<html> <!-- 页面根元素 --><head> <!-- 包含了文档的元数据 --><meta charset='utf-8'><title>显示在浏览器上面的标题</title></head><body>可见的页面内容、主体</body></html> <!-- html是超文本标记语言 -->
- <标签>内容</标签>,
html不区分大小写,但尽量小写 <p></p>表示段落<h1></h1>表示文中标题,从1到6逐级变小<br/>换行符<hr/>用于形成水平线<h1 class = 'intro'>标题一</h1>为标签设置类<div id = 'container'></div>为标签设置id<style>.intro { color: yellow;}</style>设置标签的css样式- 源代码忽略了代码中的排版,换行也变成了空格
<b></b>粗体,,<i></i>斜体,,<del></del>有删除线<sub></sub>下标,,<sup></sup>上标<img src = '#' alt = '文字,若图片没有则显示这个文字' title='鼠标悬停时显示的文字'/>插入图片<a href = '#' target = '窗体弹出样式,self/_blank'>文字</a>可打开其他网页或该项目的其他html页面,,若在<head>中加上<base target = '_blank'>则该网页所有页面都在新窗口打开。- 锚点定位,
<a href = '#id名'>文字</a>,则调到本页面的这个id标签
前端渲染与后端渲染
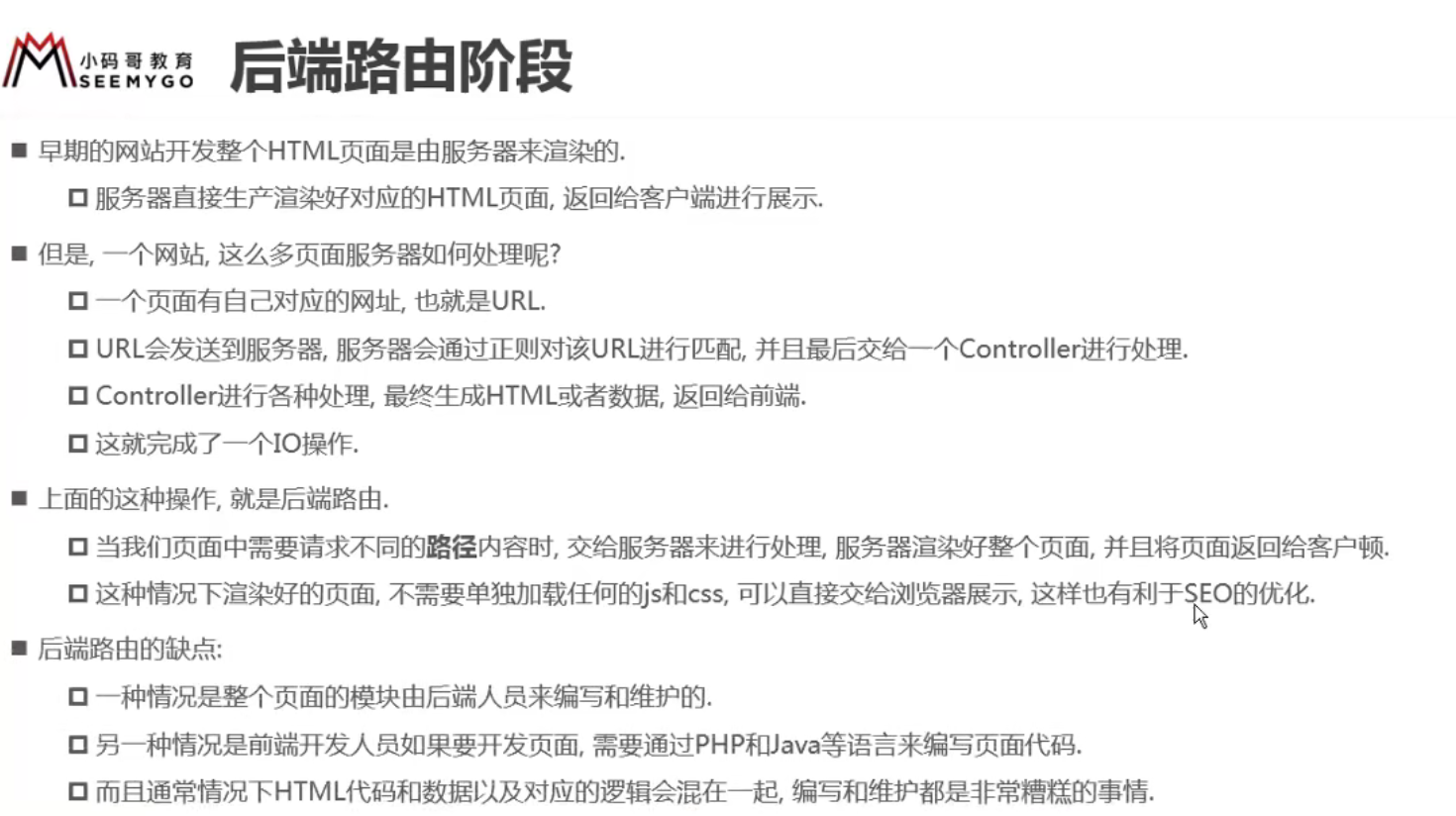
网站发展史
- 后端渲染,服务器在响应用户的请求时,就在后端把需要的页面形成(包括 html css java代码),返回给前端的就只有 html 和 css ,
