vscode扩展
需求:有时候我们需要导出一份vscode扩展列表清单,然后可以将这份清单发到需要安装扩展的电脑上,然后进行安装扩展。
导出和导入vscode扩展列表命令
参照文档:https://blog.csdn.net/weixin_35744067/article/details/112361132
注意:请不要使用window自带的PowerShell命令窗口,请使用git bash
cd C://Users/12039/.vscode #跳转到安装vscode扩展的位置code --list-extensions >> vs_code_extensions_list.txt #将扩展列表写入到txt文件中cat vs_code_extensions_list.txt | xargs -n 1 code --install-extension #将上个步骤生成txt文件搬到新机器的.vscod路径下,然后安装txt文件中扩展列表安装扩展
视频演示
vscode配置文件
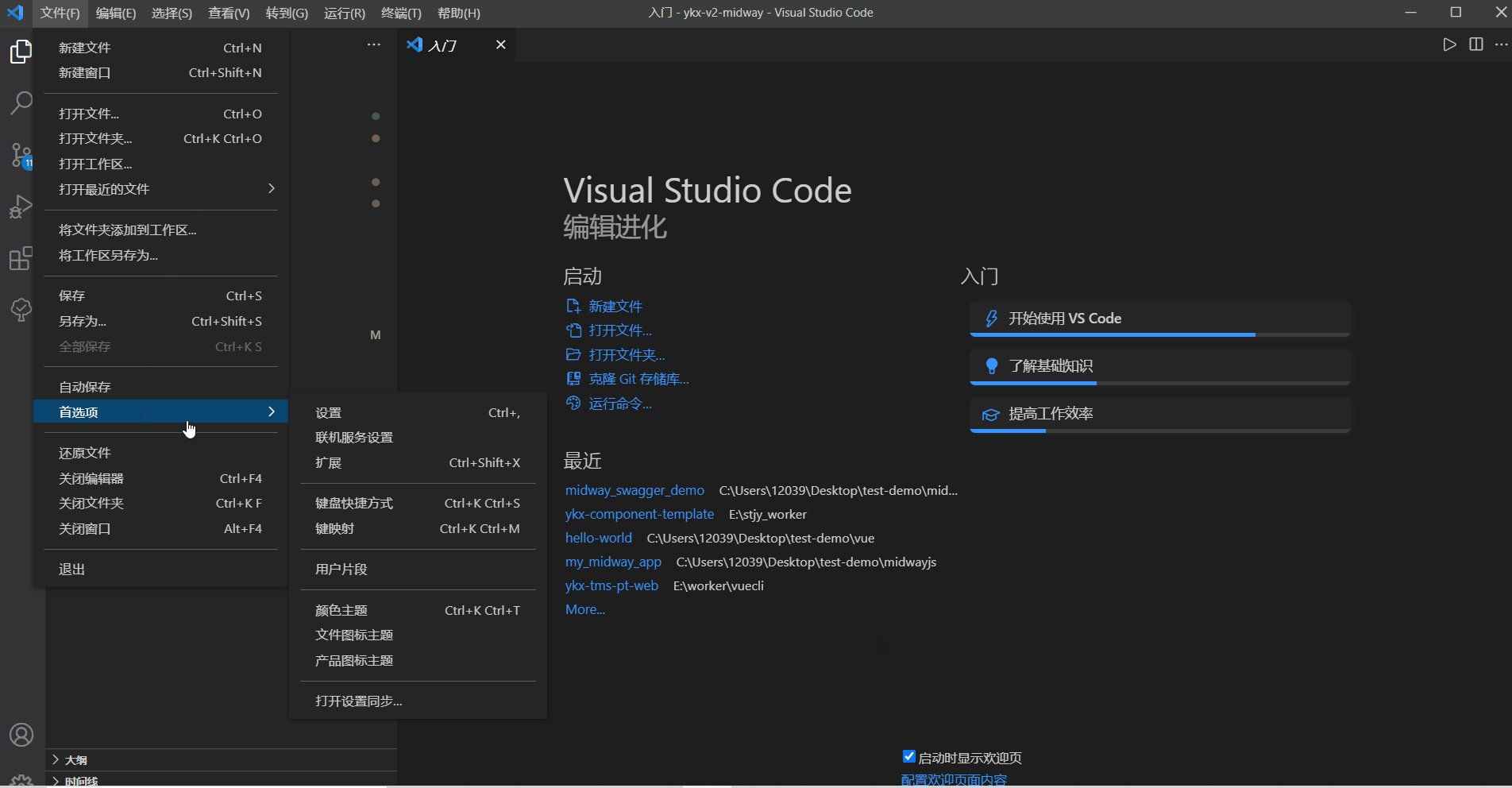
打开配置文件
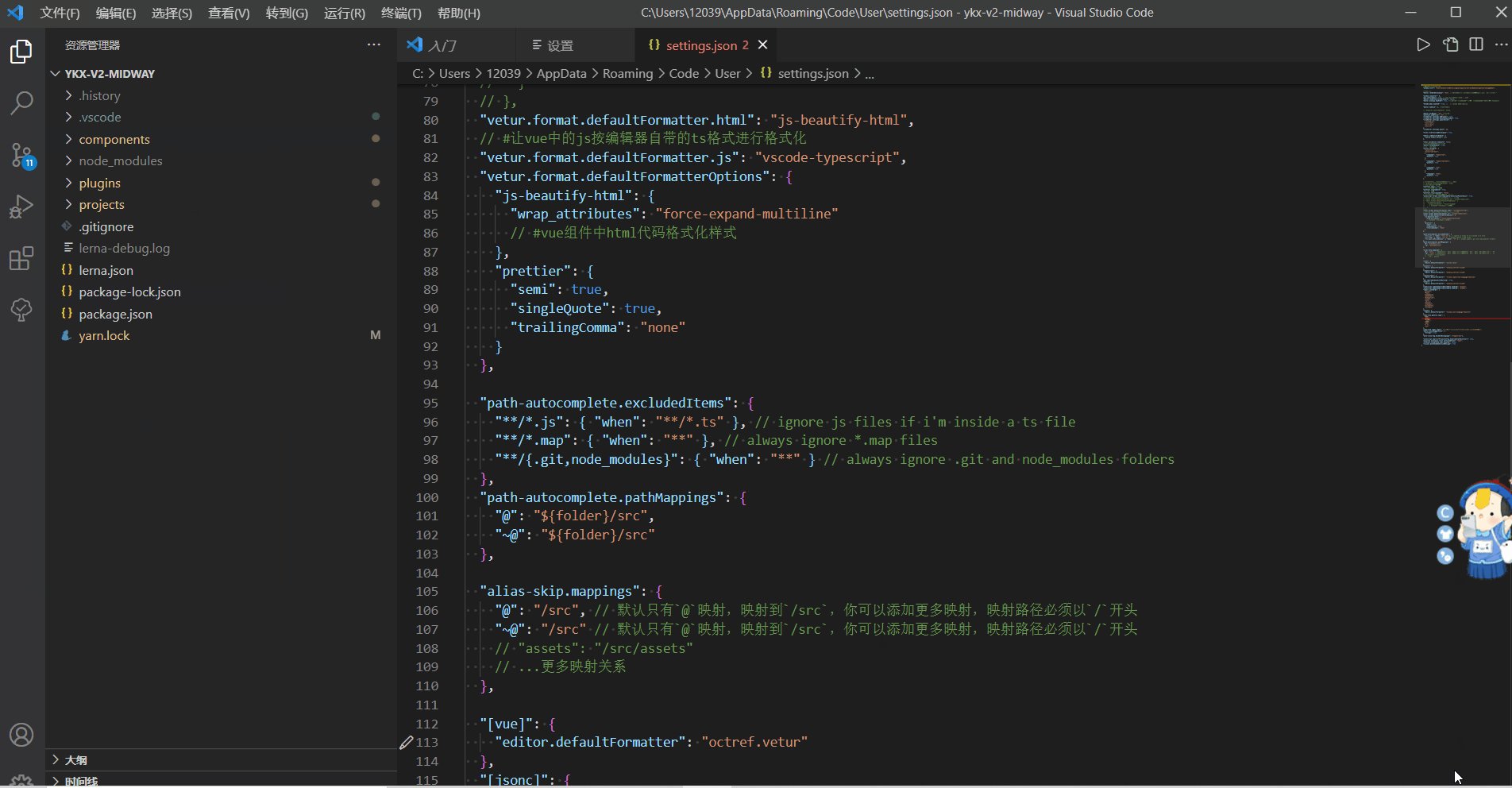
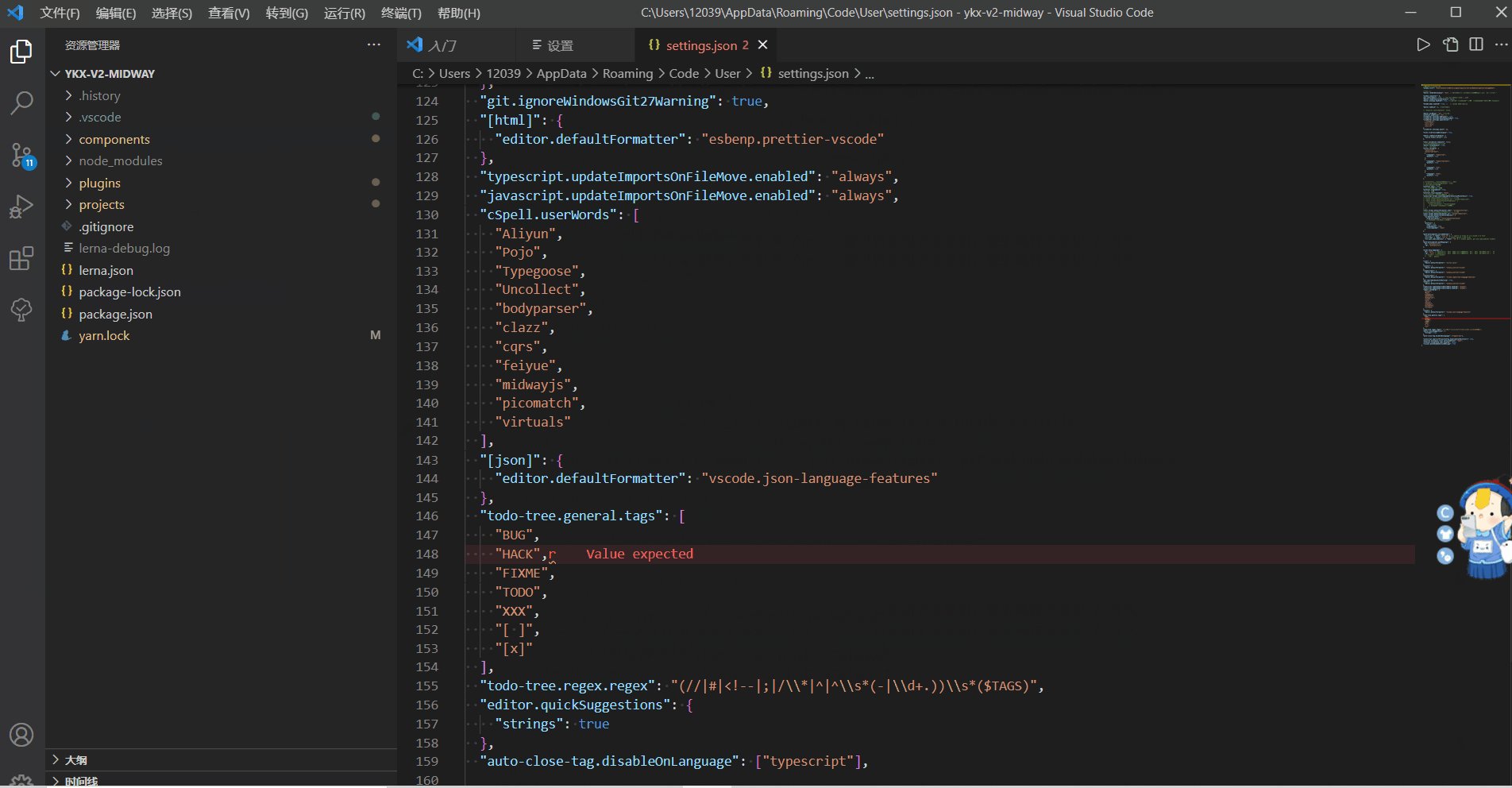
修改配置文件
以下是个人的配置文件,将其拷贝过去即可
{//窗口顶部显示具体路径"window.title": "${dirty}${activeEditorLong}${separator}${rootName}${separator}${appName}",//显示空格"editor.renderWhitespace": "all", // 控制编辑器在空白字符上显示符号的方式.all:所有空格显示".""window.zoomLevel": 0,"git.confirmSync": true, // 同步 Git 存储库前请先进行确认"editor.renderControlCharacters": false,"editor.minimap.enabled": true, //是否在右侧显示代码地图,觉得占显示代码的视图可以设置为false关掉"breadcrumbs.enabled": true, // 开启 vscode 文件路径导航"editor.tabSize": 