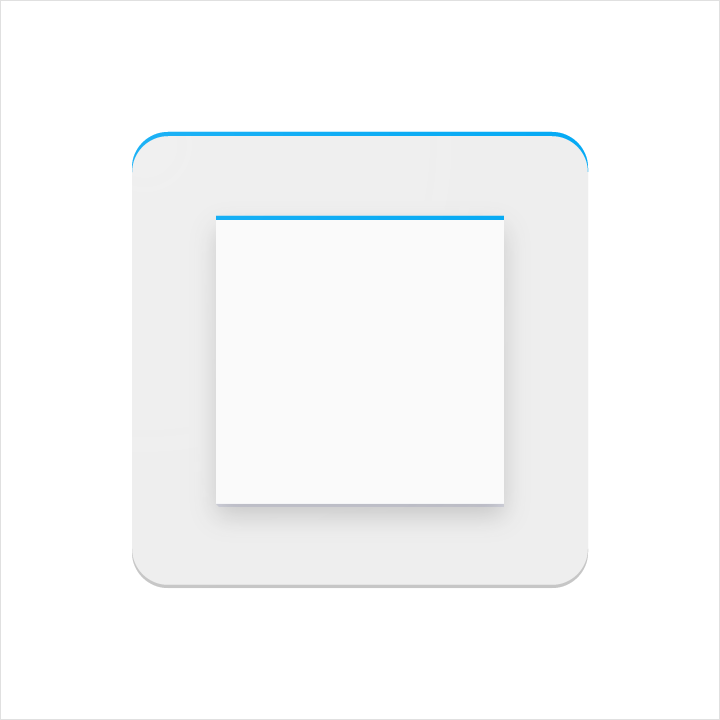
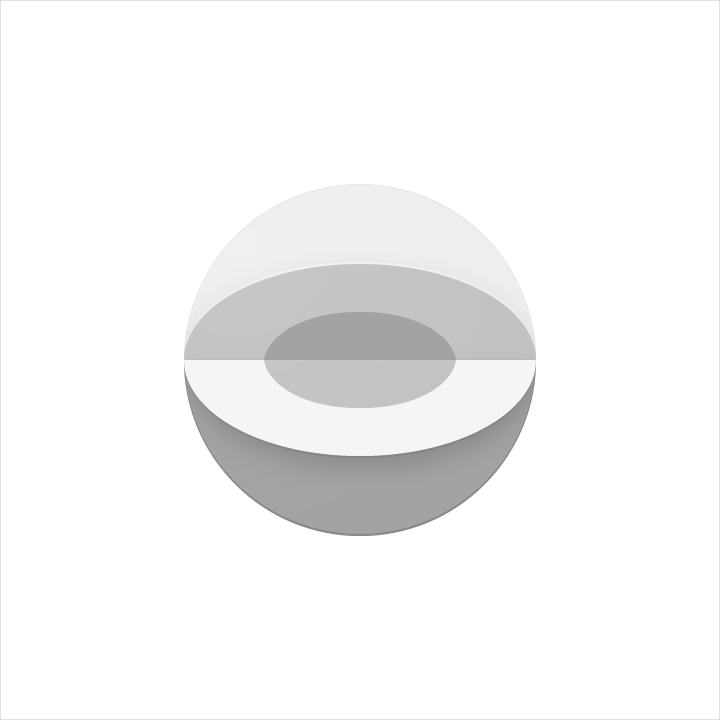
material 前景
在一层阴影之上的元素。

