1 安卓浏览器访问电脑本地tomcat
1.1 创建一个 idea的web项目
这里我使用的是 2018 版的tomcat(2018版的idea和 2021 版的创建一个web项目是不太一样的。),来创建一个最简单的web项目,没用到任何框架,就是原生的jsp文件。
- 点击新建

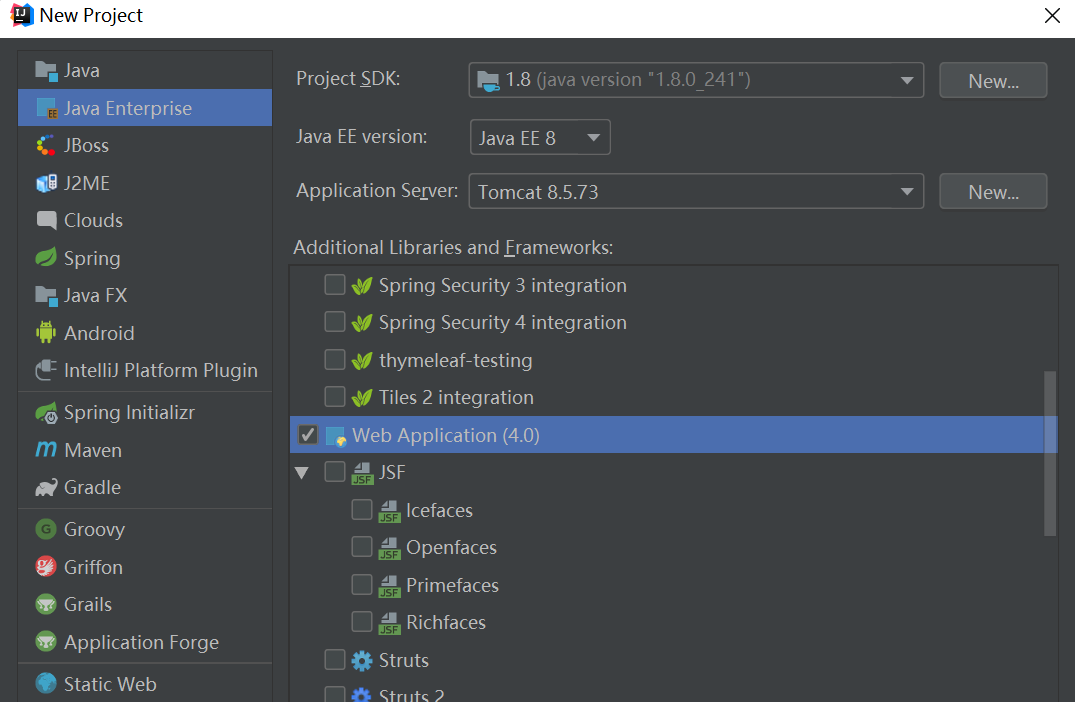
- 选择 java enterprise ——- 在右侧 选择 web application

- 输入项目名,就创建好了

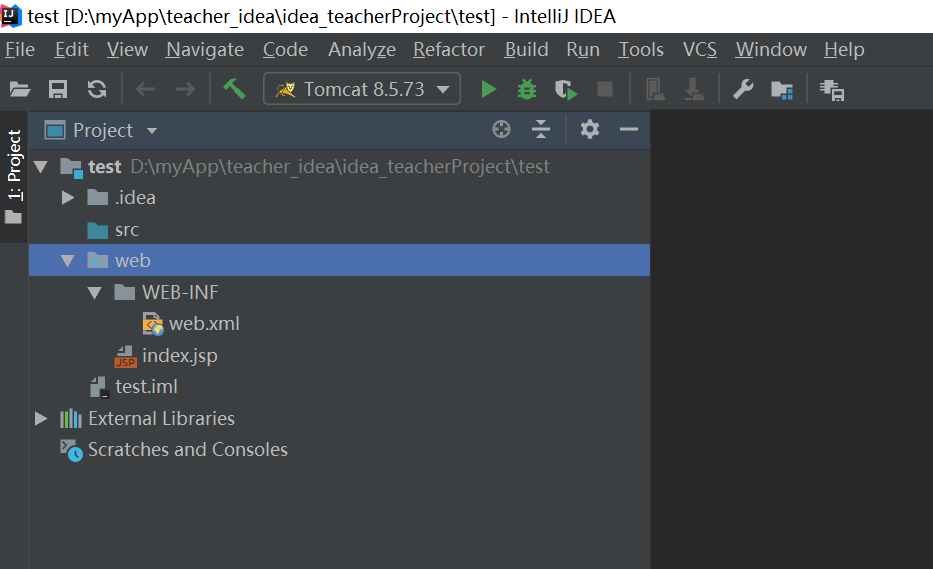
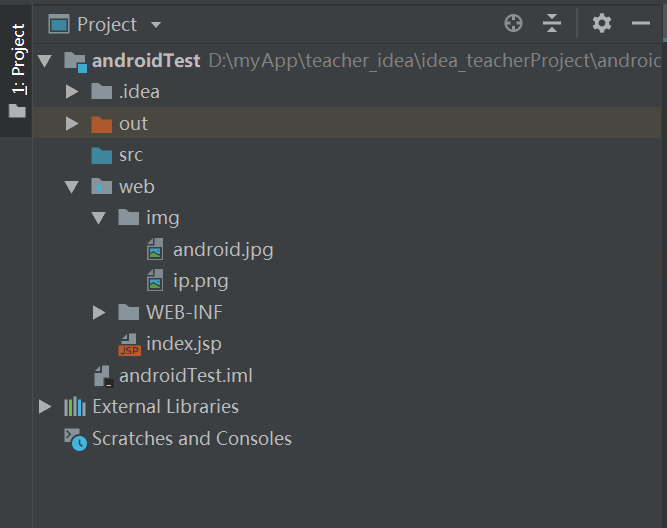
- 看一下web项目的结构,web项目主要就是有一个 web 这个带蓝色点的文件夹

1.2 在idea里面部署 tomcat
