报表编辑功能主要操作步骤:
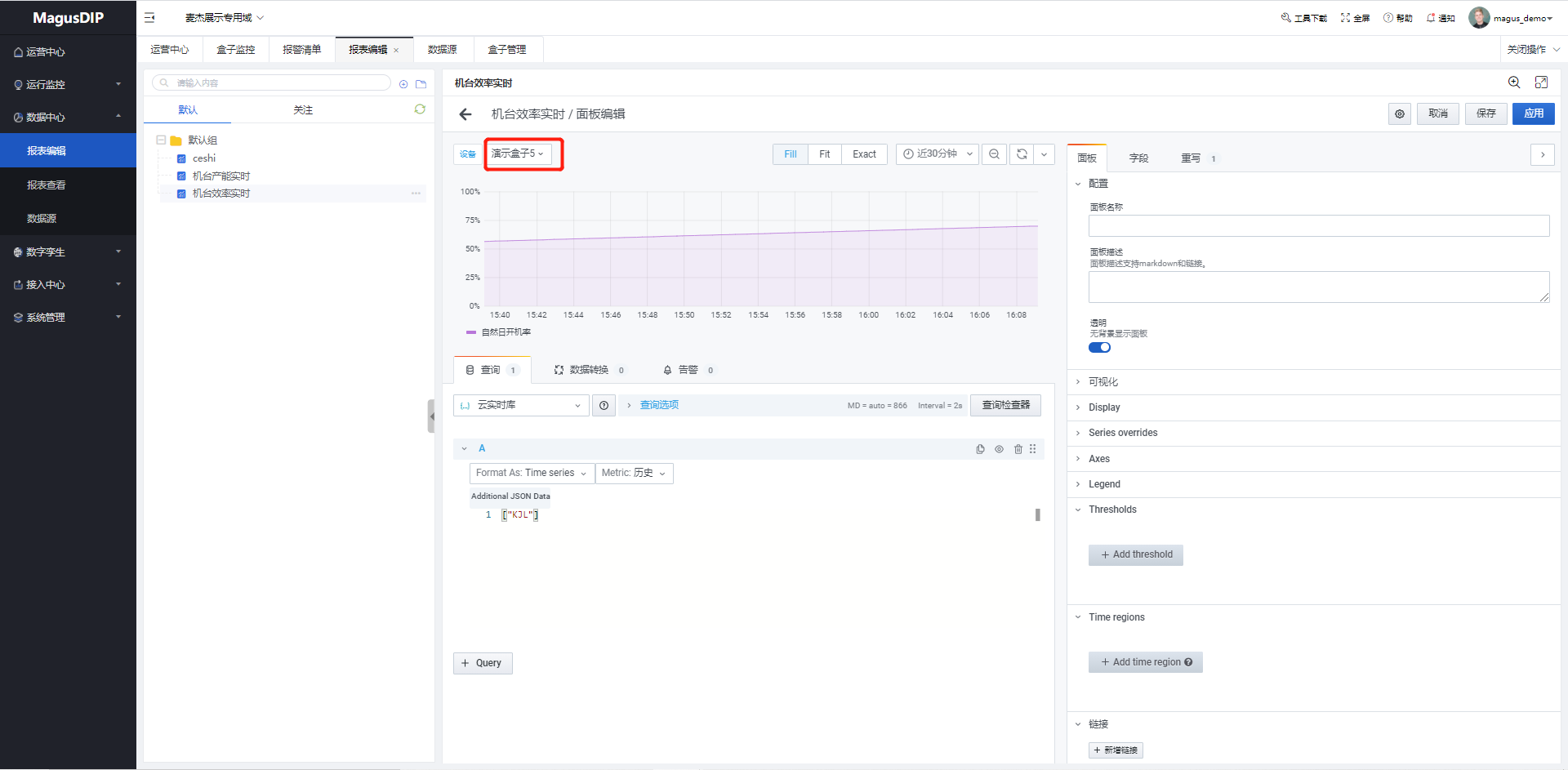
1.选定设备:如图所示,选定目标设备;
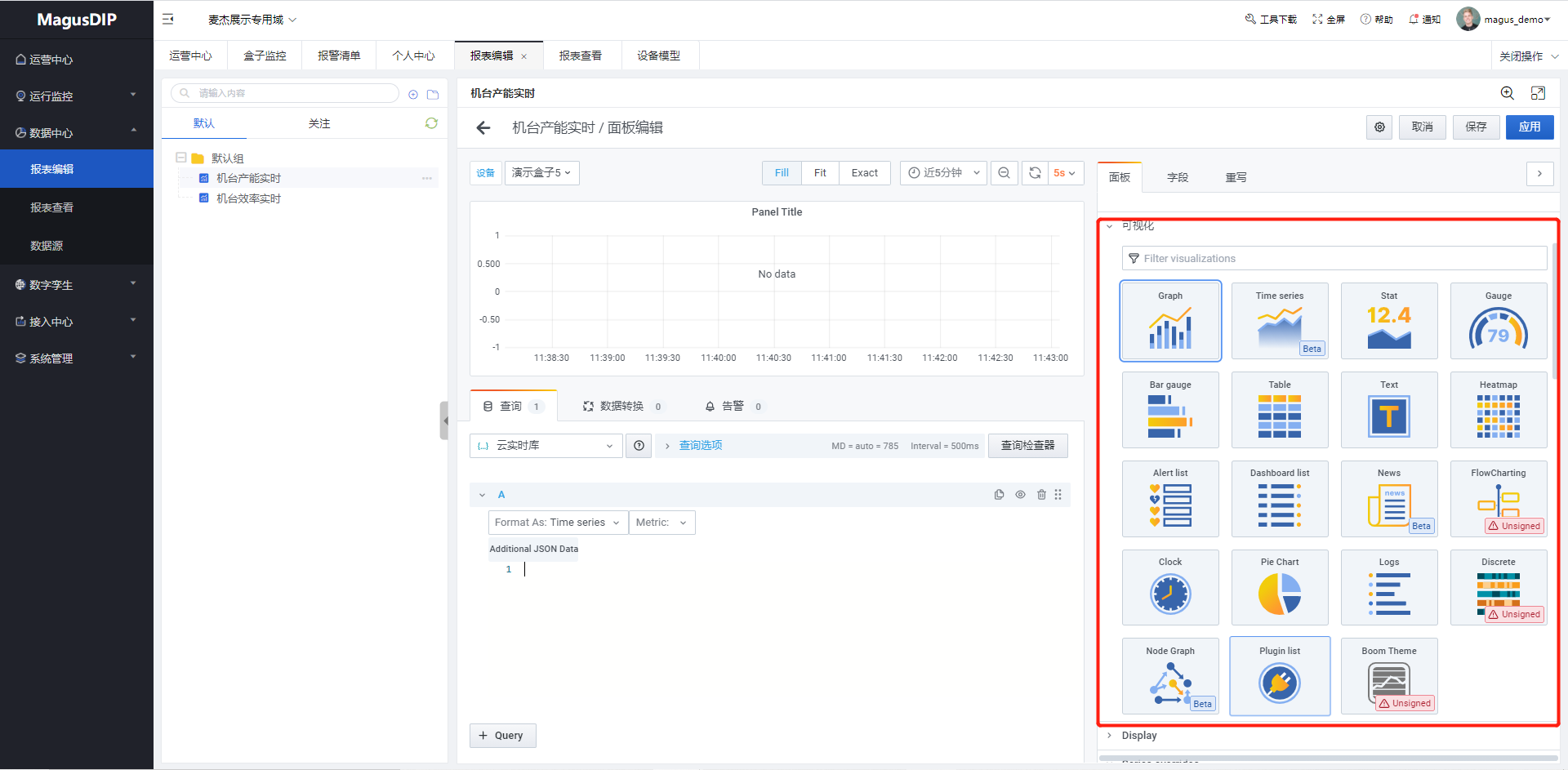
2.选择看板类型:选择合适的看板进行数据展示;
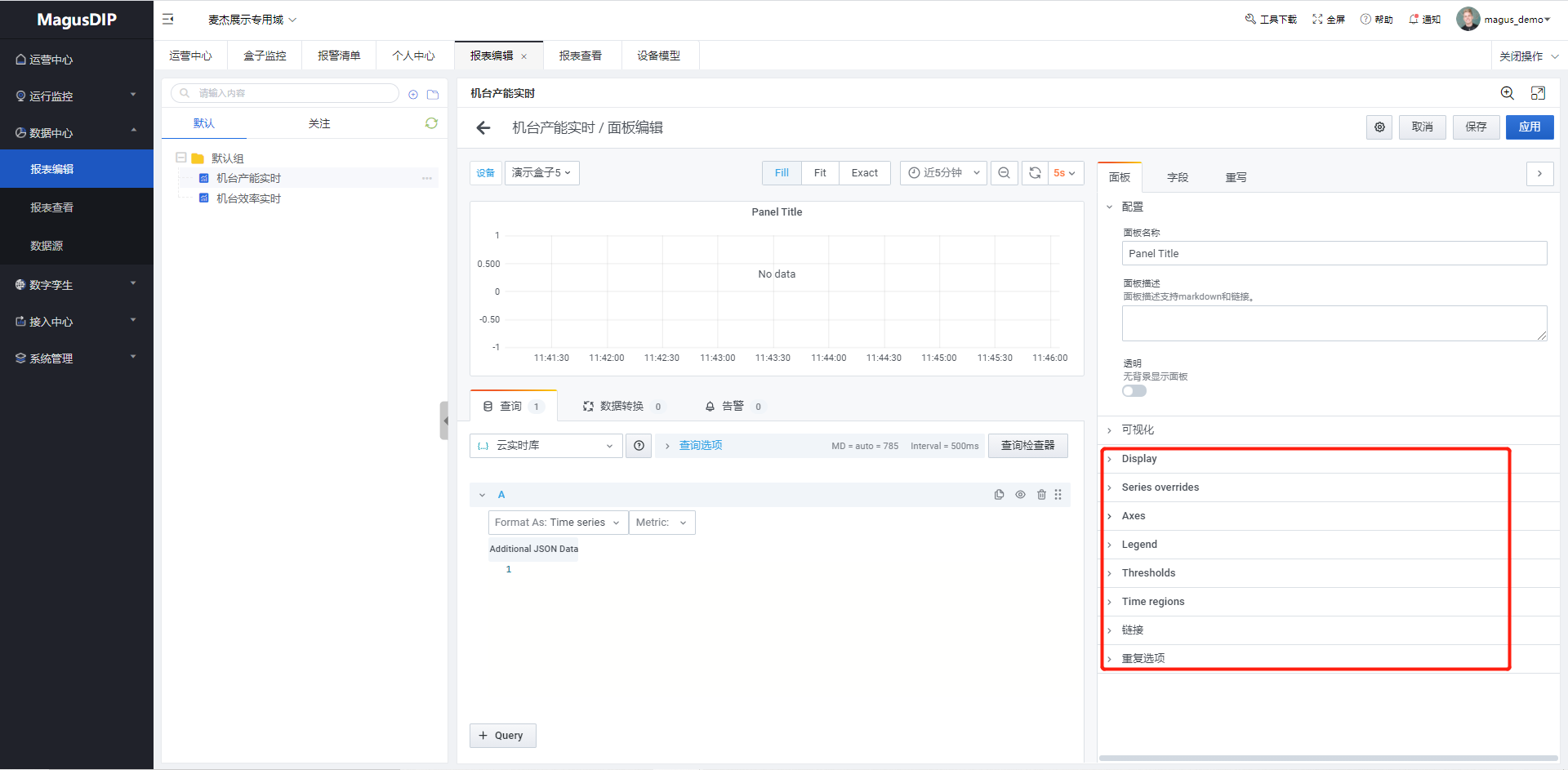
3.维护看板配置:可针对已选定的看板规格进行调整,包括展示颜色、形式、大小等参数;
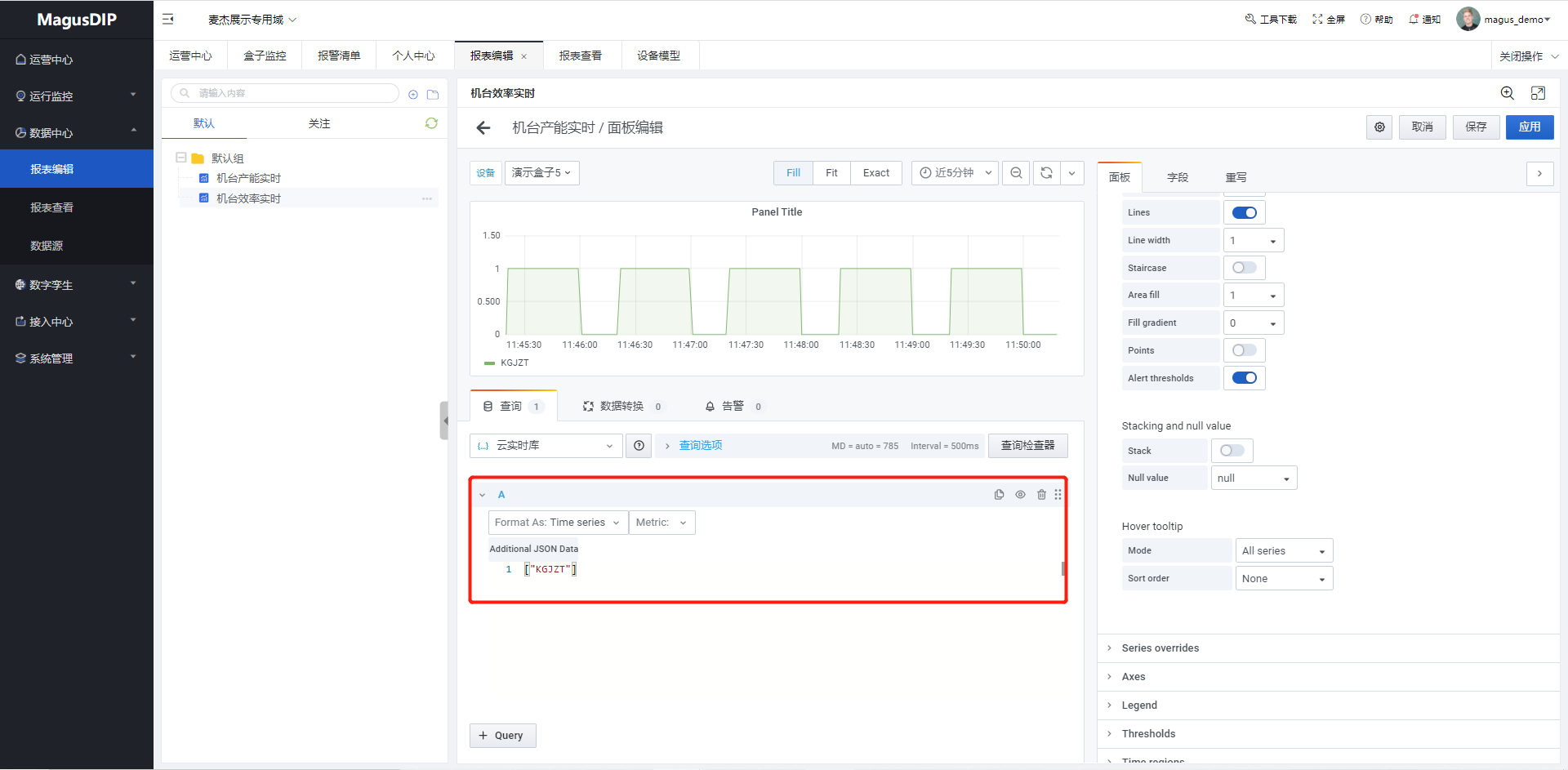
4.维护看板接口:维护云平台内已添加的设备测点点名,例:[“点名”],即可完成测点与看板关联,同时看板显示对应测点的输出数据;添加多个测点时,维护形式为 [“点名1”,”点名2”]。
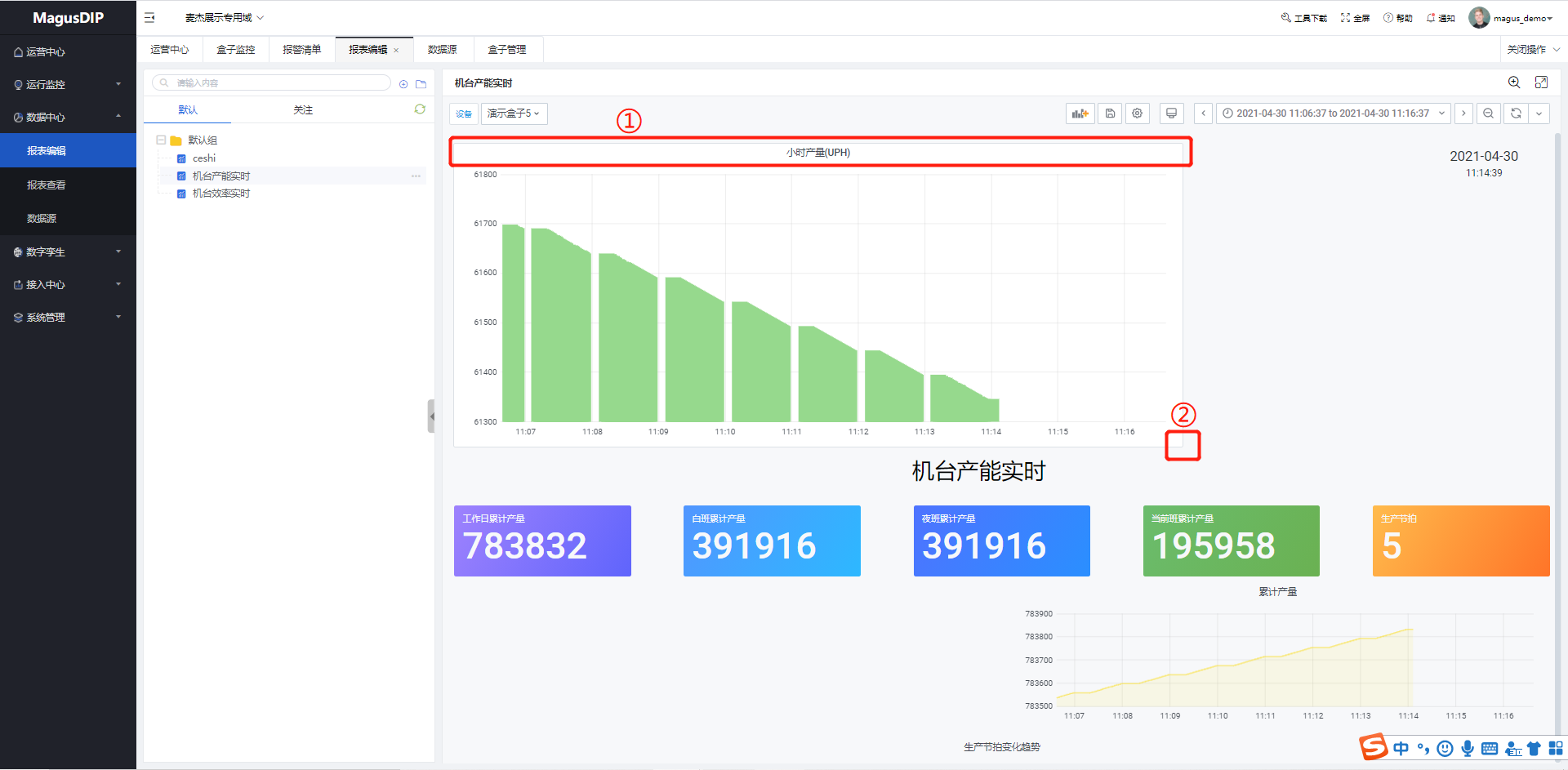
5.自定义看板布局:完成看板创建及配置后,可对看板进行自定义布局如下图。①点击看板上方位置进行移动,可调整看板位置;②点击看板右下角位置可进行拖拽,用于调整看板形状大小;
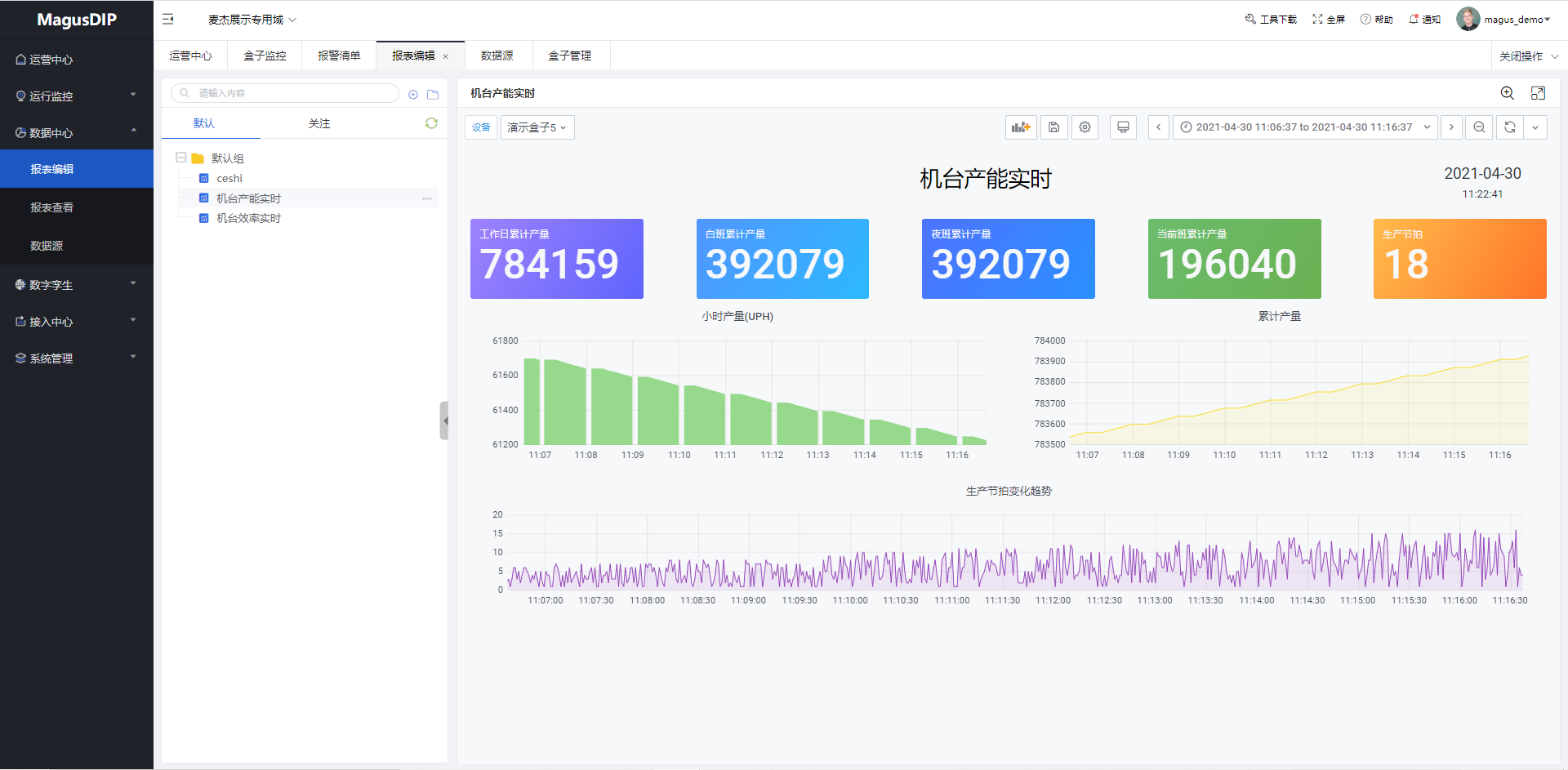
6.成果预览:多个看板完成创建后,通过自定义布局可呈现出整体效果,如下图所示。
以下为Graph看板类型和Stat看板类型讲解:
一、Graph看板:
