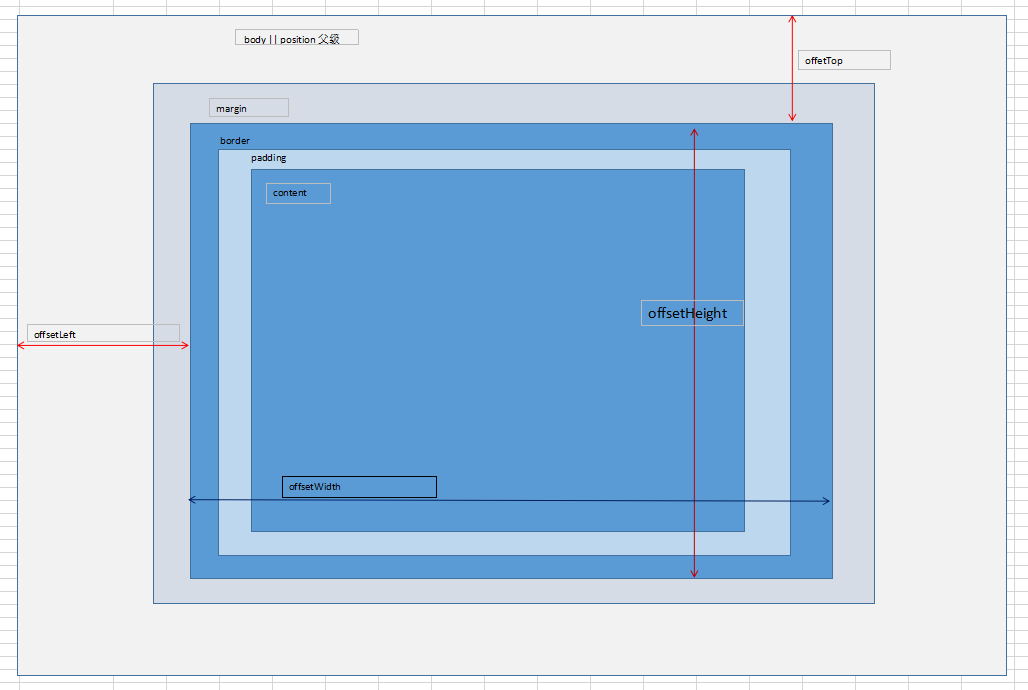
offset

- offsetHeight
- 元素自身可视高度加上上下border的宽度
- offsetWidth
- 元素自身可视宽度加上左右border的宽度
- offsetTop
- 元素自己border顶部距离父元素顶部或者body元素border顶部的距离
- offsetLeft
- 元素自己border左边距离父元素border左边或者body元素border左边的距离
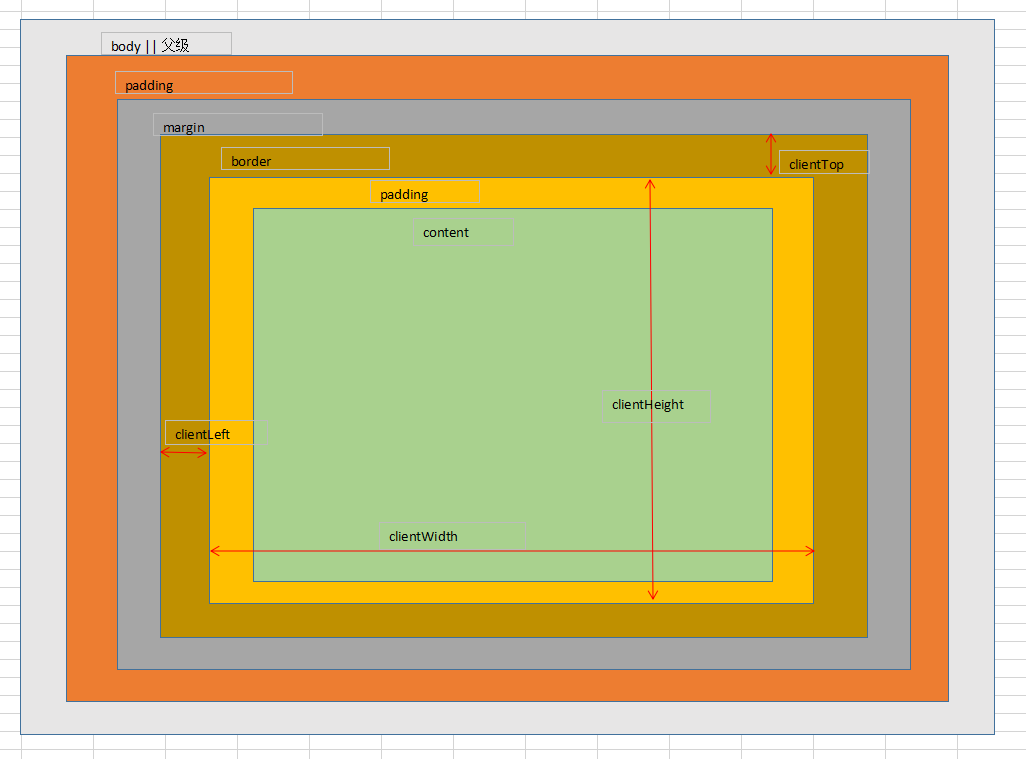
client

- clientHeight
- 该元素内部的高度,conetnt + padding
- clientWidth
- 该元素的内部宽度 , conetnt + padding
- clientTop
- 一个元素顶部边框的宽度(以像素表示)。不包括顶部外边距或内边距
clientLeft
scrollTop
- 可以获取或设置一个元素的内容垂直滚动的像素数
- scrollLeft
- 可以读取或设置元素滚动条到元素左边的距离
- scrollHeight
- 和clientHeight类似,但包括由于溢出导致的视图中不可见内容
- scrollWidth
- 只读属性是元素内容宽度的一种度量,包括由于overflow溢出而在屏幕上不可见的内容

