由于公司需要,需要在浏览器中展示PDF文件,虽然目前大部分浏览器中都可以使用iframe直接浏览pdf,但是这种方式就难以对pdf的显示进行配置。但这样不满足我们的需求,因此查询了相关资料,目前有两种解决方案:
1、使用PDF.js来进行集成(目前firefox系列的浏览器中是使用的这种方案);
2、使用WebAssembly技术,把mupdf编译成wasm模块来打开pdf文档。
这两种方法的优劣,需要进行测试了来。
虽然pdf.js的官网上有编译好的demo,但考虑到有可能会去修改对应的源码,因此需要自己搭建一个开发编译环境。
一、PDF.js简介
PDF.js是使用HTML5构建的可移植文档格式(PDF)查看器。主要用于解析和渲染 PDF。
PDF.js主要分为3层:
- 核心层。该层主要用于解析PDF文档。这层是基础,按照PDF文档的相关标准来构建数据,用于其他两层的调用。
- 显示层。该层对核心层进行了一个封装,用于获取核心层解析的文档数据值,例如文档标题、文档内容等
-
二、环境概况
现在大多数项目都是使用ubuntu16进行开发,因此我的虚拟机系统由原先的ubuntu14升级成了ubuntu16。因此我现在的机器环境是:ubuntu 16-04 LTS版本。如下图所示:

三、pdf.js源码下载及编译
1、目录简介
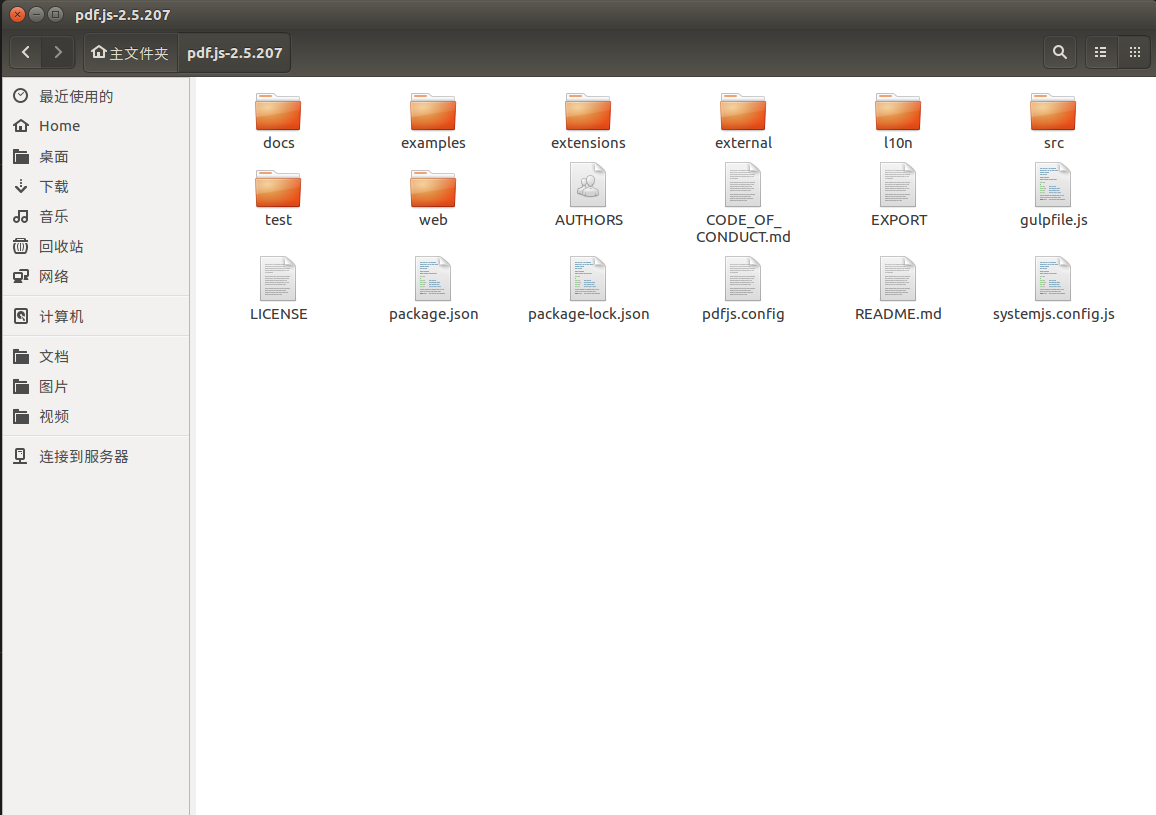
进入官网http://mozilla.github.io/pdf.js/,发现现在的源码都迁移到github上了。进入https://github.com/mozilla/pdf.js网站,拖到文档介绍部分,使用对应的命令进行代码迁移。但由于项目需要兼容老的firefox浏览器,我最终下载的pdf.js版本为2.5.207。下载后并进行解压缩,截图如下:

docs:官网上的说明:website source code,说实话,我真心的没有搞明白这个目录的作用是什么。
- examples:包含了一些简单可用的demo。该目录下,按照README.md文件的操作即可进行演示。备注:有些demo运行不起来。
- extensions:该目录是WebExtension(扩展)的版本,里面包含chrome以及firefox的版本。