使用Graph Panel,可以将数据展示成折线、条状、点状等风格。Graph是展示数据的缺省图形面板,它提供了一组非常丰富的绘图选项。
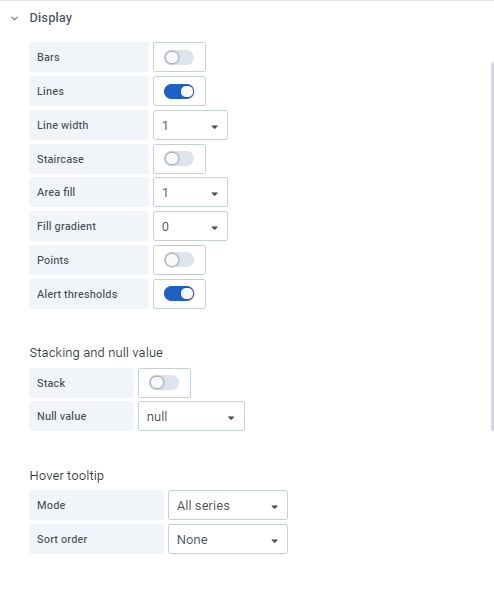
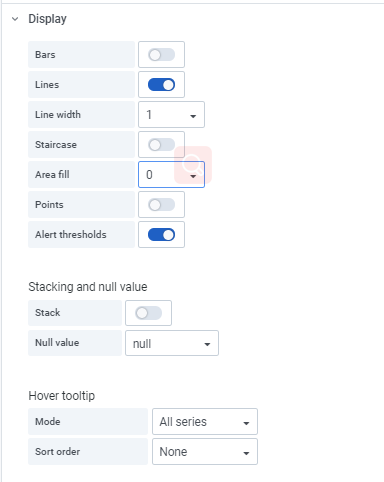
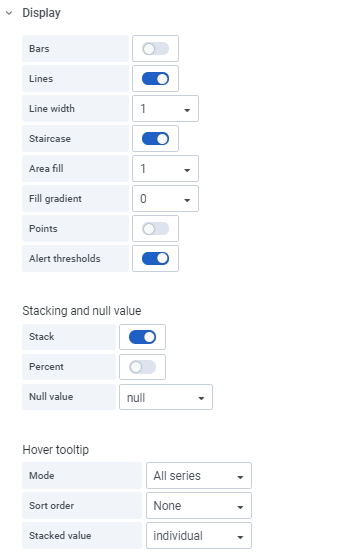
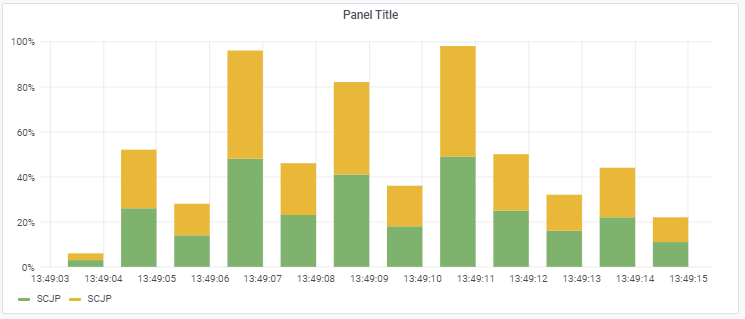
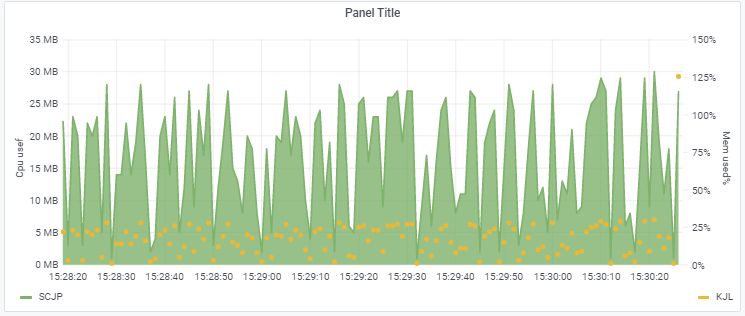
1、Draw Modes(绘图模式)包括:Bars(条状);Lines(折线,默认选项);Points(点状)。如上图所示。
AreaFill(填充),可选数字为:0-10,若设置为0,则没有”Fill Gradient”
Fill Gradient(填充渐变),可选数字为:0-10
Line Width(线宽),可选数字为:0-10
Staircase(梯状),默认关闭。
Alert thresholds(报警阈值)
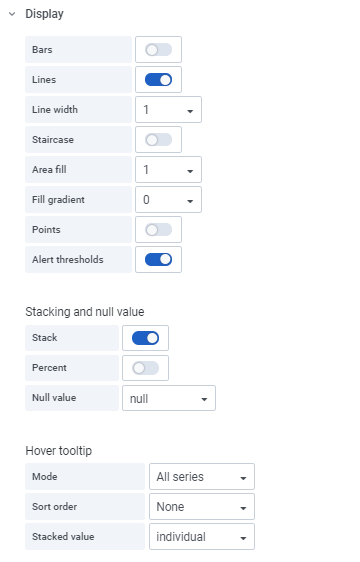
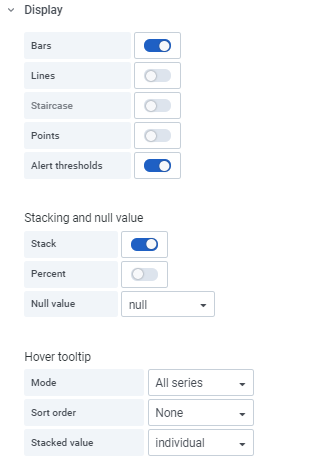
2、Hover tooltip(鼠标经过图例展示数据效果)包括如下设置:
