HTML概述
创建test.html文件
<!DOCTYPE html><html><head><meta charset="UTF-8"/><title>test</title></head><body>html</body></html>
注释方式括号内填写注释的内容
标签
1、常见的双标签
<html></html><head></head><title></title><body></body><h1></h1><p></p><div></div><span></span><a></a><ul></ul>例子:<a href="https://www.lanqiao.cn">实验楼</a>
2、常见的单标签
<br /><!--换行--><hr /><!--水平分隔线--><meta /><img />
3、标签的关系
嵌套关系:
<head><title> </title></head>
并列关系:
<head></head><body></body>
标题标签
h1~h6
<h1>我是一级标题</h1><h2>我是二级标题</h2><h3>我是三级标题</h3><h4>我是四级标题</h4><h5>我是五级标题</h5><h6>我是六级标题</h6>
p标签-文本标签
p 标签是我们的文本标签。
<p>我是第一段文字,实验楼,做实验,学编程</p><p>我是第二段文字,实验楼,做实验,学编程</p>
图片标签
HTML 的图像是通过标签 来定义的。 语法:
。
<p>实验楼图片:</p><img src="https://static.shiyanlou.com/frontend/dist/img/9f43b00.svg" />
a标签-超链接标签
<a href="https://www.lanqiao.cn/">实验楼</a>
div标签-块元素
标签是一个块级元素,块级元素占据其父元素(容器)的整个空间,你可以把它想成一个盒子。
能够设置其宽高.
换行标签
水平分割线标签-
<!--长宽均为200像素的粉色一块区域--><div style="width:200px;height:200px;background:pink">块级元素</div>
换行标签
空格标签  
<body><p>这是一段文字 前面有很多空格但是只显示一个</p><p>这是一段文字 用了空格字符</p><br /><p>上面是换行符</p></body>
水平分割线标签-
<body><hr /><hr /><hr /></body>
容器标签div与span
div标签
标签
可将网页页面分割成不同的独立部分,通常用于定义文档中的区域或节。该标签是一个块级元素,浏览器会自动在
和
所标记的区域前后自动放置一个换行符。
span标签
标签 通常作为文本的容器,它没有特定的含义和样式,只有与 CSS 同时使用才可以为指定文本设置样式属性。该标签是一个内联元素,他与块级元素相反,内联元素不会自动在前后自动放置换行符,因此内联元素会默认显示在同一行。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8" /><style>#box {width: 200px;height: 200px;background: red;}</style></head><body><div id="box">这是div标签,自动换行</div><input type="text" /><span>这是span标签,不自动换行</span></body></html>
HTML列表
列表作为网页设计的重要内容之一,能够用来制作导航栏和新闻列表等。HTML 列表分为:有序列表(ol),无序列表(ul)以及自定义列表(dl)。
无序列表与有序列表
无序列表是一个项目的列表,此列项目使用实心圆、空心圆、方块进行标记,无序列表使用
- 标签。同样,有序列表也是一列项目,列表项目使用数字进行标记。有序列表始于
- 标签。
<p>无序列表</p><ul><li>列表项1</li><li>列表项2</li></ul><p>有序列表</p><ol><li>列表项1</li><li>列表项2</li></ol>
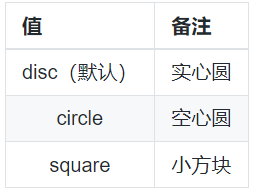
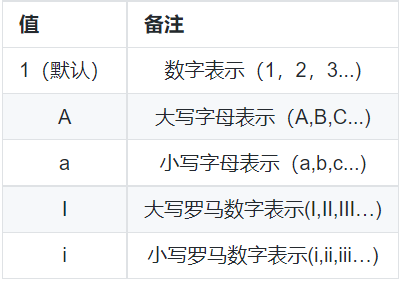
无序列表和有序列表的 type 属性
- 标签的 type 属性:
<p>无序列表</p><ul type="circle"><li>空心圆列表项1</li><li>空心圆列表项2</li></ul><p>有序列表</p><ol type="A"><li>列表项1</li><li>列表项2</li></ol>- 开始。每个自定义列表项的定义以
- 开始。自定义列表的列表项前没有任何项目符号。
语法格式:<dl><dt>名词1</dt><dd>名词1解释1</dd>...<dt>名词2</dt><dd>名词2解释1</dd>...</dl>
例子
<h2>一个自定义列表:</h2><dl><dt>春天</dt><dd>是万物复苏,百花争艳的季节</dd><dt>夏天</dt><dd>是夏日绵绵,烈日炎炎的季节</dd></dl>
HTML样式
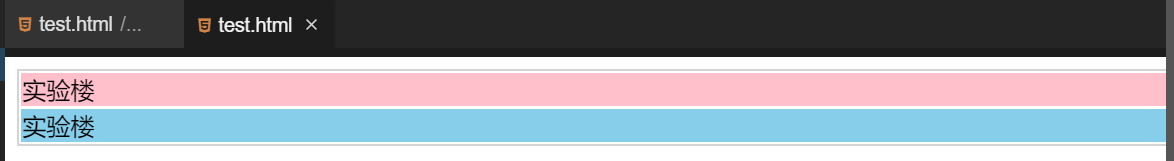
背景颜色
<html><body><p style="background-color:red">实验楼</p></body></html>
字体、颜色和尺寸
通过对 font-family 属性值的设置来设置字体,通过对 color 属性值的设置来设置颜色,通过对 font-size 属性值的设计来设计字体大小。
<html><body><p style="font-family:arial;color:green;font-size:50px;">实验楼</p></body></html>
文本对齐
文本相对于页面居中对齐
<html><body><h1 style="text-align:center">实验楼</h1></body></html>
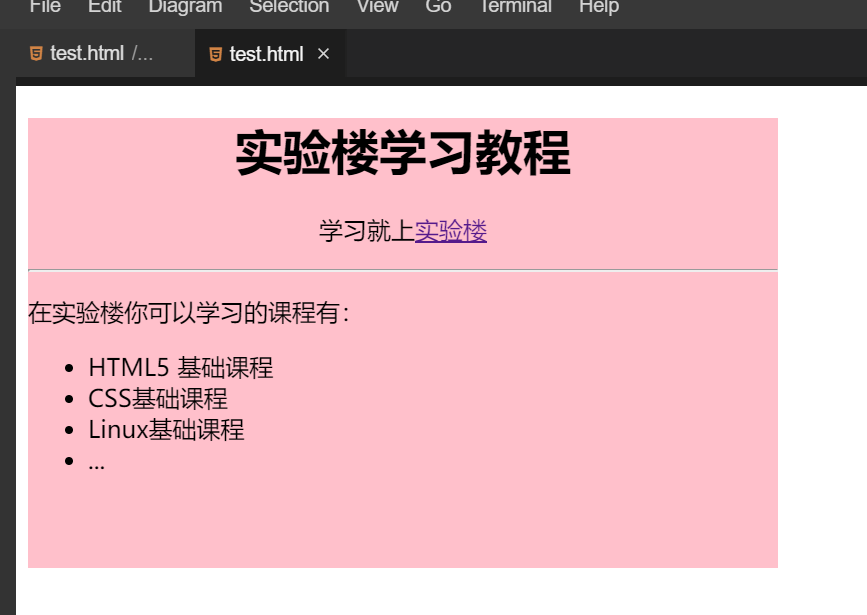
综合练习-绘制网页

