函数的定义和调用
定义
//第一种函数定义function abs(x) {if (x >= 0) {return x;} else {return -x;}}//第二种函数定义方式var abs = function (x) {if (x >= 0) {return x;} else {return -x;}};
调用函数
由于JavaScript允许传入任意个参数而不影响调用,因此传入的参数比定义的参数多也没有问题,虽然函数内部并不需要这些参数:
abs(10, 'blablabla'); // 返回10abs(); // 返回NaN
要避免收到undefined,可以对参数进行检查:
function abs(x) {if (typeof x !== 'number') {throw 'Not a number';}if (x >= 0) {return x;} else {return -x;}}
arguments
arguments,它只在函数内部起作用,并且永远指向当前函数的调用者传入的所有参数。最常用于判断传入参数的个数
function foo(x) {console.log('x = ' + x); // 10for (var i=0; i<arguments.length; i++) {console.log('arg ' + i + ' = ' + arguments[i]); // 10, 20, 30}}foo(10, 20, 30);
rest参数
ES6标准引入了rest参数,统计函数可以改写为:
function foo(a, b, ...rest) {console.log('a = ' + a);console.log('b = ' + b);console.log(rest);}foo(1, 2, 3, 4, 5);// 结果:// a = 1// b = 2// Array [ 3, 4, 5 ]foo(1);// 结果:// a = 1// b = undefined// Array []
变量作用域与解析赋值
变量提升
JavaScript的函数定义有个特点,它会先扫描整个函数体的语句,把所有申明的变量“提升”到函数顶部:
'use strict';function foo() {var x = 'Hello, ' + y;console.log(x);var y = 'Bob';}foo();
对于上述foo()函数,JavaScript引擎看到的代码相当于:
function foo() {var y; // 提升变量y的申明,此时y为undefinedvar x = 'Hello, ' + y;console.log(x);y = 'Bob';}
全局作用域
不在任何函数内定义的变量就具有全局作用域。实际上,JavaScript默认有一个全局对象window,全局作用域的变量实际上被绑定到window的一个属性:
var course = 'Learn JavaScript';alert(course); // 'Learn JavaScript'alert(window.course); // 'Learn JavaScript'function foo() {alert('foo');}foo(); // 直接调用foo()window.foo(); // 通过window.foo()调用
JavaScript实际上只有一个全局作用域。任何变量(函数也视为变量),如果没有在当前函数作用域中找到,就会继续往上查找,最后如果在全局作用域中也没有找到,则报ReferenceError错误。
名字空间
全局变量会绑定到window上,不同的JavaScript文件如果使用了相同的全局变量,或者定义了相同名字的顶层函数,都会造成命名冲突,并且很难被发现。
减少冲突的一个方法是把自己的所有变量和函数全部绑定到一个全局变量中。例如:
// 唯一的全局变量MYAPP:var MYAPP = {};// 其他变量:MYAPP.name = 'myapp';MYAPP.version = 1.0;// 其他函数:MYAPP.foo = function () {return 'foo';};
局部作用域
由于JavaScript的变量作用域实际上是函数内部,我们在for循环等语句块中是无法定义具有局部作用域的变量的:
function foo() {for (var i=0; i<100; i++) {//}i += 100; // 仍然可以引用变量i}
为了解决块级作用域,ES6引入了新的关键字let,用let替代var可以申明一个块级作用域的变量:
function foo() {var sum = 0;for (let i=0; i<100; i++) {sum += i;}// SyntaxError:i += 1;}
常量
ES6标准引入了新的关键字const来定义常量,const与let都具有块级作用域:
const PI = 3.14;PI = 3; // 某些浏览器不报错,但是无效果!PI; // 3.14
解构赋值
从ES6开始,JavaScript引入了解构赋值,可以同时对一组变量进行赋值。
var [x, y, z] = ['hello', 'JavaScript', 'ES6'];// x, y, z分别被赋值为数组对应元素:console.log('x = ' + x + ', y = ' + y + ', z = ' + z);//解构赋值还可以忽略某些元素:let [, , z] = ['hello', 'JavaScript', 'ES6']; // 忽略前两个元素,只对z赋值第三个元素z; // 'ES6'
方法
绑定到对象上的函数称为方法,