Mode(模式):All series为鼠标经过图例时显示所有数据;Single为鼠标经过图例时显示选中的线条的数据。
Sort order(排序方式):None为默认选项,按查询数据的排列先后排序;Increasing为升序;Decreasing为降序。
Stacked value,包括:cumulative(累积值) 和 individual(单个),当开启Stack选项时自动激活“Stacked value”
3、Stacking & Null value(堆叠&空值处理)
Stack(堆叠),表示以堆叠方式显示。
Percent(百分比),Y轴以百分比显示。
Null value:null为默认选项;connected表示将为null点连接起来;null as zero表示将null置为0后显示。
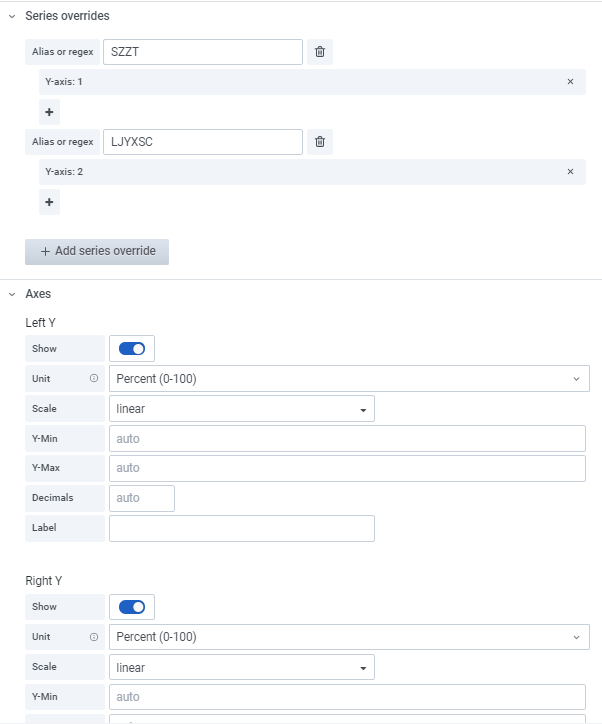
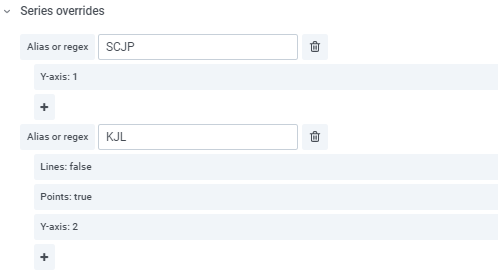
4、Add series override(添加序列覆盖),比如说,在上边我们设置了Draw Modes为lines,线宽(Line Width)是1。通过Add series override,我们可以将需要突出显示的数据使用points来展示,如下图所示。我们还可以选择(negative-Y)将数据展示在负Y轴,如网卡进出流量可以展示在正负Y轴上。

