1-1、安装
yarn add koa-ejs
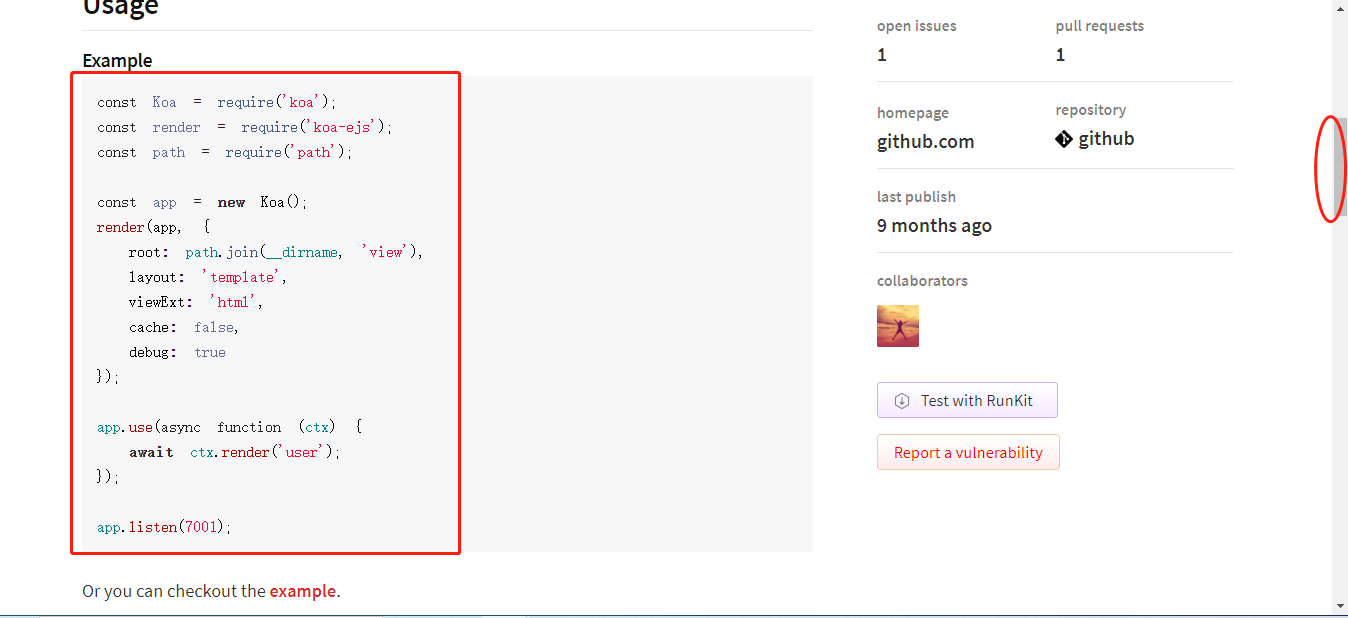
1-2、使用
//1.导入
const render = require("koa-ejs");
//2.配置模板文件
render(app, {
root: path.join(__dirname, 'views'), //views(文件夹) 放置模板文件
layout: false, //注意: layout: 'template',有所改变
viewExt: 'html',
cache: false,
debug: true
});
1-2-1、在根路径创建views文件夹
1-2-2、关联views模板
//3.使用
router.get("/",async ctx=>{
await ctx.render('index')
})
router.get("/detail",async ctx=>{
await ctx.render('detail')
})
1-2-3、data传值
可以进行http请求
router.get("/",async ctx=>{
await ctx.render('index',{data:"网易云"}) //router与views里的模板文件 做关联
//data 传值
})
1-2-4、接收数据
<%= data %>
<body>
<h2>首页</h2>
<%= data %>
</body>