源码:<!DOCTYPE html><html><head><meta charset="UTF-8" /><title></title></head><body><div style="width:500px;height:300px;background-color:pink"><h1 style="text-align:center">实验楼学习教程</h1><p style="text-align:center">学习就上<a href="https://www.lanqiao.cn/">实验楼</a></p><hr /><p>在实验楼你可以学习的课程有:</p><ul><li>HTML5 基础课程</li><li>CSS基础课程</li><li>Linux基础课程</li><li>...</li></ul></div></body></html>
表格
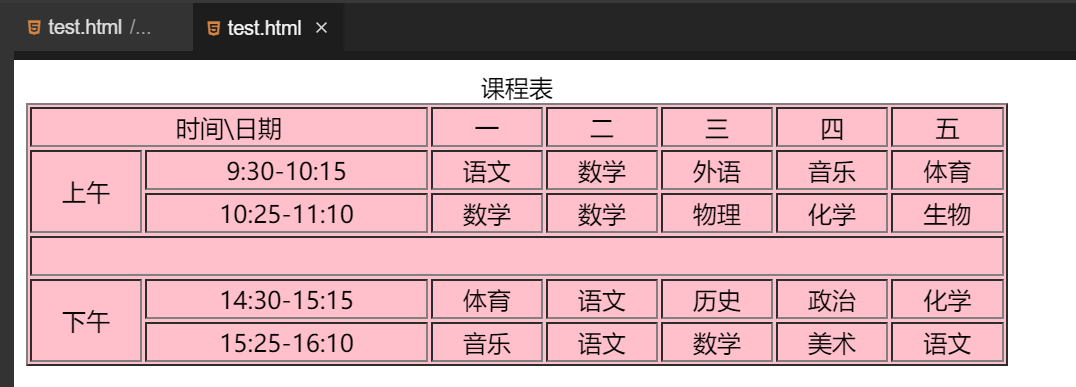
在网页中插入表格可以使网页上的内容排列整齐,让浏览者对表格中表达的数据及其含义一目了然。div 是网页制作中用于定位元素或者布局的一种重要技术。本节将重点讲解 HTML 表格的相关内容,并比较 div 和表格哪一个更加灵活。
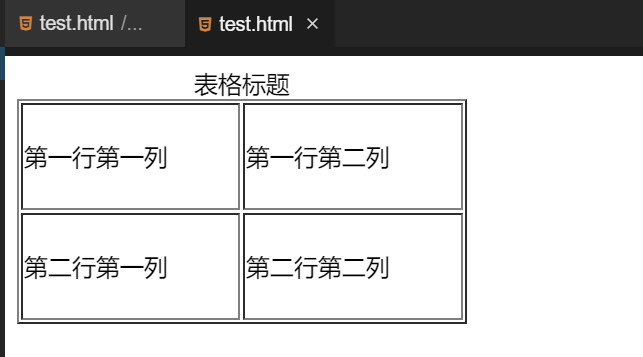
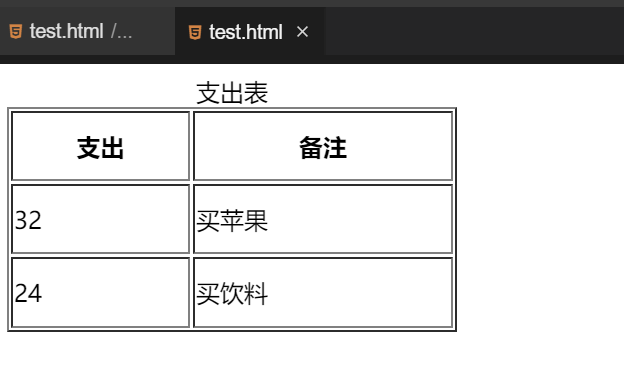
表格由
标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由

- 标签的 type 属性:

自定义列表dl
定义:自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以
- 标签开始。每个自定义列表项以
- 标签。每个列表项始于