var xiaoming = {name: '小明',birth: 1990,age: function () {var y = new Date().getFullYear();return y - this.birth;}};xiaoming.age; // function xiaoming.age()xiaoming.age(); // 今年调用是31,明年调用就变成32了
apply
要指定函数的this指向哪个对象,可以用函数本身的apply方法,它接收两个参数,第一个参数就是需要绑定的this变量,第二个参数是Array,表示函数本身的参数。
function getAge() {var y = new Date().getFullYear();return y - this.birth;}var xiaoming = {name: '小明',birth: 1990,age: getAge};xiaoming.age(); // 31getAge.apply(xiaoming, []); // 31, this指向xiaoming, 参数为空
高阶函数
JavaScript的函数其实都指向某个变量。既然变量可以指向函数,函数的参数能接收变量,那么一个函数就可以接收另一个函数作为参数,这种函数就称之为高阶函数。
一个最简单的高阶函数:
function add(x, y, f) {return f(x) + f(y);}var x = add(-5, 6, Math.abs); // 11console.log(x);
map/reduce
map
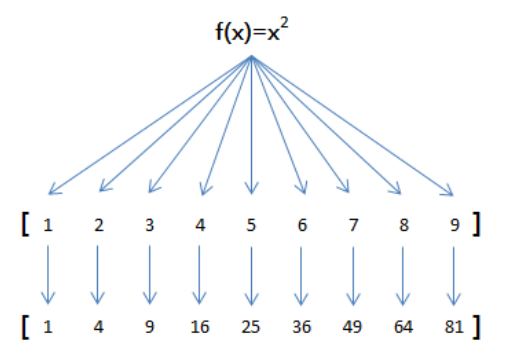
举例说明,比如我们有一个函数f(x)=x,要把这个函数作用在一个数组[1, 2, 3, 4, 5, 6, 7, 8, 9]上,就可以用map实现如下:
由于map()方法定义在JavaScript的Array中,我们调用Array的map()方法,传入自己需要的函数,就得到了一个新的Array作为结果:
function pow(x) {return x * x;}var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];var results = arr.map(pow); // [1, 4, 9, 16, 25, 36, 49, 64, 81]console.log(results);
我们不但可以计算简单的f(x)=x,还可以计算任意复杂的函数,比如,把Array的所有数字转为字符串:
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];arr.map(String); // ['1', '2', '3', '4', '5', '6', '7', '8', '9']
reduce
Array的reduce()把一个函数作用在这个Array的[x1, x2, x3...]上,这个函数必须接收两个参数,reduce()把结果继续和序列的下一个元素做累积计算,其效果就是:
[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)
比方说对一个Array求和,就可以用reduce实现:
var arr = [1, 3, 5, 7, 9];arr.reduce(function (x, y) {return x + y;}); // 25
filter
- filter也是一个常用的操作,它用于把
Array的某些元素过滤掉,然后返回剩下的元素。 - 和
map()类似,Array的filter()也接收一个函数。和map()不同的是,filter()把传入的函数依次作用于每个元素,然后根据返回值是true还是false决定保留还是丢弃该元素。 例如,在一个
Array中,删掉偶数,只保留奇数,可以这么写:var arr = [1, 2, 4, 5, 6, 9, 10, 15];var r = arr.filter(function (x) {return x % 2 !== 0;});r; // [1, 5, 9, 15]
把一个
Array中的空字符串删掉,可以这么写:var arr = ['A', '', 'B', null, undefined, 'C', ' '];var r = arr.filter(function (s) {return s && s.trim(); // 注意:IE9以下的版本没有trim()方法});r; // ['A', 'B', 'C']
回调函数
filter()接收的回调函数,其实可以有多个参数。通常我们仅使用第一个参数,表示Array的某个元素。回调函数还可以接收另外两个参数,表示元素的位置和数组本身:
var arr = ['A', 'B', 'C'];var r = arr.filter(function (element, index, self) {console.log(element); // 依次打印'A', 'B', 'C'console.log(index); // 依次打印0, 1, 2console.log(self); // self就是变量arrreturn true;});
利用filter,可以巧妙地去除Array的重复元素:
var r, arr = ['apple', 'strawberry', 'banana', 'pear', 'apple', 'orange', 'orange', 'strawberry'];r = arr.filter(function (element, index, self) {return self.indexOf(element) === index;});console.log(r.toString());