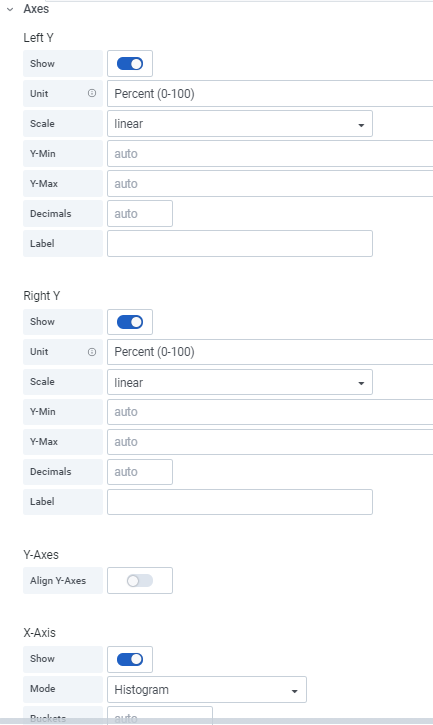
Axes(坐标轴)功能面板:分Left Y(左Y轴)、Right Y(右Y轴)、X-Axis(X轴),如图7所示。主要用于在一副图例上展示2种度量单位数据,用左/右Y轴来 区分(需结合Add series override),如左Y轴展示CPU使用百分比,右Y轴展示内存使用百分比。
在Unit中,IEC 是以二进制来计算,即1024KB = 1MB,所以磁盘、内存我们可以使用IEC中的单位。
Metric 是以十进制计算,即1000KB = 1MB 
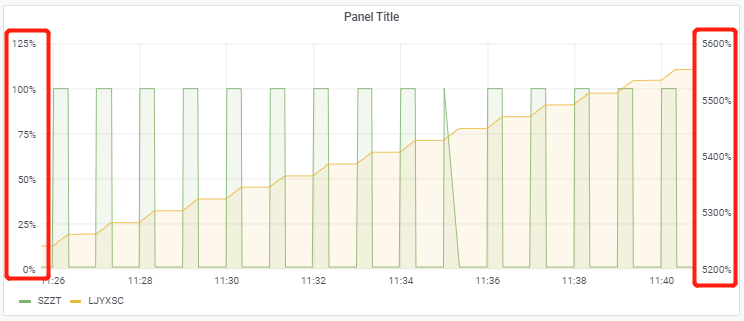
展示效果如下图所示。
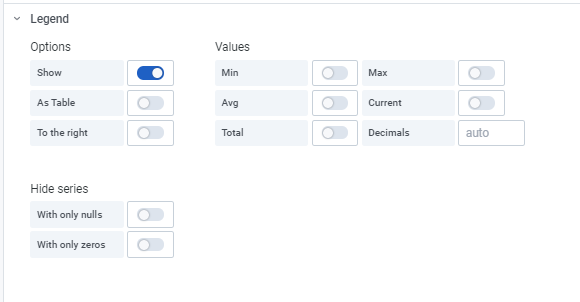
legend(图例)功能面板
① Options
Show:是否在图例上显示相关数据
As Table:表格形式
To the right:在图右侧显示
② Values
Min:显示最小值
Max:显示最大值
Avg:显示平均值
Current:显示当前值
Total:显示累计值
Decimals:保留几位小数
③ Hide series
With only nulls:空值隐藏
With ony zeros:零隐藏
