通过实例
使用 D3 的最佳方法之一是浏览图库。
如果你很幸运(而且有很多选择,你的机会也不坏),你可能会找到一个例子,你可以重新设定目标。这可以省去很多从头开始学习如何构建的工作。例如,要构造树形图,你可以查阅 d3-层级 API 文献,但更快的方法是使用树形图实例并替换数据。
这可能像作弊,但没关系!👍示例不仅仅是可重用的模板,还是学习的工具,暗示了要学习的主题。“打破”一个例子,通过修修补补——改变一些东西,看看发生了什么——帮助你比被动阅读理解更快地理解。
此外,它很有趣。🐱

这并不是巧合,Observable 被设计来帮你修补。访问任何 notebook,编辑单元格,看看会发生什么!在许多情况下,替换数据只需单击以替换文件。如果你喜欢这个结果,那就用 forking 来保存你地工作。
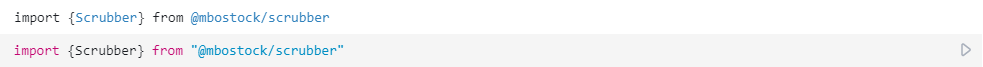
你还可以导入示例并对其进行修改,而无需深入研究代码。毫无疑问,这是从 D3 开始的最快方法,随着你的学习,它会变得更强大。
让我们看看。
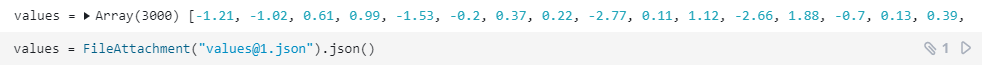
假设我给你一组数字。关于这些数据,你能告诉我些什么呢?
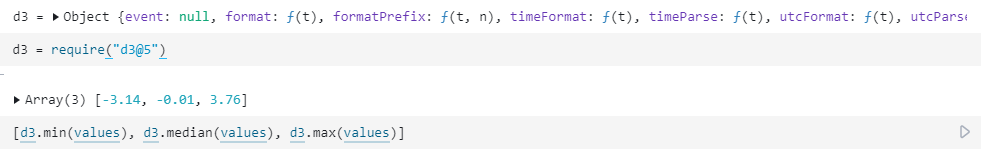
你可以手动检查一些值,但这不会揭示太多。没有办法知道你检查的少数值是否代表整个分布。如果你使用 D3(版本 5)计算一些汇总统计数据,例如最小值,中值和最大值,会发生什么情况呢?
嗯…这是什么东西。但我们需要比单个数字更丰富的东西来获得分布的感觉。
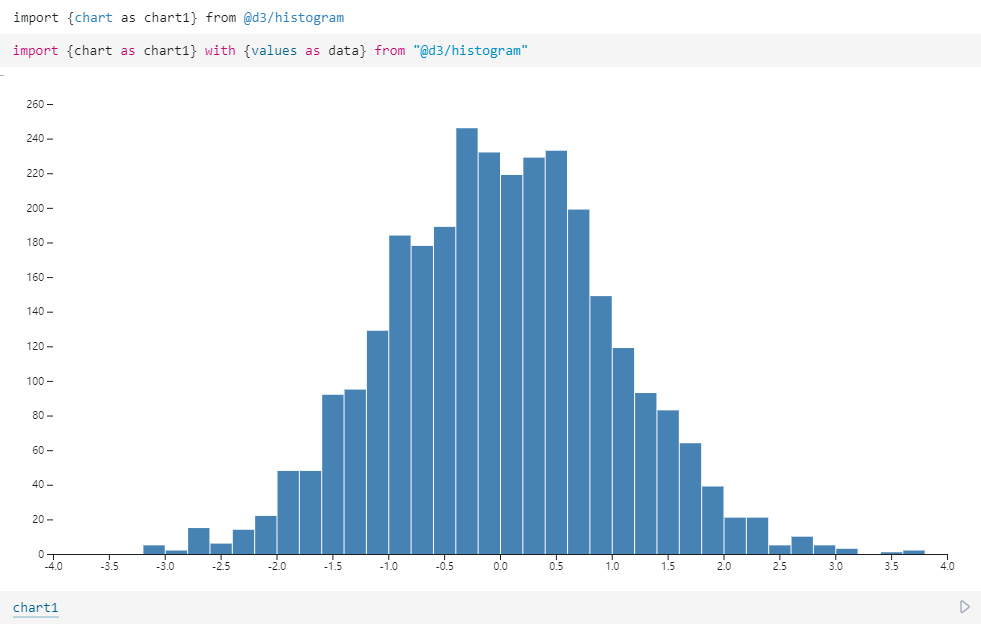
