盒模型 / block/inline
block
- 盒子会在内联的方向上扩展并占据父容器在该方向上的所有可用空间,在绝大数情况下意味着盒子会和父容器一样宽
- 每个盒子会换行,独占一行
- width,和heigth 属性会发挥作用
内边距(padding), 外边距(margin) 和 边框(border) 会将其他元素从当前盒子周围“推开”
inline
盒子不会产生换行。
width和height属性将不起作用。- 垂直方向的内边距、外边距以及边框会被应用但是不会把其他处于
inline状态的盒子推开。 水平方向的内边距、外边距以及边框会被应用且会把其他处于
inline状态的盒子推开inline-block
可以被设置宽高,但不会独占一行,比如
button、input盒模型
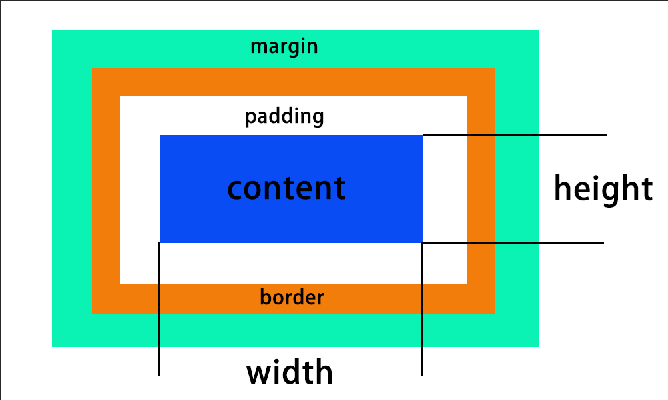
- Padding box: 包围在内容区域外部的空白区域; 大小通过
padding相关属性设置。 - Border box: 边框盒包裹内容和内边距。大小通过
border相关属性设置。 - Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
margin相关属性设置。标准盒模型

这个情况下的宽度为:
width = content怪异盒模型
width = border + padding + content
正常布局流
正常布局流是指在不对页面进行任何布局控制时,浏览器默认的html布局方式,既html结构从上到下依次排列
另一种是脱离的文档流的
元素脱离文档流之后,将不在文档流中占据空间,而是出于浮动状态。其他元素会填补其原先的空间
定位
- static 默认的,正常
- relative 相对定位,不改变页面布局的前提下调整元素位置
- absolute 绝对定位, 元素被移出正常文档流,并不为其元素预留空间。
- fixed 元素被移除正常文档流,并不为其预留空间
- sticky 元素根据正常文档流进行定位,然会相对它的最近滚动祖先。也称粘性定位.常用于定位元素列表的头部元素
#one { position: sticky; top: 10px; }// 在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,// 元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下
浮动
- 浮动会脱离正常文档流
- 向左/向右浮动,直到遇到父元素或者其他浮动元素
- 会把行内块转为行内块元素
clear 属性
none元素不会向下移动清除之前的浮动。left元素被向下移动用于清除之前的左浮动。right元素被向下移动用于清除之前的右浮动。both元素被向下移动用于清除之前的左右浮动。inline-start该关键字表示该元素向下移动以清除其包含块的起始侧上的浮动。即在某个区域的左侧浮动或右侧浮动。inline-end该关键字表示该元素向下移动以清除其包含块的末端的浮点,即在某个区域的右侧浮动或左侧浮动。
BFC / block fromat context
bfc是css2.1 规范的一个概念,它是页面中的一块渲染区域。并且有一套渲染规则,它决定了其子元素将如何定位。以及和其他元素的关系和相互作用
具有BFC特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且bfc具有普通容器的所没有的特性
在bfc容器下,可以改写某些规则
触发BFC
- position : absolute | fixed
- float : rigth | left
- display : inline-block | flow-root
- overflow : hidden | auto
- flex
- grid
- column-count
-
BFC规则
内部的Box会在垂直方向上一个接一个的放置
- 垂直方向的距离有margin决定(属于同一个BFC的两个相邻Box的margin会发生重叠,与方向无关)
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此
- BFC的区域不会与float的元素区域重叠
- 计算BFC的高度时,浮动子元素也参与计算
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然
BFC 解决的问题
- 不和浮动元素重叠
- 清除元素内部的浮动
- margin 塌陷
- margin 重叠
- 高度坍塌
- 自适应两栏及两栏以上的布局
contain 允许声明当前元素和它的内容尽可能的独立于dom树的其他部分,在计算布局,样式,绘图大小时,只影响到有限的DOM区域,而不是整个页面
静态布局、正常流
自适应布局
自适应布局分辨为不一样屏幕分辨率定义布局,可以创建多个静态布局,每一个静态布局对应一个分辨率范围,屏幕分辨率变化时,页面里面的元素的位置会变化而大小不会变,可使用(@media媒体查询)给不同的尺寸和介质的设备切换不同的样式在优秀的响应范围设计下可以给配范围内的设备最好的体验,在同一个设备下实际还是固定的布局
缺点:如果需要不同页面那么还需要写多页的代码
优点:屏幕分辨率变化时,页面里面元素的位置变化而大小不会变化
浮动布局
定位布局
弹性布局
使用rem,em
缺点:浏览器的兼容性比较差只能到ie9以及以上。
优点:适应性强,在做不同屏幕分辨率的界面时非常使用,可以随意按照宽度,比列划分元素的宽高,实现快捷,易维护。简单,方便,快速。
流式布局
使用百分比做单位
缺点:如果尺度过大或者过小在屏幕上就不能正常显示
优点:兼容性比较好,当屏幕分辨率变化时元素大小不变布局也不变
响应式布局
为多端屏幕定义的布局,每一个屏幕做一套布局,使用media和grid来做
缺点:媒体查询是有限的,也就是可以枚举出来的,只能 适应主流的宽高,要匹配足够的屏幕大小,工作量比较大,设计也需要多个版本
优点:适应pc和移动端,如果只够的耐心,效果会很完美。