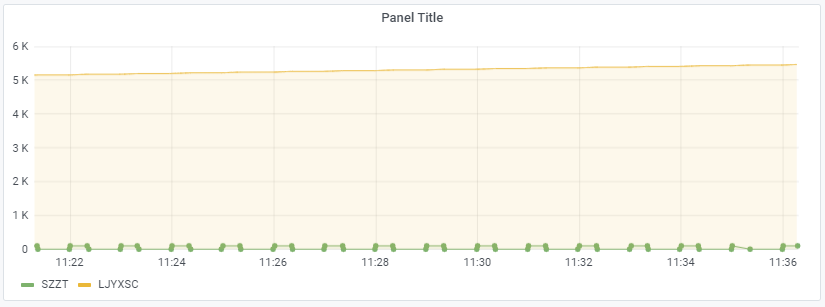
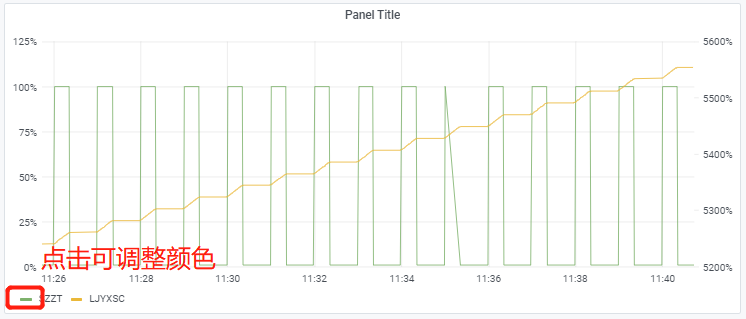
折线图展示效果
在看板中,允许您更改线宽(line Width)、填充(Fill)、堆叠(Stack)等,并且可以通过单击图中的颜色线条(SZZT前的彩色线条)来更改序列颜色。

折线图使用场景:需要显示数据的变化趋势。
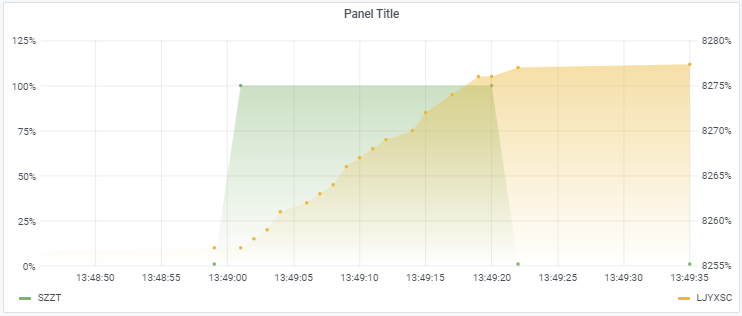
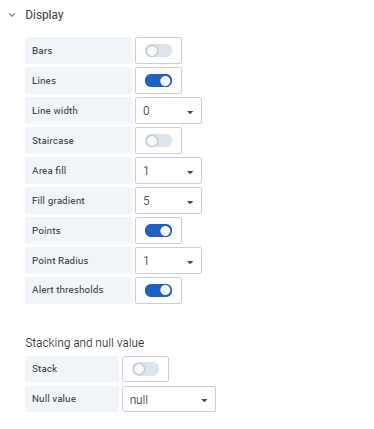
Points(点状图)展示效果
在看板中允许您在lines(线条)基础上增加points(点),用于对lines(线条)进行填充,但若将行lines的宽度(line Width)和填充(Fill)设置为零,则就只按点进行展示。

点状图使用场景:显示若干数据系列中各数值之间的关系,类似XY轴,判断两变量值之间是否存在某种关联。
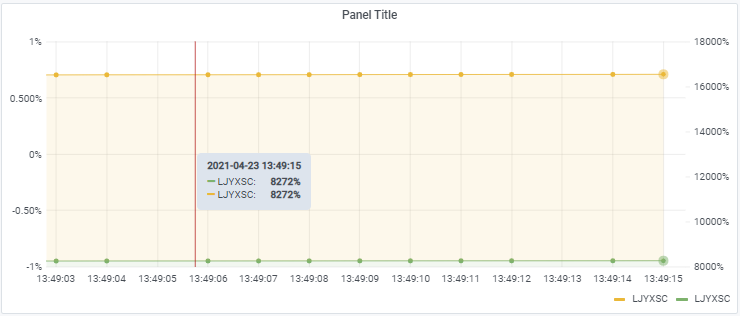
Stacked lines(堆叠图)展示效果
在看板中,允许您用stack(堆叠)方式展示数据,如果要展示的数据在图上重合度较高(应该说是数据走势接近),则使用stack方式展示效果更明显有层次感。