斑点色
施加到元素中一小部分的颜色。

泛色
从边到边施加到整个元素的颜色。

亮边
在一个材质元素的顶部边缘,染上与亮色混合的颜色,以减淡了原有的颜色。

暗边
在一个材质元素的底部边缘,染上与暗色混合的颜色,以加深了原有的颜色。

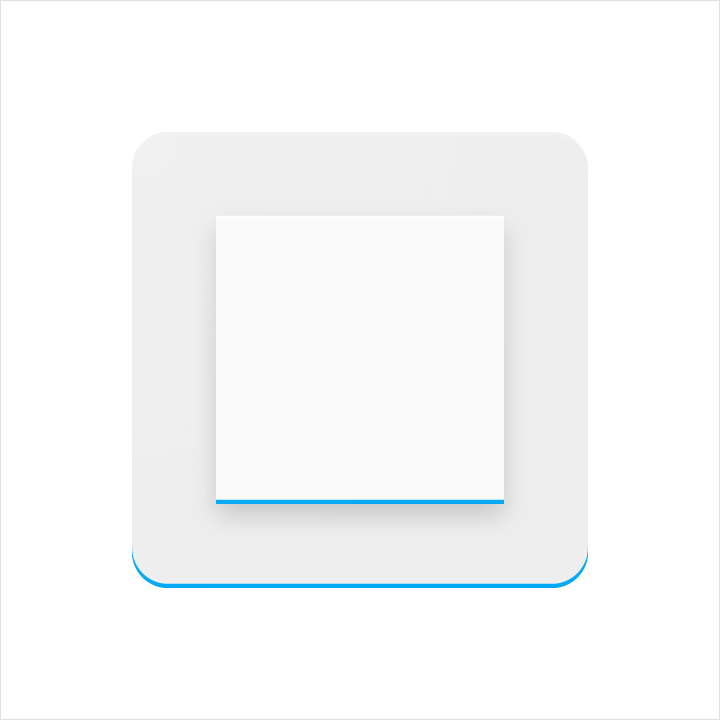
联系阴影
在一个上层元素周围的柔和阴影。

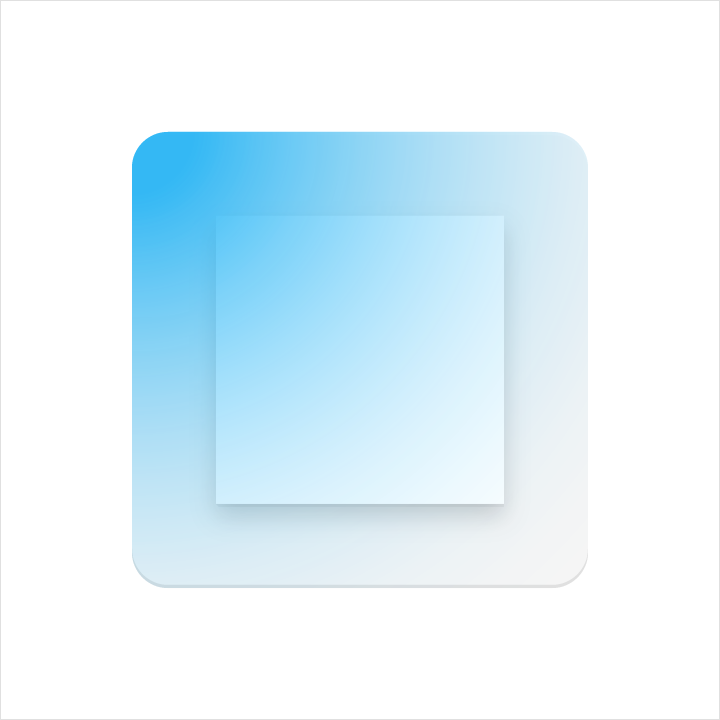
抛光
在所有元素之上,自左上到右下逐渐变淡,提供照明的柔和色彩。
产品图标指标
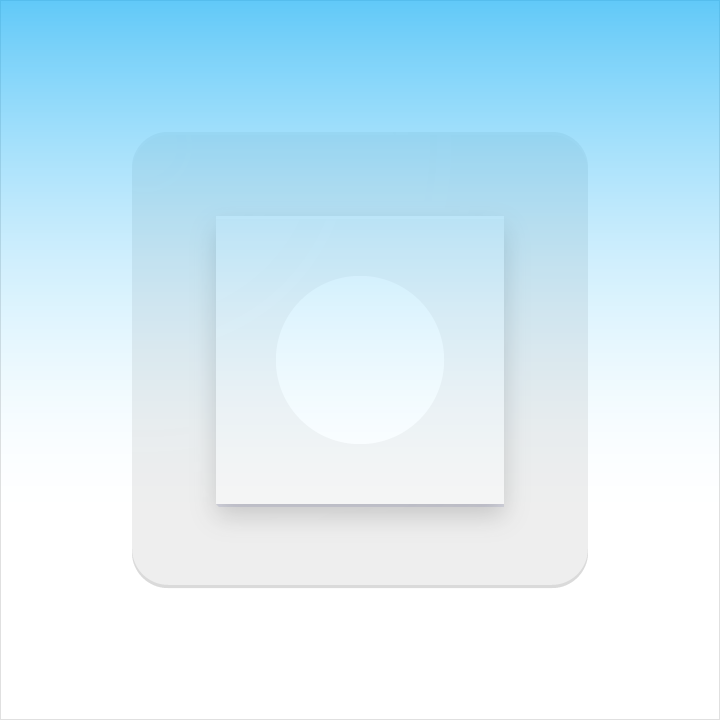
光线
在material 环境中,虚拟光线照射在物体上并使其产生投影。从正上方发出的光使material 元素产生上文提及的联系阴影,可以突出物体的上下边缘,而带有角度的光线则可以增强元素表面的质感。