- 后端路由,后端处理URL和页面之间的映射关系

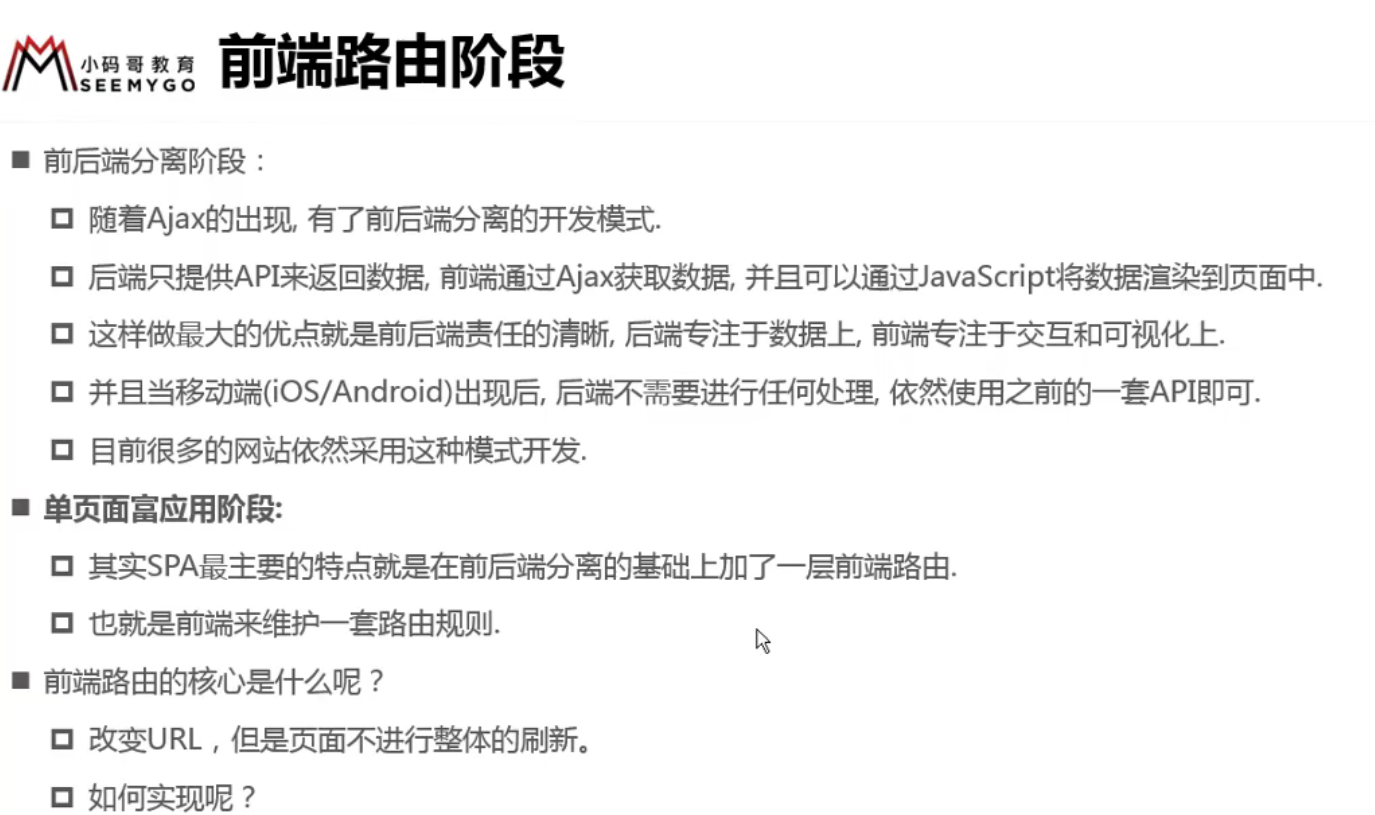
- 前后端分离,前端渲染
- 后端只负责提供数据,不负责页面显示
- 前端的 html css js代码以及一些静态资源如图片等,都存放在一个静态资源服务器中,用户请求时,从该服务器拿到对应页面的代码,由前端渲染页面,后端提供数据、API接口

- SPA 页面
- 整个网站只有一个html页面,单页面 富应用
- 一般地,整个网站可能只有一套 html css js,开始时,从静态资源服务器里面将这套代码响应给浏览器,浏览器再根据用户的需求,通过前端路由,拆分抽取前端代码 渲染出页面
- 前端路由,管理 URL 到页面的映射。
URL的hash
配置路由有两种方式,1. 哈希;2. history
URL的hash就是锚点(#),本质上是 window.location 的href属性。
可以通过改变 location.hash 来改变 href,并且页面不刷新
html5 中,可以通过修改history.pushState({object}, 'title', 'url'),来修改页面的href,不刷新页面。
类似压入栈,URL显示的是栈顶的页面,history.back()相当于退栈,显示栈中下一个页面history.go(-1)相当于history.back(),弹出栈中顶元素history.go(-2)后退两个页面history.go(2) 前进两个页面history.forward() 前进一个页面 == history.go(1)
history.replaceState({object},'title','url')这样修改URL时,是替换 覆盖,不能返回页面
html
- 快速写很多的标签:
ul>li{内容$}*100其中$是占位符,之后会递增填入数字