前提就是我们要已经下载了tomcat,这个tomcat我就不多介绍了,学习后端的同学肯定都知道的。。
然后就是要将tomcat部署到我们的idea里面去。 tomcat8.5的下载地址tomcata下载地址,下载的时候建议,下载免安装的版本,解压之后就可以用的那种。
需要注意的是 ,安装tomcat之前我们要安装jdk,而且安装jdk的时候一定要配置环境变量,配置环境变量的时候一定还要将环境变量设置为 JAVA_HOME,如果不设置为JAVA_HOME,启动tomcat的时候可能会遇到问题。
jDK,tomcat安装好以后,部署tomcat的时候我稍微讲一下:
- 点击1或者2这两个地方都可以

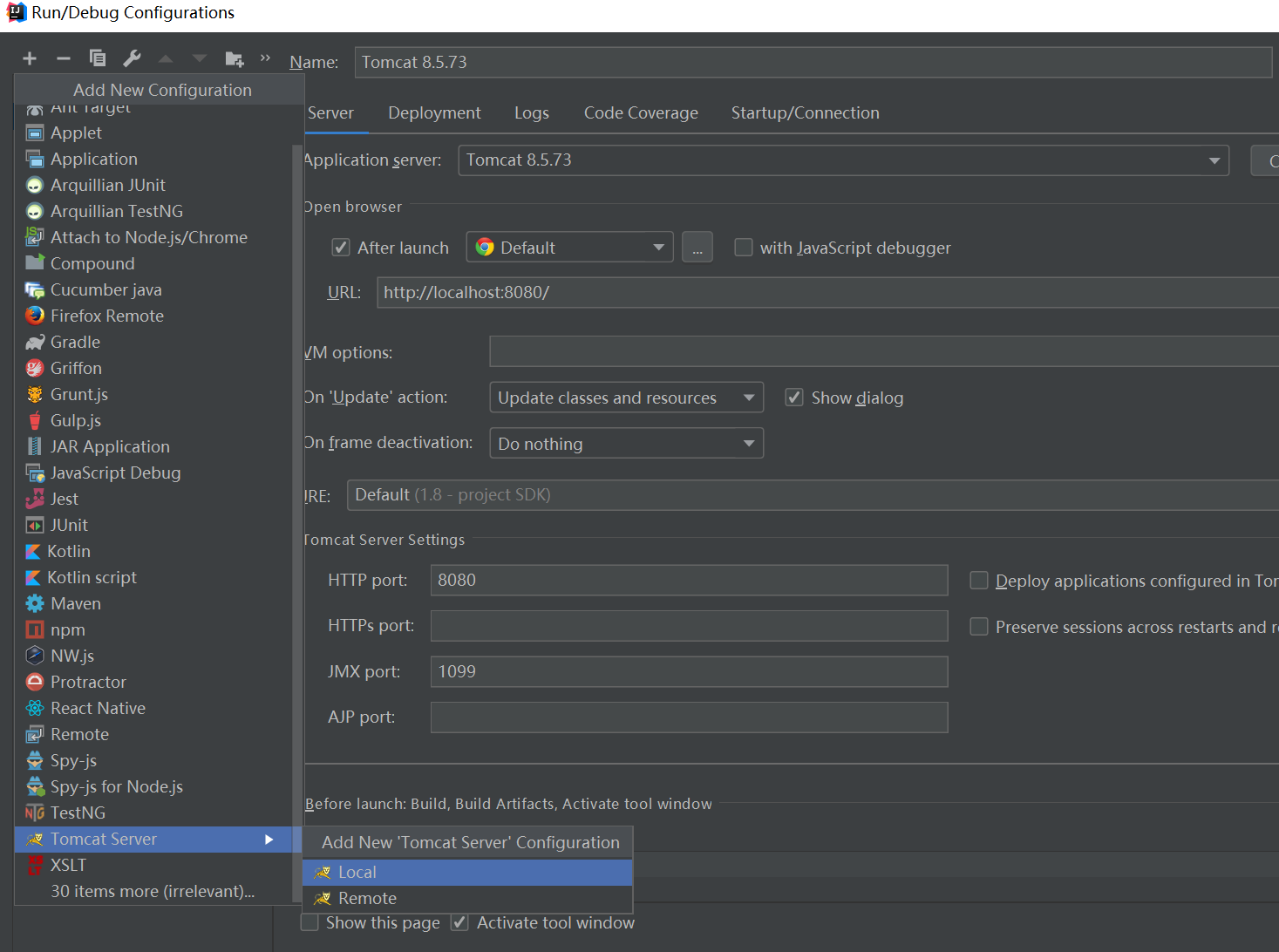
- 点击以后我们进行tomcat的配置。点击左上角的 + ,找到tomcat server —- local