另要注意的Hover tooltip(鼠标悬停提示),即鼠标悬停在图上对应点时,是显示全部图例(All series)数据还是是单一(Single)图例数据,然后Stacked value(堆叠的值)是用累积值(cumulative)还是个体值(Individual)。

堆叠图使用场景:显示的数据在图上(走势比较接近)重合度较高,则使用stack方式,效果更明显且有层次感。
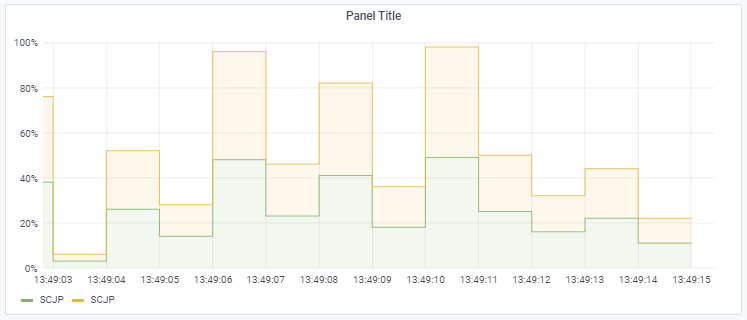
Staircase line(阶梯状图)展示效果
在看板中,允许您用Staircase(阶梯状)来展示数据。

Bars(条/柱状图)展示效果
可以利用条状的高度,来反映数据的差异性,辨识度较高。另外,条状图的X轴一般是表示时间,如果X轴不是时间维度,建议每个条状用不同颜色区分。
在看板中,将图形中线条(Lines)切换到条状(Bars)图,条状图的Line Width是不可修改的,Line Width此时与获取数据的时间间隔(Min time interval)有关,即X轴上时间点越密集,则条状越细。 

条状图使用场景:由于肉眼对高度差异非常敏感,所以通常利用条状的高度来反映数据间差异,便于比较,但条状图只适用中小规模的数据集,如果数据集非常多则显示会非常密集。
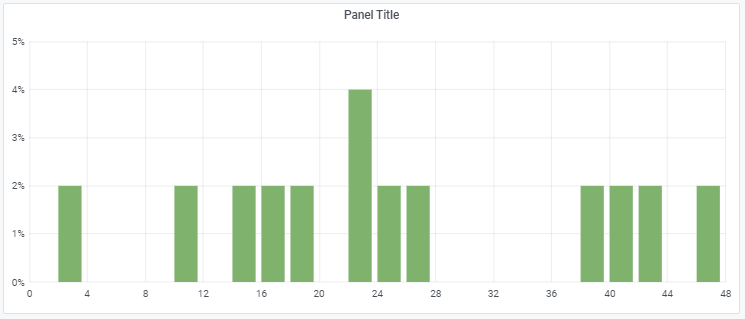
Histogram(直方图)