2, //tab间隔大小// "explorer.confirmDelete": false,"editor.wordWrap": "on", //自动换行"prettier.endOfLine": "lf", //"liveServer.settings.NoBrowser": true,"liveServer.settings.donotShowInfoMsg": true,"liveServer.settings.ignoreFiles": [".vscode/**","**/*.scss","**/*.sass","**/*.ts"],"liveServer.settings.mount": [],"files.trimTrailingWhitespace": true,"editor.codeActionsOnSave": {"source.fixAll.eslint": true},"vetur.validation.template": false,// #每次保存的时候自动格式化"editor.formatOnSave": true,// 添加 vue 支持"eslint.validate": ["javascript","javascriptreact",{"language": "typescript","autoFix": true},{"language": "typescriptreact","autoFix": true},{"language": "vue","autoFix": true},{"language": "html","autoFix": true}],// #让prettier使用eslint的代码格式进行校验// "prettier.eslintIntegration": true,// #去掉代码结尾的分号"prettier.semi": true,// #使用带引号替代双引号"prettier.singleQuote": true,//结尾不加逗号"prettier.trailingComma": "none",// #让函数(名)和后面的括号之间加个空格"javascript.format.insertSpaceBeforeFunctionParenthesis": true,// #让vue中的js按编辑器自带的ts格式进行格式化// "vetur.format.defaultFormatter.js": "vscode-typescript",// "vetur.