顶部光源

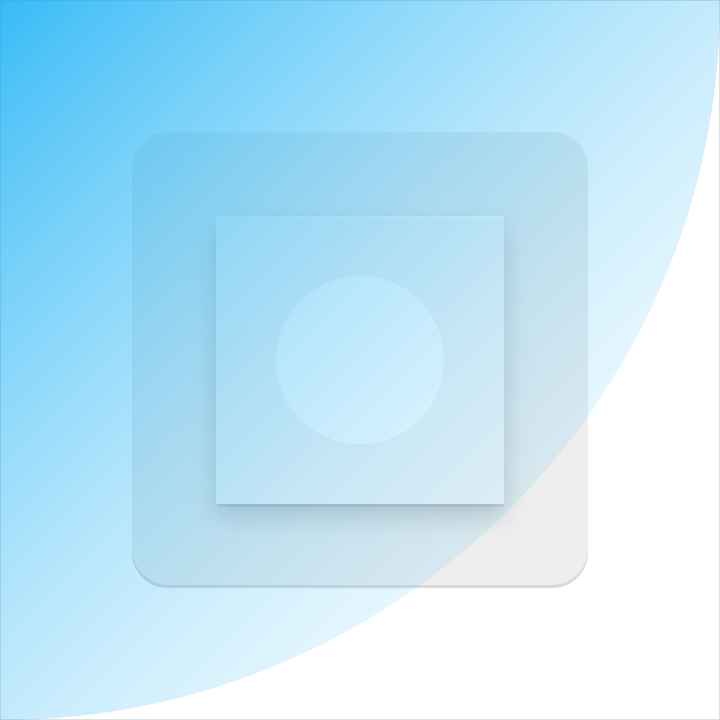
45度光源
投影
对于一个产品图标来说,来自顶部的光线会使其产生一个围绕上层元素的柔和阴影。左上阴影较轻而右下阴影较重,且总在外轮廓之内。

下坠式阴影指标
模式:普通
不透明度:20%
X 偏移:0px
Y 偏移:6px
模糊:6px
色彩:参考色中的阴暗色
亮边和暗边
material 元素的上下两边提供一种深度感和表面感,元素还有1px的标准厚度。要注意所有边的距离都是从元素的内边缘算起的。
亮边只可用在所有元素的顶边,而暗边只可用在所有元素的底边。

亮边
高度: 1dp
不透明度: 20%
颜色: White (#FFFFFF)