Histogram设置: 
显示效果: 
直方图使用场景:用X轴表示数值的范围,Y轴表示对应数值出现的频次。直方图对于各数值出现的次数,分布是否对称都显示的非常清楚。
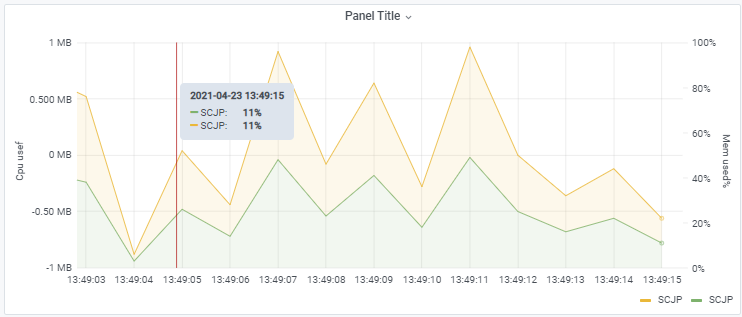
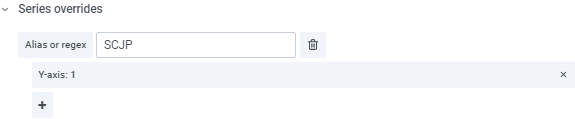
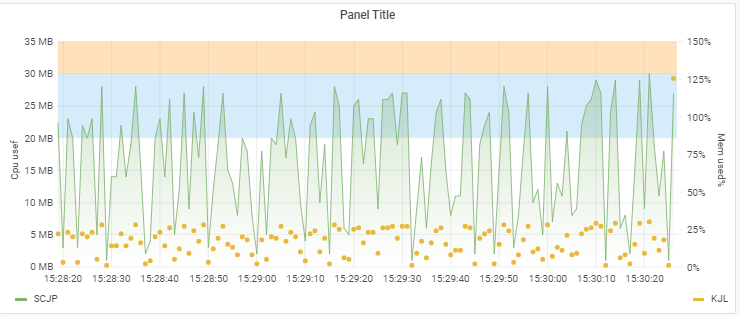
Second Y-Axis(第二Y轴)展示效果
内存和CPU在同一个图上展示,左侧Y轴为内存刻度,右侧Y轴为CPU刻度。 
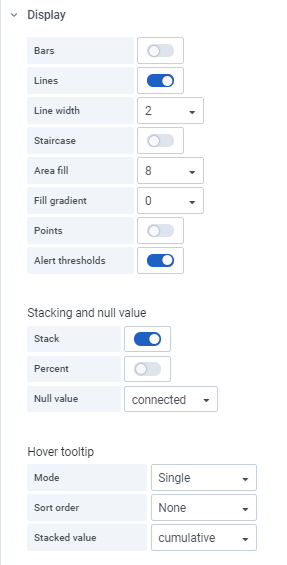
利用正则或者别名匹配到一类数据,然后映射到Y轴,如下方是将名为”SCJP”的映射到第1个(左)Y轴。 
Mix styles(混合样式)展示效果
混合样式表示在一副图上即有折线、点状等样式等。 
通过在看板中,使用别名或regex重新设置要展示数据,即在一张图上,既可有折线图,有可以有点状或条状等。 

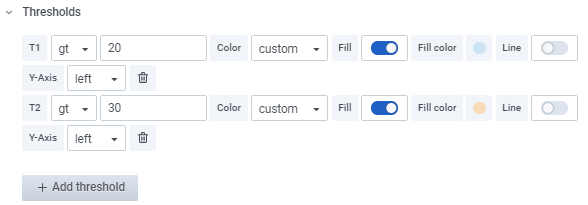
Thresholds(阈值)展示效果 
在编辑模式下,在“Thresholds & Time Regions”定义一个或两个阈值,填充颜色也可以更改。也可以设置有下限阈值。 