我们需要可视化。具体的说,一个柱状图。因此,让我们导入柱状图的例子,并使用导入的 with 子句(Observable JavaScript 独有的功能)来替换我们的数值数组作为数据。
果不其然!现在我们看到:数据大致形成一个以零为中心的正态分布。(我用 d3.randomNormal 创建了这些值期望值 μ=0 标准偏差 σ=1。)
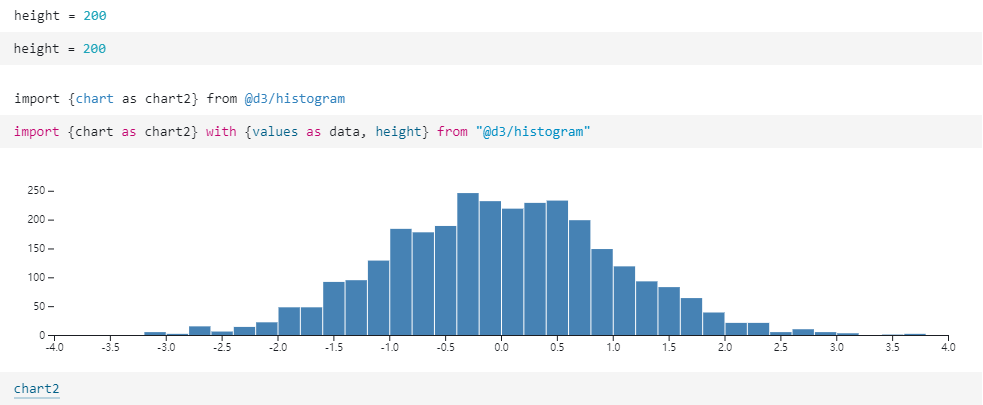
但是我们并不局限于在导入时替换数据。我们可以覆盖任何单元格,比如定制 X 轴或 Y 轴的外观。或者,如果我们喜欢稍微短一点的图标,我们可以重新定义高度。
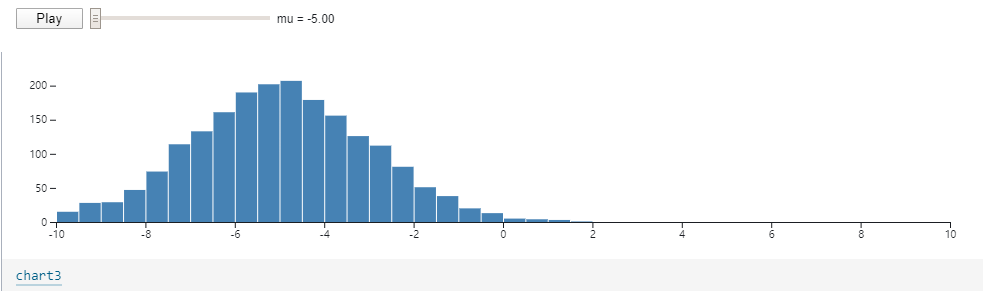
在这个较短的图表中,你是否注意到 Y 轴上的跳动次数减少了?魔法!如果你觉得这很酷,那就看看我们注入动态数据时的直方图吧!点击下面的播放或拖动滑块。
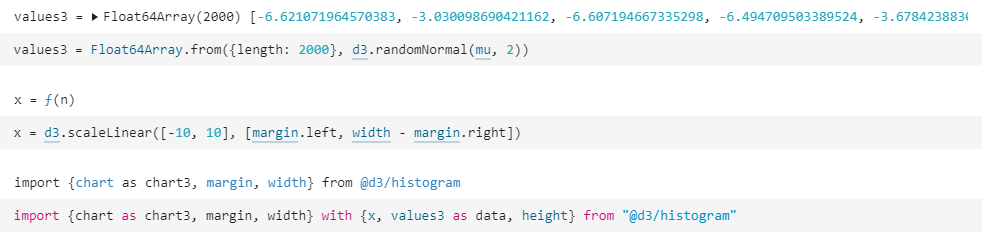
下面的 values3 单元格生成随机值,而 X 单元格将直方图的域固定为【-10,+10】。定义域表示分布随均值的变化;如果未指定固定域,则将计算该域以后适合数据,并且只有通过仔细阅读 X 轴刻度才能看出分布的变化。(要查看这一点,请尝试从导入的 with 子句中删除 X。)
我们不需要重写柱状图让它活动起来,因为引用 mu 的单元格(包括导入的单元格)会在 mu 由于数据流而改变时自动运行。
现在你已经了解了重新利用实例的能力,让我们从头开始编写一些代码!
附录
许多 Observable notebooks 使用附录来定义需要的单元,例如 requires 和 imports,而不中断读取流程。这一节没有什么特别之处——它纯粹是一种文体惯例。