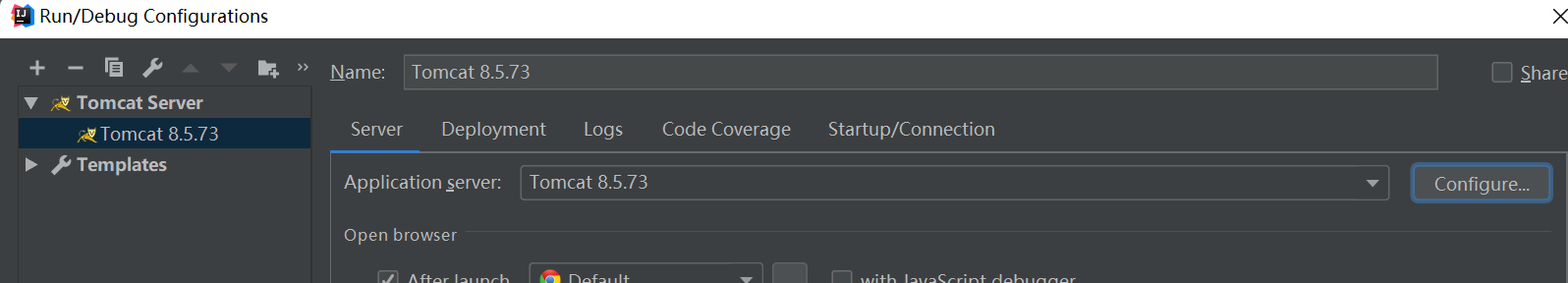
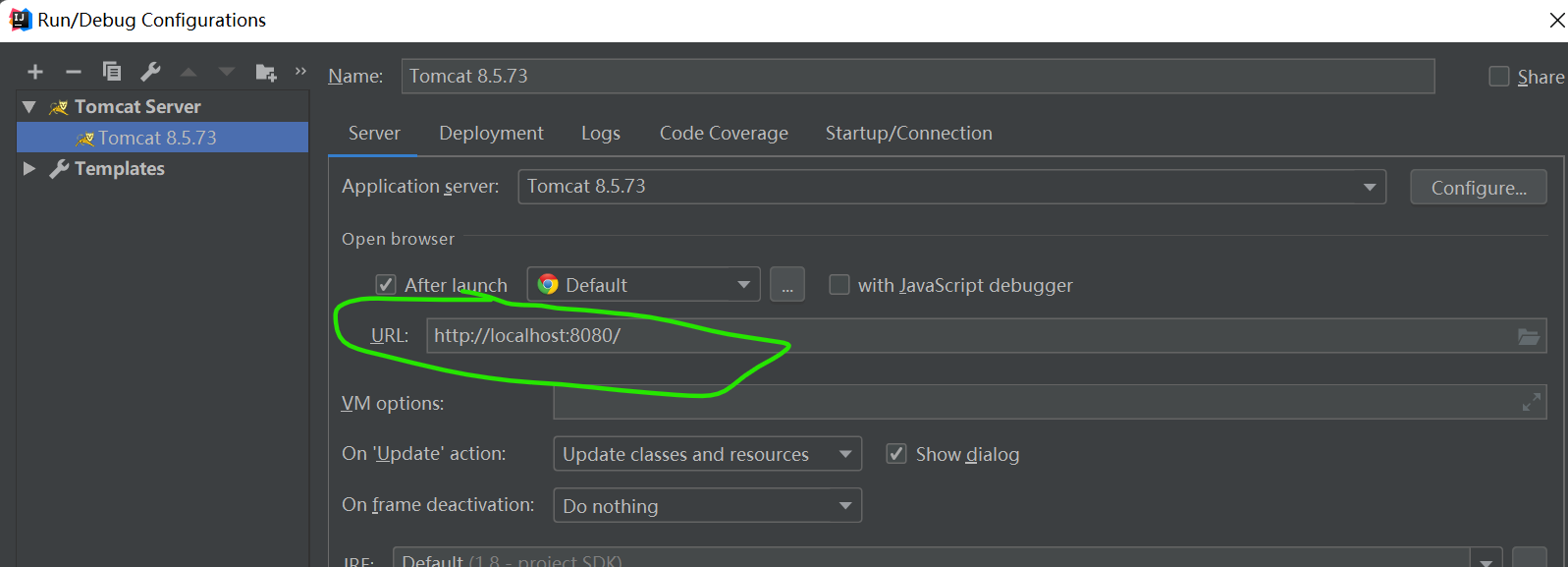
设置以后我们点击configer查看一下具体的配置,
主要就是tomcat的地址,然后我们要保证下面有 jsp 和servlet 的包 
2. 一个简单的前端页面
首先我们要使用idea开发一个简单的前端页面。
首先web这个文件夹里面有一个自带的index.jsp这个文件,我们在浏览器里面输入网址的时候,默认访问的就是这一个文件。我们只用对这个前端文件进行编辑就可以了。
首先新建一个img文件夹,放入两个图片
我们开始编辑 index.jsp文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head><title