- external:第三方依赖库的代码。
- l10n: 多语言版本的按钮说明。
- src:源代码目录,包括core目录(核心层)、display目录(显示层)、shared目录(核心层跟显示层的之间链接库所在目录)等。
- test:字体、资源文件等相关测试项目。
- web:显示层。
- gulpfile.js:用于编译构建的js。
- package.json:指定依赖库以及对应的版本值。
package-lock.json:用于锁定依赖版本的下载。
2、安装依赖库以及处理安装依赖库中出现的错误
代码解压缩完成后,使用
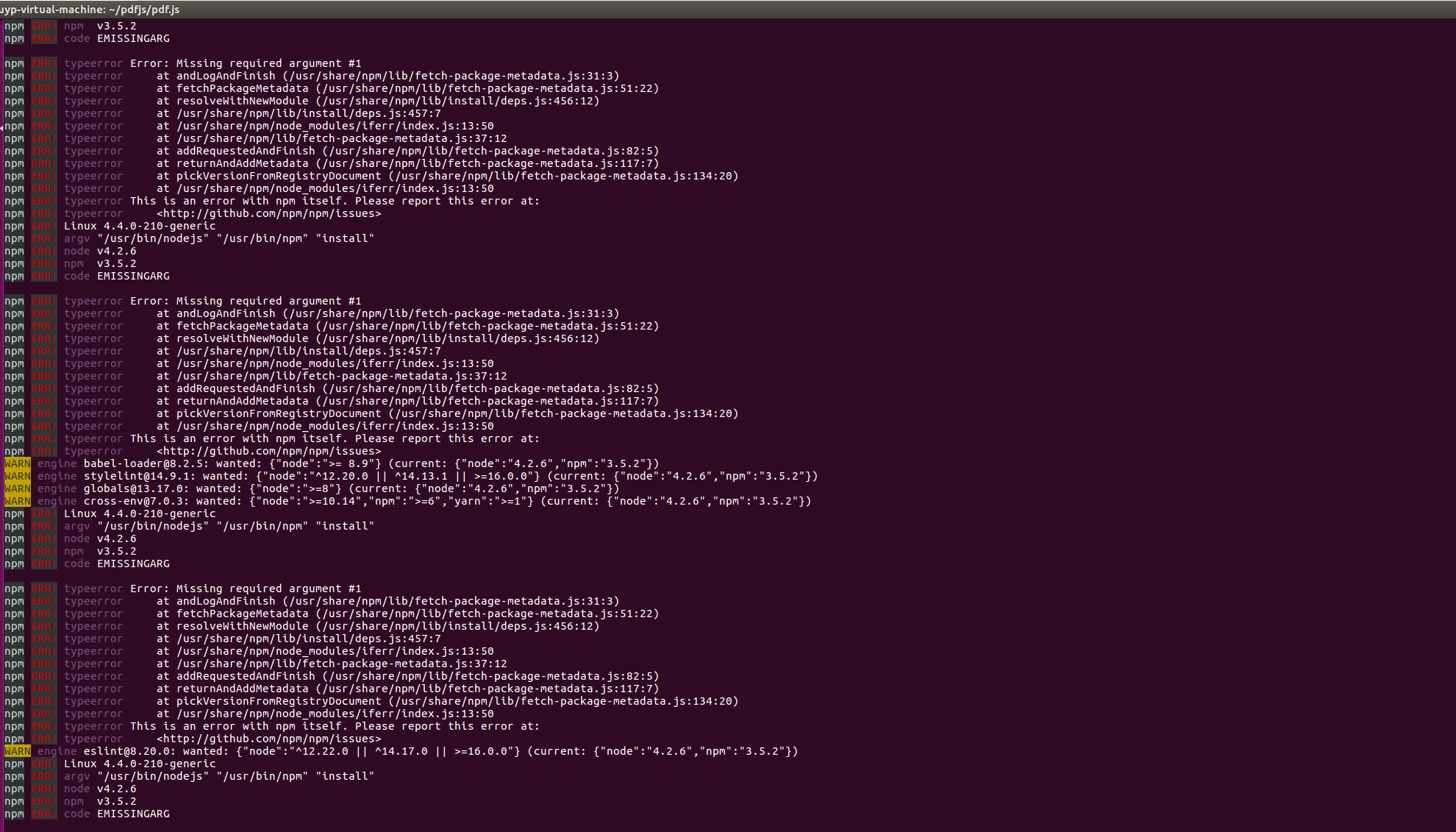
npm install命令在安装pdf.js的依赖包(因为我的虚拟机同时搭建了webassembly的编译环境(https://blog.csdn.net/as3luyuan123/article/details/121648379?spm=1001.2014.3001.5502),npm对应的工具链已经安装)。中间有可能会遇到错误,这里顺便记录一下我在下载依赖包时遇到的错误。