sort
排序算法
- 通常规定,对于两个元素
x和y,如果认为x < y,则返回-1,如果认为x == y,则返回0,如果认为x > y,则返回1。 - JavaScript的
Array的sort()方法就是用于排序的,但是排序结果可能让你大吃一惊: ```java // 看上去正常的结果: [‘Google’, ‘Apple’, ‘Microsoft’].sort(); // [‘Apple’, ‘Google’, ‘Microsoft’];
// apple排在了最后: [‘Google’, ‘apple’, ‘Microsoft’].sort(); // [‘Google’, ‘Microsoft”, ‘apple’]
// 无法理解的结果: [10, 20, 1, 2].sort(); // [1, 10, 2, 20]
这是因为`Array`的`sort()`方法默认把所有元素先转换为String再排序,结果`'10'`排在了`'2'`的前面,因为字符`'1'`比字符`'2'`的ASCII码小。3. 幸运的是,`sort()`方法也是一个高阶函数,它还可以接收一个比较函数来实现自定义的排序。要按数字大小排序,我们可以这么写:```javavar arr = [10, 20, 1, 2];arr.sort(function (x, y) {if (x < y) {return -1;}if (x > y) {return 1;}return 0;});console.log(arr); // [1, 2, 10, 20]
默认情况下,对字符串排序,是按照ASCII的大小比较的,现在,我们提出排序应该忽略大小写,按照字母序排序。
var arr = ['Google', 'apple', 'Microsoft'];arr.sort(function (s1, s2) {x1 = s1.toUpperCase();x2 = s2.toUpperCase();if (x1 < x2) {return -1;}if (x1 > x2) {return 1;}return 0;}); // ['apple', 'Google', 'Microsoft']
sort()方法会直接对Array进行修改,它返回的结果仍是当前Arrayvar a1 = ['B', 'A', 'C'];var a2 = a1.sort();a1; // ['A', 'B', 'C']a2; // ['A', 'B', 'C']a1 === a2; // true, a1和a2是同一对象
Array
对于数组,除了map()、reduce、filter()、sort()这些方法可以传入一个函数外,Array对象还提供了很多非常实用的高阶函数。every
every()方法可以判断数组的所有元素是否满足测试条件。 ```java var arr = [‘Apple’, ‘pear’, ‘orange’]; console.log(arr.every(function (s) { return s.length > 0; })); // true, 因为每个元素都满足s.length>0
console.log(arr.every(function (s) { return s.toLowerCase() === s; })); // false, 因为不是每个元素都全部是小写
<a name="OYhnd"></a>## find`find()`方法用于查找符合条件的第一个元素,如果找到了,返回这个元素,否则,返回`undefined`:```javavar arr = ['Apple', 'pear', 'orange'];console.log(arr.find(function (s) {return s.toLowerCase() === s;})); // 'pear', 因为pear全部是小写console.log(arr.find(function (s) {return s.toUpperCase() === s;})); // undefined, 因为没有全部是大写的元素
findIndex
findIndex()和find()类似,也是查找符合条件的第一个元素,不同之处在于findIndex()会返回这个元素的索引,如果没有找到,返回-1:
var arr = ['Apple', 'pear', 'orange'];console.log(arr.findIndex(function (s) {return s.toLowerCase() === s;})); // 1, 因为'pear'的索引是1console.log(arr.findIndex(function (s) {return s.toUpperCase() === s;})); // -1
forEach
forEach()和map()类似,它也把每个元素依次作用于传入的函数,但不会返回新的数组。forEach()常用于遍历数组,因此,传入的函数不需要返回值:
var arr = ['Apple', 'pear', 'orange'];arr.forEach(console.log); // 依次打印每个元素
闭包
函数作为返回值
高阶函数除了可以接受函数作为参数外,还可以把函数作为结果值返回。
我们来实现一个对Array的求和。通常情况下,求和的函数是这样定义的:
function sum(arr) {return arr.reduce(function (x, y) {return x + y;});}sum([1, 2, 3, 4, 5]); // 15
但是,如果不需要立刻求和,而是在后面的代码中,根据需要再计算怎么办?可以不返回求和的结果,而是返回求和的函数!