暗边
高度: 1dp
不透明度: 20%
颜色: 参考色中的阴暗色
抛光
抛光层是45度虚拟光线照射的结果。它从左上延伸至右下,且只在图标边界之内。

渐变渐变
类型: 放射
角度: 45º
颜色: White (#FFFFFF)
中点位置: 33%
渐变 1 不透明度: 10% 位置: 0%
渐变 2 不透明度: 0% 位置: 100%
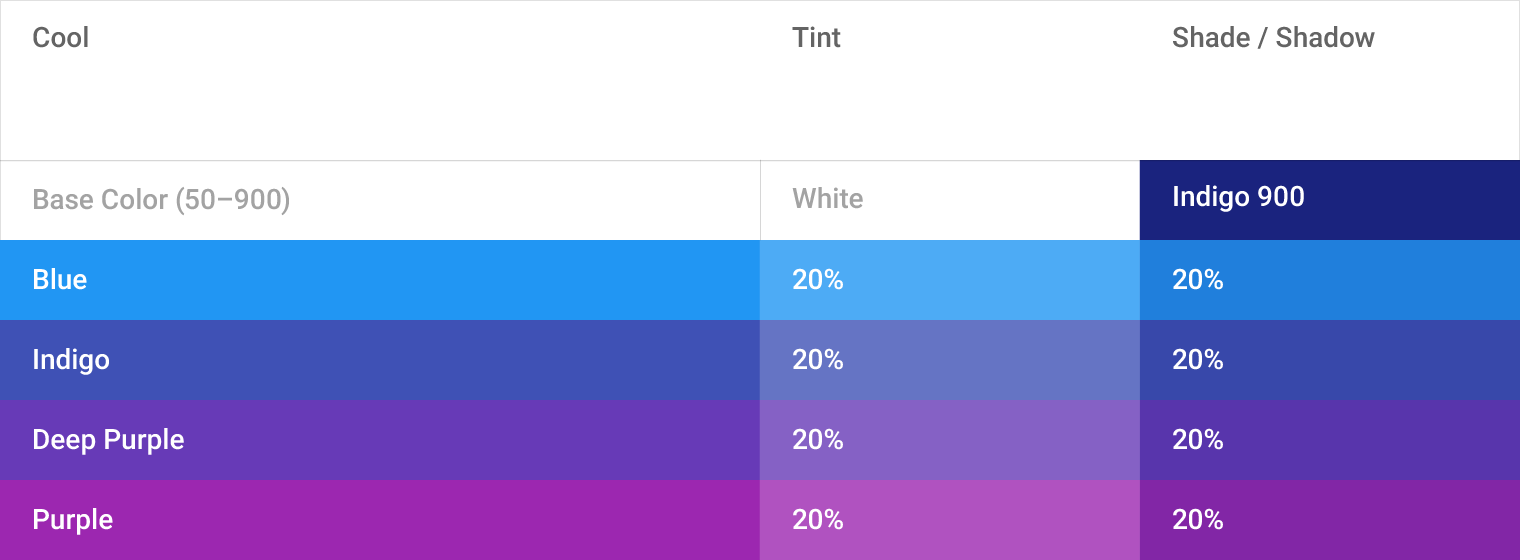
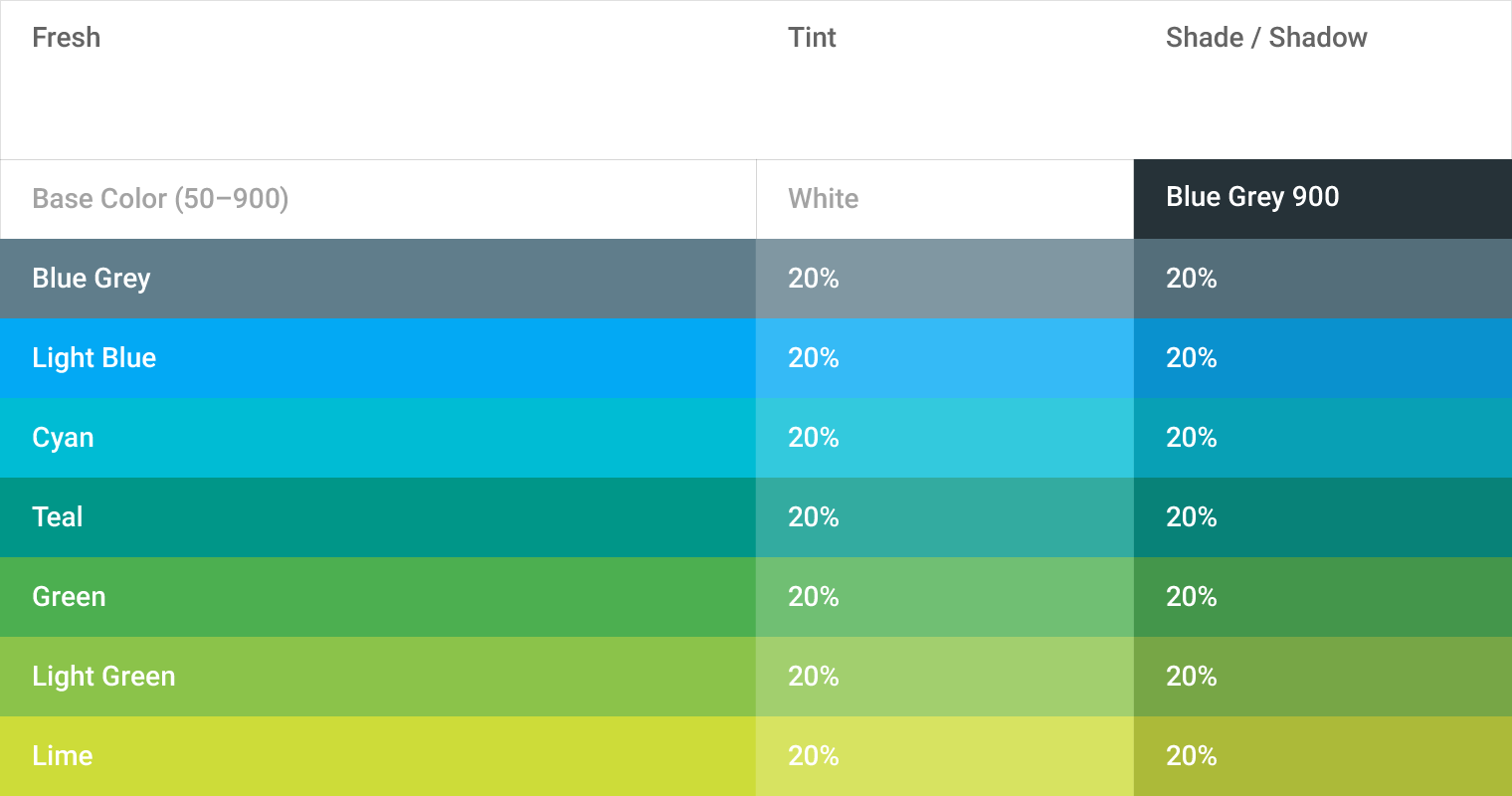