错误列表如下:这个问题是没有搭建webassembly环境下出现的,系统自带的npm以及node.js版本有点低,分别为V4.2.6和v3.5.2,不满足最新的pdf.js依赖包中node(“node”:”^12.20.0)的要求,错误截图如下:

解决方法: 我为了以后更新node.js方便,直接使用curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash - 命令将node.js的下载链放入到ubuntu的下载源中去,然后使用sudo apt-get install -y nodejs命令,进行安装。安装完成后,使用node -v查看,版本为 v14.18.2,符合要求。然后继续运行npm install命令。
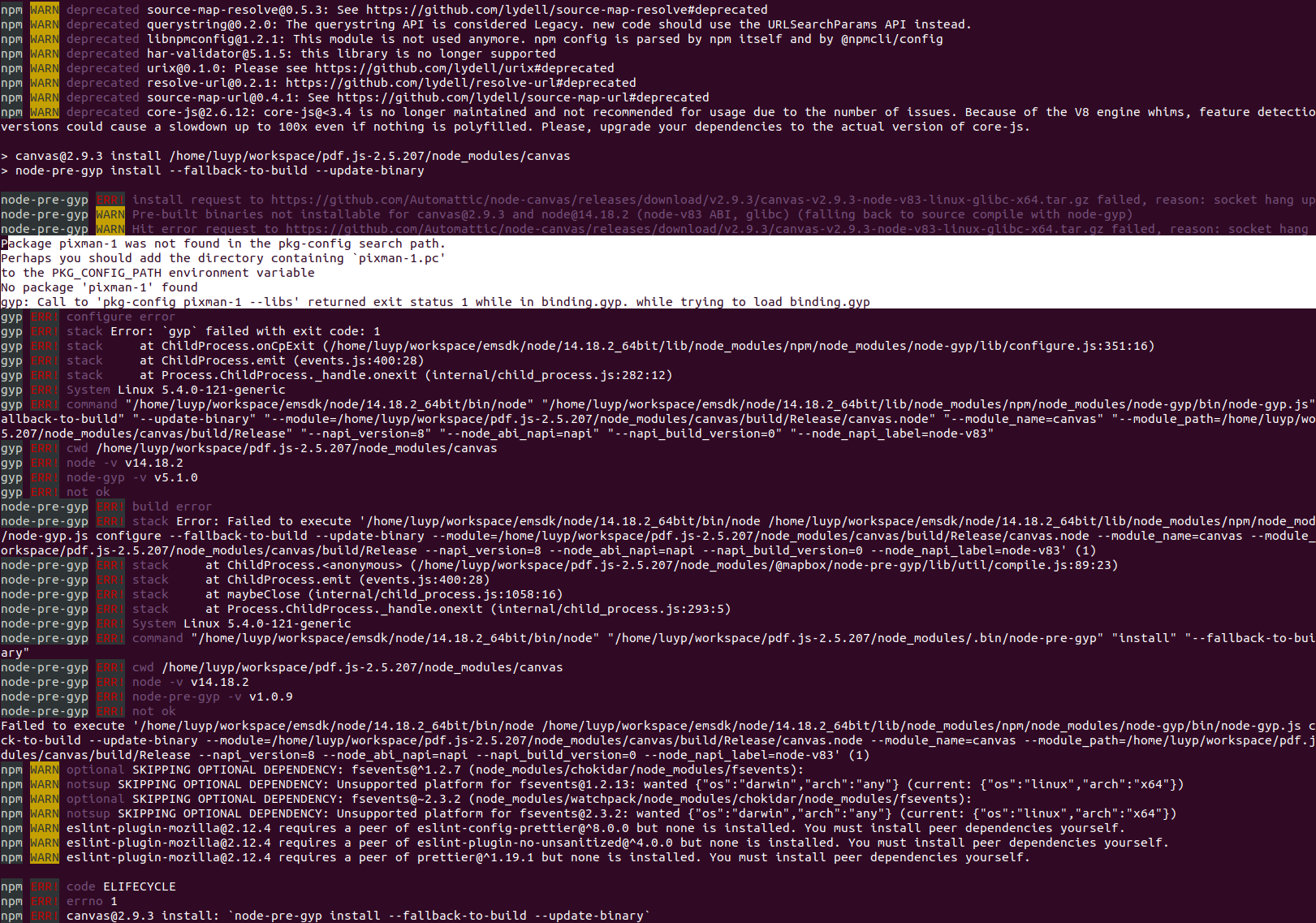
- 在安装canvas组件时,提示找不到”pixman-1”包。错误如下图所示:

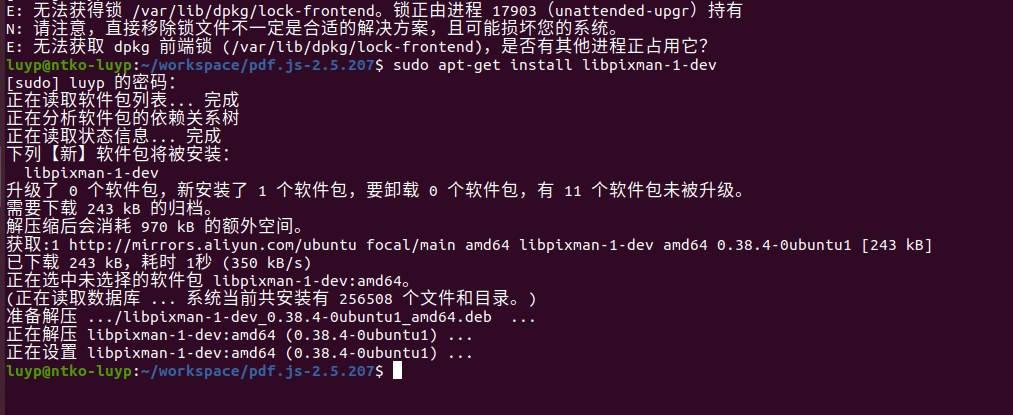
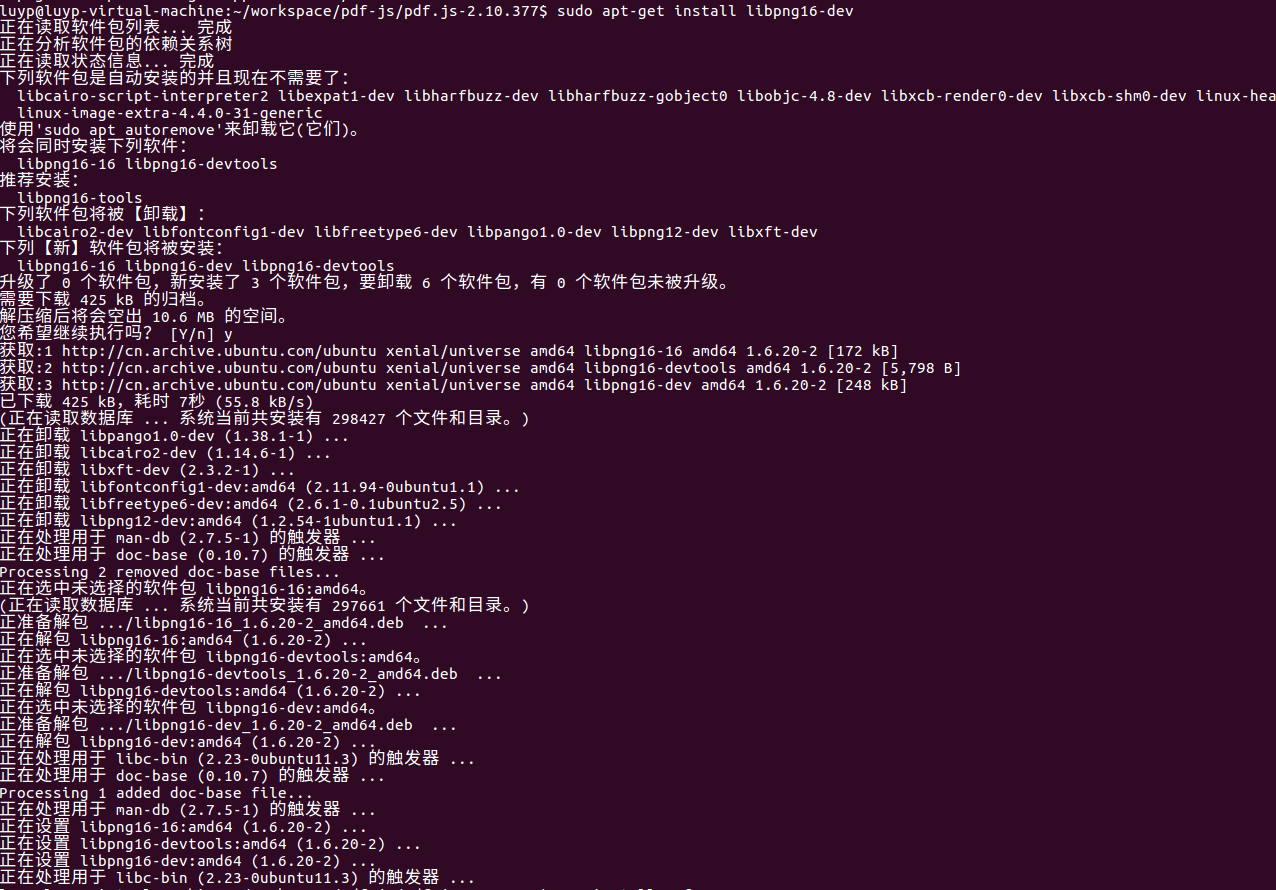