>tomcat安卓</title></head><body><h1>安卓测试网页</h1><hr>用于安卓访问到服务器,安卓手机连接上电脑的热点,保证手机和电脑处于同一个局域网下面。<br>这个网页在电脑浏览器上面的url是: http://localhost:8080/ <br>但是安卓手机在浏览器网址里面输入这个网址的时候并不能访问到我们的这个index.jsp页面。<br>然后我又查询了一下,电脑的局域网地址是192.168.137.1 <br><img src="img/ip.png" width="400px" alt=""> <br>现在我在手机端的浏览器里面输入网址 http://192.168.137.1:8080/ 可以访问到这个index.jsp页面 <br><img src="img/android.jpg" width="500" alt=""><br><%--我就在这里写了一个简单的页面--%></body></html>
启动tomcat
在电脑的浏览器里面输入配置tomcat的时候的网址
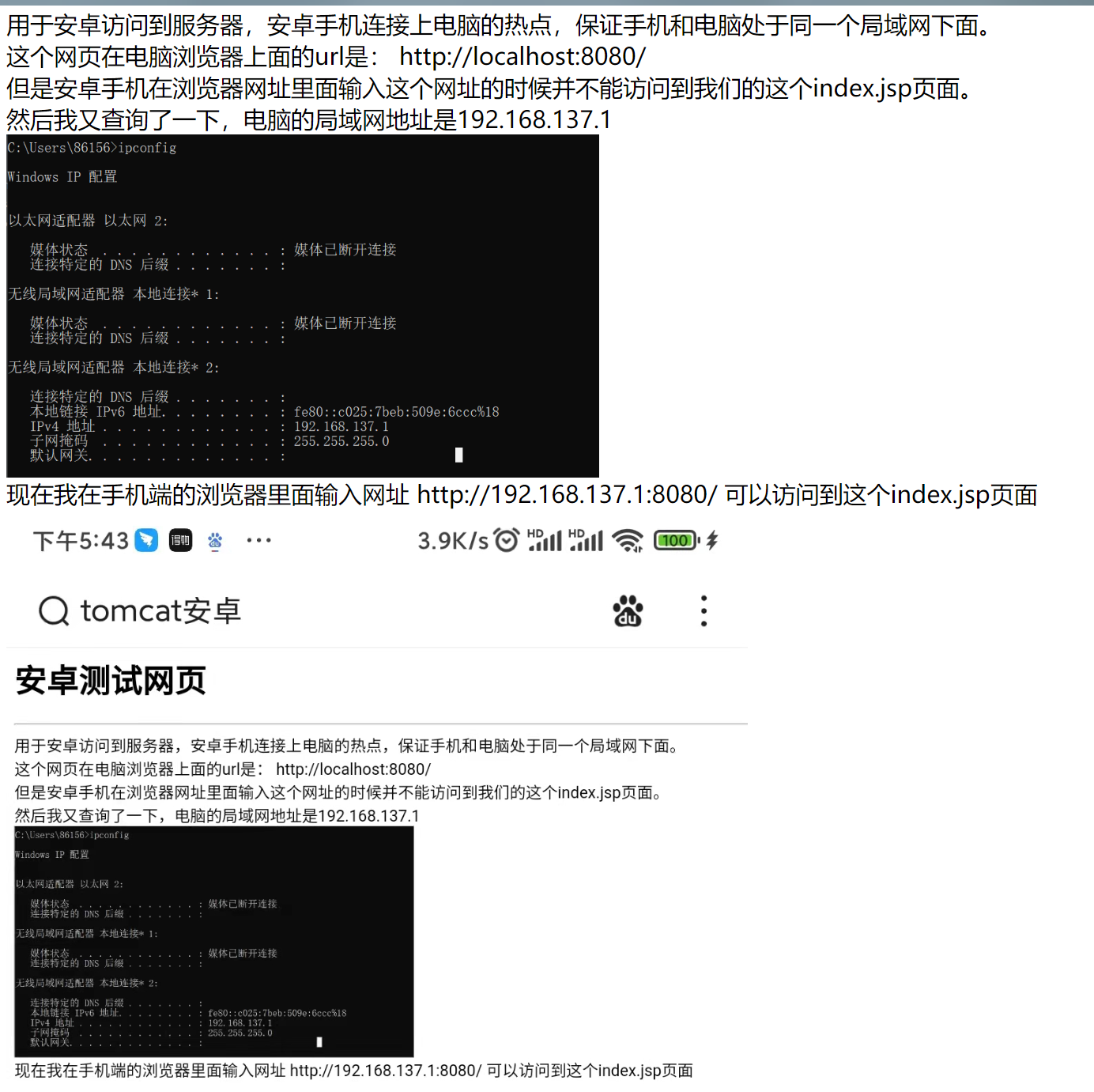
可以看到这个界面
我们让手机和电脑在同一个局域网下面
用于安卓访问到服务器,安卓手机连接上电脑的热点,保证手机和电脑处于同一个局域网下面。
这个网页在电脑浏览器上面的url是: http://localhost:8080/
但是安卓手机在浏览器网址里面输入这个网址的时候并不能访问到我们的这个index.jsp页面。
然后我又查询了一下,电脑的局域网地址是192.168.137.1
现在在我在手机端的浏览器里面输入网址 http://192.168.137.1:8080/ 可以访问到这个index.jsp页面
手机访问的效果