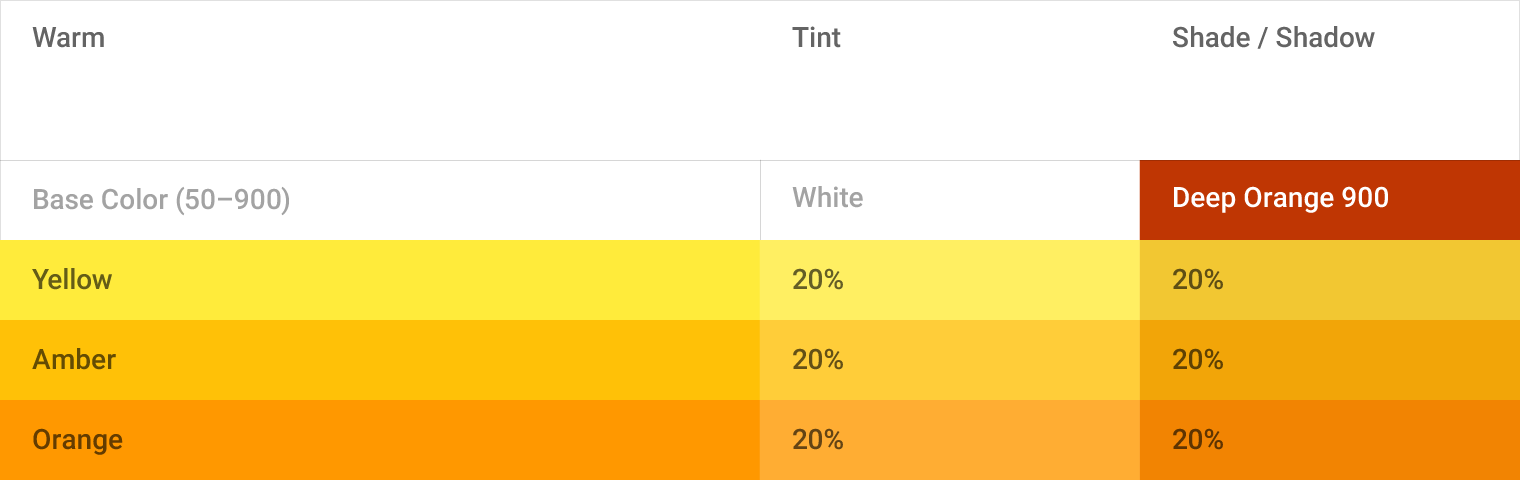
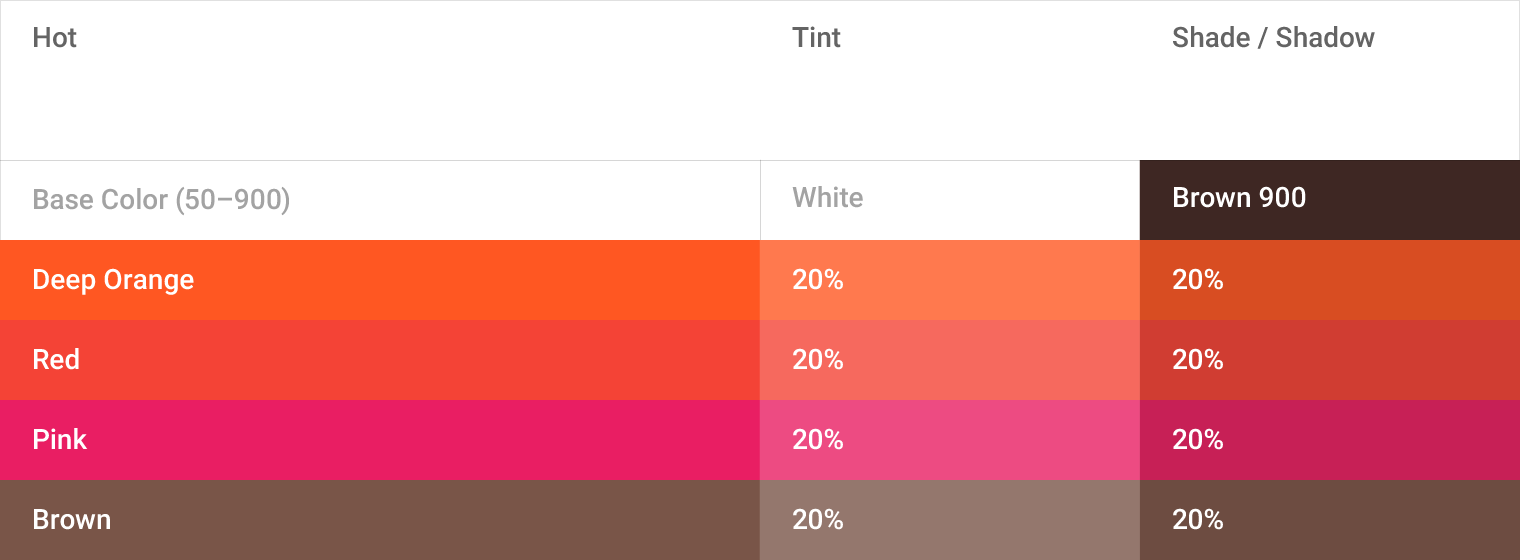
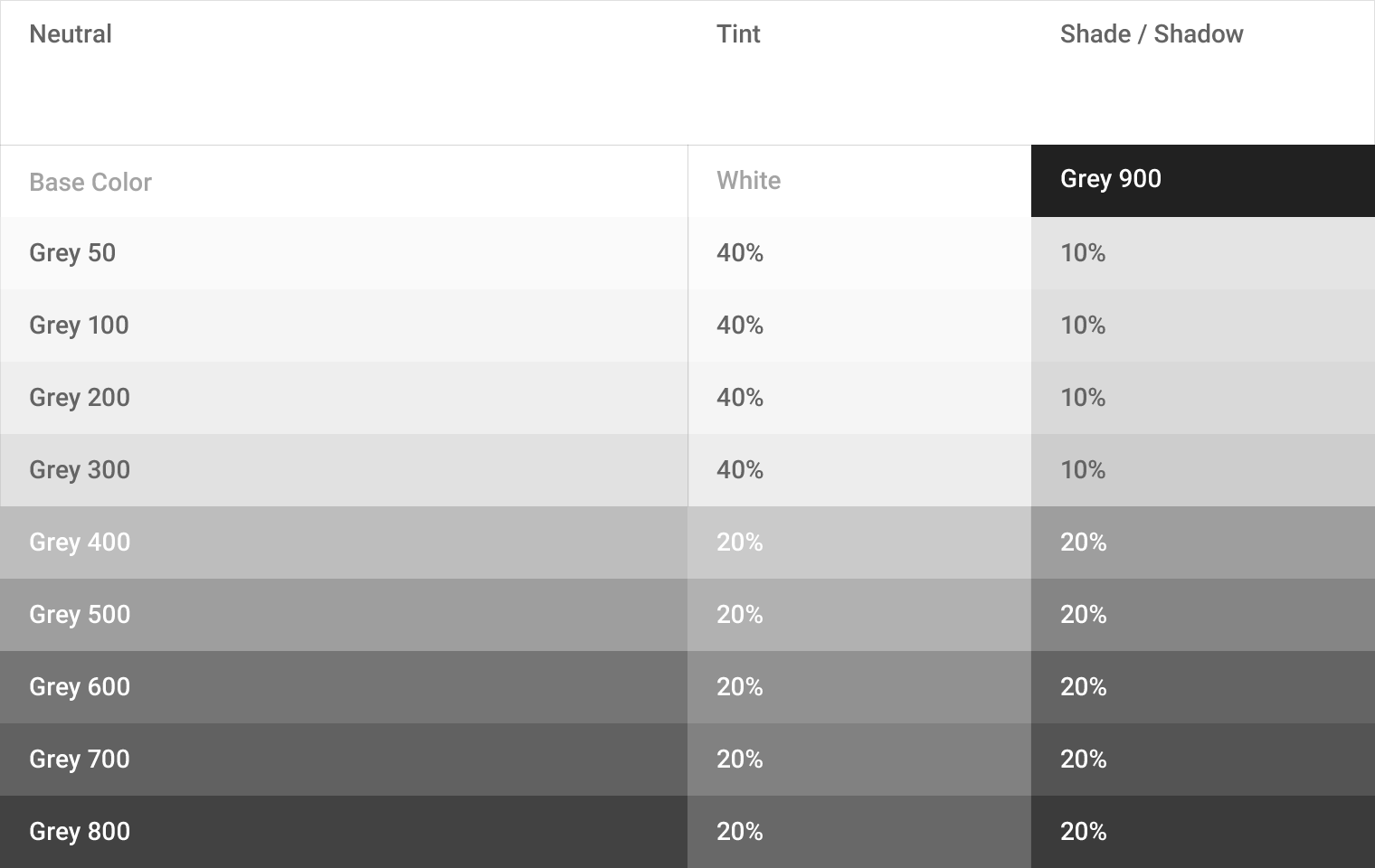
参考颜色,暗度和阴影值
当颜色、暗度、和阴影改变时,每种颜色表现出的变化并不相同。元素的颜色或每条边缘的色调和暗影都需要根据相邻的颜色进行调整。为了确保颜色看起来较和谐,请遵循下列合适的各值。