解决方法:发现是我的系统库中缺少pixman-1的开发库,因此使用apt-get命令进行安装就成。截图如下:
 3
3
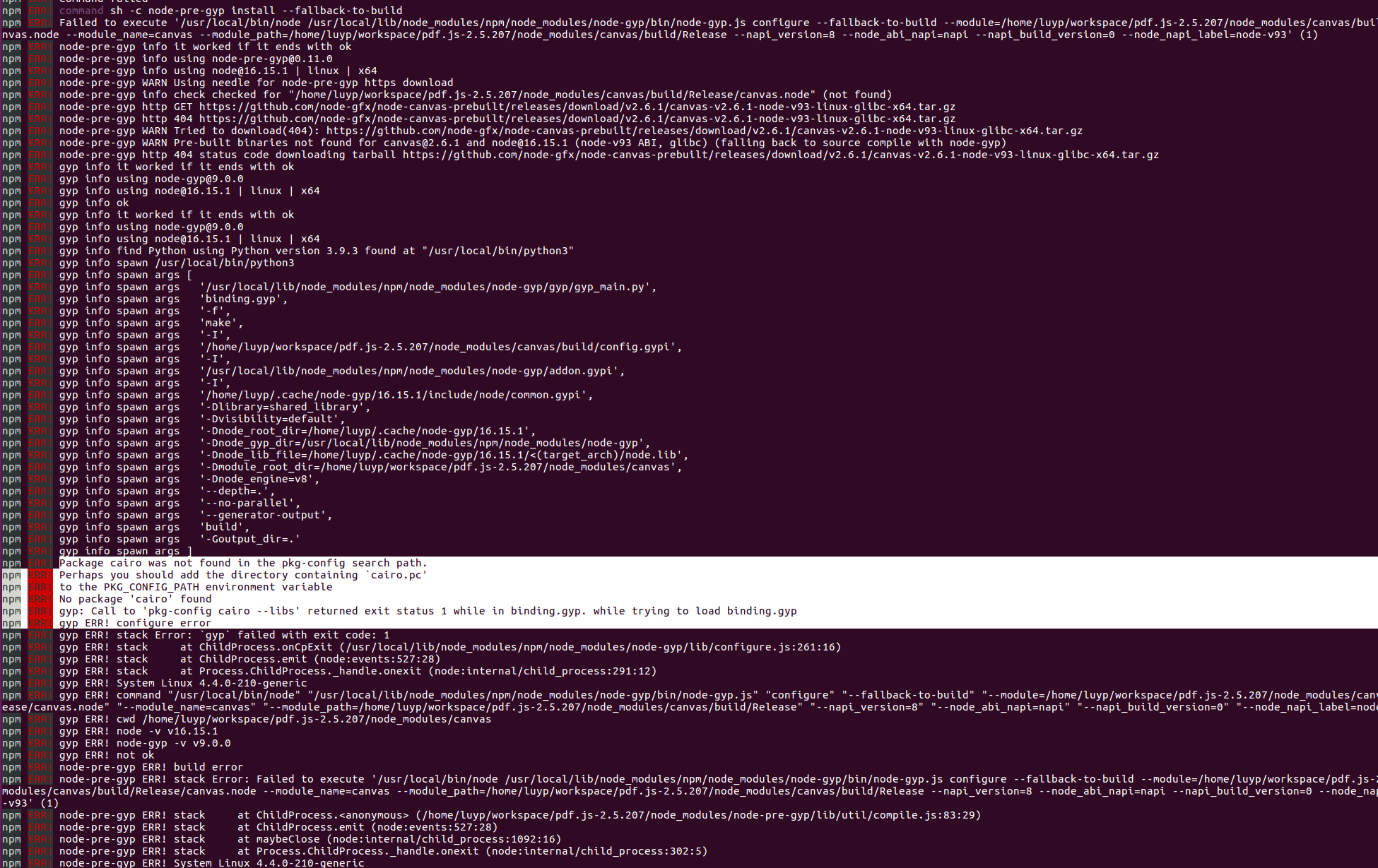
- 在安装canvas组件时,提示找不到”cario”包。错误如下图所示:

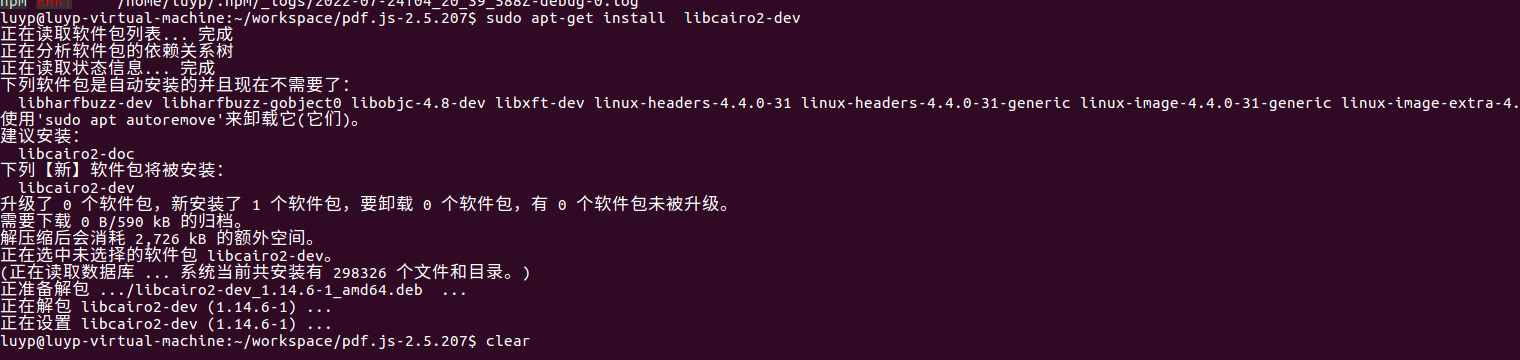
解决方法:发现系统库中缺少cairo的开发库,因此使用apt-get命令进行安装就成。截图如下:
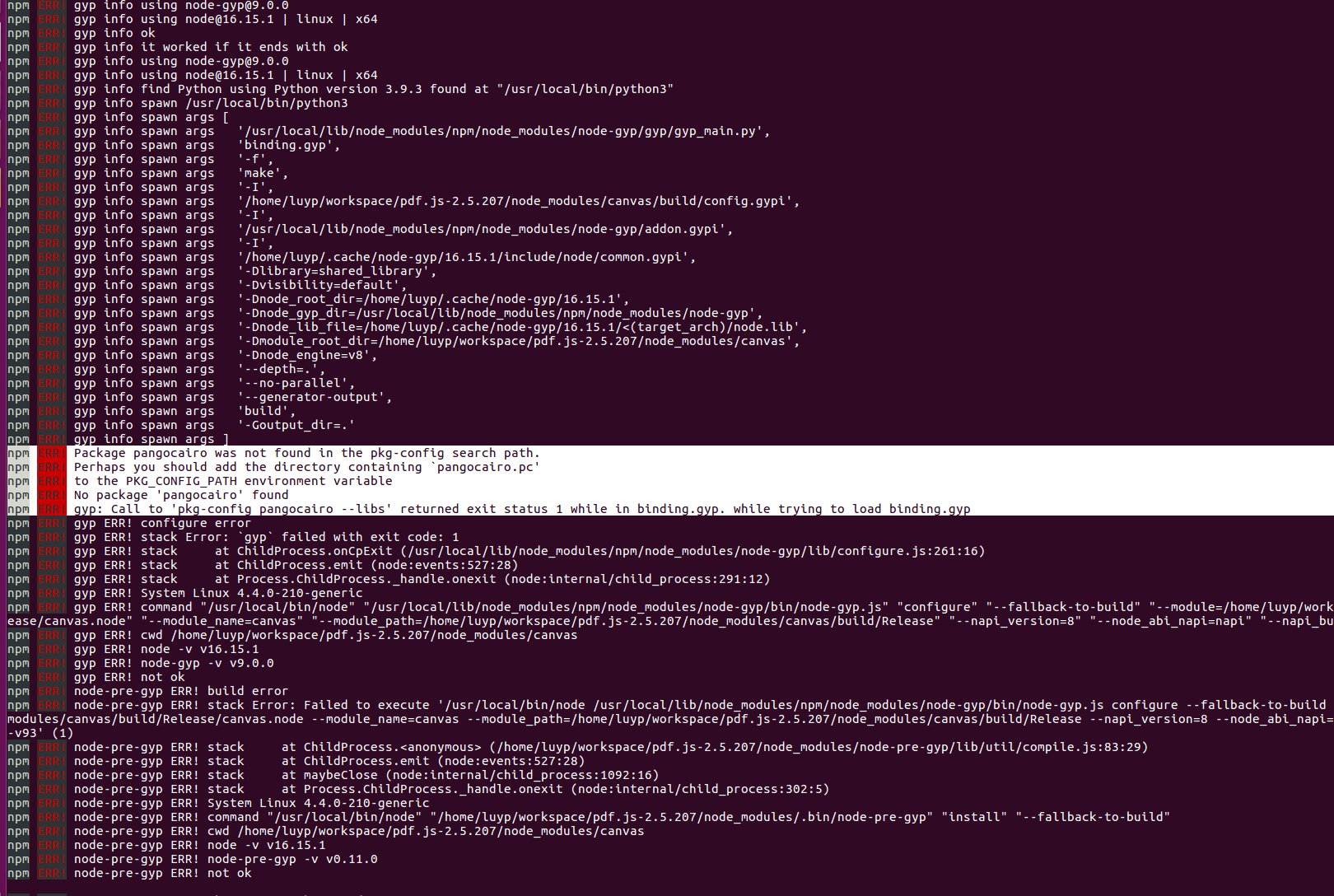
- 在安装canvas组件时,提示找不到”‘pangocairo”包。错误如下图所示:

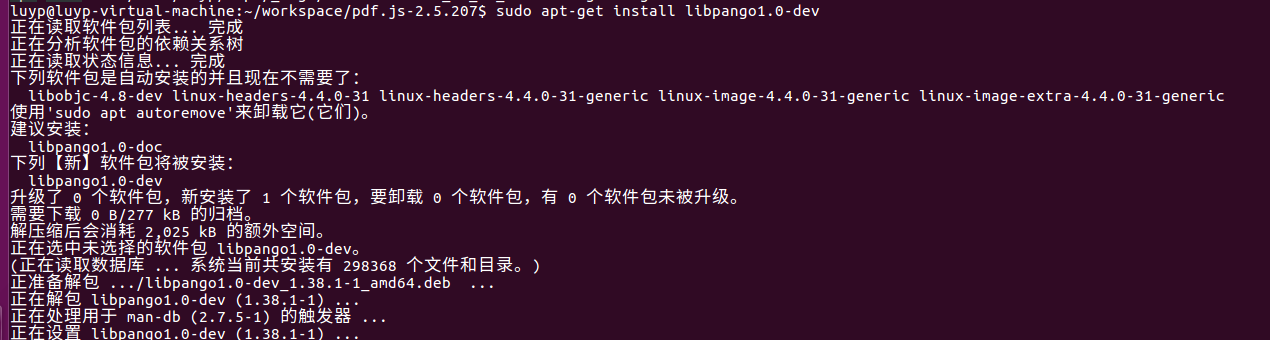
解决方法:发现系统库中缺少pango1.0的开发库,因此使用apt-get命令进行安装就成。截图如下:
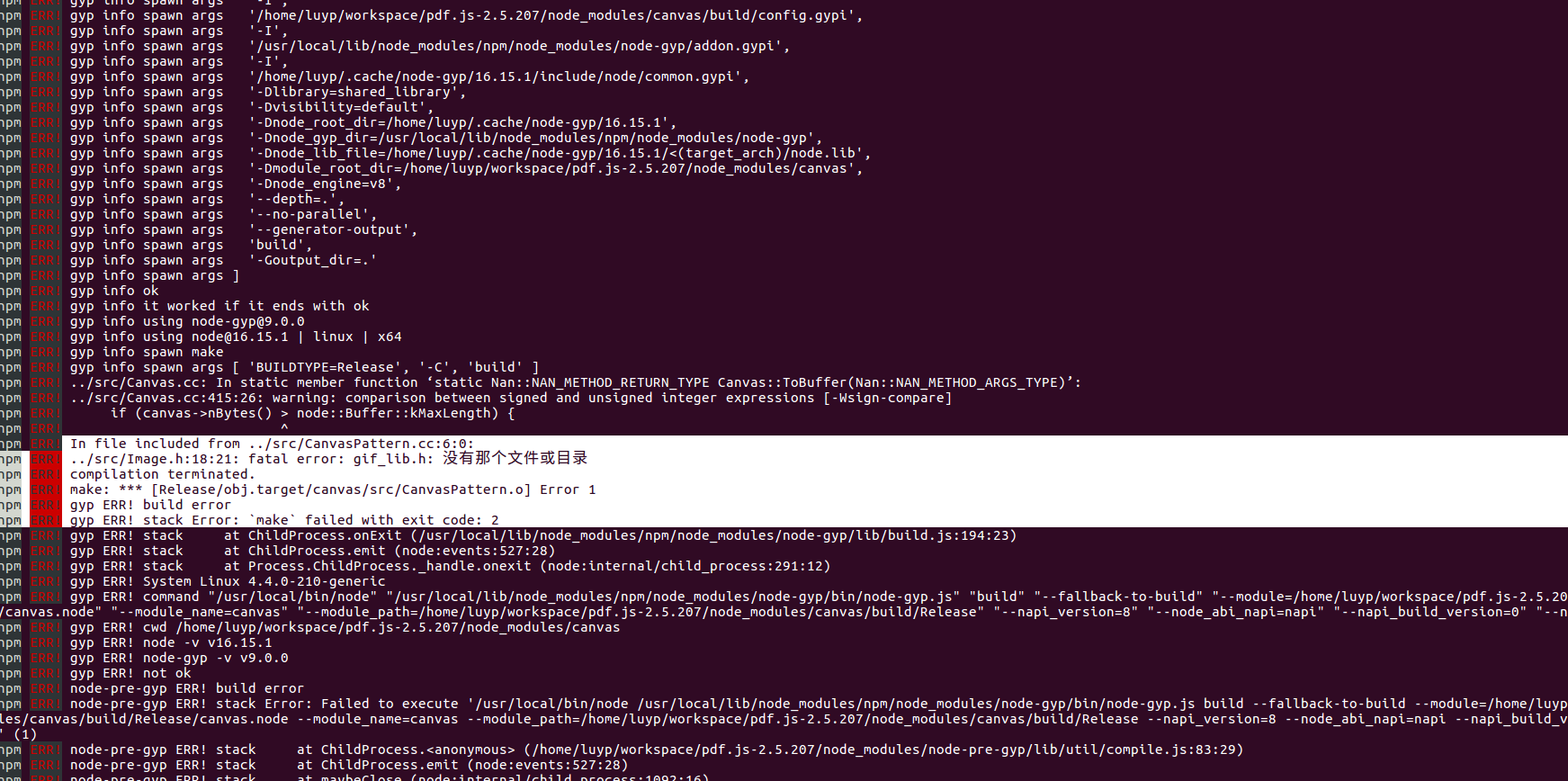
- 在安装canvas组件时,提示找不到”‘gif_lib.h”头文件。错误如下图所示:

