说在前面
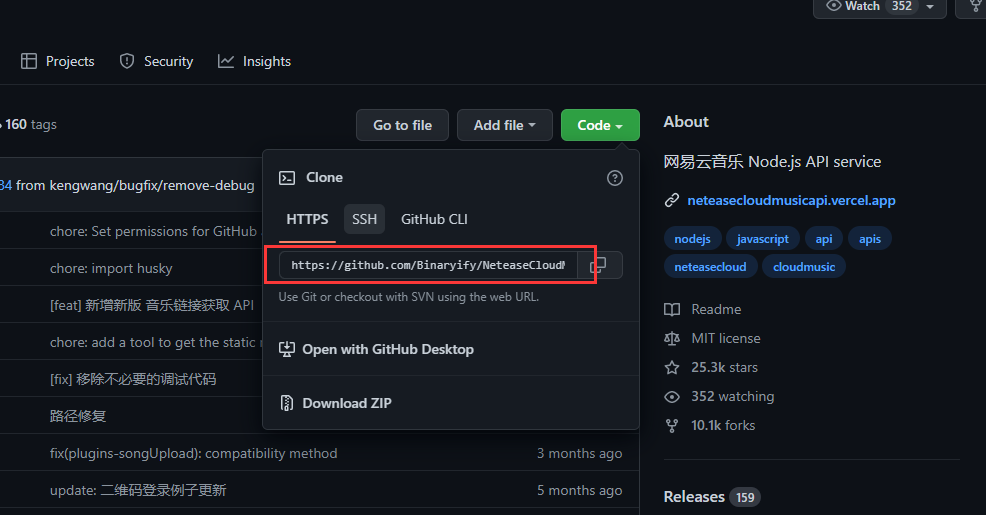
网易云Api的项目地址:
我之前图方便,就把它部署在vercel上(毕竟vercel部署一分钟就搞定了),但是vercel有点慢,不用科学上网的话总有点卡顿,开发的时候一直用的mock,后来实在忍不了,还是放放在自己服务器上快点。
部署完才发现,实际上部署到服务器上也就多花个克隆项目和安装依赖的时间而已
部署前准备
服务器配置:Ubuntu 18.04 server 64bit with ARM
环境配置:
- node:16.7.0
- npm:8.18.0
- nginx:1.15.0/linux
可以直接用宝塔安装nginx和pm2
开始部署
克隆项目
可以直接克隆原项目,也可以先fork到自己的仓库,然后克隆自己fork的项目

在服务器 /www/wwwroot/项目名称 目录下克隆该项目:
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
安装依赖
进入项目并安装依赖
cd NeteaseCloudMusicnpm install
如果这个时候提醒 npm 需要更新就执行
npm i -g npm更新npm到最新
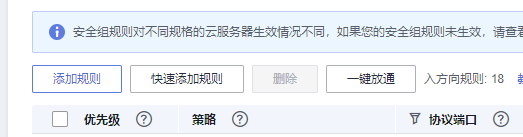
防火墙、安全组中开放服务端口
- 安全组开放:找到服务器厂商的控制台,开放3000端口
不知道为什么,我是华为的服务器,在宝塔放通了3000端口,但是华为云这边安全组没有放通就是不行。


防火墙开放3000端口,依次输入以下命令:
systemctl start firewalld.servicefirewall-cmd --zone=public --add-port=3000/tcp --permanentsystemctl restart firewalld.servicefirewall-cmd --reload
nginx做映射
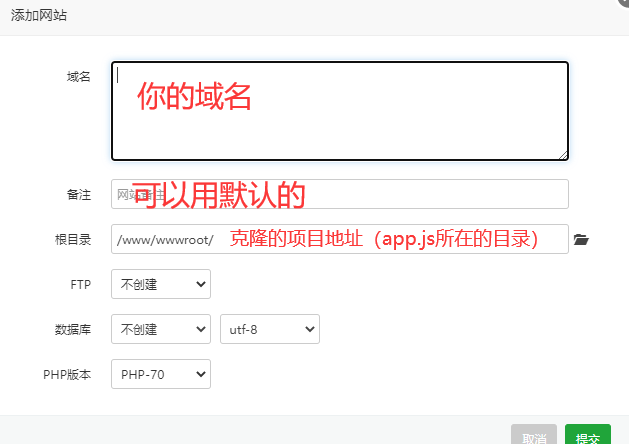
首先添加一个站点