产品图标模式
借鉴现实材质的表现,我们简单约定表面质感和触感的表达。材质与颜色之间的相互作用也会产生许多的独特成分。
颜色
让色彩平铺在平面上,不要加上任何的边角装饰。

应

勿
图层
每层元素都会有深度和边角,布局中不要超过两层,否则将因过于复杂而丧失重点。

应

勿
狗耳
折角(或叫狗耳)用来隐喻与传统纸张文档有关的表格或文件。不要放在左边,这样会产生破坏和谐的阴影。

应

勿
提升
提升一个关键material 元素到背景的上方,使其成为关注重点。不要让提升的元素被切分或中断。

应

勿
划线
划线能在不破坏形状的情况下营造层次感,不过要放在对称中心。不要用多条划线或是放在非中央位置。

应

勿
折叠
被伸拉的折叠元素会更加立体,但斑点色应避免使用,会导致关键元素扭曲改变。

应

勿
重叠
重叠的元素创造出独特的剪影,但边缘和阴影仅限于轮廓的内部。不要使用超过两个以上的重叠,会导致图标太复杂,缺乏重点。

应

勿
手风琴
手风琴式折叠的元素由两个折叠的元素相接而成,用来增加单个元素的尺寸。不要使用超过两个以上的手风琴式折叠,会导致图标太复杂,缺乏重点。

应

勿
扭曲
产品图标应保持原有几何形状,永远不要扭曲它。

勿

勿
系统图标
系统图标或者UI界面中的图标代表命令、文件、设备或者目录。系统图标也被用来表示一些常见功能,比如清空垃圾桶、打印或者保存。
系统图标的设计要简洁友好,有现代感,有时候也可以带点趣味性。多重含义在一个简化图标上表达出来,还须保证在小尺寸下,图标仍然清晰易懂。
![]()
设计原则
使用较粗的几何线条。
图标独特的品质依赖于对称性与一致性,且须兼顾鲜明和简洁。
![]()
简洁
![]()
直观
![]()
可操作
![]()
一致
网格、比例与尺寸
DP单位网格
系统图标以24dp的尺寸显示,当创建图标时,以能够100%的精确像素缩放设计图标是非常重要的。
![]()
100% 缩放
![]()
800% 缩放
图标网格
图标网格已经形成一致的标准,且建立起统一元素放置的规范。此标准化带来了一个富有弹性而连贯的系统。
![]()
网格
![]()
关键线
内容区域
内容应该保持在活动区域以内,如有必要,内容可以延展至修饰区域之中,但不能超出。
![]()
活动区域
![]()
修饰区域
关键线形状
关键线形状是网格的基础,通过关键线,即可保持系统图标的一致性。
![]()
方形
宽&高:18px
![]()
圆形
直径:20px
![]()
竖直矩形
高:20px, 宽:16px
![]()
水平矩形
高:16px, 宽:20px
几何
我们为这几种特定的关键线制定了预设规则:圆形线、方形线、矩形线、正交线和对角线。这个通用且简洁的元素调板形成的目的是统一Google 系统图标和规范它们在网格上的布置。
![]()
构建
![]()
组成
系统图标剖析
- 笔划末端
- 角
- 留白
- 笔触
- 内部角
- 边界区域
![]()
角
一致的圆角半径(2px)是统一全系列系统图标的关键,不要修改它。
图标内部的角应为直角,也不要修改它。
![]()
外部角
![]()
內部角
笔触
一致的画笔宽度(2px)也是统一全系列系统图标的关键,请在内外部的边角上保持使用2px的宽度。
![]()
一致
![]()
折线和角
![]()
笔划末端
![]()
内部角
视觉校正
极端情况下必要的校正能够增加图标的清晰度。 如有必要,需与其他图标保持一致的几何形状,不要加以扭曲。
![]()
复杂
![]()
缩小
清空
为了可读性和触摸操作的需要,图标周围可以留有一定的空白区域。
![]()
清空区域
![]()
放置
最佳范例
一致的图标可以有利于用户理解,在不同应用中也尽量使用已有的系统图标。
![]()
应
使用相同的画笔宽度以及方形的笔划末端。
![]()
勿
不要使用不相同的画笔宽度以及非方形的笔划末端。
![]()
应
让图标显得正面且坚定。
![]()
勿
不要倾斜、旋转图标,或是让图标显得立体。
![]()
应
简化图标使其更具清晰度和可读性。
![]()
勿
不要过度拟物化使得图标复杂。
![]()
应
让图标更加几何化而变得更加显眼。
![]()
勿
不要过度精细,使用过细画笔宽度。
![]()
应
使用一致的几何形状。
![]()
勿
不要使用过于松散的形状。
![]()
应
让图标在像素点上(X、Y坐标值不包含小数)。
图标应有相等的宽高(e.g. 24x24),避免扭曲。
![]()
勿
图标不在像素点上。
宽高不等。
颜色
可用图标的标准不透明度在亮色背景上是54%(#000000)。可视等级较低的禁用图标的不透明度应为26%(#000000)。
可用图标的标准不透明度在暗色背景上是100%(#FFFFFF)。可视等级较低的禁用图标的不透明度应为30%(#FFFFFF)。
![]()
![]()
原文:Material Design Style Icons
翻译:Goshin Haoxiqiang