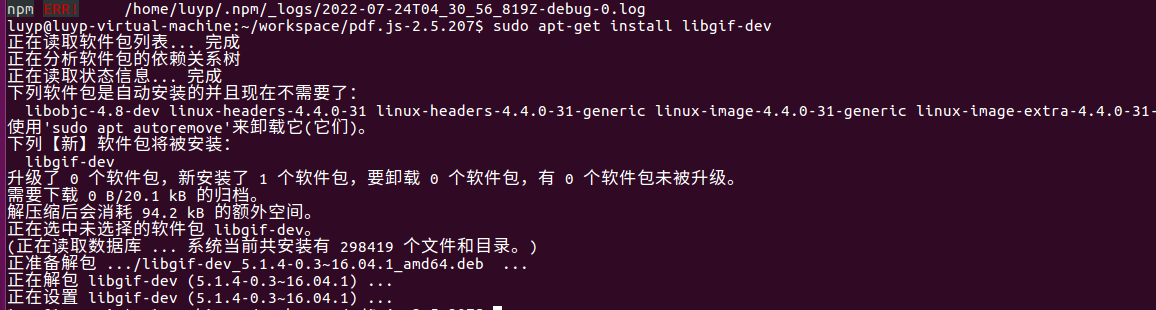
解决方法:发现系统库中缺少gif的开发库,因此使用apt-get命令进行安装就成。截图如下:
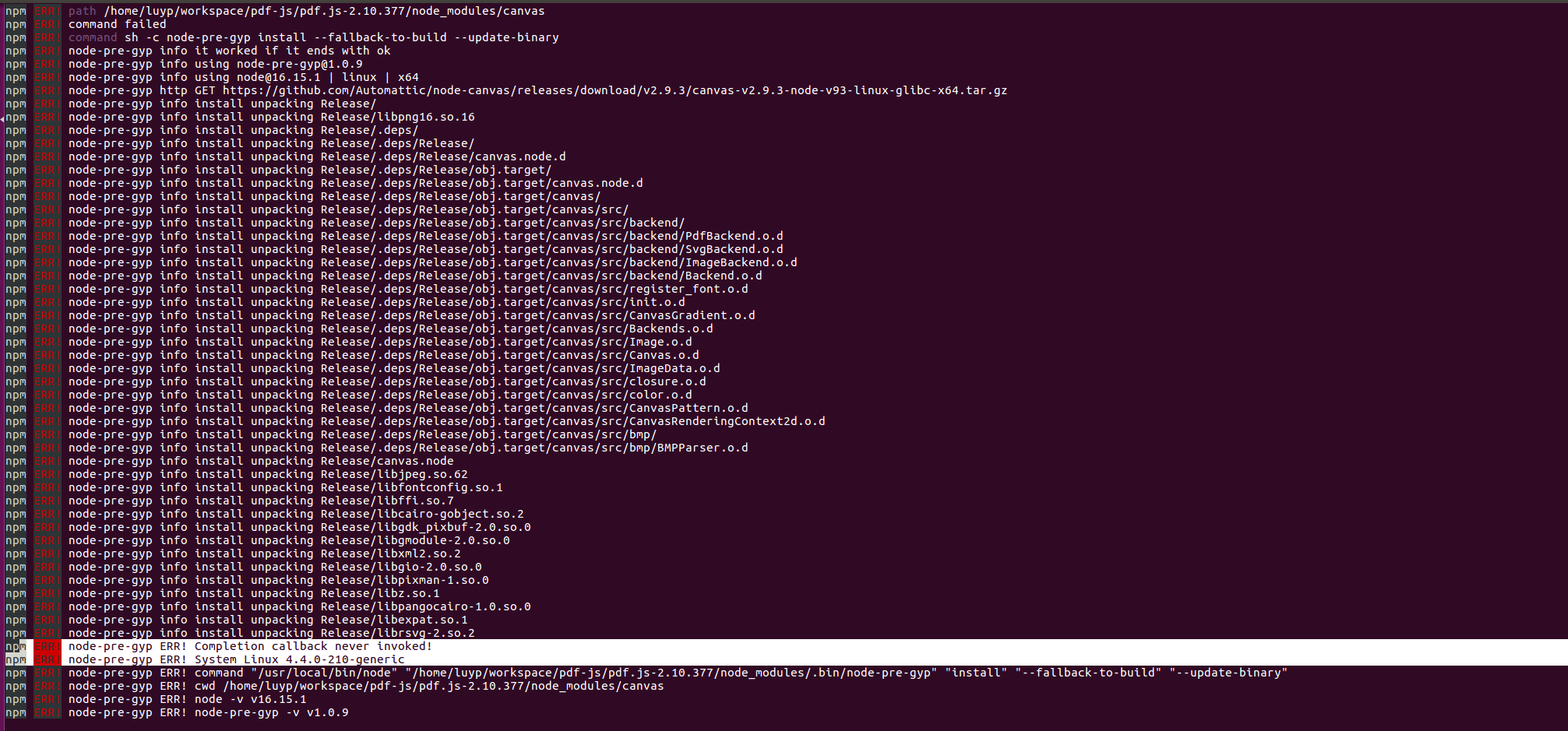
- 在安装canvas组件时,提示”node-pre-gyp ERR! Completion callback never invoked!”的错误。备注:这个错误是编译pdf.js(2.10.377)版本遇到的,因此也记录到这里。经过查询资料发现是因为这个版本的canvas组件的安装需要sudo的权限,错误如下图所示:

解决方法:使用sudo npm install --unsafe-perm命令重新安装依赖包。截图如下:
- 在安装canvas组件时,有可能会提示” Error: Cannot find module ‘nopt’”的错误。备注:这个错误是编译pdf.js(2.10.377)版本遇到的,因此也记录到这里。错误如下图所示:

