
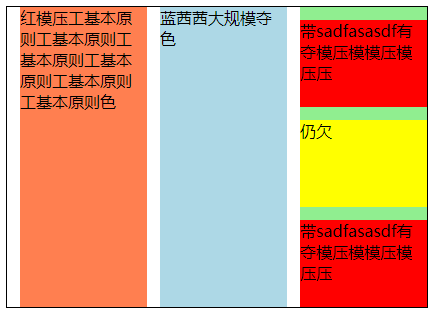
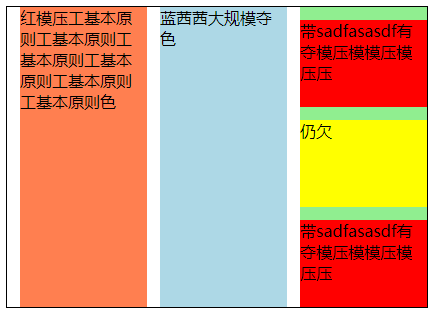
<!DOCTYPE html><html><head><meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title><style> #main{ width:420px; height:300px; border:1px solid black; display:flex;}#main>div{ flex:1; margin-left:13px; display:flex; flex-direction:column; /*align-content:stretch;*/} .div22{ flex: 1; overflow-y:hidden; margin-top:13px;}</style></head><body><div id="main"> <div style="background-color:coral;">红模压工基本原则工基本原则工基本原则工基本原则工基本原则工基本原则色</div> <div style="background-color:lightblue;">蓝茜茜大规模夺色</div> <div style="background-color:lightgreen;"> <div style="background-color:red;" class="div22">带sadfasasdf有夺模压模模压模压压</div> <div style="background-color:yellow;" class="div22">仍欠</div> <div style="background-color:red;" class="div22">带sadfasasdf有夺模压模模压模压压</div> </div></div></body></html>