二、Stat看板
Stat Panel可以使用阈值控制背景颜色或值颜色,支持多值展示。
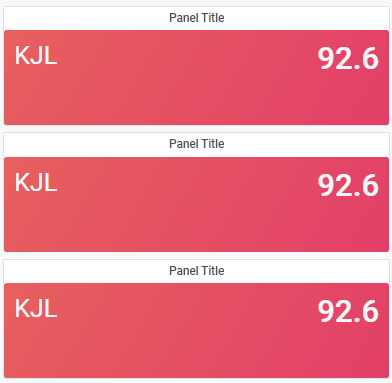
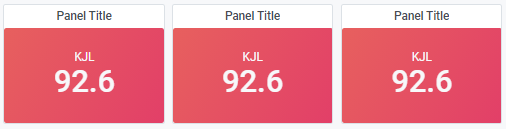
Horizontal(水平模式)展示效果 
Vertical(垂直模式)展示效果 
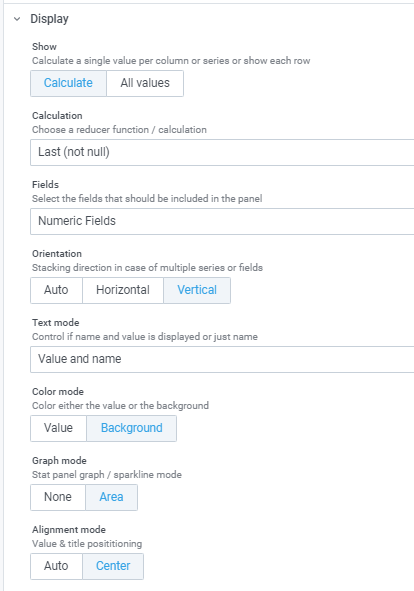
配置面板 
Calculation(计算),显示Stat的计算值,例如Calc设置为last、min或max时的值。
All Values(所有值),在指定查询时间范围内,显示Stat的所有值。
Orientation(方向),可设置为Horizontal(水平)或者Vertical(垂直)模式。
Color(颜色),可设置Value(值)或者Background(背景)颜色。Value表示仅对值和图形(sparklines)区域上色;
Background表示给背景上色。
Graph(图表)None表示禁用图形/迷你图(sparklines);Area graph表示显示低于值的面积图。这要求查询返回是基于时间序列的值。
Justify(对齐方式),Auto表示自动对齐,如果只显示一个值(不重复),则该值居中,如果有多个序列或行,则值为左对齐。Center表示居中。