解决方法:原因是现在是全局安装上面的模块,需要把node-gyp模块进行全局安装。使用sudo npm install -g node-gyp命令重新安装依赖包。截图如下:
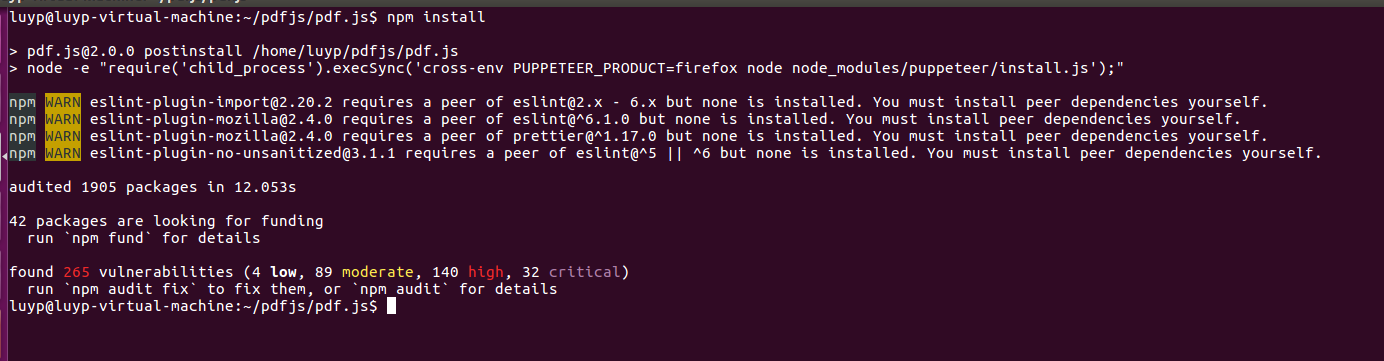
依赖安装到完成,会提示一些警告,可以忽略,不影响使用。 截图如下:
3、编译代码
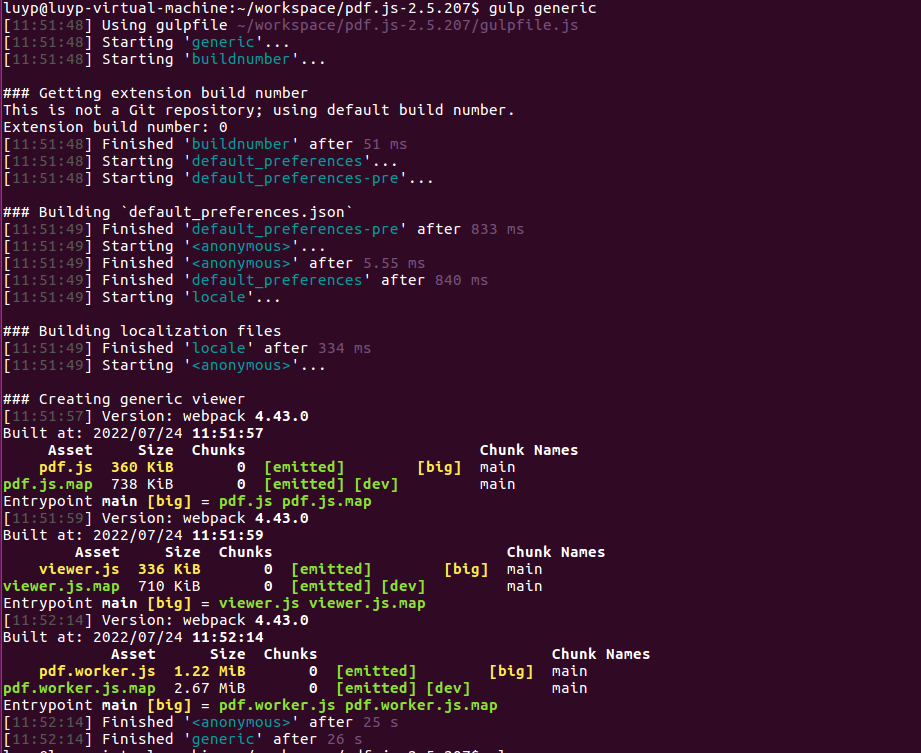
然后使用`npm install -g gulp-cli`命令来安装对应的编译命令。备注:加入sudo命令,有可能会报权限不足的错误。<br /><br /> 安装完成后,使用gulp generic来产生对应的js文件,产生后的目录是:build/generic/build/ 。截图如下:

- build:该目录下存储的是核心层以及显示层相关的js以及对应的资源映射。
web:该目录下存储的是UI层。
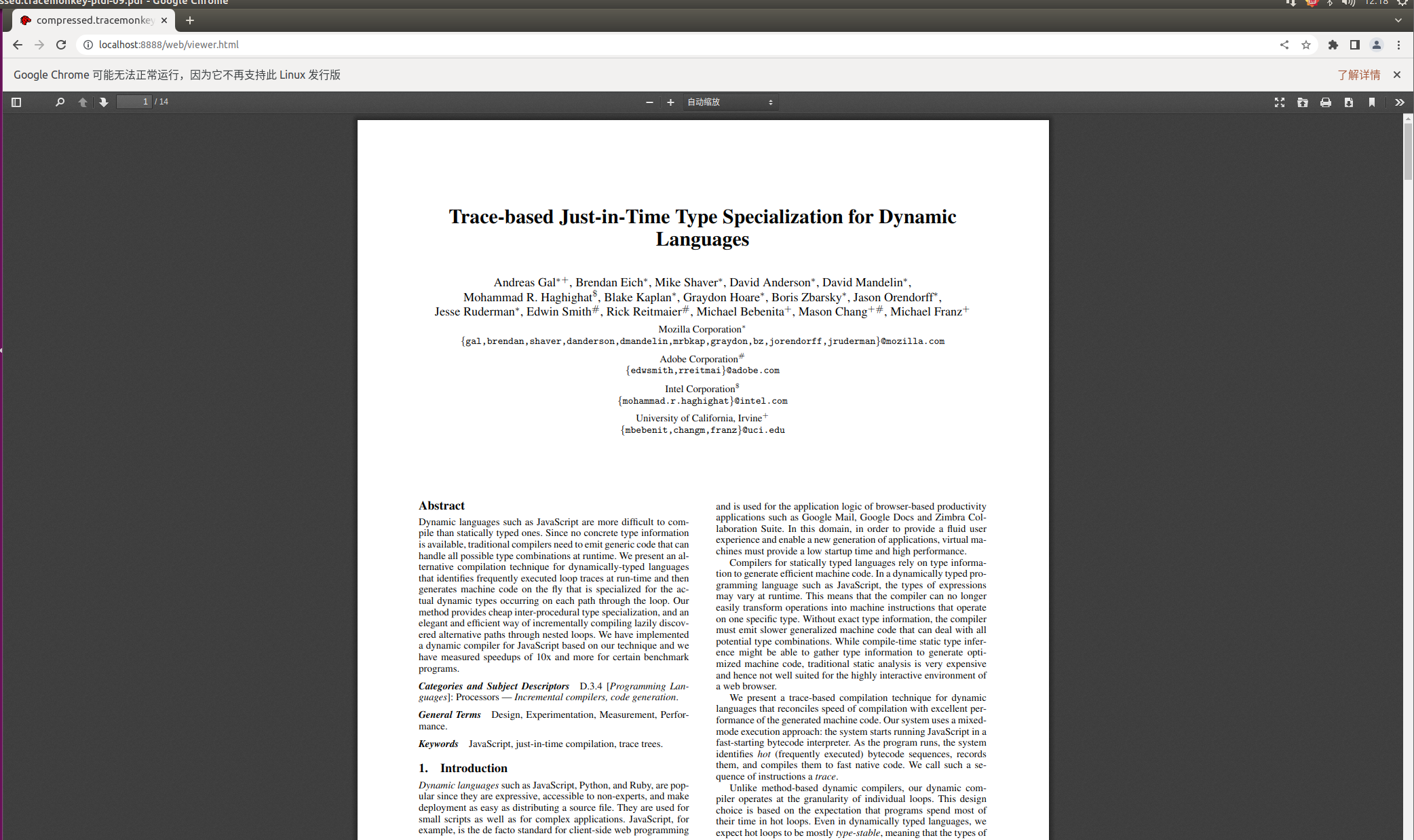
编译完成后,就可以将generic部署到其他web服务器上去了。部署并启动。启动完成后,打开chrome浏览器,地址栏中输入[http://localhost:8888/web/viewer.html](http://localhost:8888/web/viewer.html),就可以看到打开的pdf文件,如下图所示:<br /> <br /> 到这里为止,编译完成。这里需要注意的是:如果需要兼容老的版本浏览器,就需要使用`gulp generic-legacy`命令去进行编译。如果嫌弃编译出的pdf.js文件很大,则建议使用`gulp minified`命令,来编译压缩后的库。<br />再来备注一下版本信息:经过我的详细测试,如果要兼容chrome71以前的浏览器,建议使用的最后版本是:**v2.12.313 **。因为后面的版本直接编译成ES6的版本以及会使用chrome71才加入的新特性:globalThis。<br />后续详细研究一下pdf.js对应的接口以及相关的控制。
参考资料
1、http://mozilla.github.io/pdf.js/ pdf.js的官网地址
2、https://github.com/mozilla/pdf.js pdf.js源码位置