一、this.$store.commit()
直接派发一个事件给mutations
//.vue文件export default {name: 'home',methods:{handleClick(){this.$store.commit("changeCity")}}}
//store/index.jsmutations:{changeCity(state){state.city="成都"}}
二、mapState
//store.jsexport default new Vuex.Store({state: {city:"武汉",name:"程超",age:20,sex:"男"}})
<template><div class="home"><h2 >{{city}}</h2><h2 >{{age}}</h2></div></template><script>import {mapState} from 'vuex';export default {name: 'home',computed:{...mapState(['city','name','age','sex'])}}</script>
三、mapActions
映射actions中的事件
//store/index.jsexport default new Vuex.Store({state: {count:0},/* 异步操作,处理一些复杂的业务逻辑 */actions: {increase(ctx){ctx.commit("myIncrease")},decrease(ctx){ctx.commit("myDecrease")}},/* 简单的更改状态(state)的逻辑*/mutations: {myIncrease(state){state.count+=1;},myDecrease(state){state.count-=1;}},})
//.vue文件<template><div class="home"><h2>{{this.$store.state.count}}</h2><button @click="increase">增加</button><button @click="decrease">减少</button></div></template><script>import {mapActions} from 'vuex';export default {name: 'home',methods:{...mapActions(['increase','decrease']),}}</script>
四、mapMutations
//.vue<template><div class="home"><h2>{{this.$store.state.count}}</h2><button @click="myIncrease">增加</button><button @click="myDecrease">减少</button></div></template><script>import {mapMutations} from 'vuex';export default {name: 'home',methods:{...mapMutations(['myIncrease','myDecrease'])}}</script>
五、getters,mapGetters
//store/index.js/* 对state中的数据进行再次处理 */getters:{myCount(state){return "当前的数量:"+state.count;}}
//mapGetters 将 store 中的 getter 映射到局部计算属性import {mapGetters} from 'vuex';export default {name: 'home',computed:{...mapGetters(['myCount'])}}
六、modules
作用:当store对象非常复杂的时候,我们可以根据将其拆分成不同的模块
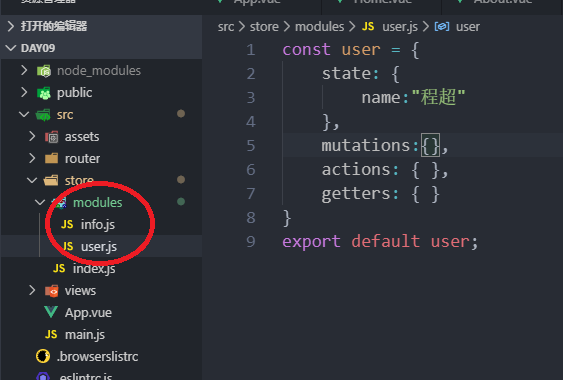
6-1 新建modules文件夹,拆分module

//user.jsconst user = {state: {name:"程超"},mutations:{},actions: { },getters: { }}export default user;
//info.jsconst info = {state: {tips:12,news:15},mutations: {add(state){state.tips++;},reduce(state){state.tips--;}},actions: { },getters: { }}export default info;
//index.jsexport default new Vuex.Store({modules:{user,info}})
6-2 使用数据
<template><div class="home"><h2>首页</h2><h3>{{tips}}</h3><h4>{{news}}</h4><h5>{{name}}</h5><button @click="add">增加</button><button @click="reduce">减少</button></div></template><script>import { mapState,mapMutations } from "vuex";export default {name: "home",computed: {...mapState({tips: state => state.info.tips,news: state => state.info.news,name: state => state.user.name})},methods:{...mapMutations(['add','reduce'])}};</script>
七、vuex,axios拦截器实现Loading
7-1 main.js设置axios拦截器
npm i axios
Vue.prototype.axios = axios;axios.interceptors.request.use(function (config) {// Do something before request is sentstore.state.isLoaing = true;return config;});axios.interceptors.response.use(function (response) {// Do something with response datastore.state.isLoaing = false;return response;});
7-2 Vuex state属性中设置isLoading
//store/index.jsexport default new Vuex.Store({state:{isLoaing:true}})
7-3 设置Loading
//.vue<p v-if="this.$store.state.isLoaing">加载中</p>