- 配置该网站的 nginx,使其映射到 api 项目。


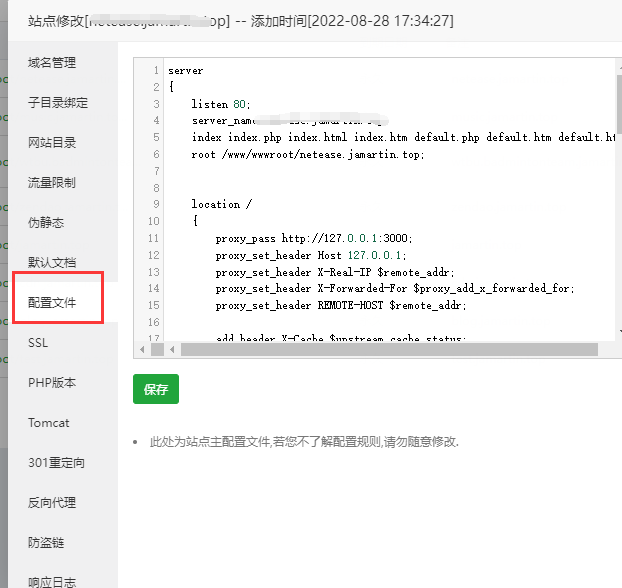
在nginx的server配置中增加一个代理地址:
location / {proxy_pass http://127.0.0.1:3000;proxy_set_header Host 127.0.0.1;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header REMOTE-HOST $remote_addr;add_header X-Cache $upstream_cache_status;#Set Nginx Cacheadd_header Cache-Control no-cache;}
运行项目
- 安装forever(一个可以后台运行node项目的工具,类似nodemon)
基础命令
- forever start -a app.js / forever start -a bin/www 开启服务
- forever stop -a app.js / forever stop -a bin/www 关闭服务
npm i forever -g
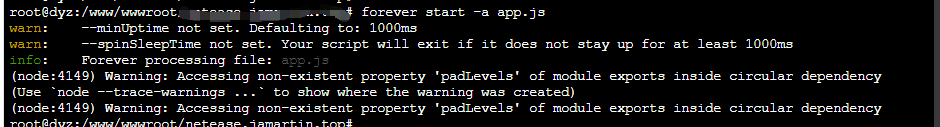
- 启动项目
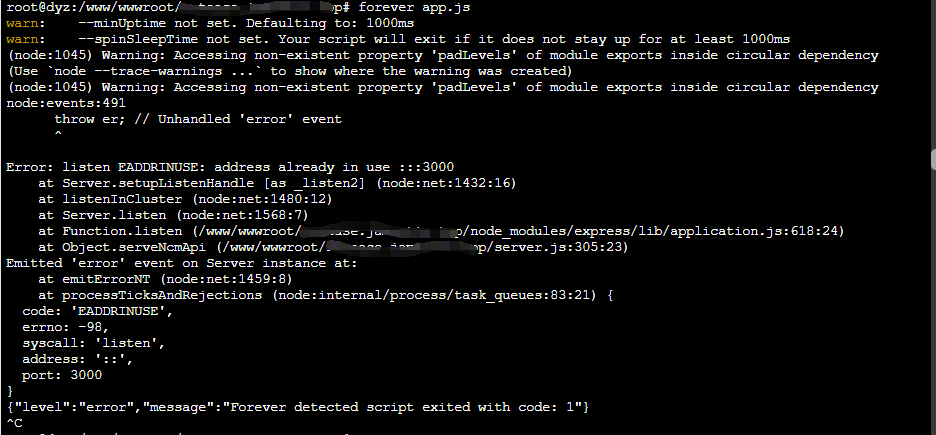
不出意外的话应该会看到以下内容:cd /www/wwwroot/项目地址forever start -a app.js

只要没报错,应该就问题不大,但有时可能这个项目的端口被其他服务占用了,或者说这个项目你已经开过一遍了,可以通过lsof -i:端口号去查询以下占用的程序,然后将其kill掉,或者换一个端口号(别忘了开安全组和防火墙)。
检查部署情况
浏览器输入刚刚配置的站点信息,不出意外的话就可以看到如下界面:
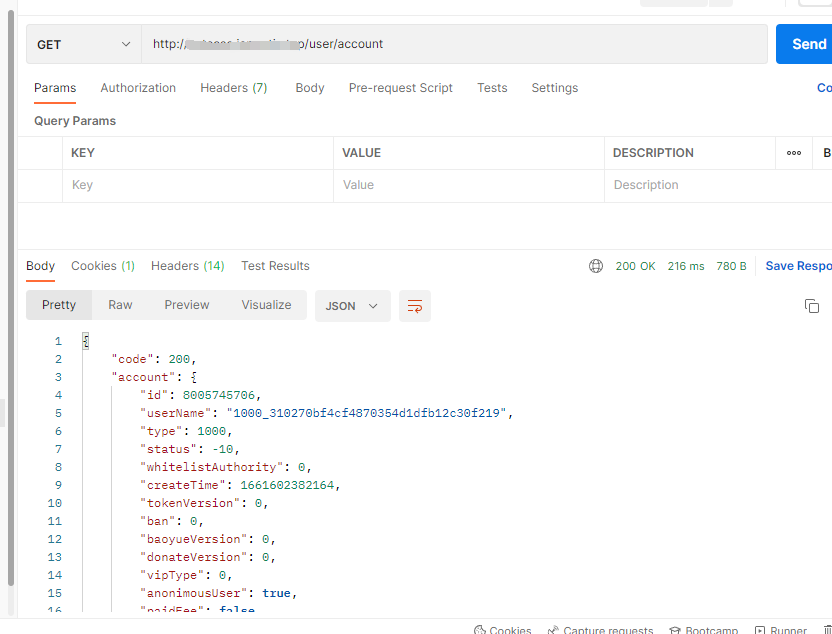
通过 postman 测试接口:
到这儿就部署成功啦,可以开始写一个属于自己的网易云音乐了!