function lazy_sum(arr) {var sum = function () {return arr.reduce(function (x, y) {return x + y;});}return sum;}
当我们调用lazy_sum()时,返回的并不是求和结果,而是求和函数:
var f = lazy_sum([1, 2, 3, 4, 5]); // function sum()
调用函数f时,才真正计算求和的结果:
f(); // 15
当我们调用lazy_sum()时,每次调用都会返回一个新的函数,即使传入相同的参数:
var f1 = lazy_sum([1, 2, 3, 4, 5]);var f2 = lazy_sum([1, 2, 3, 4, 5]);f1 === f2; // false
闭包
我们在函数lazy_sum中又定义了函数sum,并且,内部函数sum可以引用外部函数lazy_sum的参数和局部变量,当lazy_sum返回函数sum时,相关参数和变量都保存在返回的函数中,这种称为“闭包(Closure)”的程序结构拥有极大的威力。
闭包就是能够读取其他函数内部变量的函数。例如在javascript中,只有函数内部的子函数才能读取局部变量,所以闭包可以理解成“定义在一个函数内部的函数“。在本质上,闭包是将函数内部和函数外部连接起来的桥梁。
箭头函数
ES6标准新增了一种新的函数:Arrow Function(箭头函数)。
为什么叫Arrow Function?因为它的定义用的就是一个箭头:
x => x * x//上面的箭头函数相当于function (x) {return x * x;}
箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式,一种像上面的,只包含一个表达式,连{ ... }和return都省略掉了。还有一种可以包含多条语句,这时候就不能省略{ ... }和return:
x => {if (x > 0) {return x * x;}else {return - x * x;}}
如果参数不是一个,就需要用括号()括起来:
// 两个参数:(x, y) => x * x + y * y// 无参数:() => 3.14// 可变参数:(x, y, ...rest) => {var i, sum = x + y;for (i=0; i<rest.length; i++) {sum += rest[i];}return sum;}
如果要返回一个对象,如果是单表达式,要这样写:
// ok:x => ({ foo: x })// SyntaxError:x => { foo: x }
generator
- generator(生成器)是ES6标准引入的新的数据类型。一个generator看上去像一个函数,但可以返回多次。
generator和函数不同的是,generator由
function*定义(注意多出的*号),并且,除了return语句,还可以用yield返回多次。定义如下:function* foo(x) {yield x + 1;yield x + 2;return x + 3;}
要编写一个产生斐波那契数列的函数,可以这么写:
function* fib(max) {vart,a = 0,b = 1,n = 0;while (n < max) {yield a;[a, b] = [b, a + b];n ++;}return;}
调用generator对象有两个方法,一是不断地调用generator对象的
next()方法:var f = fib(5);f.next(); // {value: 0, done: false}f.next(); // {value: 1, done: false}f.next(); // {value: 1, done: false}f.next(); // {value: 2, done: false}f.next(); // {value: 3, done: false}f.next(); // {value: undefined, done: true}
第二个方法是直接用
for ... of循环迭代generator对象,这种方式不需要我们自己判断done:for (var x of fib(10)) {console.log(x); // 依次输出0, 1, 1, 2, 3, ...}