format.defaultFormatterOptions": {// "js-beautify-html": {// "wrap_attributes": "force-aligned"// // #vue组件中html代码格式化样式// }// },"vetur.format.defaultFormatter.html": "js-beautify-html",// #让vue中的js按编辑器自带的ts格式进行格式化"vetur.format.defaultFormatter.js": "vscode-typescript","vetur.format.defaultFormatterOptions": {"js-beautify-html": {"wrap_attributes": "force-expand-multiline"// #vue组件中html代码格式化样式},"prettier": {"semi": true,"singleQuote": true,"trailingComma": "none"}},"path-autocomplete.excludedItems": {"**/*.js": { "when": "**/*.ts" }, // ignore js files if i'm inside a ts file"**/*.map": { "when": "**" }, // always ignore *.map files"**/{.git,node_modules}": { "when": "**" } // always ignore .git and node_modules folders},"path-autocomplete.pathMappings": {"@": "${folder}/src","~@": "${folder}/src"},"alias-skip.mappings": {"@": "/src", // 默认只有`@`映射,映射到`/src`,你可以添加更多映射,映射路径必须以`/`开头"~@": "/src" // 默认只有`@`映射,映射到`/src`,你可以添加更多映射,映射路径必须以`/`开头// "assets": "/src/assets"// ...更多映射关系},"[vue]": {"editor.defaultFormatter": "octref.vetur"},"[jsonc]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[typescript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[javascript]": {"editor.defaultFormatter": "vscode.typescript-language-features"},"git.ignoreWindowsGit27Warning": true,"[html]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"typescript.updateImportsOnFileMove.enabled": "always","javascript.updateImportsOnFileMove.enabled": "always","cSpell.userWords": ["Aliyun","Pojo","Typegoose","Uncollect","bodyparser","clazz","cqrs","feiyue","midwayjs","picomatch","virtuals"],"[json]": {"editor.defaultFormatter": "vscode.json-language-features"},"todo-tree.general.tags": ["TODO", "FIXME", "XXX", "BUG", "HACK", "NOTE"],"todo-tree.regex.regex": "(//|#|<!--|;|/\\*|^|^\\s*(-|\\d+.))\\s*($TAGS)","editor.quickSuggestions": {"strings": true},"auto-close-tag.disableOnLanguage": ["typescript"],"javascript.implicitProjectConfig.experimentalDecorators": true,"security.workspace.trust.untrustedFiles": "open","terminal.integrated.tabs.enabled": false,"vsicons.dontShowNewVersionMessage": true}